Étapes clés pour déployer une application Web avec Firebase Hosting
Découvrez les étapes essentielles pour déployer une application Web à l'aide de Firebase Hosting, un service d'hébergement sécurisé et rapide de Google. Ce guide complet couvre l'installation, la configuration et le déploiement pour rendre votre application Web active.

Firebase Hosting est un service d'hébergement sécurisé, rapide et fiable proposé par Google aux développeurs pour déployer des applications Web. Destiné à fournir un hébergement hautes performances pour les actifs statiques tels que les fichiers HTML, CSS et JavaScript , Firebase Hosting prend également en charge la génération de contenu dynamique à l'aide de fonctions sans serveur. Avec son réseau mondial de diffusion de contenu (CDN), Firebase Hosting garantit une latence minimale pour les utilisateurs finaux de votre application.
Firebase Hosting est une excellente option pour les développeurs Web à la recherche d'une solution de déploiement facile à utiliser qui s'intègre bien à d'autres services Firebase, tels que Firebase Functions et Firestore. Grâce à ces intégrations, vous pouvez créer des applications Web puissantes qui exploitent la synchronisation des données en temps réel, l'authentification et les capacités informatiques sans serveur fournies par Google.
Conditions préalables au déploiement d'une application Web avec Firebase Hosting
Avant de pouvoir déployer une application Web à l'aide de Firebase Hosting, vous devez remplir certaines conditions préalables :
- Un compte Firebase et un projet Firebase actif
- Une application Web créée à l'aide d'une simple configuration HTML, CSS et JavaScript, ou d'un framework Web moderne, tel que React, Angular ou Vue.js.
- Node.js et npm (le gestionnaire de packages Node.js) installés sur votre machine de développement
- La Firebase CLI (Command Line Interface) installée et configurée sur votre machine de développement
Si vous n'avez pas de compte Firebase, rendez-vous sur le site Web Firebase pour vous inscrire. Pour ceux qui débutent dans le développement Web, envisagez d'apprendre les bases du HTML, du CSS et du JavaScript ou explorez un framework Web populaire tel que React, Vue.js ou Angular.
Configuration de l'hébergement Firebase
Une fois que vous avez rempli les conditions préalables, vous pouvez configurer Firebase Hosting pour votre projet. Suivez ces étapes:
-
Créez un compte Firebase et connectez-vous à la console Firebase : Si vous ne l'avez pas déjà fait, créez un compte Firebase et connectez-vous à la console Firebase. La création d'un compte est gratuite et vous pouvez profiter du plan Spark gratuit dès vos débuts.
-
Créez un nouveau projet Firebase ou sélectionnez-en un existant : depuis la console Firebase, vous pouvez soit créer un nouveau projet, soit sélectionner un projet existant pour activer l'hébergement Firebase.
-
Activez Firebase Hosting pour votre projet : Accédez à votre tableau de bord et cliquez sur l'onglet "Hébergement" dans la barre latérale. Suivez les instructions fournies pour activer Firebase Hosting pour votre projet.
-
Installez la CLI Firebase sur votre machine de développement : Ouvrez un terminal ou une invite de commande sur votre machine de développement. Si vous ne l'avez pas déjà fait, installez la CLI Firebase globalement en exécutant la commande suivante :
npm install -g firebase-toolsAssurez-vous que Node.js et npm sont installés avant d'exécuter cette commande. Si vous rencontrez des problèmes d'autorisation, envisagez d'utiliser
sudopour les systèmes Unix ou d'exécuter l'invite de commande en tant qu'administrateur pour les systèmes Windows. -
Connectez-vous à Firebase CLI à l'aide de votre compte Google : Après avoir installé Firebase CLI, connectez-vous à l'aide de votre compte Google en exécutant la commande suivante :
firebase loginCette commande ouvrira une fenêtre de navigateur, vous invitant à vous connecter à votre compte Google et à accorder l'accès à la CLI Firebase.
