ノーコード・ツールでUI/UXデザインの課題を解決する
UI/UXデザインの課題に革新的なソリューションを提供し、開発プロセスを合理化するノーコードツールの仕組みをご覧ください。デザイン作業を容易にするAppMaster.ioのユニークなアプローチについてご紹介します。

アプリケーション開発においてUI/UXデザインが重要な理由
アプリケーション開発において、UI/UXデザインはユーザーの満足とアプリケーションの成功を保証します。ユーザーとアプリケーションのインタラクションの原動力となるデザインは、ユーザーがソフトウェアをどのように認識し、どのように関わるかを支配します。シームレスなナビゲーションからレスポンシブなレイアウトまで、優れたUI/UXデザインはユーザーに快適で機能的な体験を提供し、エンゲージメント率とコンバージョンの向上につながります。UI/UXデザインへのこだわりは、アプリケーションの評価を左右し、全体的な成功を左右します。優れたデザインのアプリケーションは
- ユーザーを惹きつける: 魅力的なインターフェースとスムーズな全体的エクスペリエンスによって、ユーザーはアプリケーションを探索し、使用したいと思うようになります。
- ユーザビリティの向上: 直感的なデザイン要素は、ユーザーがアクションを実行しやすくし、エンゲージメントと満足度の向上につながります。
- 効率の向上: 効果的なUI/UXは、ユーザーの学習曲線を最小限に抑え、アプリケーションの迅速な導入と効率的な使用を可能にします。
- ロイヤリティの向上: 満足度の高い ユーザーエクスペリエンスは、忠誠心と信頼を育み、ユーザーがアプリケーションを再び利用したり、他の人に勧めたりする可能性を高めます。
UI/UXデザインの重要性を考慮すると、開発者は常にデザイントレンドや方法論の最前線に立ち、ユーザーの期待や新たなテクノロジーと同期する必要があります。しかし、効果的で魅力的なUI/UX要素をデザインすることは、困難で時間のかかることです。
一般的なUI/UXデザインの課題
開発者は、視覚的に魅力的で高機能なUI/UXデザインを作成する際に、多くの課題に直面することがよくあります。最も一般的なハードルには、次のようなものがあります:
- デザイントレンドの更新: 進化するデザインのコンセプトや標準を定期的に学び、適応させ、実装することは、時間がかかり、大変な作業です。
- 一貫性の維持: すべての画面とデバイスで一貫したデザイン言語と要素配置を確保することは不可欠ですが、困難な場合があります。
- 効率的なプロトタイピングと反復: 複数のデザインプロトタイプを作成し、それらをテストし、フィードバックに基づいて反復することは非常に重要ですが、時間がかかり、複雑なプロセスになる可能性があります。
- デザインと開発の統合: UI/UXデザイナーと開発者のコミュニケーション、コラボレーション、ワークフローのギャップを埋めるのは難しい。
- 複数のプラットフォーム向けのデザイン: 画面サイズ、解像度、技術スタックが異なるさまざまなプラットフォーム(ウェブ、モバイル、デスクトップ)に対応するには、さらなる専門知識と労力が必要です。
- アクセシビリティと包括性: 視覚障害、聴覚障害、認知障害、運動障害のあるユーザーに対応するインクルーシブなデザインを確保することは不可欠ですが、見落とされたり、十分に対処されていないことがよくあります。
このような設計上の課題を克服するために、 開発チームは、設計プロセスを合理化し、コラボレーションを改善し、技術者以外のチームメンバーに力を与えるために、no-code ツールを利用するようになってきています。
アプリケーション開発におけるNo-code ツールの台頭
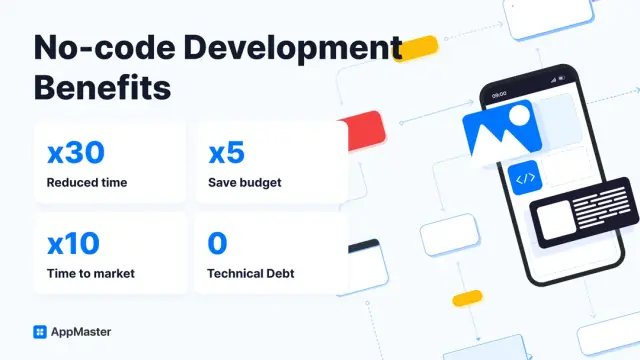
ノーコード・ ツールは、アプリケーション開発の世界における根本的な解決策として登場し、開発者にとっても非開発者にとっても、よりアクセスしやすく効率的なものとなっている。これらのツールは、ユーザーが手作業によるコーディングに頼る代わりに、ビジュアル・インターフェースとあらかじめ組み込まれたコンポーネントを活用してアプリケーションを作成することを可能にする。 ノーコード・プラットフォームは、以下のような利点により、近年急速に普及している:
