ТОП-10 идей дизайна пользовательского интерфейса мобильных приложений в 2022 году
Тенденции и идеи дизайна, которые можно использовать в 2022 году и сделать дизайн ваших приложений особенным.

Если мобильное приложение не соответствует последним тенденциям дизайна, оно, скорее всего, не заинтересует пользователей.
Сделать приложение современным и красивым непросто, учитывая, что тенденции никогда не остаются неизменными, и всегда появляется новая тенденция. Но следование тенденциям дизайна является обязательным для каждого разработчика приложений.
Мы понимаем, что не всегда возможно уследить за всеми тенденциями и трендами в отрасли. Всегда появляются новые рекомендации, анимационный контент, видео, новые подходы к иллюстрациям и многие другие концепции, которые нужно найти время, чтобы сначала изучить и протестировать.
10 тенденций в дизайне: ожидания 2022 года
Мы выполнили эту задачу за вас и собрали 10 лучших тенденций и идей дизайна, которые можно использовать в 2022 году и сделать дизайн ваших приложений выделяющимся:
- Движение и анимация
- Жесты и пролистывание
- Стиль 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
Давайте узнаем и рассмотрим каждую тенденцию подробнее.
Движение и анимация
Все мы любим смотреть видео и проводим много времени на TikTok или YouTube. Видеоконтент и анимация более увлекательны и интерактивны.
Статистика показывает, что большинство людей смотрят поясняющие видео перед использованием приложения. Анимация и моушн-дизайн делают контент более вовлекающим. Легче воспринимать информацию, когда перед глазами есть практический пример. В отличие от статичного контента с длинными описаниями, анимация удерживает внимание пользователей и делает приложение более привлекательным.
Всегда хорошо выделять важные вещи с помощью анимации. Например, вы можете анимировать кнопки в вашем приложении, чтобы сделать взаимодействие пользователя с приложением лучше и понятнее. Такие микродвижения, как анимация иконок, могут существенно изменить ваше приложение.
С помощью анимации вы можете подчеркнуть особенности приложения, повысить конверсию и даже продажи.
Изучите продвинутую анимацию: простые движения уже не действуют на пользователей. Используйте более сложные переходы и дифференцированные подходы к анимации.

Источник: Dribbble
Жесты и свайпы
Жесты и пролистывание - это то, что делает мобильные устройства более привлекательными по сравнению с компьютерами. Кроме того, пролистывание - это просто веселее.
Ежедневно мы проводим часы, прокручивая и смахивая страницы. Кнопки и дополнительные действия могут раздражать и отвлекать.
Эта тенденция дизайна стала одной из самых приоритетных в современном дизайне приложений. Некоторые создатели приложений даже не поддерживают использование кнопок вообще. Кнопки создают беспорядок и занимают слишком много места на экране. А тенденция жестового дизайна предлагает заменить кнопки функцией пролистывания.
Может быть полезно попробовать использовать анимацию для действий при пролистывании. Например, приложения для книг обычно используют анимацию для перелистывания страниц.

Источник: Dribbble
Стиль 90-х
Стиль 90-х годов повлиял на все сферы, даже на дизайн мобильных приложений.
Дизайнеры используют ретро-шрифты, изображения, графику, похожую на популярные игры PlayStation 90-х годов (например, Mario или Pac-Man). С вибрациями 90-х у вас есть шанс привлечь интерес двух поколений: молодежь любит винтажные вещи, а люди постарше испытывают ностальгию.
Этот тренд подойдет не для каждого продукта, но если ретро-стиль уместен в вашем приложении, обязательно экспериментируйте.

Источник: Dribbble
Глубина в графике
Плоский дизайн и картинки могут быть более строгими и прямыми, если они не становятся скучными. Людям нравится видеть более реалистичный и интерактивный контент.
Тени и слои в графике придают им 3D-эффект, объем и глубину, чтобы люди могли наслаждаться более реалистичными изображениями.
Эта тенденция может использоваться с любыми элементами, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Несколько слов о 3D. 3D - это революционная технология. 3D-графика может быть использована практически в любом приложении. Например, разработчики могут использовать технологию 3D-изображения для создания приложений, хранящих карты зданий и интерьеров помещений. Она может найти широкое применение в играх и изменить все впечатления игроков. Поэтому, добавляя глубину графике в вашем приложении, подумайте о 3D-тенденции.

