TOP 10 des idées de conception d'interface utilisateur d'application mobile en 2022
Tendances de conception et idées à utiliser en 2022 et faites ressortir le design de vos applications.

Si l'application mobile ne correspond pas aux dernières tendances en matière de design, ce sera probablement dans l'intérêt des utilisateurs.
Rendre l'application moderne et belle est un défi, étant donné que les tendances ne restent jamais les mêmes et qu'il y a toujours une nouvelle tendance à apparaître. Mais suivre les tendances de conception est un must pour chaque développeur d'applications.
Nous comprenons qu'il n'est pas toujours possible de suivre toutes les tendances et tendances de l'industrie. Il y a toujours de nouvelles directives, du contenu d'animation, des vidéos, de nouvelles approches des illustrations et de nombreux autres concepts dont vous avez besoin pour trouver le temps d'étudier et de tester en premier.
10 tendances design : attentes 2022
Nous avons accompli cette tâche pour vous et collecté les 10 principales tendances et idées de conception à utiliser en 2022 et à faire ressortir la conception de vos applications :
- Mouvement et animation
- Gestes et expériences de balayage
- style des années 90
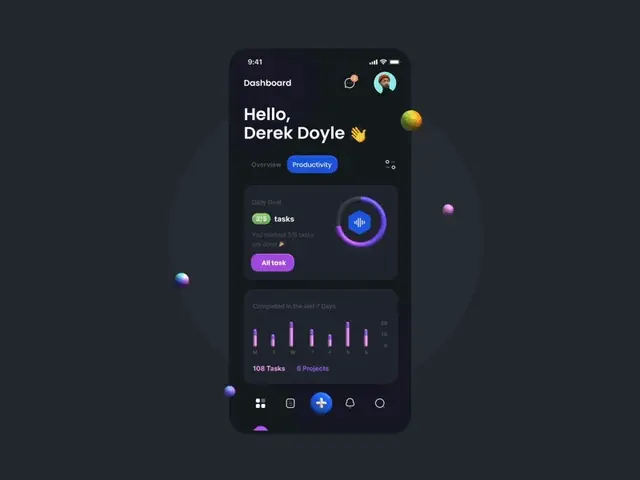
- Profondeur du graphique
- Mode sombre
- Typographie
- AR et VR
- Dégradés et éléments transparents
Découvrons et examinons chaque tendance de plus près.
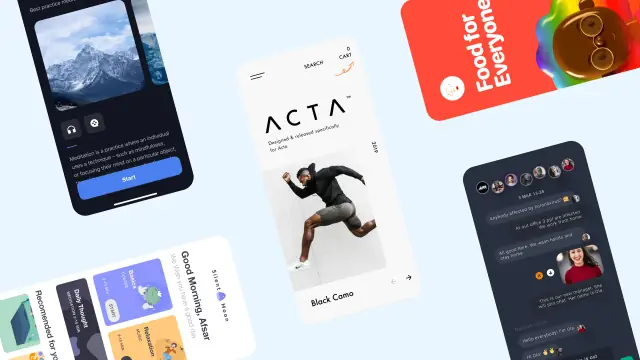
Mouvement et animation
Nous aimons tous regarder des vidéos et passons beaucoup de temps sur TikTok ou YouTube. Le contenu vidéo et l'animation sont plus engageants et interactifs.
Les statistiques montrent que la majorité des gens regardent des vidéos explicatives avant d'utiliser une application. Les tendances en matière d'animation et de motion design rendent le contenu plus attrayant. Il est plus facile de consommer l'information lorsqu'il y a un exemple pratique devant vous. Contrairement au contenu statique avec de longues descriptions, l'animation retient l'attention des utilisateurs et rend l'application plus attrayante.
C'est toujours une bonne idée de mettre en évidence les choses essentielles avec la tendance de l'animation. Par exemple, vous pouvez animer les boutons de votre application pour rendre l'interaction de l'utilisateur avec une application meilleure et plus simple. Les micro-mouvements comme l'animation d'icônes peuvent modifier considérablement votre application.
À l'aide d'une animation, vous pouvez mettre en valeur les fonctionnalités de l'application, améliorer les taux de conversion et même les ventes.
Explorez l'animation avancée : les mouvements simples ne fonctionnent plus pour les utilisateurs. Utilisez des transitions plus compliquées et différenciez les approches d'animation.

