2022'de En İyi 10 Mobil Uygulama Kullanıcı Arayüzü Tasarım Fikirleri
2022'de kullanılacak trendleri ve fikirleri tasarlayın ve uygulamalarınızın tasarımını öne çıkarın.

Mobil uygulama en son tasarım trendlerine uymuyorsa, muhtemelen kullanıcıların ilgisini çekecektir.
Trendlerin asla aynı kalmadığını ve her zaman ortaya çıkacak yeni bir trend olduğunu düşünürsek, uygulamanın modern ve güzel görünmesini sağlamak zordur. Ancak tasarım trendlerini takip etmek her uygulama geliştiricisi için bir zorunluluktur.
Sektördeki tüm eğilimleri ve trendleri takip etmenin her zaman mümkün olmadığını anlıyoruz. Her zaman yeni yönergeler, animasyon içeriği, video, çizimlere yeni yaklaşımlar ve önce çalışmak ve test etmek için zaman bulmanız gereken birçok başka kavram vardır.
10 Tasarım trendi: 2022 beklentileri
Bu görevi sizin için tamamladık ve 2022'de kullanmak ve uygulamalarınızın tasarımını öne çıkarmak için en iyi 10 tasarım trendi ve fikrini bir araya getirdik:
- Hareket ve animasyon
- Hareketler ve kaydırma deneyimleri
- 90'ların tarzı
- Grafikte derinlik
- karanlık mod
- tipografi
- AR ve VR
- Degradeler ve saydam öğeler
Her bir trendi daha yakından keşfedip inceleyelim.
Hareket ve animasyon
Hepimiz video izlemeyi severiz ve TikTok veya YouTube'da çok zaman geçiririz. Video içeriği ve animasyon daha ilgi çekici ve etkileşimlidir.
İstatistikler , insanların çoğunun bir uygulamayı kullanmadan önce açıklayıcı videolar izlediğini gösteriyor. Animasyon ve hareket tasarımı trendleri, içeriği daha ilgi çekici hale getiriyor. Önünüzde pratik bir örnek varken bilgiyi tüketmeniz daha kolay oluyor. Uzun açıklamalara sahip statik içeriğin aksine, animasyon kullanıcıların dikkatini çeker ve uygulamayı daha çekici hale getirir.
Animasyon trendiyle önemli şeyleri vurgulamak her zaman iyi bir fikirdir. Örneğin, bir uygulamayla kullanıcı etkileşimini daha iyi ve daha basit hale getirmek için uygulamanızdaki düğmeleri canlandırabilirsiniz. Simge animasyonu gibi mikro hareketler, uygulamanızı önemli ölçüde değiştirebilir.
Bir animasyon yardımıyla uygulama özelliklerini vurgulayabilir, dönüşüm oranlarını ve hatta satışları iyileştirebilirsiniz.
Gelişmiş animasyonu keşfedin: basit hareketler artık kullanıcılar için çalışmıyor. Daha karmaşık geçişler kullanın ve animasyon yaklaşımlarını farklılaştırın.

Kaynak: Dribble
Hareketler ve kaydırma deneyimleri
Hareket ve kaydırma deneyimleri, mobil cihazları bilgisayarların karşısında daha çekici kılan şeydir. Ayrıca, kaydırmak sadece daha eğlenceli.
Her gün kaydırarak ve kaydırarak saatler harcıyoruz. Düğmeler ve ek eylemler rahatsız edebilir ve dikkati dağıtabilir.
Bu tasarım trendi, modern uygulama tasarımı için en yüksek önceliklerden biri haline geldi. Hatta bazı uygulama yaratıcıları düğmelerin kullanımını hiç desteklemiyor. Düğmeler dağınıklık yaratır ve ekranda çok fazla yer kaplar. Ve jest tasarımı trendi, düğmelerin kaydırma işleviyle değiştirilmesini önerir.
Kaydırma eylemleri için animasyonu denemek faydalı olabilir. Kitap uygulamaları, örneğin sayfaları çevirmek için genellikle animasyon kullanır.

