أفضل 10 أفكار لتصميم واجهة مستخدم تطبيقات الجوال في عام 2022
اتجاهات وأفكار التصميم لاستخدامها في عام 2022 وإبراز تصميم تطبيقاتك.

إذا كان تطبيق الهاتف المحمول لا يتوافق مع أحدث اتجاهات التصميم ، فمن المحتمل أن يكون خارج اهتمام المستخدمين.
يعد جعل التطبيق يبدو حديثًا وجميلًا أمرًا صعبًا ، مع الأخذ في الاعتبار أن الاتجاهات لا تظل كما هي ، وهناك دائمًا اتجاه جديد للظهور. لكن اتباع اتجاهات التصميم أمر لا بد منه لكل مطور تطبيقات.
نحن نتفهم أنه ليس من الممكن دائمًا تتبع جميع الاتجاهات والاتجاهات في الصناعة. هناك دائمًا إرشادات جديدة ومحتوى للرسوم المتحركة وفيديوهات وأساليب جديدة للرسوم التوضيحية والعديد من المفاهيم الأخرى التي تحتاجها لإيجاد وقت للدراسة والاختبار أولاً.
10 اتجاهات التصميم: توقعات 2022
لقد أكملنا هذه المهمة نيابة عنك وجمعنا أفضل 10 اتجاهات وأفكار للتصميم لاستخدامها في عام 2022 وجعل تصميم تطبيقاتك مميزًا:
- الحركة والرسوم المتحركة
- الإيماءات وخبرات الضرب
- أسلوب التسعينيات
- العمق في الرسم
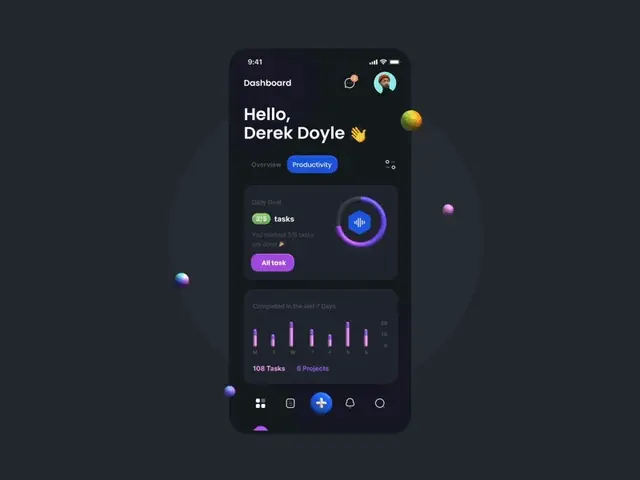
- الوضع المظلم
