2022年のモバイルアプリUIデザインのアイデアトップ10
2022年に使用するトレンドやアイデアをデザインし、アプリのデザインを際立たせます。

モバイルアプリが最新のデザイントレンドに対応していない場合は、おそらくユーザーの興味を引くことになるでしょう。
トレンドが同じままになることはなく、常に新しいトレンドが出現することを考えると、アプリをモダンで美しく見せることは困難です。しかし、デザインのトレンドに従うことは、すべてのアプリ開発者にとって必須です。
業界のすべての傾向と傾向を追跡できるとは限らないことを理解しています。常に新しいガイドライン、アニメーションコンテンツ、ビデオ、イラストへの新しいアプローチ、および最初に学習してテストする時間を見つけるために必要な他の多くの概念があります。
10デザイントレンド:2022年の期待
このタスクを完了し、2022年に使用してアプリのデザインを際立たせるための10のトップデザイントレンドとアイデアを収集しました。
- モーションとアニメーション
- ジェスチャーとスワイプ体験
- 90年代のスタイル
- グラフィックの深さ
- ダークモード
- タイポグラフィ
- ARとVR
- グラデーションと透明な要素
それぞれの傾向をより詳しく調べてみましょう。
モーションとアニメーション
私たちは皆、ビデオを見るのが大好きで、TikTokやYouTubeで多くの時間を過ごします。ビデオコンテンツとアニメーションは、より魅力的でインタラクティブです。
統計 によると、大多数の人はアプリを使用する前に説明ビデオを視聴しています。アニメーションとモーションデザインのトレンドにより、コンテンツはより魅力的になります。目の前に実例があると、情報を使いやすくなります。長い説明のある静的コンテンツとは異なり、アニメーションはユーザーの注意を引き付け、アプリをより魅力的にします。
アニメーションのトレンドで重要なことを強調することは常に良い考えです。たとえば、アプリのボタンをアニメーション化して、ユーザーによるアプリの操作をより適切かつ簡単にすることができます。アイコンアニメーションのような微妙な動きは、アプリケーションを大幅に変える可能性があります。
アニメーションの助けを借りて、アプリの機能を強調し、コンバージョン率を向上させ、さらには売り上げを向上させることができます。
高度なアニメーションを探索する:単純な動きはユーザーにとっては機能しなくなりました。より複雑なトランジションを使用し、アニメーションアプローチを区別します。

出典: ドリブル
ジェスチャーとスワイプ体験
ジェスチャーとスワイプのエクスペリエンスは、コンピューターとは対照的にモバイルデバイスをより魅力的にするものです。さらに、スワイプはもっと楽しいです。
私たちは毎日何時間もスクロールとスワイプをしています。ボタンや追加のアクションは、イライラしたり気を散らしたりする可能性があります。
このデザイントレンドは、最新のアプリデザインの最優先事項の1つになりました。一部のアプリ作成者は、ボタンの使用をまったくサポートしていません。ボタンが乱雑になり、画面スペースが大きくなりすぎます。また、ジェスチャーデザインのトレンドは、ボタンをスワイプ機能に置き換えることを示唆しています。
スワイプアクションのアニメーションを試すと役立つ場合があります。たとえば、書籍アプリは通常、ページをめくるのにアニメーションを使用します。

出典: ドリブル
90年代のスタイル
90年代のスタイルは、モバイルアプリのデザインも含め、すべての分野に影響を及ぼしました。
デザイナーは、90年代の人気のあるPlayStationゲーム(マリオやパックマンなど)に似たレトロなフォント、画像、グラフィックを使用します。 90年代の雰囲気で、2世代から興味を引くチャンスがあります。若者はヴィンテージのものが大好きで、年配の人は懐かしさを体験します。
この傾向はすべての製品に当てはまるわけではありませんが、レトロなスタイルがアプリに適している場合は、必ず試してみてください。

出典: ドリブル
グラフィックの深さ
フラットなデザインと写真は、くすんでいない限り、より厳密で直接的である可能性があります。人々は、より現実的でインタラクティブなコンテンツを見るのが大好きです。
グラフィックの影とレイヤーは、3D効果、ボリューム、奥行きを提供し、人々がよりリアルな画像を楽しむことができるようにします。
この傾向は任意の要素で使用でき、画面上にオブジェクトの階層を作成し、ユーザーがアプリケーションをより簡単にナビゲートできるようにします。
3Dについてのいくつかの言葉。 3Dは革新的なテクノロジーです。 3Dグラフィックスは、ほとんどすべてのアプリで使用できます。たとえば、開発者は3Dイメージング技術を使用して、建物や部屋のインテリアの地図を保存するアプリを作成できます。これはゲームに非常に適用可能になり、プレーヤーのエクスペリエンス全体を変える可能性があります。したがって、アプリのグラフィックに奥行きを加えるときは、3Dトレンドを考えてください。

