Pasos clave para implementar una aplicación web con Firebase Hosting
Conozca los pasos esenciales para implementar una aplicación web utilizando Firebase Hosting, un servicio de alojamiento rápido y seguro de Google. Esta guía completa cubre la instalación, configuración e implementación para que su aplicación web esté activa.

Firebase Hosting es un servicio de alojamiento seguro, rápido y confiable ofrecido por Google para que los desarrolladores implementen aplicaciones web. Firebase Hosting, cuyo objetivo es proporcionar alojamiento de alto rendimiento para activos estáticos como archivos HTML, CSS y JavaScript , también admite la generación de contenido dinámico mediante funciones sin servidor. Con su red global de entrega de contenido (CDN), Firebase Hosting garantiza una latencia mínima para los usuarios finales de su aplicación.
Firebase Hosting es una excelente opción para los desarrolladores web que buscan una solución de implementación fácil de usar que se integre bien con otros servicios de Firebase, como Firebase Functions y Firestore. Gracias a estas integraciones, puede crear potentes aplicaciones web que aprovechen la sincronización de datos en tiempo real, la autenticación y las capacidades informáticas sin servidor proporcionadas por Google.
Requisitos previos para implementar una aplicación web con Firebase Hosting
Antes de poder implementar una aplicación web con Firebase Hosting, existen ciertos requisitos previos que debes cumplir:
- Una cuenta de Firebase y un proyecto de Firebase activo
- Una aplicación web creada utilizando una configuración simple de HTML, CSS y JavaScript, o un marco web moderno, como React, Angular o Vue.js.
- Node.js y npm (el administrador de paquetes de Node.js) instalados en su máquina de desarrollo
- Firebase CLI (Interfaz de línea de comando) instalada y configurada en su máquina de desarrollo
Si no tiene una cuenta de Firebase, diríjase al sitio web de Firebase para registrarse. Para aquellos nuevos en el desarrollo web, considere aprender los conceptos básicos de HTML, CSS y JavaScript o explore un marco web popular como React, Vue.js o Angular.
Configurar el alojamiento Firebase
Una vez que haya cumplido con los requisitos previos, puede configurar Firebase Hosting para su proyecto. Sigue estos pasos:
-
Cree una cuenta de Firebase e inicie sesión en Firebase console : si aún no lo ha hecho, regístrese para obtener una cuenta de Firebase e inicie sesión en Firebase console. Crear una cuenta es gratis y puede aprovechar el plan Spark gratuito al comenzar.
-
Cree un nuevo proyecto de Firebase o seleccione uno existente : desde Firebase console, puede crear un nuevo proyecto o seleccionar un proyecto existente para habilitar Firebase Hosting.
-
Habilite Firebase Hosting para su proyecto : vaya a su panel y haga clic en la pestaña "Hosting" en la barra lateral. Siga las instrucciones proporcionadas para habilitar Firebase Hosting para su proyecto.
-
Instale Firebase CLI en su máquina de desarrollo : abra una terminal o símbolo del sistema en su máquina de desarrollo. Si aún no lo has hecho, instala Firebase CLI globalmente ejecutando el siguiente comando:
npm install -g firebase-toolsAsegúrese de que Node.js y npm estén instalados antes de ejecutar este comando. Si tiene problemas de permisos, considere usar
sudopara sistemas basados en Unix o ejecutar el símbolo del sistema como administrador para sistemas Windows. -
Inicie sesión en Firebase CLI con su cuenta de Google : después de instalar Firebase CLI, inicie sesión con su cuenta de Google ejecutando el siguiente comando:
firebase loginEste comando abrirá una ventana del navegador, solicitándole que inicie sesión en su cuenta de Google y le otorgue acceso a Firebase CLI.
-
Inicialice Firebase Hosting en el directorio local de su aplicación web : navegue hasta el directorio raíz de su aplicación web usando la terminal o el símbolo del sistema. Ejecute el siguiente comando para inicializar Firebase Hosting:
firebase init hostingSiga las instrucciones para configurar su proyecto y seleccione las opciones de Firebase Hosting que mejor se adapten a sus necesidades. De forma predeterminada, Firebase Hosting almacena tus recursos estáticos en una carpeta llamada "pública", pero puedes cambiarla a una carpeta diferente según sea necesario.
