Le 10 migliori idee per il design dell'interfaccia utente delle app mobili nel 2022
Tendenze e idee di design da utilizzare nel 2022 per far risaltare il design delle vostre app.

Se l'app mobile non corrisponde alle ultime tendenze del design, probabilmente non interesserà agli utenti.
Far apparire l'app moderna e bella è una sfida, considerando che le tendenze non rimangono mai le stesse e che ne appare sempre una nuova. Ma seguire le tendenze del design è un must per ogni sviluppatore di app.
Siamo consapevoli che non è sempre possibile tenere traccia di tutte le tendenze e i trend del settore. Ci sono sempre nuove linee guida, contenuti di animazione, video, nuovi approcci alle illustrazioni e molti altri concetti che bisogna trovare il tempo di studiare e testare prima.
10 Tendenze del design: 2022 aspettative
Abbiamo svolto questo compito per voi e abbiamo raccolto 10 tendenze e idee di design da utilizzare nel 2022 per far risaltare il design delle vostre app:
- Movimento e animazione
- Gesti ed esperienze di scorrimento
- Stile anni '90
- Profondità della grafica
- Modalità scura
- Tipografia
- AR e VR
- Gradienti ed elementi trasparenti
Scopriamo e approfondiamo ogni tendenza.
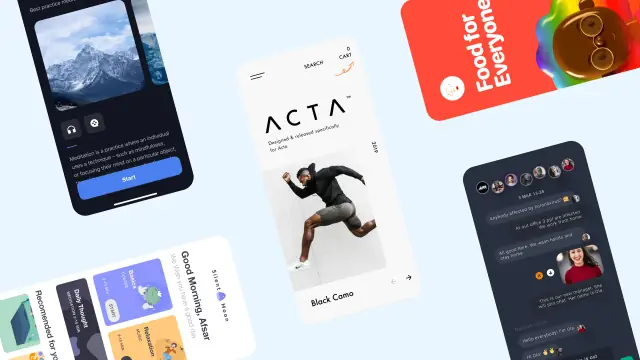
Movimento e animazione
Tutti noi amiamo guardare i video e passiamo molto tempo su TikTok o YouTube. I contenuti video e le animazioni sono più coinvolgenti e interattivi.
Le statistiche mostrano che la maggior parte delle persone guarda video esplicativi prima di utilizzare un'applicazione. Le tendenze dell'animazione e del motion design rendono i contenuti più coinvolgenti. È più facile consumare le informazioni quando si ha davanti un esempio pratico. A differenza dei contenuti statici con lunghe descrizioni, l'animazione mantiene l'attenzione degli utenti e rende l'app più accattivante.
È sempre una buona idea evidenziare le cose essenziali con l'animazione. Ad esempio, si possono animare i pulsanti della propria app per rendere l'interazione dell'utente con l'app migliore e più semplice. Micromovimenti come l'animazione delle icone possono cambiare in modo significativo la vostra applicazione.
Con l'aiuto di un'animazione, è possibile enfatizzare le funzionalità dell'app, migliorare i tassi di conversione e persino le vendite.
Esplorate le animazioni avanzate: i movimenti semplici non funzionano più per gli utenti. Utilizzate transizioni più complicate e approcci di animazione differenziati.

