TOP 10 Mobiele App UI Ontwerp Ideeën in 2022
Designtrends en ideeën om in 2022 te gebruiken en het ontwerp van je apps te laten opvallen.

Als de mobiele app niet voldoet aan de laatste designtrends, zal hij waarschijnlijk niet in de belangstelling staan van de gebruikers.
De app er modern en mooi laten uitzien is een uitdaging, aangezien trends nooit hetzelfde blijven en er altijd wel een nieuwe trend opduikt. Maar het volgen van de designtrends is een must voor elke app-ontwikkelaar.
Wij begrijpen dat het niet altijd mogelijk is om alle tendensen en trends in de industrie bij te houden. Er zijn altijd nieuwe richtlijnen, animatie-inhoud, video, nieuwe benaderingen van illustraties en vele andere concepten die je eerst moet bestuderen en testen.
10 Designtrends: 2022 verwachtingen
Wij hebben deze taak voor u vervuld en 10 top designtrends en ideeën verzameld om in 2022 te gebruiken en het ontwerp van uw apps te laten opvallen:
- Beweging en animatie
- Gebaren en swipen
- 90's stijl
- Diepte in grafiek
- Donkere modus
- Typografie
- AR en VR
- Verlopen en transparante elementen
Laten we elke trend ontdekken en nader bekijken.
Beweging en animatie
We kijken allemaal graag naar video's en brengen veel tijd door op TikTok of YouTube. Videocontent en animatie zijn boeiender en interactiever.
Uit statistieken blijkt dat de meerderheid van de mensen uitlegvideo's bekijkt voordat ze een app gebruiken. Animatie en motion design trends maken de inhoud boeiender. Het is gemakkelijker om de informatie te consumeren als er een praktijkvoorbeeld voor je neus staat. In tegenstelling tot statische inhoud met lange beschrijvingen, houdt animatie de aandacht van de gebruikers vast en maakt het de app aantrekkelijker.
Het is altijd een goed idee om essentiële zaken te benadrukken met de animatietrend. Je kunt bijvoorbeeld de knoppen in je app animeren om de interactie van de gebruiker met een app beter en eenvoudiger te maken. Microbewegingen zoals animatie van iconen kunnen je applicatie aanzienlijk veranderen.
Met behulp van een animatie kun je app-functies benadrukken, de conversie en zelfs de verkoop verbeteren.
Verken geavanceerde animatie: eenvoudige bewegingen werken niet meer voor gebruikers. Gebruik ingewikkelder overgangen en gedifferentieerde animatiebenaderingen.

Bron: Dribbble
Gebaren en swipe-ervaringen
Gebaren en swipen maken mobiele apparaten aantrekkelijker dan computers. Bovendien is swipen gewoon leuker.
We besteden dagelijks uren aan scrollen en swipen. Knoppen en extra handelingen kunnen irriteren en afleiden.
Deze ontwerptrend werd een van de hoogste prioriteiten voor het moderne app-ontwerp. Sommige makers van apps ondersteunen het gebruik van knoppen zelfs helemaal niet. Knoppen creëren rommel en nemen te veel schermruimte in beslag. En de gesture design trend stelt voor om knoppen te vervangen door swipen.
Het kan nuttig zijn om animaties te proberen voor veegacties. Boeken-apps gebruiken meestal animatie voor het omslaan van de pagina's, bijvoorbeeld.

Bron: Dribbble
90's stijl
De stijl van de jaren 90 beïnvloedde alle gebieden, zelfs het ontwerp van mobiele apps.
Ontwerpers gebruiken retro lettertypen, afbeeldingen en graphics die lijken op populaire PlayStation-spellen uit de jaren 90 (bijvoorbeeld Mario of Pac-Man). Met 90's vibes heb je een kans om de interesse van twee generaties te wekken: jongeren houden van vintage dingen, en ouderen ervaren nostalgie.
Deze trend zal niet bij elk product passen, maar als de retrostijl in jouw app past, experimenteer dan zeker.