En este punto, has configurado correctamente Firebase Hosting para tu aplicación web. A continuación, deberá configurar su aplicación para su implementación especificando la ubicación de sus activos estáticos, configurando reglas de reescritura y configurando las redirecciones necesarias. Después de completar estos pasos, puede implementar su aplicación web en Firebase Hosting.

Configuración de su aplicación web para su implementación
Antes de implementar su aplicación web en Firebase Hosting, debe configurarla correctamente. Este proceso puede variar dependiendo de si utiliza una configuración simple de HTML, CSS y JavaScript o un marco web moderno como React, Angular o Vue.js. Independientemente de su configuración, debe crear una compilación de producción de su aplicación que genere activos estáticos, listos para su implementación.
Configuración simple de HTML, CSS y JavaScript
Para una aplicación web sencilla creada utilizando únicamente HTML, CSS y JavaScript, normalmente no necesita un proceso de compilación. Aún así, es importante organizar sus archivos en una estructura de directorio adecuada. Cree una carpeta public en el directorio de su proyecto y coloque sus archivos HTML, CSS y JavaScript dentro de ella.
Aplicaciones web React, Angular o Vue.js
Si está utilizando un marco web moderno como React, Angular o Vue.js, deberá crear su aplicación web antes de implementarla. La mayoría de los marcos web modernos vienen con soporte integrado para generar activos estáticos listos para producción con un solo comando:
- Para aplicaciones React, use
npm run buildoyarn build - Para aplicaciones angulares, use
ng build --prod - Para aplicaciones Vue.js, use
npm run buildoyarn build
Estos comandos generarán una carpeta build , dist o public con los activos estáticos listos para producción.
Configurando firebase.json
A continuación, debe configurar el archivo firebase.json en su proyecto. Este archivo se crea cuando inicializas Firebase Hosting en el directorio de tu proyecto y especifica la configuración de implementación de Firebase Hosting. La configuración más esencial es especificar el directorio público que contiene los activos estáticos de su aplicación web. En el archivo firebase.json, configura el campo public en la carpeta que contiene tus recursos estáticos:
{ "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
Si está utilizando un marco web moderno como React, Angular o Vue.js, asegúrese de configurar el campo public en la carpeta build o dist respectiva.
Implementación de su aplicación web en Firebase Hosting
Después de configurar su aplicación web para la implementación, ahora puede implementarla en Firebase Hosting mediante Firebase CLI. Sigue estos pasos:
- En su terminal, navegue hasta el directorio de su proyecto que contiene el archivo firebase.json.
- Ejecute el comando
firebase deploy. Este comando cargará los activos estáticos de su aplicación web en Firebase Hosting. - Una vez completada la implementación, Firebase CLI le proporcionará una URL donde su aplicación web ahora estará disponible y será accesible. La URL tendrá el formato
https://{your-project-id}.web.appyhttps://{your-project-id}.firebaseapp.com.
¡Eso es todo! Su aplicación web ahora está disponible en Firebase Hosting. Si ha configurado un dominio personalizado, también se podrá acceder a su aplicación web en la URL de su dominio personalizado.
Administrar y actualizar su aplicación web implementada
Después de implementar su aplicación web, es posible que necesite administrarla o actualizarla. Firebase Hosting facilita estas tareas.
Actualización de su aplicación web
Para actualizar su aplicación web implementada, siga estos pasos:
- Realice los cambios necesarios en el código fuente de su aplicación web.
- Cree su aplicación web actualizada, generando activos estáticos listos para producción.
- Ejecute el comando
firebase deploynuevamente desde el directorio de su proyecto.
Firebase Hosting actualizará automáticamente su aplicación web con los nuevos cambios, lo que brindará una transición perfecta para los usuarios.