Fonte: Dribbble
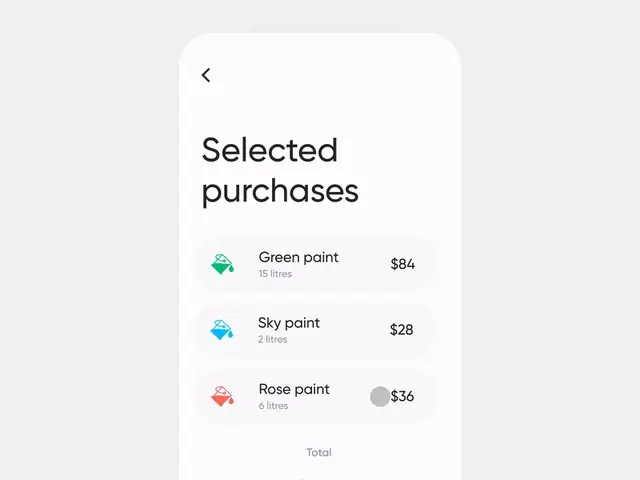
Gesti ed esperienze di scorrimento
I gesti e le esperienze di scorrimento rendono i dispositivi mobili più attraenti rispetto ai computer. Inoltre, scorrere è semplicemente più divertente.
Ogni giorno passiamo ore a scorrere e scorrere. I pulsanti e le azioni aggiuntive possono irritare e distrarre.
Questa tendenza di design è diventata una delle massime priorità per il design delle app moderne. Alcuni creatori di app non supportano affatto l'uso dei pulsanti. I pulsanti creano disordine e occupano troppo spazio sullo schermo. La tendenza del design dei gesti suggerisce di sostituire i pulsanti con la funzionalità di scorrimento.
Può essere utile provare l'animazione per le azioni di scorrimento. Le applicazioni per i libri di solito usano l'animazione per girare le pagine, ad esempio.

Fonte: Dribbble
Stile anni '90
Lo stile degli anni '90 ha influenzato tutti i settori, anche il design delle app per dispositivi mobili.
I designer utilizzano font, immagini e grafiche retrò simili ai giochi per PlayStation più popolari degli anni '90 (ad esempio, Mario o Pac-Man). Con le vibrazioni degli anni '90, si ha la possibilità di acquisire l'interesse di due generazioni: i giovani amano le cose vintage e i più anziani provano nostalgia.
Questa tendenza non si adatta a tutti i prodotti, ma se lo stile retrò è appropriato per la vostra applicazione, sperimentate.

Fonte: Dribbble
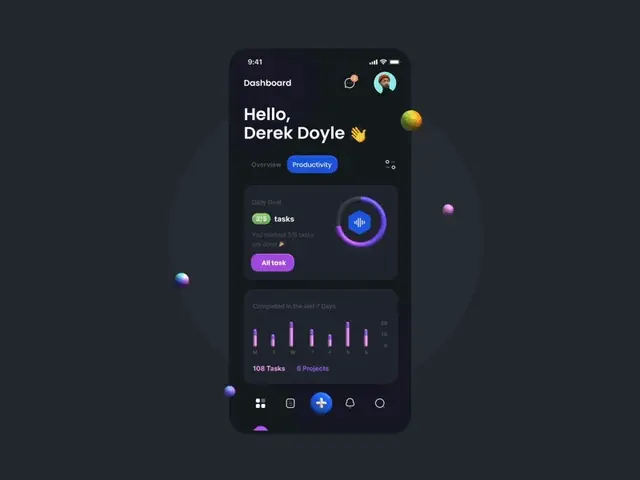
Profondità della grafica
Il design e le immagini piatte possono essere più rigorose e dirette, a meno che non diventino monotone. Le persone amano vedere contenuti più realistici e interattivi.
Ombre e livelli nella grafica danno un effetto 3D, volume e profondità, in modo che le persone possano godere di immagini più realistiche.
Questa tendenza può essere utilizzata con qualsiasi elemento, creando una gerarchia di oggetti sullo schermo e aiutando l'utente a navigare più facilmente nell'applicazione.
Due parole sul 3D. Il 3D è una tecnologia rivoluzionaria. La grafica 3D può essere utilizzata in quasi tutte le applicazioni. Ad esempio, gli sviluppatori possono utilizzare la tecnologia di imaging 3D per creare applicazioni che memorizzano mappe di edifici e interni di stanze. Può diventare molto applicabile nei giochi e cambiare l'intera esperienza dei giocatori. Quindi, quando volete aggiungere profondità alla grafica della vostra applicazione, pensate a una tendenza 3D.

