TOP 10 Designideen für mobile Apps im Jahr 2022
Designtrends und Ideen für das Jahr 2022 und heben das Design Ihrer Apps hervor.

Wenn die mobile App nicht den neuesten Designtrends entspricht, liegt es wahrscheinlich im Interesse der Nutzer.
Die App modern und schön aussehen zu lassen, ist eine Herausforderung, wenn man bedenkt, dass Trends nie gleich bleiben und immer ein neuer Trend auftaucht. Aber den Designtrends zu folgen ist ein Muss für jeden App-Entwickler.
Wir verstehen, dass es nicht immer möglich ist, alle Tendenzen und Trends in der Branche zu verfolgen. Es gibt immer neue Richtlinien, Animationsinhalte, Videos, neue Herangehensweisen an Illustrationen und viele andere Konzepte, die Sie zuerst lernen und testen müssen.
10 Designtrends: Erwartungen für 2022
Wir haben diese Aufgabe für Sie erledigt und 10 Top-Designtrends und -ideen gesammelt, die Sie im Jahr 2022 nutzen und das Design Ihrer Apps hervorheben können:
- Bewegung und Animation
- Gesten und Wischerfahrungen
- Stil der 90er
- Tiefe in der Grafik
- Dunkelmodus
- Typografie
- AR und VR
- Farbverläufe und transparente Elemente
Lassen Sie uns jeden Trend genauer entdecken und untersuchen.
Bewegung und Animation
Wir alle sehen uns gerne Videos an und verbringen viel Zeit auf TikTok oder YouTube. Videoinhalte und Animationen sind ansprechender und interaktiver.
Statistiken zeigen, dass sich die Mehrheit der Menschen erklärende Videos ansieht, bevor sie eine App verwenden. Animations- und Motion-Design-Trends machen den Inhalt ansprechender. Es ist einfacher, die Informationen zu konsumieren, wenn Sie ein praktisches Beispiel vor sich haben. Im Gegensatz zu statischen Inhalten mit langen Beschreibungen behalten Animationen die Aufmerksamkeit der Benutzer und machen die App attraktiver.
Es ist immer eine gute Idee, mit dem Animationstrend wesentliche Dinge hervorzuheben. Sie können beispielsweise die Schaltflächen in Ihrer App animieren, um die Benutzerinteraktion mit einer App besser und einfacher zu gestalten. Mikrobewegungen wie Symbolanimationen können Ihre Anwendung erheblich verändern.
Mithilfe einer Animation können Sie App-Features hervorheben, Conversion-Raten verbessern und sogar den Umsatz steigern.
Entdecken Sie erweiterte Animationen: Einfache Bewegungen funktionieren für Benutzer nicht mehr. Verwenden Sie kompliziertere Übergänge und differenzieren Sie Animationsansätze.

Quelle: Dribbble
Gesten und Wischerfahrungen
Gesten- und Wischerfahrungen machen mobile Geräte im Gegensatz zu Computern attraktiver. Außerdem macht das Wischen einfach mehr Spaß.
Wir verbringen Stunden damit, täglich zu scrollen und zu wischen. Tasten und zusätzliche Aktionen können irritieren und ablenken.
Dieser Designtrend wurde zu einer der höchsten Prioritäten für modernes App-Design. Einige der App-Ersteller unterstützen die Verwendung der Schaltflächen sogar überhaupt nicht. Schaltflächen verursachen Unordnung und nehmen zu viel Platz auf dem Bildschirm ein. Und der Trend zum Gestendesign schlägt vor, Tasten durch Wischfunktionen zu ersetzen.
Es kann hilfreich sein, Animationen für Wischaktionen auszuprobieren. Bücher-Apps verwenden normalerweise Animationen, um beispielsweise die Seiten umzublättern.

