2022 में शीर्ष 10 मोबाइल ऐप UI डिज़ाइन विचार
2022 में उपयोग करने के लिए रुझान और विचार डिज़ाइन करें और अपने ऐप्स के डिज़ाइन को विशिष्ट बनाएं।

यदि मोबाइल ऐप नवीनतम डिज़ाइन रुझानों के अनुरूप नहीं है, तो यह संभवतः उपयोगकर्ताओं की रुचि से बाहर होगा।
ऐप को आधुनिक और सुंदर दिखाना चुनौतीपूर्ण है, यह देखते हुए कि रुझान कभी भी एक जैसे नहीं रहते हैं, और हमेशा एक नया चलन सामने आता है। लेकिन हर ऐप डेवलपर के लिए डिज़ाइन ट्रेंड को फॉलो करना बहुत जरूरी है।
हम समझते हैं कि उद्योग में सभी प्रवृत्तियों और रुझानों पर नज़र रखना हमेशा संभव नहीं होता है। हमेशा नए दिशानिर्देश, एनीमेशन सामग्री, वीडियो, चित्रण के लिए नए दृष्टिकोण, और कई अन्य अवधारणाएं होती हैं जिन्हें आपको पहले अध्ययन और परीक्षण करने के लिए समय निकालने की आवश्यकता होती है।
10 डिजाइन रुझान: 2022 उम्मीदें
हमने आपके लिए यह कार्य पूरा कर लिया है और 2022 में उपयोग करने के लिए 10 शीर्ष डिज़ाइन रुझान और विचार एकत्र किए हैं और आपके ऐप्स के डिज़ाइन को विशिष्ट बनाते हैं:
- मोशन और एनिमेशन
- जेस्चर और स्वाइपिंग अनुभव
- 90 की शैली
- ग्राफिक में गहराई
- डार्क मोड
- टाइपोग्राफी
- एआर और वीआर
- ढाल और पारदर्शी तत्व
आइए प्रत्येक प्रवृत्ति को अधिक बारीकी से खोजें और देखें।
मोशन और एनिमेशन
हम सभी को वीडियो देखना पसंद है और हम टिकटॉक या यूट्यूब पर काफी समय बिताते हैं। वीडियो सामग्री और एनिमेशन अधिक आकर्षक और इंटरैक्टिव हैं।