-
Initialisez Firebase Hosting dans le répertoire local de votre application Web : accédez au répertoire racine de votre application Web à l'aide du terminal ou de l'invite de commande. Exécutez la commande suivante pour initialiser Firebase Hosting :
firebase init hostingSuivez les invites pour configurer votre projet et sélectionnez les options d'hébergement Firebase qui correspondent le mieux à vos besoins. Par défaut, Firebase Hosting stocke vos ressources statiques dans un dossier appelé « public », mais vous pouvez le remplacer par un autre dossier si nécessaire.
À ce stade, vous avez configuré avec succès Firebase Hosting pour votre application Web. Ensuite, vous devrez configurer votre application pour le déploiement en spécifiant l'emplacement de vos ressources statiques, en configurant des règles de réécriture et en configurant toutes les redirections nécessaires. Après avoir terminé ces étapes, vous pouvez déployer votre application Web sur Firebase Hosting.

Configuration de votre application Web pour le déploiement
Avant de déployer votre application Web sur Firebase Hosting, vous devez la configurer correctement. Ce processus peut varier selon que vous utilisez une configuration HTML, CSS et JavaScript simple ou un framework Web moderne comme React, Angular ou Vue.js. Quelle que soit votre configuration, vous devez créer une version de production de votre application qui génère des ressources statiques, prêtes à être déployées.
Configuration HTML, CSS et JavaScript simple
Pour une application Web simple créée en utilisant uniquement HTML, CSS et JavaScript, vous n'avez généralement pas besoin de processus de création. Néanmoins, il est important d’organiser vos fichiers dans une structure de répertoires appropriée. Créez un dossier public dans le répertoire de votre projet et placez-y vos fichiers HTML, CSS et JavaScript.
Applications Web React, Angular ou Vue.js
Si vous utilisez un framework Web moderne comme React, Angular ou Vue.js, vous devrez créer votre application Web avant de la déployer. La plupart des frameworks Web modernes sont dotés d'une prise en charge intégrée pour générer des ressources statiques prêtes pour la production avec une seule commande :
- Pour les applications React, utilisez
npm run buildouyarn build - Pour les applications angulaires, utilisez
ng build --prod - Pour les applications Vue.js, utilisez
npm run buildouyarn build
Ces commandes généreront un dossier build , dist ou public avec les ressources statiques prêtes pour la production.
Configuration de Firebase.json
Ensuite, vous devez configurer le fichier firebase.json dans votre projet. Ce fichier est créé lorsque vous initialisez Firebase Hosting dans le répertoire de votre projet et spécifie les paramètres de déploiement pour Firebase Hosting. Le paramètre le plus essentiel consiste à spécifier le répertoire public contenant les ressources statiques de votre application Web. Dans le fichier firebase.json, définissez le champ public sur le dossier contenant vos ressources statiques :
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Si vous utilisez un framework Web moderne comme React, Angular ou Vue.js, assurez-vous de définir le champ public sur le dossier build ou dist correspondant.
Déployer votre application Web sur l'hébergement Firebase
Après avoir configuré votre application Web pour le déploiement, vous pouvez maintenant la déployer sur Firebase Hosting à l'aide de Firebase CLI. Suivez ces étapes:
- Dans votre terminal, accédez au répertoire de votre projet contenant le fichier firebase.json.
- Exécutez la commande
firebase deploy. Cette commande téléchargera les ressources statiques de votre application Web sur Firebase Hosting. - Une fois le déploiement terminé, la CLI Firebase vous fournira une URL où votre application Web est désormais active et accessible. L'URL aura le format
https://{your-project-id}.web.appethttps://{your-project-id}.firebaseapp.com.
C'est ça! Votre application Web est désormais disponible sur Firebase Hosting. Si vous avez configuré un domaine personnalisé, votre application Web sera également accessible à l'URL de votre domaine personnalisé.
Gestion et mise à jour de votre application Web déployée
Après avoir déployé votre application Web, vous devrez peut-être la gérer ou la mettre à jour. Firebase Hosting facilite ces tâches.
Mise à jour de votre application Web
Pour mettre à jour votre application Web déployée, procédez comme suit :
- Apportez les modifications nécessaires au code source de votre application Web.
- Créez votre application Web mise à jour, en générant les ressources statiques prêtes pour la production.
- Exécutez à nouveau la commande
firebase deployà partir du répertoire de votre projet.
