2022 সালে সেরা 10টি মোবাইল অ্যাপ UI ডিজাইন আইডিয়া
2022 সালে ব্যবহারের জন্য প্রবণতা এবং ধারণা ডিজাইন করুন এবং আপনার অ্যাপের ডিজাইনকে আলাদা করে তুলুন।

যদি মোবাইল অ্যাপটি সাম্প্রতিক ডিজাইনের প্রবণতাগুলির সাথে সামঞ্জস্যপূর্ণ না হয় তবে এটি সম্ভবত ব্যবহারকারীদের আগ্রহের বাইরে হবে৷
অ্যাপটিকে আধুনিক এবং সুন্দর দেখানো চ্যালেঞ্জিং, এই বিবেচনায় যে প্রবণতা কখনই একই থাকে না এবং সর্বদা একটি নতুন প্রবণতা উপস্থিত হয়। কিন্তু ডিজাইন ট্রেন্ড অনুসরণ করা প্রত্যেক অ্যাপ ডেভেলপারের জন্য আবশ্যক।
আমরা বুঝতে পারি যে শিল্পের সমস্ত প্রবণতা এবং প্রবণতাগুলির উপর নজর রাখা সবসময় সম্ভব নয়। সর্বদা নতুন নির্দেশিকা, অ্যানিমেশন সামগ্রী, ভিডিও, চিত্রের নতুন পদ্ধতি এবং অন্যান্য অনেক ধারণা রয়েছে যা আপনাকে প্রথমে অধ্যয়ন এবং পরীক্ষা করার জন্য সময় বের করতে হবে।
10 ডিজাইন প্রবণতা: 2022 প্রত্যাশা
আমরা আপনার জন্য এই কাজটি সম্পন্ন করেছি এবং 2022 সালে ব্যবহার করার জন্য 10টি সেরা ডিজাইনের প্রবণতা এবং ধারণা সংগ্রহ করেছি এবং আপনার অ্যাপের ডিজাইনকে আলাদা করে তুলেছি:
- মোশন এবং অ্যানিমেশন
- অঙ্গভঙ্গি এবং সোয়াইপিং অভিজ্ঞতা
- 90 এর শৈলী
- গ্রাফিক গভীরতা
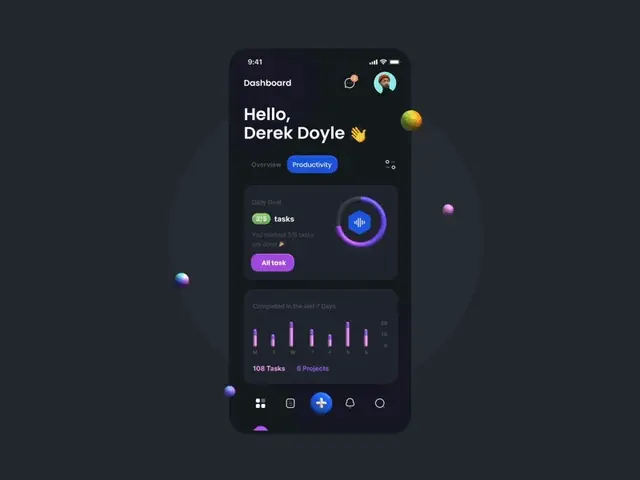
- ডার্ক মোড
- টাইপোগ্রাফি
- এআর এবং ভিআর
- গ্রেডিয়েন্ট এবং স্বচ্ছ উপাদান
আসুন আবিষ্কার করি এবং প্রতিটি প্রবণতা আরও ঘনিষ্ঠভাবে দেখুন।
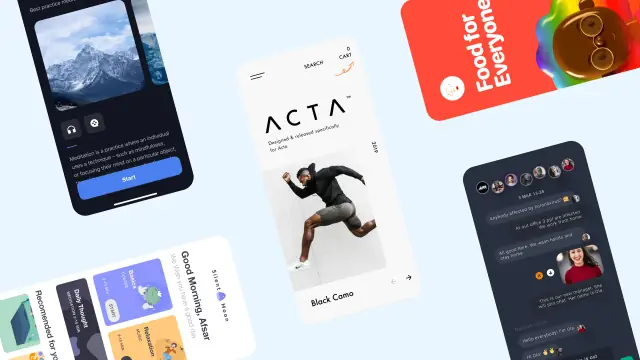
মোশন এবং অ্যানিমেশন
আমরা সবাই ভিডিও দেখতে ভালোবাসি এবং TikTok বা YouTube-এ অনেক সময় ব্যয় করি। ভিডিও সামগ্রী এবং অ্যানিমেশন আরও আকর্ষক এবং ইন্টারেক্টিভ।