आंकड़े बताते हैं कि अधिकांश लोग ऐप का उपयोग करने से पहले व्याख्यात्मक वीडियो देखते हैं। एनिमेशन और मोशन डिज़ाइन के रुझान सामग्री को अधिक आकर्षक बनाते हैं। आपके सामने व्यावहारिक उदाहरण होने पर जानकारी का उपभोग करना आसान होता है। लंबे विवरण वाली स्थिर सामग्री के विपरीत, एनीमेशन उपयोगकर्ताओं का ध्यान आकर्षित करता है और ऐप को अधिक आकर्षक बनाता है।
एनीमेशन प्रवृत्ति के साथ आवश्यक चीजों को उजागर करना हमेशा एक अच्छा विचार है। उदाहरण के लिए, आप अपने ऐप के बटनों को एनिमेट कर सकते हैं ताकि किसी ऐप के साथ उपयोगकर्ता का इंटरेक्शन बेहतर और अधिक सरल हो सके। आइकन एनिमेशन जैसे माइक्रो-मूवमेंट आपके एप्लिकेशन को महत्वपूर्ण रूप से बदल सकते हैं।
एनीमेशन की मदद से, आप ऐप सुविधाओं पर जोर दे सकते हैं, रूपांतरण दरों में सुधार कर सकते हैं और यहां तक कि बिक्री भी कर सकते हैं।
उन्नत एनिमेशन एक्सप्लोर करें: सरल गतिविधियां अब उपयोगकर्ताओं के लिए काम नहीं करती हैं। अधिक जटिल ट्रांज़िशन का उपयोग करें और एनीमेशन दृष्टिकोणों में अंतर करें।

स्रोत: ड्रिबल
जेस्चर और स्वाइपिंग अनुभव
हावभाव और स्वाइप करने के अनुभव मोबाइल उपकरणों को कंप्यूटर के विपरीत अधिक आकर्षक बनाते हैं। साथ ही, स्वाइप करना और भी मजेदार है।
हम रोजाना घंटों स्क्रॉल और स्वाइप करते हैं। बटन और अतिरिक्त कार्रवाइयां परेशान और विचलित कर सकती हैं।
यह डिज़ाइन प्रवृत्ति आधुनिक ऐप डिज़ाइन के लिए सर्वोच्च प्राथमिकताओं में से एक बन गई है। कुछ ऐप क्रिएटर तो बटनों के उपयोग का बिल्कुल भी समर्थन नहीं करते हैं। बटन अव्यवस्था पैदा करते हैं और बहुत अधिक स्क्रीन स्थान लेते हैं। और जेस्चर डिज़ाइन प्रवृत्ति स्वाइप कार्यक्षमता वाले बटनों को बदलने का सुझाव देती है।
स्वाइपिंग क्रियाओं के लिए एनिमेशन आज़माना मददगार हो सकता है। उदाहरण के लिए, पुस्तकें ऐप्स आमतौर पर पृष्ठों को मोड़ने के लिए एनिमेशन का उपयोग करती हैं।

