10 Ide Desain UI Aplikasi Seluler TOP pada tahun 2022
Desain tren dan ide untuk digunakan pada tahun 2022 dan buat desain aplikasi Anda menonjol.

Jika aplikasi seluler tidak sesuai dengan tren desain terbaru, itu mungkin tidak menarik minat pengguna.
Membuat aplikasi terlihat modern dan cantik itu menantang, mengingat tren tidak pernah tetap sama, dan selalu ada tren baru yang muncul. Tetapi mengikuti tren desain adalah suatu keharusan bagi setiap pengembang aplikasi.
Kami memahami bahwa tidak selalu mungkin untuk melacak semua kecenderungan dan tren di industri ini. Selalu ada pedoman baru, konten animasi, video, pendekatan baru untuk ilustrasi, dan banyak konsep lain yang Anda perlukan untuk belajar dan menguji terlebih dahulu.
10 Tren desain: Harapan 2022
Kami telah menyelesaikan tugas ini untuk Anda dan mengumpulkan 10 tren dan ide desain teratas untuk digunakan pada tahun 2022 dan membuat desain aplikasi Anda menonjol:
- Gerak dan animasi
- Gestur dan pengalaman menggesek
- gaya 90an
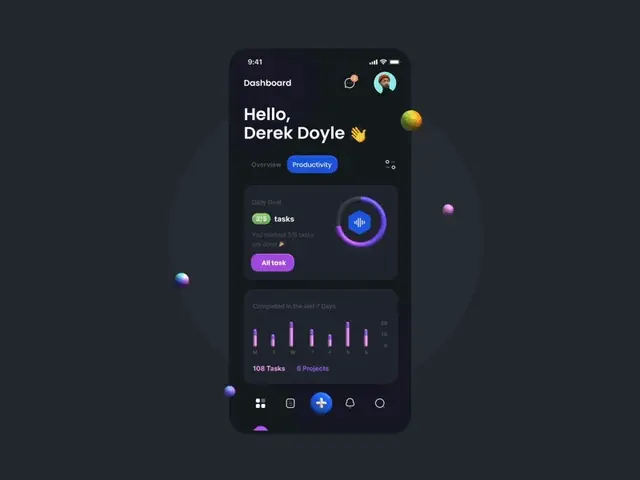
- Kedalaman dalam grafik
- Mode gelap
- Tipografi
- AR dan VR
- Gradien dan elemen transparan
Mari temukan dan lihat setiap tren lebih dekat.
Gerak dan animasi
Kita semua suka menonton video dan menghabiskan banyak waktu di TikTok atau YouTube. Konten video dan animasi lebih menarik dan interaktif.
Statistik menunjukkan bahwa mayoritas orang menonton video penjelasan sebelum menggunakan aplikasi. Tren animasi dan desain gerak membuat konten lebih menarik. Lebih mudah untuk mengkonsumsi informasi ketika ada contoh praktis di depan Anda. Tidak seperti konten statis dengan deskripsi panjang, animasi mempertahankan perhatian pengguna dan membuat aplikasi lebih menarik.
Itu selalu merupakan ide yang baik untuk menyoroti hal-hal penting dengan tren animasi. Misalnya, Anda dapat menganimasikan tombol di aplikasi Anda untuk membuat interaksi pengguna dengan aplikasi lebih baik dan lebih mudah. Gerakan mikro seperti animasi ikon dapat mengubah aplikasi Anda secara signifikan.
Dengan bantuan animasi, Anda dapat menekankan fitur aplikasi, meningkatkan rasio konversi, dan bahkan penjualan.
Jelajahi animasi lanjutan: gerakan sederhana tidak berfungsi lagi untuk pengguna. Gunakan transisi yang lebih rumit dan bedakan pendekatan animasi.

Sumber: Dribbble
Gestur dan pengalaman menggesek
Gestur dan pengalaman menggesek adalah apa yang membuat perangkat seluler lebih menarik dibandingkan dengan komputer. Plus, menggesek lebih menyenangkan.
Kami menghabiskan berjam-jam menggulir dan menggesek setiap hari. Tombol dan tindakan tambahan dapat mengganggu dan mengalihkan perhatian.
Tren desain ini menjadi salah satu prioritas tertinggi untuk desain aplikasi modern. Beberapa pembuat aplikasi bahkan tidak mendukung penggunaan tombol sama sekali. Tombol membuat kekacauan dan mengambil terlalu banyak ruang layar. Dan tren desain gerakan menyarankan untuk mengganti tombol dengan fungsi menggesek.
Akan sangat membantu untuk mencoba animasi untuk tindakan menggesek. Aplikasi buku biasanya menggunakan animasi untuk membalik halaman, misalnya.