পরিসংখ্যান দেখায় যে অধিকাংশ লোক একটি অ্যাপ ব্যবহার করার আগে ব্যাখ্যামূলক ভিডিও দেখে। অ্যানিমেশন এবং মোশন ডিজাইনের প্রবণতা বিষয়বস্তুকে আরও আকর্ষক করে তোলে। আপনার সামনে একটি বাস্তব উদাহরণ থাকলে তথ্যটি ব্যবহার করা সহজ। দীর্ঘ বর্ণনা সহ স্ট্যাটিক কন্টেন্টের বিপরীতে, অ্যানিমেশন ব্যবহারকারীদের মনোযোগ ধরে রাখে এবং অ্যাপটিকে আরও আকর্ষণীয় করে তোলে।
অ্যানিমেশন প্রবণতার সাথে প্রয়োজনীয় জিনিসগুলি হাইলাইট করা সর্বদা একটি ভাল ধারণা। উদাহরণস্বরূপ, একটি অ্যাপের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনকে আরও ভাল এবং সহজবোধ্য করতে আপনি আপনার অ্যাপের বোতামগুলিকে অ্যানিমেট করতে পারেন। আইকন অ্যানিমেশনের মতো মাইক্রো-আন্দোলনগুলি আপনার অ্যাপ্লিকেশনটিকে উল্লেখযোগ্যভাবে পরিবর্তন করতে পারে।
একটি অ্যানিমেশনের সাহায্যে, আপনি অ্যাপের বৈশিষ্ট্যগুলিতে জোর দিতে পারেন, রূপান্তর হার এবং এমনকি বিক্রয় উন্নত করতে পারেন।
উন্নত অ্যানিমেশন অন্বেষণ করুন: সাধারণ আন্দোলন ব্যবহারকারীদের জন্য আর কাজ করে না। আরও জটিল রূপান্তর ব্যবহার করুন এবং অ্যানিমেশন পদ্ধতির পার্থক্য করুন।

সূত্র: ড্রিবল
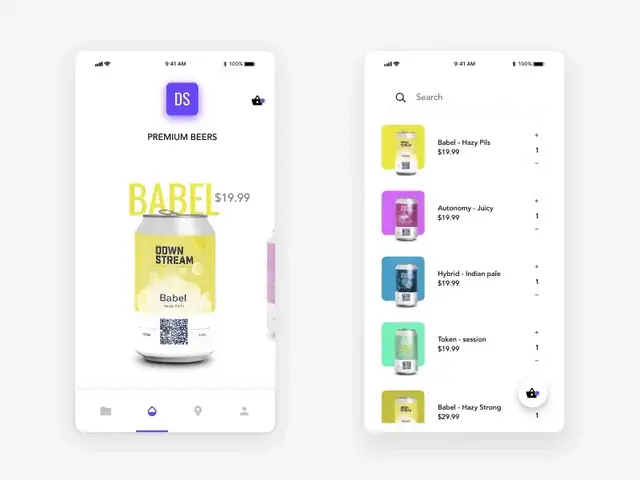
অঙ্গভঙ্গি এবং সোয়াইপিং অভিজ্ঞতা
অঙ্গভঙ্গি এবং সোয়াইপিং অভিজ্ঞতাগুলি কম্পিউটারের বিপরীতে মোবাইল ডিভাইসগুলিকে আরও আকর্ষণীয় করে তোলে৷ এছাড়াও, সোয়াইপ করা আরও মজাদার।
আমরা প্রতিদিন ঘন্টার পর ঘন্টা স্ক্রোল এবং সোয়াইপ করি। বোতাম এবং অতিরিক্ত ক্রিয়াগুলি বিরক্ত এবং বিভ্রান্ত করতে পারে।
এই ডিজাইন প্রবণতা আধুনিক অ্যাপ ডিজাইনের জন্য সর্বোচ্চ অগ্রাধিকারের একটি হয়ে উঠেছে। কিছু অ্যাপ নির্মাতা এমনকি বোতামের ব্যবহারকে সমর্থন করে না। বোতামগুলি বিশৃঙ্খল সৃষ্টি করে এবং খুব বেশি স্ক্রীন স্থান নেয়। এবং অঙ্গভঙ্গি নকশা প্রবণতা সোয়াইপ কার্যকারিতা সঙ্গে বোতাম প্রতিস্থাপন প্রস্তাব.