Fonte: Dribbble
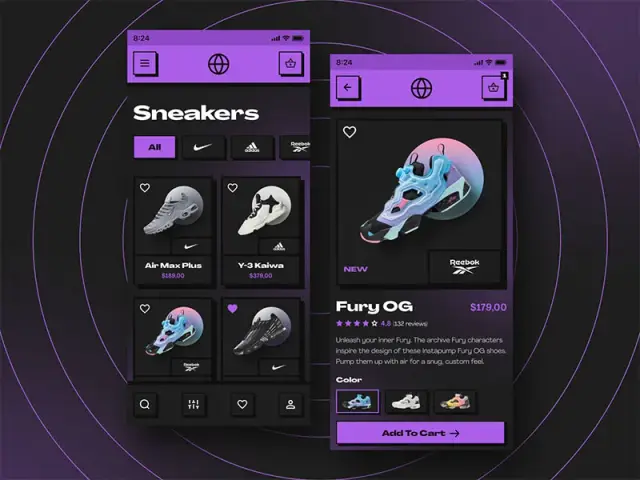
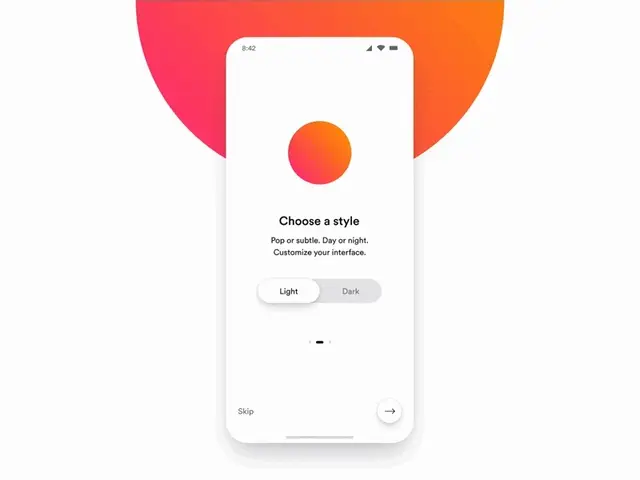
Modalità scura
La modalità scura è una delle maggiori tendenze di design, già molto utilizzata in molte app. Recentemente gli sviluppatori hanno offerto la possibilità di passare dalla modalità standard a quella scura nelle app. Così gli utenti possono scegliere quella che preferiscono.
Il design del tema scuro trasforma lo sfondo in modalità scura e rende i caratteri e gli altri elementi chiari/bianchi.
La modalità scura è ora disponibile nelle app più popolari, come ad esempio Facebook. Il passaggio alla modalità scura aiuta gli utenti a ridurre l'affaticamento degli occhi e a navigare più comodamente.