Firebase Hosting mettra automatiquement à jour votre application Web avec les nouvelles modifications, offrant ainsi une transition transparente aux utilisateurs.
Revenir à une version précédente
Si vous devez restaurer votre application Web vers une version précédente, vous pouvez le faire en utilisant l'historique des versions de Firebase Hosting. La console Firebase assure le suivi de chaque déploiement, vous permettant de revenir à une version spécifique chaque fois que nécessaire.
- Accédez à la console Firebase et accédez à la section Hébergement de votre projet.
- Cliquez sur l'onglet "Historique" pour afficher votre historique de déploiement.
- Localisez la version vers laquelle vous souhaitez revenir et cliquez sur l'icône "...".
- Sélectionnez « Revenir à cette version » dans le menu déroulant et confirmez la restauration.
Votre application Web sera désormais restaurée vers la version sélectionnée.
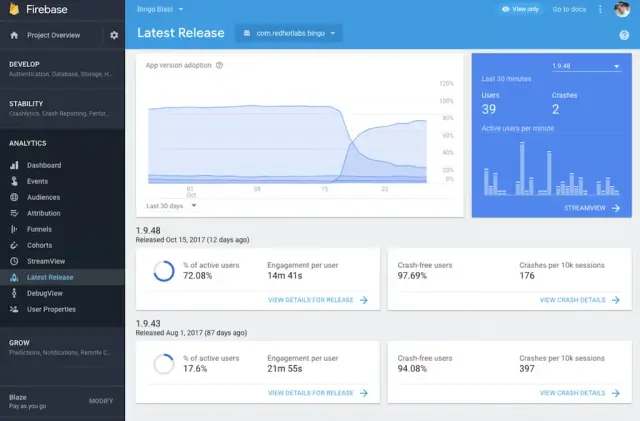
Surveillance de l'utilisation des applications Web
Firebase Hosting fournit des statistiques d'utilisation de votre application Web, que vous pouvez consulter dans la console Firebase. Ces statistiques peuvent vous aider à comprendre les performances, la popularité et la consommation de ressources de votre application. Certaines des métriques suivies incluent le nombre total de requêtes, les accès au cache, les échecs de cache, le stockage utilisé et le transfert de données.
En comprenant et en gérant votre application Web, vous pouvez vous assurer qu'elle reste sécurisée et mise à jour tout en offrant une expérience utilisateur fluide. Firebase Hosting facilite et efficace le déploiement, la gestion et la surveillance de vos applications Web.
Avantages et inconvénients de l'utilisation de l'hébergement Firebase pour les applications Web
Comprendre les avantages et les inconvénients de Firebase Hosting est crucial pour prendre une décision éclairée quant à son utilisation ou non pour votre application Web. Ci-dessous, nous discuterons des principaux avantages et inconvénients pour vous aider à déterminer si Firebase Hosting est le bon choix pour votre projet.
Avantages de l'hébergement Firebase
- Hébergement sécurisé, rapide et fiable : Firebase Hosting est fourni par Google, garantissant une expérience d'hébergement sécurisée, rapide et fiable pour votre application Web. Grâce au réseau mondial de diffusion de contenu (CDN) de Google, votre application bénéficiera d'une latence réduite et de performances améliorées.
- Configuration et déploiement faciles : la CLI Firebase fait de la configuration et du déploiement de votre application Web sur Firebase Hosting un processus simple et rapide. Avec quelques commandes, vous pouvez rendre votre application Web opérationnelle en ligne.
- Prise en charge de domaines personnalisés et certificats SSL automatiques : Firebase Hosting vous permet d'utiliser des domaines personnalisés pour votre application Web, garantissant ainsi un aspect professionnel. De plus, Firebase Hosting s'occupe de la gestion de la certification SSL, fournissant automatiquement à votre application Web le cryptage HTTPS.
- Intégration avec d'autres services Firebase : l'utilisation de Firebase Hosting pour votre application Web simplifie l'intégration d'autres services Firebase, tels que les fonctions Firebase, Firestore ou l'authentification. Cette intégration est particulièrement utile pour les applications Web modernes construites avec des frameworks front-end qui s'appuient sur des architectures sans serveur pour les fonctionnalités back-end.