সোয়াইপ অ্যাকশনের জন্য অ্যানিমেশন চেষ্টা করা সহায়ক হতে পারে। বই অ্যাপগুলি সাধারণত পৃষ্ঠাগুলি ঘুরানোর জন্য অ্যানিমেশন ব্যবহার করে, উদাহরণস্বরূপ।

সূত্র: ড্রিবল
90 এর শৈলী
90-এর শৈলী সমস্ত এলাকায়, এমনকি মোবাইল অ্যাপের ডিজাইনকেও প্রভাবিত করেছে।
ডিজাইনাররা 90 এর দশকের জনপ্রিয় প্লেস্টেশন গেমগুলির মতো রেট্রো ফন্ট, ছবি, গ্রাফিক্স ব্যবহার করে (উদাহরণস্বরূপ, মারিও বা প্যাক-ম্যান)। 90-এর ভাইবসের সাথে, আপনার কাছে দুটি প্রজন্মের আগ্রহ অর্জনের সুযোগ রয়েছে: অল্পবয়সীরা ভিনটেজ জিনিস পছন্দ করে এবং বয়স্করা নস্টালজিয়া অনুভব করে।
এই প্রবণতা প্রতিটি পণ্যের জন্য উপযুক্ত হবে না, কিন্তু বিপরীতমুখী শৈলী আপনার অ্যাপে উপযুক্ত হলে, পরীক্ষা করতে ভুলবেন না।

সূত্র: ড্রিবল
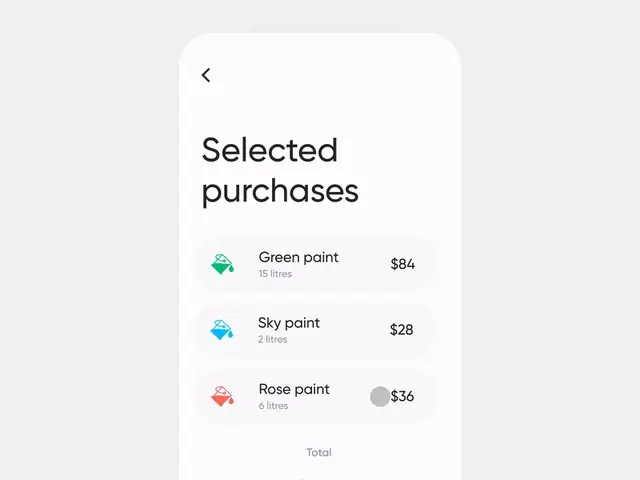
গ্রাফিক গভীরতা
ফ্ল্যাট ডিজাইন এবং ছবিগুলি আরও কঠোর এবং সরাসরি হতে পারে যদি না তারা নিস্তেজ হয়ে যায়। লোকেরা আরও বাস্তবসম্মত এবং ইন্টারেক্টিভ সামগ্রী দেখতে পছন্দ করে।
গ্রাফিক্সের ছায়া এবং স্তরগুলি তাদের একটি 3D প্রভাব, ভলিউম এবং গভীরতা দেয় যাতে লোকেরা আরও বাস্তবসম্মত চিত্র উপভোগ করতে পারে।
এই প্রবণতাটি যে কোনও উপাদানের সাথে ব্যবহার করা যেতে পারে, স্ক্রিনে অবজেক্টের একটি শ্রেণিবিন্যাস তৈরি করে এবং ব্যবহারকারীকে আরও সহজে অ্যাপ্লিকেশনটি নেভিগেট করতে সহায়তা করে।
3D সম্পর্কে কিছু শব্দ। 3D একটি বিপ্লবী প্রযুক্তি। প্রায় যেকোনো অ্যাপেই 3D গ্রাফিক্স ব্যবহার করা যায়। উদাহরণস্বরূপ, বিকাশকারীরা 3D ইমেজিং প্রযুক্তি ব্যবহার করে এমন অ্যাপ তৈরি করতে পারে যা ভবন এবং ঘরের অভ্যন্তরের মানচিত্র সংরক্ষণ করে। এটি গেমগুলিতে খুব প্রযোজ্য হয়ে উঠতে পারে এবং খেলোয়াড়দের পুরো অভিজ্ঞতা পরিবর্তন করতে পারে। তাই আপনার অ্যাপে গ্রাফিক্সের গভীরতা যোগ করার সময়, একটি 3D প্রবণতার কথা ভাবুন।