Источник: Dribbble
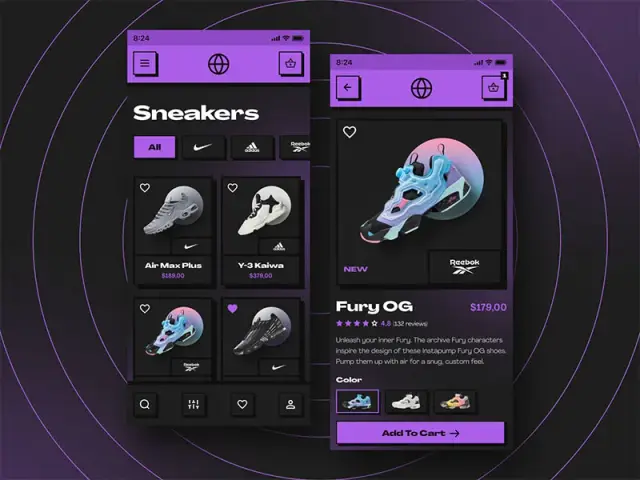
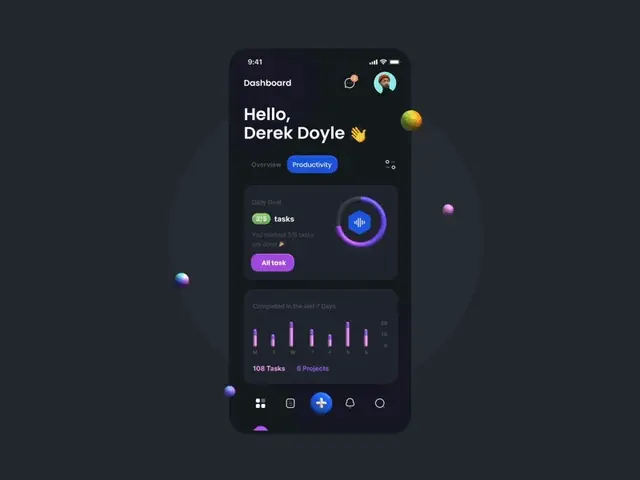
Темный режим
Темный режим - одна из самых больших тенденций дизайна, которая уже активно используется во многих приложениях. В последнее время разработчики предоставляют возможность переключения между стандартным и темным режимом в приложениях. Таким образом, пользователи могут выбрать то, что им больше нравится.
Темная тема оформления переводит фон в темный режим и делает шрифты и другие элементы светлыми/белыми.
Темный режим теперь доступен в самых популярных приложениях, таких как, например, Facebook. Переключение на темный режим помогает людям уменьшить напряжение глаз и удобнее ориентироваться.

