TOP 10 Mobile App UI Design Ideas w 2022 r.
Trendy w projektowaniu i pomysły do wykorzystania w 2022 roku i spraw, by projekt Twoich aplikacji wyróżniał się na tle innych.

Jeśli aplikacja mobilna nie odpowiada najnowszym trendom w projektowaniu, prawdopodobnie nie będzie cieszyła się zainteresowaniem użytkowników.
Sprawienie, aby aplikacja wyglądała nowocześnie i pięknie jest wyzwaniem, biorąc pod uwagę, że trendy nigdy nie pozostają takie same i zawsze pojawia się nowy trend. Ale podążanie za trendami w projektowaniu jest koniecznością dla każdego twórcy aplikacji.
Rozumiemy, że nie zawsze jest możliwe śledzenie wszystkich tendencji i trendów w branży. Zawsze pojawiają się nowe wytyczne, treści animacji, wideo, nowe podejścia do ilustracji i wiele innych koncepcji, na które musisz znaleźć czas, aby najpierw je przestudiować i przetestować.
10 Trendy w projektowaniu: 2022 oczekiwania
Wykonaliśmy dla Ciebie to zadanie i zebraliśmy 10 najlepszych trendów projektowych i pomysłów, które można wykorzystać w 2022 roku i sprawić, że projekty Twoich aplikacji będą się wyróżniać:
- Ruch i animacja
- Gesty i doświadczenia związane z machaniem
- Styl lat 90-tych
- Głębia w grafice
- Tryb ciemny
- Typografia
- AR i VR
- Gradienty i elementy przezroczyste
Odkryjmy i przyjrzyjmy się bliżej każdemu z trendów.
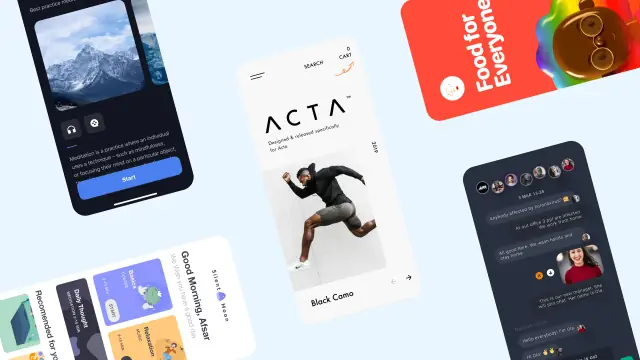
Ruch i animacja
Wszyscy uwielbiamy oglądać filmy i spędzamy dużo czasu na TikTok czy YouTube. Treści wideo i animacje są bardziej angażujące i interaktywne.
Statystyki pokazują, że większość osób ogląda filmy objaśniające przed użyciem aplikacji. Animacja i trendy motion design sprawiają, że treści są bardziej angażujące. Łatwiej jest skonsumować informacje, gdy przed Tobą znajduje się praktyczny przykład. W przeciwieństwie do statycznych treści z długimi opisami, animacja zatrzymuje uwagę użytkowników i sprawia, że aplikacja jest bardziej atrakcyjna.
Zawsze dobrym pomysłem jest podkreślenie istotnych rzeczy za pomocą trendu animacji. Na przykład możesz animować przyciski w swojej aplikacji, aby interakcja użytkownika z aplikacją była lepsza i bardziej prosta. Mikro ruchy, takie jak animacja ikon, mogą znacznie zmienić Twoją aplikację.
Za pomocą animacji możesz podkreślić funkcje aplikacji, poprawić współczynnik konwersji, a nawet sprzedaż.
Poznaj zaawansowane animacje: proste ruchy nie działają już na użytkowników. Użyj bardziej skomplikowanych przejść i zróżnicowanych podejść do animacji.