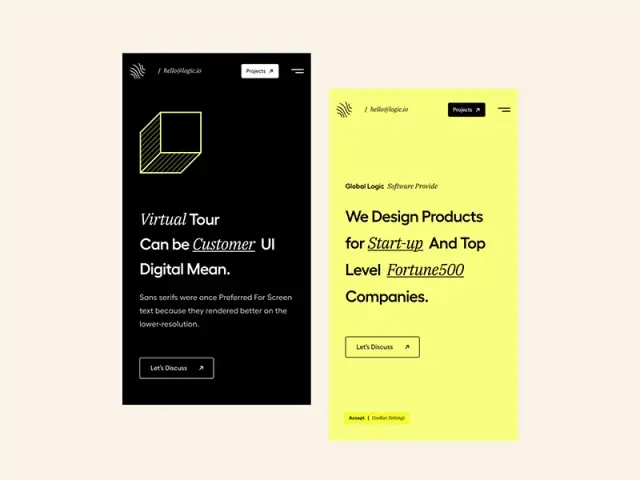
- الطباعة
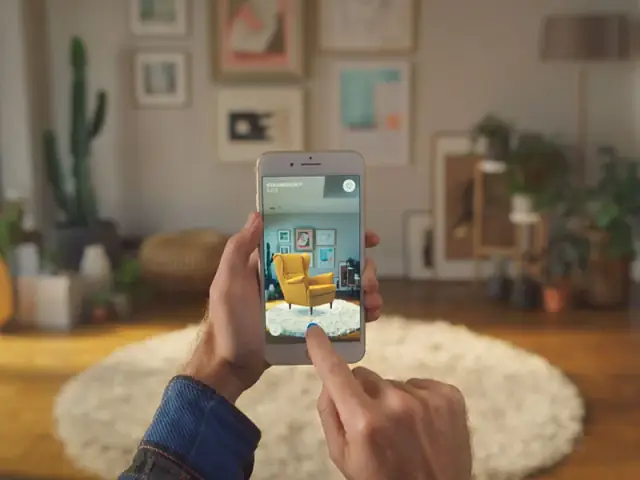
- AR و VR
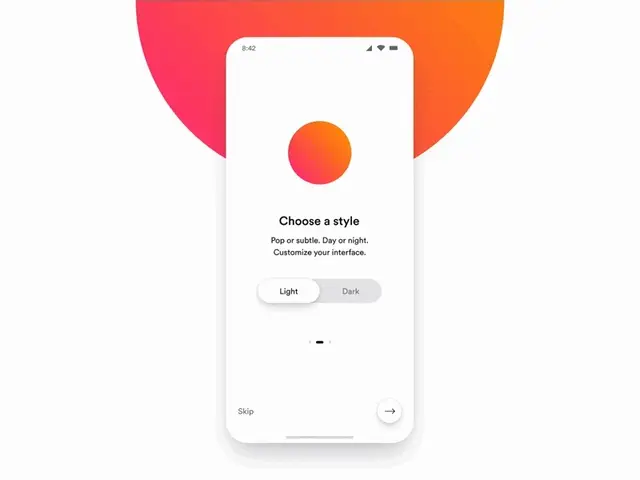
- التدرجات والعناصر الشفافة
دعنا نكتشف وننظر في كل اتجاه عن كثب.
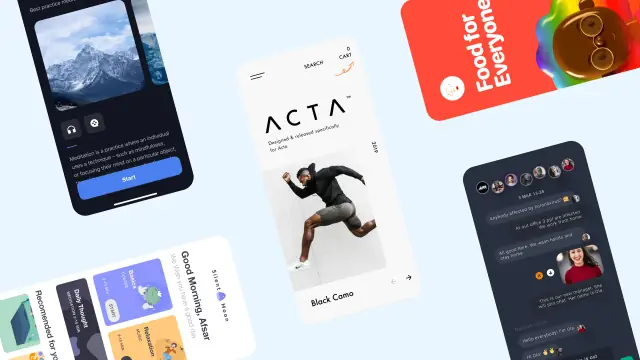
الحركة والرسوم المتحركة
كلنا نحب مشاهدة مقاطع الفيديو ونقضي الكثير من الوقت على TikTok أو YouTube. محتوى الفيديو والرسوم المتحركة أكثر جاذبية وتفاعلية.
تشير الإحصائيات إلى أن غالبية الأشخاص يشاهدون مقاطع فيديو توضيحية قبل استخدام التطبيق. تجعل اتجاهات تصميم الرسوم المتحركة والحركة المحتوى أكثر جاذبية. من الأسهل استهلاك المعلومات عندما يكون أمامك مثال عملي. على عكس المحتوى الثابت ذي الأوصاف الطويلة ، تحافظ الرسوم المتحركة على انتباه المستخدمين وتجعل التطبيق أكثر جاذبية.
من الجيد دائمًا إبراز الأشياء الأساسية باستخدام اتجاه الرسوم المتحركة. على سبيل المثال ، يمكنك تحريك الأزرار في تطبيقك لجعل تفاعل المستخدم مع التطبيق أفضل وأكثر وضوحًا. يمكن للحركات الدقيقة مثل الرسوم المتحركة للأيقونات تغيير تطبيقك بشكل ملحوظ.
