As 10 melhores ideias de design de interface de usuário para aplicativos móveis em 2022
Tendências de design e ideias para usar em 2022 e fazer o design de seus aplicativos se destacar.

Se o aplicativo móvel não corresponder às tendências de design mais recentes, provavelmente não será do interesse dos usuários.
Fazer com que o app pareça moderno e bonito é um desafio, considerando que as tendências nunca permanecem as mesmas, e sempre há uma nova tendência aparecendo. Mas seguir as tendências de design é uma obrigação para todo desenvolvedor de aplicativos.
Entendemos que nem sempre é possível acompanhar todas as tendências e tendências do setor. Sempre há novas diretrizes, conteúdo de animação, vídeo, novas abordagens para ilustrações e muitos outros conceitos que você precisa para encontrar tempo para estudar e testar primeiro.
10 tendências de design: expectativas de 2022
Concluímos esta tarefa para você e coletamos as 10 principais tendências e ideias de design para usar em 2022 e fazer o design de seus aplicativos se destacar:
- Movimento e animação
- Gestos e experiências de deslizar
- Estilo dos anos 90
- Profundidade em gráfico
- Modo escuro
- Tipografia
- AR e VR
- Gradientes e elementos transparentes
Vamos descobrir e examinar cada tendência mais de perto.
Movimento e animação
Todos nós amamos assistir a vídeos e passamos muito tempo no TikTok ou no YouTube. O conteúdo do vídeo e a animação são mais envolventes e interativos.
As estatísticas mostram que a maioria das pessoas assiste a vídeos explicativos antes de usar um aplicativo. As tendências de design de animação e movimento tornam o conteúdo mais envolvente. É mais fácil consumir as informações quando há um exemplo prático na sua frente. Ao contrário do conteúdo estático com longas descrições, a animação retém a atenção do usuário e torna o apelo mais atraente.
É sempre uma boa ideia destacar coisas essenciais com a tendência da animação. Por exemplo, você pode animar os botões em seu aplicativo para tornar a interação do usuário com um aplicativo melhor e mais direta. Os micromovimentos, como a animação de ícones, podem alterar seu aplicativo significativamente.
Com a ajuda de uma animação, você pode enfatizar os recursos do aplicativo, melhorar as taxas de conversão e até as vendas.
Explore a animação avançada: movimentos simples não funcionam mais para os usuários. Use transições mais complicadas e diferencie as abordagens de animação.

Fonte: Dribbble
Gestos e experiências de deslizar
Experiências de gestos e deslizamentos são o que tornam os dispositivos móveis mais atraentes em comparação com os computadores. Além disso, deslizar é apenas mais divertido.
Passamos horas rolando e deslizando diariamente. Botões e ações adicionais podem irritar e distrair.
Essa tendência de design se tornou uma das maiores prioridades para o design de aplicativos modernos. Alguns dos criadores de aplicativos nem mesmo oferecem suporte para o uso dos botões. Os botões criam desordem e ocupam muito espaço na tela. E a tendência de design de gestos sugere a substituição de botões pela funcionalidade de deslizar.
Pode ser útil tentar animações para ações de deslizar. Aplicativos de livros costumam usar animação para virar as páginas, por exemplo.

Fonte: Dribbble
Estilo dos anos 90
O estilo dos anos 90 afetou todas as áreas, até mesmo o design de aplicativos móveis.
Os designers usam fontes retrô, imagens e gráficos semelhantes aos jogos populares do PlayStation dos anos 90 (por exemplo, Mario ou Pac-Man). Com as vibrações dos anos 90, você tem a chance de adquirir o interesse de duas gerações: os jovens amam coisas vintage e os mais velhos sentem nostalgia.
Essa tendência não se adequa a todos os produtos, mas se o estilo retro for apropriado em seu aplicativo, experimente.

