10 Ý tưởng Thiết kế Giao diện Người dùng Ứng dụng Di động hàng đầu vào năm 2022
Các xu hướng và ý tưởng thiết kế sẽ sử dụng vào năm 2022 và làm cho thiết kế ứng dụng của bạn trở nên nổi bật.

Nếu ứng dụng dành cho thiết bị di động không phù hợp với xu hướng thiết kế mới nhất, nó có thể sẽ không được người dùng quan tâm.
Làm cho ứng dụng trông hiện đại và đẹp mắt là một thách thức, vì các xu hướng không bao giờ thay đổi và luôn có một xu hướng mới xuất hiện. Nhưng tuân theo các xu hướng thiết kế là điều bắt buộc đối với mọi nhà phát triển ứng dụng.
Chúng tôi hiểu rằng không phải lúc nào cũng có thể theo dõi tất cả các xu hướng và xu hướng trong ngành. Luôn có những hướng dẫn mới, nội dung hoạt hình, video, cách tiếp cận mới đối với hình ảnh minh họa và nhiều khái niệm khác mà bạn cần tìm thời gian để nghiên cứu và thử nghiệm trước.
10 Xu hướng thiết kế: Kỳ vọng vào năm 2022
Chúng tôi đã hoàn thành nhiệm vụ này cho bạn và thu thập 10 xu hướng và ý tưởng thiết kế hàng đầu để sử dụng vào năm 2022 và làm cho thiết kế ứng dụng của bạn nổi bật:
- Chuyển động và hoạt hình
- Cử chỉ và trải nghiệm vuốt
- Phong cách của 90
- Độ sâu trong đồ họa
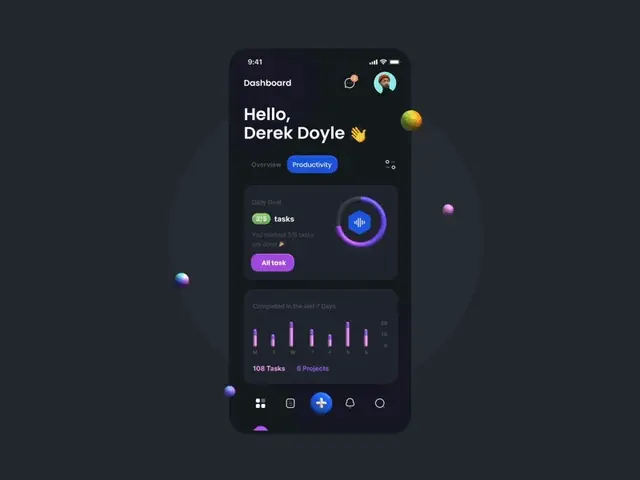
- Chế độ tối
- Kiểu chữ
- AR và VR
- Gradients và các yếu tố trong suốt
Hãy cùng khám phá và xem xét kỹ hơn từng xu hướng.
Chuyển động và hoạt hình
Tất cả chúng ta đều thích xem video và dành nhiều thời gian trên TikTok hoặc YouTube. Nội dung video và hoạt ảnh hấp dẫn và tương tác hơn.
Thống kê cho thấy rằng phần lớn mọi người xem video giải thích trước khi sử dụng một ứng dụng. Xu hướng thiết kế hoạt hình và chuyển động làm cho nội dung hấp dẫn hơn. Bạn sẽ dễ dàng tiêu thụ thông tin hơn khi có một ví dụ thực tế ở phía trước của bạn. Không giống như nội dung tĩnh với các mô tả dài, hoạt ảnh thu hút sự chú ý của người dùng và làm cho ứng dụng trở nên hấp dẫn hơn.
Luôn luôn là một ý tưởng hay khi làm nổi bật những thứ thiết yếu với xu hướng hoạt hình. Ví dụ: bạn có thể tạo hoạt ảnh cho các nút trong ứng dụng của mình để làm cho tương tác của người dùng với ứng dụng tốt hơn và đơn giản hơn. Các chuyển động vi mô như hoạt ảnh biểu tượng có thể thay đổi ứng dụng của bạn một cách đáng kể.