بمساعدة الرسوم المتحركة ، يمكنك التأكيد على ميزات التطبيق وتحسين معدلات التحويل وحتى المبيعات.
استكشف الرسوم المتحركة المتقدمة: الحركات البسيطة لا تعمل للمستخدمين بعد الآن. استخدم انتقالات أكثر تعقيدًا وميز بين مناهج الرسوم المتحركة.

المصدر: Dribbble
الإيماءات وخبرات الضرب
تجارب الإيماءات والتمرير هي التي تجعل الأجهزة المحمولة أكثر جاذبية مقابل أجهزة الكمبيوتر. بالإضافة إلى ذلك ، فإن الضرب أكثر متعة.
نقضي ساعات في التمرير والضرب يوميًا. الأزرار والإجراءات الإضافية يمكن أن تهيج وتشتيت الانتباه.
أصبح اتجاه التصميم هذا من أهم أولويات تصميم التطبيقات الحديثة. حتى أن بعض منشئي التطبيق لا يدعمون استخدام الأزرار على الإطلاق. تعمل الأزرار على إنشاء فوضى وتشغل مساحة كبيرة على الشاشة. ويقترح اتجاه تصميم الإيماءات استبدال الأزرار بوظيفة الضرب.
قد يكون من المفيد تجربة الرسوم المتحركة لإجراءات الضرب. عادةً ما تستخدم تطبيقات الكتب الرسوم المتحركة لقلب الصفحات ، على سبيل المثال.

المصدر: Dribbble
أسلوب التسعينيات
أثر أسلوب التسعينيات على جميع المجالات ، حتى تصميم تطبيقات الأجهزة المحمولة.
يستخدم المصممون الخطوط والصور والرسومات القديمة المشابهة لألعاب PlayStation الشهيرة من التسعينيات (على سبيل المثال ، Mario أو Pac-Man). مع مشاعر التسعينيات ، لديك فرصة لاكتساب الاهتمام من جيلين: الشباب يحبون الأشياء القديمة ، والأكبر سنا يشعرون بالحنين إلى الماضي.
لن يناسب هذا الاتجاه كل منتج ، ولكن إذا كان النمط القديم مناسبًا لتطبيقك ، فتأكد من التجربة.

المصدر: Dribbble
العمق في الرسم
قد يكون التصميم المسطح والصور أكثر صرامة ومباشرة ما لم تصبح باهتة. يحب الناس مشاهدة محتوى أكثر واقعية وتفاعلية.
تمنح الظلال والطبقات في الرسومات تأثيرًا ثلاثي الأبعاد وحجمًا وعمقًا حتى يتمكن الأشخاص من الاستمتاع بصور أكثر واقعية.
يمكن استخدام هذا الاتجاه مع أي عنصر ، مما يؤدي إلى إنشاء تسلسل هرمي للكائنات على الشاشة ومساعدة المستخدم على التنقل في التطبيق بسهولة أكبر.
زوجان من الكلمات حول 3D. 3D هي تقنية ثورية. يمكن استخدام الرسومات ثلاثية الأبعاد في أي تطبيق تقريبًا. على سبيل المثال ، يمكن للمطورين استخدام تقنية التصوير ثلاثي الأبعاد لإنشاء تطبيقات تخزن خرائط المباني والديكورات الداخلية للغرف. يمكن أن تصبح قابلة للتطبيق للغاية في الألعاب وتغير التجربة بأكملها للاعبين. لذلك عند إضافة عمق إلى الرسومات في تطبيقك ، فكر في اتجاه ثلاثي الأبعاد.