Fonte: Dribbble
Profundidade em gráfico
O design plano e as imagens podem ser mais rígidos e diretos, a menos que se tornem monótonos. As pessoas adoram ver conteúdo mais realista e interativo.
As sombras e camadas nos gráficos fornecem um efeito 3D, volume e profundidade para que as pessoas possam desfrutar de imagens mais realistas.
Essa tendência pode ser utilizada com qualquer elemento, criando uma hierarquia de objetos na tela e ajudando o usuário a navegar pelo aplicativo com mais facilidade.
Algumas palavras sobre 3D. 3D é uma tecnologia revolucionária. Os gráficos 3D podem ser usados em quase todos os aplicativos. Por exemplo, os desenvolvedores podem usar a tecnologia de imagem 3D para construir aplicativos que armazenam mapas de edifícios e interiores de salas. Pode se tornar muito aplicável em jogos e mudar toda a experiência dos jogadores. Portanto, ao adicionar profundidade aos gráficos em seu aplicativo, pense em uma tendência 3D.

Fonte: Dribbble
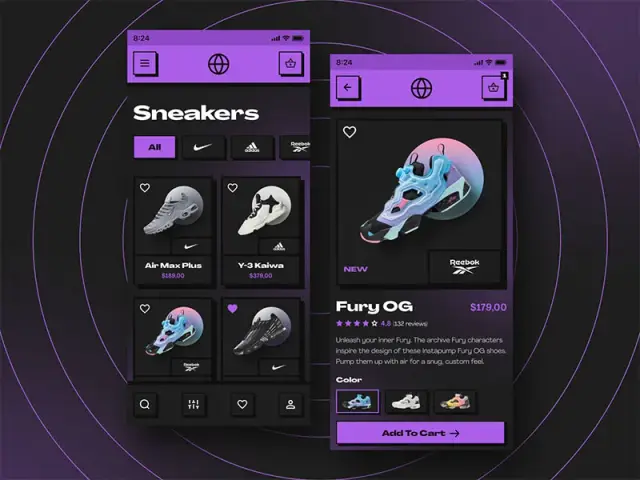
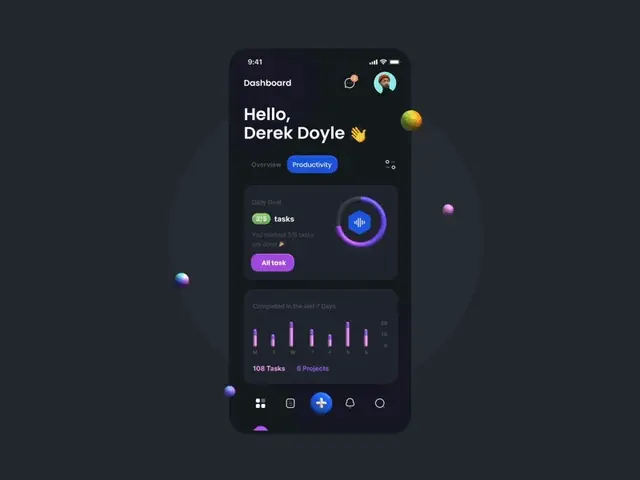
Modo escuro
O modo escuro é uma das maiores tendências de design que já são bastante utilizadas em muitos aplicativos. Recentemente, grandes desenvolvedores forneceram a oportunidade de alternar entre o modo padrão e o modo escuro nos aplicativos. Assim, os usuários podem escolher o que mais gostam.
O design do tema escuro transforma o fundo em modo escuro e torna as fontes e outros elementos claros / brancos.
O modo escuro agora está disponível nos aplicativos mais populares como o Facebook, por exemplo. Mudar para o modo escuro ajuda as pessoas a reduzir o cansaço visual e a navegar de forma mais conveniente.

