แนวคิดการออกแบบ UI แอพมือถือ 10 อันดับแรกในปี 2022
เทรนด์การออกแบบและแนวคิดที่จะใช้ในปี 2022 และทำให้การออกแบบแอปของคุณโดดเด่น

หากแอพมือถือไม่สอดคล้องกับเทรนด์การออกแบบล่าสุด ผู้ใช้ก็อาจจะไม่สนใจ
การทำให้แอปดูทันสมัยและสวยงามนั้นเป็นเรื่องที่ท้าทาย เมื่อพิจารณาว่าเทรนด์ไม่เคยเหมือนเดิม และมีแนวโน้มใหม่ๆ อยู่เสมอ แต่การติดตามเทรนด์การออกแบบเป็นสิ่งจำเป็นสำหรับนักพัฒนาแอปทุกคน
เราเข้าใจดีว่าไม่สามารถติดตามแนวโน้มและแนวโน้มทั้งหมดในอุตสาหกรรมได้เสมอไป มีแนวทางใหม่ๆ อยู่เสมอ เนื้อหาแอนิเมชั่น วิดีโอ แนวทางใหม่ในการวาดภาพ และแนวคิดอื่นๆ อีกมากมายที่คุณต้องหาเวลาศึกษาและทดสอบก่อน
10 เทรนด์การออกแบบ: ความคาดหวังในปี 2022
เราได้ทำงานนี้ให้คุณเสร็จสิ้นแล้ว และรวบรวม 10 เทรนด์การออกแบบและแนวคิดยอดนิยมที่จะใช้ในปี 2022 และทำให้การออกแบบแอปของคุณโดดเด่น:
- การเคลื่อนไหวและแอนิเมชั่น
- ท่าทางสัมผัสและประสบการณ์การปัด
- สไตล์ 90's
- ความลึกของกราฟิก
- โหมดมืด
- วิชาการพิมพ์
- AR และ VR
- การไล่ระดับสีและองค์ประกอบโปร่งใส
มาค้นพบและมองเข้าไปในแต่ละเทรนด์กันอย่างใกล้ชิดยิ่งขึ้น
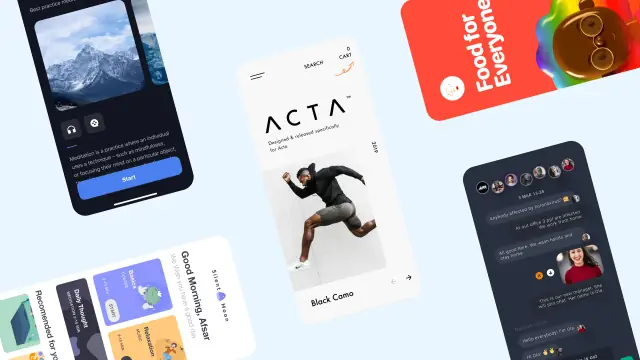
การเคลื่อนไหวและแอนิเมชั่น
เราทุกคนชอบดูวิดีโอและใช้เวลากับ TikTok หรือ YouTube เป็นจำนวนมาก เนื้อหาวิดีโอและแอนิเมชั่นมีส่วนร่วมและโต้ตอบได้มากขึ้น