出典: ドリブル
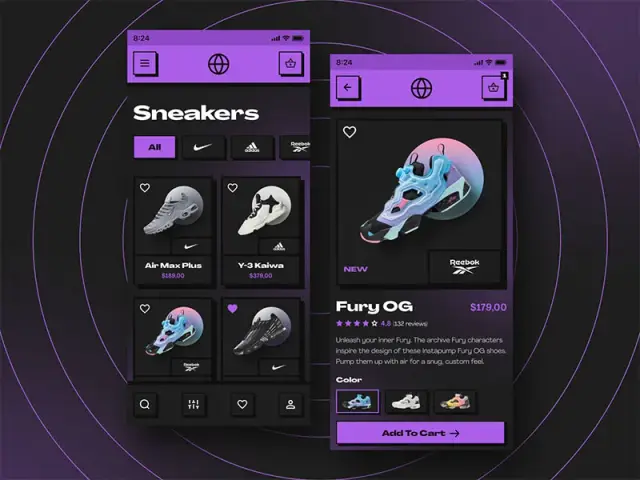
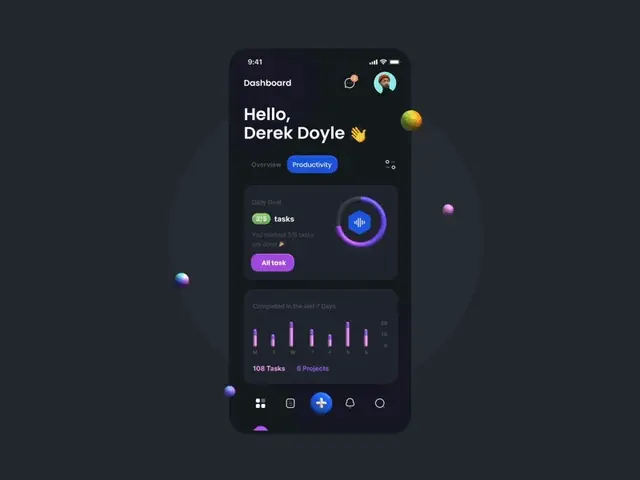
ダークモード
ダークモードは、多くのアプリですでに頻繁に使用されている最大のデザイントレンドの1つです。最近、膨大な数の開発者が、アプリで標準モードとダークモードを切り替える機会を提供しています。したがって、ユーザーは最も好きなものを選択できます。
ダークテーマデザインは、背景をダークモードに変え、フォントやその他の要素を明るい/白にします。
ダークモードは、たとえばFacebookなどの最も人気のあるアプリで利用できるようになりました。ダークモードに切り替えると、目の疲れを軽減し、より便利にナビゲートできます。