Fonte: Dribbble
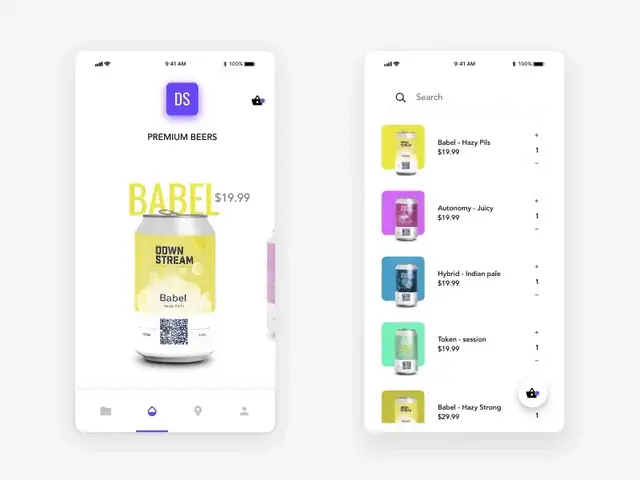
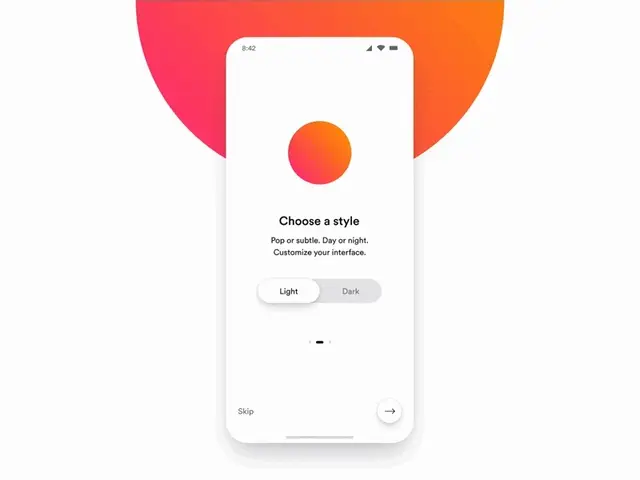
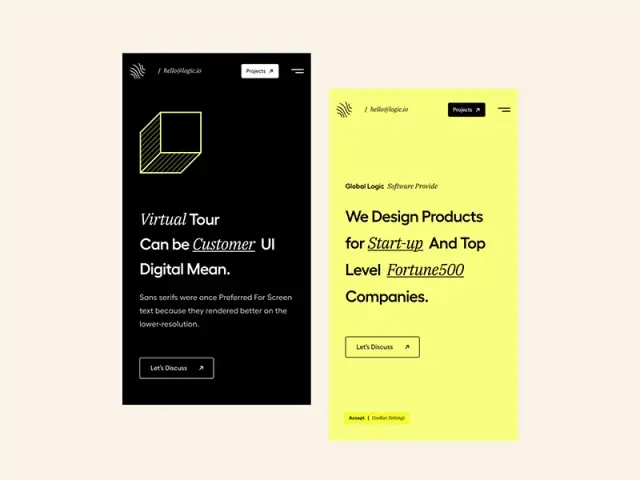
Tipografia
Escolher a fonte certa é uma etapa essencial no design de aplicativos móveis. As pessoas geralmente fazem a varredura de conteúdo na Internet; eles não lêem. Portanto, vale a pena usar uma fonte que defina corretamente a ênfase.
Designers começaram a usar fontes incomuns. O texto não parece mais tão chato e não se perde no fundo. Seu objetivo é tornar o design mais brilhante e original.
Fontes corretamente selecionadas ajudarão:
- defina o tom e o clima;
- aumentar o conhecimento da marca;
- fornecer melhor experiência visual;
- melhorar a legibilidade.
Ofereça aos usuários do seu aplicativo uma experiência agradável e legível, organizando a tipografia: tamanhos de pontos definidos, espaçamento entre linhas, comprimento de linha, rastreamento e hierarquia.
Lembre-se de que uma tipografia incomum e "maluca" não é adequada para todos os produtos. Defina a função que o texto carrega em seu aplicativo. Se ele fornece uma função adicional e informativa, não experimente muito com fontes. Mas, por exemplo, em uma revista online, você pode brincar com os formatos, tornando o layout mais interessante.