สถิติแสดงให้เห็นว่าคนส่วนใหญ่ดูวิดีโออธิบายก่อนใช้แอป แนวโน้มการออกแบบแอนิเมชั่นและการเคลื่อนไหวทำให้เนื้อหามีส่วนร่วมมากขึ้น มันง่ายกว่าที่จะใช้ข้อมูลเมื่อมีตัวอย่างที่ใช้งานได้จริงต่อหน้าคุณ แอนิเมชันยังคงรักษาความสนใจของผู้ใช้และทำให้แอปน่าดึงดูดยิ่งขึ้น ต่างจากเนื้อหาคงที่ที่มีคำอธิบายยาวๆ
เป็นความคิดที่ดีเสมอที่จะเน้นสิ่งสำคัญกับเทรนด์แอนิเมชั่น ตัวอย่างเช่น คุณอาจทำให้ปุ่มในแอปเคลื่อนไหวเพื่อให้ผู้ใช้โต้ตอบกับแอปได้ดีขึ้นและตรงไปตรงมามากขึ้น การเคลื่อนไหวขนาดเล็ก เช่น แอนิเมชั่นไอคอน สามารถเปลี่ยนแอปพลิเคชันของคุณได้อย่างมาก
ด้วยความช่วยเหลือของแอนิเมชั่น คุณสามารถเน้นย้ำคุณสมบัติของแอพ ปรับปรุงอัตราการแปลง และแม้แต่การขาย
สำรวจแอนิเมชั่นขั้นสูง: การเคลื่อนไหวง่ายๆ ไม่ได้ผลสำหรับผู้ใช้อีกต่อไป ใช้ทรานซิชันที่ซับซ้อนมากขึ้นและสร้างความแตกต่างให้กับแอนิเมชั่น

ที่มา: Dribbble
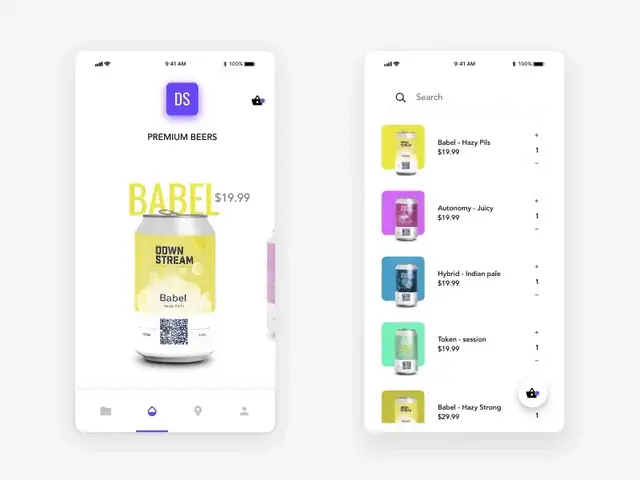
ท่าทางสัมผัสและประสบการณ์การปัด
ประสบการณ์การใช้ท่าทางสัมผัสและการเลื่อนเป็นสิ่งที่ทำให้อุปกรณ์เคลื่อนที่น่าสนใจยิ่งขึ้นเมื่อเปรียบเทียบกับคอมพิวเตอร์ นอกจากนี้ การปัดนิ้วยังสนุกกว่าอีกด้วย
เราใช้เวลาหลายชั่วโมงในการเลื่อนและปัดทุกวัน ปุ่มและการดำเนินการเพิ่มเติมอาจทำให้ระคายเคืองและเสียสมาธิ
เทรนด์การออกแบบนี้กลายเป็นหนึ่งในความสำคัญสูงสุดสำหรับการออกแบบแอพสมัยใหม่ ผู้สร้างแอพบางคนไม่รองรับการใช้ปุ่มเลยด้วยซ้ำ ปุ่มสร้างความยุ่งเหยิงและใช้พื้นที่หน้าจอมากเกินไป และแนวโน้มการออกแบบท่าทางสัมผัสแนะนำให้เปลี่ยนปุ่มด้วยฟังก์ชันการเลื่อน
ลองใช้แอนิเมชั่นสำหรับการเลื่อนนิ้วอาจช่วยได้ แอพหนังสือมักใช้แอนิเมชั่นในการพลิกหน้า เป็นต้น