Với sự trợ giúp của hoạt ảnh, bạn có thể nhấn mạnh các tính năng của ứng dụng, cải thiện tỷ lệ chuyển đổi và thậm chí cả doanh số bán hàng.
Khám phá hoạt ảnh nâng cao: các chuyển động đơn giản không hoạt động đối với người dùng nữa. Sử dụng các hiệu ứng chuyển đổi phức tạp hơn và phân biệt các cách tiếp cận hoạt ảnh.

Nguồn: Dribbble
Cử chỉ và trải nghiệm vuốt
Trải nghiệm cử chỉ và vuốt là những gì làm cho thiết bị di động trở nên hấp dẫn hơn so với máy tính. Thêm vào đó, thao tác vuốt chỉ thú vị hơn.
Chúng tôi dành hàng giờ để cuộn và vuốt hàng ngày. Các nút và các hành động bổ sung có thể gây khó chịu và mất tập trung.
Xu hướng thiết kế này trở thành một trong những ưu tiên hàng đầu cho thiết kế ứng dụng hiện đại. Một số người tạo ứng dụng thậm chí không hỗ trợ việc sử dụng các nút. Các nút tạo ra sự lộn xộn và chiếm quá nhiều diện tích màn hình. Và xu hướng thiết kế cử chỉ đề xuất thay thế các nút bằng chức năng vuốt.
Có thể hữu ích khi thử hoạt ảnh cho các hành động vuốt. Ví dụ, ứng dụng sách thường sử dụng hoạt ảnh để lật trang.

Nguồn: Dribbble
Phong cách của 90
Phong cách của những năm 90 ảnh hưởng đến tất cả các lĩnh vực, ngay cả thiết kế của các ứng dụng dành cho thiết bị di động.
Các nhà thiết kế sử dụng phông chữ retro, hình ảnh, đồ họa tương tự như các trò chơi PlayStation phổ biến từ những năm 90 (ví dụ, Mario hoặc Pac-Man). Với những rung cảm của những năm 90, bạn có cơ hội nhận được sự quan tâm từ hai thế hệ: những người trẻ tuổi yêu thích những thứ cổ điển và những người lớn tuổi thích hoài cổ.
Xu hướng này sẽ không phù hợp với mọi sản phẩm, nhưng nếu phong cách retro phù hợp trong ứng dụng của bạn, hãy nhớ thử nghiệm.

Nguồn: Dribbble
Độ sâu trong đồ họa
Thiết kế phẳng và hình ảnh có thể nghiêm ngặt và trực tiếp hơn trừ khi chúng trở nên buồn tẻ. Mọi người thích xem nội dung tương tác và thực tế hơn.
Bóng và các lớp trong đồ họa mang lại cho chúng hiệu ứng 3D, âm lượng và chiều sâu để mọi người có thể thưởng thức hình ảnh chân thực hơn.
Xu hướng này có thể được sử dụng với bất kỳ phần tử nào, tạo ra một hệ thống phân cấp các đối tượng trên màn hình và giúp người dùng điều hướng ứng dụng dễ dàng hơn.
Đôi lời về 3D. 3D là một công nghệ mang tính cách mạng. Đồ họa 3D có thể được sử dụng trong hầu hết mọi ứng dụng. Ví dụ: các nhà phát triển có thể sử dụng công nghệ hình ảnh 3D để xây dựng các ứng dụng lưu trữ bản đồ của các tòa nhà và nội thất trong phòng. Nó có thể trở nên rất áp dụng trong các trò chơi và thay đổi toàn bộ trải nghiệm cho người chơi. Vì vậy, khi thêm chiều sâu cho đồ họa trong ứng dụng của bạn, hãy nghĩ đến xu hướng 3D.