Source : Dribbble
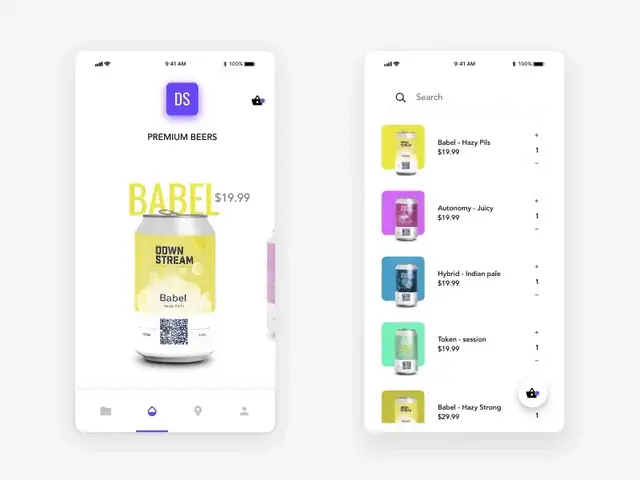
Gestes et expériences de balayage
Les expériences de geste et de balayage sont ce qui rend les appareils mobiles plus attrayants par rapport aux ordinateurs. De plus, glisser est juste plus amusant.
Nous passons des heures à faire défiler et à glisser quotidiennement. Les boutons et les actions supplémentaires peuvent irriter et distraire.
Cette tendance de conception est devenue l'une des priorités les plus importantes pour la conception d'applications modernes. Certains créateurs d'applications ne prennent même pas en charge l'utilisation des boutons. Les boutons créent de l'encombrement et prennent trop de place sur l'écran. Et la tendance du design gestuel suggère de remplacer les boutons par une fonctionnalité de balayage.
Il peut être utile d'essayer l'animation pour les actions de balayage. Les applications de livres utilisent généralement des animations pour tourner les pages, par exemple.

Source : Dribbble
style des années 90
Le style des années 90 a touché tous les domaines, même la conception des applications mobiles.
Les concepteurs utilisent des polices rétro, des images, des graphiques similaires aux jeux PlayStation populaires des années 90 (par exemple, Mario ou Pac-Man). Avec l'ambiance des années 90, vous avez la chance d'acquérir l'intérêt de deux générations : les jeunes aiment les choses vintage, et les plus grands éprouvent de la nostalgie.
Cette tendance ne conviendra pas à tous les produits, mais si le style rétro est approprié dans votre application, assurez-vous d'expérimenter.

