2022년 TOP 10 모바일 앱 UI 디자인 아이디어
2022년에 사용할 디자인 트렌드와 아이디어로 앱 디자인을 돋보이게 만드세요.

모바일 앱이 최신 디자인 트렌드에 부합하지 않으면 사용자의 관심에서 벗어날 수 있습니다.
트렌드가 항상 동일하게 유지되지 않고 항상 새로운 트렌드가 등장한다는 점을 고려할 때 앱을 현대적이고 아름답게 보이게 하는 것은 어렵습니다. 그러나 디자인 트렌드를 따르는 것은 모든 앱 개발자에게 필수입니다.
우리는 업계의 모든 경향과 경향을 추적하는 것이 항상 가능한 것은 아니라는 것을 이해합니다. 항상 새로운 지침, 애니메이션 콘텐츠, 비디오, 일러스트레이션에 대한 새로운 접근 방식 및 먼저 공부하고 테스트할 시간을 찾는 데 필요한 기타 많은 개념이 있습니다.
10가지 디자인 트렌드: 2022년 기대치
이 작업을 완료하고 2022년에 사용할 10가지 주요 디자인 트렌드와 아이디어를 수집하여 앱 디자인을 돋보이게 만듭니다.
- 모션 및 애니메이션
- 제스처 및 스와이프 경험
- 90년대 스타일
- 그래픽의 깊이
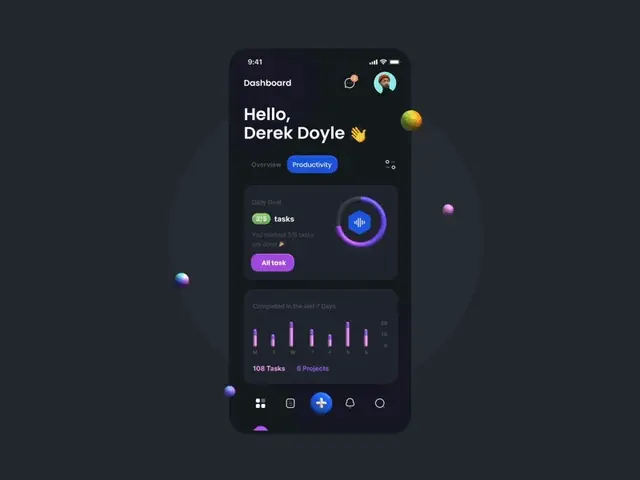
- 다크 모드
- 타이포그래피
- AR과 VR
- 그라디언트 및 투명 요소
각각의 트렌드를 좀 더 자세히 알아보고 살펴보자.
모션 및 애니메이션
우리 모두는 비디오 시청을 좋아하고 TikTok 또는 YouTube에서 많은 시간을 보냅니다. 비디오 콘텐츠와 애니메이션은 더 매력적이고 상호작용적입니다.
통계 에 따르면 대다수의 사람들은 앱을 사용하기 전에 설명 동영상을 시청합니다. 애니메이션 및 모션 디자인 트렌드는 콘텐츠를 더욱 매력적으로 만듭니다. 실제 사례가 눈앞에 있을 때 정보를 더 쉽게 소비할 수 있습니다. 설명이 긴 정적 콘텐츠와 달리 애니메이션은 사용자의 관심을 유지하고 앱을 더 매력적으로 만듭니다.
애니메이션 트렌드에 꼭 필요한 것은 항상 강조하는 것이 좋습니다. 예를 들어 앱의 버튼에 애니메이션을 적용하여 사용자와 앱의 상호 작용을 보다 쉽고 간단하게 만들 수 있습니다. 아이콘 애니메이션과 같은 미세 움직임은 응용 프로그램을 크게 변경할 수 있습니다.
애니메이션의 도움으로 앱 기능을 강조하고 전환율을 높이고 매출까지 높일 수 있습니다.
고급 애니메이션 탐색: 단순한 움직임은 더 이상 사용자에게 적합하지 않습니다. 더 복잡한 전환을 사용하고 애니메이션 접근 방식을 차별화하십시오.