Kaynak: Dribble
90'ların tarzı
90'ların tarzı, mobil uygulamaların tasarımına kadar her alanı etkiledi.
Tasarımcılar, 90'ların popüler PlayStation oyunlarına (örneğin, Mario veya Pac-Man) benzer retro yazı tipleri, resimler ve grafikler kullanır. 90'ların esintileri ile iki neslin ilgisini çekme şansınız var: gençler eski şeyleri sever ve yaşlılar nostaljiyi yaşar.
Bu trend her ürüne uymayabilir ancak retro tarzı uygulamanıza uygunsa mutlaka deneme yapın.

Kaynak: Dribble
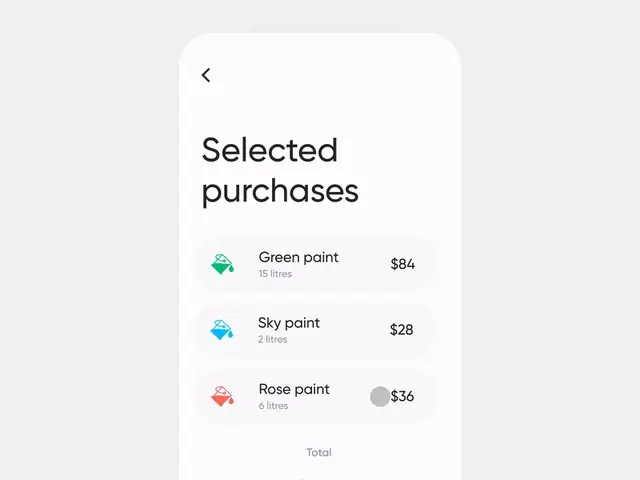
Grafikte derinlik
Düz tasarım ve resimler, donuklaşmadıkça daha katı ve doğrudan olabilir. İnsanlar daha gerçekçi ve etkileşimli içerik görmeyi sever.
Grafiklerdeki gölgeler ve katmanlar, insanların daha gerçekçi görüntülerin keyfini çıkarabilmeleri için onlara 3B efekt, hacim ve derinlik verir.
Bu eğilim herhangi bir öğeyle kullanılabilir, ekranda bir nesneler hiyerarşisi oluşturarak kullanıcının uygulamada daha kolay gezinmesine yardımcı olur.
3D hakkında birkaç kelime. 3D devrim yaratan bir teknolojidir. 3D grafikler hemen hemen her uygulamada kullanılabilir. Örneğin geliştiriciler, bina haritalarını ve oda içlerini depolayan uygulamalar oluşturmak için 3D görüntüleme teknolojisini kullanabilir. Oyunlarda çok uygulanabilir hale gelebilir ve oyuncular için tüm deneyimi değiştirebilir. Bu nedenle, uygulamanızdaki grafiklere derinlik eklerken bir 3B trendi düşünün.

Kaynak: Dribble
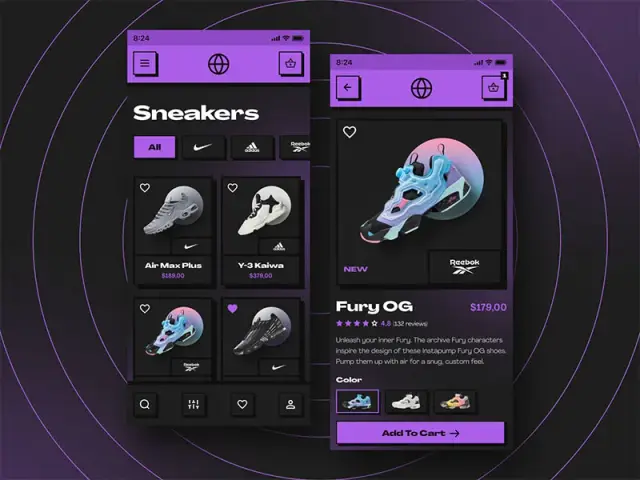
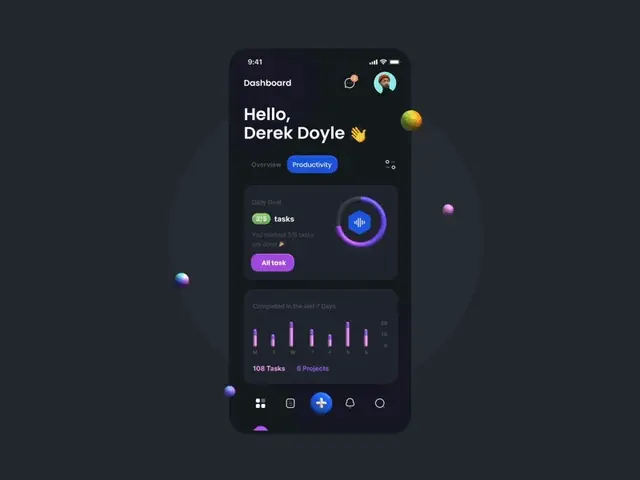
karanlık mod
Karanlık mod, birçok uygulamada halihazırda yüksek oranda kullanılan en büyük tasarım trendlerinden biridir. Son zamanlarda geniş geliştiriciler, uygulamalarda standart mod ve karanlık mod arasında geçiş yapma fırsatı sağladı. Böylece kullanıcılar en çok beğendiklerini seçebilirler.
Koyu tema tasarımı, arka planı karanlık moda çevirir ve yazı tiplerini ve diğer öğeleri açık/beyaz yapar.
Karanlık mod, örneğin Facebook gibi en popüler uygulamalarda artık kullanılabilir. Karanlık moda geçmek, insanların göz yorgunluğunu azaltmasına ve daha rahat gezinmesine yardımcı olur.