- アクセシビリティの向上: No-code ツールを利用することで、非技術系ユーザーやビジネスプロフェッショナルは、複雑なプログラミング言語や開発フレームワークを習得することなく、機能的なアプリケーションを作成することができる。
- 時間とリソースの節約: 手作業によるコーディングの必要性を排除することで、no-code ツールはアプリケーション開発をスピードアップし、開発時間を短縮し、リソースを節約します。
- コラボレーション強化:No-code プラットフォームは、アプリケーションのデザインと機能を視覚化し、テストするための共有環境を提供するため、デザイナー、開発者、利害関係者間のコミュニケーションとコラボレーションを促進します。
- 迅速なプロトタイピング: no-code ツールを使用することで、ユーザーはアプリケーションのプロトタイプを素早く作成し、反復することができるため、デザインアイデアの検証を迅速に行い、より効率的な開発サイクルを実現することができます。

UI/UXデザインでは、no-code ツールが特に役立ちます。視覚的で直感的な方法でデザインを作成し、変更を加え、リアルタイムで結果を確認できるため、前後の議論や修正の必要性を最小限に抑えることができます。次に、no-code ツールが UI/UX デザインの課題に具体的にどのように対処し、プロセスを効率化するかについて掘り下げます。
No-Code UI/UXデザインの課題を解決するツールの使い方
No-code ツールは、企業がアプリケーションを作成、更新、保守する方法に革命をもたらしました。ツールは開発プロセスを加速し、アプリケーション作成へのアクセスを民主化し、コーディング経験がほとんどない、あるいはまったくない個人にもデジタルソリューションを構築する権限を与えました。UI/UXデザインに関して言えば、 のツールは、デザインの課題に取り組む際にいくつかの利点を提供します:no-code
ドラッグ&ドロップ機能
No-code ツールは通常、直感的な ドラッグ・アンド・ドロップの インターフェイスを提供し、ユーザーはUIコンポーネントを簡単に配置・整理することができます。これにより、最低限の技術スキルを持つ人であれば、プロの開発者に頼ることなく、視覚的に魅力的なユーザーインターフェイスを作成することができます。
定義済みのテンプレートとコンポーネント
多くのno-code プラットフォームには、アプリケーションの要件に合わせてカスタマイズできる、定義済みのテンプレートとコンポーネントのライブラリが用意されています。これらのテンプレートにより、デザインプロセスが簡素化され、異なる画面やページ間で一貫性を維持しやすくなり、時間効率の高いUI/UXデザインが実現します。
リアルタイムプレビューとレスポンシブデザイン
No-code ツールにはリアルタイムプレビュー機能が含まれていることが多く、異なるデバイスや画面サイズでのアプリケーションの外観や機能を視覚化することができます。これは、さまざまなプラットフォーム向けのアプリケーションをデザインする際に、デザイナーがスタイリング、レイアウト、ユーザーエクスペリエンスについて十分な情報を得た上で意思決定するのに役立ちます。
コラボレーションとバージョン管理
no-code ツールを使って作業することで、複数のチームメンバーが同時にプロジェクトで共同作業を行うことができます。多くのno-code プラットフォームは、変更を追跡し、履歴を記録し、ユーザーがアプリケーションの以前のバージョンに戻すことを可能にする、組み込みのバージョン管理システムを提供します。その結果、コラボレーションがスムーズになり、潜在的なコンフリクトを防ぐことができます。
簡単な統合とサードパーティサービス
多くのno-code プラットフォームは、様々なサードパーティ・サービスや API とワンクリックで統合できる便利な機能を提供している。これにより、アプリケーションに新しい機能を追加するプロセスが簡素化され、シームレスなユーザー体験が保証され、アプリ全体のパフォーマンスが向上します。
AppMaster.io:UI/UX デザインのための強力なNo-Code ソリューション
AppMaster.ioは、直感的なビジュアル・インターフェースとdrag-and-drop 機能を使用して、バックエンド、ウェブ、モバイル・アプリケーションを作成できる強力なno-code プラットフォームです。中小企業や大企業のアプリケーション開発プロセスをより速く、より効率的に、そしてコスト効率よく行えるように設計されている。UI/UXデザインに関しては、AppMaster.io は多くの利点を提供します:
