2022 年 10 大移动应用 UI 设计理念
2022 年要使用的设计趋势和想法,让您的应用程序设计脱颖而出。

如果移动应用程序不符合最新的设计趋势,则可能会失去用户的兴趣。
考虑到趋势永远不会一成不变,而且总会有新的趋势出现,让应用看起来既现代又美观具有挑战性。但是对于每个应用程序开发人员来说,遵循设计趋势是必须的。
我们明白,跟踪行业的所有趋势和趋势并不总是可能的。总会有新的指南、动画内容、视频、新的插图方法以及许多其他概念,您需要先抽时间研究和测试。
10 大设计趋势:2022 年的预期
我们为您完成了这项任务,并收集了 2022 年要使用的 10 大设计趋势和想法,让您的应用程序设计脱颖而出:
- 运动和动画
- 手势和滑动体验
- 90年代风格
- 图形深度
- 黑暗模式
- 排版
- 增强现实和虚拟现实
- 渐变和透明元素
让我们更仔细地发现和研究每个趋势。
运动和动画
我们都喜欢看视频,并在 TikTok 或 YouTube 上花费大量时间。视频内容和动画更具吸引力和互动性。
统计数据 显示,大多数人在使用应用程序之前先观看解释性视频。动画和动作设计趋势使内容更具吸引力。当你面前有一个实际例子时,更容易使用这些信息。与具有冗长描述的静态内容不同,动画可以保留用户的注意力并使应用程序更具吸引力。
用动画趋势突出重要的东西总是一个好主意。例如,您可以为应用中的按钮设置动画,以使用户与应用的交互更好、更直接。图标动画等微动作可以显着改变您的应用程序。
借助动画,您可以强调应用功能、提高转化率甚至销售额。
探索高级动画:简单的动作不再适用于用户。使用更复杂的过渡并区分动画方法。

来源: 运球
手势和滑动体验
与计算机相反,手势和滑动体验使移动设备更具吸引力。另外,滑动更有趣。
我们每天花费数小时滚动和刷卡。按钮和其他操作可能会刺激和分散注意力。
这种设计趋势成为现代应用程序设计的最高优先级之一。一些应用程序创建者甚至根本不支持按钮的使用。按钮会造成混乱并占用过多的屏幕空间。手势设计趋势建议用滑动功能替换按钮。
尝试为滑动动作制作动画会很有帮助。例如,图书应用程序通常使用动画来翻页。

来源: 运球
90年代风格
90 年代的风格影响了所有领域,甚至移动应用程序的设计。
设计师使用类似于 90 年代流行的 PlayStation 游戏(例如,马里奥或吃豆人)的复古字体、图像和图形。带着 90 年代的氛围,你有机会获得两代人的兴趣:年轻人喜欢复古的东西,而老年人则体验怀旧。
这种趋势不会适合所有产品,但如果复古风格适合您的应用程序,请务必尝试。

来源: 运球
图形深度
平面设计和图片可能会更加严格和直接,除非它们变得沉闷。人们喜欢看到更逼真和互动的内容。
图形中的阴影和图层赋予它们 3D 效果、体积和深度,以便人们可以欣赏到更逼真的图像。
此趋势可用于任何元素,在屏幕上创建对象层次结构并帮助用户更轻松地导航应用程序。
关于 3D 的几句话。 3D 是一项革命性的技术。 3D 图形几乎可以在任何应用程序中使用。例如,开发人员可以使用 3D 成像技术来构建应用程序来存储建筑物和房间内部的地图。它可以非常适用于游戏并改变玩家的整体体验。因此,在您的应用程序中为图形添加深度时,请考虑 3D 趋势。