Źródło: Dribbble
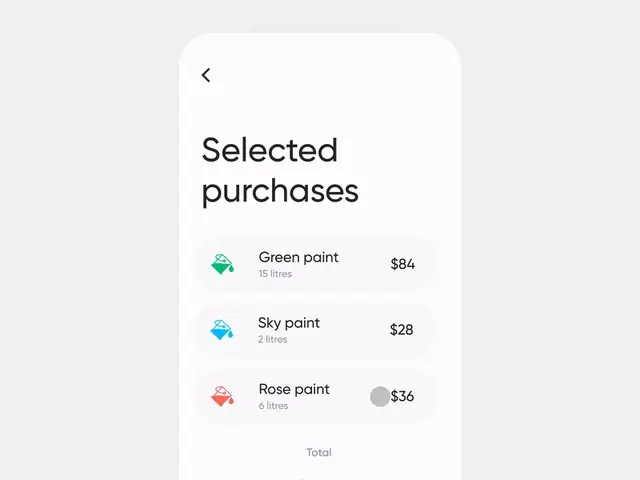
Doświadczenia związane z gestami i machaniem
Doświadczenia związane z gestami i machaniem są tym, co czyni urządzenia mobilne bardziej atrakcyjnymi w porównaniu z komputerami. Dodatkowo, machanie jest po prostu przyjemniejsze.
Codziennie spędzamy wiele godzin na przewijaniu i przesuwaniu stron. Przyciski i dodatkowe czynności mogą irytować i rozpraszać.
Ten trend projektowy stał się jednym z najwyższych priorytetów w projektowaniu nowoczesnych aplikacji. Niektórzy twórcy aplikacji nawet nie wspierają używania przycisków w ogóle. Przyciski tworzą bałagan i zajmują zbyt dużo miejsca na ekranie. A trend projektowania gestów sugeruje zastąpienie przycisków funkcjonalnością swiping.
Pomocne może być wypróbowanie animacji dla akcji przeciągania. Aplikacje książkowe zwykle używają animacji do przewracania stron, na przykład.

Źródło: Dribbble
Styl lat 90.
Styl lat 90. wpłynął na wszystkie dziedziny, nawet na projektowanie aplikacji mobilnych.
Projektanci używają retro czcionek, obrazów, grafik podobnych do popularnych gier na PlayStation z lat 90-tych (na przykład Mario czy Pac-Man). Dzięki klimatowi lat 90. masz szansę zdobyć zainteresowanie dwóch pokoleń: młodzi ludzie uwielbiają rzeczy vintage, a starsi przeżywają nostalgię.
Ten trend nie będzie pasował do każdego produktu, ale jeśli styl retro jest odpowiedni w Twojej aplikacji, koniecznie eksperymentuj.

Źródło: Dribbble
Głębia w grafice
Płaski design i zdjęcia mogą być bardziej surowe i bezpośrednie, o ile nie staną się nudne. Ludzie uwielbiają oglądać bardziej realistyczne i interaktywne treści.
Cienie i warstwy w grafice nadają im efekt 3D, objętość i głębię, dzięki czemu ludzie mogą cieszyć się bardziej realistycznymi obrazami.
Ten trend można wykorzystać z każdym elementem, tworząc hierarchię obiektów na ekranie i pomagając użytkownikowi łatwiej poruszać się po aplikacji.
Kilka słów o 3D. 3D jest technologią rewolucjonizującą. Grafika 3D może być wykorzystana w niemal każdej aplikacji. Na przykład, deweloperzy mogą wykorzystać technologię obrazowania 3D do budowy aplikacji przechowujących mapy budynków i wnętrz pomieszczeń. Może ona znaleźć zastosowanie w grach i zmienić całe doświadczenie graczy. Zatem dodając głębię do grafiki w swojej aplikacji, pomyśl o trendzie 3D.