स्रोत: ड्रिबल
90 की शैली
90 के दशक की शैली ने सभी क्षेत्रों को प्रभावित किया, यहां तक कि मोबाइल एप्लिकेशन के डिज़ाइन को भी।
डिजाइनर 90 के दशक (उदाहरण के लिए, मारियो या पीएसी-मैन) से लोकप्रिय PlayStation गेम के समान रेट्रो फोंट, चित्र, ग्राफिक्स का उपयोग करते हैं। 90 के दशक के साथ, आपके पास दो पीढ़ियों से रुचि हासिल करने का मौका है: युवा लोगों को पुरानी चीजें पसंद हैं, और पुराने लोगों को पुरानी यादों का अनुभव होता है।
यह प्रवृत्ति हर उत्पाद के अनुकूल नहीं होगी, लेकिन यदि आपके ऐप में रेट्रो शैली उपयुक्त है, तो प्रयोग करना सुनिश्चित करें।

स्रोत: ड्रिबल
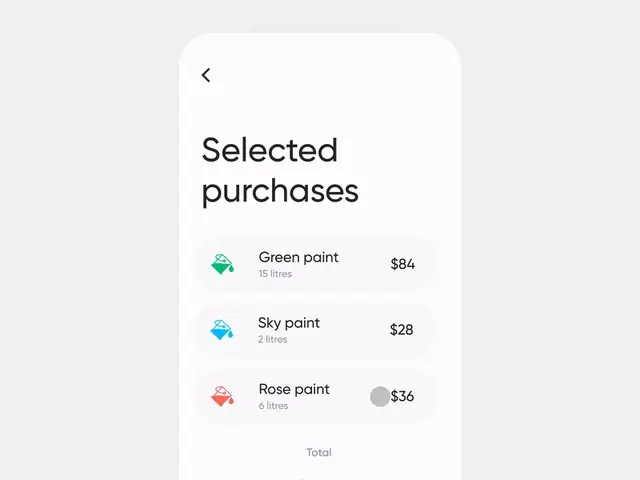
ग्राफिक में गहराई
फ्लैट डिजाइन और चित्र अधिक सख्त और प्रत्यक्ष हो सकते हैं जब तक कि वे सुस्त न हो जाएं। लोग अधिक यथार्थवादी और संवादात्मक सामग्री देखना पसंद करते हैं।
ग्राफिक्स में छाया और परतें उन्हें 3D प्रभाव, मात्रा और गहराई प्रदान करती हैं ताकि लोग अधिक यथार्थवादी छवियों का आनंद ले सकें।
इस प्रवृत्ति का उपयोग किसी भी तत्व के साथ किया जा सकता है, स्क्रीन पर वस्तुओं का एक पदानुक्रम बना सकता है और उपयोगकर्ता को एप्लिकेशन को अधिक आसानी से नेविगेट करने में मदद कर सकता है।
3D के बारे में कुछ शब्द। 3डी एक क्रांतिकारी तकनीक है। लगभग किसी भी ऐप में 3डी ग्राफिक्स का इस्तेमाल किया जा सकता है। उदाहरण के लिए, डेवलपर्स 3D इमेजिंग तकनीक का उपयोग ऐसे ऐप्स बनाने के लिए कर सकते हैं जो इमारतों और कमरे के अंदरूनी हिस्सों के नक्शे संग्रहीत करते हैं। यह खेलों में बहुत लागू हो सकता है और खिलाड़ियों के लिए पूरे अनुभव को बदल सकता है। इसलिए अपने ऐप में ग्राफिक्स में गहराई जोड़ते समय, एक 3D ट्रेंड के बारे में सोचें।