Sumber: Dribbble
gaya 90an
Gaya tahun 90-an memengaruhi semua bidang, bahkan desain aplikasi seluler.
Desainer menggunakan font retro, gambar, grafik yang mirip dengan game PlayStation populer dari tahun 90-an (misalnya, Mario atau Pac-Man). Dengan nuansa 90-an, Anda memiliki kesempatan untuk menarik minat dari dua generasi: anak muda menyukai barang-barang vintage, dan yang lebih tua merasakan nostalgia.
Tren ini tidak akan cocok untuk setiap produk, tetapi jika gaya retro sesuai di aplikasi Anda, pastikan untuk bereksperimen.

Sumber: Dribbble
Kedalaman dalam grafik
Desain datar dan gambar mungkin lebih ketat dan langsung kecuali jika menjadi membosankan. Orang suka melihat konten yang lebih realistis dan interaktif.
Bayangan dan lapisan dalam grafik memberikan efek 3D, volume, dan kedalaman sehingga orang dapat menikmati gambar yang lebih realistis.
Tren ini dapat digunakan dengan elemen apa pun, membuat hierarki objek di layar dan membantu pengguna menavigasi aplikasi dengan lebih mudah.
Beberapa kata tentang 3D. 3D adalah teknologi yang merevolusi. Grafik 3D dapat digunakan di hampir semua aplikasi. Misalnya, pengembang dapat menggunakan teknologi pencitraan 3D untuk membangun aplikasi yang menyimpan peta bangunan dan interior ruangan. Ini bisa menjadi sangat berlaku dalam permainan dan mengubah seluruh pengalaman untuk pemain. Jadi, saat menambahkan kedalaman ke grafik di aplikasi Anda, pikirkan tren 3D.

Sumber: Dribbble
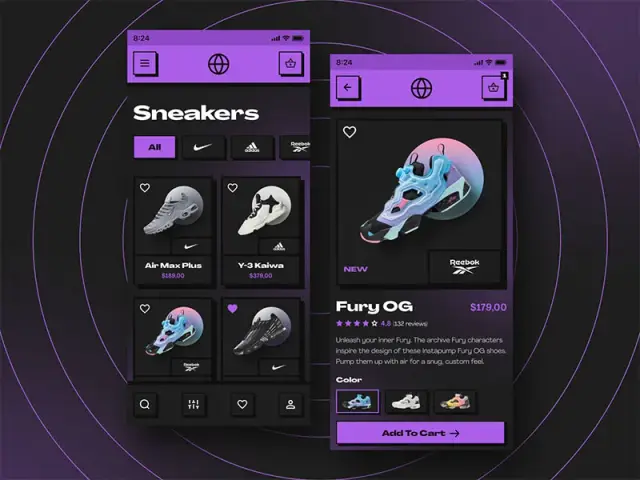
Mode gelap
Mode gelap adalah salah satu tren desain terbesar yang sudah sangat digunakan di banyak aplikasi. Baru-baru ini pengembang besar telah memberikan kesempatan untuk beralih antara mode standar dan mode gelap di aplikasi. Jadi pengguna dapat memilih apa pun yang paling mereka sukai.
Desain tema gelap mengubah latar belakang menjadi mode gelap dan membuat font dan elemen lainnya menjadi terang/putih.
Mode gelap sekarang tersedia di aplikasi paling populer seperti Facebook, misalnya. Beralih ke mode gelap membantu orang mengurangi ketegangan mata dan menavigasi dengan lebih nyaman.