ที่มา: Dribbble
สไตล์ 90's
รูปแบบของยุค 90 ส่งผลต่อทุกพื้นที่ แม้กระทั่งการออกแบบแอปบนอุปกรณ์เคลื่อนที่
นักออกแบบใช้แบบอักษร รูปภาพ กราฟิกย้อนยุคที่คล้ายกับเกม PlayStation ยอดนิยมในยุค 90 (เช่น Mario หรือ Pac-Man) ด้วยกลิ่นอายของยุค 90 คุณมีโอกาสที่จะได้รับความสนใจจากคนสองรุ่น: คนหนุ่มสาวชอบของวินเทจ และคนที่มีอายุมากกว่าจะได้สัมผัสกับความคิดถึง
เทรนด์นี้ไม่เหมาะกับทุกผลิตภัณฑ์ แต่ถ้าสไตล์ย้อนยุคเหมาะกับแอปของคุณ อย่าลืมทดลอง

ที่มา: Dribbble
ความลึกของกราฟิก
การออกแบบและรูปภาพแบบเรียบๆ อาจเข้มงวดและตรงไปตรงมามากกว่า เว้นแต่จะดูน่าเบื่อ คนชอบดูเนื้อหาที่สมจริงและโต้ตอบได้มากขึ้น
เงาและเลเยอร์ในกราฟิกให้เอฟเฟกต์ 3 มิติ ระดับเสียง และความลึก เพื่อให้ผู้คนสามารถเพลิดเพลินกับภาพที่สมจริงยิ่งขึ้น
เทรนด์นี้สามารถใช้ได้กับทุกองค์ประกอบ สร้างลำดับชั้นของออบเจ็กต์บนหน้าจอ และช่วยให้ผู้ใช้นำทางแอปพลิเคชันได้ง่ายขึ้น
คำสองสามคำเกี่ยวกับ 3D 3D เป็นเทคโนโลยีที่ปฏิวัติวงการ กราฟิก 3D สามารถใช้ได้ในเกือบทุกแอป ตัวอย่างเช่น นักพัฒนาสามารถใช้เทคโนโลยีภาพ 3 มิติเพื่อสร้างแอพที่เก็บแผนที่ของอาคารและการตกแต่งภายในห้อง มันสามารถนำไปใช้ได้มากในเกมและเปลี่ยนประสบการณ์ทั้งหมดสำหรับผู้เล่น ดังนั้นเมื่อเพิ่มความลึกให้กับกราฟิกในแอปของคุณ ให้นึกถึงเทรนด์ 3 มิติ

ที่มา: Dribbble
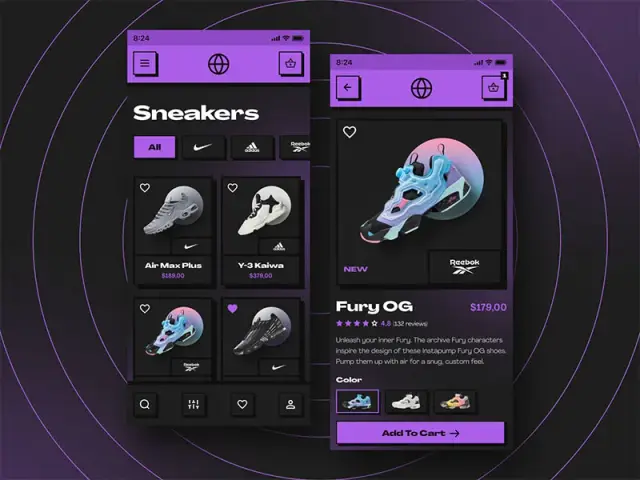
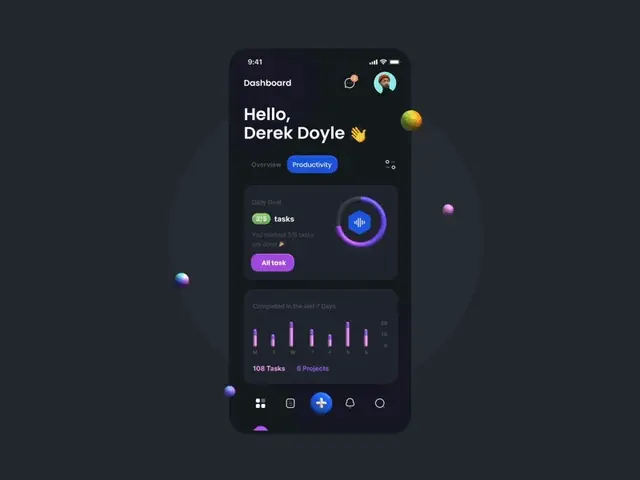
โหมดมืด