Kaynak: Dribble
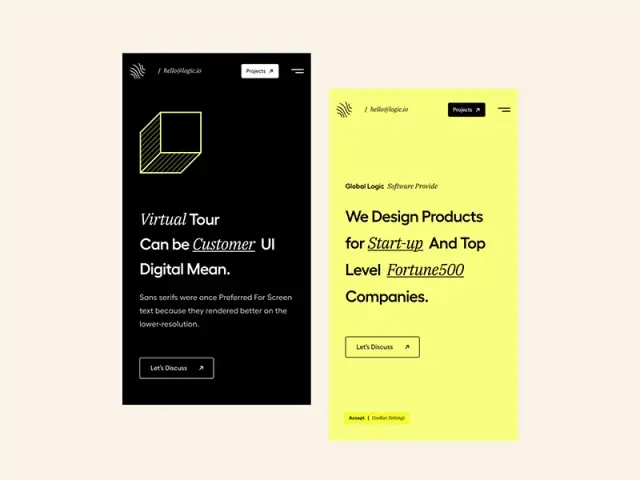
tipografi
Doğru yazı tipini seçmek, mobil uygulama tasarımında önemli bir adımdır. İnsanlar genellikle İnternet'teki içeriği tarar; onu okumazlar. Bu nedenle, vurguyu doğru şekilde ayarlayacak bir yazı tipi kullanmaya değer.
Tasarımcılar alışılmadık yazı tiplerini kullanmaya başladılar. Metin artık çok sıkıcı görünmüyor ve arka planda kaybolmuyor. Amacı, tasarımı daha parlak ve daha orijinal hale getirmektir.
Doğru seçilmiş yazı tipleri yardımcı olacaktır:
- tonu ve ruh halini ayarlayın;
- marka bilinirliğini artırmak;
- daha iyi görsel deneyim sağlamak;
- okunabilirliği iyileştirin.
Tipografi düzenleyerek uygulama kullanıcılarınıza hoş ve okunabilir bir kullanıcı deneyimi sunun: nokta boyutları, satır aralığı, satır uzunluğu, izleme ve hiyerarşi.
Alışılmadık, "çılgın" tipografinin her ürün için uygun olmadığını unutmayın. Uygulamanızda metnin taşıdığı işlevi tanımlayın. Ek ve bilgilendirici bir işlev sağlıyorsa, yazı tipleriyle çok fazla deneme yapmayın. Ancak, örneğin, çevrimiçi bir dergide, düzeni daha ilginç hale getirerek biçimlerle oynayabilirsiniz.