Źródło: Dribbble
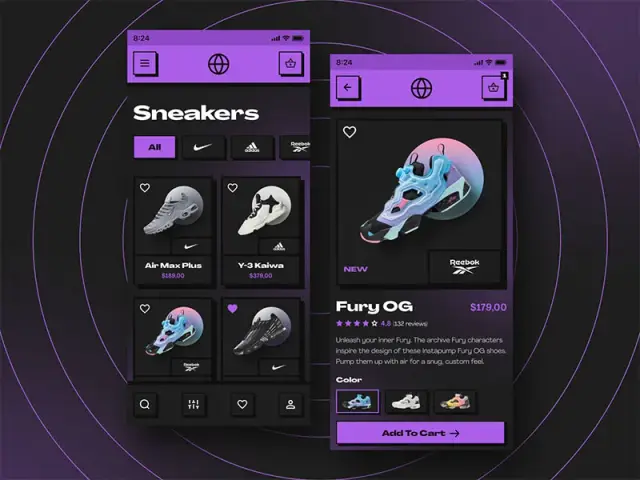
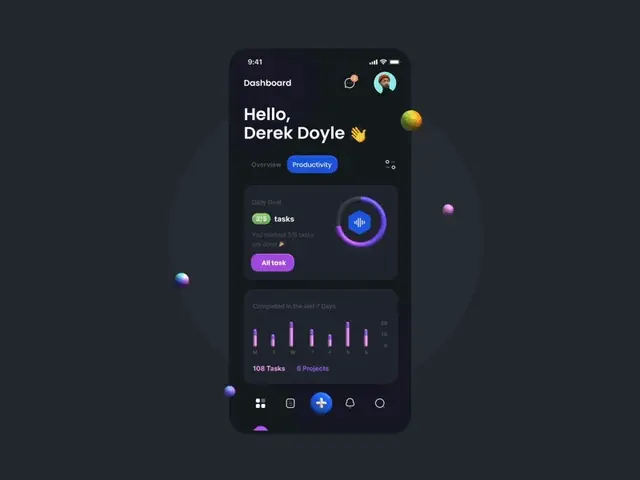
Tryb ciemny (dark mode)
Tryb ciemny to jeden z największych trendów projektowych, który jest już bardzo wykorzystywany w wielu aplikacjach. Ostatnio ogromni deweloperzy udostępnili możliwość przełączania się pomiędzy trybem standardowym a ciemnym w aplikacjach. Więc użytkownicy mogą wybrać to, co im się najbardziej podoba.
Projekt ciemnego motywu zmienia tło w tryb ciemny i sprawia, że czcionki i inne elementy są jasne/białe.
Tryb ciemny jest już dostępny w najpopularniejszych aplikacjach, takich jak na przykład Facebook. Przełączenie się na tryb ciemny pomaga ludziom zmniejszyć zmęczenie oczu i wygodniej nawigować.

Źródło: Dribbble
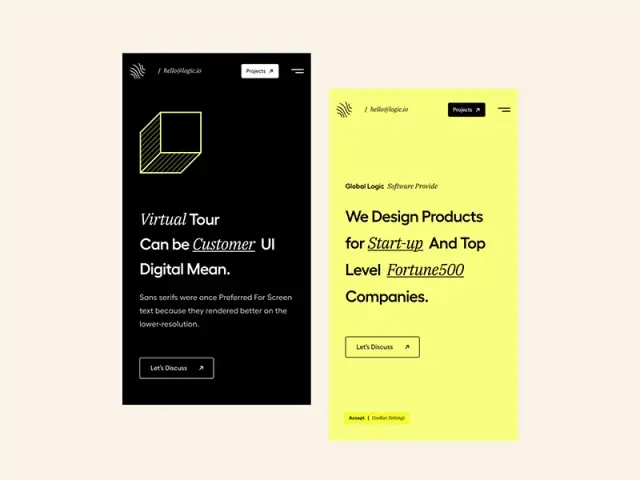
Typografia
Wybór odpowiedniej czcionki jest istotnym krokiem w projektowaniu aplikacji mobilnych. Ludzie zazwyczaj skanują treści w Internecie; nie czytają ich. Dlatego warto użyć czcionki, która odpowiednio ustawi akcenty.
Projektanci zaczęli stosować nietypowe czcionki. Tekst nie wygląda już tak nudno i nie gubi się w tle. Jego zadaniem jest uczynienie projektu jaśniejszym i bardziej oryginalnym.
Prawidłowo dobrane czcionki pomogą:
- nadać ton i nastrój;
- podnieść świadomość marki;
- zapewnić lepsze wrażenia wizualne;
- poprawić czytelność.
Zaoferuj użytkownikom swojej aplikacji przyjemne i czytelne doświadczenie użytkownika poprzez organizację typografii: ustawienie wielkości punktów, odstępów między wierszami, długości linii, śledzenia i hierarchii.
Pamiętaj, że nietypowa, "szalona" typografia nie nadaje się do każdego produktu. Zdefiniuj funkcję, jaką pełni tekst w Twojej aplikacji. Jeśli pełni on funkcję dodatkową i informacyjną, nie eksperymentuj tak bardzo z czcionkami. Ale np. w magazynie internetowym możesz pobawić się formatami, czyniąc layout ciekawszym.