Quelle: Dribbble
Stil der 90er
Der Stil der 90er Jahre beeinflusste alle Bereiche, sogar das Design mobiler Apps.
Designer verwenden Retro-Schriften, Bilder, Grafiken ähnlich beliebten PlayStation-Spielen aus den 90er Jahren (zum Beispiel Mario oder Pac-Man). Mit 90's Vibes haben Sie die Chance, Interesse von zwei Generationen zu wecken: Junge Leute lieben Vintage-Sachen, und ältere erleben Nostalgie.
Dieser Trend passt nicht zu jedem Produkt, aber wenn der Retro-Stil in Ihrer App passt, sollten Sie unbedingt experimentieren.

Quelle: Dribbble
Tiefe in der Grafik
Flaches Design und Bilder können strenger und direkter sein, es sei denn, sie werden langweilig. Die Leute lieben es, realistischere und interaktivere Inhalte zu sehen.
Schatten und Ebenen in Grafiken verleihen ihnen einen 3D-Effekt, Volumen und Tiefe, sodass Menschen realistischere Bilder genießen können.
Dieser Trend kann mit jedem Element verwendet werden, um eine Hierarchie von Objekten auf dem Bildschirm zu erstellen und dem Benutzer die Navigation durch die Anwendung zu erleichtern.
Ein paar Worte zu 3D. 3D ist eine revolutionäre Technologie. 3D-Grafiken können in fast jeder App verwendet werden. Entwickler könnten beispielsweise 3D-Bildgebungstechnologie verwenden, um Apps zu erstellen, die Karten von Gebäuden und Innenräumen speichern. Es kann in Spielen sehr anwendbar werden und die gesamte Erfahrung für die Spieler verändern. Wenn Sie also Grafiken in Ihrer App Tiefe verleihen, denken Sie an einen 3D-Trend.

Quelle: Dribbble
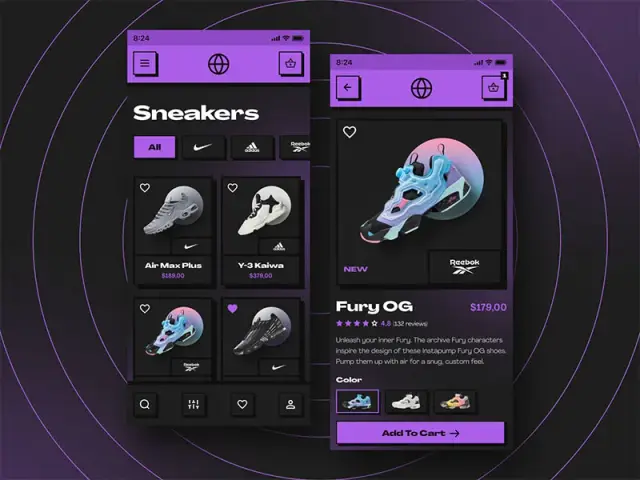
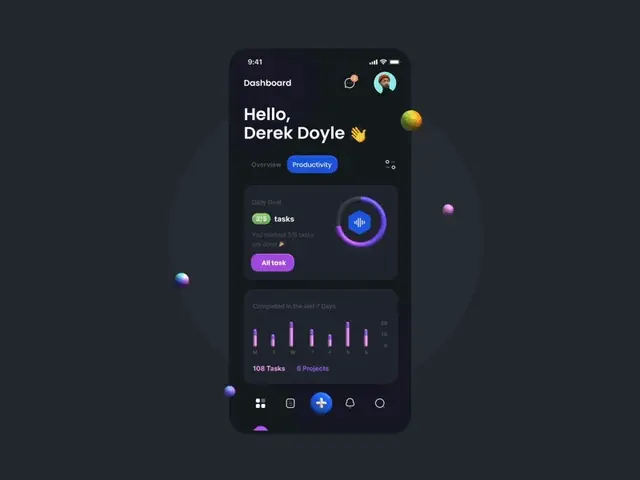
Dunkelmodus
Der Dark Mode ist einer der größten Designtrends, der bereits in vielen Apps stark genutzt wird. In letzter Zeit haben große Entwickler die Möglichkeit geschaffen, in den Apps zwischen Standardmodus und Dunkelmodus zu wechseln. So können Benutzer wählen, was ihnen am besten gefällt.
Das Design des dunklen Themas verwandelt den Hintergrund in den dunklen Modus und macht Schriftarten und andere Elemente hell / weiß.
Der Dark Mode ist mittlerweile in den beliebtesten Apps wie beispielsweise Facebook verfügbar. Das Umschalten in den Dunkelmodus hilft Menschen, die Augenbelastung zu reduzieren und bequemer zu navigieren.