Sumber: Dribbble
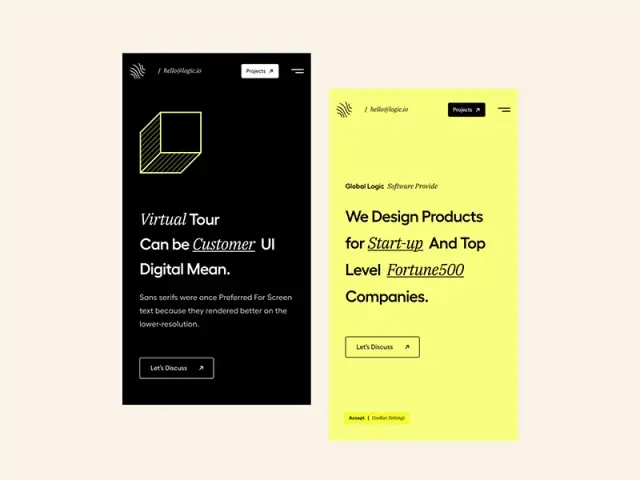
Tipografi
Memilih font yang tepat adalah langkah penting dalam desain aplikasi seluler. Orang biasanya memindai konten di Internet; mereka tidak membacanya. Oleh karena itu, ada baiknya menggunakan font yang akan mengatur penekanan dengan benar.
Desainer sudah mulai menggunakan font yang tidak biasa. Teks tidak lagi terlihat membosankan dan tidak hilang di latar belakang. Tujuannya adalah untuk membuat desain lebih cerah dan lebih orisinal.
Font yang dipilih dengan benar akan membantu:
- mengatur nada dan suasana hati;
- meningkatkan kesadaran merek;
- memberikan pengalaman visual yang lebih baik;
- meningkatkan keterbacaan.
Tawarkan kepada pengguna aplikasi Anda pengalaman pengguna yang menyenangkan dan mudah dibaca dengan mengatur tipografi: ukuran titik yang ditetapkan, spasi baris, panjang baris, pelacakan, dan hierarki.
Ingatlah bahwa tipografi "gila" yang tidak biasa tidak cocok untuk setiap produk. Tentukan fungsi yang dibawa teks dalam aplikasi Anda. Jika ini menyediakan fungsi tambahan dan informasi, jangan banyak bereksperimen dengan font. Tapi, misalnya di majalah online, Anda bisa bermain dengan format, membuat tata letak lebih menarik.

Sumber: Dribbble
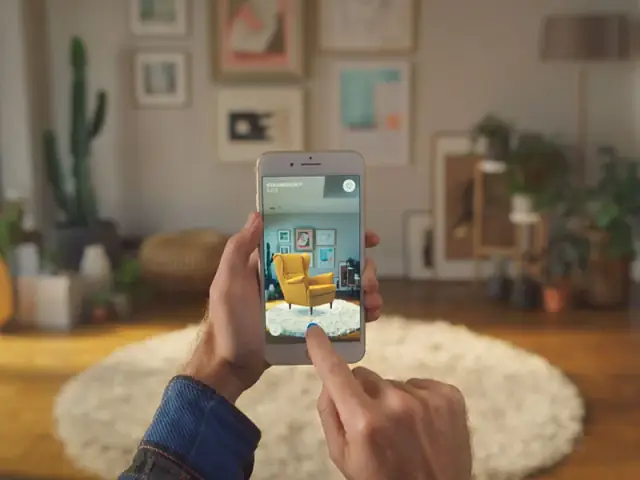
AR dan VR
Realitas virtual dan Augmented reality memberi Anda kesempatan luar biasa ini untuk mendapatkan pengalaman interaktif hanya dari ponsel Anda. Tren desain aplikasi tenggelam terutama selama penguncian, menggantikan aktivitas sebenarnya untuk orang-orang yang duduk di rumah mereka.
Di tahun mendatang, tren desain ponsel UI ajaib ini cenderung tumbuh dan menyebar. Kunci dari tren desain ini adalah antarmuka aplikasi membuat Anda merasa seperti berada di dalam aplikasi. Elemen desain yang menarik dan gamifikasi adalah kunci dari pengalaman ini.
Ini adalah kesempatan bagus untuk menggabungkan tren sebelumnya yang telah kita diskusikan, seperti animasi dan efek 3D. Terutama, animasi dan sentuhan 3D yang dibuat dengan baik dapat mendukung VR dalam desain aplikasi Anda.
Apakah Anda ingat filter menarik dari Instagram yang memungkinkan kita menempatkan karakter yang berbeda di mana pun kita inginkan hanya melalui aplikasi dan kamera ponsel? Maka Anda tahu betapa menyenangkannya itu. Selain itu, ini tidak hanya menyenangkan tetapi juga efisien. Misalnya, IKEA menggunakan AR untuk menunjukkan tampilan furnitur di berbagai tempat di rumah Anda.