Bron: Dribbble
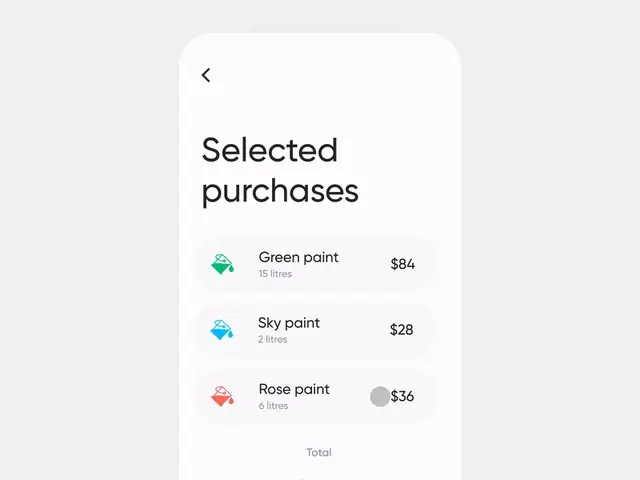
Diepte in grafiek
Platte ontwerpen en afbeeldingen kunnen strenger en directer zijn, tenzij ze saai worden. Mensen zien graag meer realistische en interactieve inhoud.
Schaduwen en lagen in afbeeldingen geven ze een 3D-effect, volume en diepte, zodat mensen kunnen genieten van meer realistische beelden.
Deze trend kan bij elk element worden toegepast, waardoor een hiërarchie van objecten op het scherm ontstaat en de gebruiker gemakkelijker door de toepassing kan navigeren.
Een paar woorden over 3D. 3D is een revolutionaire technologie. 3D-graphics kunnen in bijna elke app worden gebruikt. Ontwikkelaars kunnen bijvoorbeeld 3D-beeldtechnologie gebruiken om apps te bouwen met plattegronden van gebouwen en kamerinterieurs. Het kan zeer toepasbaar worden in games en de hele ervaring voor spelers veranderen. Dus denk bij het toevoegen van diepte aan graphics in uw app aan een 3D-trend.

Bron: Dribbble
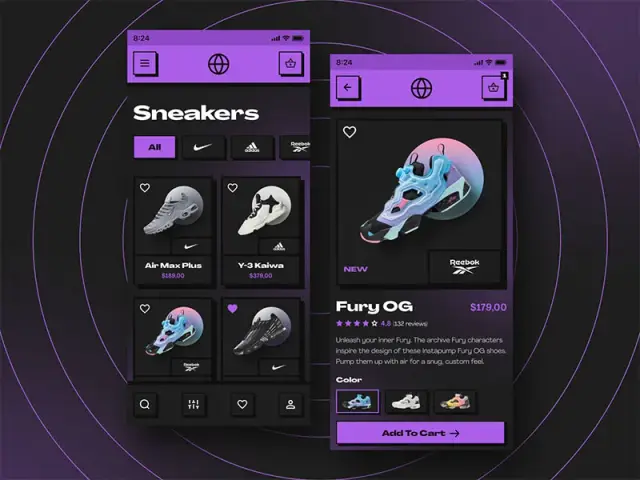
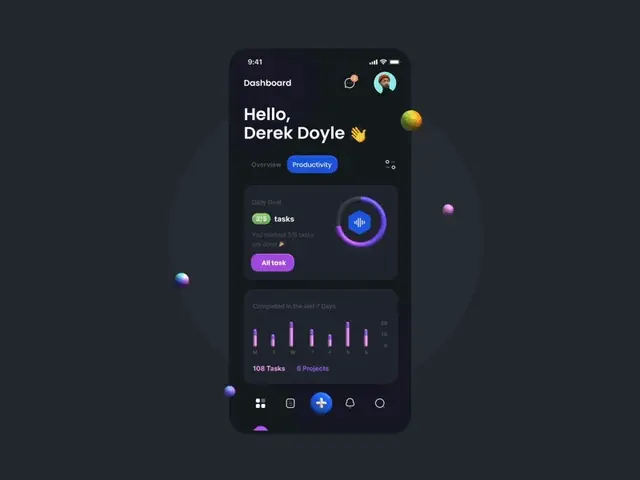
Donkere modus
De donkere modus is een van de grootste designtrends die in veel apps al veel gebruikt wordt. Onlangs hebben enorme ontwikkelaars de mogelijkheid geboden om in de apps te schakelen tussen de standaardmodus en de donkere modus. Gebruikers kunnen dus kiezen wat ze het prettigst vinden.
Bij een donker themaontwerp wordt de achtergrond donker en worden lettertypen en andere elementen licht/wit.
De donkere modus is nu beschikbaar in de meest populaire apps zoals bijvoorbeeld Facebook. Overschakelen naar de donkere modus helpt mensen om hun ogen minder te vermoeien en handiger te navigeren.