Quelle: Dribbble
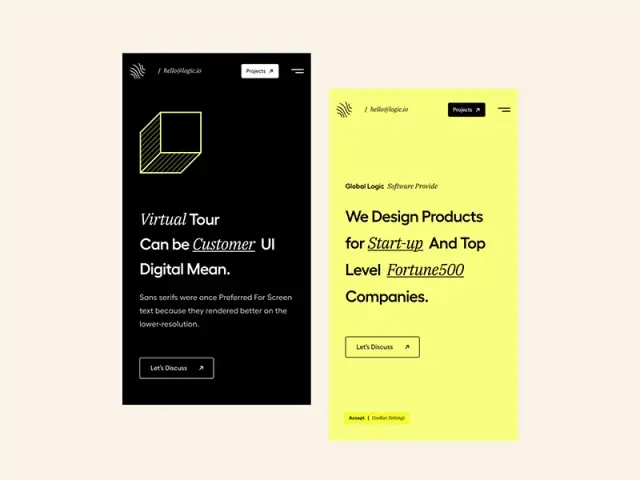
Typografie
Die Auswahl der richtigen Schriftart ist ein wesentlicher Schritt beim Design mobiler Apps. Menschen scannen normalerweise Inhalte im Internet; sie lesen es nicht. Daher lohnt es sich, eine Schriftart zu verwenden, die die Betonung richtig setzt.
Designer haben begonnen, ungewöhnliche Schriftarten zu verwenden. Der Text sieht nicht mehr so langweilig aus und verliert sich nicht im Hintergrund. Sein Zweck ist es, das Design heller und origineller zu machen.
Richtig ausgewählte Schriftarten helfen:
- bestimmen Sie den Ton und die Stimmung;
- das Markenbewusstsein steigern;
- bieten ein besseres visuelles Erlebnis;
- die Lesbarkeit verbessern.
Bieten Sie Ihren App-Benutzern eine angenehme und lesbare Benutzererfahrung, indem Sie die Typografie organisieren: Festlegen von Punktgrößen, Zeilenabstand, Zeilenlänge, Verfolgung und Hierarchie.
Bedenken Sie, dass ungewöhnliche, „verrückte“ Typografien nicht für jedes Produkt geeignet sind. Definieren Sie die Funktion, die Text in Ihrer Anwendung hat. Wenn es eine zusätzliche und informative Funktion bietet, experimentieren Sie nicht so viel mit Schriftarten. Aber zum Beispiel in einem Online-Magazin können Sie mit Formaten spielen, was das Layout interessanter macht.