المصدر: Dribbble
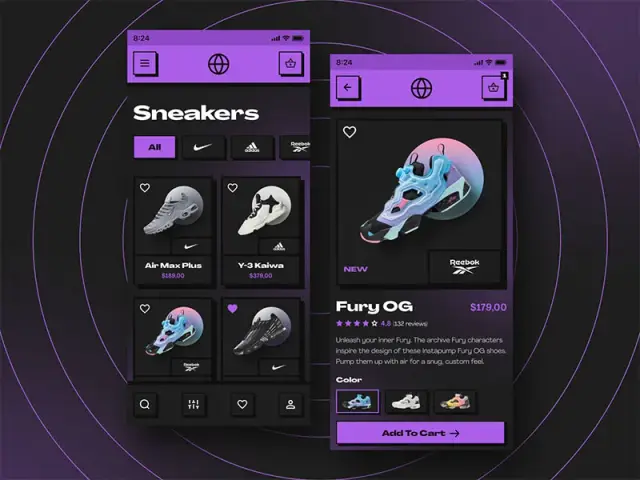
الوضع المظلم
يعد الوضع المظلم أحد أكبر اتجاهات التصميم المستخدمة بالفعل بشكل كبير في العديد من التطبيقات. قدم المطورون الهائلون مؤخرًا فرصة التبديل بين الوضع القياسي والوضع المظلم في التطبيقات. لذلك يمكن للمستخدمين اختيار ما يحلو لهم أكثر.
يحول تصميم المظهر الداكن الخلفية إلى الوضع الداكن ويجعل الخطوط والعناصر الأخرى فاتحة / بيضاء.
الوضع المظلم متاح الآن في أكثر التطبيقات شعبية مثل Facebook ، على سبيل المثال. يساعد التبديل إلى الوضع المظلم الأشخاص على تقليل إجهاد العين والتنقل بسهولة أكبر.

المصدر: Dribbble
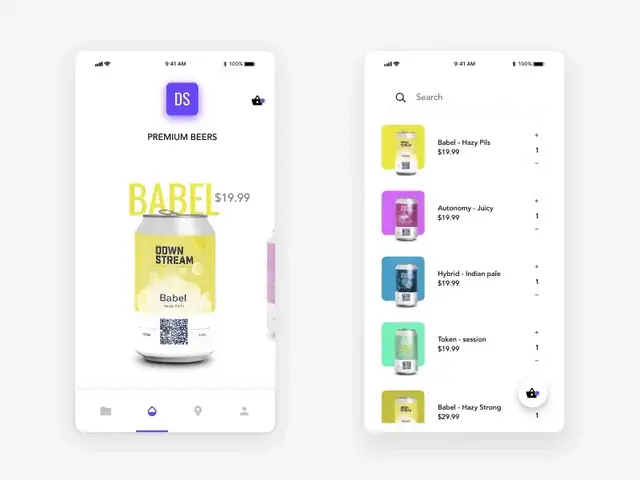
الطباعة
يعد اختيار الخط الصحيح خطوة أساسية في تصميم تطبيقات الأجهزة المحمولة. عادةً ما يقوم الأشخاص بفحص المحتوى على الإنترنت ؛ لم يقرؤوه. لذلك ، يجدر استخدام الخط الذي سيحدد التركيز بشكل صحيح.
بدأ المصممون في استخدام خطوط غير عادية. لم يعد النص يبدو مملاً للغاية ولا يضيع في الخلفية. والغرض منه هو جعل التصميم أكثر إشراقًا وأكثر إبداعًا.
ستساعد الخطوط المحددة بشكل صحيح:
- ضبط النغمة والمزاج ؛
- زيادة الوعي بالعلامة التجارية ؛
- تقديم تجربة بصرية أفضل ؛
- تحسين القراءة.
قدم لمستخدمي تطبيقك تجربة مستخدم ممتعة وقابلة للقراءة من خلال تنظيم الطباعة: تعيين أحجام النقاط ، وتباعد الأسطر ، وطول السطر ، والتتبع ، والتسلسل الهرمي.
