Las 10 mejores ideas de diseño de interfaz de usuario de aplicaciones móviles en 2022
Diseñe tendencias e ideas para usar en 2022 y haga que el diseño de sus aplicaciones se destaque.

Si la aplicación móvil no se corresponde con las últimas tendencias de diseño, probablemente no será del interés de los usuarios.
Hacer que la aplicación se vea moderna y hermosa es un desafío, considerando que las tendencias nunca son las mismas y siempre hay una nueva tendencia por aparecer. Pero seguir las tendencias de diseño es imprescindible para todo desarrollador de aplicaciones.
Entendemos que no siempre es posible realizar un seguimiento de todas las tendencias y tendencias de la industria. Siempre hay nuevas pautas, contenido de animación, videos, nuevos enfoques para las ilustraciones y muchos otros conceptos que necesita para encontrar tiempo para estudiar y probar primero.
10 tendencias de diseño: expectativas para 2022
Completamos esta tarea para usted y recopilamos las 10 principales tendencias e ideas de diseño para usar en 2022 y hacer que el diseño de sus aplicaciones se destaque:
- Movimiento y animación
- Gestos y experiencias de deslizamiento
- Estilo de los 90
- Profundidad en gráfico
- Modo oscuro
- Tipografía
- AR y VR
- Degradados y elementos transparentes.
Descubramos y analicemos cada tendencia más de cerca.
Movimiento y animación
A todos nos encanta ver videos y pasamos mucho tiempo en TikTok o YouTube. El contenido de video y la animación son más atractivos e interactivos.
Las estadísticas muestran que la mayoría de las personas ven videos explicativos antes de usar una aplicación. Las tendencias de animación y diseño de movimiento hacen que el contenido sea más atractivo. Es más fácil consumir la información cuando hay un ejemplo práctico frente a ti. A diferencia del contenido estático con descripciones largas, la animación retiene la atención de los usuarios y hace que la aplicación sea más atractiva.
Siempre es una buena idea resaltar cosas esenciales con la tendencia de animación. Por ejemplo, puede animar los botones de su aplicación para que la interacción del usuario con una aplicación sea mejor y más sencilla. Los micro-movimientos como la animación de iconos pueden cambiar su aplicación de manera significativa.
Con la ayuda de una animación, puede enfatizar las funciones de la aplicación, mejorar las tasas de conversión e incluso las ventas.
Explore la animación avanzada: los movimientos simples ya no funcionan para los usuarios. Utilice transiciones más complicadas y diferencie enfoques de animación.

Fuente: Dribbble
Gestos y experiencias de deslizamiento
Las experiencias de gestos y deslizamientos son las que hacen que los dispositivos móviles sean más atractivos frente a las computadoras. Además, deslizar es más divertido.
Pasamos horas desplazándonos y deslizando el dedo todos los días. Los botones y acciones adicionales pueden irritar y distraer.
Esta tendencia de diseño se convirtió en una de las más altas prioridades para el diseño de aplicaciones modernas. Algunos de los creadores de aplicaciones ni siquiera admiten el uso de los botones. Los botones crean desorden y ocupan demasiado espacio en la pantalla. Y la tendencia del diseño de gestos sugiere reemplazar los botones con la funcionalidad de deslizar.
Puede resultar útil probar la animación para las acciones de deslizamiento. Las aplicaciones de libros suelen utilizar animaciones para pasar las páginas, por ejemplo.

Fuente: Dribbble
Estilo de los 90
El estilo de los 90 afectó a todos los ámbitos, incluso al diseño de aplicaciones móviles.
Los diseñadores utilizan fuentes, imágenes y gráficos retro similares a los juegos populares de PlayStation de los años 90 (por ejemplo, Mario o Pac-Man). Con las vibraciones de los 90, tienes la oportunidad de adquirir el interés de dos generaciones: los jóvenes aman las cosas vintage y los mayores experimentan la nostalgia.
Esta tendencia no se adapta a todos los productos, pero si el estilo retro es apropiado en su aplicación, asegúrese de experimentar.