Źródło: Dribbble
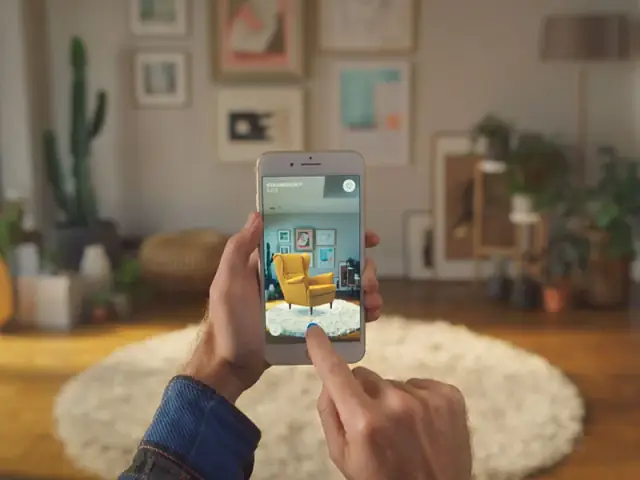
AR i VR
Wirtualna rzeczywistość i rozszerzona rzeczywistość dają ci tę niesamowitą możliwość interaktywnych doświadczeń właśnie z twoich telefonów komórkowych. Trend projektowania aplikacji zanurzył się szczególnie podczas blokad, zastępując rzeczywiste aktywności dla ludzi siedzących w swoich domach.
W nadchodzącym roku ten magiczny trend projektowania mobilnego UI ma tendencję do wzrostu i rozprzestrzeniania się. Kluczem do tego trendu projektowego jest to, że interfejs aplikacji sprawia, że czujesz się jak wewnątrz aplikacji. Angażujące elementy projektowe i gamifikacja są kluczem do tego doświadczenia.
Jest to świetna okazja do połączenia poprzednich trendów, które omawialiśmy, jak animacja i efekty 3D. Przede wszystkim dobrze stworzona animacja i dotknięcia 3D mogą wspierać VR w projekcie Twojej aplikacji.
Pamiętasz te wciągające filtry z Instagrama pozwalające nam umieszczać różne postacie gdziekolwiek chcemy tylko dzięki aplikacji i mobilnemu aparatowi? W takim razie wiesz, jaka to może być zabawa. Co więcej, może to być nie tylko zabawa, ale i efektywność. Na przykład IKEA wykorzystała AR, aby pokazać, jak dany mebel będzie wyglądał w różnych miejscach Twojego domu.