Bron: Dribbble
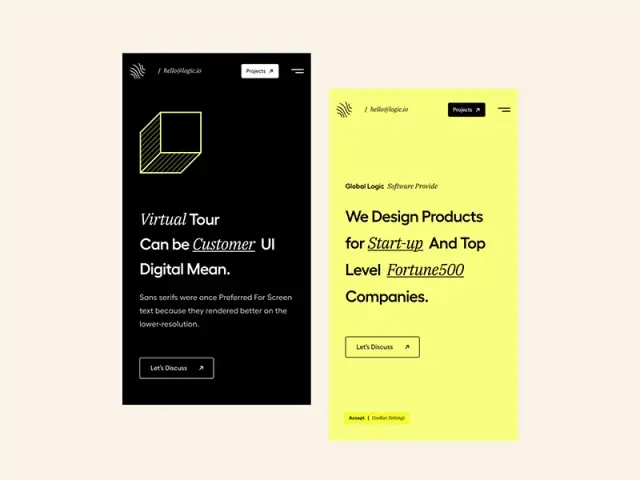
Typografie
Het kiezen van het juiste lettertype is een essentiële stap in het ontwerp van mobiele apps. Mensen scannen content op internet meestal; ze lezen het niet. Daarom is het de moeite waard om een lettertype te gebruiken dat goed de nadruk legt.
Ontwerpers zijn begonnen ongebruikelijke lettertypen te gebruiken. De tekst ziet er niet meer zo saai uit en gaat niet verloren in de achtergrond. Het doel ervan is het ontwerp helderder en origineler te maken.
Correct gekozen lettertypes zullen helpen
- de toon en de stemming te bepalen;
- de naamsbekendheid te vergroten;
- zorgen voor een betere visuele ervaring;
- de leesbaarheid te verbeteren.
Bied de gebruikers van uw app een aangename en leesbare gebruikerservaring door de typografie te organiseren: stel puntgrootte, regelafstand, regellengte, tracking en hiërarchie in.
Bedenk dat ongebruikelijke, "gekke" typografie niet voor elk product geschikt is. Bepaal de functie van tekst in uw toepassing. Als de tekst een aanvullende en informatieve functie heeft, experimenteer dan niet zoveel met lettertypes. Maar bijvoorbeeld in een online magazine kunt u spelen met formaten, waardoor de lay-out interessanter wordt.