โหมดมืดเป็นหนึ่งในเทรนด์การออกแบบที่ใหญ่ที่สุดที่มีการใช้งานกันอย่างแพร่หลายในหลายแอพ เมื่อเร็ว ๆ นี้นักพัฒนาจำนวนมากได้ให้โอกาสในการสลับระหว่างโหมดมาตรฐานและโหมดมืดในแอป เพื่อให้ผู้ใช้สามารถเลือกสิ่งที่พวกเขาชอบมากที่สุด
การออกแบบธีมสีเข้มจะเปลี่ยนพื้นหลังเป็นโหมดสีเข้มและทำให้แบบอักษรและองค์ประกอบอื่นๆ สว่าง/ขาว
ขณะนี้โหมดมืดมีอยู่ในแอพยอดนิยมเช่น Facebook เป็นต้น การเปลี่ยนเป็นโหมดมืดช่วยให้ผู้คนลดอาการเมื่อยล้าของดวงตาและไปยังส่วนต่างๆ ได้สะดวกยิ่งขึ้น

ที่มา: Dribbble
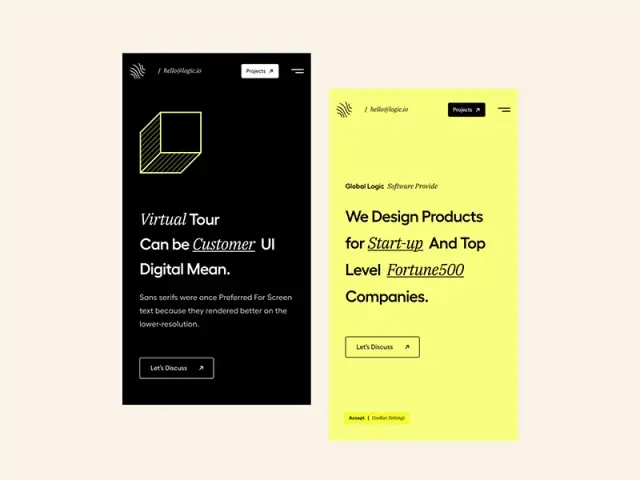
วิชาการพิมพ์
การเลือกแบบอักษรที่เหมาะสมเป็นขั้นตอนสำคัญในการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ผู้คนมักจะสแกนเนื้อหาบนอินเทอร์เน็ต พวกเขาไม่อ่านมัน ดังนั้นจึงควรใช้แบบอักษรที่จะเน้นอย่างเหมาะสม
นักออกแบบเริ่มใช้ฟอนต์ที่ผิดปกติ ข้อความดูไม่น่าเบื่ออีกต่อไปและไม่หลงทางในพื้นหลัง จุดประสงค์คือเพื่อให้การออกแบบสว่างขึ้นและเป็นต้นฉบับมากขึ้น
แบบอักษรที่เลือกอย่างถูกต้องจะช่วย:
- กำหนดโทนเสียงและอารมณ์
- เพิ่มการรับรู้ถึงแบรนด์
- ให้ประสบการณ์ภาพที่ดีขึ้น
- ปรับปรุงความสามารถในการอ่าน
ให้ผู้ใช้แอปของคุณได้รับประสบการณ์การใช้งานที่น่าพึงพอใจและอ่านง่ายโดยการจัดรูปแบบตัวอักษร: กำหนดขนาดจุด ระยะห่างบรรทัด ความยาวของบรรทัด การติดตาม และลำดับชั้น