स्रोत: ड्रिबल
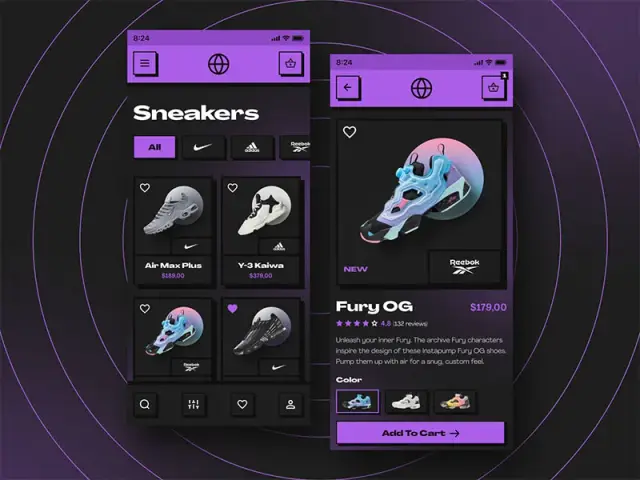
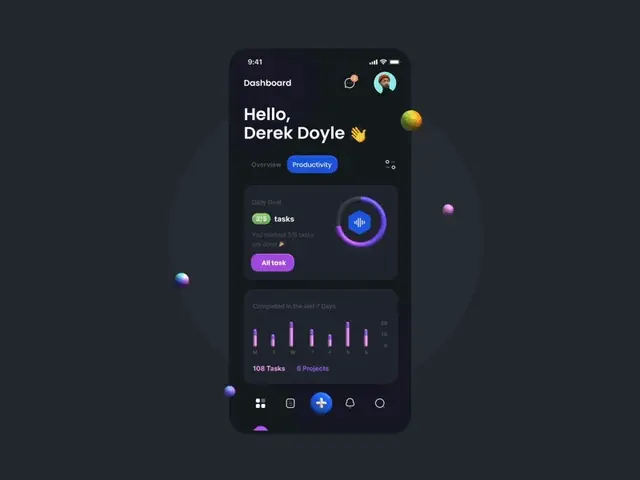
डार्क मोड
डार्क मोड सबसे बड़े डिज़ाइन रुझानों में से एक है जो पहले से ही कई ऐप्स में अत्यधिक उपयोग किया जाता है। हाल ही में विशाल डेवलपर्स ने ऐप्स में मानक मोड और डार्क मोड के बीच स्विच करने का अवसर प्रदान किया है। इसलिए उपयोगकर्ता वह चुन सकते हैं जो उन्हें सबसे ज्यादा पसंद है।
डार्क थीम डिज़ाइन पृष्ठभूमि को डार्क मोड में बदल देता है और फोंट और अन्य तत्वों को हल्का/सफेद बना देता है।
उदाहरण के लिए, डार्क मोड अब फेसबुक जैसे सबसे लोकप्रिय ऐप में उपलब्ध है। डार्क मोड पर स्विच करने से लोगों को आंखों के तनाव को कम करने और अधिक आसानी से नेविगेट करने में मदद मिलती है।

स्रोत: ड्रिबल
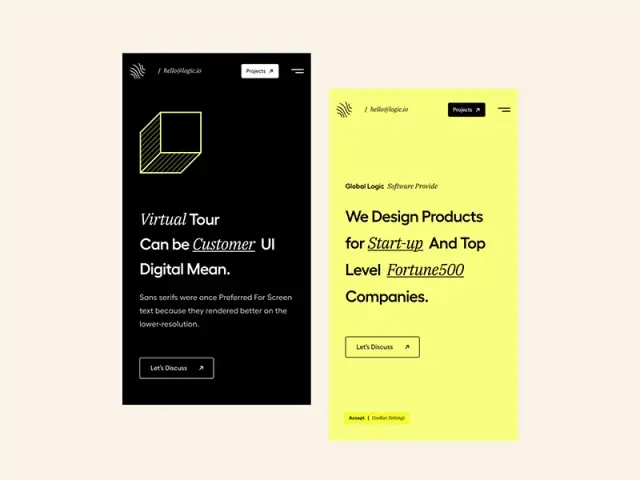
टाइपोग्राफी
मोबाइल ऐप डिज़ाइन में सही फ़ॉन्ट चुनना एक आवश्यक कदम है। लोग आमतौर पर इंटरनेट पर सामग्री को स्कैन करते हैं; वे इसे नहीं पढ़ते हैं। इसलिए, यह एक फ़ॉन्ट का उपयोग करने के लायक है जो ठीक से जोर देगा।
डिजाइनरों ने असामान्य फोंट का उपयोग करना शुरू कर दिया है। पाठ अब इतना उबाऊ नहीं लगता और न ही पृष्ठभूमि में खो जाता है। इसका उद्देश्य डिजाइन को उज्जवल और अधिक मौलिक बनाना है।
सही ढंग से चयनित फोंट मदद करेंगे:
- टोन और मूड सेट करें;
- ब्रांड जागरूकता बढ़ाएं;
- बेहतर दृश्य अनुभव प्रदान करें;
- पठनीयता में सुधार।
टाइपोग्राफी व्यवस्थित करके अपने ऐप उपयोगकर्ताओं को एक सुखद और पठनीय उपयोगकर्ता अनुभव प्रदान करें: सेट पॉइंट आकार, लाइन-स्पेसिंग, लाइन लेंथ, ट्रैकिंग और पदानुक्रम।