Inconvénients de l'hébergement Firebase
- Capacités limitées de rendu côté serveur (SSR) : Firebase Hosting se concentre principalement sur l'hébergement d'actifs statiques, ce qui signifie qu'il offre une prise en charge limitée des fonctionnalités de rendu côté serveur (SSR). Bien que vous puissiez utiliser les fonctions Firebase pour le SSR de base, ce n'est peut-être pas la solution idéale pour les applications Web ayant des exigences étendues en matière de rendu côté serveur.
- Coûts d'hébergement potentiels : bien que Firebase Hosting propose un niveau de base gratuit, vous devrez peut-être passer à des forfaits payants à mesure que votre application Web se développe en termes de stockage, de transfert de données et d'autres besoins en ressources. Considérez attentivement les coûts d'hébergement associés avant de vous engager dans Firebase Hosting.
- Ne convient pas à toutes les applications Web : l'hébergement Firebase n'est peut-être pas le meilleur choix pour les applications Web ayant des exigences complexes côté serveur ou celles qui nécessitent des fonctionnalités non prises en charge par la suite de services de Firebase. Dans de tels cas, des solutions d’hébergement alternatives pourraient être plus appropriées à votre projet.
AppMaster: Développement No-Code pour applications Web
Dans le développement d'applications Web, AppMaster change la donne grâce à son approche innovante sans code . Cet outil puissant permet aux utilisateurs de créer sans effort des applications backend, Web et mobiles sans connaissances approfondies en codage.
L'une des caractéristiques distinctives d' AppMaster est sa capacité à faciliter la création d'applications backend. Les utilisateurs peuvent concevoir visuellement des modèles de données, définir une logique métier complexe via un BP Designer visuel et établir des API REST et endpoints WebSocket. Cela permet la génération rapide de systèmes backend.
Pour les applications Web, AppMaster permet la création d'interfaces utilisateur avec de simples actions drag-and-drop. Le Web BP Designer permet aux utilisateurs de définir la logique de chaque composant, rendant les applications Web entièrement interactives. Notamment, les processus métier Web s'exécutent dans le navigateur de l'utilisateur, améliorant ainsi l'expérience utilisateur.
AppMaster améliore encore la gestion de projet en générant une documentation Swagger (OpenAPI) pour endpoints du serveur et les scripts de migration de schéma de base de données . À chaque changement de plan, AppMaster génère rapidement de nouveaux ensembles d'applications en moins de 30 secondes. Cette approche unique garantit qu’il n’y a pas de dette technique accumulée associée au projet.
En plus de son processus de développement agile, les applications AppMaster sont conçues pour fonctionner de manière transparente avec n'importe quelle base de données compatible PostgreSQL comme magasin de données principal. En utilisant des applications backend compilées et sans état générées avec Go, les applications AppMaster sont intrinsèquement évolutives, répondant aux exigences des cas d'utilisation d'entreprise et à forte charge. L'avenir du développement d'applications Web s'annonce prometteur grâce aux capacités no-code d' AppMaster.
Dernières pensées
Firebase Hosting offre une option intéressante pour le déploiement d'applications Web, en particulier pour les projets tirant parti de frameworks front-end modernes et d'architectures sans serveur. Avec son hébergement sécurisé, rapide et fiable, sa configuration et son déploiement faciles et son intégration transparente avec d'autres services Firebase, Firebase Hosting peut être un excellent choix pour de nombreux projets d'applications Web.
Néanmoins, il est essentiel de peser le pour et le contre décrits dans cet article pour déterminer si Firebase Hosting est la solution adaptée à votre cas d'utilisation spécifique. Tenez compte de facteurs tels que les besoins de rendu côté serveur de votre application Web, les coûts d'hébergement potentiels et la compatibilité avec d'autres services Firebase. En évaluant soigneusement ces facteurs, vous pouvez prendre une décision éclairée et choisir la meilleure solution d'hébergement pour votre application Web.
N'oubliez pas d'explorer AppMaster, une puissante plateforme no-code pour créer des applications backend, Web et mobiles. AppMaster propose des outils pour concevoir visuellement des modèles de données, des processus métier et des interfaces utilisateur, ce qui permet des temps de développement plus rapides et plus rentables. Ses capacités de génération d'applications Web peuvent également être combinées avec Firebase Hosting pour une solution efficace et évolutive pour déployer vos applications Web.