Source : Dribbble
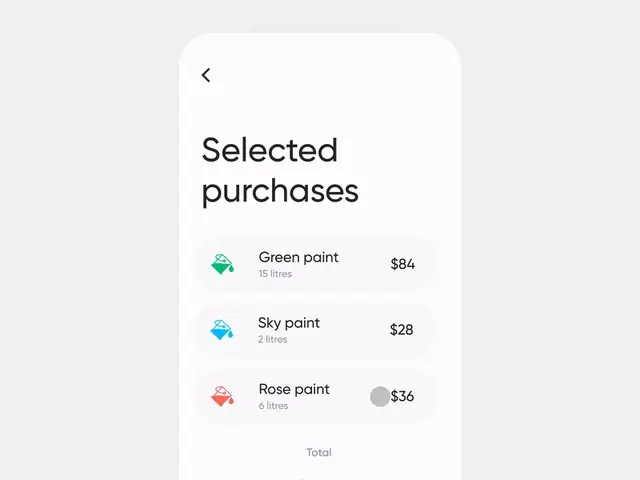
Profondeur du graphique
Le design plat et les images peuvent être plus stricts et directs, à moins qu'ils ne deviennent ternes. Les gens adorent voir un contenu plus réaliste et interactif.
Les ombres et les calques dans les graphiques leur donnent un effet 3D, un volume et une profondeur afin que les gens puissent profiter d'images plus réalistes.
Cette tendance peut être utilisée avec n'importe quel élément, créant une hiérarchie d'objets à l'écran et aidant l'utilisateur à naviguer plus facilement dans l'application.
Quelques mots sur la 3D. La 3D est une technologie révolutionnaire. Les graphiques 3D peuvent être utilisés dans presque toutes les applications. Par exemple, les développeurs pourraient utiliser la technologie d'imagerie 3D pour créer des applications qui stockent des cartes de bâtiments et d'intérieurs de pièces. Cela peut devenir très applicable dans les jeux et changer toute l'expérience des joueurs. Ainsi, lorsque vous ajoutez de la profondeur aux graphiques de votre application, pensez à une tendance 3D.

Source : Dribbble
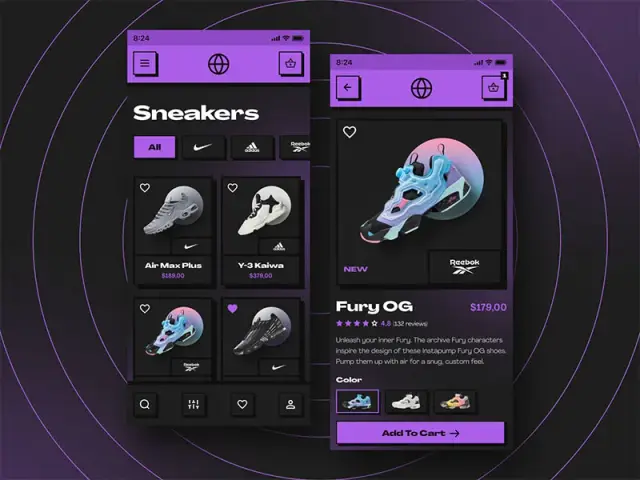
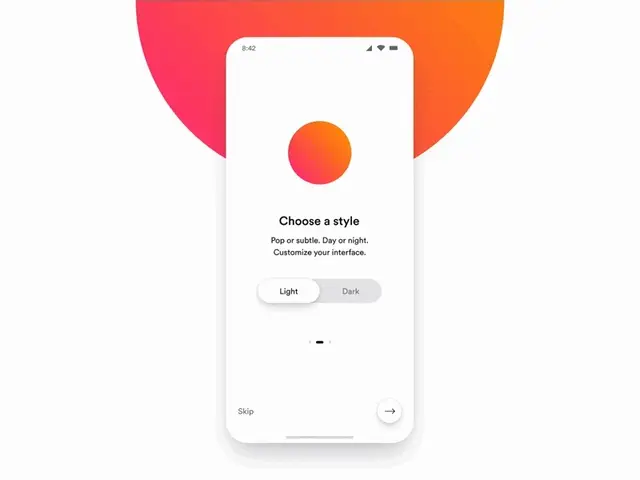
Mode sombre
Le mode sombre est l'une des plus grandes tendances de conception qui sont déjà très utilisées dans de nombreuses applications. Récemment, de vastes développeurs ont offert la possibilité de basculer entre le mode standard et le mode sombre dans les applications. Ainsi, les utilisateurs peuvent choisir ce qu'ils aiment le plus.
La conception du thème sombre transforme l'arrière-plan en mode sombre et rend les polices et autres éléments clairs/blancs.
Le mode sombre est désormais disponible dans les applications les plus populaires comme Facebook, par exemple. Le passage au mode sombre aide les gens à réduire la fatigue oculaire et à naviguer plus facilement.