ध्यान रखें कि असामान्य, "पागल" टाइपोग्राफी हर उत्पाद के लिए उपयुक्त नहीं है। उस फ़ंक्शन को परिभाषित करें जो टेक्स्ट आपके एप्लिकेशन में करता है। यदि यह एक अतिरिक्त और सूचनात्मक कार्य प्रदान करता है, तो फोंट के साथ इतना प्रयोग न करें। लेकिन, उदाहरण के लिए, एक ऑनलाइन पत्रिका में, आप प्रारूपों के साथ खेल सकते हैं, जिससे लेआउट अधिक दिलचस्प हो जाता है।

स्रोत: ड्रिबल
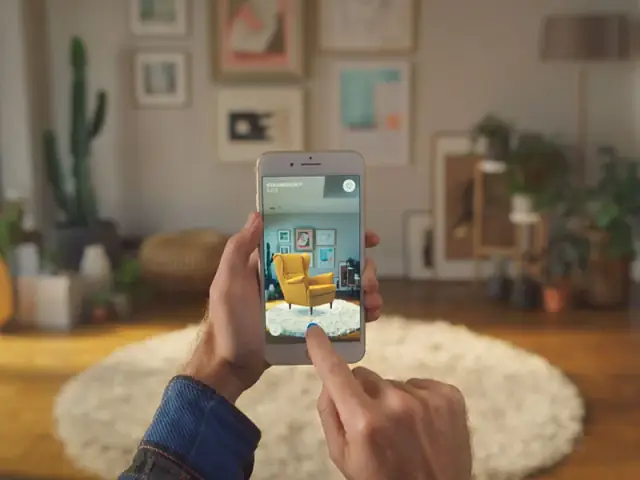
एआर और वीआर
आभासी वास्तविकता और संवर्धित वास्तविकता आपको केवल अपने मोबाइल फोन से इंटरैक्टिव अनुभव प्राप्त करने का यह अविश्वसनीय अवसर प्रदान करती है। ऐप डिज़ाइन का चलन विशेष रूप से लॉकडाउन के दौरान डूब गया, जो अपने घरों में बैठे लोगों के लिए वास्तविक गतिविधियों की जगह ले रहा है।
आने वाले वर्ष में, यह जादुई UI मोबाइल डिज़ाइन प्रवृत्ति बढ़ने और फैलती है। इस डिज़ाइन प्रवृत्ति की कुंजी यह है कि ऐप का इंटरफ़ेस आपको ऐसा महसूस कराता है जैसे आप ऐप के अंदर हैं। आकर्षक डिजाइन तत्व और सरलीकरण इस अनुभव की कुंजी हैं।
हमारे द्वारा चर्चा की गई पिछली प्रवृत्तियों, जैसे एनिमेशन और 3D प्रभावों को संयोजित करने का यह एक शानदार अवसर है। मुख्य रूप से, अच्छी तरह से बनाया गया एनीमेशन और 3D टच आपके ऐप डिज़ाइन में VR का समर्थन कर सकते हैं।
क्या आपको याद है कि इंस्टाग्राम के आकर्षक फिल्टर हमें ऐप और मोबाइल कैमरे के माध्यम से जहां चाहें वहां अलग-अलग पात्रों को रखने की इजाजत देते हैं? तब आप जानते हैं कि यह कितना मजेदार हो सकता है। इसके अलावा, यह न केवल मजेदार बल्कि कुशल भी हो सकता है। उदाहरण के लिए, IKEA ने AR का उपयोग यह दिखाने के लिए किया कि आपके घर के विभिन्न स्थानों में फर्नीचर का एक टुकड़ा कैसा दिखेगा।