Nguồn: Dribbble
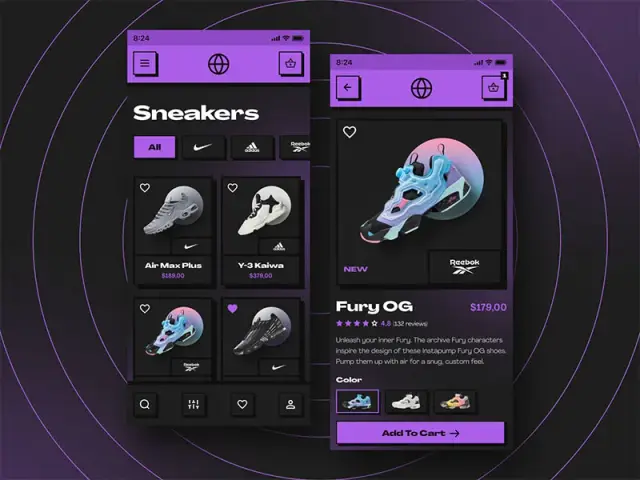
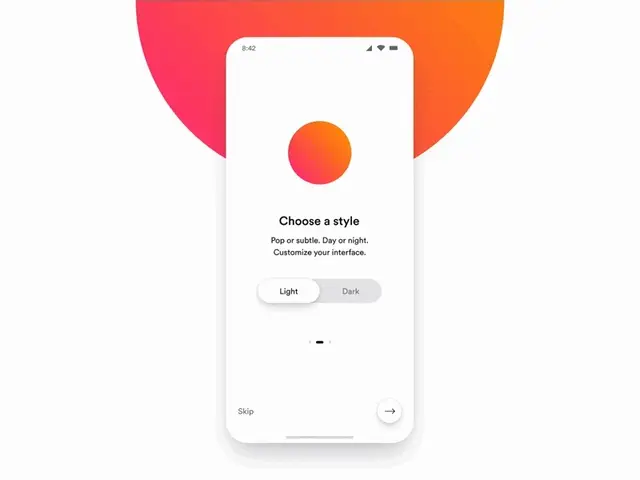
Chế độ tối
Chế độ tối là một trong những xu hướng thiết kế lớn nhất đã được sử dụng nhiều trong nhiều ứng dụng. Gần đây, các nhà phát triển rộng lớn đã cung cấp cơ hội chuyển đổi giữa chế độ tiêu chuẩn và chế độ tối trong các ứng dụng. Vì vậy người dùng có thể chọn bất cứ thứ gì họ thích nhất.
Thiết kế chủ đề tối biến nền thành chế độ tối và làm cho phông chữ và các yếu tố khác sáng / trắng.
Ví dụ: chế độ tối hiện đã có trong các ứng dụng phổ biến nhất như Facebook. Chuyển sang chế độ tối giúp mọi người đỡ mỏi mắt và điều hướng thuận tiện hơn.