সূত্র: ড্রিবল
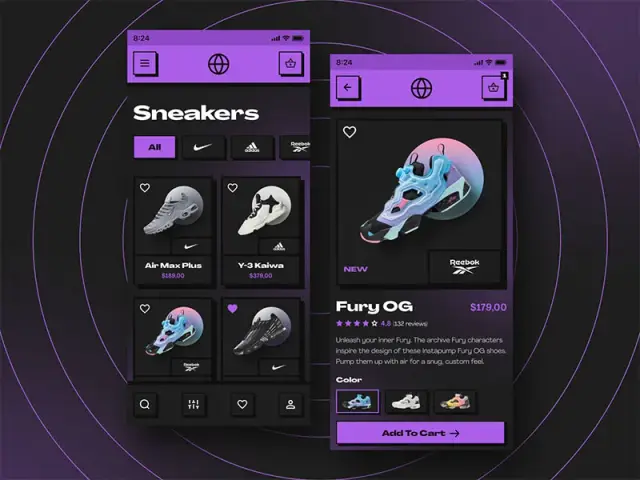
ডার্ক মোড
ডার্ক মোড হল সবচেয়ে বড় ডিজাইনের ট্রেন্ড যা ইতিমধ্যেই অনেক অ্যাপে ব্যবহার করা হয়েছে। সম্প্রতি বিশাল ডেভেলপাররা অ্যাপগুলিতে স্ট্যান্ডার্ড মোড এবং ডার্ক মোডের মধ্যে স্যুইচ করার সুযোগ প্রদান করেছে। তাই ব্যবহারকারীরা যা পছন্দ করেন তা বেছে নিতে পারেন।
ডার্ক থিম ডিজাইন ব্যাকগ্রাউন্ডকে ডার্ক মোডে পরিণত করে এবং ফন্ট এবং অন্যান্য উপাদানকে হালকা/সাদা করে।
ডার্ক মোড এখন ফেসবুকের মতো সবচেয়ে জনপ্রিয় অ্যাপে পাওয়া যায়, উদাহরণস্বরূপ। অন্ধকার মোডে স্যুইচ করা লোকেদের চোখের চাপ কমাতে এবং আরও সুবিধাজনকভাবে নেভিগেট করতে সাহায্য করে।

সূত্র: ড্রিবল
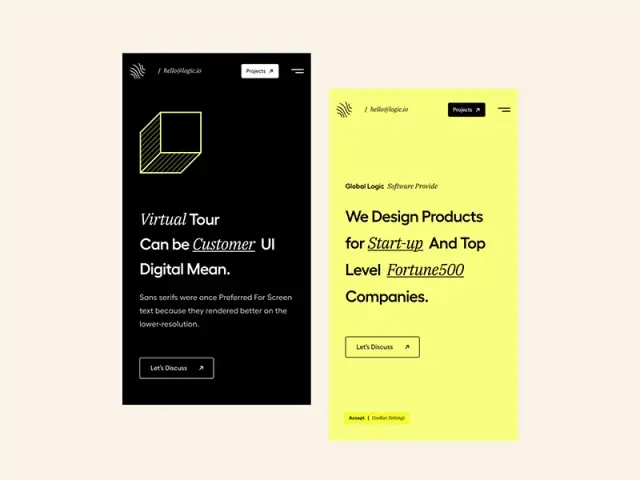
টাইপোগ্রাফি
সঠিক ফন্ট নির্বাচন করা মোবাইল অ্যাপ ডিজাইনের একটি অপরিহার্য পদক্ষেপ। মানুষ সাধারণত ইন্টারনেটে বিষয়বস্তু স্ক্যান করে; তারা এটা পড়ে না। অতএব, এটি একটি ফন্ট ব্যবহার করে মূল্যবান যা সঠিকভাবে জোর দেবে।
ডিজাইনাররা অস্বাভাবিক ফন্ট ব্যবহার করতে শুরু করেছেন। পাঠ্যটি আর এত বিরক্তিকর দেখায় না এবং পটভূমিতে হারিয়ে যায় না। এর উদ্দেশ্য হল ডিজাইনটিকে উজ্জ্বল এবং আরও আসল করা।
সঠিকভাবে নির্বাচিত ফন্ট সাহায্য করবে:
- স্বন এবং মেজাজ সেট করুন;
- ব্র্যান্ড সচেতনতা বাড়ান;
- ভাল চাক্ষুষ অভিজ্ঞতা প্রদান;
- পঠনযোগ্যতা উন্নত করুন।