来源: 运球
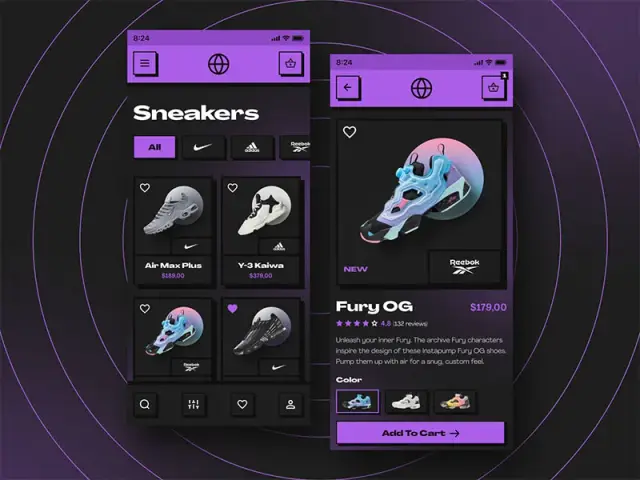
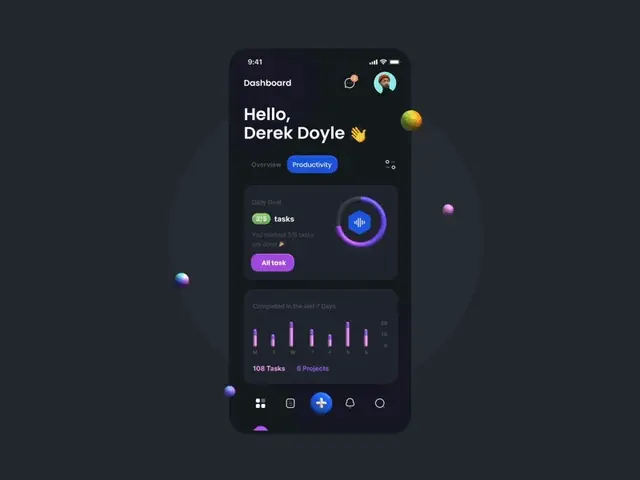
黑暗模式
暗模式是已经在许多应用程序中高度使用的最大设计趋势之一。最近,广大开发者提供了在应用程序中在标准模式和暗模式之间切换的机会。所以用户可以选择他们最喜欢的。
深色主题设计将背景变成深色模式并使字体和其他元素变亮/变白。
例如,暗模式现在在 Facebook 等最流行的应用程序中可用。切换到暗模式有助于人们减轻眼睛疲劳并更方便地导航。

来源: 运球
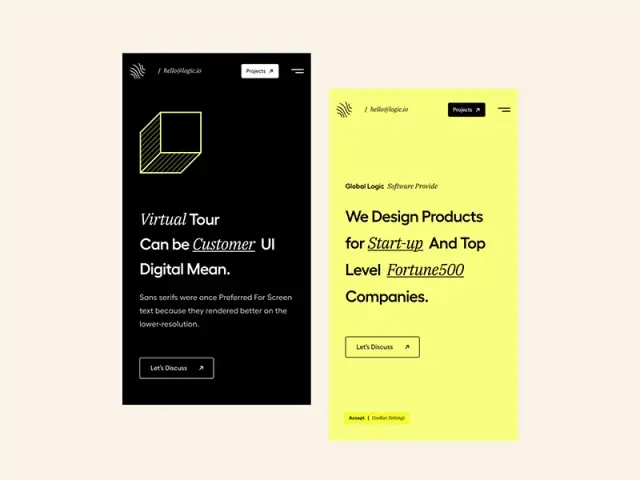
排版
选择合适的字体是移动应用程序设计中必不可少的一步。人们通常会扫描 Internet 上的内容;他们不读。因此,值得使用一种能够正确设置重点的字体。
设计师已经开始使用不寻常的字体。文字不再看起来那么无聊,也不会在背景中迷失。其目的是使设计更明亮、更具原创性。
正确选择字体将有助于:
- 定下基调和心情;
- 提高品牌知名度;
- 提供更好的视觉体验;
- 提高可读性。
通过组织排版为您的应用程序用户提供愉快和可读的用户体验:设置点大小、行距、行长、跟踪和层次结构。
请记住,不寻常的、“疯狂的”排版并不适合每一种产品。定义文本在您的应用程序中承载的功能。如果它提供了额外的信息功能,请不要对字体进行太多实验。但是,例如,在在线杂志中,您可以使用格式,使布局更有趣。