Источник: Dribbble
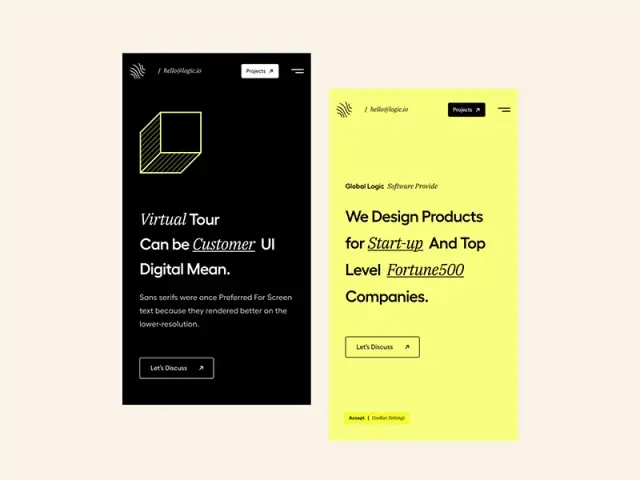
Типографика
Выбор правильного шрифта - важный шаг в разработке дизайна мобильного приложения. Люди обычно сканируют контент в интернете, а не читают его. Поэтому стоит использовать шрифт, который будет правильно расставлять акценты.
Дизайнеры стали использовать необычные шрифты. Текст больше не выглядит так скучно и не теряется на фоне. Его цель - сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- повысить узнаваемость бренда;
- обеспечить лучшее визуальное восприятие;
- улучшить читабельность.
Предложите пользователям вашего приложения приятный и читабельный пользовательский опыт, организовав типографику: установите размеры точек, межстрочный интервал, длину строки, отслеживание и иерархию.
Помните, что необычная, "сумасшедшая" типографика подходит не для каждого продукта. Определите функцию, которую несет текст в вашем приложении. Если он выполняет дополнительную и информационную функцию, не стоит так сильно экспериментировать со шрифтами. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав макет более интересным.

Источник: Dribbble
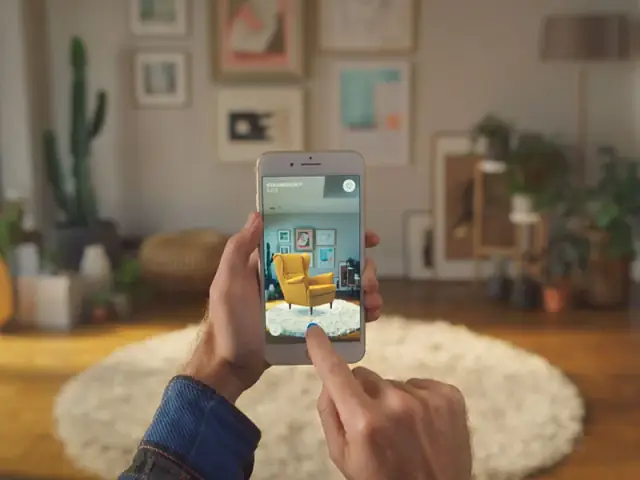
AR и VR
Виртуальная реальность и дополненная реальность дают вам невероятную возможность получить интерактивный опыт прямо со своих мобильных телефонов. Тенденция дизайна приложений погружает особенно во время блокировок, заменяя реальную деятельность для людей, сидящих в своих домах.
В наступающем году эта волшебная тенденция дизайна UI для мобильных устройств будет расти и распространяться. Ключ к этой тенденции дизайна заключается в том, что интерфейс приложения создает ощущение, что вы находитесь внутри приложения. Увлекательные элементы дизайна и геймификация - вот ключи к этому ощущению.
Это отличный шанс объединить предыдущие тенденции, о которых мы говорили, такие как анимация и 3D-эффекты. В первую очередь, хорошо созданная анимация и 3D-штрихи могут поддержать VR в дизайне вашего приложения.
Помните ли вы те увлекательные фильтры из Instagram, позволяющие нам размещать различных персонажей там, где мы хотим, просто с помощью приложения и камеры мобильного телефона? Тогда вы знаете, как это может быть весело. Более того, это может быть не только весело, но и эффективно. Например, компания IKEA использовала AR, чтобы показать, как тот или иной предмет мебели будет смотреться в разных уголках вашего дома.