টাইপোগ্রাফি সংগঠিত করে আপনার অ্যাপ ব্যবহারকারীদের একটি আনন্দদায়ক এবং পঠনযোগ্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করুন: পয়েন্টের আকার, লাইন-স্পেসিং, লাইনের দৈর্ঘ্য, ট্র্যাকিং এবং শ্রেণিবিন্যাস সেট করুন।
মনে রাখবেন যে অস্বাভাবিক, "পাগল" টাইপোগ্রাফি প্রতিটি পণ্যের জন্য উপযুক্ত নয়। আপনার অ্যাপ্লিকেশনে পাঠ্য বহন করে এমন ফাংশনটি সংজ্ঞায়িত করুন। যদি এটি একটি অতিরিক্ত এবং তথ্যমূলক ফাংশন প্রদান করে, তাহলে ফন্টগুলির সাথে এতটা পরীক্ষা করবেন না। কিন্তু, উদাহরণস্বরূপ, একটি অনলাইন ম্যাগাজিনে, আপনি বিন্যাসের সাথে খেলতে পারেন, লেআউটটিকে আরও আকর্ষণীয় করে তোলে।

সূত্র: ড্রিবল
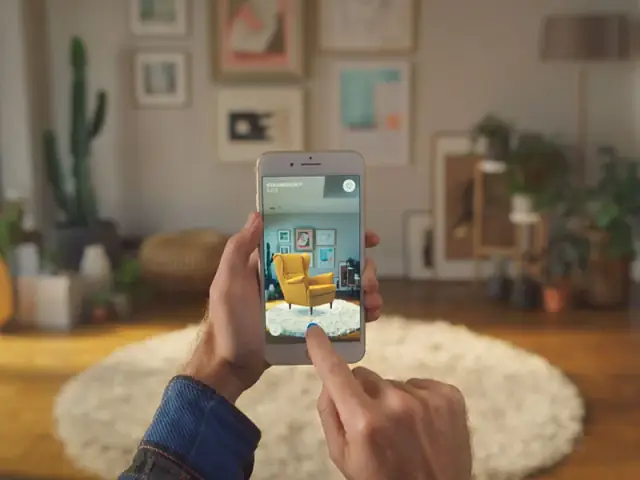
এআর এবং ভিআর
ভার্চুয়াল রিয়েলিটি এবং অগমেন্টেড রিয়েলিটি আপনাকে আপনার মোবাইল ফোন থেকে ইন্টারেক্টিভ অভিজ্ঞতা পাওয়ার এই অবিশ্বাস্য সুযোগ দেয়। অ্যাপ ডিজাইনের প্রবণতা বিশেষত লকডাউনের সময় নিমজ্জিত হয়, তাদের ঘরে বসে থাকা লোকেদের জন্য প্রকৃত কার্যকলাপ প্রতিস্থাপন করে।
আসন্ন বছরে, এই জাদুকরী UI মোবাইল ডিজাইনের প্রবণতা বৃদ্ধি এবং ছড়িয়ে পড়ার প্রবণতা রয়েছে। এই ডিজাইনের প্রবণতার চাবিকাঠি হল অ্যাপের ইন্টারফেস আপনাকে অনুভব করে যে আপনি অ্যাপের ভিতরে আছেন। আকর্ষক ডিজাইনের উপাদান এবং গ্যামিফিকেশন এই অভিজ্ঞতার চাবিকাঠি।
অ্যানিমেশন এবং 3D প্রভাবের মতো আমাদের আলোচনা করা পূর্ববর্তী প্রবণতাগুলিকে একত্রিত করার এটি একটি দুর্দান্ত সুযোগ। প্রাথমিকভাবে, ভালভাবে তৈরি অ্যানিমেশন এবং 3D স্পর্শ আপনার অ্যাপ ডিজাইনে VR সমর্থন করতে পারে।