Quelle: Dribbble
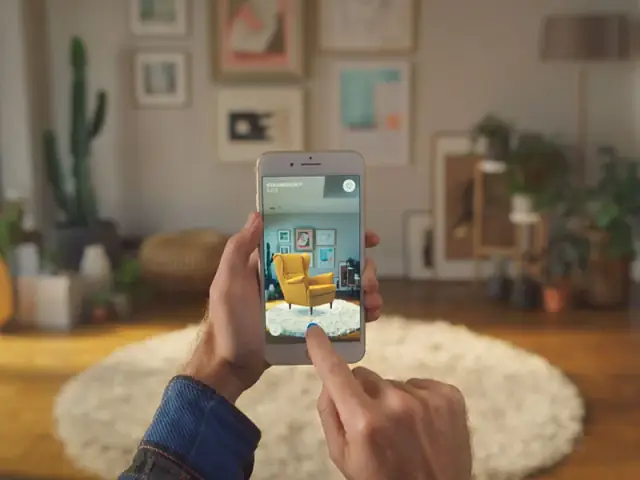
AR und VR
Virtual Reality und Augmented Reality bieten Ihnen diese unglaubliche Möglichkeit, interaktive Erfahrungen nur von Ihrem Mobiltelefon aus zu machen. Der Trend zum App-Design tauchte insbesondere während der Sperrungen auf und ersetzte die tatsächlichen Aktivitäten der Menschen, die in ihren Häusern saßen.
Im kommenden Jahr tendiert dieser magische Trend zum mobilen UI-Design dazu, zu wachsen und sich auszubreiten. Der Schlüssel zu diesem Designtrend ist, dass die Benutzeroberfläche der App Ihnen das Gefühl gibt, in der App zu sein. Ansprechende Designelemente und Gamification sind der Schlüssel zu diesem Erlebnis.
Es ist eine großartige Gelegenheit, die vorherigen Trends, die wir besprochen haben, wie Animation und 3D-Effekte, zu kombinieren. In erster Linie können gut erstellte Animationen und 3D-Touchs VR in Ihrem App-Design unterstützen.
Erinnerst du dich an diese ansprechenden Filter von Instagram, die es uns ermöglichen, verschiedene Charaktere überall hin zu platzieren, wo immer wir wollen, nur über die App und die mobile Kamera? Dann wissen Sie, wie viel Spaß das machen kann. Darüber hinaus kann es nicht nur Spaß machen, sondern auch effizient sein. IKEA hat beispielsweise AR verwendet, um zu zeigen, wie ein Möbelstück an verschiedenen Stellen Ihres Hauses aussehen wird.

Quelle: IKEA Place App
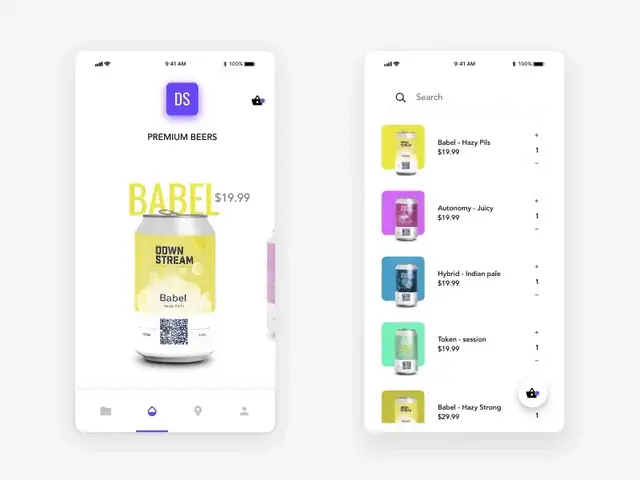
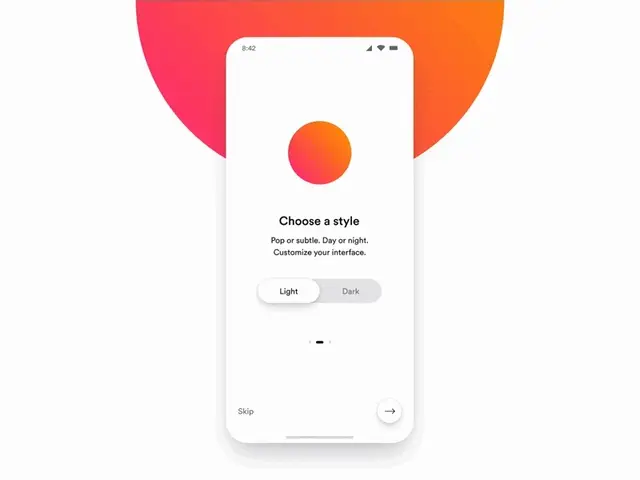
Farbverläufe und transparente Elemente
Bei diesem App-Designtrend dreht sich alles um Farbverläufe und Transparenz. Designer verwenden normalerweise Farbverläufe auf Schaltflächen und den Hintergründen der Apps. Der Trend zu mobilen Farbverläufen hebt wesentliche Teile der Anwendung hervor und lässt die Benutzer sich auf die bestimmten Aspekte konzentrieren, wodurch sie ein Gefühl von Hierarchie erhalten.
Transparente Elemente im mobilen App-Design demonstrieren die Tiefe und lenken die Aufmerksamkeit auf bestimmte App-Teile, wodurch das Design klarer und attraktiver wird.
Sie können den Übergang von hellem zu dunklem Themendesign verwenden und so den Bildschirm in zwei logische Teile aufteilen. Sie können auch Farbverlaufsthemen für Schaltflächen verwenden, damit sie auf dem Bildschirm angezeigt werden.
Erwähnenswert ist auch das Konzept des Glasmorphismus. Die Idee hinter dem Glasmorphismus besteht darin, den Kontrast zwischen hellen und dunklen Designelementen abzuschwächen. Das Designkonzept verwendet transparente, unscharfe Hintergründe, die der Oberfläche des matten Glases ähneln.
Hauptmerkmale des Glasmorphismus:
- Transparenz und Hintergrundunschärfe;
- dünner Lichtrand auf transparenten Objekten;
- Schichtung;
- helle Farben.