ضع في اعتبارك أن الطباعة غير العادية "المجنونة" ليست مناسبة لكل منتج. حدد الوظيفة التي يحملها النص في تطبيقك. إذا كان يوفر وظيفة إضافية وإعلامية ، فلا تجرب الكثير مع الخطوط. لكن ، على سبيل المثال ، في مجلة على الإنترنت ، يمكنك اللعب بالتنسيقات ، مما يجعل التخطيط أكثر إثارة للاهتمام.

المصدر: Dribbble
AR و VR
يمنحك الواقع الافتراضي والواقع المعزز هذه الفرصة الرائعة للحصول على تجارب تفاعلية من هواتفك المحمولة فقط. انغمس اتجاه تصميم التطبيق بشكل خاص أثناء عمليات الإغلاق ، ليحل محل الأنشطة الفعلية للأشخاص الجالسين في منازلهم.
في العام المقبل ، يميل اتجاه تصميم الهاتف المحمول السحري لواجهة المستخدم إلى النمو والانتشار. مفتاح اتجاه التصميم هذا هو أن واجهة التطبيق تجعلك تشعر وكأنك داخل التطبيق. عناصر التصميم الجذابة والتلاعب هي مفاتيح هذه التجربة.
إنها فرصة رائعة للجمع بين الاتجاهات السابقة التي ناقشناها ، مثل الرسوم المتحركة والتأثيرات ثلاثية الأبعاد. بشكل أساسي ، يمكن أن تدعم الرسوم المتحركة واللمسات ثلاثية الأبعاد المُنشأة جيدًا الواقع الافتراضي في تصميم تطبيقك.
هل تتذكر تلك المرشحات الجذابة من Instagram والتي تتيح لنا وضع شخصيات مختلفة أينما نريد فقط من خلال التطبيق وكاميرا الهاتف المحمول؟ ثم تعرف كيف يمكن أن يكون هذا ممتعا. علاوة على ذلك ، لا يمكن أن يكون ممتعًا فحسب ، بل فعالًا. على سبيل المثال ، استخدمت ايكيا الواقع المعزز لإظهار كيف ستبدو قطعة الأثاث في أماكن مختلفة من منزلك.

المصدر: تطبيق IKEA Place
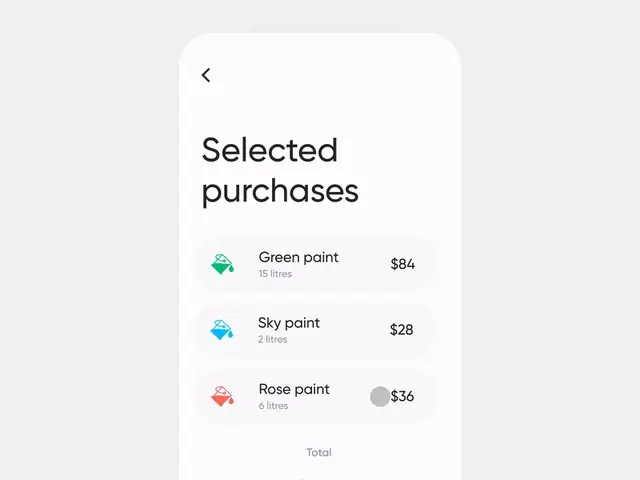
التدرجات والعناصر الشفافة
يتعلق اتجاه تصميم التطبيق هذا بالتدرجات والشفافية. عادةً ما يستخدم المصممون التدرجات على الأزرار وخلفيات التطبيقات. يسلط اتجاه التدرج المتنقل الضوء على الأجزاء الأساسية من التطبيق ويجعل الأشخاص يركزون على جوانب معينة مما يمنحهم إحساسًا بالتسلسل الهرمي.
توضح العناصر الشفافة في تصميم تطبيقات الأجهزة المحمولة العمق ولفت الانتباه إلى أجزاء معينة من التطبيق ، مما يجعل التصميم أكثر وضوحًا وجاذبية.