Fonte: Dribbble
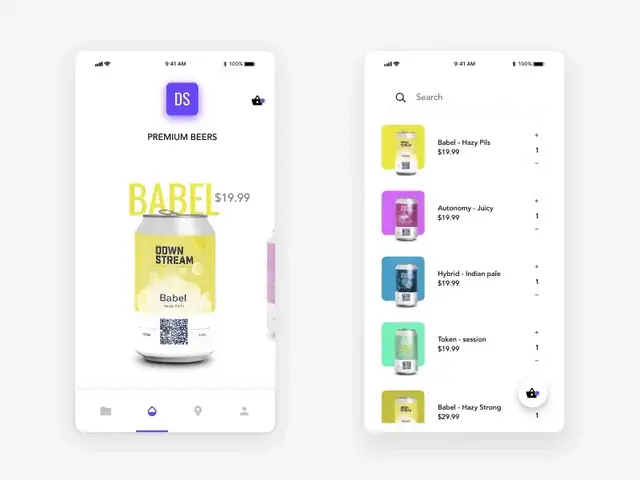
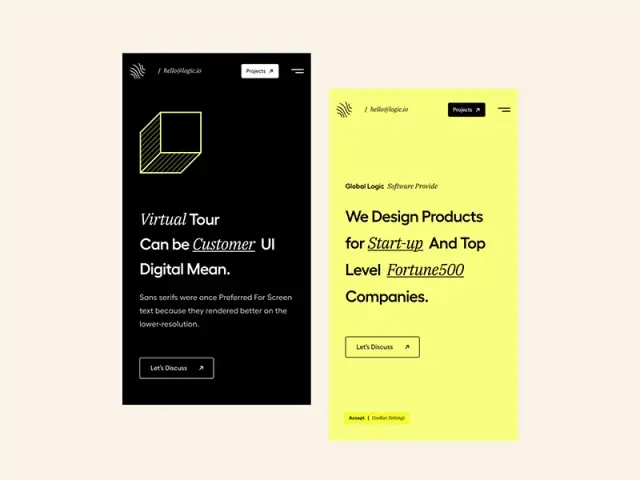
Tipografia
La scelta del carattere giusto è un passo essenziale nella progettazione di un'app mobile. Di solito le persone scansionano i contenuti su Internet, non li leggono. Pertanto, vale la pena di utilizzare un carattere che dia il giusto risalto.
I designer hanno iniziato a utilizzare font insoliti. Il testo non appare più così noioso e non si perde nello sfondo. Il suo scopo è quello di rendere il design più luminoso e originale.
I caratteri selezionati correttamente aiutano a
- dare un tono e uno stato d'animo;
- aumentare la consapevolezza del marchio
- fornire una migliore esperienza visiva;
- migliorare la leggibilità.
Offrite agli utenti della vostra app un'esperienza piacevole e leggibile organizzando la tipografia: impostate le dimensioni dei punti, l'interlinea, la lunghezza delle linee, il tracciamento e la gerarchia.
Tenete presente che una tipografia insolita e "folle" non è adatta a tutti i prodotti. Definite la funzione che il testo svolge nella vostra applicazione. Se svolge una funzione aggiuntiva e informativa, non sperimentate molto con i caratteri. Ma, ad esempio, in una rivista online, potete giocare con i formati, rendendo il layout più interessante.

Fonte: Dribbble
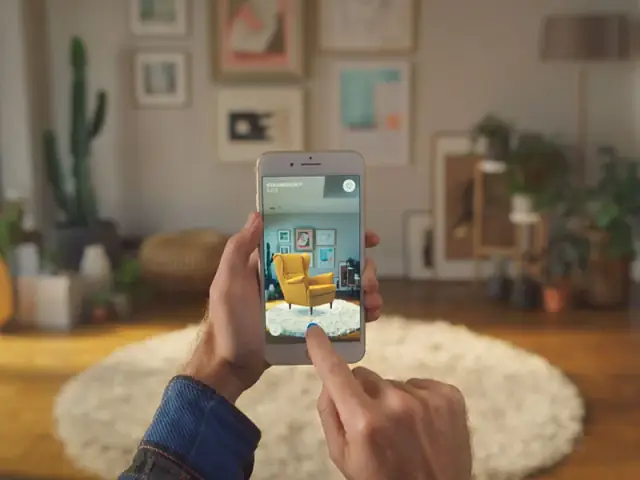
AR e VR
La realtà virtuale e la realtà aumentata offrono l'incredibile opportunità di vivere esperienze interattive direttamente dal cellulare. Il trend del design delle app si è immerso soprattutto durante le serrate, sostituendo le attività reali per le persone sedute nelle loro case.
Nel prossimo anno, questa magica tendenza del design mobile UI tenderà a crescere e a diffondersi. La chiave di questa tendenza di design è che l'interfaccia dell'app fa sentire l'utente come se fosse all'interno dell'applicazione. Elementi di design coinvolgenti e gamification sono le chiavi di questa esperienza.
È un'ottima occasione per combinare le tendenze precedenti di cui abbiamo parlato, come l'animazione e gli effetti 3D. In primo luogo, animazioni e tocchi 3D ben realizzati possono supportare la VR nel design delle app.
Vi ricordate quei filtri accattivanti di Instagram che ci permettono di posizionare diversi personaggi ovunque vogliamo, semplicemente attraverso l'app e la fotocamera del cellulare? Allora sapete quanto possa essere divertente. Inoltre, può essere non solo divertente ma anche efficiente. Ad esempio, IKEA ha utilizzato l'AR per mostrare l'aspetto di un mobile in diversi punti della casa.