Bron: Dribbble
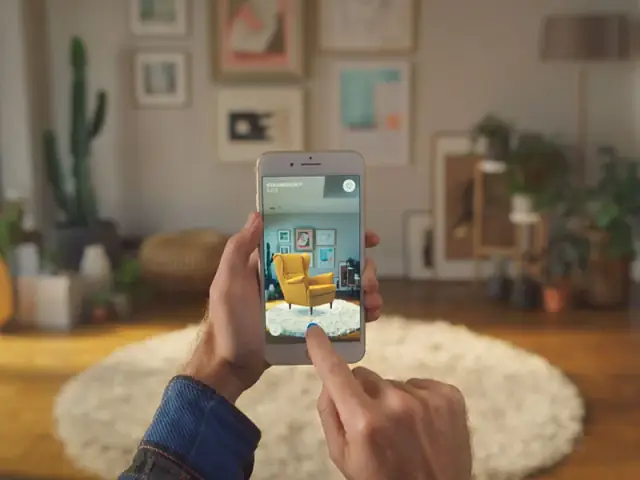
AR en VR
Virtual reality en Augmented reality geven je deze ongelooflijke mogelijkheid om interactieve ervaringen op te doen, gewoon vanaf je mobiele telefoon. De app design trend ondergedompeld vooral tijdens de lockdowns, ter vervanging van de werkelijke activiteiten voor mensen zitten in hun huizen.
In het komende jaar neigt deze magische UI mobiele design trend te groeien en zich te verspreiden. De sleutel tot deze ontwerptrend is dat de interface van de app je het gevoel geeft dat je in de app zit. Boeiende ontwerpelementen en gamificatie zijn de sleutels tot deze ervaring.
Het is een geweldige kans om de vorige trends die we hebben besproken, zoals animatie en 3D-effecten, te combineren. Vooral goed gemaakte animaties en 3D-touchs kunnen VR ondersteunen in je app-ontwerp.
Herinner je je die boeiende filters van Instagram waarmee we verschillende personages kunnen plaatsen waar we maar willen, gewoon via de app en de mobiele camera? Dan weet je hoe leuk dat kan zijn. Bovendien kan het niet alleen leuk maar ook efficiënt zijn. IKEA gebruikte bijvoorbeeld AR om te laten zien hoe een meubelstuk eruit zal zien op verschillende plekken in je huis.

Bron: IKEA Place App
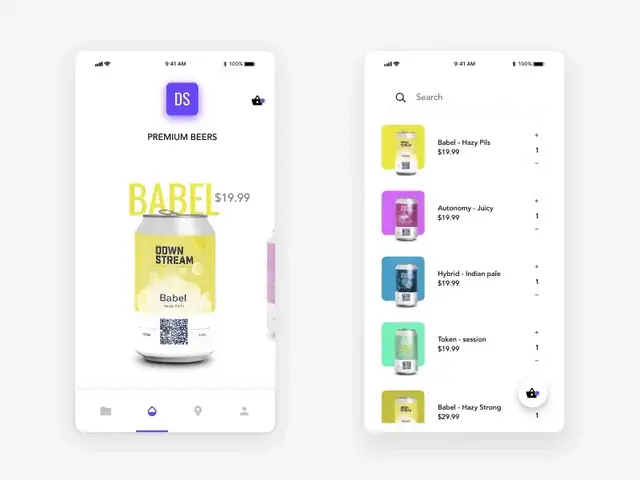
Kleurverlopen en transparante elementen
Deze app design trend draait om kleurverlopen en transparantie. Ontwerpers gebruiken meestal verlopen op knoppen en de achtergronden van de apps. Mobiele kleurverlopen benadrukken essentiële onderdelen van de applicatie en zorgen ervoor dat mensen zich concentreren op de specifieke aspecten, waardoor ze een gevoel van hiërarchie krijgen.
Transparante elementen in het ontwerp van mobiele apps tonen de diepte en vestigen de aandacht op bepaalde onderdelen van de app, waardoor het ontwerp duidelijker en aantrekkelijker wordt.
U kunt de overgang van licht naar donker themaontwerp gebruiken, waardoor het scherm in twee logische delen wordt verdeeld. Ook kunt u gradiënt thema's op knoppen gebruiken om ze op het scherm te laten verschijnen.
Het concept van glasmorfisme is ook het vermelden waard. Het idee achter glasmorfisme is om het contrast tussen lichte en donkere ontwerpelementen te verzachten. Het ontwerpconcept gebruikt transparante vage achtergronden die lijken op het oppervlak van het matte glas.
Belangrijkste kenmerken van glasmorfisme:
- transparantie en achtergrondvervaging;
- dunne lichte rand op transparante objecten;
- gelaagdheid;
- heldere kleuren.