আপনি কি মনে রেখেছেন ইনস্টাগ্রামের সেই আকর্ষক ফিল্টারগুলি যা আমাদেরকে অ্যাপ এবং মোবাইল ক্যামেরার মাধ্যমে যেখানে খুশি সেখানে বিভিন্ন অক্ষর রাখতে দেয়? তাহলে আপনি জানেন যে এটি কতটা মজার হতে পারে। তদুপরি, এটি কেবল মজাদারই নয় কার্যকরও হতে পারে। উদাহরণস্বরূপ, আপনার বাড়ির বিভিন্ন জায়গায় আসবাবপত্রের একটি অংশ কেমন দেখাবে তা দেখানোর জন্য IKEA AR ব্যবহার করেছে।

সূত্র: IKEA প্লেস অ্যাপ
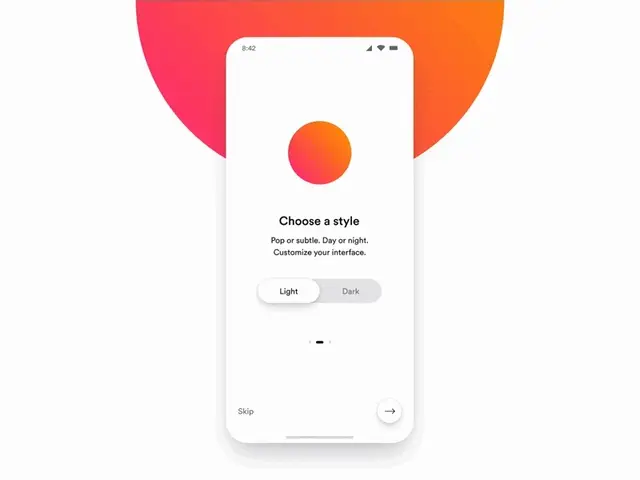
গ্রেডিয়েন্ট এবং স্বচ্ছ উপাদান
এই অ্যাপ ডিজাইন প্রবণতা সব গ্রেডিয়েন্ট এবং স্বচ্ছতা সম্পর্কে. ডিজাইনাররা সাধারণত বোতাম এবং অ্যাপের ব্যাকগ্রাউন্ডে গ্রেডিয়েন্ট ব্যবহার করে। মোবাইল গ্রেডিয়েন্ট ট্রেন্ড অ্যাপ্লিকেশানের প্রয়োজনীয় অংশগুলিকে হাইলাইট করে এবং লোকেদের অনুক্রমের অনুভূতি প্রদান করে বিশেষ দিকগুলিতে ফোকাস করে৷
মোবাইল অ্যাপ ডিজাইনের স্বচ্ছ উপাদানগুলি গভীরতা প্রদর্শন করে এবং নির্দিষ্ট অ্যাপের অংশগুলিতে মনোযোগ আকর্ষণ করে, ডিজাইনটিকে আরও পরিষ্কার এবং আকর্ষণীয় করে তোলে।
আপনি হালকা থেকে গাঢ় থিম ডিজাইনে রূপান্তর ব্যবহার করতে পারেন, এইভাবে স্ক্রীনটিকে দুটি যৌক্তিক অংশে ভাগ করে। এছাড়াও, আপনি স্ক্রিনে পপ আপ করতে বোতামগুলিতে গ্রেডিয়েন্ট থিম ব্যবহার করতে পারেন।
গ্লাসমর্ফিজমের ধারণাটিও উল্লেখ করার মতো। গ্লাসমর্ফিজমের পিছনে ধারণা হল আলো এবং অন্ধকার ডিজাইনের উপাদানগুলির মধ্যে বৈসাদৃশ্যকে নরম করা। নকশা ধারণাটি স্বচ্ছ অস্পষ্ট পটভূমি ব্যবহার করে যা ম্যাট গ্লাসের পৃষ্ঠের সাথে সাদৃশ্যপূর্ণ।
গ্লাসমোর্ফিজমের প্রধান বৈশিষ্ট্য:
- স্বচ্ছতা এবং ব্যাকগ্রাউন্ড ব্লার;
- স্বচ্ছ বস্তুর উপর পাতলা হালকা সীমানা;
- লেয়ারিং
- উজ্জ্বল রং।

সূত্র: ড্রিবল
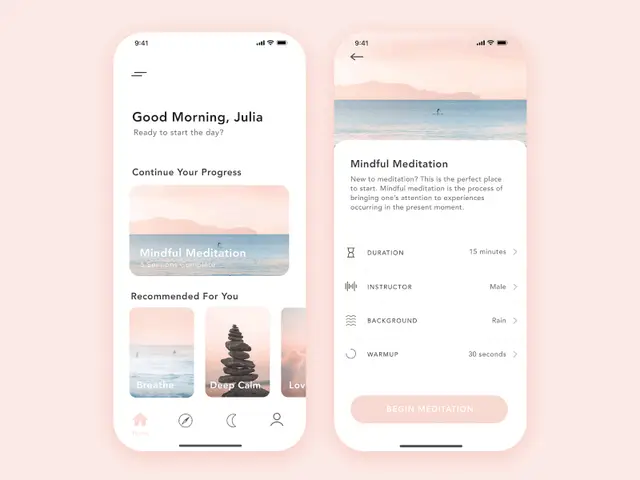