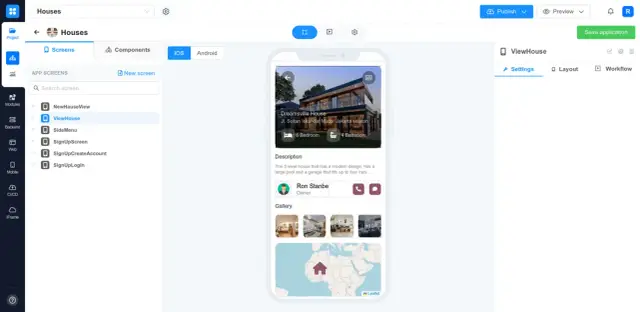
直感的なdrag-and-drop インターフェース
AppMaster.io のdrag-and-drop インタフェースにより、ユーザーはキャンバス上に直接コンポーネントを配置してアプリケーションをデザインできます。このビジュアルファーストのアプローチにより、ユーザーはコーディングスキルやデザイン原則に関する深い知識がなくても、プロフェッショナルなアプリケーションを作成することができます。
幅広いデザインコンポーネント
AppMaster.io は、様々なUI/UX要件に対応するデザインコンポーネントの包括的なライブラリを提供します。シンプルなボタンやフォーム要素から、複雑なナビゲーション構造やインタラクティブなチャートまで、アプリケーションの魅力的なユーザーインターフェイスを構築するために必要なものをすべて見つけることができます。

カスタマイズ可能なテンプレート
AppMaster.io にはカスタマイズ可能なテンプレートが揃っているため、ユーザーはブランドアイデンティティやビジネス目標に沿ったユニークなアプリデザインを簡単に開発できます。これらのテンプレートは、時間を節約し、異なる画面やページ間で一貫したルック&フィールを維持するのに役立ちます。
プラットフォーム固有のUI/UXデザイン
AppMaster.io は、 Vue3 フレームワークとJavaScript/TypeScriptを使用してウェブアプリケーションを生成し、モバイルアプリケーションは、AndroidにはJetpack Compose を、iOSにはSwiftUI を使用します。これにより、AppMaster.io で構築されたアプリケーションは、認知されたUI/UXデザインパターンとベストプラクティスを遵守しながら、プラットフォームに特化したユーザーエクスペリエンスを提供します。
AppMaster.ioによるUI/UXデザインプラクティスの変革
No-codeAppMaster.io のようなツールは、ビジネスのUI/UXデザインへのアプローチ方法を変革しています。これらのプラットフォームがどのように業界を変えているのかを探ってみよう:
非技術系ユーザーに力を与える
No-code ツールはUI/UXデザインへのアクセスを民主化し、コーディング経験のほとんどないユーザーでもアプリケーションのコンセプト立案や開発ができるようにする。.io は、直感的なインターフェイスと包括的なデザインコンポーネントにより、誰でも視覚的に魅力的なユーザーインターフェイスとシームレスなユーザーエクスペリエンスを作成できます。AppMaster
効率的な開発ワークフローの促進
リアルタイムプレビュー、バージョン管理、コラボレーション機能により、AppMaster.io は、UI/UXデザイナーの開発ワークフローを簡素化します。これらの機能により、デザインプロセスの合理化、時間の節約、チームメンバー間の円滑なコラボレーションを実現します。
コストと市場投入までの時間を削減
No-codeAppMaster.io のようなツールは、 開発時間と関連コストを 大幅に 削減 します。事前に定義されたテンプレート、コンポーネント、サードパーティとの統合を活用することで、企業は従来の開発手法よりも迅速かつコスト効率よくアプリケーションを立ち上げることができます。
イノベーションと実験の促進
no-code プラットフォームではコーディングスキルが不要なため、ユーザーが技術的制約を気にすることなく、さまざまなデザインアイデアや機能を試すことができる革新的な環境が育まれます。AppMaster.io は、UI/UXデザインタスクを簡素化しながら、創造性と問題解決を促します。
No-codeAppMaster.io のようなツールは、UI/UXデザインをより利用しやすく、効率的で、費用対効果の高いものにすることで、UI/UXデザインへのアプローチに革命をもたらしています。これらのプラットフォームは、技術者でなくても視覚的に魅力的なアプリケーションを作成し、開発ワークフローを合理化し、市場投入までの時間を短縮することができる。ビジネスが ソリューションを採用し続けるにつれて、UI/UX デザイン分野でさらなる革新とエキサイティングな新しい可能性が期待できる。 no-code