Kaynak: Dribble
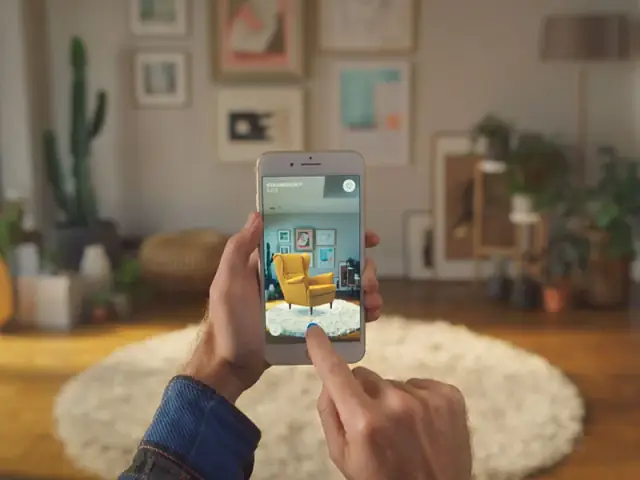
AR ve VR
Sanal gerçeklik ve Artırılmış gerçeklik, size yalnızca cep telefonlarınızdan etkileşimli deneyimler yaşamanız için bu inanılmaz fırsatı sunar. Uygulama tasarımı trendi, özellikle karantinalar sırasında kendini gösterdi ve evlerinde oturan insanlar için gerçek aktivitelerin yerini aldı.
Önümüzdeki yıl, bu büyülü UI mobil tasarım trendi büyüme ve yayılma eğiliminde. Bu tasarım trendinin anahtarı, uygulamanın arayüzünün size uygulamanın içindeymişsiniz gibi hissettirmesidir. İlgi çekici tasarım öğeleri ve oyunlaştırma bu deneyimin anahtarıdır.
Animasyon ve 3D efektler gibi tartıştığımız önceki trendleri birleştirmek için harika bir şans. Öncelikle, iyi oluşturulmuş animasyon ve 3B dokunuşlar, uygulama tasarımınızda VR'yi destekleyebilir.
Sadece uygulama ve mobil kamera aracılığıyla farklı karakterleri istediğimiz yere yerleştirmemize izin veren Instagram'ın ilgi çekici filtrelerini hatırlıyor musunuz? O zaman bunun ne kadar eğlenceli olabileceğini biliyorsun. Üstelik, sadece eğlenceli değil, aynı zamanda verimli de olabilir. Örneğin, IKEA, bir mobilya parçasının evinizin farklı noktalarında nasıl görüneceğini göstermek için AR kullandı.

Kaynak: IKEA Place Uygulaması
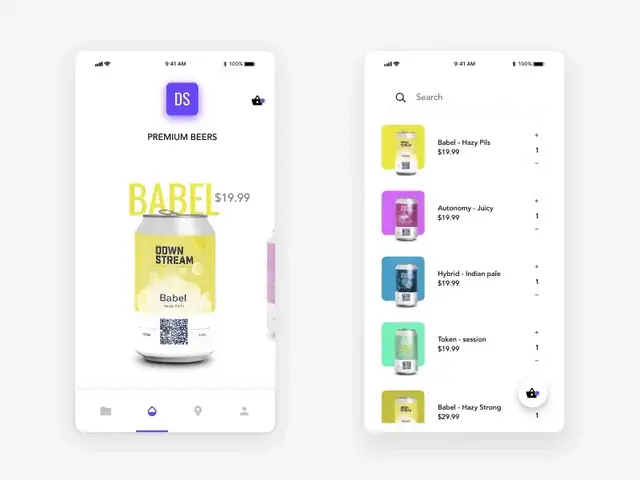
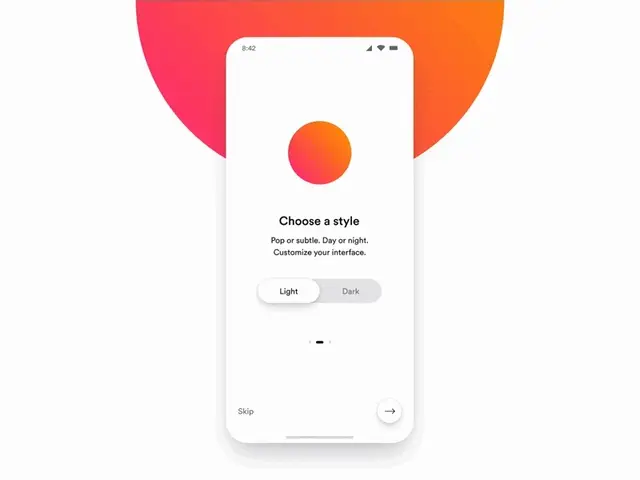
Degradeler ve saydam öğeler
Bu uygulama tasarımı trendi tamamen gradyanlar ve şeffaflıkla ilgilidir. Tasarımcılar genellikle butonlarda ve uygulamaların arka planlarında degradeler kullanır. Mobil gradyan trendi, uygulamanın önemli kısımlarını vurgular ve insanların belirli yönlere odaklanmasını sağlayarak onlara bir hiyerarşi hissi verir.
Mobil uygulama tasarımındaki şeffaf öğeler, derinliği gösterir ve belirli uygulama bölümlerine dikkat çekerek tasarımı daha net ve çekici hale getirir.
Açık renkten koyu tema tasarımına geçişi kullanabilir, böylece ekranı iki mantıksal parçaya bölebilirsiniz. Ayrıca, ekranda görünmelerini sağlamak için düğmelerde degrade temaları kullanabilirsiniz.
Cammorfizm kavramından da bahsetmeye değer. Cam morfizmin arkasındaki fikir, açık ve koyu tasarım öğeleri arasındaki kontrastı yumuşatmaktır. Tasarım konsepti, mat camın yüzeyine benzeyen şeffaf bulanık arka planlar kullanır.
Cammorfizmin ana özellikleri:
- şeffaflık ve arka plan bulanıklığı;
- şeffaf nesnelerde ince ışık sınırı;
- katmanlama;
- parlak renkler.