출처: 드리블
제스처 및 스와이프 경험
제스처와 스와이프 경험은 컴퓨터와 달리 모바일 장치를 더욱 매력적으로 만듭니다. 게다가 스와이프가 더 재미있습니다.
우리는 매일 스크롤하고 스와이프하는 데 몇 시간을 보냅니다. 버튼 및 추가 작업은 짜증나고 주의를 산만하게 할 수 있습니다.
이 디자인 트렌드는 최신 앱 디자인의 최우선 순위 중 하나가 되었습니다. 일부 앱 제작자는 버튼 사용을 전혀 지원하지 않습니다. 버튼은 어수선함을 만들고 화면 공간을 너무 많이 차지합니다. 그리고 제스처 디자인 트렌드는 버튼을 스와이프 기능으로 대체하는 것을 제안합니다.
스와이프 동작에 애니메이션을 시도하는 것이 도움이 될 수 있습니다. 예를 들어 책 앱은 일반적으로 페이지를 넘기는 데 애니메이션을 사용합니다.

출처: 드리블
90년대 스타일
90년대 스타일은 모바일 앱 디자인까지 모든 영역에 영향을 미쳤습니다.
디자이너는 90년대의 인기 있는 PlayStation 게임(예: Mario 또는 Pac-Man)과 유사한 복고풍 글꼴, 이미지, 그래픽을 사용합니다. 90년대의 감성으로 두 세대의 관심을 받을 수 있는 기회가 있습니다. 젊은이들은 빈티지를 좋아하고, 나이든 사람들은 노스탤지어를 경험합니다.
이 트렌드가 모든 제품에 적합한 것은 아니지만 앱에 레트로 스타일이 적합하다면 실험해 보세요.

출처: 드리블
그래픽의 깊이
평면 디자인과 그림은 무디어지지 않는 한 더 엄격하고 직접적일 수 있습니다. 사람들은 보다 사실적이고 대화형 콘텐츠를 보는 것을 좋아합니다.
그래픽의 그림자와 레이어는 3D 효과, 볼륨 및 깊이를 부여하여 사람들이 보다 사실적인 이미지를 즐길 수 있도록 합니다.
이 트렌드는 모든 요소와 함께 사용할 수 있으며 화면에 개체의 계층 구조를 만들고 사용자가 응용 프로그램을 보다 쉽게 탐색할 수 있도록 도와줍니다.
3D에 대한 몇 마디. 3D는 혁신적인 기술입니다. 3D 그래픽은 거의 모든 앱에서 사용할 수 있습니다. 예를 들어, 개발자는 3D 이미징 기술을 사용하여 건물 및 방 내부의 지도를 저장하는 앱을 구축할 수 있습니다. 그것은 게임에 매우 적용 가능하고 플레이어의 전체 경험을 바꿀 수 있습니다. 따라서 앱의 그래픽에 깊이를 추가할 때 3D 추세를 생각하십시오.

출처: 드리블
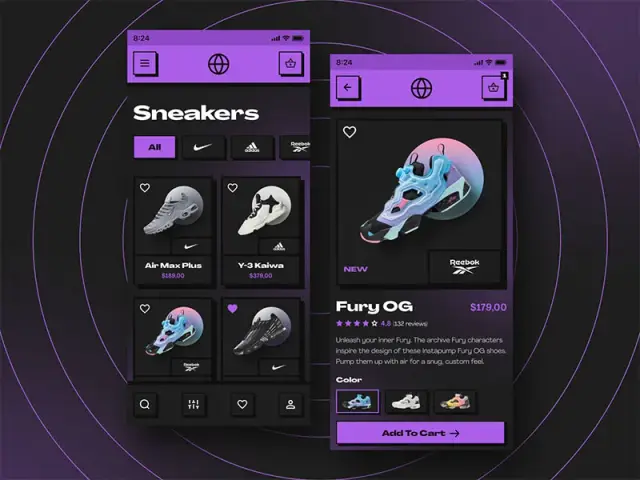
다크 모드
다크 모드는 이미 많은 앱에서 많이 사용되는 가장 큰 디자인 트렌드 중 하나입니다. 최근 방대한 개발자들이 앱에서 표준 모드와 다크 모드 사이를 전환할 수 있는 기회를 제공했습니다. 따라서 사용자는 가장 좋아하는 것을 선택할 수 있습니다.
어두운 테마 디자인은 배경을 어두운 모드로 바꾸고 글꼴 및 기타 요소를 밝은/흰색으로 만듭니다.
예를 들어 Facebook과 같은 가장 인기 있는 앱에서 다크 모드를 사용할 수 있습니다. 어두운 모드로 전환하면 사람들이 눈의 피로를 줄이고 더 편리하게 탐색할 수 있습니다.