Revertir a una versión anterior
Si necesita revertir su aplicación web a una versión anterior, puede hacerlo utilizando el historial de versiones de Firebase Hosting. Firebase Console realiza un seguimiento de cada implementación, lo que le permite volver a una versión específica cuando sea necesario.
- Vaya a Firebase Console y navegue hasta la sección Alojamiento de su proyecto.
- Haga clic en la pestaña "Historial" para ver su historial de implementación.
- Localice la versión a la que desea volver y haga clic en el icono "...".
- Seleccione "Volver a esta versión" en el menú desplegable y confirme la reversión.
Su aplicación web ahora volverá a la versión seleccionada.
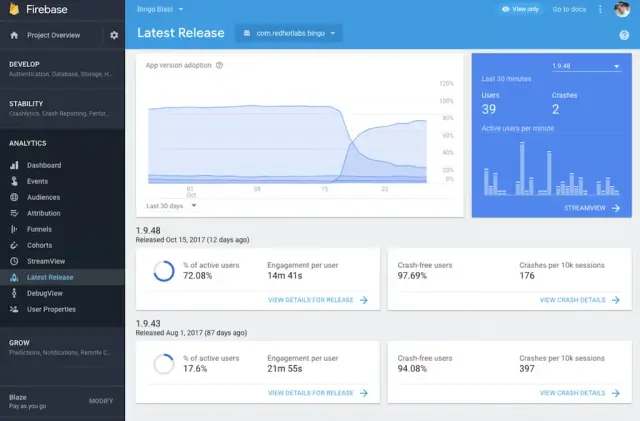
Monitoreo del uso de aplicaciones web
Firebase Hosting proporciona estadísticas de uso para su aplicación web, que puede ver en Firebase Console. Estas estadísticas pueden ayudarle a comprender el rendimiento, la popularidad y el consumo de recursos de su aplicación. Algunas de las métricas rastreadas incluyen solicitudes totales, aciertos de caché, errores de caché, almacenamiento utilizado y transferencia de datos.
Al comprender y administrar su aplicación web, puede asegurarse de que permanezca segura y actualizada y, al mismo tiempo, proporcione una experiencia de usuario fluida. Firebase Hosting hace que implementar, administrar y monitorear sus aplicaciones web sea fácil y eficiente.
Pros y contras de utilizar Firebase Hosting para aplicaciones web
Comprender las ventajas y desventajas de Firebase Hosting es crucial para tomar una decisión informada sobre si usarlo o no para su aplicación web. A continuación, analizaremos los pros y los contras clave para ayudarlo a determinar si Firebase Hosting es la opción correcta para su proyecto.
Ventajas del alojamiento Firebase
- Alojamiento seguro, rápido y confiable: Google proporciona Firebase Hosting, lo que garantiza una experiencia de alojamiento segura, rápida y confiable para su aplicación web. Con la red global de entrega de contenido (CDN) de Google, su aplicación se beneficiará de una latencia reducida y un rendimiento mejorado.
- Fácil configuración e implementación: Firebase CLI hace que la configuración e implementación de su aplicación web en Firebase Hosting sea un proceso rápido y sencillo. Con unos pocos comandos, puede tener su aplicación web en funcionamiento en línea.
- Compatibilidad con dominios personalizados y certificados SSL automáticos: Firebase Hosting le permite utilizar dominios personalizados para su aplicación web, lo que garantiza una apariencia profesional. Además, Firebase Hosting se encarga de la gestión de la certificación SSL y le proporciona a su aplicación web cifrado HTTPS automáticamente.
- Integración con otros servicios de Firebase: el uso de Firebase Hosting para su aplicación web simplifica la integración de otros servicios de Firebase, como Firebase Functions, Firestore o Authentication. Esta integración es especialmente valiosa para las aplicaciones web modernas creadas con marcos de front-end que dependen de arquitecturas sin servidor para la funcionalidad de back-end.
