Key Steps to Deploying a Web App with Firebase Hosting
Learn the essential steps to deploy a web app using Firebase Hosting, a secure and fast hosting service by Google. This comprehensive guide covers setup, configuration, and deployment to make your web application live.

Firebase Hosting is a secure, fast, and reliable hosting service offered by Google for developers to deploy web applications. Aimed at providing high-performance hosting for static assets like HTML, CSS, and JavaScript files, Firebase Hosting also supports dynamic content generation using serverless functions. With its global content delivery network (CDN), Firebase Hosting ensures minimal latency for your application's end users.
Firebase Hosting is an excellent option for web developers looking for an easy-to-use deployment solution that integrates well with other Firebase services, such as Firebase Functions and Firestore. Thanks to these integrations, you can build powerful web applications that leverage real-time data synchronization, authentication, and serverless computing capabilities provided by Google.
Prerequisites for Deploying a Web App with Firebase Hosting
Before you can deploy a web app using Firebase Hosting, there are certain prerequisites that you need to fulfill:
- A Firebase account and an active Firebase project
- A web app created using either a plain HTML, CSS, and JavaScript setup, or a modern web framework, such as React, Angular, or Vue.js
- Node.js and npm (the Node.js package manager) installed on your development machine
- The Firebase CLI (Command Line Interface) installed and configured on your development machine
If you don't have a Firebase account, head over to the Firebase website to sign up. For those new to web development, consider learning the basics of HTML, CSS, and JavaScript or explore a popular web framework such as React, Vue.js, or Angular.
Setting Up Firebase Hosting
Once you've met the prerequisites, you can set up Firebase Hosting for your project. Follow these steps:
-
Create a Firebase account and sign in to the Firebase console: If you haven't already, sign up for a Firebase account and log in to the Firebase console. Creating an account is free, and you can take advantage of the free Spark plan as you get started.
-
Create a new Firebase project or select an existing one: From the Firebase console, you can either create a new project or select an existing project to enable Firebase Hosting.
-
Enable Firebase Hosting for your project: Go to your dashboard and click on the "Hosting" tab in the sidebar. Follow the instructions provided to enable Firebase Hosting for your project.
-
Install the Firebase CLI on your development machine: Open a terminal or command prompt on your development machine. If you haven't already, install the Firebase CLI globally by running the following command:
npm install -g firebase-toolsEnsure that Node.js and npm are installed before running this command. If you encounter permission issues, consider using
sudofor Unix-based systems or running the command prompt as an administrator for Windows systems. -
Sign in to the Firebase CLI using your Google account: After installing the Firebase CLI, sign in using your Google account by running the following command:
firebase loginThis command will open a browser window, prompting you to log in to your Google account and grant access to the Firebase CLI.
-
Initialize Firebase Hosting in your web app's local directory: Navigate to your web app's root directory using the terminal or command prompt. Run the following command to initialize Firebase Hosting:
firebase init hostingFollow the prompts to configure your project and select the Firebase Hosting options that best fit your needs. By default, Firebase Hosting stores your static assets in a folder called "public," but you can change this to a different folder as needed.
At this point, you've successfully set up Firebase Hosting for your web app. Next, you'll need to configure your app for deployment by specifying the location of your static assets, setting up rewrite rules, and configuring any necessary redirects. After completing these steps, you can deploy your web app to Firebase Hosting.

Configuring Your Web App for Deployment
Before deploying your web app to Firebase Hosting, you need to configure it properly. This process may vary depending on whether you use a plain HTML, CSS, and JavaScript setup or a modern web framework like React, Angular, or Vue.js. Regardless of your setup, you must create a production build of your app that generates static assets, ready for deployment.
Plain HTML, CSS, and JavaScript Setup
For a simple web app built using only HTML, CSS, and JavaScript, you usually do not need a build process. Still, it is important to organize your files in a proper directory structure. Create a public folder in your project directory and place your HTML, CSS, and JavaScript files inside it.
React, Angular, or Vue.js Web Apps
If you are using a modern web framework like React, Angular, or Vue.js, you will need to build your web app before deploying it. Most modern web frameworks come with built-in support for generating production-ready static assets with a single command:
- For React apps, use
npm run buildoryarn build - For Angular apps, use
ng build --prod - For Vue.js apps, use
npm run buildoryarn build
These commands will generate a build, dist, or public folder with the production-ready static assets.
Configuring firebase.json
Next, you need to configure the firebase.json file in your project. This file is created when you initialize Firebase Hosting in your project directory, and it specifies the deployment settings for Firebase Hosting. The most essential setting is specifying the public directory containing your web app's static assets. In the firebase.json file, set the public field to the folder containing your static assets:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
If you are using a modern web framework like React, Angular, or Vue.js, make sure to set the public field to the respective build or dist folder.
Deploying Your Web App to Firebase Hosting
After configuring your web app for deployment, you can now deploy it to Firebase Hosting using the Firebase CLI. Follow these steps:
- In your terminal, navigate to your project directory containing the firebase.json file.