Źródło: IKEA Place App
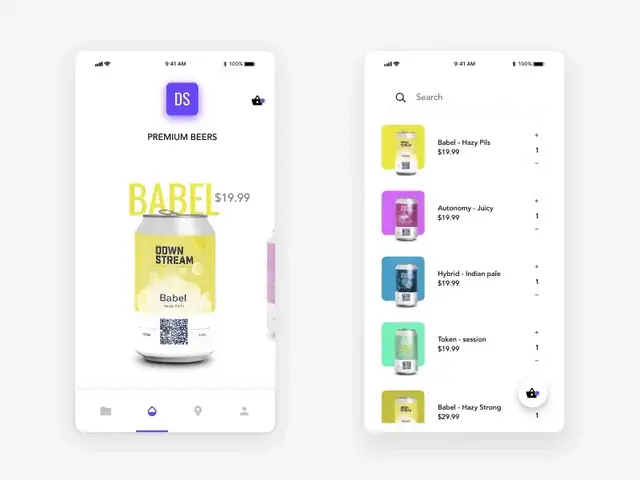
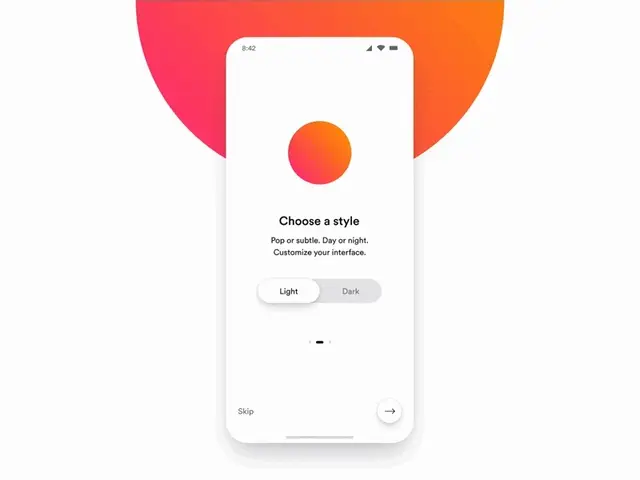
Gradienty i przezroczyste elementy
W tym trendzie projektowania aplikacji chodzi o gradienty i przezroczystości. Projektanci najczęściej używają gradientów na przyciskach i tłach aplikacji. Trend mobilnych gradientów podkreśla istotne części aplikacji i sprawia, że ludzie skupiają się na poszczególnych aspektach, dając im poczucie hierarchii.
Przezroczyste elementy w projektowaniu aplikacji mobilnych pokazują głębię i kierują uwagę na określone części aplikacji, czyniąc projekt bardziej przejrzystym i atrakcyjnym.
Możesz wykorzystać przejście z jasnego do ciemnego motywu projektu, dzieląc w ten sposób ekran na dwie logiczne części. Ponadto, możesz użyć motywów gradientowych na przyciskach, aby sprawić, że będą wyskakiwać na ekranie.
Warto również wspomnieć o koncepcji glassmorphism. Ideą glassmorphism jest złagodzenie kontrastu między jasnymi i ciemnymi elementami projektu. Koncepcja projektowa wykorzystuje przezroczyste, rozmyte tła, które przypominają powierzchnię matowego szkła.
Główne cechy glassmorphismu:
- przezroczystość i rozmycie tła;
- cienka jasna obwódka na przezroczystych obiektach;
- warstwowość;
- jasne kolory.

Źródło: Dribbble
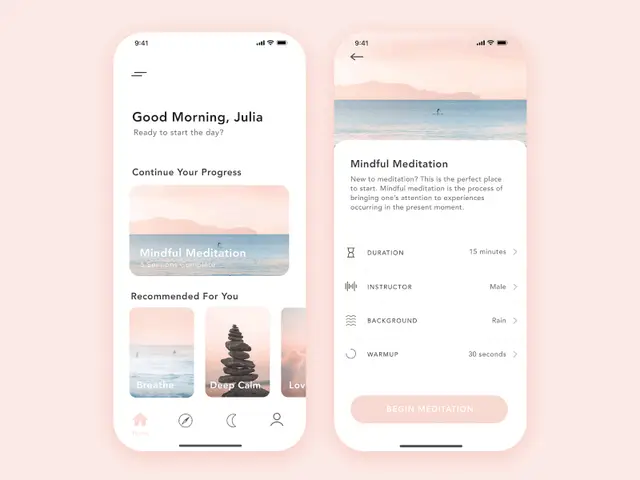
Komfortowe wizualizacje
Komfortowe wizualizacje są łatwe dla oczu. Zarówno użytkownicy, jak i twórcy aplikacji kochają ten najnowszy trend w projektowaniu aplikacji mobilnych.
Projektowanie aplikacji mobilnych nie powinno być tylko piękne. Powinien być wygodny i łatwy dla naszych oczu. Przez cały dzień wpatrujemy się w ekrany, a pod koniec dnia odczuwamy zmęczenie i napięcie oczu. Aby zmniejszyć ten niekorzystny efekt, twórcy aplikacji tworzą design, który możemy komfortowo konsumować.
Koncepcja trendu comfort visual design polega na wykorzystaniu w swojej aplikacji naturalnych kolorów, kojących obrazów i prostych układów. Te techniki można zwykle znaleźć w aplikacjach do medytacji. Zawierają one prawdziwe zdjęcia natury o uspokajających kolorach i lekkie elementy o prostej strukturze, rzadko ciemny design tematyczny.