Nguồn: Dribbble
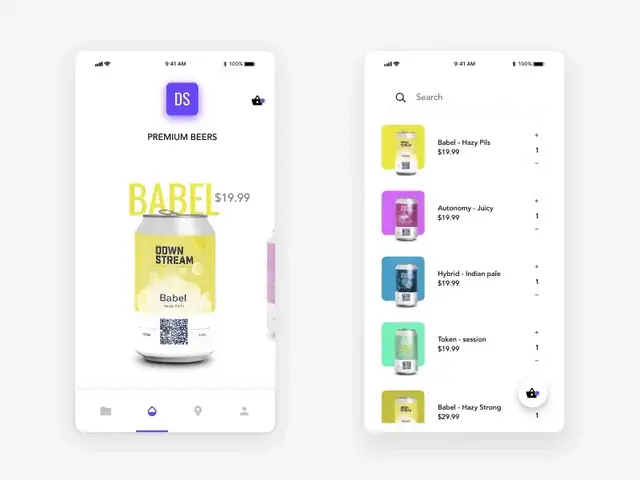
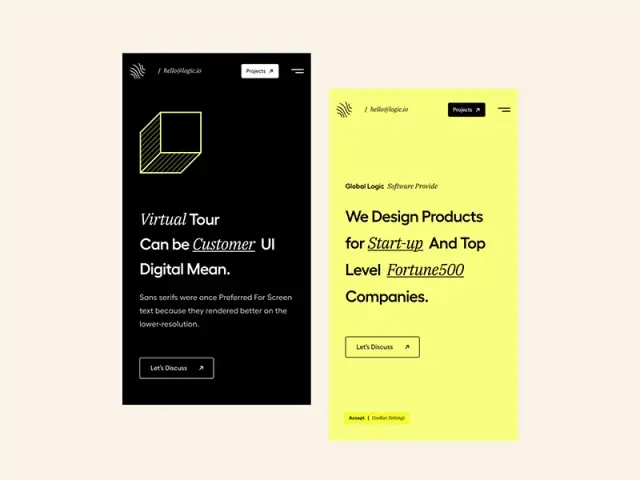
Kiểu chữ
Chọn đúng phông chữ là một bước thiết yếu trong thiết kế ứng dụng dành cho thiết bị di động. Mọi người thường quét nội dung trên Internet; họ không đọc nó. Do đó, bạn nên sử dụng một phông chữ có thể tạo điểm nhấn đúng cách.
Các nhà thiết kế đã bắt đầu sử dụng các phông chữ khác thường. Văn bản không còn trông quá nhàm chán và không bị lạc trong nền. Mục đích của nó là làm cho thiết kế sáng hơn và nguyên bản hơn.
Phông chữ được chọn chính xác sẽ giúp:
- thiết lập giai điệu và tâm trạng;
- nâng cao nhận thức về thương hiệu;
- cung cấp trải nghiệm hình ảnh tốt hơn;
- cải thiện khả năng đọc.
Cung cấp cho người dùng ứng dụng của bạn trải nghiệm người dùng dễ đọc và dễ đọc bằng cách sắp xếp kiểu chữ: đặt kích thước điểm, khoảng cách dòng, độ dài dòng, theo dõi và phân cấp.
Hãy nhớ rằng kiểu chữ "điên rồ" bất thường không phù hợp với mọi sản phẩm. Xác định chức năng mà văn bản mang trong ứng dụng của bạn. Nếu nó cung cấp một chức năng bổ sung và cung cấp thông tin, đừng thử nghiệm nhiều như vậy với phông chữ. Tuy nhiên, ví dụ, trong một tạp chí trực tuyến, bạn có thể chơi với các định dạng, làm cho bố cục thú vị hơn.

Nguồn: Dribbble
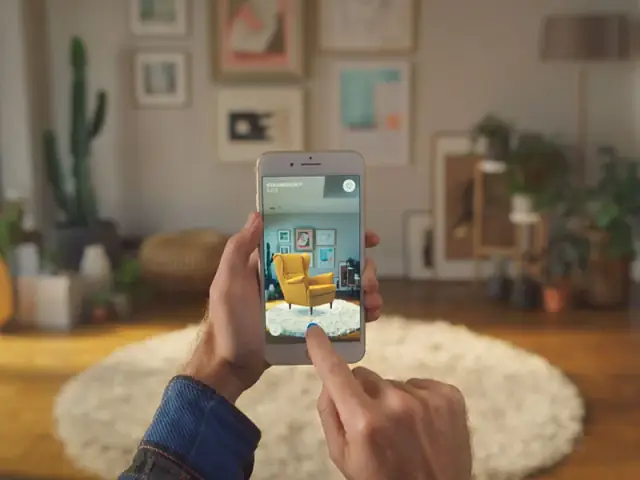
AR và VR
Thực tế ảo và Thực tế tăng cường mang đến cho bạn cơ hội đáng kinh ngạc này để có những trải nghiệm tương tác chỉ từ điện thoại di động của bạn. Xu hướng thiết kế ứng dụng chìm đắm đặc biệt trong thời gian khóa máy, thay thế các hoạt động thực tế cho những người ngồi trong nhà của họ.