আরাম চাক্ষুষ
আরামদায়ক ভিজ্যুয়াল চোখের উপর সহজ. ব্যবহারকারী এবং অ্যাপ বিকাশকারী উভয়ই এই সাম্প্রতিক মোবাইল অ্যাপ ডিজাইনের প্রবণতা পছন্দ করেন।
মোবাইল অ্যাপের ডিজাইন শুধু সুন্দর হওয়া উচিত নয়। এটি আমাদের চোখের জন্য সুবিধাজনক এবং সহজ হওয়া উচিত। সারাদিনে, আমরা আমাদের পর্দার দিকে তাকিয়ে থাকি এবং এর শেষে ক্লান্তি এবং চোখের চাপ অনুভব করি। এই প্রতিকূল প্রভাব কমাতে, অ্যাপ বিকাশকারীরা এমন একটি নকশা তৈরি করে যা আমরা স্বাচ্ছন্দ্যে ব্যবহার করতে পারি।
আরামের চাক্ষুষ ডিজাইনের প্রবণতার ধারণা হল আপনার অ্যাপের জন্য প্রাকৃতিক রং, প্রশান্তিদায়ক ছবি এবং সাধারণ লেআউট ব্যবহার করা। এই কৌশলগুলি সাধারণত মেডিটেশন অ্যাপগুলিতে পাওয়া যায়। তারা শান্ত রং সহ প্রকৃতির বাস্তব ফটো এবং সাধারণ গঠন সহ হালকা উপাদান, খুব কমই গাঢ় থিম ডিজাইন অন্তর্ভুক্ত করে।

সূত্র: ড্রিবল
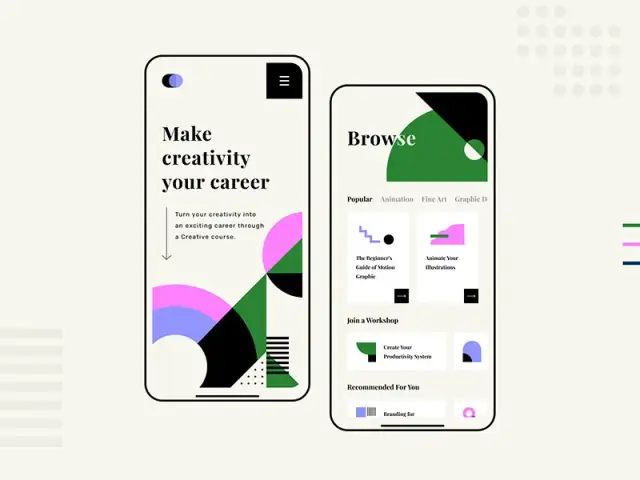
অমূর্ত চিত্রকলা
আরামের ভিজ্যুয়াল, সরলতা এবং বাস্তব ফটো নিয়ে আলোচনা করার পর, বিমূর্ত শিল্প নকশা প্রবণতা উল্লেখ করা পরস্পরবিরোধী শোনাতে পারে। যাইহোক, এই কৌশলটি UI মোবাইল শিল্পে অত্যন্ত ব্যবহৃত হয়।
কেন যে এত? মোবাইল অ্যাপে বিমূর্ত ছবি এবং জ্যামিতিক শিল্প খুব শৈল্পিক দেখায়। এটি অ্যাপ কার্যকারিতা থেকে বিভ্রান্ত না হয়ে এবং একটি আসল নকশা তৈরি না করে রঙ এবং আকারের দিকে মনোযোগ আকর্ষণ করে। দামী ফটোগ্রাফি এবং বাস্তব ফটো বা চিত্রায়নের দিকে যাওয়ার দরকার নেই। এটি বেশ দৃঢ়ভাবে ব্যবহারকারীদের দৃষ্টি আকর্ষণ করার সবচেয়ে সহজ উপায়।

সূত্র: ড্রিবল
ভাল অ্যাপ ডিজাইনের অনুশীলনগুলি কী এবং কোথায় ধারনা পাওয়া যায়?