- Run the
firebase deploycommand. This command will upload your web app's static assets to Firebase Hosting. - After the deployment is complete, the Firebase CLI will provide you with a URL where your web app is now live and accessible. The URL will have the format
https://{your-project-id}.web.appandhttps://{your-project-id}.firebaseapp.com.
That's it! Your web app is now live on Firebase Hosting. If you've set up a custom domain, your web app will also be accessible at your custom domain's URL.
Managing and Updating Your Deployed Web App
After deploying your web app, you might need to manage or update it. Firebase Hosting makes these tasks easy.
Updating Your Web App
To update your deployed web app, follow these steps:
- Make the necessary changes to your web app's source code.
- Build your updated web app, generating the production-ready static assets.
- Run the
firebase deploycommand again from your project directory.
Firebase Hosting will automatically update your web app with the new changes, providing a seamless transition for users.
Rolling Back to a Previous Version
If you need to roll back your web app to a previous version, you can do so using the Firebase Hosting version history. The Firebase Console keeps track of each deployment, allowing you to roll back to a specific version whenever needed.
- Go to the Firebase Console and navigate to the Hosting section of your project.
- Click on the "History" tab to view your deployment history.
- Locate the version you want to roll back to, and click on the "..." icon.
- Select "Roll back to this version" from the dropdown menu, and confirm the rollback.
Your web app will now be rolled back to the selected version.
Monitoring Web App Usage
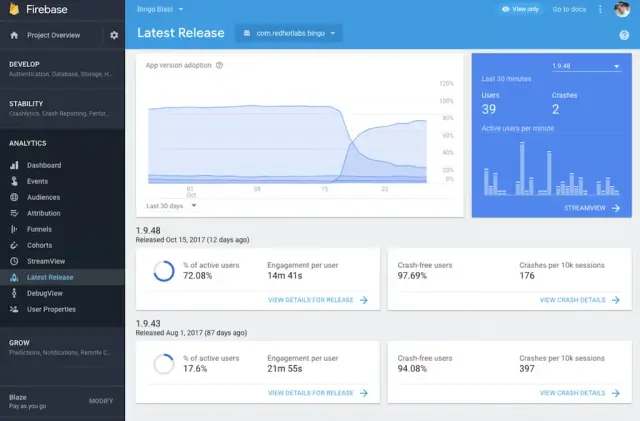
Firebase Hosting provides usage statistics for your web app, which you can view in the Firebase Console. These statistics can help you understand your app's performance, popularity, and resource consumption. Some of the tracked metrics include total requests, cache hits, cache misses, storage used, and data transfer.
By understanding and managing your web app, you can ensure it remains secure and updated while providing a smooth user experience. Firebase Hosting makes it easy and efficient to deploy, manage, and monitor your web applications.
Pros and Cons of Using Firebase Hosting for Web Apps
Understanding the advantages and disadvantages of Firebase Hosting is crucial for making an informed decision about whether to use it for your web app. Below, we'll discuss the key pros and cons to help you determine if Firebase Hosting is the right choice for your project.
Pros of Firebase Hosting
- Secure, Fast, and Reliable Hosting: Firebase Hosting is provided by Google, ensuring a secure, fast, and reliable hosting experience for your web app. With Google's global content delivery network (CDN), your app will benefit from reduced latency and improved performance.
- Easy Setup and Deployment: The Firebase CLI makes setting up and deploying your web app to Firebase Hosting a quick and straightforward process. With a few commands, you can have your web app up and running online.
- Custom Domain Support and Automatic SSL Certificates: Firebase Hosting allows you to use custom domains for your web app, ensuring a professional look. Plus, Firebase Hosting takes care of SSL certification management, providing your web app with HTTPS encryption automatically.
- Integration with Other Firebase Services: Using Firebase Hosting for your web app makes integrating other Firebase services, such as Firebase Functions, Firestore, or Authentication, simpler. This integration is especially valuable for modern web apps built with front-end frameworks that rely on serverless architectures for back-end functionality.
Cons of Firebase Hosting
- Limited Server-Side Rendering (SSR) Capabilities: Firebase Hosting primarily focuses on hosting static assets, which means it has limited support for server-side rendering (SSR) features. Although you can use Firebase Functions for basic SSR, it may not be the ideal solution for web apps with extensive server-side rendering requirements.
- Potential Hosting Costs: While Firebase Hosting offers a free basic tier, you might need to upgrade to paid plans as your web app grows in terms of storage, data transfer, and other resource requirements. Carefully consider the associated hosting costs before committing to Firebase Hosting.
- Not Suitable for All Web Apps: Firebase Hosting might not be the best choice for web apps with complex server-side requirements or those that need features not supported by Firebase's suite of services. In such cases, alternative hosting solutions might be more appropriate for your project.