Trong năm tới, xu hướng thiết kế giao diện người dùng di động có giao diện người dùng ảo diệu này có xu hướng phát triển và lan rộng. Chìa khóa của xu hướng thiết kế này là giao diện của ứng dụng khiến bạn cảm thấy như đang ở bên trong ứng dụng. Các yếu tố thiết kế hấp dẫn và gam màu hóa là chìa khóa cho trải nghiệm này.
Đây là một cơ hội tuyệt vời để kết hợp các xu hướng trước đây mà chúng ta đã thảo luận, như hiệu ứng hoạt hình và 3D. Về cơ bản, hoạt ảnh được tạo tốt và chạm 3D có thể hỗ trợ VR trong thiết kế ứng dụng của bạn.
Bạn có nhớ những bộ lọc hấp dẫn từ Instagram cho phép chúng ta đặt các ký tự khác nhau ở bất cứ đâu chúng ta muốn chỉ thông qua ứng dụng và máy ảnh trên thiết bị di động? Sau đó, bạn biết điều đó có thể thú vị như thế nào. Hơn nữa, nó có thể không chỉ thú vị mà còn hiệu quả. Ví dụ: IKEA đã sử dụng AR để cho biết một món đồ nội thất sẽ trông như thế nào ở các vị trí khác nhau trong ngôi nhà của bạn.

Nguồn: IKEA Place App
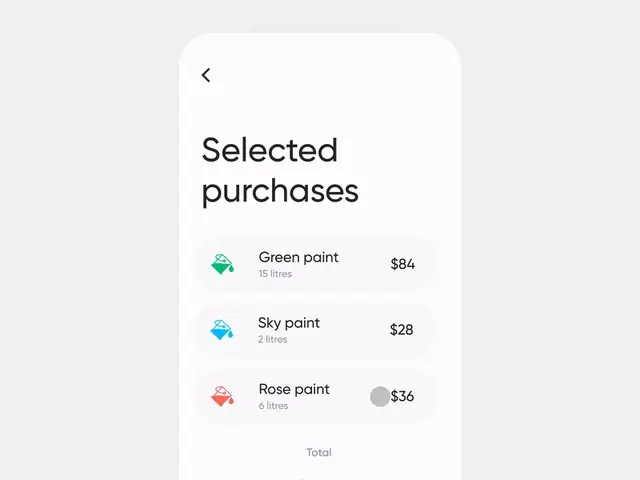
Gradients và các yếu tố trong suốt
Xu hướng thiết kế ứng dụng này là về độ dốc và độ trong suốt. Các nhà thiết kế thường sử dụng gradient trên các nút và nền của ứng dụng. Xu hướng chuyển màu trên thiết bị di động làm nổi bật các phần thiết yếu của ứng dụng và khiến mọi người tập trung vào các khía cạnh cụ thể mang lại cho họ cảm giác về thứ bậc.
Các yếu tố trong suốt trong thiết kế ứng dụng dành cho thiết bị di động thể hiện chiều sâu và hướng sự chú ý đến các phần ứng dụng nhất định, làm cho thiết kế trở nên rõ ràng và hấp dẫn hơn.
Bạn có thể sử dụng thiết kế chủ đề chuyển đổi từ sáng sang tối, do đó chia màn hình thành hai phần hợp lý. Ngoài ra, bạn có thể sử dụng các chủ đề gradient trên các nút để làm cho chúng bật lên trên màn hình.
Khái niệm về thủy tinh thể cũng là một điều đáng nói. Ý tưởng đằng sau chủ nghĩa thủy tinh là làm dịu sự tương phản giữa các yếu tố thiết kế sáng và tối. Ý tưởng thiết kế sử dụng nền mờ trong suốt giống bề mặt của kính mờ.