FAQ
Firebase Hosting est un service d'hébergement sécurisé, rapide et fiable fourni par Google. Il permet aux développeurs de déployer des applications Web, y compris des actifs statiques, tels que des fichiers HTML, CSS et JavaScript, ainsi que du contenu dynamique généré par des fonctions sans serveur.
Oui, Firebase Hosting propose un niveau gratuit appelé plan Spark, qui fournit des fonctionnalités d'hébergement de base, notamment la prise en charge de domaines personnalisés et des certificats SSL. Cependant, il présente certaines limites en termes de capacités de stockage et de transfert de données. Les forfaits payants offrent plus de ressources et de fonctionnalités, telles que des configurations CDN avancées et des limites de domaine personnalisées plus élevées.
Pour déployer une application Web avec Firebase Hosting, vous devez disposer des prérequis suivants : Un compte Firebase et un projet Firebase actif Une application Web créée à l'aide d'une simple configuration HTML, CSS et JavaScript, ou d'un framework Web moderne, tel que React, Angular ou Vue.js. Node.js et npm (le gestionnaire de packages Node.js) installés sur votre machine de développement La Firebase CLI (Command Line Interface) installée et configurée sur votre machine de développement
Pour configurer Firebase Hosting, procédez comme suit : Créez un compte Firebase et connectez-vous à la console Firebase Créez un nouveau projet Firebase ou sélectionnez-en un existant Activer l'hébergement Firebase pour votre projet Installez la CLI Firebase sur votre machine de développement Connectez-vous à Firebase CLI à l'aide de votre compte Google Initialisez Firebase Hosting dans le répertoire local de votre application Web Une fois que vous aurez terminé ces étapes, vous serez prêt à configurer votre application Web pour le déploiement et à la déployer sur Firebase Hosting.
Pour déployer votre application Web sur Firebase Hosting, suivez ces étapes : Créez votre application Web en générant les ressources statiques prêtes pour la production Configurez votre fichier firebase.json pour spécifier le répertoire public contenant vos ressources Web créées, la configuration d'hébergement et toutes les redirections ou règles de réécriture nécessaires Utilisez la commande Firebase CLI firebase deploy pour télécharger les ressources de votre application Web sur Firebase Hosting. Une fois le déploiement terminé, vous recevrez une URL unique où votre application Web est active et accessible.
Oui, Firebase Hosting vous permet d'utiliser des domaines personnalisés avec vos applications Web hébergées. Cette fonctionnalité est disponible même sur le forfait Spark gratuit. Pour configurer un domaine personnalisé avec Firebase Hosting, vous devrez vérifier la propriété du domaine, configurer les enregistrements DNS et enfin connecter le domaine à votre projet Firebase.
Pour mettre à jour votre application Web déployée sur Firebase Hosting, apportez simplement les modifications nécessaires au code source de votre application Web, reconstruisez la version mise à jour, puis exécutez à nouveau la commande firebase deploy . Firebase Hosting mettra automatiquement à jour votre application Web avec les nouvelles modifications et offrira une transition transparente aux utilisateurs.
Firebase Hosting présente plusieurs avantages, tels que : Hébergement sécurisé, rapide et fiable fourni par Google Configuration et déploiement faciles avec la CLI Firebase Prise en charge de domaines personnalisés et certificats SSL automatiques Intégration avec d'autres services Firebase, tels que Firebase Functions et Firestore Cependant, il y a aussi quelques inconvénients : Capacités de rendu côté serveur (SSR) limitées, puisque Firebase Hosting gère principalement les ressources statiques Coûts d'hébergement potentiels avec les forfaits payants en fonction de l'utilisation Peut ne pas convenir à toutes les applications Web, en particulier celles ayant des exigences complexes côté serveur Dans l'ensemble, Firebase Hosting est un excellent choix pour les applications Web qui s'appuient sur des frameworks frontaux modernes et des architectures sans serveur, mais n'est peut-être pas idéal pour les applications Web ayant des exigences complexes côté serveur.