出典: ドリブル
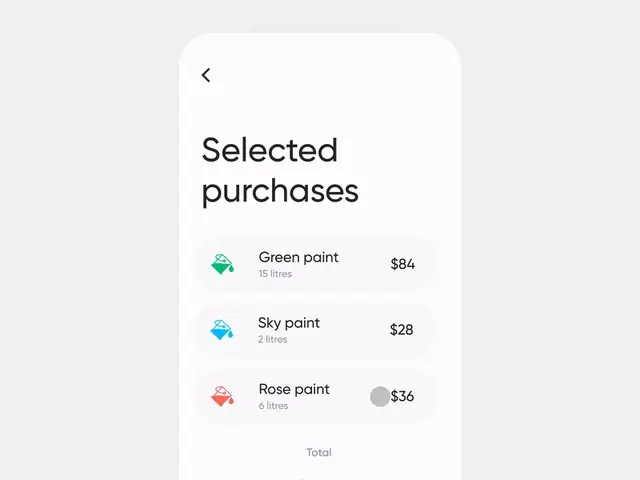
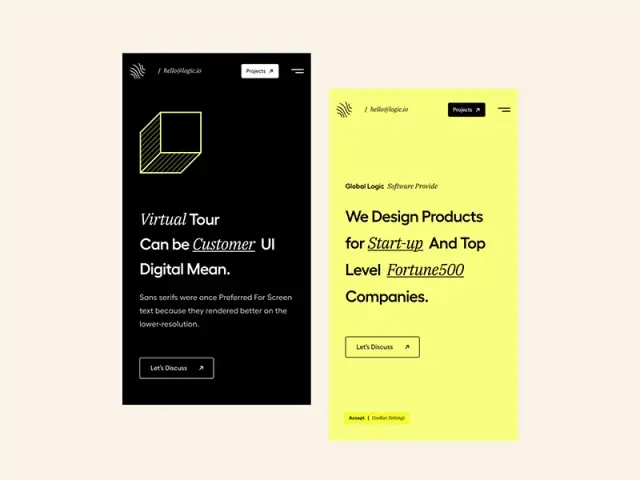
タイポグラフィ
適切なフォントを選択することは、モバイルアプリの設計において不可欠なステップです。人々は通常、インターネット上のコンテンツをスキャンします。彼らはそれを読みません。したがって、適切に強調を設定するフォントを使用する価値があります。
デザイナーは珍しいフォントを使い始めました。テキストはもはやそれほど退屈に見えず、バックグラウンドで失われることはありません。その目的は、デザインをより明るく、より独創的にすることです。
正しく選択されたフォントが役立ちます:
- トーンとムードを設定します。
- ブランド認知度を高める。
- より良い視覚体験を提供します。
- 読みやすさを向上させます。
タイポグラフィ(設定ポイントのサイズ、行の間隔、行の長さ、追跡、階層)を整理することで、アプリのユーザーに快適で読みやすいユーザーエクスペリエンスを提供します。
珍しい「クレイジー」なタイポグラフィがすべての製品に適しているわけではないことに注意してください。テキストがアプリケーションで実行する関数を定義します。追加の情報機能を提供する場合は、フォントでそれほど実験しないでください。しかし、たとえば、オンラインマガジンでは、フォーマットを試して、レイアウトをより面白くすることができます。

出典: ドリブル
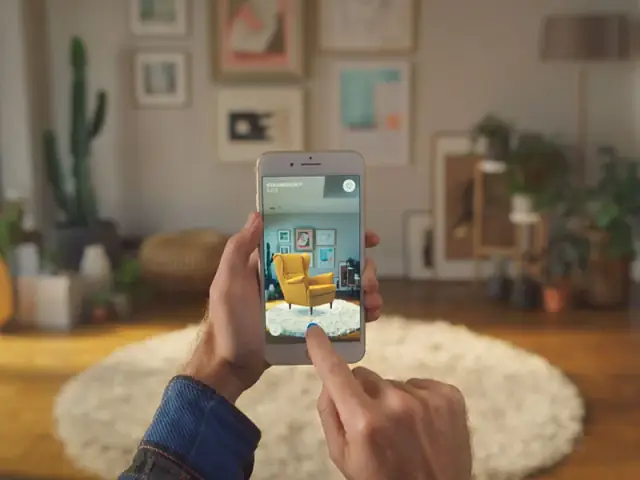
ARとVR
バーチャルリアリティと拡張現実は、携帯電話からインタラクティブな体験をするこの素晴らしい機会を提供します。アプリのデザイントレンドは、特に封鎖中に没頭し、家に座っている人々の実際の活動に取って代わりました。
来年、この魔法のUIモバイルデザインのトレンドは成長し、広がる傾向があります。このデザイントレンドの鍵は、アプリのインターフェースによって、アプリの中にいるような気分になることです。魅力的なデザイン要素とゲーミフィケーションは、この体験の鍵です。
アニメーションや3D効果など、これまでに説明したトレンドを組み合わせる絶好のチャンスです。主に、適切に作成されたアニメーションと3Dタッチは、アプリのデザインでVRをサポートできます。
Instagramの魅力的なフィルターを覚えていますか?アプリとモバイルカメラだけで、好きな場所にさまざまなキャラクターを配置できます。次に、それがどれほど楽しいかを知っています。さらに、それは楽しいだけでなく効率的でもあります。たとえば、IKEAはARを使用して、家のさまざまな場所で家具がどのように見えるかを示しました。

