Belangrijke stappen voor het implementeren van een webapp met Firebase Hosting
Leer de essentiële stappen om een web-app te implementeren met Firebase Hosting, een veilige en snelle hostingservice van Google. Deze uitgebreide handleiding behandelt de installatie, configuratie en implementatie om uw webapplicatie live te maken.

Firebase Hosting is een veilige, snelle en betrouwbare hostingservice die door Google wordt aangeboden waarmee ontwikkelaars webapplicaties kunnen implementeren. Firebase Hosting is gericht op het bieden van hoogwaardige hosting voor statische assets zoals HTML-, CSS- en JavaScript- bestanden en ondersteunt ook het genereren van dynamische inhoud met behulp van serverloze functies. Met zijn Global Content Delivery Network (CDN) zorgt Firebase Hosting voor minimale latentie voor de eindgebruikers van uw applicatie.
Firebase Hosting is een uitstekende optie voor webontwikkelaars die op zoek zijn naar een gebruiksvriendelijke implementatieoplossing die goed kan worden geïntegreerd met andere Firebase-services, zoals Firebase Functions en Firestore. Dankzij deze integraties kunt u krachtige webapplicaties bouwen die gebruikmaken van realtime gegevenssynchronisatie, authenticatie en serverloze computermogelijkheden van Google.
Vereisten voor het implementeren van een webapp met Firebase Hosting
Voordat u een web-app kunt implementeren met Firebase Hosting, moet u aan bepaalde vereisten voldoen:
- Een Firebase-account en een actief Firebase-project
- Een web-app gemaakt met behulp van een eenvoudige HTML-, CSS- en JavaScript-installatie, of een modern webframework, zoals React, Angular of Vue.js
- Node.js en npm (de Node.js-pakketbeheerder) geïnstalleerd op uw ontwikkelmachine
- De Firebase CLI (Command Line Interface) die op uw ontwikkelmachine is geïnstalleerd en geconfigureerd
Als u geen Firebase-account heeft, gaat u naar de Firebase-website om u aan te melden. Voor degenen die nieuw zijn op het gebied van webontwikkeling, overweeg om de basisprincipes van HTML, CSS en JavaScript te leren of een populair webframework te verkennen, zoals React, Vue.js of Angular.
Firebase-hosting instellen
Zodra u aan de vereisten heeft voldaan, kunt u Firebase Hosting voor uw project instellen. Volg deze stappen:
-
Maak een Firebase-account en log in bij de Firebase-console : Als u dat nog niet heeft gedaan, meldt u zich aan voor een Firebase-account en logt u in bij de Firebase-console. Het aanmaken van een account is gratis en u kunt profiteren van het gratis Spark-abonnement als u aan de slag gaat.
-
Maak een nieuw Firebase-project of selecteer een bestaand project : vanuit de Firebase-console kunt u een nieuw project maken of een bestaand project selecteren om Firebase Hosting in te schakelen.
-
Schakel Firebase Hosting in voor uw project : Ga naar uw dashboard en klik op het tabblad "Hosting" in de zijbalk. Volg de gegeven instructies om Firebase Hosting voor uw project in te schakelen.
-
Installeer de Firebase CLI op uw ontwikkelmachine : Open een terminal of opdrachtprompt op uw ontwikkelmachine. Als u dit nog niet heeft gedaan, installeert u de Firebase CLI globaal door de volgende opdracht uit te voeren:
npm install -g firebase-toolsZorg ervoor dat Node.js en npm zijn geïnstalleerd voordat u deze opdracht uitvoert. Als u problemen ondervindt met de toestemming, kunt u overwegen
sudote gebruiken voor op Unix gebaseerde systemen of de opdrachtprompt uit te voeren als beheerder voor Windows-systemen. -
Meld u aan bij de Firebase CLI met uw Google-account : Nadat u de Firebase CLI hebt geïnstalleerd, meldt u zich aan met uw Google-account door de volgende opdracht uit te voeren:
firebase loginMet deze opdracht wordt een browservenster geopend waarin u wordt gevraagd in te loggen op uw Google-account en toegang te verlenen tot de Firebase CLI.