Fonte: Dribbble
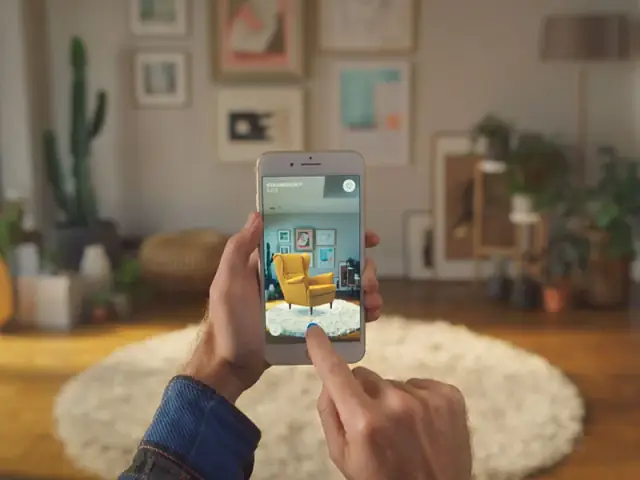
AR e VR
A realidade virtual e a realidade aumentada oferecem a você esta oportunidade incrível de ter experiências interativas apenas em seus telefones celulares. A tendência de design de aplicativos mergulhou especialmente durante os bloqueios, substituindo as atividades reais das pessoas sentadas em suas casas.
No próximo ano, essa tendência mágica de design móvel de IU tende a crescer e se espalhar. A chave para essa tendência de design é que a interface do aplicativo faz você se sentir como se estivesse dentro do aplicativo. Elementos de design envolventes e gamificação são as chaves para essa experiência.
É uma grande chance de combinar as tendências anteriores que discutimos, como animação e efeitos 3D. Principalmente, animações bem criadas e toques 3D podem oferecer suporte à RV no design do seu aplicativo.
Você se lembra daqueles filtros envolventes do Instagram que nos permitem colocar personagens diferentes onde quisermos, apenas por meio do aplicativo e da câmera do celular? Então você sabe como isso pode ser divertido. Além disso, pode ser não apenas divertido, mas também eficiente. Por exemplo, a IKEA usou AR para mostrar como uma peça de mobiliário ficará em diferentes pontos da sua casa.

Fonte: IKEA Place App
Gradientes e elementos transparentes
Esta tendência de design de aplicativos tem tudo a ver com gradientes e transparência. Os designers geralmente usam gradientes nos botões e nos planos de fundo dos aplicativos. A tendência de gradiente móvel destaca partes essenciais do aplicativo e faz com que as pessoas se concentrem em aspectos específicos, dando-lhes uma sensação de hierarquia.
Elementos transparentes no design de aplicativos móveis demonstram a profundidade e direcionam a atenção para certas partes do aplicativo, tornando o design mais claro e atraente.
Você pode usar a transição do design do tema claro para o escuro, dividindo assim a tela em duas partes lógicas. Além disso, você pode usar temas gradientes nos botões para fazê-los aparecer na tela.
O conceito de morfismo de vidro também merece destaque. A ideia por trás do glassmorphism é suavizar o contraste entre os elementos de design claros e escuros. O conceito de design usa fundos borrados transparentes que lembram a superfície do vidro fosco.
Principais características do morfismo de vidro:
- transparência e desfoque de fundo;
- borda de luz fina em objetos transparentes;
- camadas;
- cores brilhantes.

Fonte: Dribbble
Visuais de conforto
Visuais reconfortantes são agradáveis aos olhos. Tanto os usuários quanto os desenvolvedores de aplicativos adoram essa tendência recente de design de aplicativos móveis.
O design de aplicativos móveis não deve ser apenas bonito. Deve ser conveniente e fácil para nossos olhos. Durante todo o dia, olhamos para as nossas telas e, ao final, sentimos cansaço e cansaço visual. Para reduzir esse efeito adverso, os desenvolvedores de aplicativos criam um design que podemos consumir confortavelmente.
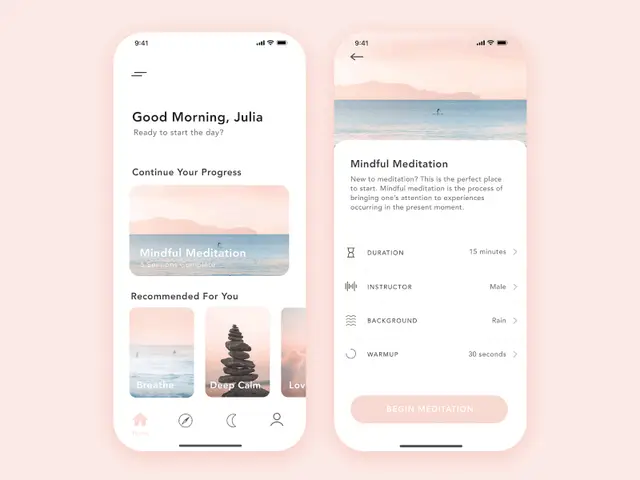
O conceito de tendência de design visual de conforto é usar cores naturais, imagens suaves e layouts simples para seu aplicativo. Essas técnicas geralmente podem ser encontradas em aplicativos de meditação. Eles incluem fotos reais da natureza com cores suaves e elementos claros com estrutura simples, raramente design de tema escuro.