स्रोत: आईकेईए प्लेस ऐप
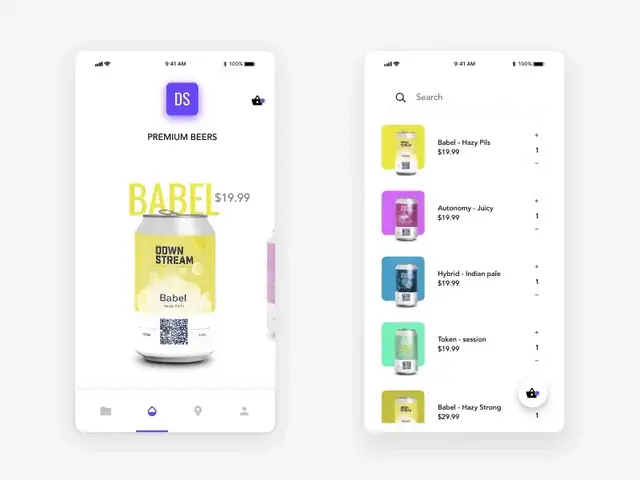
ढाल और पारदर्शी तत्व
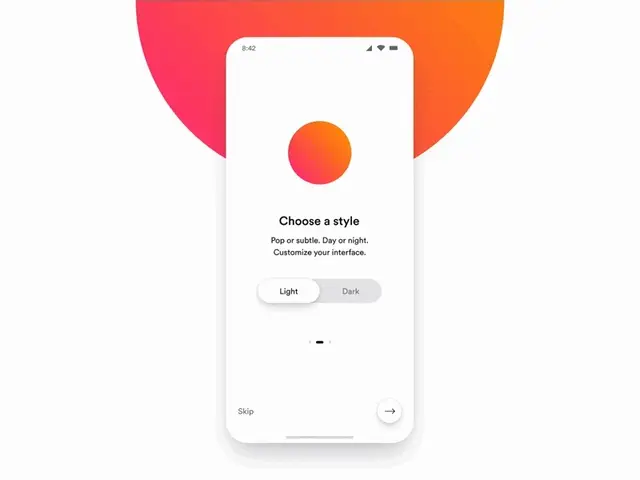
यह ऐप डिज़ाइन प्रवृत्ति सभी ग्रेडिएंट और पारदर्शिता के बारे में है। डिज़ाइनर आमतौर पर ऐप्स के बटन और बैकग्राउंड पर ग्रेडिएंट का उपयोग करते हैं। मोबाइल ग्रेडिएंट ट्रेंड एप्लिकेशन के आवश्यक हिस्सों को हाइलाइट करता है और लोगों को विशेष पहलुओं पर ध्यान केंद्रित करने के लिए उन्हें पदानुक्रम की भावना देता है।
मोबाइल ऐप डिज़ाइन में पारदर्शी तत्व गहराई को प्रदर्शित करते हैं और कुछ ऐप भागों पर ध्यान आकर्षित करते हैं, जिससे डिज़ाइन स्पष्ट और अधिक आकर्षक हो जाता है।
आप लाइट से डार्क थीम डिज़ाइन में संक्रमण का उपयोग कर सकते हैं, इस प्रकार स्क्रीन को दो तार्किक भागों में विभाजित कर सकते हैं। साथ ही, आप बटनों को स्क्रीन पर पॉप अप करने के लिए ग्रेडिएंट थीम का उपयोग कर सकते हैं।
ग्लासमॉर्फिज्म की अवधारणा भी ध्यान देने योग्य है। कांच के आकार के पीछे का विचार प्रकाश और अंधेरे डिजाइन तत्वों के बीच के अंतर को नरम करना है। डिजाइन अवधारणा पारदर्शी धुंधली पृष्ठभूमि का उपयोग करती है जो मैट ग्लास की सतह से मिलती जुलती है।
कांच के आकार की मुख्य विशेषताएं:
- पारदर्शिता और पृष्ठभूमि धुंधला;
- पारदर्शी वस्तुओं पर पतली रोशनी की सीमा;
- लेयरिंग;
- उज्जवल रंग।

स्रोत: ड्रिबल
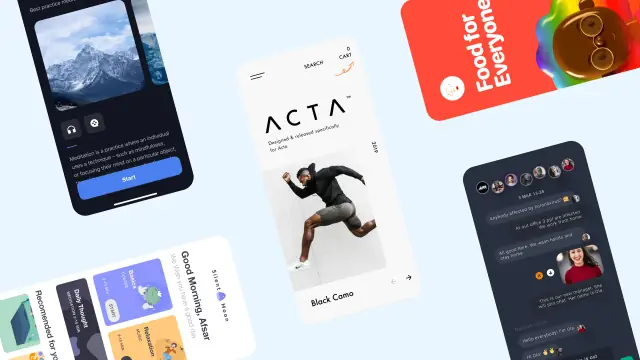
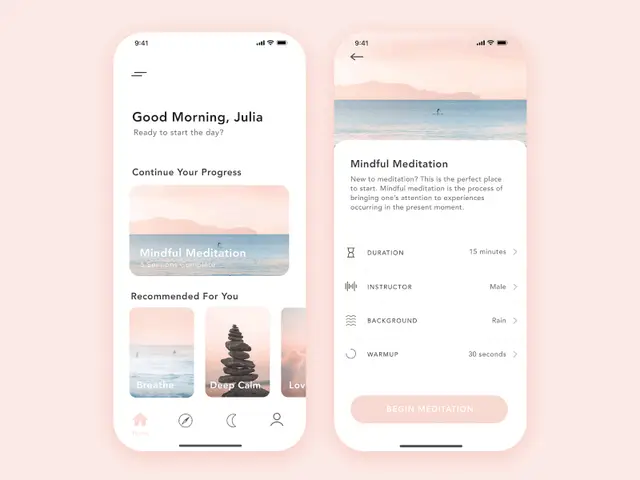
आराम दृश्य