-
Initialiseer Firebase Hosting in de lokale map van uw web-app : Navigeer naar de hoofdmap van uw web-app met behulp van de terminal of opdrachtprompt. Voer de volgende opdracht uit om Firebase Hosting te initialiseren:
firebase init hostingVolg de aanwijzingen om uw project te configureren en selecteer de Firebase Hosting-opties die het beste bij uw behoeften passen. Standaard slaat Firebase Hosting uw statische assets op in een map met de naam 'openbaar', maar u kunt dit indien nodig wijzigen in een andere map.
U heeft nu Firebase Hosting voor uw web-app ingesteld. Vervolgens moet u uw app configureren voor implementatie door de locatie van uw statische assets op te geven, herschrijfregels in te stellen en eventuele noodzakelijke omleidingen te configureren. Nadat u deze stappen heeft voltooid, kunt u uw web-app implementeren op Firebase Hosting.

Uw web-app configureren voor implementatie
Voordat u uw webapp bij Firebase Hosting implementeert, moet u deze correct configureren. Dit proces kan variëren, afhankelijk van of u een eenvoudige HTML-, CSS- en JavaScript-installatie gebruikt of een modern webframework zoals React, Angular of Vue.js. Ongeacht uw configuratie moet u een productiebuild van uw app maken die statische assets genereert, klaar voor implementatie.
Eenvoudige HTML-, CSS- en JavaScript-installatie
Voor een eenvoudige webapp die is gebouwd met alleen HTML, CSS en JavaScript, heb je meestal geen bouwproces nodig. Toch is het belangrijk om uw bestanden in een goede directorystructuur te ordenen. Maak een public map in uw projectmap en plaats uw HTML-, CSS- en JavaScript-bestanden daarin.
React-, Angular- of Vue.js-webapps
Als u een modern webframework zoals React, Angular of Vue.js gebruikt, moet u uw webapp bouwen voordat u deze implementeert. De meeste moderne webframeworks worden geleverd met ingebouwde ondersteuning voor het genereren van productieklare statische assets met één enkele opdracht:
- Gebruik voor React-apps
npm run buildofyarn build - Voor Angular-apps gebruikt u
ng build --prod - Gebruik voor Vue.js-apps
npm run buildofyarn build
Deze opdrachten genereren een build , dist of public map met de productieklare statische assets.
Firebase.json configureren
Vervolgens moet u het firebase.json-bestand in uw project configureren. Dit bestand wordt gemaakt wanneer u Firebase Hosting in uw projectmap initialiseert en specificeert de implementatie-instellingen voor Firebase Hosting. De meest essentiële instelling is het opgeven van de openbare map met de statische assets van uw web-app. Stel in het bestand firebase.json het public veld in op de map met uw statische assets:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Als u een modern webframework zoals React, Angular of Vue.js gebruikt, zorg er dan voor dat u het public veld instelt op de betreffende build of dist -map.
Uw webapp implementeren op Firebase Hosting
Nadat u uw web-app voor implementatie heeft geconfigureerd, kunt u deze nu implementeren in Firebase Hosting met behulp van de Firebase CLI. Volg deze stappen:
- Navigeer in uw terminal naar uw projectmap met het bestand firebase.json.
- Voer de opdracht
firebase deployuit. Met deze opdracht worden de statische assets van uw web-app geüpload naar Firebase Hosting. - Nadat de implementatie is voltooid, geeft de Firebase CLI u een URL waar uw web-app nu live en toegankelijk is. De URL heeft de indeling
https://{your-project-id}.web.appenhttps://{your-project-id}.firebaseapp.com.
Dat is het! Uw webapp is nu live op Firebase Hosting. Als u een aangepast domein heeft ingesteld, is uw web-app ook toegankelijk via de URL van uw aangepaste domein.
Uw geïmplementeerde webapp beheren en bijwerken
Nadat u uw web-app heeft geïmplementeerd, moet u deze mogelijk beheren of bijwerken. Firebase Hosting maakt deze taken eenvoudig.
Uw webapp bijwerken
Volg deze stappen om uw geïmplementeerde web-app bij te werken:
- Breng de nodige wijzigingen aan in de broncode van uw web-app.
- Bouw uw bijgewerkte web-app en genereer de productieklare statische assets.
- Voer de opdracht
firebase deployopnieuw uit vanuit uw projectmap.
Firebase Hosting updatet uw web-app automatisch met de nieuwe wijzigingen, waardoor gebruikers een naadloze overgang krijgen.