โปรดจำไว้ว่าการพิมพ์ "บ้า" ที่ผิดปกตินั้นไม่เหมาะกับทุกผลิตภัณฑ์ กำหนดฟังก์ชันที่มีข้อความในแอปพลิเคชันของคุณ หากมีฟังก์ชันเพิ่มเติมและให้ข้อมูล อย่าทดลองกับแบบอักษรมากนัก แต่ตัวอย่างเช่น ในนิตยสารออนไลน์ คุณสามารถเล่นกับรูปแบบต่างๆ ได้ ทำให้เลย์เอาต์น่าสนใจยิ่งขึ้น

ที่มา: Dribbble
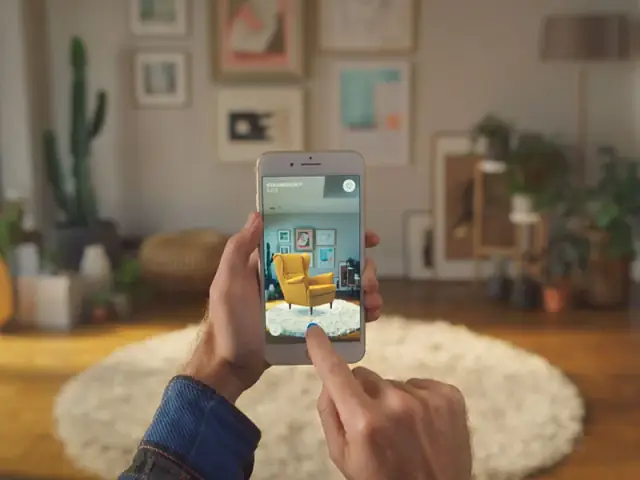
AR และ VR
Virtual Reality และ Augmented Reality เปิดโอกาสให้คุณได้รับประสบการณ์แบบโต้ตอบจากโทรศัพท์มือถือของคุณ เทรนด์การออกแบบแอพมาแรงโดยเฉพาะในช่วงล็อกดาวน์ แทนที่กิจกรรมจริงของคนที่นั่งอยู่ในบ้าน
ในปีที่จะถึงนี้ เทรนด์การออกแบบ UI สำหรับอุปกรณ์พกพาที่น่ามหัศจรรย์นี้มีแนวโน้มที่จะเติบโตและแพร่กระจายออกไป หัวใจสำคัญของเทรนด์การออกแบบนี้คืออินเทอร์เฟซของแอปทำให้คุณรู้สึกเหมือนอยู่ในแอป องค์ประกอบการออกแบบที่ดึงดูดใจและการเล่นเกมเป็นกุญแจสู่ประสบการณ์นี้
เป็นโอกาสที่ดีที่จะรวมเทรนด์ก่อนหน้านี้ที่เราพูดคุยกัน เช่น แอนิเมชั่นและเอฟเฟกต์ 3 มิติ แอนิเมชั่นที่สร้างมาอย่างดีและการสัมผัส 3 มิติในเบื้องต้นสามารถรองรับ VR ในการออกแบบแอปของคุณได้
คุณจำตัวกรองที่น่าสนใจเหล่านั้นจาก Instagram ที่ทำให้เราวางตัวละครต่าง ๆ ได้ทุกที่ที่เราต้องการเพียงแค่ผ่านแอพและกล้องมือถือ? แล้วคุณจะรู้ว่ามันสนุกแค่ไหน ยิ่งไปกว่านั้น มันไม่เพียงแต่จะสนุกแต่ยังมีประสิทธิภาพอีกด้วย ตัวอย่างเช่น IKEA ใช้ AR เพื่อแสดงให้เห็นว่าเฟอร์นิเจอร์ชิ้นหนึ่งจะมีลักษณะอย่างไรในจุดต่างๆ ของบ้านคุณ

ที่มา: IKEA Place App
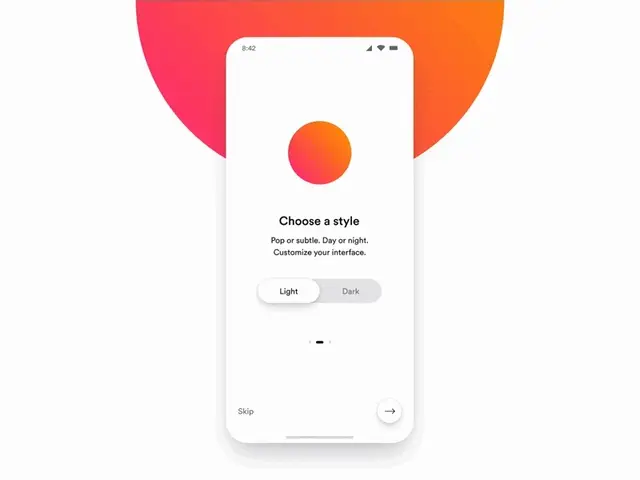
การไล่ระดับสีและองค์ประกอบโปร่งใส