সমস্ত শীর্ষ ডিজাইনের প্রবণতা প্রয়োগ করা আপনার অ্যাপটিকে নিখুঁত করে তুলবে না। ধারণাগুলি অনুসরণ করার পাশাপাশি, আপনি কিছু মানসম্পন্ন ডিজাইনের অনুশীলনও ব্যবহার করতে পারেন।
-
অন্যদের কাজ পরিদর্শন.
শীর্ষস্থানীয় মোবাইল UI কাজগুলি পরীক্ষা করুন এবং তাদের সুবিধা এবং অসুবিধাগুলি বিশ্লেষণ করুন৷ তাদের অভিজ্ঞতা থেকে শিখুন কিন্তু কপি করবেন না।
-
অ্যাপটিকে স্বজ্ঞাত করুন।
একটি ব্যবহারকারী-বান্ধব এবং স্বজ্ঞাত ইন্টারফেস সহ একটি অ্যাপ তৈরি করতে সমস্ত প্রবণতা ব্যবহার করুন৷ এগুলি 3D ইফেক্ট, অ্যানিমেশন বা VR হোক না কেন, নিশ্চিত করুন যে এটি শুধুমাত্র অ্যাপটিকে সরল করে এবং এটি ব্যবহার করা সুবিধাজনক করে তোলে।
-
স্ট্যান্ডার্ড নেভিগেশন ব্যবহার করুন।
প্রচুর বিকল্পের সাথে মেনু বার ওভারফ্লো করবেন না। শুধুমাত্র প্রয়োজনীয় জিনিস রাখুন। মনে রাখবেন যে বোতামগুলি বিভ্রান্ত করে এবং স্ক্রিনে অনেক জায়গা নেয়।
-
আকর্ষণীয় ছবি ব্যবহার করুন।
আপনি কীভাবে আকর্ষণীয় ছবি তৈরি করতে পারেন তার অনেকগুলি বিকল্প আমরা তালিকাভুক্ত করেছি। বিমূর্ত শিল্প, চিত্র, বাস্তব ফটো প্রবণতা — সবকিছুই একজন ব্যবহারকারীর দৃষ্টি আকর্ষণ করতে সাহায্য করতে পারে।
কিন্তু অনুপ্রেরণা কোথায় পাবেন?
হ্যাঁ, ইন্টারনেটে অনেকগুলি বিভিন্ন নির্বাচন রয়েছে৷ যাইহোক, শুধু অনুসন্ধান না করে, শিল্পের সাথে সম্পর্কিত সংস্থাগুলির ওয়েবসাইটে সরাসরি যান। পেশাদার হিসাবে, তারা কিছু দুর্দান্ত ধারণা ভাগ করতে পারে। উদাহরণস্বরূপ, Shakuro অ্যাপ ডিজাইন এজেন্সি সাধারণত ডিজাইনের প্রবণতাগুলির উপর মানসম্পন্ন নিবন্ধ পোস্ট করে। ডিজিটাল এবং অ্যাপ ডিজাইনে একজন পেশাদার হওয়ায়, শাকুরো চমৎকার তথ্য প্রদান করে। এবং "ডিজাইন ট্রেন্ডস 2022" এবং অ্যাপের থিম ডিজাইনের জন্য শাকুরো একটি দুর্দান্ত জায়গা হবে।
আরও ধারনা খুঁজতে, Awwwards চেষ্টা করুন — সারা বিশ্ব থেকে নির্মাতাদের দ্বারা উপস্থাপিত হাজার হাজার ডিজাইনের একটি সংগ্রহ; বা মবিন — 50,000+ অ্যাপ স্ক্রিনশটের একটি লাইব্রেরি।
অবশ্যই, আপনাকে সমস্ত ডিজাইনের প্রবণতা অনুসরণ করার কোন উদ্দেশ্য নেই। একটি পদ্ধতি এক ধরণের ব্যবসার জন্য উপযুক্ত এবং অন্যটি ভাঙতে পারে। গুরুত্বপূর্ণ পয়েন্ট হল প্রবণতার উপর নজর রাখা, বাজারের মূল্যায়ন করা এবং আপনার গ্রাহকদের চাহিদা বিশ্লেষণ করা।