Teruggaan naar een vorige versie
Als u uw web-app moet terugzetten naar een eerdere versie, kunt u dit doen met behulp van de versiegeschiedenis van Firebase Hosting. De Firebase Console houdt elke implementatie bij, zodat u indien nodig kunt teruggaan naar een specifieke versie.
- Ga naar de Firebase-console en navigeer naar het gedeelte Hosting van uw project.
- Klik op het tabblad 'Geschiedenis' om uw implementatiegeschiedenis te bekijken.
- Zoek de versie waarnaar u wilt terugkeren en klik op het pictogram "...".
- Selecteer 'Terugzetten naar deze versie' in het vervolgkeuzemenu en bevestig het terugdraaien.
Uw webapp wordt nu teruggezet naar de geselecteerde versie.
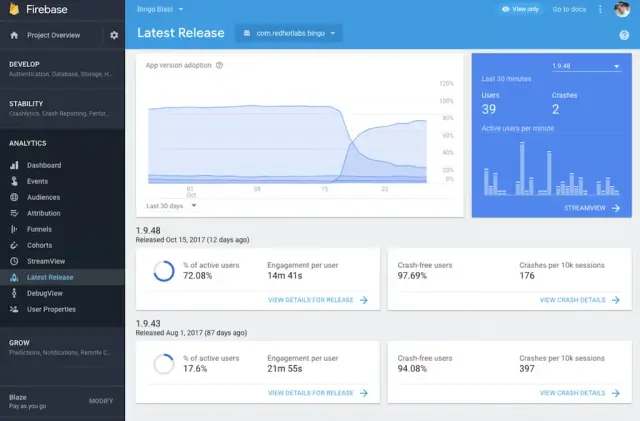
Toezicht houden op het gebruik van webapps
Firebase Hosting biedt gebruiksstatistieken voor uw webapp, die u kunt bekijken in de Firebase Console. Met deze statistieken kunt u inzicht krijgen in de prestaties, populariteit en het resourceverbruik van uw app. Enkele van de bijgehouden statistieken omvatten het totale aantal verzoeken, cachehits, cachemissers, gebruikte opslag en gegevensoverdracht.
Door uw web-app te begrijpen en te beheren, kunt u ervoor zorgen dat deze veilig en bijgewerkt blijft en tegelijkertijd een soepele gebruikerservaring biedt. Firebase Hosting maakt het eenvoudig en efficiënt om uw webapplicaties te implementeren, beheren en monitoren.
Voor- en nadelen van het gebruik van Firebase Hosting voor webapps
Het begrijpen van de voor- en nadelen van Firebase Hosting is cruciaal om een weloverwogen beslissing te kunnen nemen over het gebruik ervan voor uw web-app. Hieronder bespreken we de belangrijkste voor- en nadelen om u te helpen bepalen of Firebase Hosting de juiste keuze is voor uw project.
Voordelen van Firebase-hosting
- Veilige, snelle en betrouwbare hosting: Firebase Hosting wordt geleverd door Google en zorgt voor een veilige, snelle en betrouwbare hostingervaring voor uw webapp. Met het wereldwijde Content Delivery Network (CDN) van Google profiteert uw app van een kortere latentie en betere prestaties.
- Eenvoudige installatie en implementatie: Dankzij de Firebase CLI is het instellen en implementeren van uw webapp bij Firebase Hosting een snel en eenvoudig proces. Met een paar opdrachten kunt u uw web-app online gebruiken.
- Ondersteuning voor aangepaste domeinen en automatische SSL-certificaten: Met Firebase Hosting kunt u aangepaste domeinen gebruiken voor uw webapp, waardoor u verzekerd bent van een professionele uitstraling. Bovendien zorgt Firebase Hosting voor het SSL-certificeringsbeheer, waardoor uw webapp automatisch wordt voorzien van HTTPS-codering.
- Integratie met andere Firebase-services: het gebruik van Firebase Hosting voor uw webapp maakt het integreren van andere Firebase-services, zoals Firebase Functions, Firestore of Authentication, eenvoudiger. Deze integratie is vooral waardevol voor moderne webapps die zijn gebouwd met front-end-frameworks die voor back-end-functionaliteit afhankelijk zijn van serverloze architecturen.