يمكنك استخدام الانتقال من تصميم السمة الفاتحة إلى الداكنة ، وبالتالي تقسيم الشاشة إلى جزأين منطقيين. أيضًا ، يمكنك استخدام سمات التدرج على الأزرار لجعلها منبثقة على الشاشة.
مفهوم Glassmorphism هو أيضا جدير بالذكر. تكمن الفكرة وراء التشكل الزجاجي في تخفيف التباين بين عناصر التصميم الفاتحة والداكنة. يستخدم مفهوم التصميم خلفيات ضبابية شفافة تشبه سطح الزجاج غير اللامع.
الخصائص الرئيسية لتشكيل الزجاج:
- الشفافية وطمس الخلفية ؛
- حد خفيف رقيق على أجسام شفافة ؛
- طبقات.
- الوان براقة.

المصدر: Dribbble
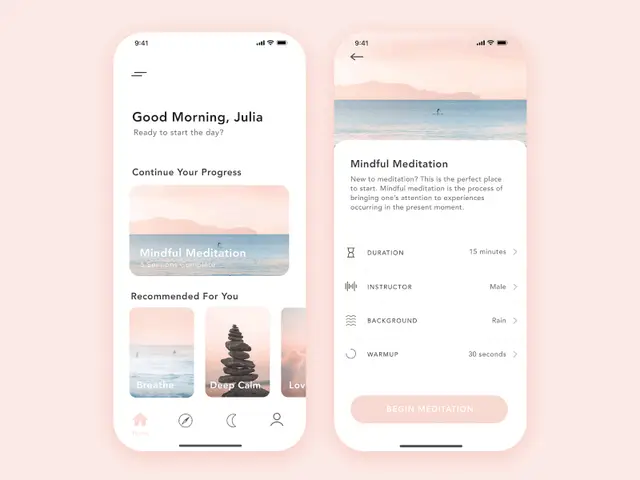
مرئيات مريحة
المرئيات المريحة سهلة للعيون. يحب كل من المستخدمين ومطوري التطبيقات هذا الاتجاه الحديث لتصميم تطبيقات الأجهزة المحمولة.
لا ينبغي أن يكون تصميم تطبيقات الأجهزة المحمولة جميلاً فقط. يجب أن تكون مريحة وسهلة لأعيننا. طوال اليوم ، نحدق في شاشاتنا ، وفي نهايته نشعر بالإرهاق وإجهاد العين. لتقليل هذا التأثير السلبي ، ينشئ مطورو التطبيقات تصميمًا يمكننا استهلاكه بشكل مريح.
يتمثل مفهوم اتجاه التصميم المرئي المريح في استخدام الألوان الطبيعية والصور المهدئة والتخطيطات البسيطة لتطبيقك. يمكن العثور على هذه التقنيات عادةً في تطبيقات التأمل. وهي تتضمن صورًا حقيقية للطبيعة بألوان مهدئة وعناصر فاتحة ذات بنية بسيطة ، ونادرًا ما يكون تصميمها داكنًا.

المصدر: Dribbble
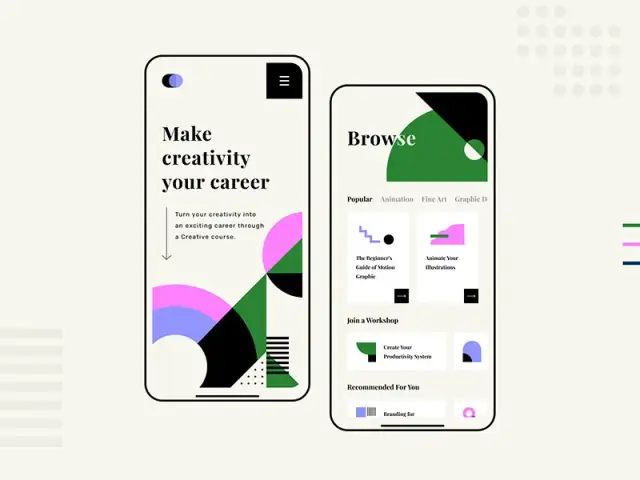
فن تجريدي
بعد مناقشة صور الراحة والبساطة والصور الحقيقية ، قد يبدو ذكر اتجاه تصميم الفن التجريدي متناقضًا. ومع ذلك ، تُستخدم هذه التقنية بشكل كبير في صناعة الهواتف المحمولة لواجهة المستخدم.
