How AppMaster.io Data Models Work
Learn the basics of working with data models on our no-code platform.

Any application is a system for processing data (information presented in the form of a program code). While interacting with the application, you "show" the data and how it is supposed to work with it.
By starting a user account or typing a message, you create new data. By clicking on the "save" button, you show that they need to be processed now and saved to use in the future. Choosing "edit account" or "send a message" - give commands to deal with them in a certain way.

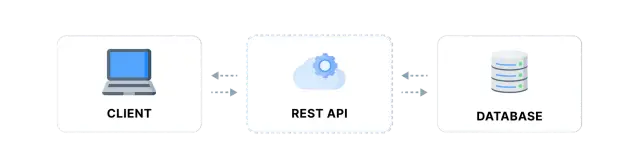
Database Query Execution Schemes
All information for your application is stored in databases. They are ordered structures that clearly define the place for each element, indicating the relationships between them and how you can work with them. Databases can be built on different principles, AppMaster.io uses classic relational databases, fully compatible with PostgreSQL.

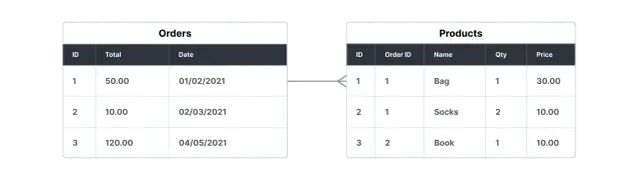
An example of a relational data schema
To be able to fill your application with information, you need to create its database:
- create data models - that is, "explain" to AppMaster Studio what your data will be;
- establish links between these models.
For this, AppMaster Studio has a Data Design data model designer. In it, you, like ordinary programmers, will design a database. But instead of lines of code, you will use visual programming tools.

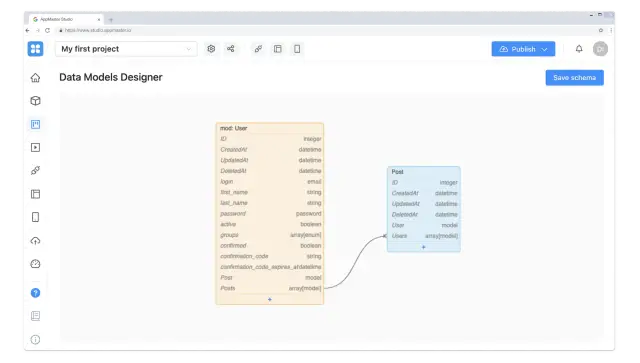
AppMaster.io Data Models Designer
Create your first project in AppMaster Studio and go to the Data Design Designer to get a glimpse of what this article is about.
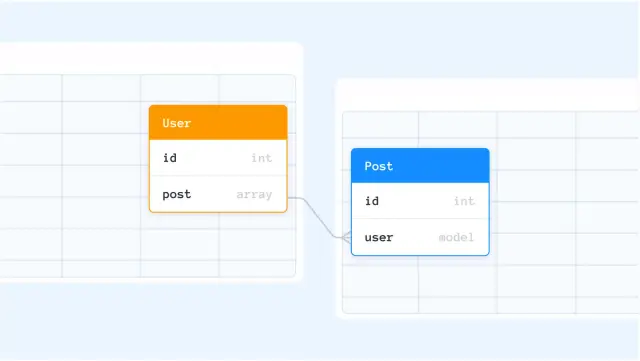
Building data models
Data models describe the information you add to your application that is “understandable” for AppMaster Studio. They can be compared to shapes or drawings: they determine how your data will look, with what other data it will be associated with, and how it is stored and processed.
- For example, when you create a new project in AppMaster Studio, the User model is automatically added to it - from which you will create user accounts.
By creating and customizing models, you design your application's database.
An object
A unit of data that is generated in your application based on a specific model will be called an object.
- For example, your employee Jenny Smith's account (created by you or by Jenny herself through the registration form) will be an object of the User class (created by the User model).
In the AppMaster Studio designer, you will only describe and plan future objects, but you can create them only in the finished application.
To create an object from a data model, you need to add a special element to your application page - for example, a registration form. You will be adding elements in the application designers: Web Apps(for web applications) and Mobile Apps(for mobile applications). To obtain information about objects, other elements are used - tables, cards - which are also added in designers.
- For example, as soon as Jenny fills out the registration form (this form is generated automatically when creating a project) and clicks Sign UP, her account will be created and saved in your application. That is, a new object will appear, user Jenny Smith. You can view information about it in the Users table, which is also generated automatically in the Admin Panel application.
Each object is assigned an ID - an identifier with a unique number by which your application will "recognize" it.
Fields
Each data model has fields that contain the characteristics of future objects and basic instructions for your application on how to work with them.
- For example, in the User model, some of the fields are created by default. Jenny filled in during registration including - Login, Password, First Name,#nbsp;First Name, and Last Name. There is a Groups field, which will indicate which user group Jenny's account belongs to - by the value of this field, the application will determine which functions she has access to. You can also create additional fields, such as Address, to add Jenny's address to her account.
The fields define what characteristics the object can have. While creating it, you do not need to fill in all of them - you can do it later or not do it at all. You can also set up auto-complete or set some fields as required.
Connections
Relationships can be established between two data models - to determine how objects created from them will relate to each other and interact.

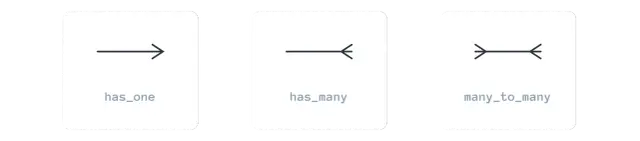
Link types in AppMaster.io
There are three types of such links:
- has_one- 1 object created from data model A, can only be associated with 1 object created from data model B.
- has_many- 1object created from data model A, can be associated with multiple objects created from data model B.
- many_to_many- a set of objects created from data model A can be associated with many objects created from data model B.
Linked Data Models gain additional capabilities for collaborative processing in your application. One data model can be associated with an infinite number of others - the main thing is not to complicate the logic of connections so much that you yourself cannot figure it out.
For example: if your application allows employees to create internal orders (for example, for the purchase of stationery), then you create an Order model and associate an existing User with it through has_many- then Jenny can create many orders (for example, every month or quarter). If you establish the has_one relationship, Jenny will only be able to create one ticket.
What's next?
So you've learned the basics of working with data models in AppMaster Studio. Now create your first model using this instruction.
To customize the logic of your application, use business processes and endpoints.
To customize the visual component - editors Web Apps (creating web applications) and Mobile Apps(creating mobile applications).
You can add additional functions using modules.
Read our blog and telegram channel to learn more about no-code development and the AppMaster.io platform. Join the community telegram cha t to chat directly with our programmers and other no-coders!





