حل تحديات تصميم UI / UX باستخدام أدوات بدون تعليمات برمجية </ h2>
استكشف كيف توفر أدوات عدم وجود رمز حلولًا مبتكرة لتحديات تصميم UI / UX وتبسيط عملية التطوير. تعرف على نهج AppMaster.io الفريد لتسهيل مهام التصميم. </ h2>

لماذا يعتبر تصميم UI / UX مهمًا في تطوير التطبيقات
في تطوير التطبيقات ، يضمن تصميم UI / UX رضا المستخدم ونجاح التطبيق. كقوة دافعة وراء تفاعلات المستخدم مع أحد التطبيقات ، يتحكم التصميم في كيفية إدراك المستخدمين للبرنامج والتفاعل معه. من التنقل السلس إلى التخطيطات سريعة الاستجابة ، يوفر تصميم UI / UX الممتاز للمستخدمين تجربة ممتعة وعملية ، مما يؤدي إلى معدلات مشاركة وتحويلات أعلى. يمكن أن يؤدي الاهتمام بتصميم UI / UX إلى إنشاء تطبيق أو كسره ، مما يؤثر على سمعته ونجاحه بشكل عام. تطبيق جيد التصميم:
- يجذب المستخدمين: تجعل الواجهة الجذابة والتجربة الشاملة السلسة المستخدمين يرغبون في استكشاف التطبيق واستخدامه.
- يعزز قابلية الاستخدام: تسهل عناصر التصميم البديهية على المستخدمين تنفيذ الإجراءات ، مما يؤدي إلى زيادة المشاركة والرضا.
- تحسين الكفاءة: تقلل واجهة المستخدم / UX الفعالة من منحنى التعلم للمستخدمين ، مما يتيح التبني الأسرع والاستخدام الفعال للتطبيق.
- يعزز الولاء: تجربة مستخدم مرضية تعزز الولاء والثقة ، مما يجعل المستخدمين أكثر عرضة للعودة إلى التطبيق والتوصية به للآخرين.
بالنظر إلى الطبيعة الحرجة لتصميم UI / UX ، يحتاج المطورون إلى البقاء في طليعة اتجاهات التصميم والمنهجيات ، والبقاء متزامنين مع توقعات المستخدم والتقنيات الناشئة. ومع ذلك ، فإن تصميم عناصر UI / UX فعالة وجذابة يمكن أن يكون أمرًا صعبًا ويستغرق وقتًا طويلاً.
تحديات تصميم UI / UX الشائعة
غالبًا ما يواجه المطورون العديد من التحديات أثناء إنشاء تصميمات جذابة بصريًا وعملية للغاية لواجهة المستخدم / تجربة المستخدم. تشمل بعض العقبات الأكثر شيوعًا ما يلي:
- مواكبة اتجاهات التصميم: التعلم والتكيف والتنفيذ المنتظم لمفاهيم ومعايير التصميم المتطورة يمكن أن يكون مستهلكًا للوقت ومتطلبًا.
- الحفاظ على التناسق: يعد ضمان وجود لغة تصميم متسقة وموضع عنصر عبر جميع الشاشات والأجهزة أمرًا ضروريًا ولكنه قد يمثل تحديًا.
- النماذج الأولية الفعالة والتكرار: يعد إنشاء نماذج أولية متعددة للتصميم واختبارها والتكرار بناءً على الملاحظات أمرًا بالغ الأهمية ولكن يمكن أن يكون عملية بطيئة ومعقدة.
- دمج التصميم والتطوير: قد يكون من الصعب سد الفجوة بين مصممي UI / UX والمطورين من حيث التواصل والتعاون وسير العمل.
- التصميم لمنصات متعددة: يتطلب تقديم الطعام لمختلف المنصات (الويب والجوال وسطح المكتب) ذات أحجام الشاشات المختلفة ودقة الوضوح ومكدسات التكنولوجيا خبرة وجهدًا إضافيين.
- إمكانية الوصول والشمولية: يعد ضمان تصميم شامل يلبي احتياجات المستخدمين الذين يعانون من إعاقات بصرية أو سمعية أو معرفية أو حركية أمرًا ضروريًا ولكن غالبًا ما يتم تجاهله أو معالجته بشكل غير كاف.