Fuente: Dribbble
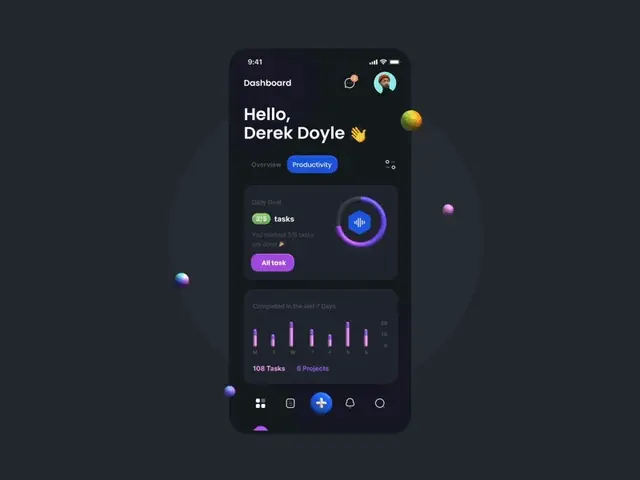
Profundidad en gráfico
El diseño plano y las imágenes pueden ser más estrictos y directos a menos que se vuelvan aburridos. A la gente le encanta ver contenido más realista e interactivo.
Las sombras y capas en los gráficos les dan un efecto 3D, volumen y profundidad para que las personas puedan disfrutar de imágenes más realistas.
Esta tendencia se puede utilizar con cualquier elemento, creando una jerarquía de objetos en la pantalla y ayudando al usuario a navegar por la aplicación más fácilmente.
Un par de palabras sobre 3D. 3D es una tecnología revolucionaria. Los gráficos 3D se pueden utilizar en casi cualquier aplicación. Por ejemplo, los desarrolladores podrían utilizar la tecnología de imágenes 3D para crear aplicaciones que almacenen mapas de edificios e interiores de habitaciones. Puede volverse muy aplicable en los juegos y cambiar toda la experiencia de los jugadores. Entonces, cuando agregue profundidad a los gráficos en su aplicación, piense en una tendencia 3D.

Fuente: Dribbble
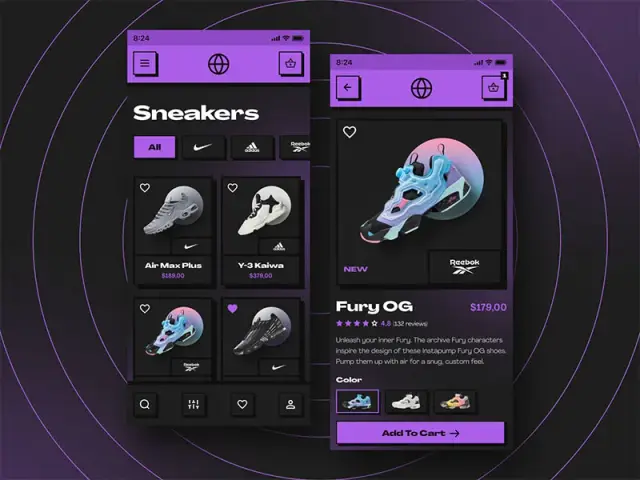
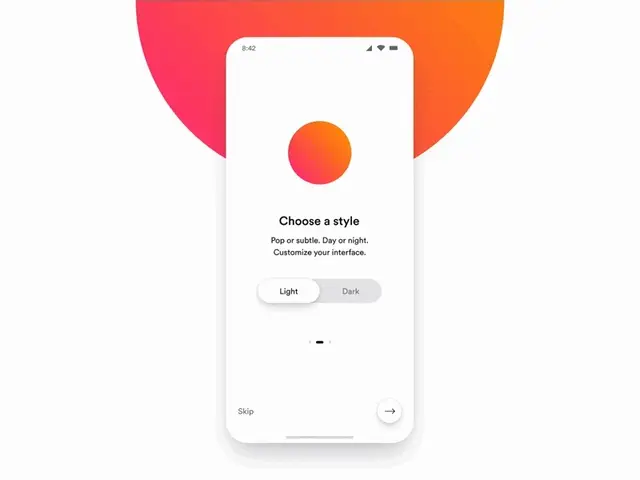
Modo oscuro
El modo oscuro es una de las tendencias de diseño más importantes que ya se utilizan mucho en muchas aplicaciones. Recientemente, grandes desarrolladores han brindado la oportunidad de cambiar entre el modo estándar y el modo oscuro en las aplicaciones. Para que los usuarios puedan elegir lo que más les guste.
El diseño de tema oscuro convierte el fondo en modo oscuro y hace que las fuentes y otros elementos sean claros / blancos.
El modo oscuro ahora está disponible en las aplicaciones más populares como Facebook, por ejemplo. Cambiar al modo oscuro ayuda a las personas a reducir la fatiga visual y navegar de manera más conveniente.