Bron: Dribbble
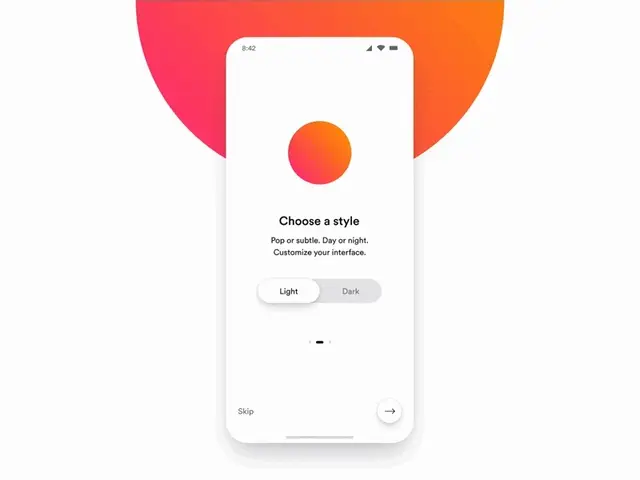
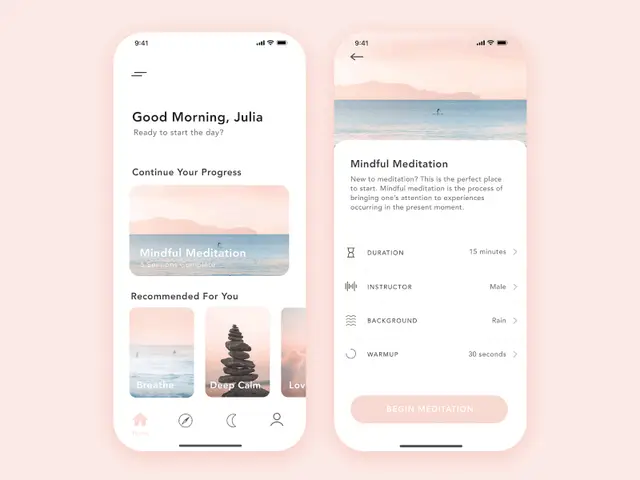
Comfortabele visuals
Comfortabele visuals zijn gemakkelijk voor de ogen. Zowel gebruikers als app-ontwikkelaars houden van deze recente ontwerp-trend voor mobiele apps.
Het ontwerp van mobiele apps moet niet alleen mooi zijn. Het moet handig zijn en gemakkelijk voor onze ogen. De hele dag staren we naar onze schermen en tegen het einde van de dag ervaren we vermoeidheid en vermoeide ogen. Om dit negatieve effect te verminderen, creëren app-ontwikkelaars een ontwerp dat we comfortabel kunnen consumeren.
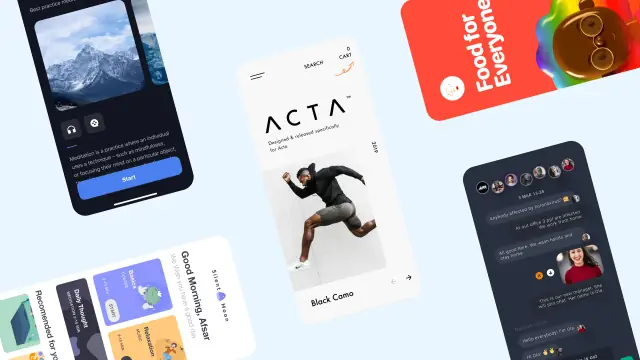
Het concept van comfort visueel ontwerp trend is het gebruik van natuurlijke kleuren, rustgevende beelden, en eenvoudige lay-outs voor uw app. Deze technieken zijn meestal te vinden in meditatie apps. Ze omvatten echte foto's van de natuur met kalmerende kleuren en lichte elementen met een eenvoudige structuur, zelden donker thema ontwerp.