来源: 运球
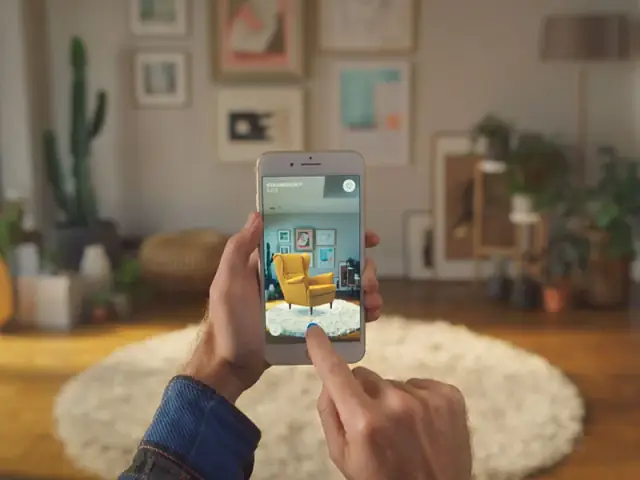
增强现实和虚拟现实
虚拟现实和增强现实让您有机会通过手机获得互动体验。应用程序设计趋势尤其在封锁期间沉浸其中,取代了人们坐在家里的实际活动。
在即将到来的一年中,这种神奇的 UI 移动设计趋势趋于增长和传播。这种设计趋势的关键在于应用程序的界面让您感觉自己置身于应用程序中。吸引人的设计元素和游戏化是这种体验的关键。
这是结合我们之前讨论过的趋势的绝佳机会,例如动画和 3D 效果。首先,精心制作的动画和 3D 触摸可以在您的应用程序设计中支持 VR。
您还记得 Instagram 中那些引人入胜的过滤器,让我们可以通过应用程序和移动相机将不同的角色放置在我们想要的任何地方吗?然后你就知道这有多有趣了。此外,它不仅有趣而且高效。例如,宜家使用 AR 来展示一件家具在您家的不同位置的外观。

资料来源: 宜家广场应用
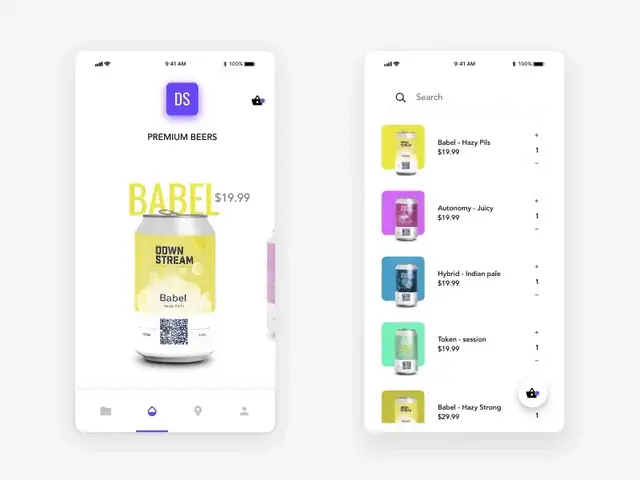
渐变和透明元素
这个应用程序设计趋势是关于渐变和透明度的。设计师通常在按钮和应用程序的背景上使用渐变。移动渐变趋势突出了应用程序的重要部分,并使人们专注于特定方面,从而赋予他们层次感。
移动应用程序设计中的透明元素展示了对某些应用程序部分的深度和注意力,使设计更清晰、更具吸引力。
您可以使用从浅色到深色主题的过渡设计,从而将屏幕分为两个逻辑部分。此外,您可以在按钮上使用渐变主题,使它们在屏幕上弹出。
玻璃形态的概念也值得一提。 Glassmorphism 背后的想法是软化明暗设计元素之间的对比。设计理念使用类似于磨砂玻璃表面的透明模糊背景。
玻璃化的主要特点:
- 透明度和背景模糊;
- 透明物体上的薄光边框;
- 分层;
- 鲜艳的色彩。