Nadelen van Firebase Hosting
- Beperkte Server-Side Rendering (SSR)-mogelijkheden: Firebase Hosting richt zich voornamelijk op het hosten van statische assets, wat betekent dat het beperkte ondersteuning biedt voor server-side rendering (SSR)-functies. Hoewel u Firebase Functions kunt gebruiken voor standaard SSR, is het mogelijk niet de ideale oplossing voor webapps met uitgebreide weergavevereisten aan de serverzijde.
- Potentiële hostingkosten: Hoewel Firebase Hosting een gratis basislaag biedt, moet u mogelijk upgraden naar betaalde abonnementen naarmate uw webapp groeit in termen van opslag, gegevensoverdracht en andere resourcevereisten. Denk goed na over de bijbehorende hostingkosten voordat u zich engageert voor Firebase Hosting.
- Niet geschikt voor alle webapps: Firebase Hosting is mogelijk niet de beste keuze voor webapps met complexe serververeisten of voor webapps die functies nodig hebben die niet worden ondersteund door het Firebase-servicepakket. In dergelijke gevallen zijn alternatieve hostingoplossingen mogelijk geschikter voor uw project.
AppMaster: ontwikkeling No-Code voor webapps
Bij de ontwikkeling van webapplicaties komt AppMaster naar voren als een game-changer met zijn innovatieve no-code -aanpak. Met deze krachtige tool kunnen gebruikers moeiteloos backend-, web- en mobiele applicaties maken zonder uitgebreide codeerkennis.
Een van de onderscheidende kenmerken van AppMaster is het vermogen om het maken van backend-applicaties te vergemakkelijken. Gebruikers kunnen datamodellen visueel ontwerpen, ingewikkelde bedrijfslogica definiëren via een visuele BP Designer en REST API's en WebSocket- endpoints opzetten. Dit maakt het snel genereren van backend-systemen mogelijk.
Voor webapplicaties maakt AppMaster het creëren van gebruikersinterfaces mogelijk met eenvoudige drag-and-drop acties. Met de Web BP Designer kunnen gebruikers de logica voor elk onderdeel definiëren, waardoor webapplicaties volledig interactief worden. Met name worden webbedrijfsprocessen uitgevoerd in de browser van de gebruiker, waardoor de gebruikerservaring wordt verbeterd.
AppMaster verbetert het projectbeheer verder door het genereren van Swagger-documentatie (OpenAPI) voor endpoints en migratiescripts voor databaseschema's . Bij elke blauwdrukwijziging genereert AppMaster snel nieuwe sets applicaties in minder dan 30 seconden. Deze unieke aanpak zorgt ervoor dat er geen geaccumuleerde technische schulden aan het project verbonden zijn.
Naast het flexibele ontwikkelingsproces zijn AppMaster applicaties ontworpen om naadloos samen te werken met elke PostgreSQL -compatibele database als primaire gegevensopslag. Door gebruik te maken van gecompileerde, staatloze backend-applicaties die zijn gegenereerd met Go, zijn AppMaster applicaties inherent schaalbaar en voldoen ze aan de vereisten van zowel zakelijke als intensieve gebruiksscenario's. De toekomst van de ontwikkeling van webapplicaties ziet er rooskleurig uit dankzij no-code -mogelijkheden van AppMaster.
Laatste gedachten
Firebase Hosting biedt een aantrekkelijke optie voor het implementeren van webapps, vooral voor projecten die gebruikmaken van moderne front-endframeworks en serverloze architecturen. Met zijn veilige, snelle en betrouwbare hosting, eenvoudige installatie en implementatie en naadloze integratie met andere Firebase-services kan Firebase Hosting een uitstekende keuze zijn voor veel webapp-projecten.
Toch is het essentieel om de voor- en nadelen die in dit artikel worden beschreven tegen elkaar af te wegen om te bepalen of Firebase Hosting geschikt is voor uw specifieke gebruikssituatie. Houd rekening met factoren zoals de weergavebehoeften aan de serverzijde van uw web-app, potentiële hostingkosten en compatibiliteit met andere Firebase-services. Door deze factoren zorgvuldig te evalueren, kunt u een weloverwogen beslissing nemen en de beste hostingoplossing voor uw webapplicatie kiezen.
Vergeet niet AppMaster te verkennen, een krachtig platform no-code voor het maken van backend-, web- en mobiele applicaties. AppMaster biedt tools voor het visueel ontwerpen van datamodellen, bedrijfsprocessen en gebruikersinterfaces, wat resulteert in snellere en kosteneffectievere ontwikkeltijden. De mogelijkheden voor het genereren van webapplicaties kunnen ook worden gecombineerd met Firebase Hosting voor een efficiënte, schaalbare oplossing voor het implementeren van uw webapps.