Các đặc điểm chính của hiện tượng thủy tinh:
- độ trong suốt và nền mờ;
- viền ánh sáng mỏng trên các vật thể trong suốt;
- phân lớp;
- màu sáng.

Nguồn: Dribbble
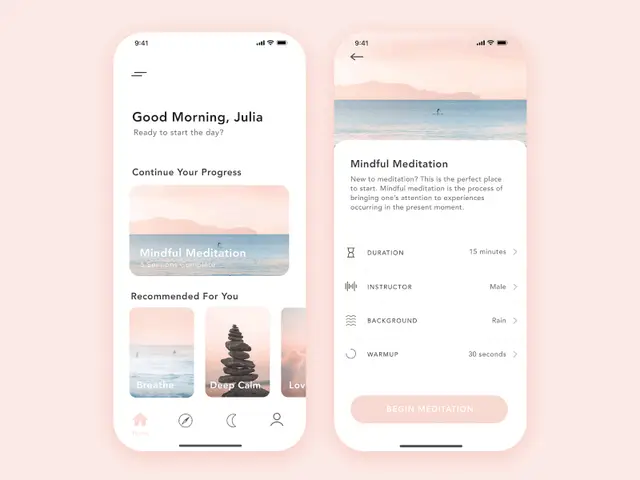
Hình ảnh thoải mái
Hình ảnh thoải mái dễ nhìn vào mắt. Cả người dùng và nhà phát triển ứng dụng đều yêu thích xu hướng thiết kế ứng dụng dành cho thiết bị di động gần đây.
Thiết kế ứng dụng dành cho thiết bị di động không nên chỉ đẹp. Nó phải thuận tiện và dễ dàng cho mắt của chúng tôi. Trong suốt cả ngày, chúng ta nhìn chằm chằm vào màn hình và cuối cùng, chúng ta cảm thấy mệt mỏi và mỏi mắt. Để giảm tác động bất lợi này, các nhà phát triển ứng dụng tạo ra một thiết kế mà chúng ta có thể sử dụng một cách thoải mái.
Khái niệm về xu hướng thiết kế trực quan thoải mái là sử dụng màu sắc tự nhiên, hình ảnh nhẹ nhàng và bố cục đơn giản cho ứng dụng của bạn. Những kỹ thuật này thường có thể được tìm thấy trong các ứng dụng thiền. Chúng bao gồm các bức ảnh thực tế về thiên nhiên với màu sắc dịu nhẹ và các yếu tố ánh sáng với cấu trúc đơn giản, thiết kế chủ đề hiếm khi tối.

Nguồn: Dribbble
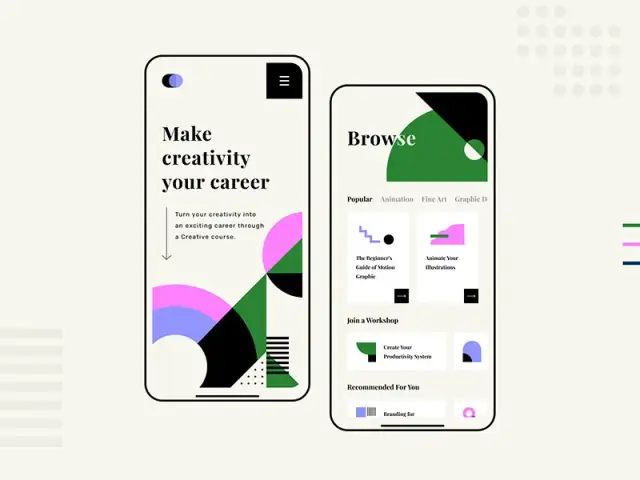
Nghệ thuật trừu tượng
Sau khi thảo luận về hình ảnh tiện nghi, sự đơn giản và những bức ảnh thực tế, việc đề cập đến xu hướng thiết kế nghệ thuật trừu tượng nghe có vẻ mâu thuẫn. Tuy nhiên, kỹ thuật này rất được sử dụng trong ngành công nghiệp di động UI.