Источник: Приложение IKEA Place
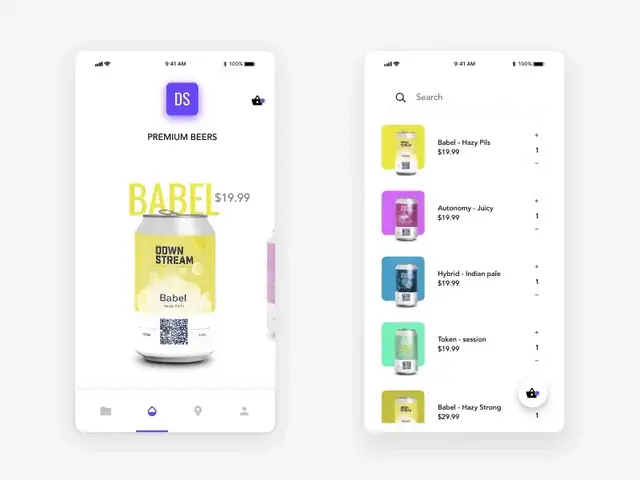
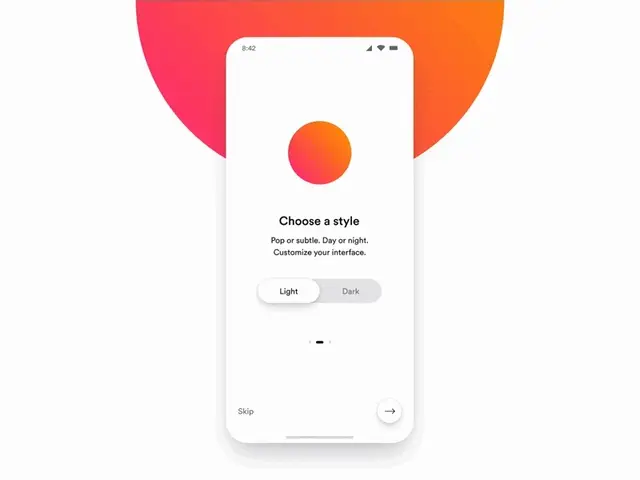
Градиенты и прозрачные элементы
Эта тенденция в дизайне приложений связана с градиентами и прозрачностью. Дизайнеры обычно используют градиенты на кнопках и фонах приложений. Градиенты в мобильном дизайне выделяют основные части приложения и заставляют людей сосредоточиться на конкретных аспектах, создавая ощущение иерархии.
Прозрачные элементы в дизайне мобильных приложений демонстрируют глубину и привлекают внимание к определенным частям приложения, делая дизайн более четким и привлекательным.
Вы можете использовать переход от светлой к темной теме оформления, тем самым разделив экран на две логические части. Также можно использовать градиентные темы на кнопках, чтобы сделать их всплывающими на экране.
Также стоит упомянуть концепцию стекломорфизма. Идея стекломорфизма заключается в смягчении контраста между светлыми и темными элементами дизайна. В концепции дизайна используются прозрачные размытые фоны, напоминающие поверхность матового стекла.
Основные характеристики glassmorphism:
- прозрачность и размытость фона;
- тонкая светлая граница на прозрачных объектах;
- наслоение;
- яркие цвета.

Источник: Dribbble
Комфортные визуальные образы
Комфортные визуальные эффекты легки для глаз. Как пользователям, так и разработчикам приложений нравится эта последняя тенденция в дизайне мобильных приложений.
Дизайн мобильных приложений должен быть не просто красивым. Он должен быть удобным и легким для наших глаз. В течение всего дня мы смотрим на экраны и к концу дня испытываем усталость и напряжение глаз. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который мы можем потреблять с комфортом.
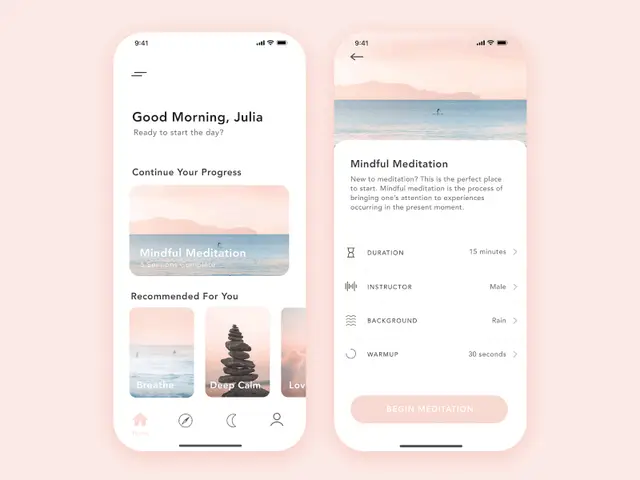
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых макетов для вашего приложения. Эти приемы обычно можно найти в приложениях для медитации. Они включают в себя реальные фотографии природы с успокаивающими цветами и светлые элементы с простой структурой, редко темные темы оформления.