للتغلب على تحديات التصميم هذه ، تتجه فرق التطوير بشكل متزايد إلى أدوات no-code لتبسيط عملية التصميم ، وتحسين التعاون ، وتمكين أعضاء الفريق غير التقنيين.
ظهور أدوات No-code في تطوير التطبيقات
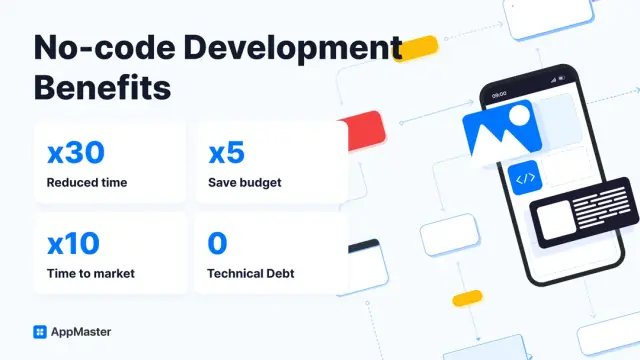
ظهرت أدوات عدم وجود كود كحل جذري في عالم تطوير التطبيقات ، مما يجعله أكثر سهولة وكفاءة للمطورين وغير المطورين على حد سواء. تمكن هذه الأدوات المستخدمين من إنشاء تطبيقات من خلال الاستفادة من الواجهات المرئية والمكونات المبنية مسبقًا بدلاً من الاعتماد على الترميز اليدوي. اكتسبت المنصات الخالية من التعليمات البرمجية قوة جذب سريعًا في السنوات الأخيرة بفضل المزايا التالية:
- زيادة إمكانية الوصول: تعمل أدوات No-code على تمكين المستخدمين غير التقنيين ومحترفي الأعمال من إنشاء تطبيقات وظيفية دون تعلم لغات البرمجة المعقدة أو أطر التطوير.
- توفير الوقت والموارد: من خلال التخلص من الحاجة إلى الترميز اليدوي ، تعمل الأدوات no-code على تسريع تطوير التطبيقات وتقليل وقت التطوير وتوفير الموارد.
- تحسين التعاون: تعمل الأنظمة الأساسية No-code على تسهيل الاتصال والتعاون بشكل أفضل بين المصممين والمطورين وأصحاب المصلحة ، حيث أنها توفر بيئة مشتركة لتصور واختبار تصميم التطبيق ووظائفه.
- النماذج الأولية السريعة: باستخدام أدوات no-code ، يمكن للمستخدمين إنشاء نماذج أولية للتطبيق والتكرار عليها بسرعة ، مما يتيح التحقق بشكل أسرع من أفكار التصميم ودورات تطوير أكثر كفاءة.

في تصميم UI / UX ، تعد أدوات no-code مفيدة بشكل خاص لأنها توفر طرقًا مرئية وبديهية لإنشاء التصميمات وإجراء التغييرات ورؤية النتائج في الوقت الفعلي ، مما يقلل من الحاجة إلى المناقشات والمراجعات ذهابًا وإيابًا. بعد ذلك ، سوف نتعمق في كيفية تعامل أدوات no-code على وجه التحديد مع تحديات تصميم UI / UX وتبسيط العملية.
كيف تساعد أدوات No-Code في مواجهة تحديات تصميم UI / UX
أحدثت أدوات No-code ثورة في كيفية إنشاء الشركات للتطبيقات وتحديثها وصيانتها. لقد قاموا بتسريع عملية التطوير ، وإضفاء الطابع الديمقراطي على الوصول إلى إنشاء التطبيقات ، وتمكين الأفراد الذين لديهم خبرة قليلة أو معدومة في الترميز لبناء حلول رقمية. عندما يتعلق الأمر بتصميم UI / UX ، فإن الأدوات no-code تقدم العديد من المزايا أثناء معالجة تحديات التصميم:
وظيفة السحب والإفلات
عادةً ما توفر أدوات No-code واجهة سحب وإفلات سهلة تتيح للمستخدمين ترتيب مكونات واجهة المستخدم وتنظيمها بسهولة. يتيح ذلك للأشخاص الذين لديهم الحد الأدنى من المهارات التقنية إنشاء واجهات مستخدم جذابة بصريًا دون الاعتماد على مطورين محترفين.