आंखों पर आराम देने वाले दृश्य आसान होते हैं। उपयोगकर्ता और ऐप डेवलपर दोनों इस हालिया मोबाइल ऐप डिज़ाइन प्रवृत्ति को पसंद करते हैं।
मोबाइल ऐप्स का डिज़ाइन केवल सुंदर नहीं होना चाहिए। यह हमारी आंखों के लिए सुविधाजनक और आसान होना चाहिए। पूरे दिन के दौरान, हम अपनी स्क्रीन को देखते हैं और इसके अंत तक थकान और आंखों में खिंचाव का अनुभव करते हैं। इस प्रतिकूल प्रभाव को कम करने के लिए, ऐप डेवलपर्स एक ऐसा डिज़ाइन बनाते हैं जिसका हम आराम से उपभोग कर सकते हैं।
आराम दृश्य डिजाइन प्रवृत्ति की अवधारणा आपके ऐप के लिए प्राकृतिक रंगों, सुखदायक छवियों और सरल लेआउट का उपयोग करना है। ये तकनीकें आमतौर पर मेडिटेशन ऐप्स में पाई जा सकती हैं। इनमें शांत रंगों के साथ प्रकृति की वास्तविक तस्वीरें और सरल संरचना वाले हल्के तत्व, शायद ही कभी गहरे रंग की थीम डिजाइन शामिल हैं।

स्रोत: ड्रिबल
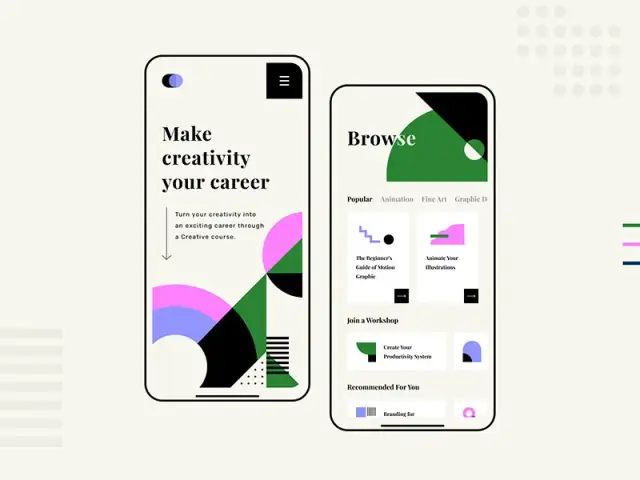
अमूर्त कला
आराम दृश्यों, सादगी और वास्तविक तस्वीरों पर चर्चा करने के बाद, अमूर्त कला डिजाइन प्रवृत्ति का उल्लेख करना विरोधाभासी लग सकता है। हालाँकि, UI मोबाइल उद्योग में इस तकनीक का अत्यधिक उपयोग किया जाता है।
ऐसा क्यों है? मोबाइल ऐप्स में एब्सट्रैक्ट इमेज और ज्योमेट्रिक आर्ट बहुत कलात्मक लगते हैं। यह ऐप की कार्यक्षमता से ध्यान भटकाए बिना और एक मूल डिज़ाइन बनाए बिना रंगों और आकारों पर ध्यान आकर्षित करता है। क़ीमती फ़ोटोग्राफ़ी और वास्तविक फ़ोटो या चित्रण की ओर मुड़ने की कोई आवश्यकता नहीं है। यह उपयोगकर्ताओं का ध्यान काफी मजबूती से खींचने का सबसे आसान तरीका है।

स्रोत: ड्रिबल
अच्छी ऐप डिज़ाइन प्रथाएँ क्या हैं, और विचार कहाँ से प्राप्त करें?