Sumber: Aplikasi IKEA Place
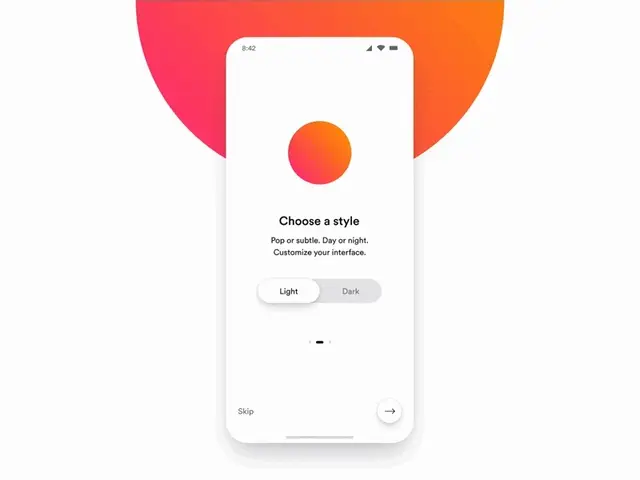
Gradien dan elemen transparan
Tren desain aplikasi ini adalah tentang gradien dan transparansi. Desainer biasanya menggunakan gradien pada tombol dan latar belakang aplikasi. Tren gradien seluler menyoroti bagian penting dari aplikasi dan membuat orang fokus pada aspek tertentu yang memberi mereka rasa hierarki.
Elemen transparan dalam desain aplikasi seluler menunjukkan kedalaman dan mengarahkan perhatian ke bagian aplikasi tertentu, membuat desain lebih jelas dan lebih menarik.
Anda dapat menggunakan transisi dari desain tema terang ke gelap, sehingga membagi layar menjadi dua bagian logis. Anda juga dapat menggunakan tema gradien pada tombol untuk membuatnya muncul di layar.
Konsep glassmorphism juga layak disebut. Ide di balik glassmorphism adalah untuk melunakkan kontras antara elemen desain terang dan gelap. Konsep desain menggunakan latar belakang buram transparan yang menyerupai permukaan kaca matte.
Karakteristik utama glassmorphism:
- transparansi dan latar belakang kabur;
- batas cahaya tipis pada objek transparan;
- lapisan;
- warna cerah.

Sumber: Dribbble
Kenyamanan visual
Visual yang menghibur mudah dilihat. Baik pengguna dan pengembang aplikasi menyukai tren desain aplikasi seluler terbaru ini.
Desain aplikasi seluler seharusnya tidak hanya cantik. Itu harus nyaman dan mudah bagi mata kita. Sepanjang hari, kita menatap layar kita dan, pada akhirnya, mengalami kelelahan dan ketegangan mata. Untuk mengurangi efek buruk ini, pengembang aplikasi membuat desain yang dapat kita konsumsi dengan nyaman.
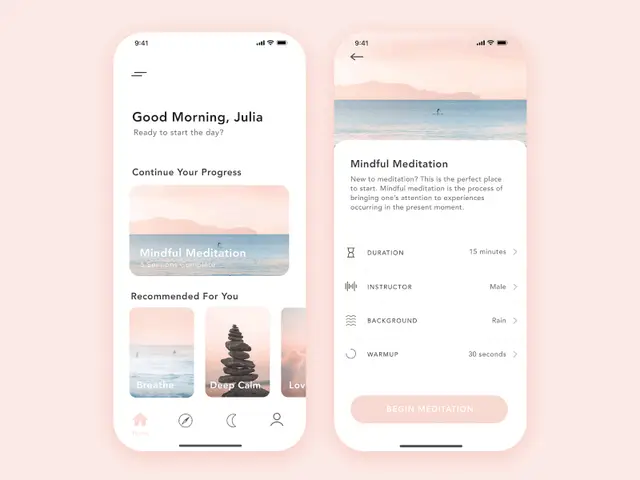
Konsep tren desain visual yang nyaman adalah menggunakan warna-warna alami, gambar yang menenangkan, dan tata letak yang sederhana untuk aplikasi Anda. Teknik-teknik ini biasanya dapat ditemukan di aplikasi meditasi. Mereka menyertakan foto alam nyata dengan warna yang menenangkan dan elemen cahaya dengan struktur sederhana, jarang desain tema gelap.