لماذا هذا؟ تبدو الصور المجردة والفن الهندسي فنية للغاية في تطبيقات الأجهزة المحمولة. يلفت الانتباه إلى الألوان والأشكال دون تشتيت الانتباه عن وظائف التطبيق وإنشاء تصميم أصلي. ليست هناك حاجة إلى اللجوء إلى التصوير الفوتوغرافي باهظ الثمن والصور الحقيقية على الإطلاق أو التوضيح. هذه هي أسهل طريقة لجذب انتباه المستخدمين بحزم تام.

المصدر: Dribbble
ما هي ممارسات تصميم التطبيق الجيدة ، وأين تجد الأفكار؟
لن يؤدي تنفيذ جميع اتجاهات التصميم العليا إلى جعل تطبيقك مثاليًا. إلى جانب اتباع الأفكار ، يمكنك أيضًا استخدام بعض ممارسات التصميم عالية الجودة.
-
التفتيش على عمل الآخرين.
افحص أعمال واجهة المستخدم المحمولة الرائدة وحلل إيجابياتها وسلبياتها. تعلم من تجربتهم ولكن لا تنسخها أبدًا.
-
اجعل التطبيق بديهيًا.
استخدم جميع الاتجاهات لإنشاء تطبيق بواجهة سهلة الاستخدام وبديهية. سواء كانت تأثيرات ثلاثية الأبعاد أو رسوم متحركة أو VR ، تأكد من أنها تبسط التطبيق وتجعله مناسبًا للاستخدام.
-
استخدم التنقل القياسي.
لا تفيض بأشرطة القوائم بالكثير من الخيارات. احتفظ بالأساسيات فقط. تذكر أن الأزرار تشتت الانتباه وتشغل مساحة كبيرة على الشاشة.
-
استخدم صورًا جذابة.
لقد قمنا بإدراج العديد من الخيارات حول كيفية إنشاء صور جذابة. الفن التجريدي والتوضيح واتجاه الصور الحقيقية - كل شيء يمكن أن يساعد في جذب انتباه المستخدم.
لكن أين تجد الإلهام؟
نعم ، هناك الكثير من الاختيارات المختلفة على الإنترنت. ومع ذلك ، بدلاً من البحث فقط ، انتقل مباشرةً إلى مواقع الويب الخاصة بالشركات ذات الصلة بالصناعة. كمحترفين ، يمكنهم مشاركة بعض الأفكار الرائعة. على سبيل المثال ، عادةً ما تنشر وكالة تصميم تطبيقات Shakuro مقالات عالية الجودة حول اتجاهات التصميم. كونه محترفًا في التصميم الرقمي وتصميم التطبيقات ، يوفر Shakuro معلومات ممتازة. وللبحث عن "اتجاهات التصميم 2022" وتصميم سمة التطبيق ، سيكون Shakuro مكانًا رائعًا.
للعثور على مزيد من الأفكار ، جرب Awwwards - مجموعة من آلاف التصميمات التي قدمها المبدعون من جميع أنحاء العالم ؛ أو Mobbin - مكتبة تضم أكثر من 50000 لقطة شاشة للتطبيق.
بالطبع ، ليس هناك نية لجعلك تتبع كل اتجاهات التصميم. نهج واحد يناسب نوعًا واحدًا من الأعمال ويمكن أن يكسر الآخر. النقطة الحاسمة هي مراقبة الاتجاهات وتقييم السوق وتحليل طلب عملائك.