出典: IKEA Place App
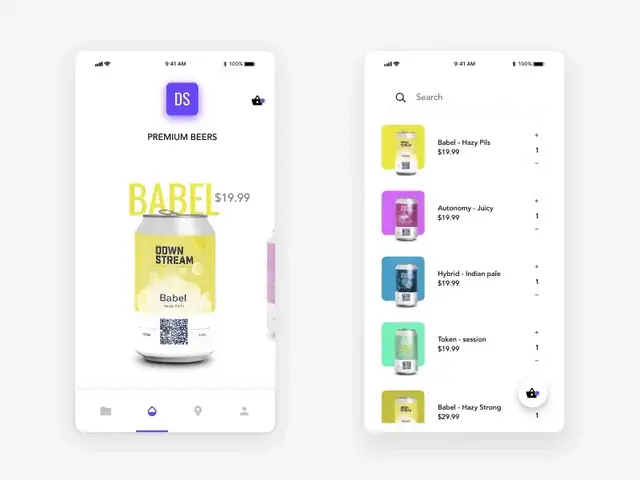
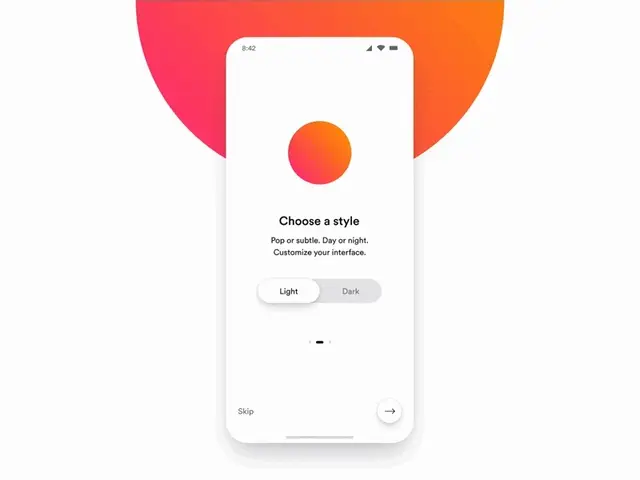
グラデーションと透明な要素
このアプリのデザイントレンドは、グラデーションと透明性がすべてです。デザイナーは通常、ボタンとアプリの背景にグラデーションを使用します。モバイルグラデーションの傾向は、アプリケーションの重要な部分を強調し、人々に特定の側面に焦点を合わせさせ、階層の感覚を与えます。
モバイルアプリのデザインの透明な要素は、深みを示し、特定のアプリパーツへの注目を集め、デザインをより明確で魅力的なものにします。
明るいテーマデザインから暗いテーマデザインへの移行を使用して、画面を2つの論理的な部分に分割できます。また、ボタンのグラデーションテーマを使用して、ボタンを画面にポップアップ表示することもできます。
ガラス形態の概念も言及する価値があります。ガラス形態の背後にある考え方は、明るいデザイン要素と暗いデザイン要素の間のコントラストを和らげることです。デザインコンセプトは、マットガラスの表面に似た透明なぼやけた背景を使用しています。
ガラス形態の主な特徴:
- 透明度と背景のぼかし。
- 透明なオブジェクトの薄い明るい境界線。
- レイヤリング;
- 明るい色。

出典: ドリブル
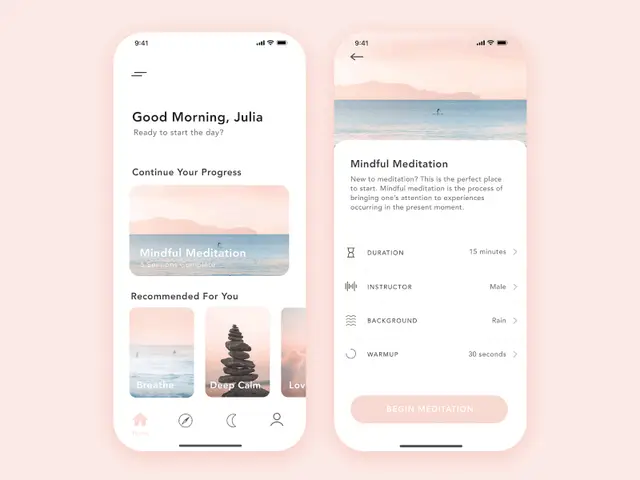
快適なビジュアル
心地よいビジュアルは目に優しいです。ユーザーとアプリ開発者の両方が、この最近のモバイルアプリのデザイントレンドを気に入っています。
モバイルアプリのデザインは、美しいだけではありません。それは私たちの目に便利で簡単でなければなりません。一日中、私たちは画面を見つめ、その終わりまでに、倦怠感と眼精疲労を経験します。この悪影響を減らすために、アプリ開発者は私たちが快適に消費できるデザインを作成します。
快適なビジュアルデザイントレンドのコンセプトは、アプリに自然な色、落ち着いた画像、シンプルなレイアウトを使用することです。これらのテクニックは通常、瞑想アプリに見られます。落ち着いた色調の自然の本物の写真と、シンプルな構造の明るい要素、めったに暗いテーマデザインが含まれています。