출처: 드리블
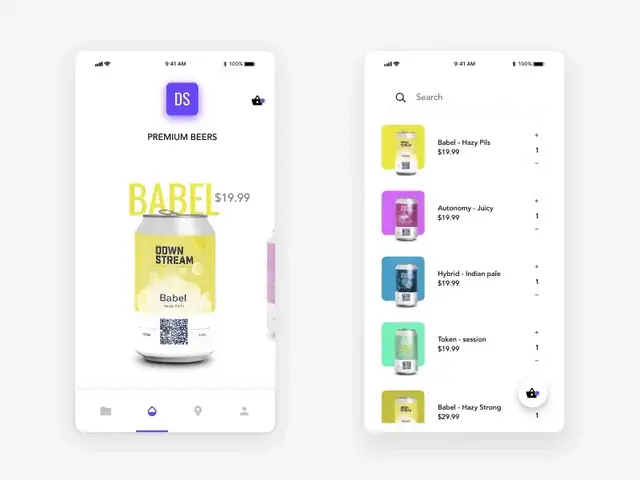
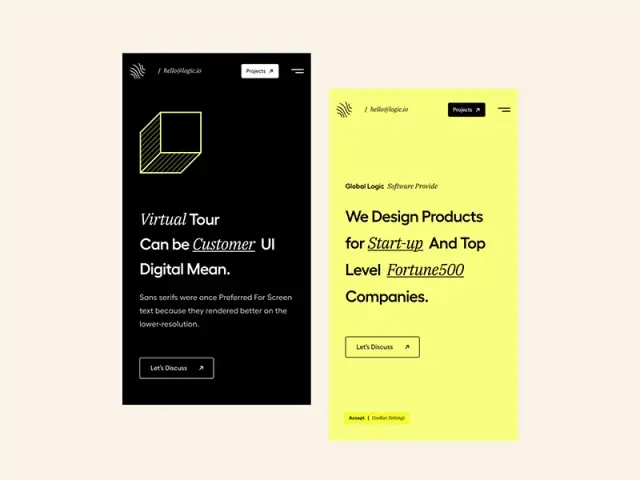
타이포그래피
올바른 글꼴을 선택하는 것은 모바일 앱 디자인의 필수 단계입니다. 사람들은 일반적으로 인터넷에서 콘텐츠를 스캔합니다. 그들은 그것을 읽지 않습니다. 따라서 강조를 적절하게 설정할 글꼴을 사용하는 것이 좋습니다.
디자이너들은 특이한 글꼴을 사용하기 시작했습니다. 텍스트가 더 이상 지루해 보이지 않고 배경에서 길을 잃지 않습니다. 그 목적은 디자인을 더 밝고 독창적으로 만드는 것입니다.
올바르게 선택한 글꼴은 다음과 같은 도움이 됩니다.
- 음색과 분위기를 설정하십시오.
- 브랜드 인지도를 높입니다.
- 더 나은 시각적 경험을 제공합니다.
- 가독성을 향상시킵니다.
설정 포인트 크기, 줄 간격, 줄 길이, 추적 및 계층과 같은 타이포그래피를 구성하여 앱 사용자에게 쾌적하고 읽기 쉬운 사용자 경험을 제공하십시오.
독특하고 "미친" 타이포그래피가 모든 제품에 적합한 것은 아니라는 점을 명심하십시오. 애플리케이션에서 텍스트가 전달하는 기능을 정의하십시오. 추가 및 정보 제공 기능을 제공하는 경우 글꼴을 사용하여 그렇게 많이 실험하지 마십시오. 그러나 예를 들어 온라인 잡지에서는 형식을 사용하여 레이아웃을 더 흥미롭게 만들 수 있습니다.