Fonte: Dribbble
Arte abstrata
Depois de discutir o conforto visual, a simplicidade e as fotos reais, mencionar a tendência do design de arte abstrata pode parecer contraditório. No entanto, essa técnica é muito usada na indústria de IU móvel.
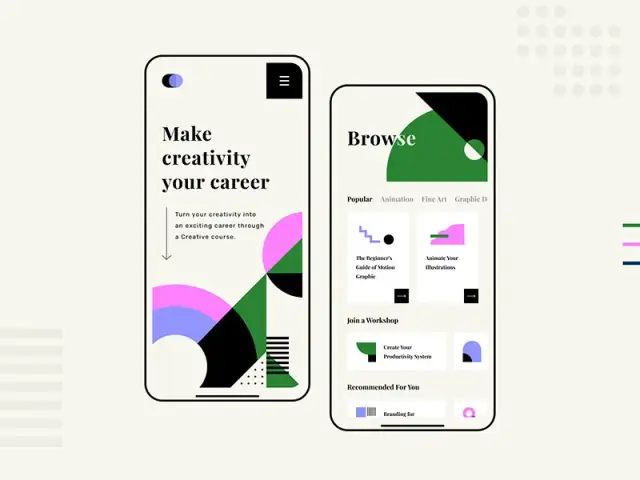
Por que? Imagens abstratas e arte geométrica parecem muito artísticas em aplicativos móveis. Ele chama a atenção para cores e formas sem desviar a atenção da funcionalidade do aplicativo e criando um design original. Não há necessidade de recorrer a fotografias caras e fotos reais ou ilustrações. Essa é a maneira mais fácil de chamar a atenção dos usuários com bastante firmeza.

Fonte: Dribbble
Quais são as boas práticas de design de aplicativos e onde encontrar ideias?
Implementar todas as principais tendências de design não tornará seu aplicativo perfeito. Além de seguir as idéias, você também pode usar algumas práticas de design de qualidade.
-
Inspecionando o trabalho dos outros.
Examine os principais trabalhos de IU para dispositivos móveis e analise seus prós e contras. Aprenda com a experiência deles, mas nunca copie.
-
Torne o aplicativo intuitivo.
Use todas as tendências para criar um aplicativo com uma interface amigável e intuitiva. Quer sejam efeitos 3D, animação ou RV, certifique-se de que isso apenas simplifica o aplicativo e torna-o conveniente de usar.
-
Use a navegação padrão.
Não transborde as barras de menu com muitas opções. Mantenha apenas o essencial. Lembre-se de que os botões distraem e ocupam muito espaço na tela.
-
Use imagens atraentes.
Listamos muitas opções de como você pode criar imagens atraentes. Arte abstrata, ilustração, tendência de fotos reais - tudo pode ajudar a chamar a atenção do usuário.
Mas onde encontrar inspiração?
Sim, existem toneladas de seleções diferentes na Internet. Porém, ao invés de apenas pesquisar, acesse diretamente os sites das empresas relacionadas ao setor. Como profissionais, eles podem compartilhar ótimas ideias. Por exemplo, a agência de design de aplicativos Shakuro geralmente publica artigos de qualidade sobre tendências de design. Por ser um profissional em design digital e de aplicativos, Shakuro fornece informações excelentes. E para procurar “tendências de design 2022” e design de tema de aplicativo, Shakuro será um ótimo lugar.
Para encontrar mais ideias, experimente Awwwards - uma coleção de milhares de designs apresentados por criadores de todo o mundo; ou Mobbin - uma biblioteca com mais de 50.000 capturas de tela de aplicativos.
Claro, não há intenção de fazer você seguir todas as tendências do design. Uma abordagem é adequada para um tipo de negócio e pode prejudicar outro. O ponto crítico é ficar de olho nas tendências, avaliar o mercado e analisar a demanda de seus clientes.