Source : Dribbble
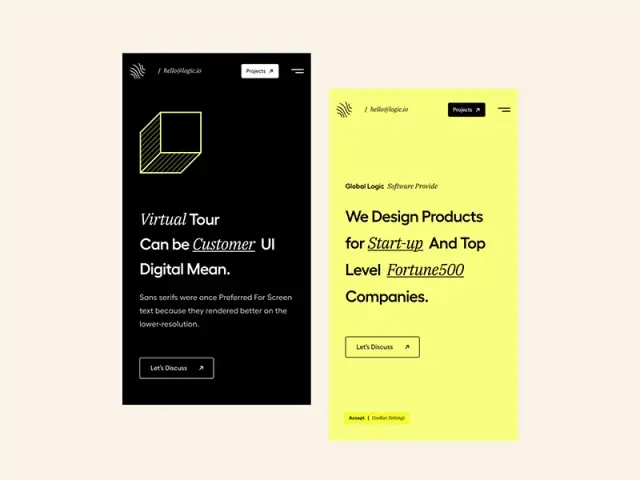
Typographie
Choisir la bonne police est une étape essentielle dans la conception d'une application mobile. Les gens scannent généralement le contenu sur Internet ; ils ne le lisent pas. Par conséquent, il vaut la peine d'utiliser une police qui mettra correctement l'accent.
Les concepteurs ont commencé à utiliser des polices inhabituelles. Le texte n'a plus l'air si ennuyeux et ne se perd pas en arrière-plan. Son but est de rendre le design plus lumineux et plus original.
Des polices correctement sélectionnées aideront :
- donner le ton et l'ambiance ;
- accroître la notoriété de la marque ;
- offrir une meilleure expérience visuelle ;
- améliorer la lisibilité.
Offrez aux utilisateurs de votre application une expérience utilisateur agréable et lisible en organisant la typographie : tailles de points de consigne, interligne, longueur de ligne, suivi et hiérarchie.
Gardez à l'esprit qu'une typographie inhabituelle et « folle » ne convient pas à tous les produits. Définissez la fonction que le texte porte dans votre application. S'il fournit une fonction supplémentaire et informative, n'expérimentez pas tant que ça avec les polices. Mais, par exemple, dans un magazine en ligne, vous pouvez jouer avec les formats, rendant la mise en page plus intéressante.

Source : Dribbble
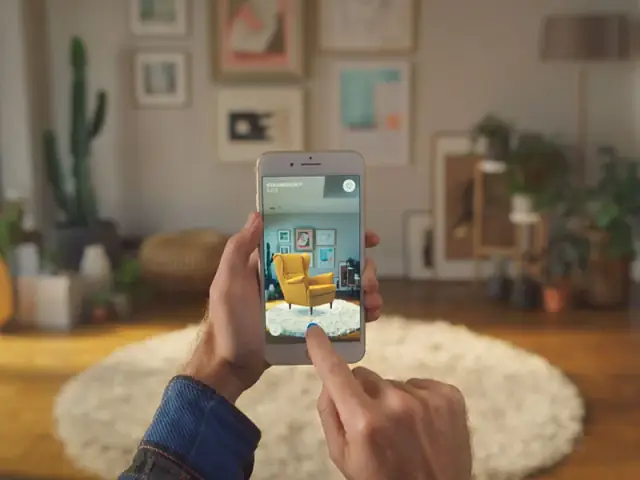
AR et VR
La réalité virtuelle et la réalité augmentée vous offrent cette incroyable opportunité d'avoir des expériences interactives juste à partir de vos téléphones portables. La tendance de la conception d'applications s'est immergée en particulier pendant les fermetures, remplaçant les activités réelles des personnes assises dans leur maison.
Au cours de l'année à venir, cette tendance magique de la conception mobile de l'interface utilisateur a tendance à se développer et à se propager. La clé de cette tendance de conception est que l'interface de l'application vous donne l'impression d'être à l'intérieur de l'application. Des éléments de conception engageants et la gamification sont les clés de cette expérience.
C'est une excellente occasion de combiner les tendances précédentes dont nous avons discuté, comme l'animation et les effets 3D. Principalement, une animation bien créée et des touches 3D peuvent prendre en charge la réalité virtuelle dans la conception de votre application.
Vous souvenez-vous de ces filtres attrayants d'Instagram nous permettant de placer différents personnages où nous voulons simplement via l'application et l'appareil photo mobile ? Alors vous savez à quel point cela pourrait être amusant. De plus, cela peut être non seulement amusant mais aussi efficace. Par exemple, IKEA a utilisé la RA pour montrer à quoi ressemblera un meuble à différents endroits de votre maison.