Quelle: Dribbble
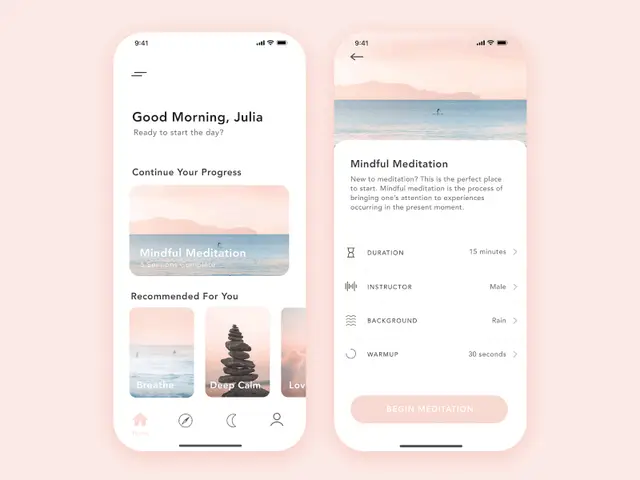
Komfort-Optik
Beruhigende Bilder sind angenehm für die Augen. Sowohl Benutzer als auch App-Entwickler lieben diesen aktuellen Designtrend für mobile Apps.
Das Design mobiler Apps sollte nicht nur schön sein. Es sollte bequem und einfach für unsere Augen sein. Den ganzen Tag starren wir auf unsere Bildschirme und erleben am Ende Müdigkeit und Überanstrengung der Augen. Um diesen negativen Effekt zu reduzieren, erstellen App-Entwickler ein Design, das wir bequem nutzen können.
Das Konzept des visuellen Designtrends Komfort besteht darin, natürliche Farben, beruhigende Bilder und einfache Layouts für Ihre App zu verwenden. Diese Techniken sind normalerweise in Meditations-Apps zu finden. Sie beinhalten echte Naturfotos mit beruhigenden Farben und helle Elemente mit einfacher Struktur, selten dunklem Themendesign.