Fonte: App IKEA Place
Gradienti ed elementi trasparenti
Questa tendenza del design delle app è incentrata sui gradienti e sulla trasparenza. I designer di solito utilizzano i gradienti sui pulsanti e sugli sfondi delle app. Il trend dei gradienti evidenzia le parti essenziali dell'applicazione e fa sì che le persone si concentrino su aspetti particolari, dando loro un senso di gerarchia.
Gli elementi trasparenti nel design delle app mobili dimostrano la profondità e attirano l'attenzione su alcune parti dell'applicazione, rendendo il design più chiaro e attraente.
È possibile utilizzare la transizione da un tema chiaro a uno scuro, dividendo così la schermata in due parti logiche. Inoltre, è possibile utilizzare temi sfumati sui pulsanti per farli apparire sullo schermo.
Vale la pena menzionare anche il concetto di glassmorphism. L'idea alla base del glassmorphism è quella di attenuare il contrasto tra elementi di design chiari e scuri. Il concetto di design utilizza sfondi trasparenti sfocati che ricordano la superficie del vetro opaco.
Caratteristiche principali del glassmorphism:
- trasparenza e sfocatura dello sfondo;
- sottile bordo chiaro sugli oggetti trasparenti;
- stratificazione;
- colori brillanti.

Fonte: Dribbble
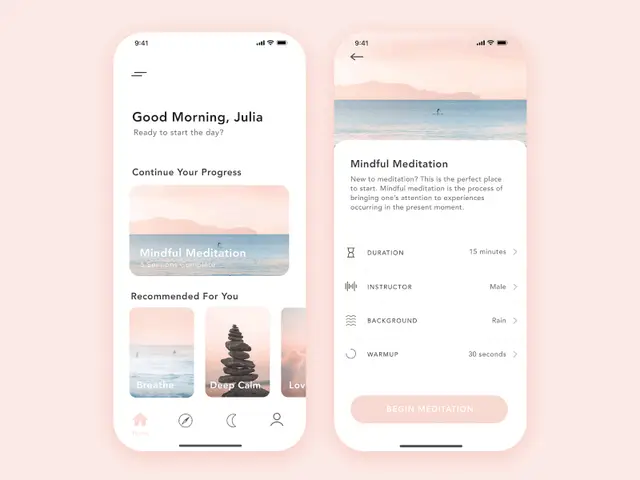
Immagini confortevoli
Le immagini confortevoli sono facili da vedere. Sia gli utenti che gli sviluppatori di app amano questa recente tendenza del design delle applicazioni mobili.
Il design delle app mobili non dovrebbe essere solo bello. Deve essere comodo e facile per i nostri occhi. Durante l'intera giornata, fissiamo i nostri schermi e, alla fine, proviamo stanchezza e affaticamento degli occhi. Per ridurre questo effetto negativo, gli sviluppatori di app creano un design che possiamo consumare comodamente.
Il concetto di tendenza del comfort visual design consiste nell'utilizzare colori naturali, immagini rilassanti e layout semplici per la vostra app. Queste tecniche si trovano solitamente nelle app per la meditazione. Esse includono foto reali della natura con colori calmanti ed elementi leggeri con una struttura semplice, raramente con un design a tema scuro.