قوالب ومكونات محددة مسبقًا
تحتوي العديد من الأنظمة الأساسية no-code على مكتبة من القوالب والمكونات المحددة مسبقًا التي يمكن تخصيصها لتلائم متطلبات التطبيق. تعمل هذه القوالب على تبسيط عملية التصميم ، وتسهيل الحفاظ على التناسق عبر الشاشات أو الصفحات المختلفة ، وضمان كفاءة استخدام الوقت في تصميم UI / UX.
معاينة في الوقت الحقيقي وتصميم سريع الاستجابة
غالبًا ما تتضمن أدوات No-code ميزة معاينة في الوقت الفعلي تساعد المستخدمين على تصور كيف سيبدو تطبيقهم ويعمل عبر مختلف الأجهزة وأحجام الشاشات. يساعد هذا المصممين في اتخاذ قرارات مستنيرة حول التصميم والتخطيط وتجربة المستخدم أثناء تصميم التطبيقات لمختلف المنصات.
التعاون والتحكم في الإصدار
يسمح العمل باستخدام أدوات no-code للعديد من أعضاء الفريق بالتعاون في مشروع في وقت واحد. توفر العديد من الأنظمة no-code أنظمة مضمنة للتحكم في الإصدار تتعقب التغييرات وتسجيل المحفوظات وتمكن المستخدمين من العودة إلى الإصدارات السابقة من تطبيقاتهم. ينتج عن هذا تعاون أكثر سلاسة ويساعد على منع التعارضات المحتملة.
سهولة التكامل وخدمات الطرف الثالث
توفر العديد من الأنظمة الأساسية no-code تكاملاً مريحًا بنقرة واحدة مع العديد من خدمات الجهات الخارجية وواجهات برمجة التطبيقات . يعمل هذا على تبسيط عملية إضافة وظائف جديدة إلى التطبيقات ، مما يضمن تجارب مستخدم سلسة ويعزز الأداء العام للتطبيق.
AppMaster.io: حل قوي No-Code لتصميم واجهة المستخدم / تجربة المستخدم
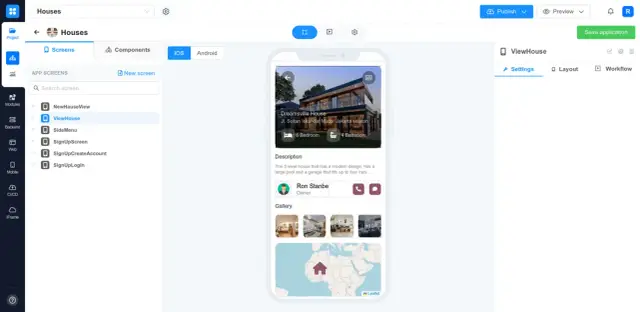
يعد AppMaster.io نظامًا no-code يتيح للمستخدمين إنشاء تطبيقات الويب والجوال والخلفية باستخدام واجهة مرئية سهلة الاستخدام ووظيفة drag-and-drop. إنه مصمم لجعل عملية تطوير التطبيق أسرع وأكثر كفاءة وفعالية من حيث التكلفة للشركات والمؤسسات الصغيرة. عندما يتعلق الأمر بتصميم UI / UX ، AppMaster.io يقدم العديد من المزايا:
واجهة drag-and-drop سهلة
تتيح واجهة drag-and-drop في AppMaster.io للمستخدمين تصميم التطبيقات عن طريق وضع المكونات مباشرة على اللوحة القماشية. يمكّن هذا النهج المرئي أولاً المستخدمين من إنشاء تطبيقات ذات مظهر احترافي دون أي مهارات ترميز أو معرفة عميقة بمبادئ التصميم.
مجموعة واسعة من مكونات التصميم
يوفر AppMaster.io مكتبة شاملة من مكونات التصميم التي تلبي متطلبات UI / UX المختلفة. من الأزرار البسيطة وعناصر النموذج إلى هياكل التنقل المعقدة والمخططات التفاعلية ، يمكن للمستخدمين العثور على كل ما يحتاجون إليه لبناء واجهات مستخدم جذابة لتطبيقاتهم.