Fuente: Dribbble
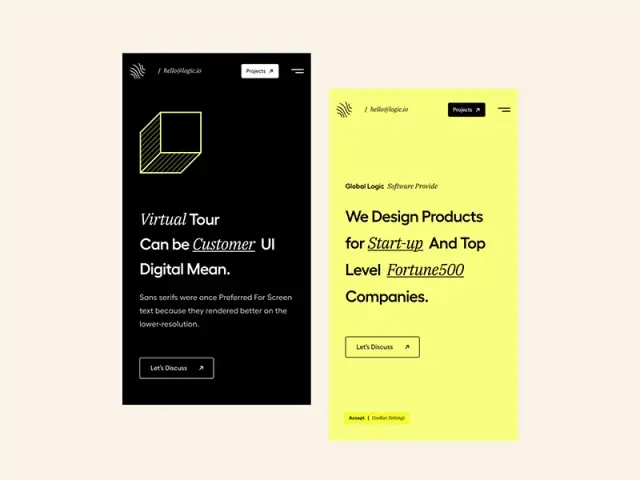
Tipografía
Elegir la fuente correcta es un paso esencial en el diseño de aplicaciones móviles. La gente suele escanear contenido en Internet; ellos no lo leen. Por lo tanto, vale la pena usar una fuente que establezca el énfasis correctamente.
Los diseñadores han comenzado a utilizar fuentes inusuales. El texto ya no parece tan aburrido y no se pierde en el fondo. Su propósito es hacer que el diseño sea más brillante y original.
Las fuentes seleccionadas correctamente ayudarán:
- establecer el tono y el estado de ánimo;
- aumentar el conocimiento de la marca;
- proporcionar una mejor experiencia visual;
- mejorar la legibilidad.
Ofrezca a los usuarios de su aplicación una experiencia de usuario agradable y legible mediante la organización de la tipografía: establecer tamaños de puntos, interlineado, longitud de línea, seguimiento y jerarquía.
Tenga en cuenta que la tipografía inusual y "loca" no es adecuada para todos los productos. Defina la función que lleva el texto en su aplicación. Si proporciona una función adicional e informativa, no experimente tanto con las fuentes. Pero, por ejemplo, en una revista online, puedes jugar con formatos, haciendo que el diseño sea más interesante.

Fuente: Dribbble
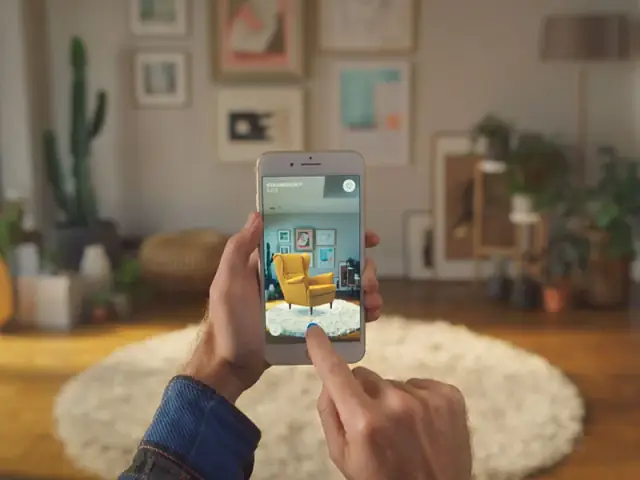
AR y VR
La realidad virtual y la realidad aumentada le brindan esta increíble oportunidad de tener experiencias interactivas solo desde sus teléfonos móviles. La tendencia de diseño de aplicaciones se sumergió especialmente durante los cierres, reemplazando las actividades reales para las personas sentadas en sus casas.
En el próximo año, esta tendencia mágica de diseño de interfaz de usuario móvil tiende a crecer y extenderse. La clave de esta tendencia de diseño es que la interfaz de la aplicación te hace sentir como si estuvieras dentro de la aplicación. Los elementos de diseño atractivos y la gamificación son las claves de esta experiencia.
Es una gran oportunidad para combinar las tendencias anteriores que comentamos, como la animación y los efectos 3D. Principalmente, la animación bien creada y los toques 3D pueden admitir la realidad virtual en el diseño de su aplicación.
¿Recuerdas esos atractivos filtros de Instagram que nos permiten colocar diferentes personajes donde queramos solo a través de la aplicación y la cámara del móvil? Entonces sabes lo divertido que podría ser. Además, no solo puede ser divertido, sino también eficaz. Por ejemplo, IKEA usó AR para mostrar cómo se verá un mueble en diferentes lugares de tu casa.