Fonte: Dribbble
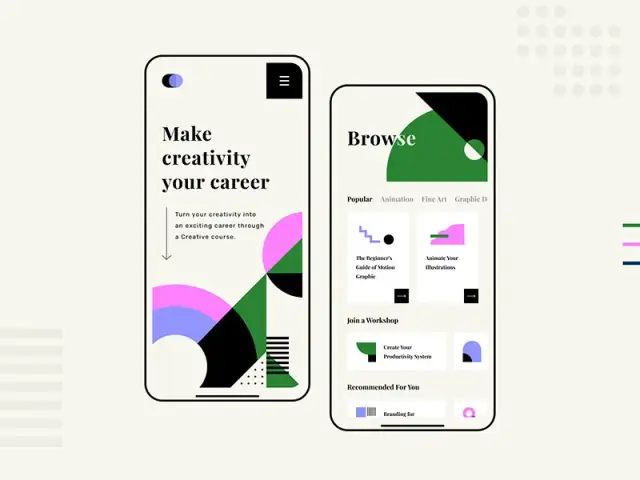
Arte astratta
Dopo aver parlato di immagini confortevoli, semplicità e foto reali, menzionare la tendenza del design dell'arte astratta può sembrare contraddittorio. Tuttavia, questa tecnica è molto utilizzata nel settore delle UI mobile.
Perché? Le immagini astratte e l'arte geometrica hanno un aspetto molto artistico nelle app mobili. Attirano l'attenzione su colori e forme senza distrarre l'attenzione dalle funzionalità dell'app e creando un design originale. Non è necessario ricorrere a fotografie o illustrazioni costose e reali. Questo è il modo più semplice per catturare l'attenzione degli utenti.

Fonte: Dribbble
Quali sono le buone pratiche di progettazione delle app e dove trovare idee?
Implementare tutte le principali tendenze del design non renderà la vostra app perfetta. Oltre a seguire le idee, potete anche utilizzare alcune pratiche di design di qualità.
-
Ispezionare il lavoro degli altri.
Esaminate i principali lavori di interfaccia utente mobile e analizzate i loro pro e contro. Imparate dalla loro esperienza, ma non copiate mai.
-
Rendere l'app intuitiva.
Utilizzate tutte le tendenze per creare un'app con un'interfaccia intuitiva e facile da usare. Che si tratti di effetti 3D, animazioni o VR, assicuratevi che semplifichino l'app e la rendano comoda da usare.
-
Utilizzate una navigazione standard.
Non riempite le barre dei menu con molte opzioni. Mantenete solo l'essenziale. Ricordate che i pulsanti distraggono e occupano molto spazio sullo schermo.
-
Utilizzate immagini attraenti.
Abbiamo elencato troppe opzioni per creare immagini attraenti. Arte astratta, illustrazioni, foto reali di tendenza: tutto può aiutare a catturare l'attenzione di un utente.
Ma dove trovare l'ispirazione?
Sì, ci sono tonnellate di selezioni diverse su Internet. Tuttavia, invece di limitarvi a cercare, visitate direttamente i siti web delle aziende del settore. In quanto professionisti, possono condividere alcune grandi idee. Ad esempio, l'agenzia di design di app Shakuro pubblica solitamente articoli di qualità sulle tendenze del design. Essendo un professionista del design digitale e delle app, Shakuro fornisce informazioni eccellenti. Per cercare le "tendenze del design 2022" e il design dei temi delle app, Shakuro è un ottimo posto.
Per trovare altre idee, provate Awwwards - una raccolta di migliaia di design presentati da creatori di tutto il mondo; oppure Mobbin - una libreria di oltre 50.000 screenshot di app.
Naturalmente, non c'è alcuna intenzione di farvi seguire tutte le tendenze del design. Un approccio si addice a un tipo di business e può distruggerne un altro. Il punto critico è tenere d'occhio le tendenze, valutare il mercato e analizzare la domanda dei vostri clienti.