قوالب قابلة للتخصيص
بفضل مجموعته من القوالب القابلة للتخصيص ، يسهّل AppMaster.io على المستخدمين تطوير تصميمات تطبيقات فريدة تتوافق مع هوية علامتهم التجارية وأهداف أعمالهم. توفر هذه القوالب الوقت وتساعد في الحفاظ على شكل وأداء متسقين عبر الشاشات أو الصفحات المختلفة.
تصميم UI / UX الخاص بالمنصة
ينشئ AppMaster.io تطبيقات الويب باستخدام إطار عمل Vue3 و JavaScript / TypeScript ، بينما تستخدم تطبيقات الجوال Jetpack Compose لنظام Android و SwiftUI لنظام iOS. وهذا يضمن أن التطبيقات التي تم إنشاؤها باستخدام AppMaster.io تقدم تجارب مستخدم خاصة بالنظام الأساسي مع الالتزام بأنماط تصميم UI / UX وأفضل الممارسات المعترف بها.
تحويل ممارسات تصميم UI / UX مع AppMaster.io
تعمل أدوات No-code مثل AppMaster.io على تغيير طريقة تعامل الشركات مع تصميم UI / UX. دعنا نستكشف كيف تغير هذه المنصات الصناعة:
تمكين المستخدمين غير التقنيين
تعمل الأدوات No-code على إضفاء الطابع الديمقراطي على الوصول إلى تصميم UI / UX ، مما يسمح للمستخدمين الذين لديهم خبرة قليلة أو معدومة في الترميز بوضع تصور للتطبيقات وتطويرها. يتيح AppMaster.io لأي شخص إنشاء واجهات مستخدم جذابة بصريًا وتجارب مستخدم سلسة من خلال واجهته البديهية ومكونات التصميم الشاملة.
تعزيز سير عمل التطوير الفعال
من خلال المعاينة في الوقت الفعلي والتحكم في الإصدار وميزات التعاون ، يبسط AppMaster.io سير عمل التطوير لمصممي UI / UX. تساعد هذه الوظائف على تبسيط عملية التصميم وتوفير الوقت وضمان تعاون أكثر سلاسة بين أعضاء الفريق.
تقليل التكاليف ووقت الوصول إلى السوق
تعمل الأدوات No-code مثل AppMaster.io على تقليل وقت التطوير والتكاليف المرتبطة به بشكل كبير. من خلال الاستفادة من القوالب والمكونات وتكاملات الجهات الخارجية المحددة مسبقًا ، يمكن للشركات إطلاق التطبيقات بشكل أسرع وأكثر فعالية من حيث التكلفة مقارنة بأساليب التطوير التقليدية.
تشجيع الابتكار والتجريب
نظرًا لأن الأنظمة الأساسية no-code تلغي الحاجة إلى مهارات الترميز ، فإنها تعزز بيئة مبتكرة حيث يمكن للمستخدمين تجربة أفكار ووظائف تصميم مختلفة دون القلق بشأن القيود التقنية. يشجع AppMaster.io الإبداع وحل المشكلات مع تبسيط مهام تصميم UI / UX.
تُحدث أدوات No-code مثل AppMaster.io ثورة في نهج تصميم UI / UX من خلال جعله أكثر سهولة وفعالية وفعالية من حيث التكلفة. تعمل هذه الأنظمة الأساسية على تمكين الأفراد غير التقنيين من إنشاء تطبيقات جذابة بصريًا ، وتبسيط سير عمل التطوير ، وتقليل الوقت اللازم للتسويق. مع استمرار الشركات في تبني حلول no-code ، يمكننا أن نتوقع رؤية المزيد من الابتكار والإمكانيات الجديدة المثيرة في مجال تصميم UI / UX.
الأفكار النهائية حول أدوات No-Code لتصميم UI / UX
أحدث ظهور أدوات no-code في صناعة التكنولوجيا ثورة في طريقة تعامل الشركات والمطورين مع تطوير التطبيقات وتصميم UI / UX. من خلال القضاء على حواجز التشفير التقليدية ، تعمل الأنظمة الأساسية no-code على تمكين المستخدمين غير التقنيين والمصممين من إنشاء تطبيقات ويب وتطبيقات محمولة تتمحور حول المستخدم مع واجهات مستخدم مبسطة وإشراك تجارب المستخدم.