Bron: Dribbble
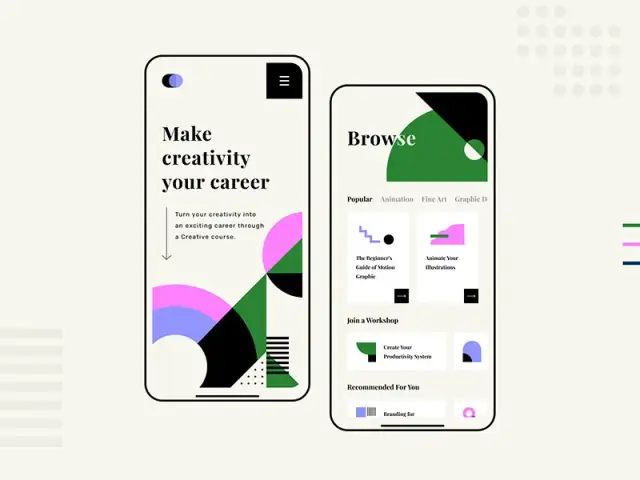
Abstracte kunst
Na het bespreken van comfort visuals, eenvoud en echte foto's, kan het noemen van de abstracte kunst design trend tegenstrijdig klinken. Toch wordt deze techniek veel gebruikt in de mobiele UI-industrie.
Waarom is dat zo? Abstracte beelden en geometrische kunst zien er erg artistiek uit in mobiele apps. Het vestigt de aandacht op kleuren en vormen zonder af te leiden van de app-functionaliteit en creëert een origineel ontwerp. Je hoeft je helemaal niet te wenden tot prijzige fotografie en echte foto's of illustratie. Dat is de gemakkelijkste manier om de aandacht van gebruikers stevig te trekken.

Bron: Dribbble
Wat zijn goede app design praktijken, en waar vind je ideeën?
Het implementeren van alle top designtrends maakt je app niet perfect. Naast het volgen van de ideeën, kun je net zo goed een aantal goede ontwerppraktijken gebruiken.
-
Het werk van anderen inspecteren.
Bestudeer de toonaangevende mobiele UI-werken en analyseer hun voor- en nadelen. Leer van hun ervaring, maar kopieer nooit.
-
Maak de app intuïtief.
Gebruik alle trends om een app te maken met een gebruiksvriendelijke en intuïtieve interface. Of het nu gaat om 3D-effecten, animatie of VR, zorg ervoor dat het de app alleen maar vereenvoudigt en gebruiksvriendelijk maakt.
-
Gebruik een standaard navigatie.
Overlaad menubalken niet met veel opties. Bewaar alleen het essentiële. Vergeet niet dat knoppen afleiden en veel ruimte op het scherm innemen.
-
Gebruik aantrekkelijke afbeeldingen.
We hebben te veel opties opgesomd hoe je aantrekkelijke afbeeldingen kunt maken. Abstracte kunst, illustratie, echte foto's trend - alles kan helpen om de aandacht van een gebruiker te trekken.
Maar waar vind je inspiratie?
Ja, er zijn tonnen verschillende selecties op het internet. Maar in plaats van alleen maar te zoeken, ga direct naar websites van bedrijven die gerelateerd zijn aan de industrie. Als professionals kunnen zij geweldige ideeën delen. Bijvoorbeeld, het Shakuro app ontwerpbureau plaatst meestal kwaliteitsartikelen over ontwerptrends. Als professional in digitaal en app-ontwerp biedt Shakuro uitstekende informatie. En voor het zoeken naar "design trends 2022" en app thema ontwerp zal Shakuro een geweldige plek zijn.
Om meer ideeën te vinden, probeer Awwwards - een verzameling van duizenden ontwerpen gepresenteerd door makers van over de hele wereld; of Mobbin - een bibliotheek van 50.000+ app screenshots.
Het is natuurlijk niet de bedoeling dat je alle ontwerptrends volgt. De ene aanpak past bij het ene type bedrijf en kan een andere breken. Het kritieke punt is om de trends in de gaten te houden, de markt te evalueren en de vraag van je klanten te analyseren.