Quelle: Dribbble
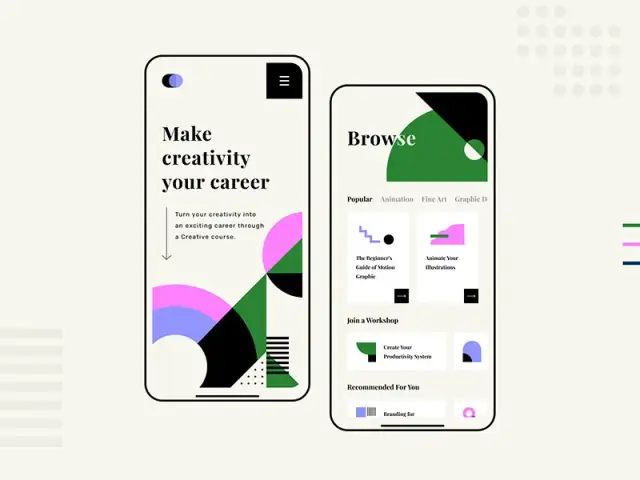
Abstrakte Kunst
Nach der Diskussion von Komfortgrafiken, Einfachheit und echten Fotos mag die Erwähnung des abstrakten Kunstdesigntrends widersprüchlich klingen. Diese Technik wird jedoch in der UI-Mobilbranche häufig verwendet.
Warum ist das so? Abstrakte Bilder und geometrische Kunst sehen in mobilen Apps sehr künstlerisch aus. Es lenkt die Aufmerksamkeit auf Farben und Formen, ohne von der App-Funktionalität abzulenken und schafft ein originelles Design. Sie müssen sich nicht unbedingt an teure Fotografie und echte Fotos oder Illustrationen wenden. Das ist der einfachste Weg, die Aufmerksamkeit der Benutzer ganz fest auf sich zu ziehen.

Quelle: Dribbble
Was sind gute App-Design-Praktiken und wo findet man Ideen?
Die Umsetzung aller Top-Designtrends macht Ihre App nicht perfekt. Neben dem Befolgen der Ideen können Sie auch einige hochwertige Designpraktiken anwenden.
-
Inspektion der Arbeit anderer.
Untersuchen Sie die führenden mobilen UI-Arbeiten und analysieren Sie ihre Vor- und Nachteile. Lernen Sie aus ihrer Erfahrung, aber kopieren Sie niemals.
-
Gestalten Sie die App intuitiv.
Nutzen Sie alle Trends, um eine App mit einer benutzerfreundlichen und intuitiven Oberfläche zu erstellen. Egal, ob es sich um 3D-Effekte, Animationen oder VR handelt, stellen Sie sicher, dass die App nur vereinfacht und bequem zu verwenden ist.
-
Verwenden Sie die Standardnavigation.
Überlaufen Sie die Menüleisten nicht mit vielen Optionen. Behalten Sie nur das Nötigste. Denken Sie daran, dass Schaltflächen ablenken und viel Platz auf dem Bildschirm einnehmen.
-
Verwenden Sie attraktive Bilder.
Wir haben zu viele Möglichkeiten aufgelistet, wie Sie attraktive Bilder erstellen können. Abstrakte Kunst, Illustration, Trend zu echten Fotos – alles kann dazu beitragen, die Aufmerksamkeit eines Benutzers zu erregen.
Aber wo findet man Inspiration?
Ja, im Internet gibt es unzählige verschiedene Auswahlmöglichkeiten. Anstatt nur zu suchen, gehen Sie jedoch direkt auf die Websites der Unternehmen mit Bezug zu der Branche. Als Profis können sie einige großartige Ideen teilen. Zum Beispiel veröffentlicht die App-Design-Agentur Shakuro in der Regel hochwertige Artikel zu Designtrends. Als Profi im Digital- und App-Design bietet Shakuro hervorragende Informationen. Und für die Suche nach „Designtrends 2022“ und App-Themendesign ist Shakuro ein großartiger Ort.
Um weitere Ideen zu finden, probieren Sie Awwwards aus – eine Sammlung von Tausenden von Designs, die von Schöpfern aus der ganzen Welt präsentiert werden; oder Mobbin – eine Bibliothek mit über 50.000 App-Screenshots.
Es ist natürlich nicht beabsichtigt, Sie dazu zu bringen, allen Designtrends zu folgen. Ein Ansatz passt zu einer Art von Geschäft und kann einen anderen brechen. Der entscheidende Punkt ist, die Trends im Auge zu behalten, den Markt zu bewerten und die Nachfrage Ihrer Kunden zu analysieren.