توفر أدوات No-code ، مثل AppMaster.io ، ميزات شاملة تبسط مهام تصميم UI / UX ، مثل واجهات drag-and-drop ، ومكونات التصميم المرئي ، والقوالب المحددة مسبقًا ، والسمات القابلة للتخصيص. هذا يجعل من السهل على المستخدمين إنشاء واجهات جمالية وبديهية دون الحاجة إلى مهارات تقنية متقدمة.
يؤدي استخدام أدوات no-code أيضًا إلى توفير كبير في الوقت والتكلفة. تساعد النماذج الأولية السريعة والعمليات الفعالة للتجربة والخطأ الفرق على إحياء أفكارهم في أي وقت من الأوقات ، مما يقلل من الحاجة إلى التواصل المستمر بين المصممين والمطورين وأصحاب المصلحة. يضمن هذا التعاون المعزز تلبية متطلبات العمل وتوقعات المستخدمين وتحسينها بشكل مستمر. على الرغم من أن الأدوات no-code سهلة الاستخدام للغاية ومفيدة ، فقد يكون لها بعض القيود في التعامل مع متطلبات التصميم شديدة التعقيد أو المحددة. في مثل هذه الحالات ، قد تظل الفرق بحاجة إلى الاعتماد على البرمجة المخصصة أو طلب المساعدة من المطورين ذوي المعرفة التقنية المتقدمة.
ومع ذلك ، بالنسبة لغالبية الشركات والمطورين ، توفر الأدوات no-code فرصًا غير مسبوقة لتبسيط تصميم UI / UX ، وتقليل وقت التطوير ، وضمان نجاح المشروع. في الختام ، أدى النمو السريع لأدوات no-code في السوق إلى فتح عالم مثير من إمكانيات تصميم واجهة المستخدم / تجربة المستخدم وتطوير التطبيقات. مع استمرار الشركات في الاستفادة من هذه الحلول القوية لبناء منتجات تتمحور حول المستخدم ، يبدو مستقبل تصميم UI / UX واعدًا بشكل متزايد ويمكن الوصول إليه للمستخدمين من جميع مستويات الخبرة.
الأسئلة الشائعة
UI تعني واجهة المستخدم ، بينما UX تعني تجربة المستخدم.
يعد تصميم UI / UX أمرًا بالغ الأهمية لتطوير التطبيقات لأنه يضمن رضا المستخدم ، ويزيد من مشاركة التطبيق ، ويمكن أن يؤدي إلى زيادة معدلات التحويل.
توفر أدوات No-code وظائف drag-and-drop ومكونات التصميم المرئي والقوالب المحددة مسبقًا ، مما يجعل تصميم UI / UX أكثر سهولة وفعالية.
يعد AppMaster.io نظامًا أساسيًا قويًا no-code يتيح للمستخدمين إنشاء تطبيقات الويب والجوال والخلفية باستخدام واجهة مرئية وميزات drag-and-drop.
يوفر AppMaster.io واجهة drag-and-drop سهلة الاستخدام ، ومجموعة واسعة من مكونات التصميم ، والقوالب القابلة للتخصيص ، مما يبسط عملية إنشاء UI / UX للتطبيقات.
توفر الأدوات No-code مثل AppMaster.io الوقت والموارد ، وتخفض تكاليف التطوير ، وتمكّن من إنشاء نماذج أولية أسرع ، وتعزز التعاون ، وتمكّن المستخدمين غير التقنيين.
نعم ، يقدم AppMaster.io خطة اشتراك مجانية "Learn & Explore" للمستخدمين الجدد لاختبار النظام الأساسي ومعرفة ميزاته.
ينشئ AppMaster.io تطبيقات خلفية باستخدام Go وتطبيقات الويب التي تستخدم Vue3 و JavaScript / TypeScript وتطبيقات الهاتف المحمول باستخدام Kotlin / Jetpack Compose لنظام Android و SwiftUI لنظام iOS.
على الرغم من أن أدوات no-code توفر حلولًا رائعة وسهلة الاستخدام ، إلا أن بعض متطلبات التصميم المعقدة أو المحددة للغاية قد لا تزال تتطلب ترميزًا مخصصًا أو معرفة تقنية متقدمة.