Desventajas del alojamiento Firebase
- Capacidades limitadas de representación del lado del servidor (SSR): Firebase Hosting se centra principalmente en alojar activos estáticos, lo que significa que tiene soporte limitado para las funciones de representación del lado del servidor (SSR). Aunque puedes usar Firebase Functions para SSR básico, puede que no sea la solución ideal para aplicaciones web con amplios requisitos de renderizado del lado del servidor.
- Costos potenciales de alojamiento: si bien Firebase Hosting ofrece un nivel básico gratuito, es posible que deba actualizar a planes pagos a medida que su aplicación web crece en términos de almacenamiento, transferencia de datos y otros requisitos de recursos. Considere detenidamente los costos de alojamiento asociados antes de comprometerse con Firebase Hosting.
- No apto para todas las aplicaciones web: Firebase Hosting puede no ser la mejor opción para aplicaciones web con requisitos complejos del lado del servidor o aquellas que necesitan funciones que no son compatibles con el conjunto de servicios de Firebase. En tales casos, las soluciones de alojamiento alternativas pueden ser más apropiadas para su proyecto.
AppMaster: desarrollo No-Code para aplicaciones web
En el desarrollo de aplicaciones web, AppMaster emerge como un punto de inflexión con su innovador enfoque sin código . Esta poderosa herramienta permite a los usuarios crear sin esfuerzo aplicaciones backend, web y móviles sin grandes conocimientos de codificación.
Una de las características distintivas de AppMaster es su capacidad para facilitar la creación de aplicaciones backend. Los usuarios pueden diseñar visualmente modelos de datos, definir una lógica empresarial compleja a través de un BP Designer visual y establecer API REST y endpoints WebSocket. Esto permite la rápida generación de sistemas backend.
Para aplicaciones web, AppMaster permite la creación de interfaces de usuario con acciones simples drag-and-drop. Web BP Designer permite a los usuarios definir la lógica de cada componente, haciendo que las aplicaciones web sean completamente interactivas. En particular, los procesos de negocio web se ejecutan dentro del navegador del usuario, mejorando la experiencia del usuario.
AppMaster mejora aún más la gestión de proyectos al generar documentación Swagger (OpenAPI) para endpoints de servidor y scripts de migración de esquemas de bases de datos . Con cada cambio de plano, AppMaster genera rápidamente nuevos conjuntos de aplicaciones en menos de 30 segundos. Este enfoque único garantiza que no haya deuda técnica acumulada asociada con el proyecto.
Además de su ágil proceso de desarrollo, las aplicaciones AppMaster están diseñadas para funcionar sin problemas con cualquier base de datos compatible con PostgreSQL como su almacén de datos principal. Al utilizar aplicaciones backend compiladas y sin estado generadas con Go, las aplicaciones AppMaster son inherentemente escalables y satisfacen los requisitos de casos de uso tanto empresariales como de alta carga. El futuro del desarrollo de aplicaciones web es brillante con las capacidades no-code de AppMaster.
Pensamientos finales
Firebase Hosting ofrece una opción atractiva para implementar aplicaciones web, particularmente para proyectos que aprovechan marcos front-end modernos y arquitecturas sin servidor. Con su alojamiento seguro, rápido y confiable, su fácil configuración e implementación y su perfecta integración con otros servicios de Firebase, Firebase Hosting puede ser una excelente opción para muchos proyectos de aplicaciones web.
Aún así, es esencial sopesar los pros y los contras descritos en este artículo para determinar si Firebase Hosting es la opción adecuada para su caso de uso específico. Considere factores como las necesidades de representación del lado del servidor de su aplicación web, los posibles costos de alojamiento y la compatibilidad con otros servicios de Firebase. Al evaluar cuidadosamente estos factores, podrá tomar una decisión informada y elegir la mejor solución de alojamiento para su aplicación web.
No olvide explorar AppMaster, una poderosa plataforma no-code para crear aplicaciones backend, web y móviles. AppMaster ofrece herramientas para diseñar visualmente modelos de datos, procesos comerciales e interfaces de usuario, lo que resulta en tiempos de desarrollo más rápidos y rentables. Sus capacidades de generación de aplicaciones web también se pueden combinar con Firebase Hosting para obtener una solución eficiente y escalable para implementar sus aplicaciones web.