Źródło: Dribbble
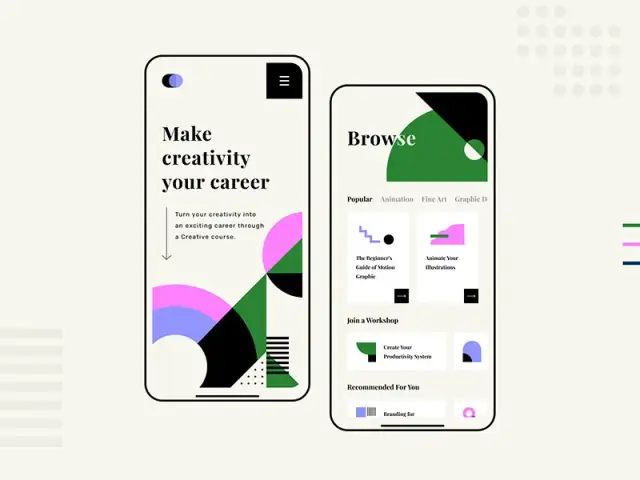
Sztuka abstrakcyjna
Po omówieniu komfortowych wizualizacji, prostoty i prawdziwych zdjęć, wspomnienie o trendzie projektowania sztuki abstrakcyjnej może brzmieć sprzecznie. Jednak technika ta jest bardzo wykorzystywana w branży mobilnego UI.
Dlaczego tak jest? Abstrakcyjne obrazy i sztuka geometryczna wyglądają bardzo artystycznie w aplikacjach mobilnych. Zwraca uwagę na kolory i kształty, nie odwracając uwagi od funkcjonalności aplikacji i tworząc oryginalny projekt. Nie ma potrzeby, aby zwrócić się do drogiej fotografii i prawdziwych zdjęć w ogóle lub ilustracji. To najprostszy sposób, aby dość mocno chwycić uwagę użytkowników.

Źródło: Dribbble
Jakie są dobre praktyki projektowania aplikacji i gdzie szukać pomysłów?
Wdrażanie wszystkich topowych trendów w projektowaniu nie sprawi, że Twoja aplikacja będzie idealna. Oprócz podążania za pomysłami, możesz również zastosować kilka dobrych praktyk projektowania.
-
Sprawdzanie pracy innych.
Zbadaj wiodące prace w zakresie mobilnego UI i przeanalizuj ich wady i zalety. Ucz się z ich doświadczeń, ale nigdy nie kopiuj.
-
Spraw, aby aplikacja była intuicyjna.
Wykorzystaj wszystkie trendy, aby stworzyć aplikację z przyjaznym i intuicyjnym interfejsem. Niezależnie od tego, czy są to efekty 3D, animacje czy VR, upewnij się, że to tylko upraszcza aplikację i czyni ją wygodną w użyciu.
-
Korzystaj ze standardowej nawigacji.
Nie przelewaj pasków menu z dużą ilością opcji. Zachowaj tylko to, co najważniejsze. Pamiętaj, że przyciski rozpraszają i zajmują dużo miejsca na ekranie.
-
Używaj atrakcyjnych zdjęć.
Wymieniliśmy zbyt wiele opcji, jak możesz stworzyć atrakcyjne obrazy. Sztuka abstrakcyjna, ilustracja, trend prawdziwych zdjęć - wszystko może pomóc przyciągnąć uwagę użytkownika.
Ale gdzie szukać inspiracji?
Tak, w Internecie jest mnóstwo różnych propozycji. Jednak zamiast tylko szukać, przejdź bezpośrednio do stron internetowych firm związanych z branżą. Jako profesjonaliści, mogą podzielić się kilkoma świetnymi pomysłami. Na przykład agencja projektowania aplikacji Shakuro zwykle zamieszcza wysokiej jakości artykuły na temat trendów w projektowaniu. Będąc profesjonalistą w dziedzinie projektowania cyfrowego i aplikacji, Shakuro dostarcza doskonałych informacji. A w przypadku poszukiwania "trendów projektowych 2022" i projektowania motywów aplikacji Shakuro będzie świetnym miejscem.
Aby znaleźć więcej pomysłów, spróbuj Awwwards - zbiór tysięcy projektów prezentowanych przez twórców z całego świata; lub Mobbin - biblioteka 50 000+ zrzutów ekranu aplikacji.
Oczywiście, nie ma zamiaru zmuszać Cię do podążania za wszystkimi trendami w projektowaniu. Jedno podejście pasuje do jednego typu biznesu, a może zepsuć inny. Krytycznym punktem jest śledzenie trendów, ocena rynku i analiza zapotrzebowania Twoich klientów.