Источник: Dribbble
Абстрактное искусство
После обсуждения комфортных визуальных эффектов, простоты и реальных фотографий, упоминание о тенденции дизайна абстрактного искусства может показаться противоречивым. Однако этот прием широко используется в мобильной индустрии пользовательского интерфейса.
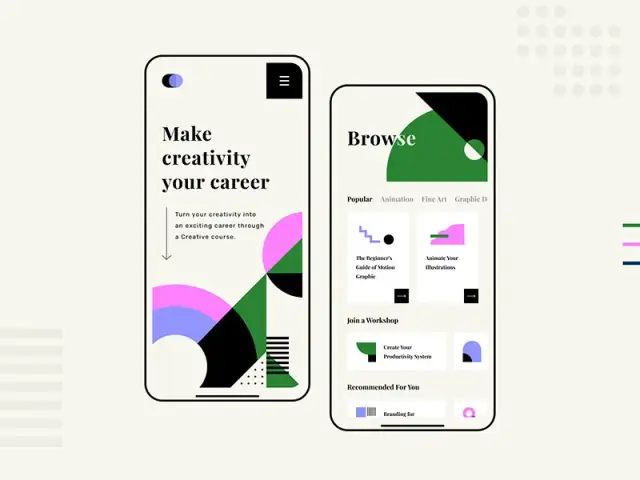
Почему это так? Абстрактные изображения и геометрическое искусство выглядят очень артистично в мобильных приложениях. Они привлекают внимание к цветам и формам, не отвлекаясь от функциональности приложения и создавая оригинальный дизайн. Совсем не обязательно обращаться к дорогостоящим фотографиям и реальным снимкам или иллюстрациям. Это самый простой способ достаточно прочно захватить внимание пользователей.

Источник: Dribbble
Что такое хорошая практика дизайна приложений и где искать идеи?
Внедрение всех лучших тенденций дизайна не сделает ваше приложение идеальным. Помимо следования идеям, вы также можете использовать некоторые качественные методы дизайна.
-
Изучение чужих работ.
Изучите ведущие работы в области мобильного пользовательского интерфейса и проанализируйте их плюсы и минусы. Изучайте их опыт, но никогда не копируйте.
-
Сделайте приложение интуитивно понятным.
Используйте все тренды, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
-
Используйте стандартную навигацию.
Не переполняйте панели меню множеством опций. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
-
Используйте привлекательные изображения.
Мы перечислили слишком много вариантов того, как можно создать привлекательные изображения. Абстрактное искусство, иллюстрация, реальные фотографии - все может помочь привлечь внимание пользователя.
Но где найти вдохновение?
Да, в Интернете есть тонны различных вариантов. Однако вместо того, чтобы просто искать, зайдите на сайты компаний, связанных с данной отраслью. Будучи профессионалами, они могут поделиться некоторыми отличными идеями. Например, агентство дизайна приложений Shakuro обычно публикует качественные статьи о тенденциях дизайна. Будучи профессионалом в области цифрового дизайна и дизайна приложений, Shakuro предоставляет отличную информацию. А для поиска "тенденций дизайна 2022" и темы дизайна приложений Shakuro будет отличным местом.
Чтобы найти больше идей, попробуйте Awwwards - коллекцию из тысяч дизайнов, представленных авторами со всего мира; или Mobbin - библиотеку из 50 000+ скриншотов приложений.
Конечно, нет никакой цели заставить вас следовать всем тенденциям дизайна. Один подход подходит для одного типа бизнеса и может сломать другой. Главное - следить за тенденциями, оценивать рынок и анализировать спрос ваших клиентов.