เทรนด์การออกแบบแอปนี้เกี่ยวกับการไล่ระดับสีและความโปร่งใส นักออกแบบมักใช้การไล่ระดับสีบนปุ่มและพื้นหลังของแอป เทรนด์การไล่ระดับสีแบบเคลื่อนที่เน้นส่วนสำคัญของแอปพลิเคชันและทำให้ผู้คนมุ่งเน้นไปที่แง่มุมเฉพาะที่ทำให้พวกเขารู้สึกถึงลำดับชั้น
องค์ประกอบที่โปร่งใสในการออกแบบแอพมือถือแสดงให้เห็นถึงความลึกและกระตุ้นความสนใจไปยังส่วนต่าง ๆ ของแอพ ทำให้การออกแบบชัดเจนและน่าสนใจยิ่งขึ้น
คุณสามารถใช้การเปลี่ยนจากการออกแบบธีมสว่างเป็นธีมมืดได้ ดังนั้นจึงแบ่งหน้าจอออกเป็นสองส่วนตามหลักเหตุผล นอกจากนี้ คุณยังสามารถใช้ชุดรูปแบบการไล่ระดับสีบนปุ่มต่างๆ เพื่อให้ปรากฏขึ้นบนหน้าจอได้
แนวคิดของ glassmorphism ก็ควรค่าแก่การกล่าวถึงเช่นกัน แนวคิดเบื้องหลัง glassmorphism คือการลดความแตกต่างระหว่างองค์ประกอบการออกแบบที่สว่างและมืด แนวคิดการออกแบบใช้พื้นหลังเบลอแบบโปร่งใสซึ่งคล้ายกับพื้นผิวของกระจกด้าน
ลักษณะสำคัญของ glassmorphism:
- ความโปร่งใสและการเบลอพื้นหลัง
- ขอบแสงบาง ๆ บนวัตถุโปร่งใส
- ฝังรากลึก;
- สีสว่าง.

ที่มา: Dribbble
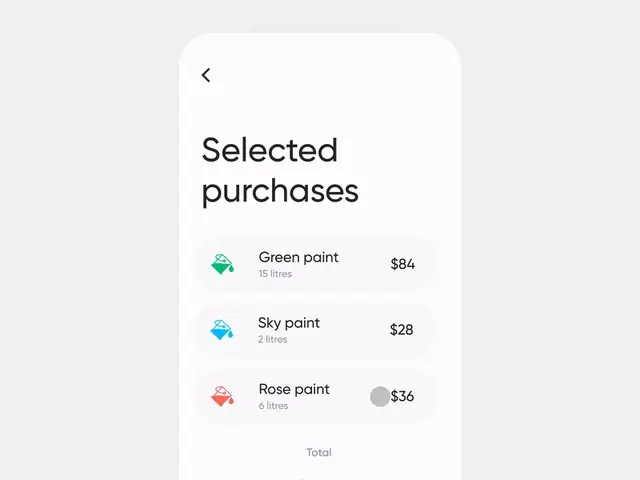
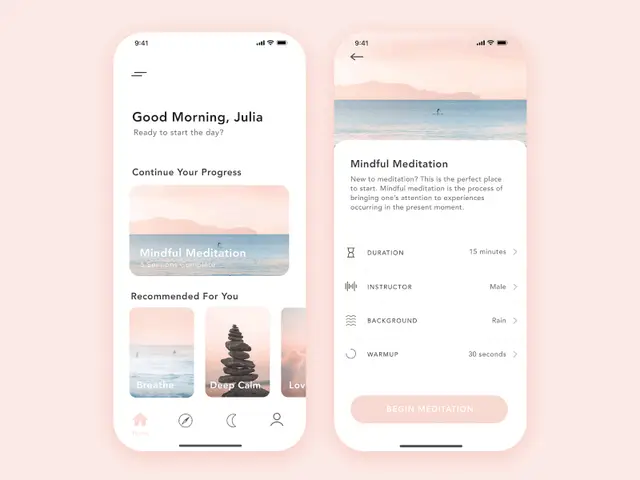
ภาพสบายตา
ภาพที่สบายตาดูสบายตา ทั้งผู้ใช้และนักพัฒนาแอปต่างชื่นชอบแนวโน้มการออกแบบแอปบนอุปกรณ์เคลื่อนที่ล่าสุดนี้
การออกแบบแอพมือถือไม่ควรสวยงามเพียงอย่างเดียว ควรจะสะดวกและง่ายต่อสายตาของเรา ตลอดทั้งวัน เราจ้องหน้าจอของเรา และเมื่อสิ้นสุดหน้าจอ ก็จะพบกับความเหนื่อยล้าและปวดตา เพื่อลดผลกระทบนี้ นักพัฒนาแอปจึงสร้างการออกแบบที่เราสามารถบริโภคได้อย่างสะดวกสบาย