Source : Appli IKEA Place
Dégradés et éléments transparents
Cette tendance de conception d'applications concerne les dégradés et la transparence. Les concepteurs utilisent généralement des dégradés sur les boutons et les arrière-plans des applications. La tendance du gradient mobile met en évidence les parties essentielles de l'application et incite les gens à se concentrer sur les aspects particuliers, leur donnant un sens de la hiérarchie.
Des éléments transparents dans la conception d'applications mobiles démontrent la profondeur et attirent l'attention sur certaines parties de l'application, rendant la conception plus claire et plus attrayante.
Vous pouvez utiliser la transition de la conception du thème clair au thème sombre, divisant ainsi l'écran en deux parties logiques. En outre, vous pouvez utiliser des thèmes de dégradé sur les boutons pour les faire apparaître à l'écran.
Le concept de glassmorphisme mérite également d'être mentionné. L'idée derrière le glassmorphisme est d'adoucir le contraste entre les éléments de design clairs et sombres. Le concept de design utilise des arrière-plans flous transparents qui ressemblent à la surface du verre mat.
Principales caractéristiques du glassmorphisme :
- transparence et flou d'arrière-plan ;
- fine bordure claire sur des objets transparents;
- superposition;
- couleurs vives.

Source : Dribbble
Visuels de confort
Les visuels réconfortants sont agréables pour les yeux. Les utilisateurs et les développeurs d'applications adorent cette tendance récente en matière de conception d'applications mobiles.
La conception d'applications mobiles ne doit pas être seulement belle. Cela devrait être pratique et facile pour nos yeux. Pendant toute la journée, nous regardons nos écrans et, à la fin, nous ressentons de la fatigue et de la fatigue oculaire. Pour réduire cet effet négatif, les développeurs d'applications créent un design que nous pouvons utiliser confortablement.
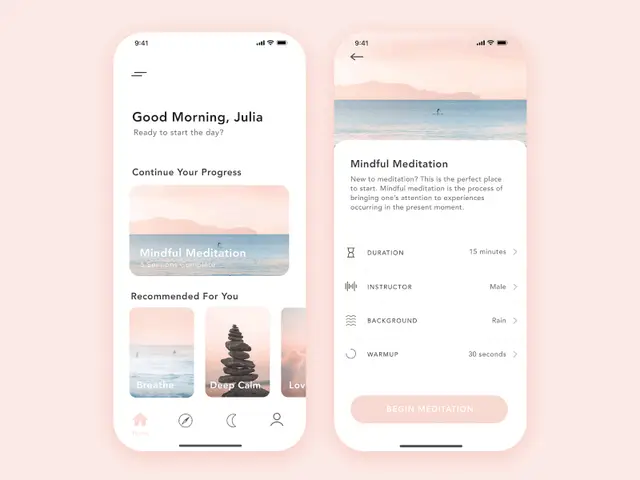
Le concept de tendance de conception visuelle de confort consiste à utiliser des couleurs naturelles, des images apaisantes et des mises en page simples pour votre application. Ces techniques peuvent généralement être trouvées dans les applications de méditation. Ils comprennent de vraies photos de la nature avec des couleurs apaisantes et des éléments clairs avec une structure simple, un thème rarement sombre.