Tại sao lại như vậy? Hình ảnh trừu tượng và nghệ thuật hình học trông rất nghệ thuật trong ứng dụng dành cho thiết bị di động. Nó thu hút sự chú ý đến màu sắc và hình dạng mà không bị phân tâm khỏi chức năng ứng dụng và tạo ra một thiết kế ban đầu. Không cần phải chuyển sang chụp ảnh đắt tiền và ảnh thực tế hoặc ảnh minh họa. Đó là cách dễ nhất để thu hút sự chú ý của người dùng khá chắc chắn.

Nguồn: Dribbble
Các phương pháp thiết kế ứng dụng tốt là gì và tìm ý tưởng ở đâu?
Việc triển khai tất cả các xu hướng thiết kế hàng đầu sẽ không làm cho ứng dụng của bạn trở nên hoàn hảo. Bên cạnh việc làm theo các ý tưởng, bạn cũng có thể sử dụng một số phương pháp thiết kế chất lượng.
-
Kiểm tra công việc của người khác.
Kiểm tra các hoạt động của giao diện người dùng di động hàng đầu và phân tích ưu và nhược điểm của chúng. Học hỏi từ kinh nghiệm của họ nhưng không bao giờ sao chép.
-
Làm cho ứng dụng trở nên trực quan.
Sử dụng tất cả các xu hướng để tạo ứng dụng có giao diện trực quan và thân thiện với người dùng. Cho dù đây là hiệu ứng 3D, hoạt ảnh hay VR, hãy đảm bảo rằng nó chỉ đơn giản hóa ứng dụng và tạo sự thuận tiện khi sử dụng.
-
Sử dụng điều hướng tiêu chuẩn.
Đừng làm tràn thanh menu với nhiều tùy chọn. Chỉ giữ lại những thứ cần thiết. Hãy nhớ rằng các nút làm phân tâm và chiếm nhiều không gian trên màn hình.
-
Sử dụng hình ảnh hấp dẫn.
Chúng tôi đã liệt kê quá nhiều tùy chọn về cách bạn có thể tạo ra những hình ảnh hấp dẫn. Xu hướng nghệ thuật trừu tượng, minh họa, ảnh thực - mọi thứ đều có thể giúp thu hút sự chú ý của người dùng.
Nhưng tìm cảm hứng ở đâu?
Có, có rất nhiều lựa chọn khác nhau trên Internet. Tuy nhiên, thay vì chỉ tìm kiếm, hãy truy cập trực tiếp vào các trang web của các công ty liên quan đến ngành. Là những người chuyên nghiệp, họ có thể chia sẻ một số ý tưởng tuyệt vời. Ví dụ: cơ quan thiết kế ứng dụng Shakuro thường đăng các bài báo chất lượng về xu hướng thiết kế. Là một chuyên gia trong lĩnh vực thiết kế ứng dụng và kỹ thuật số, Shakuro cung cấp thông tin tuyệt vời. Và để tìm kiếm “xu hướng thiết kế 2022” và thiết kế chủ đề ứng dụng, Shakuro sẽ là một nơi tuyệt vời.
Để tìm thêm ý tưởng, hãy thử Awwwards - một bộ sưu tập gồm hàng nghìn mẫu thiết kế được trình bày bởi những người sáng tạo từ khắp nơi trên thế giới; hoặc Mobbin - thư viện gồm hơn 50.000 ảnh chụp màn hình ứng dụng.
Tất nhiên, không có ý định bắt bạn phải chạy theo tất cả các xu hướng thiết kế. Một cách tiếp cận phù hợp với một loại hình kinh doanh và có thể phá vỡ một loại hình kinh doanh khác. Điểm quan trọng là phải theo dõi các xu hướng, đánh giá thị trường và phân tích nhu cầu của khách hàng của bạn.