แนวคิดของแนวโน้มการออกแบบภาพที่สะดวกสบายคือการใช้สีที่เป็นธรรมชาติ รูปภาพที่ผ่อนคลาย และเลย์เอาต์ที่เรียบง่ายสำหรับแอปของคุณ เทคนิคเหล่านี้มักจะพบได้ในแอพการทำสมาธิ ประกอบด้วยภาพถ่ายธรรมชาติที่แท้จริงด้วยสีที่สงบและองค์ประกอบแสงที่มีโครงสร้างเรียบง่ายและการออกแบบธีมที่ไม่ค่อยมืด

ที่มา: Dribbble
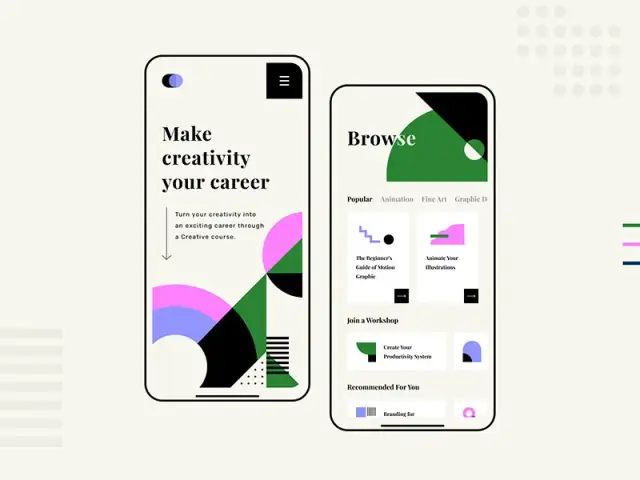
ศิลปะนามธรรม
หลังจากพูดคุยเกี่ยวกับภาพที่สบายตา ความเรียบง่าย และภาพถ่ายจริง การกล่าวถึงเทรนด์การออกแบบงานศิลปะนามธรรมอาจฟังดูขัดแย้ง อย่างไรก็ตาม เทคนิคนี้ใช้กันอย่างแพร่หลายในอุตสาหกรรมมือถือ UI
เหตุผลที่เป็นเช่นนั้น? ภาพนามธรรมและศิลปะเรขาคณิตดูมีศิลปะมากในแอปบนอุปกรณ์เคลื่อนที่ โดยจะดึงความสนใจไปที่สีและรูปร่างโดยไม่รบกวนการทำงานของแอปและสร้างการออกแบบที่เป็นต้นฉบับ ไม่จำเป็นต้องหันไปใช้ภาพถ่ายราคาแพงและภาพถ่ายจริงหรือภาพประกอบแต่อย่างใด นั่นเป็นวิธีที่ง่ายที่สุดในการดึงดูดความสนใจของผู้ใช้อย่างมั่นคง

ที่มา: Dribbble
แนวปฏิบัติในการออกแบบแอพที่ดีคืออะไร และจะหาไอเดียได้จากที่ใด
การใช้เทรนด์การออกแบบชั้นนำทั้งหมดไม่ได้ทำให้แอปของคุณสมบูรณ์แบบ นอกจากทำตามแนวคิดแล้ว คุณยังใช้แนวทางปฏิบัติด้านการออกแบบที่มีคุณภาพด้วย
-
ตรวจสอบงานของผู้อื่น
ตรวจสอบ UI มือถือชั้นนำและวิเคราะห์ข้อดีและข้อเสีย เรียนรู้จากประสบการณ์ แต่อย่าลอกเลียนแบบ
-
ทำให้แอปใช้งานง่าย