AppMaster: No-Code Development for Web Apps
In web application development, AppMaster emerges as a game-changer with its innovative no-code approach. This powerful tool empowers users to effortlessly craft backend, web, and mobile applications without extensive coding knowledge.
One of AppMaster's distinguishing features is its ability to facilitate the creation of backend applications. Users can visually design data models, define intricate business logic through a visual BP Designer, and establish REST APIs and WebSocket endpoints. This enables the swift generation of backend systems.
For web applications, AppMaster enables the creation of user interfaces with simple drag-and-drop actions. The Web BP Designer allows users to define the logic for each component, making web applications fully interactive. Notably, web Business Processes execute within the user's browser, enhancing user experiences.
AppMaster further enhances project management by generating Swagger (OpenAPI) documentation for server endpoints and database schema migration scripts. With each blueprint change, AppMaster swiftly generates new sets of applications in under 30 seconds. This unique approach ensures that there is no accumulated technical debt associated with the project.
In addition to its agile development process, AppMaster applications are designed to work seamlessly with any PostgreSQL-compatible database as their primary data store. By using compiled, stateless backend applications generated with Go, AppMaster applications are inherently scalable, catering to the requirements of both enterprise and high-load use cases. The future of web application development is bright with AppMaster's no-code capabilities.
Final Thoughts
Firebase Hosting provides an attractive option for deploying web apps, particularly for projects leveraging modern front-end frameworks and serverless architectures. With its secure, fast, and reliable hosting, easy setup and deployment, and seamless integration with other Firebase services, Firebase Hosting can be an excellent choice for many web app projects.
Still, it's essential to weigh the pros and cons outlined in this article to determine if Firebase Hosting is the right fit for your specific use case. Consider factors such as your web app's server-side rendering needs, potential hosting costs, and compatibility with other Firebase services. By carefully evaluating these factors, you can make an informed decision and choose the best hosting solution for your web application.
Don't forget to explore AppMaster, a powerful no-code platform for creating backend, web, and mobile applications. AppMaster offers tools for visually designing data models, business processes, and user interfaces, resulting in faster and more cost-effective development times. Its web application generation capabilities can also be combined with Firebase Hosting for an efficient, scalable solution for deploying your web apps.
FAQ
Firebase Hosting is a secure, fast, and reliable hosting service provided by Google. It allows developers to deploy web applications, including static assets, such as HTML, CSS, and JavaScript files, as well as dynamic content generated by serverless functions.
Yes, Firebase Hosting offers a free tier called the Spark plan, which provides basic hosting features, including custom domain support and SSL certificates. However, it has some limitations in terms of storage and data transfer capabilities. Paid plans offer more resources and features, such as advanced CDN configurations and higher custom domain limits.
To deploy a web app with Firebase Hosting, you must have the following prerequisites: A Firebase account and an active Firebase project A web app created using either a plain HTML, CSS, and JavaScript setup, or a modern web framework, such as React, Angular, or Vue.js Node.js and npm (the Node.js package manager) installed on your development machine The Firebase CLI (Command Line Interface) installed and configured on your development machine
To set up Firebase Hosting, follow these steps: Create a Firebase account and sign in to the Firebase console Create a new Firebase project or select an existing one Enable Firebase Hosting for your project Install the Firebase CLI on your development machine Sign in to the Firebase CLI using your Google account Initialize Firebase Hosting in your web app's local directory Once you've completed these steps, you'll be ready to configure your web app for deployment and deploy it to Firebase Hosting.
To deploy your web app to Firebase Hosting, follow these steps: Build your web app, generating the production-ready static assets Configure your firebase.json file to specify the public directory containing your built web assets, the hosting configuration, and any necessary redirects or rewrite rules Use the Firebase CLI command firebase deploy to upload your web app's assets to Firebase Hosting After the deployment is complete, you'll receive a unique URL where your web app is live and accessible.
Yes, Firebase Hosting allows you to use custom domains with your hosted web apps. This feature is available even on the free Spark plan. To set up a custom domain with Firebase Hosting, you will need to verify domain ownership, configure DNS records, and finally connect the domain to your Firebase project.
To update your deployed web app on Firebase Hosting, simply make the necessary changes to your web app's source code, rebuild the updated version, and then run the firebase deploy command again. Firebase Hosting will automatically update your web app with the new changes and provide a seamless transition for users.
Firebase Hosting has several pros, such as: Secure, fast, and reliable hosting provided by Google Easy setup and deployment with the Firebase CLI Custom domain support and automatic SSL certificates Integration with other Firebase services, such as Firebase Functions and Firestore However, there are also some cons: Limited server-side rendering (SSR) capabilities, since Firebase Hosting primarily handles static assets Potential hosting costs with paid plans depending on usage May not be suitable for all web apps, especially those with complex server-side requirements Overall, Firebase Hosting is a great choice for web apps that rely on modern front-end frameworks and serverless architectures, but may not be ideal for web apps with complex server-side requirements.