Kaynak: Dribble
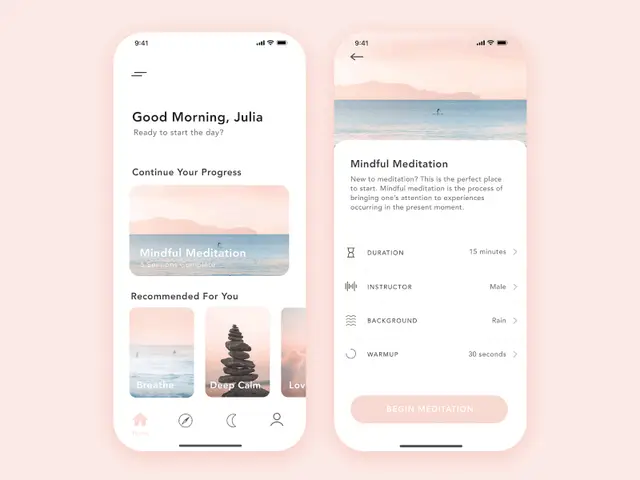
Konfor görselleri
Rahatlatıcı görseller gözleri yormaz. Hem kullanıcılar hem de uygulama geliştiricileri bu son mobil uygulama tasarım trendini seviyor.
Mobil uygulama tasarımı sadece güzel olmamalı. Gözümüz için uygun ve kolay olmalıdır. Gün boyunca ekranlarımıza bakıyoruz ve sonunda yorgunluk ve göz yorgunluğu yaşıyoruz. Bu olumsuz etkiyi azaltmak için uygulama geliştiricileri rahatlıkla tüketebileceğimiz bir tasarım oluşturuyor.
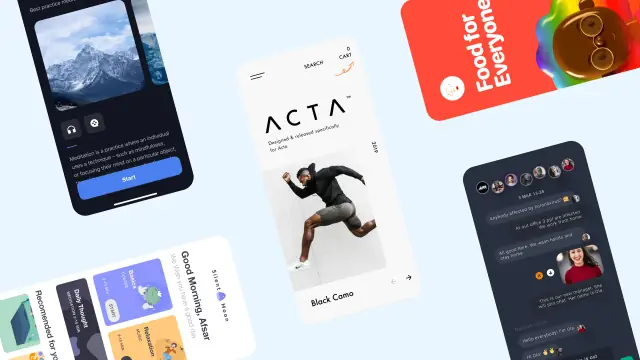
Konforlu görsel tasarım trendi konsepti, uygulamanız için doğal renkler, rahatlatıcı görseller ve basit düzenler kullanmaktır. Bu teknikler genellikle meditasyon uygulamalarında bulunabilir. Sakinleştirici renklere sahip gerçek doğa fotoğrafları ve basit yapılı, nadiren koyu tema tasarımına sahip hafif öğeler içerirler.