Source : Dribbble
Art abstrait
Après avoir discuté des visuels de confort, de la simplicité et de vraies photos, mentionner la tendance du design d'art abstrait peut sembler contradictoire. Cependant, cette technique est très utilisée dans l'industrie mobile de l'interface utilisateur.
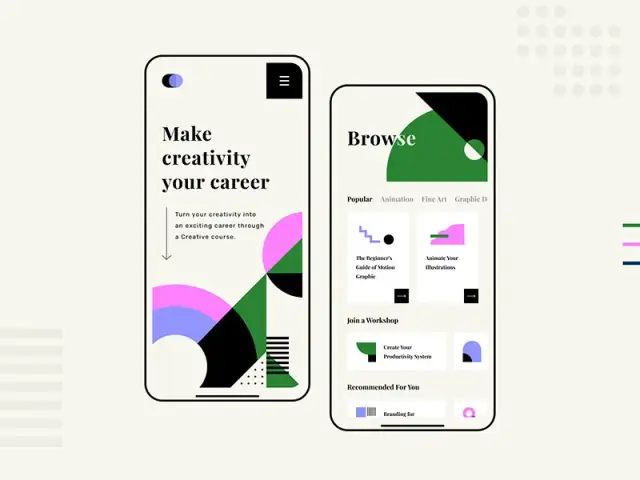
Pourquoi est-ce si? Les images abstraites et l'art géométrique sont très artistiques dans les applications mobiles. Il attire l'attention sur les couleurs et les formes sans détourner l'attention des fonctionnalités de l'application et en créant un design original. Il n'est pas nécessaire de se tourner vers des photographies coûteuses et de vraies photos ou des illustrations. C'est le moyen le plus simple d'attirer l'attention des utilisateurs assez fermement.

Source : Dribbble
Quelles sont les bonnes pratiques de conception d'applications et où trouver des idées ?
La mise en œuvre de toutes les principales tendances en matière de conception ne rendra pas votre application parfaite. En plus de suivre les idées, vous pouvez également utiliser des pratiques de conception de qualité.
-
Inspecter le travail des autres.
Examinez les principales fonctionnalités de l'interface utilisateur mobile et analysez leurs avantages et inconvénients. Apprenez de leur expérience mais ne copiez jamais.
-
Rendez l'application intuitive.
Utilisez toutes les tendances pour créer une application avec une interface conviviale et intuitive. Qu'il s'agisse d'effets 3D, d'animation ou de réalité virtuelle, assurez-vous que cela ne fait que simplifier l'application et la rendre pratique à utiliser.
-
Utilisez la navigation standard.
Ne surchargez pas les barres de menus avec beaucoup d'options. Ne gardez que l'essentiel. N'oubliez pas que les boutons distraient et prennent beaucoup de place sur l'écran.
-
Utilisez des images attrayantes.
Nous avons répertorié trop d'options pour créer des images attrayantes. Art abstrait, illustration, vraie tendance photos — tout peut aider à attirer l'attention d'un internaute.
Mais où trouver l'inspiration ?
Oui, il existe des tonnes de sélections différentes sur Internet. Cependant, au lieu de simplement chercher, accédez directement aux sites Web des entreprises liées à l'industrie. En tant que professionnels, ils peuvent partager de bonnes idées. Par exemple, l'agence de conception d'applications Shakuro publie généralement des articles de qualité sur les tendances en matière de conception. En tant que professionnel de la conception numérique et d'applications, Shakuro fournit d'excellentes informations. Et pour rechercher les « tendances du design 2022 » et la conception de thèmes d'applications, Shakuro sera un endroit idéal.
Pour trouver plus d'idées, essayez Awwwards — une collection de milliers de designs présentés par des créateurs du monde entier ; ou Mobbin - une bibliothèque de plus de 50 000 captures d'écran d'applications.
Bien sûr, il n'y a aucune intention de vous faire suivre toutes les tendances du design. Une approche convient à un type d'entreprise et peut en briser une autre. Le point critique est de garder un œil sur les tendances, d'évaluer le marché et d'analyser la demande de vos clients.