ใช้เทรนด์ทั้งหมดเพื่อสร้างแอปที่มีอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่าย ไม่ว่าจะเป็นเอฟเฟกต์ 3D แอนิเมชั่น หรือ VR ตรวจสอบให้แน่ใจว่าแอปนี้ลดความซับซ้อนของแอปและทำให้ใช้งานได้สะดวก
-
ใช้การนำทางมาตรฐาน
อย่าล้นแถบเมนูที่มีตัวเลือกมากมาย เก็บแต่ของจำเป็น จำไว้ว่าปุ่มต่างๆ จะเบี่ยงเบนความสนใจและใช้พื้นที่บนหน้าจอเป็นจำนวนมาก
-
ใช้ภาพที่น่าสนใจ
เราได้ระบุตัวเลือกมากเกินไปสำหรับวิธีสร้างภาพที่น่าดึงดูดใจ ศิลปะนามธรรม ภาพประกอบ เทรนด์ภาพถ่ายจริง ทุกอย่างสามารถช่วยดึงดูดความสนใจของผู้ใช้ได้
แต่จะหาแรงบันดาลใจได้ที่ไหน?
ใช่ มีตัวเลือกต่างๆ มากมายบนอินเทอร์เน็ต อย่างไรก็ตาม แทนที่จะเพียงแค่ค้นหา ให้ไปที่เว็บไซต์ของบริษัทที่เกี่ยวข้องกับอุตสาหกรรมโดยตรง ในฐานะมืออาชีพ พวกเขาสามารถแบ่งปันแนวคิดดีๆ บางอย่างได้ ตัวอย่างเช่น หน่วยงานออกแบบแอป Shakuro มักจะโพสต์บทความที่มีคุณภาพเกี่ยวกับแนวโน้มการออกแบบ ในฐานะมืออาชีพด้านการออกแบบแอปและดิจิทัล Shakuro ให้ข้อมูลที่ยอดเยี่ยม และสำหรับการมองหา "แนวโน้มการออกแบบปี 2022" และการออกแบบธีมแอป Shakuro จะเป็นสถานที่ที่ยอดเยี่ยม
หากต้องการค้นหาแนวคิดเพิ่มเติม ลองใช้ Awwwards - คอลเล็กชันการออกแบบนับพันที่นำเสนอโดยครีเอเตอร์จากทั่วทุกมุมโลก หรือ Mobbin - คลังภาพหน้าจอแอปมากกว่า 50,000 ภาพ
แน่นอนว่าไม่มีความตั้งใจที่จะทำให้คุณทำตามเทรนด์การออกแบบทั้งหมด แนวทางหนึ่งเหมาะสมกับธุรกิจประเภทหนึ่งและสามารถทำลายอีกแนวทางหนึ่งได้ จุดสำคัญคือการจับตาดูแนวโน้ม ประเมินตลาด และวิเคราะห์ความต้องการของลูกค้าของคุณ