来源: 运球
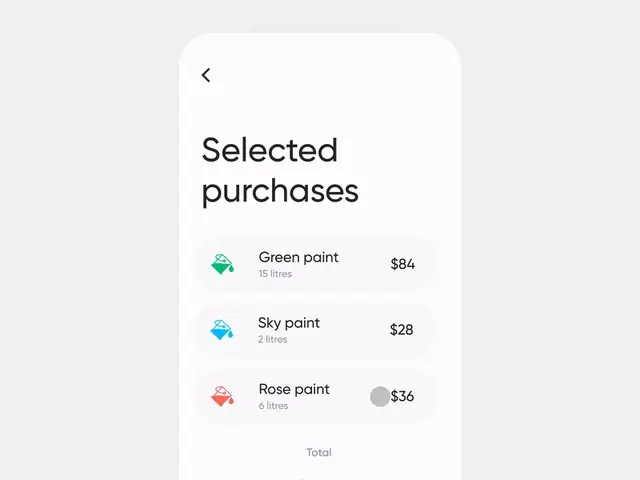
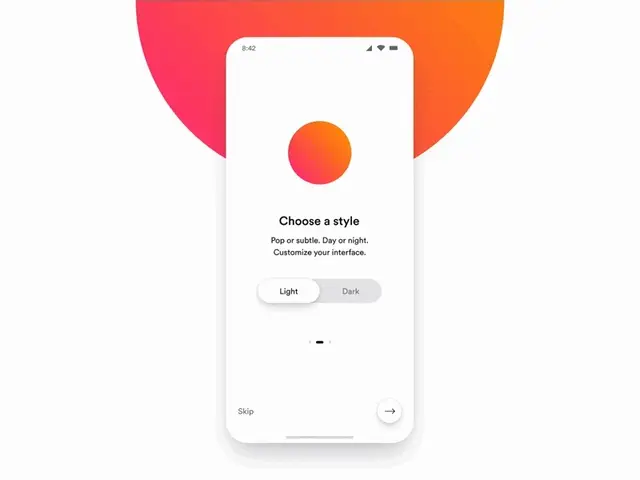
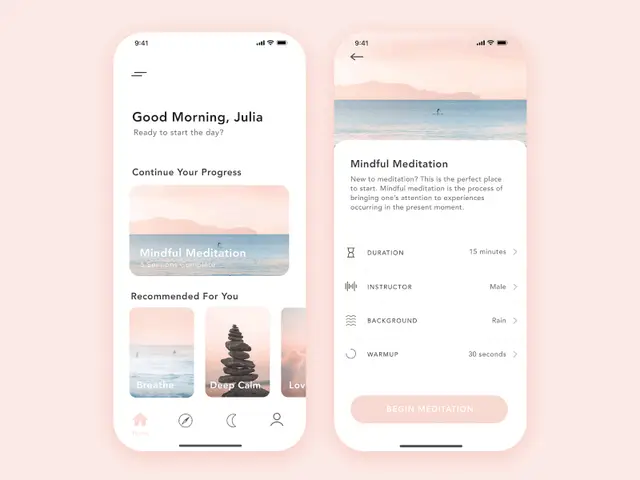
舒适的视觉效果
舒适的视觉效果对眼睛来说很容易。用户和应用程序开发人员都喜欢这种最近的移动应用程序设计趋势。
移动应用程序设计不应该只是美观。它应该方便我们的眼睛。一整天,我们都盯着屏幕,最后会感到疲劳和眼睛疲劳。为了减少这种不利影响,应用程序开发人员创建了一种我们可以舒适地使用的设计。
舒适视觉设计趋势的概念是为您的应用程序使用自然的色彩、舒缓的图像和简单的布局。这些技巧通常可以在冥想应用程序中找到。它们包括具有平静色彩的真实自然照片和具有简单结构的浅色元素,很少有深色主题设计。