Fuente: Aplicación IKEA Place
Degradados y elementos transparentes.
Esta tendencia de diseño de aplicaciones tiene que ver con los degradados y la transparencia. Los diseñadores suelen utilizar degradados en los botones y los fondos de las aplicaciones. La tendencia de gradiente móvil resalta las partes esenciales de la aplicación y hace que las personas se concentren en los aspectos particulares dándoles un sentido de jerarquía.
Los elementos transparentes en el diseño de aplicaciones móviles demuestran la profundidad y llaman la atención sobre ciertas partes de la aplicación, haciendo que el diseño sea más claro y atractivo.
Puede utilizar la transición del diseño de tema claro a oscuro, dividiendo así la pantalla en dos partes lógicas. Además, puede usar temas de degradado en los botones para que aparezcan en la pantalla.
También vale la pena mencionar el concepto de morfismo de vidrio. La idea detrás del glassmorfismo es suavizar el contraste entre los elementos de diseño claros y oscuros. El concepto de diseño utiliza fondos borrosos transparentes que se asemejan a la superficie del vidrio mate.
Características principales del morfismo vítreo:
- transparencia y desenfoque de fondo;
- borde de luz fina en objetos transparentes;
- capas
- colores brillantes.

Fuente: Dribbble
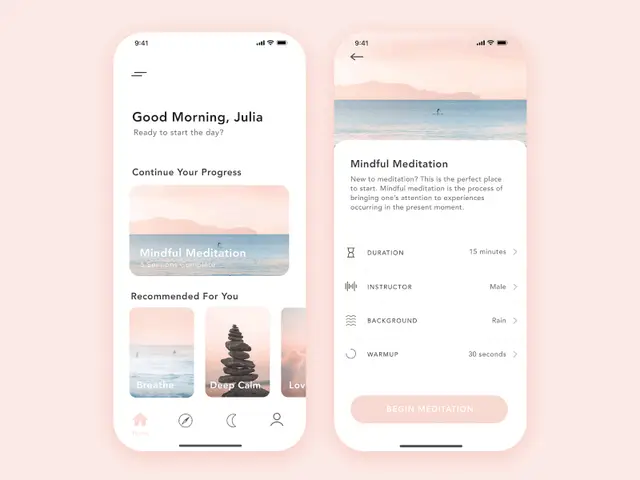
Efectos visuales de confort
Las imágenes reconfortantes son agradables a la vista. Tanto los usuarios como los desarrolladores de aplicaciones adoran esta reciente tendencia de diseño de aplicaciones móviles.
El diseño de aplicaciones móviles no debería ser simplemente hermoso. Debe ser conveniente y fácil para nuestros ojos. Durante todo el día, miramos nuestras pantallas y, al final, experimentamos fatiga y fatiga visual. Para reducir este efecto adverso, los desarrolladores de aplicaciones crean un diseño que podemos consumir cómodamente.
El concepto de tendencia de diseño visual de confort es utilizar colores naturales, imágenes relajantes y diseños simples para su aplicación. Estas técnicas generalmente se pueden encontrar en aplicaciones de meditación. Incluyen fotos reales de la naturaleza con colores relajantes y elementos claros con una estructura simple, rara vez con un diseño de tema oscuro.