출처: 드리블
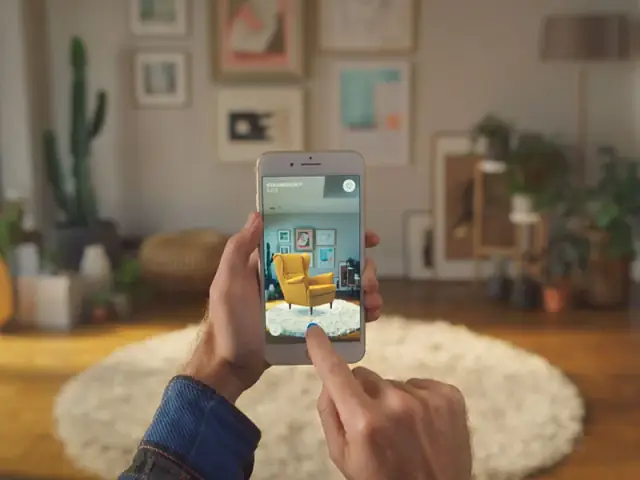
AR과 VR
가상 현실과 증강 현실은 휴대전화에서 대화형 경험을 할 수 있는 놀라운 기회를 제공합니다. 앱 디자인 트렌드는 특히 집에 앉아 있는 사람들의 실제 활동을 대체하면서 봉쇄 기간 동안 몰두했습니다.
다가오는 해에는 이 마법 같은 UI 모바일 디자인 트렌드가 성장하고 확산되는 경향이 있습니다. 이 디자인 트렌드의 핵심은 앱의 인터페이스가 앱 내부에 있는 것처럼 느끼게 한다는 것입니다. 매력적인 디자인 요소와 게임화는 이 경험의 핵심입니다.
애니메이션 및 3D 효과와 같이 이전에 논의한 트렌드를 결합할 수 있는 좋은 기회입니다. 기본적으로 잘 만들어진 애니메이션과 3D 터치는 앱 디자인에서 VR을 지원할 수 있습니다.
앱과 모바일 카메라를 통해 원하는 곳에 다른 캐릭터를 배치할 수 있는 Instagram의 매력적인 필터를 기억하십니까? 그러면 얼마나 재미있을지 알 수 있습니다. 게다가 재미있을 뿐만 아니라 효율적일 수도 있습니다. 예를 들어 IKEA는 AR을 사용하여 가구가 집의 다양한 위치에서 어떻게 보이는지 보여줍니다.

출처: IKEA 플레이스 앱
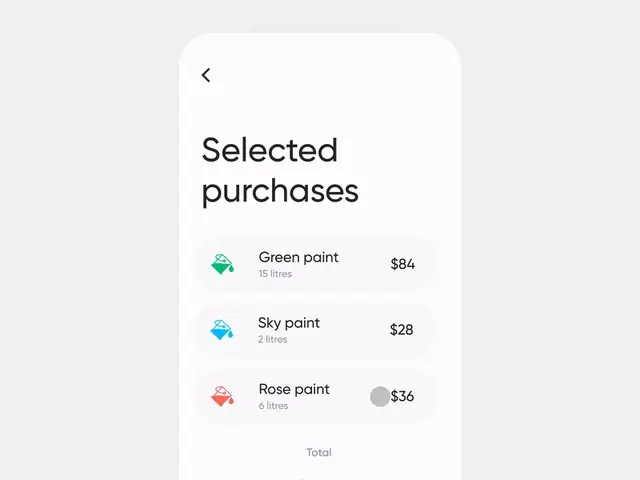
그라디언트 및 투명 요소
이 앱 디자인 트렌드는 그라디언트와 투명도에 관한 것입니다. 디자이너는 일반적으로 버튼과 앱의 배경에 그라디언트를 사용합니다. 모바일 그라디언트 추세는 애플리케이션의 필수 부분을 강조하고 사람들이 계층 구조의 느낌을 주는 특정 측면에 집중하도록 합니다.
모바일 앱 디자인의 투명한 요소는 깊이를 보여주고 특정 앱 부분에 대한 관심을 유도하여 디자인을 더 명확하고 매력적으로 만듭니다.
밝은 테마 디자인에서 어두운 테마 디자인으로의 전환을 사용하여 화면을 두 개의 논리적 부분으로 나눌 수 있습니다. 또한 버튼에 그라디언트 테마를 사용하여 화면에 팝업되도록 할 수 있습니다.
glassmorphism의 개념도 언급할 가치가 있습니다. glassmorphism 뒤에 있는 아이디어는 밝은 디자인 요소와 어두운 디자인 요소 간의 대비를 부드럽게 하는 것입니다. 디자인 컨셉은 무광택 유리 표면을 닮은 투명하고 흐릿한 배경을 사용합니다.
glassmorphism의 주요 특징:
- 투명도 및 배경 흐림;
- 투명한 물체의 얇은 빛 테두리;
- 레이어링;
- 밝은 색.