出典: ドリブル
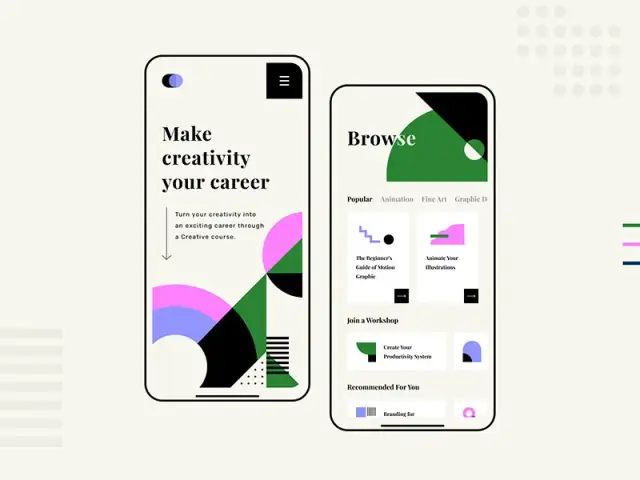
抽象芸術
快適なビジュアル、シンプルさ、実際の写真について話し合った後、抽象芸術のデザイントレンドについて言及することは矛盾しているように聞こえるかもしれません。ただし、この手法はUIモバイル業界で非常に使用されています。
どうしてこんなことに?抽象画像と幾何学的なアートは、モバイルアプリでは非常に芸術的に見えます。アプリの機能を損なうことなく、オリジナルのデザインを作成することなく、色や形に注目を集めます。高価な写真や本物の写真やイラストに目を向ける必要はまったくありません。これは、ユーザーの注意をしっかりとつかむための最も簡単な方法です。

出典: ドリブル
優れたアプリの設計手法とは何ですか?また、アイデアはどこにありますか?
すべてのトップデザイントレンドを実装しても、アプリは完璧にはなりません。アイデアに従うことに加えて、いくつかの高品質の設計手法を使用することもできます。
-
他人の仕事を調べる。
主要なモバイルUIの動作を調べ、その長所と短所を分析します。彼らの経験から学びますが、決してコピーしないでください。
-
アプリを直感的にします。
すべてのトレンドを使用して、ユーザーフレンドリーで直感的なインターフェースを備えたアプリを作成します。これらが3D効果、アニメーション、VRのいずれであっても、アプリを簡素化し、使いやすくするだけにしてください。
-
標準のナビゲーションを使用します。
多くのオプションでメニューバーをオーバーフローさせないでください。必需品だけを保管してください。ボタンは画面の邪魔になり、画面上で多くのスペースを占めることに注意してください。
-
魅力的な画像を使用してください。
魅力的な画像を作成する方法の選択肢が多すぎます。抽象芸術、イラスト、実際の写真のトレンド—すべてがユーザーの注意を引くのに役立ちます。
しかし、インスピレーションはどこにありますか?
はい、インターネットにはさまざまな選択肢があります。ただし、単に検索するのではなく、業界に関連する企業のWebサイトに直接アクセスしてください。専門家として、彼らはいくつかの素晴らしいアイデアを共有することができます。たとえば、 Shakuroアプリのデザインエージェンシーは通常、デザインのトレンドに関する質の高い記事を投稿しています。デジタルとアプリのデザインの専門家であるShakuroは、優れた情報を提供します。そして、「デザイントレンド2022」やアプリのテーマデザインを探すには、しゃくろが最適です。
より多くのアイデアを見つけるには、世界中のクリエイターによって提示された何千ものデザインのコレクションであるAwwwardsを試してみてください。またはMobbin — 50,000以上 のアプリのスクリーンショットのライブラリ。
もちろん、すべてのデザイントレンドに従わせるつもりはありません。 1つのアプローチは、あるタイプのビジネスに適しており、別のタイプを破ることができます。重要なポイントは、トレンドを監視し、市場を評価し、顧客の需要を分析することです。