FAQ
Firebase Hosting is een veilige, snelle en betrouwbare hostingservice die wordt aangeboden door Google. Hiermee kunnen ontwikkelaars webapplicaties implementeren, inclusief statische assets, zoals HTML-, CSS- en JavaScript-bestanden, evenals dynamische inhoud die wordt gegenereerd door serverloze functies.
Ja, Firebase Hosting biedt een gratis laag genaamd het Spark-abonnement, dat basishostingfuncties biedt, waaronder aangepaste domeinondersteuning en SSL-certificaten. Het heeft echter enkele beperkingen op het gebied van opslag- en gegevensoverdrachtmogelijkheden. Betaalde abonnementen bieden meer bronnen en functies, zoals geavanceerde CDN-configuraties en hogere aangepaste domeinlimieten.
Als u een webapp met Firebase Hosting wilt implementeren, moet u aan de volgende vereisten voldoen: Een Firebase-account en een actief Firebase-project Een web-app gemaakt met behulp van een eenvoudige HTML-, CSS- en JavaScript-installatie, of een modern webframework, zoals React, Angular of Vue.js Node.js en npm (de Node.js-pakketbeheerder) geïnstalleerd op uw ontwikkelmachine De Firebase CLI (Command Line Interface) die op uw ontwikkelmachine is geïnstalleerd en geconfigureerd
Volg deze stappen om Firebase Hosting in te stellen: Maak een Firebase-account en log in bij de Firebase-console Maak een nieuw Firebase-project of selecteer een bestaand project Schakel Firebase Hosting in voor uw project Installeer de Firebase CLI op uw ontwikkelmachine Meld u aan bij de Firebase CLI met uw Google-account Initialiseer Firebase Hosting in de lokale map van uw web-app Zodra u deze stappen heeft voltooid, bent u klaar om uw web-app te configureren voor implementatie en deze te implementeren op Firebase Hosting.
Volg deze stappen om uw web-app te implementeren op Firebase Hosting: Bouw uw web-app en genereer de productieklare statische assets Configureer uw firebase.json-bestand om de openbare map op te geven met uw gebouwde webmiddelen, de hostingconfiguratie en eventuele noodzakelijke omleidingen of herschrijfregels Gebruik de Firebase CLI-opdracht firebase deploy om de assets van uw web-app te uploaden naar Firebase Hosting Nadat de implementatie is voltooid, ontvangt u een unieke URL waar uw web-app live en toegankelijk is.
Ja, met Firebase Hosting kunt u aangepaste domeinen gebruiken met uw gehoste web-apps. Deze functie is zelfs beschikbaar in het gratis Spark-abonnement. Als u een aangepast domein wilt instellen met Firebase Hosting, moet u het domeineigendom verifiëren, DNS-records configureren en uiteindelijk het domein verbinden met uw Firebase-project.
Om uw geïmplementeerde web-app op Firebase Hosting bij te werken, brengt u eenvoudigweg de nodige wijzigingen aan in de broncode van uw web-app, bouwt u de bijgewerkte versie opnieuw op en voert u vervolgens de opdracht firebase deploy opnieuw uit. Firebase Hosting updatet uw web-app automatisch met de nieuwe wijzigingen en zorgt voor een naadloze overgang voor gebruikers.
Firebase Hosting heeft verschillende voordelen, zoals: Veilige, snelle en betrouwbare hosting aangeboden door Google Eenvoudige installatie en implementatie met de Firebase CLI Aangepaste domeinondersteuning en automatische SSL-certificaten Integratie met andere Firebase-services, zoals Firebase Functions en Firestore Er zijn echter ook enkele nadelen: Beperkte mogelijkheden voor server-side rendering (SSR), aangezien Firebase Hosting voornamelijk statische assets verwerkt Potentiële hostingkosten bij betaalde abonnementen, afhankelijk van gebruik Mogelijk niet geschikt voor alle webapps, vooral voor apps met complexe serververeisten Over het algemeen is Firebase Hosting een uitstekende keuze voor webapps die afhankelijk zijn van moderne front-endframeworks en serverloze architecturen, maar is mogelijk niet ideaal voor webapps met complexe serververeisten.