출처: 드리블
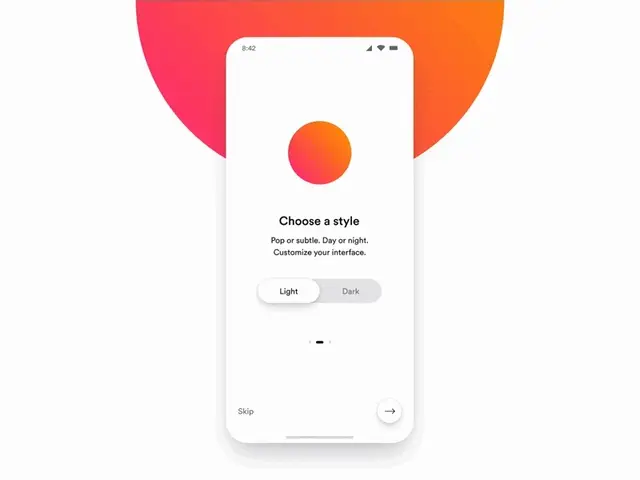
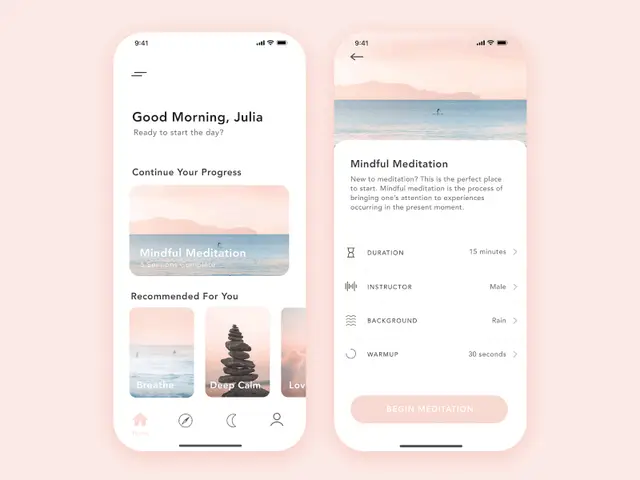
편안한 영상
편안한 영상이 눈을 편안하게 합니다. 사용자와 앱 개발자 모두 이 최근 모바일 앱 디자인 트렌드를 좋아합니다.
모바일 앱 디자인은 단순히 아름답기만 해서는 안 됩니다. 우리 눈에 편리하고 쉬워야 합니다. 하루 종일 우리는 화면을 바라보다가 결국에는 피로와 눈의 피로를 경험합니다. 이러한 부작용을 줄이기 위해 앱 개발자는 우리가 편안하게 사용할 수 있는 디자인을 만듭니다.
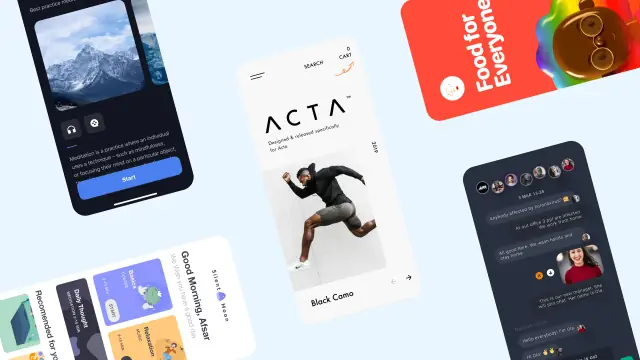
편안한 시각적 디자인 트렌드의 개념은 앱에 자연스러운 색상, 차분한 이미지 및 단순한 레이아웃을 사용하는 것입니다. 이러한 기술은 일반적으로 명상 앱에서 찾을 수 있습니다. 차분한 색상과 단순한 구조의 밝은 요소, 거의 어두운 테마 디자인이 포함된 자연의 실제 사진이 포함됩니다.