FAQ
Firebase Hosting es un servicio de alojamiento seguro, rápido y confiable proporcionado por Google. Permite a los desarrolladores implementar aplicaciones web, incluidos activos estáticos, como archivos HTML, CSS y JavaScript, así como contenido dinámico generado por funciones sin servidor.
Sí, Firebase Hosting ofrece un nivel gratuito llamado plan Spark, que proporciona funciones básicas de alojamiento, incluida compatibilidad con dominios personalizados y certificados SSL. Sin embargo, tiene algunas limitaciones en términos de capacidades de almacenamiento y transferencia de datos. Los planes pagos ofrecen más recursos y funciones, como configuraciones CDN avanzadas y límites de dominio personalizados más altos.
Para implementar una aplicación web con Firebase Hosting, debe tener los siguientes requisitos previos: Una cuenta de Firebase y un proyecto de Firebase activo Una aplicación web creada utilizando una configuración simple de HTML, CSS y JavaScript, o un marco web moderno, como React, Angular o Vue.js. Node.js y npm (el administrador de paquetes de Node.js) instalados en su máquina de desarrollo Firebase CLI (Interfaz de línea de comando) instalada y configurada en su máquina de desarrollo
Para configurar Firebase Hosting, siga estos pasos: Cree una cuenta de Firebase e inicie sesión en Firebase console Crea un nuevo proyecto de Firebase o selecciona uno existente Habilite Firebase Hosting para su proyecto Instale Firebase CLI en su máquina de desarrollo Inicie sesión en Firebase CLI con su cuenta de Google Inicialice Firebase Hosting en el directorio local de su aplicación web Una vez que haya completado estos pasos, estará listo para configurar su aplicación web para su implementación e implementarla en Firebase Hosting.
Para implementar su aplicación web en Firebase Hosting, siga estos pasos: Cree su aplicación web, generando activos estáticos listos para producción Configure su archivo firebase.json para especificar el directorio público que contiene sus recursos web creados, la configuración de alojamiento y cualquier redireccionamiento o regla de reescritura necesaria. Utilice el comando firebase CLI firebase deploy para cargar los activos de su aplicación web en Firebase Hosting Una vez completada la implementación, recibirá una URL única donde su aplicación web estará activa y será accesible.
Sí, Firebase Hosting te permite usar dominios personalizados con tus aplicaciones web alojadas. Esta función está disponible incluso en el plan Spark gratuito. Para configurar un dominio personalizado con Firebase Hosting, deberá verificar la propiedad del dominio, configurar los registros DNS y finalmente conectar el dominio a su proyecto de Firebase.
Para actualizar su aplicación web implementada en Firebase Hosting, simplemente realice los cambios necesarios en el código fuente de su aplicación web, reconstruya la versión actualizada y luego ejecute el comando firebase deploy nuevamente. Firebase Hosting actualizará automáticamente su aplicación web con los nuevos cambios y brindará una transición perfecta para los usuarios.
Firebase Hosting tiene varias ventajas, como por ejemplo: Alojamiento seguro, rápido y confiable proporcionado por Google Fácil configuración e implementación con Firebase CLI Soporte de dominio personalizado y certificados SSL automáticos Integración con otros servicios de Firebase, como Firebase Functions y Firestore Sin embargo, también existen algunas desventajas: Capacidades limitadas de renderizado del lado del servidor (SSR), ya que Firebase Hosting maneja principalmente activos estáticos Costos potenciales de alojamiento con planes pagos según el uso Puede que no sea adecuado para todas las aplicaciones web, especialmente aquellas con requisitos complejos del lado del servidor. En general, Firebase Hosting es una excelente opción para aplicaciones web que dependen de marcos front-end modernos y arquitecturas sin servidor, pero puede no ser ideal para aplicaciones web con requisitos complejos del lado del servidor.