No-Code UI/UXデザイン用ツールについての最終的な考察
技術業界におけるno-code ツールの出現は、企業や開発者のアプリケーション開発と UI/UX デザインへのアプローチ方法に革命をもたらした。従来のコーディングの障壁をなくすことで、no-code プラットフォームは、技術者でないユーザーやデザイナーに、合理化されたユーザーインターフェイスと魅力的なユーザーエクスペリエンスを備えたユーザー中心のウェブアプリケーションやモバイルアプリケーションを構築する力を与える。
No-codeAppMaster.io のようなツールは、 インターフェース、ビジュアルデザインコンポーネント、定義済みテンプレート、カスタマイズ可能なテーマなど、UI/UXデザインタスクを簡素化する広範な機能を提供します。これにより、ユーザーは高度な技術的スキルを必要とせずに、美的で直感的なインターフェイスを簡単に作成することができます。 drag-and-drop
no-code ツールの使用は、時間とコストの大幅な節約にもつながります。より迅速なプロトタイピングと効率的な試行錯誤プロセスにより、チームはアイデアをすぐに形にすることができ、デザイナー、開発者、利害関係者間の絶え間ない往復コミュニケーションの必要性を最小限に抑えることができます。この強化されたコラボレーションにより、ビジネス要件とユーザーの期待が満たされ、継続的に改善されることが保証されます。no-code ツールは非常に使いやすく便利ですが、非常に複雑で特殊な設計要件を扱うには限界があります。そのような場合、チームはカスタムプログラミングに頼るか、高度な技術的知識を持つ開発者に支援を求める必要があるかもしれません。
しかし、大半の企業や開発者にとって、no-code のツールは、UI/UX デザインを合理化し、開発時間を短縮し、プロジェクトを確実に成功に導く、かつてない機会を提供してくれる。結論として、no-code ツールの市場における急速な成長は、UI/UX デザインとアプリケーション開発の可能性のエキサイティングな世界を切り開いた。企業がユーザー中心の製品を構築するためにこれらの強力なソリューションを活用し続けるにつれて、UI/UXデザインの未来はますます有望になり、あらゆる専門知識レベルのユーザーがアクセスできるようになりそうです。
よくある質問
UIはユーザー・インターフェース、UXはユーザー・エクスペリエンスの略。
UI/UXデザインは、ユーザーの満足度を確保し、アプリのエンゲージメントを高め、コンバージョン率を高めることができるため、アプリケーション開発にとって非常に重要です。
No-code ツールは、 機能、ビジュアルデザインコンポーネント、定義済みテンプレートを提供し、UI/UXデザインをより身近で効率的なものにします。drag-and-drop
AppMaster.ioは、ビジュアルなインターフェイスとdrag-and-drop 機能を使用して、バックエンド、ウェブ、モバイルアプリケーションを作成できる強力なno-code プラットフォームです。
AppMaster.ioは、直感的なdrag-and-drop インターフェース、幅広いデザインコンポーネント、カスタマイズ可能なテンプレートを提供し、アプリケーションのUI/UX作成プロセスを簡素化します。
No-code AppMaster.ioのようなツールは、時間とリソースを節約し、開発コストを下げ、より迅速なプロトタイピングを可能にし、コラボレーションを強化し、非技術系ユーザーに力を与える。
はい、AppMaster.ioは、新規ユーザーがプラットフォームをテストし、その機能を学ぶための無料の「Learn & Explore」サブスクリプションプランを提供しています。
AppMaster.ioは、Goを使用したバックエンドアプリケーション、Vue3とJavaScript/TypeScriptを使用したウェブアプリケーション、Android用のKotlin/Jetpack Compose とiOS用のSwiftUI を使用したモバイルアプリケーションを生成します。
no-code ツールはユーザーフレンドリーなソリューションを提供しますが、複雑で特殊なデザイン要件では、カスタムコーディングや高度な技術的知識が必要になる場合があります。