출처: 드리블
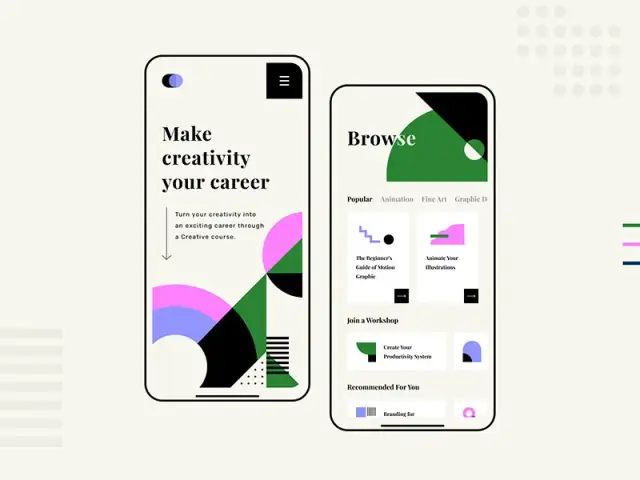
추상 미술
편안한 비주얼, 단순함, 실제 사진에 대해 논의한 후 추상 미술 디자인 트렌드를 언급하는 것은 모순되게 들릴 수 있습니다. 그러나 이 기술은 UI 모바일 산업에서 많이 사용됩니다.
왜 이렇게이다? 추상 이미지와 기하학적 예술은 모바일 앱에서 매우 예술적으로 보입니다. 앱 기능을 방해하지 않고 독창적인 디자인을 만들지 않으면서 색상과 모양에 주의를 기울입니다. 고가의 사진이나 실제 사진이나 일러스트레이션에 전혀 의존할 필요가 없습니다. 그것이 사용자의 관심을 확고하게 사로잡는 가장 쉬운 방법입니다.

출처: 드리블
좋은 앱 디자인 방법은 무엇이며 아이디어는 어디에서 찾을 수 있습니까?
최고의 디자인 트렌드를 모두 구현한다고 해서 앱이 완벽해지는 것은 아닙니다. 아이디어를 따르는 것 외에도 몇 가지 고품질 디자인 방법을 사용할 수도 있습니다.
-
다른 사람의 작업을 검사합니다.
주요 모바일 UI 작품을 살펴보고 장단점을 분석합니다. 그들의 경험에서 배우되 절대 모방하지 마십시오.
-
앱을 직관적으로 만드십시오.
모든 트렌드를 활용하여 사용자 친화적이고 직관적인 인터페이스로 앱을 만드십시오. 3D 효과, 애니메이션, VR 등 무엇이든 앱을 단순화하고 사용하기 편리하도록 하세요.
-
표준 탐색을 사용합니다.
많은 옵션이 있는 메뉴 모음을 넘치게 하지 마십시오. 필수품만 보관하세요. 버튼은 주의를 산만하게 하고 화면에서 많은 공간을 차지한다는 것을 기억하십시오.
-
매력적인 이미지를 사용하십시오.
매력적인 이미지를 만드는 방법에 대해 너무 많은 옵션을 나열했습니다. 추상 미술, 일러스트레이션, 실제 사진 트렌드 등 모든 것이 사용자의 관심을 끄는 데 도움이 될 수 있습니다.
그러나 영감을 어디서 찾을 수 있습니까?
예, 인터넷에는 다양한 선택이 있습니다. 그러나 단순히 검색하기 보다는 해당 산업과 관련된 기업의 웹사이트로 직접 이동합니다. 전문가로서 그들은 몇 가지 훌륭한 아이디어를 공유할 수 있습니다. 예를 들어 Shakuro 앱 디자인 에이전시는 일반적으로 디자인 트렌드에 대한 양질의 기사를 게시합니다. 디지털 및 앱 디자인 전문가인 Shakuro는 우수한 정보를 제공합니다. 그리고 "2022년 디자인 트렌드"와 앱 테마 디자인을 찾는 분들에게 Shakuro는 좋은 장소가 될 것입니다.
더 많은 아이디어를 찾으려면 Awwwards 를 사용해 보세요. 전 세계의 제작자가 제공하는 수천 가지 디자인 모음입니다. 또는 Mobbin — 50,000 개 이상의 앱 스크린샷 라이브러리.
물론 모든 디자인 트렌드를 따르게 할 의도는 없습니다. 한 가지 접근 방식은 한 유형의 비즈니스에 적합하고 다른 유형의 비즈니스를 망칠 수 있습니다. 중요한 점은 트렌드를 주시하고 시장을 평가하며 고객의 요구를 분석하는 것입니다.