来源: 运球
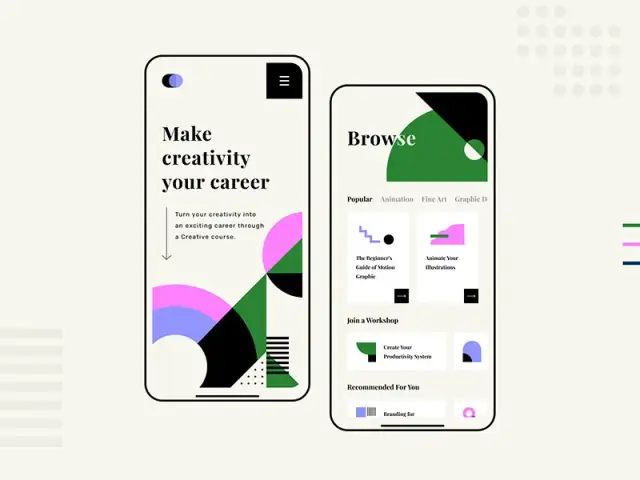
抽象主义
在讨论了舒适的视觉效果、简单性和真实照片之后,提到抽象艺术设计趋势可能听起来很矛盾。然而,这种技术在 UI 移动行业中得到了广泛的应用。
为什么呢?抽象图像和几何艺术在移动应用程序中看起来非常艺术。它吸引了对颜色和形状的关注,而不会分散应用程序的功能和创建原创设计的注意力。根本不需要求助于昂贵的摄影和真实照片或插图。这是牢牢抓住用户注意力的最简单方法。

来源: 运球
什么是好的应用程序设计实践,以及在哪里可以找到想法?
实施所有顶级设计趋势不会使您的应用程序完美。除了遵循这些想法之外,您还可以使用一些质量设计实践。
-
检查他人的工作。
检查领先的移动 UI 作品并分析它们的优缺点。从他们的经验中学习,但绝不复制。
-
使应用程序直观。
使用所有趋势来创建具有用户友好和直观界面的应用程序。无论是 3D 效果、动画还是 VR,请确保它只是简化了应用程序并使其易于使用。
-
使用标准导航。
不要用很多选项溢出菜单栏。只保留必需品。请记住,按钮会分散注意力并占用屏幕上的大量空间。
-
使用有吸引力的图像。
我们列出了太多关于如何创建有吸引力的图像的选项。抽象艺术、插图、真实照片趋势——一切都可以帮助吸引用户的注意力。
但是哪里可以找到灵感呢?
是的,互联网上有很多不同的选择。但是,不要仅仅搜索,而是直接访问与该行业相关的公司的网站。作为专业人士,他们可以分享一些很棒的想法。例如, Shakuro应用设计机构通常会发布有关设计趋势的优质文章。作为数字和应用程序设计方面的专业人士,Shakuro 提供了极好的信息。而对于寻找“2022 年设计趋势”和应用主题设计的 Shakuro 将是一个好地方。
要找到更多创意,请尝试Awwwards — 来自世界各地的创作者展示的数千种设计的集合;或Mobbin — 一个包含 50,000 多个应用程序屏幕截图的库。
当然,也无意让你跟随所有的设计趋势。一种方法适合一种类型的业务,但可能会破坏另一种类型的业务。关键是要关注趋势,评估市场并分析客户的需求。