सभी शीर्ष डिज़ाइन रुझानों को लागू करने से आपका ऐप परिपूर्ण नहीं होगा। विचारों का पालन करने के अलावा, आप कुछ गुणवत्ता डिजाइन प्रथाओं का भी उपयोग कर सकते हैं।
-
दूसरों के काम का निरीक्षण करना।
प्रमुख मोबाइल यूआई कार्यों की जांच करें और उनके पेशेवरों और विपक्षों का विश्लेषण करें। उनके अनुभव से सीखें लेकिन नकल कभी न करें।
-
ऐप को सहज बनाएं।
उपयोगकर्ता के अनुकूल और सहज ज्ञान युक्त इंटरफ़ेस वाला ऐप बनाने के लिए सभी रुझानों का उपयोग करें। चाहे ये 3D प्रभाव हों, एनिमेशन हों या VR, सुनिश्चित करें कि यह केवल ऐप को सरल बनाता है और इसे उपयोग करने में सुविधाजनक बनाता है।
-
मानक नेविगेशन का उपयोग करें।
बहुत सारे विकल्पों के साथ मेनू बार को ओवरफ्लो न करें। केवल जरूरी सामान ही रखें। याद रखें कि बटन विचलित करते हैं और स्क्रीन पर बहुत अधिक जगह लेते हैं।
-
आकर्षक चित्रों का प्रयोग करें।
आप आकर्षक चित्र कैसे बना सकते हैं, इसके लिए हमने बहुत सारे विकल्प सूचीबद्ध किए हैं। अमूर्त कला, चित्रण, वास्तविक तस्वीरों का चलन - सब कुछ उपयोगकर्ता का ध्यान आकर्षित करने में मदद कर सकता है।
लेकिन प्रेरणा कहां से लाएं?
हां, इंटरनेट पर ढेरों अलग-अलग चयन हैं। हालांकि, सिर्फ सर्च करने के बजाय सीधे इंडस्ट्री से जुड़ी कंपनियों की वेबसाइट पर जाएं। पेशेवर के रूप में, वे कुछ बेहतरीन विचार साझा कर सकते हैं। उदाहरण के लिए, शकुरो ऐप डिज़ाइन एजेंसी आमतौर पर डिज़ाइन रुझानों पर गुणवत्ता वाले लेख पोस्ट करती है। डिजिटल और ऐप डिज़ाइन में पेशेवर होने के नाते, शकुरो उत्कृष्ट जानकारी प्रदान करता है। और "डिज़ाइन ट्रेंड्स 2022" और ऐप थीम डिज़ाइन की तलाश के लिए शकुरो एक बेहतरीन जगह होगी।
अधिक विचारों को खोजने के लिए, Awwwards को आज़माएं - दुनिया भर के रचनाकारों द्वारा प्रस्तुत हजारों डिज़ाइनों का संग्रह; या मोबिन — 50,000+ ऐप स्क्रीनशॉट की लाइब्रेरी।
बेशक, आपको सभी डिज़ाइन रुझानों का पालन करने का कोई इरादा नहीं है। एक दृष्टिकोण एक प्रकार के व्यवसाय के अनुकूल है और दूसरे को तोड़ सकता है। महत्वपूर्ण बिंदु रुझानों पर नजर रखना, बाजार का मूल्यांकन करना और अपने ग्राहकों की मांग का विश्लेषण करना है।