Kaynak: Dribble
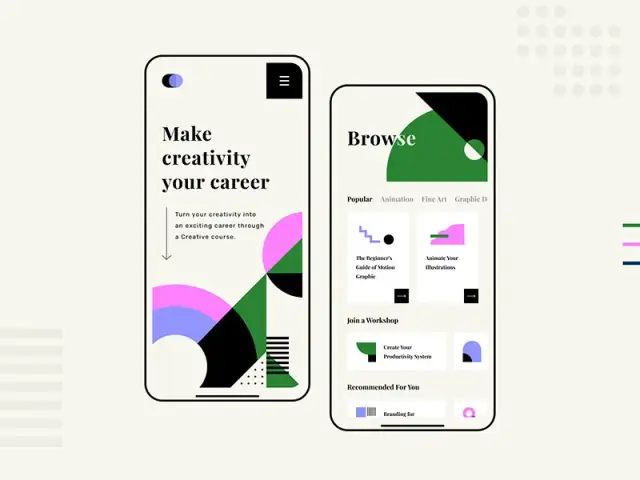
Soyut sanat
Konfor görselleri, sadelik ve gerçek fotoğrafları tartıştıktan sonra, soyut sanat tasarım trendinden bahsetmek çelişkili gelebilir. Ancak bu teknik, UI mobil endüstrisinde oldukça kullanılmaktadır.
Neden böyle? Soyut resimler ve geometrik sanat, mobil uygulamalarda çok sanatsal görünüyor. Uygulama işlevselliğinden uzaklaşmadan ve özgün bir tasarım oluşturmadan renklere ve şekillere dikkat çeker. Pahalı fotoğraflara ve gerçek fotoğraflara veya illüstrasyonlara başvurmanıza gerek yok. Bu, kullanıcıların dikkatini oldukça sağlam bir şekilde çekmenin en kolay yoludur.

Kaynak: Dribble
İyi uygulama tasarımı uygulamaları nelerdir ve fikirleri nerede bulabilirim?
Tüm en iyi tasarım trendlerini uygulamak, uygulamanızı mükemmel yapmaz. Fikirleri takip etmenin yanı sıra, bazı kaliteli tasarım uygulamalarını da kullanabilirsiniz.
-
Başkalarının çalışmalarını denetlemek.
Önde gelen mobil UI çalışmalarını inceleyin ve artılarını ve eksilerini analiz edin. Onların deneyimlerinden öğrenin ama asla kopyalamayın.
-
Uygulamayı sezgisel hale getirin.
Kullanıcı dostu ve sezgisel bir arayüze sahip bir uygulama oluşturmak için tüm trendleri kullanın. Bunlar 3D efektler, animasyon veya VR olsun, yalnızca uygulamayı basitleştirdiğinden ve kullanımı kolaylaştırdığından emin olun.
-
Standart navigasyonu kullanın.
Menü çubuklarını çok sayıda seçenekle doldurmayın. Sadece gerekli olanları saklayın. Düğmelerin dikkati dağıttığını ve ekranda çok yer kapladığını unutmayın.
-
Çekici resimler kullanın.
Çekici görüntüleri nasıl oluşturabileceğiniz konusunda çok fazla seçenek listeledik. Soyut sanat, illüstrasyon, gerçek fotoğraf trendi — her şey bir kullanıcının dikkatini çekmeye yardımcı olabilir.
Ama ilham nereden bulunur?
Evet, internette tonlarca farklı seçim var. Ancak, sadece arama yapmak yerine, doğrudan sektörle ilgili şirketlerin web sitelerine gidin. Profesyoneller olarak bazı harika fikirleri paylaşabilirler. Örneğin, Shakuro uygulama tasarım ajansı genellikle tasarım trendleri hakkında kaliteli makaleler yayınlar. Dijital ve uygulama tasarımında profesyonel olan Shakuro, mükemmel bilgiler sağlar. Ve “2022 tasarım trendleri” ve uygulama teması tasarımı için Shakuro harika bir yer olacak.
Daha fazla fikir bulmak için, dünyanın her yerinden içerik oluşturucular tarafından sunulan binlerce tasarımdan oluşan bir koleksiyon olan Awwwards'ı deneyin; veya Mobbin - 50.000'den fazla uygulama ekran görüntüsü kitaplığı.
Elbette sizi tüm tasarım trendlerini takip ettirmek gibi bir niyetimiz yok. Bir yaklaşım bir tür iş için uygundur ve diğerini bozabilir. Kritik nokta trendleri takip etmek, piyasayı değerlendirmek ve müşterilerinizin taleplerini analiz etmektir.