Sumber: Dribbble
Seni abstrak
Setelah membahas kenyamanan visual, kesederhanaan, dan foto nyata, menyebut tren desain seni abstrak mungkin terdengar kontradiktif. Namun, teknik ini sangat digunakan di industri seluler UI.
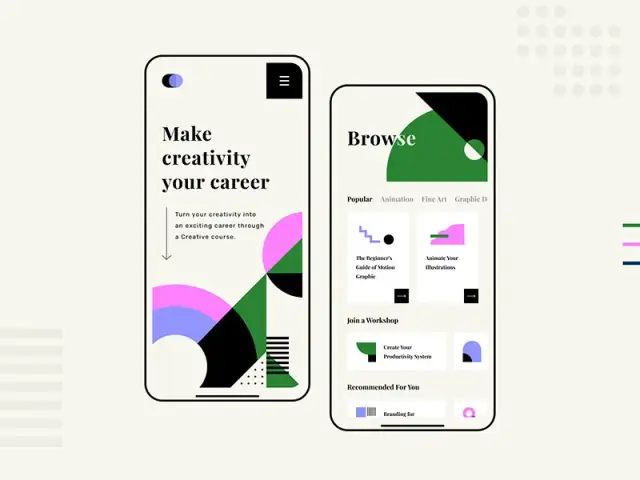
Mengapa begitu? Gambar abstrak dan seni geometris terlihat sangat artistik di aplikasi seluler. Ini menarik perhatian pada warna dan bentuk tanpa mengganggu fungsionalitas aplikasi dan membuat desain asli. Tidak perlu beralih ke fotografi mahal dan foto asli sama sekali atau ilustrasi. Itu adalah cara termudah untuk menarik perhatian pengguna dengan cukup kuat.

Sumber: Dribbble
Apa praktik desain aplikasi yang baik, dan di mana menemukan ide?
Menerapkan semua tren desain teratas tidak akan membuat aplikasi Anda sempurna. Selain mengikuti ide, Anda juga dapat menggunakan beberapa praktik desain berkualitas.
-
Memeriksa pekerjaan orang lain.
Periksa kerja UI seluler terkemuka dan analisis pro dan kontranya. Belajar dari pengalaman mereka tapi jangan pernah meniru.
-
Jadikan aplikasi ini intuitif.
Gunakan semua tren untuk membuat aplikasi dengan antarmuka yang ramah pengguna dan intuitif. Apakah ini efek 3D, animasi, atau VR, pastikan itu hanya menyederhanakan aplikasi dan membuatnya nyaman untuk digunakan.
-
Gunakan navigasi standar.
Jangan melimpahi bilah menu dengan banyak opsi. Simpan hanya yang penting saja. Ingat bahwa tombol mengalihkan perhatian dan memakan banyak ruang di layar.
-
Gunakan gambar yang menarik.
Kami telah mencantumkan terlalu banyak opsi tentang bagaimana Anda dapat membuat gambar yang menarik. Seni abstrak, ilustrasi, tren foto asli — semuanya dapat membantu menarik perhatian pengguna.
Tapi di mana mencari inspirasi?
Ya, ada banyak pilihan berbeda di Internet. Namun, alih-alih hanya mencari, buka langsung situs web perusahaan yang terkait dengan industri tersebut. Sebagai profesional, mereka dapat berbagi beberapa ide hebat. Misalnya, agensi desain aplikasi Shakuro biasanya memposting artikel berkualitas tentang tren desain. Menjadi seorang profesional dalam desain digital dan aplikasi, Shakuro memberikan informasi yang sangat baik. Dan untuk mencari "tren desain 2022" dan desain tema aplikasi Shakuro akan menjadi tempat yang tepat.
Untuk menemukan lebih banyak ide, coba Awwwards - kumpulan ribuan desain yang disajikan oleh pembuat konten dari seluruh dunia; atau Mobbin - perpustakaan dengan 50.000+ tangkapan layar aplikasi.
Tentu saja, tidak ada niat untuk membuat Anda mengikuti semua tren desain. Satu pendekatan cocok untuk satu jenis bisnis dan dapat merusak yang lain. Poin kritisnya adalah mengawasi tren, mengevaluasi pasar, dan menganalisis permintaan pelanggan Anda.