Fuente: Dribbble
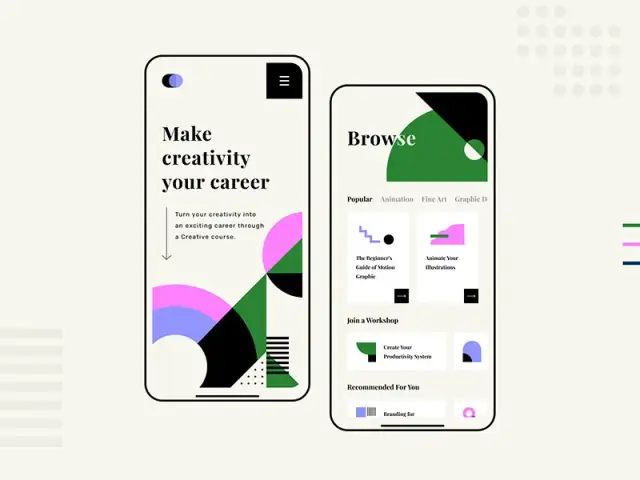
Arte abstracto
Después de discutir las imágenes de confort, la simplicidad y las fotos reales, mencionar la tendencia del diseño de arte abstracto puede sonar contradictorio. Sin embargo, esta técnica se utiliza mucho en la industria de la interfaz de usuario móvil.
¿Por qué es así? Las imágenes abstractas y el arte geométrico se ven muy artísticos en aplicaciones móviles. Llama la atención sobre los colores y las formas sin distraer la funcionalidad de la aplicación y creando un diseño original. No hay necesidad de recurrir a fotografías caras y fotos reales o ilustraciones. Esa es la forma más fácil de captar la atención de los usuarios con bastante firmeza.

Fuente: Dribbble
¿Cuáles son las buenas prácticas de diseño de aplicaciones y dónde encontrar ideas?
La implementación de todas las tendencias de diseño principales no hará que su aplicación sea perfecta. Además de seguir las ideas, también puede utilizar algunas prácticas de diseño de calidad.
-
Inspeccionar el trabajo de otros.
Examine los principales trabajos de IU móvil y analice sus pros y contras. Aprenda de su experiencia pero nunca copie.
-
Haz que la aplicación sea intuitiva.
Utilice todas las tendencias para crear una aplicación con una interfaz intuitiva y fácil de usar. Ya sean efectos 3D, animación o realidad virtual, asegúrese de que solo simplifique la aplicación y la haga conveniente de usar.
-
Utilice la navegación estándar.
No desbordes las barras de menú con muchas opciones. Conserve solo lo esencial. Recuerda que los botones distraen y ocupan mucho espacio en la pantalla.
-
Utilice imágenes atractivas.
Hemos enumerado demasiadas opciones sobre cómo puede crear imágenes atractivas. Arte abstracto, ilustración, tendencia de fotos reales: todo puede ayudar a captar la atención de un usuario.
Pero, ¿dónde encontrar inspiración?
Sí, hay toneladas de selecciones diferentes en Internet. Sin embargo, en lugar de simplemente buscar, vaya directamente a los sitios web de las empresas relacionadas con la industria. Como profesionales, pueden compartir grandes ideas. Por ejemplo, la agencia de diseño de aplicaciones Shakuro generalmente publica artículos de calidad sobre tendencias de diseño. Al ser un profesional en diseño digital y de aplicaciones, Shakuro brinda información excelente. Y para buscar "tendencias de diseño 2022" y diseño de temas de aplicaciones, Shakuro será un gran lugar.
Para encontrar más ideas, pruebe Awwwards , una colección de miles de diseños presentados por creadores de todo el mundo; o Mobbin , una biblioteca de más de 50.000 capturas de pantalla de aplicaciones.
Por supuesto, no hay ninguna intención de hacerte seguir todas las tendencias de diseño. Un enfoque se adapta a un tipo de negocio y puede romper otro. El punto crítico es estar atento a las tendencias, evaluar el mercado y analizar la demanda de sus clientes.





