Resolución de problemas de diseño de interfaz de usuario y de interfaz de usuario con herramientas sin código
Explore cómo las herramientas sin código ofrecen soluciones innovadoras a los retos de diseño UI/UX y agilizan el proceso de desarrollo. Conoce el enfoque único de AppMaster.io para facilitar las tareas de diseño.

Por qué es importante el diseño UI/UX en el desarrollo de aplicaciones
En el desarrollo de aplicaciones, el diseño UI/UX garantiza la satisfacción del usuario y el éxito de la aplicación. Como fuerza motriz de las interacciones del usuario con una aplicación, el diseño rige la forma en que los usuarios perciben el software y se relacionan con él. Desde una navegación fluida hasta un diseño adaptable, un excelente diseño de interfaz de usuario y usuario proporciona a los usuarios una experiencia agradable y funcional, lo que se traduce en mayores tasas de compromiso y conversiones. Prestar atención al diseño de la interfaz de usuario y la interfaz de usuario puede hacer que una aplicación triunfe o fracase, afectando a su reputación y a su éxito general. Una aplicación bien diseñada
- Atrae a los usuarios: Una interfaz atractiva y una experiencia general fluida hacen que los usuarios quieran explorar y utilizar la aplicación.
- Mejora la usabilidad: Los elementos de diseño intuitivos facilitan a los usuarios la realización de acciones, lo que conduce a un mayor compromiso y satisfacción.
- Mejora la eficiencia: Una UI/UX eficaz minimiza la curva de aprendizaje de los usuarios, lo que permite una adopción más rápida y un uso eficiente de la aplicación.
- Aumenta la fidelidad: Una experiencia de usuario satisfactoria fomenta la lealtad y la confianza, haciendo que los usuarios vuelvan a la aplicación y la recomienden a otros.
Teniendo en cuenta la naturaleza crítica del diseño UI/UX, los desarrolladores deben mantenerse a la vanguardia de las tendencias y metodologías de diseño, en sintonía con las expectativas de los usuarios y las tecnologías emergentes. Sin embargo, diseñar elementos de UI/UX eficaces y atractivos puede resultar complicado y llevar mucho tiempo.
Desafíos comunes del diseño UI/UX
Los desarrolladores se enfrentan a menudo a numerosos retos a la hora de crear diseños de interfaz de usuario/UX visualmente atractivos y altamente funcionales. Algunos de los obstáculos más comunes son:
- Mantenerse actualizado con las tendencias de diseño: Aprender, adaptar e implementar regularmente conceptos y estándares de diseño en evolución puede llevar mucho tiempo y ser exigente.
- Mantener la coherencia: Garantizar un lenguaje de diseño y una colocación de elementos coherentes en todas las pantallas y dispositivos es esencial, pero puede resultar complicado.
- Creación eficiente de prototipos e iteración: Crear múltiples prototipos de diseño, probarlos e iterar en función de los comentarios es crucial, pero puede ser un proceso lento y complicado.
- Integrar diseño y desarrollo: Cerrar la brecha entre los diseñadores de UI/UX y los desarrolladores en términos de comunicación, colaboración y flujo de trabajo puede ser difícil.
- Diseñar para múltiples plataformas: Adaptarse a varias plataformas (web, móvil, escritorio) con diferentes tamaños de pantalla, resoluciones y pilas tecnológicas requiere experiencia y esfuerzo adicionales.
- Accesibilidad e inclusión: Garantizar un diseño inclusivo que atienda a los usuarios con discapacidades visuales, auditivas, cognitivas o motoras es esencial, pero a menudo se pasa por alto o no se aborda adecuadamente.
Para superar estos retos de diseño, los equipos de desarrollo recurren cada vez más a las herramientas de no-code para agilizar el proceso de diseño, mejorar la colaboración y capacitar a los miembros no técnicos del equipo.
El auge de las herramientas No-code en el desarrollo de aplicaciones
Las herramientas sin código han surgido como una solución radical en el mundo del desarrollo de aplicaciones, haciéndolo más accesible y eficiente tanto para desarrolladores como para no desarrolladores. Estas herramientas permiten a los usuarios crear aplicaciones aprovechando interfaces visuales y componentes preconstruidos en lugar de depender de la codificación manual. Las plataformas sin código han ganado adeptos rápidamente en los últimos años gracias a las siguientes ventajas:
- Mayor accesibilidad: las herramientas de No-code permiten a los usuarios no técnicos y a los profesionales de la empresa crear aplicaciones funcionales sin necesidad de aprender complejos lenguajes de programación o marcos de desarrollo.
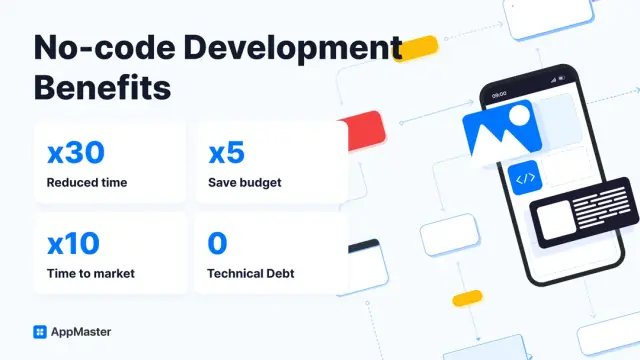
- Ahorro de tiempo y recursos: Al eliminar la necesidad de codificación manual, las herramientas de no-code aceleran el desarrollo de aplicaciones, reducen el tiempo de desarrollo y ahorran recursos.
- Mejora de la colaboración: las plataformas No-code facilitan una mejor comunicación y colaboración entre diseñadores, desarrolladores y partes interesadas, ya que proporcionan un entorno compartido para visualizar y probar el diseño y la funcionalidad de la aplicación.
- Creación rápida de prototipos: Con las herramientas de no-code, los usuarios pueden crear e iterar rápidamente prototipos de aplicaciones, lo que permite una validación más rápida de las ideas de diseño y ciclos de desarrollo más eficientes.

En el diseño de UI/UX, las herramientas de no-code son especialmente útiles porque ofrecen formas visuales e intuitivas de crear diseños, hacer cambios y ver los resultados en tiempo real, minimizando la necesidad de discusiones y revisiones. A continuación, profundizaremos en cómo las herramientas de no-code abordan específicamente los retos del diseño UI/UX y agilizan el proceso.
Cómo ayudan las herramientas de No-Code a afrontar los retos del diseño UI/UX
No-code han revolucionado el modo en que las empresas crean, actualizan y mantienen sus aplicaciones. Han acelerado el proceso de desarrollo, democratizado el acceso a la creación de aplicaciones y capacitado a personas con poca o ninguna experiencia en codificación para crear soluciones digitales. Cuando se trata de diseño UI/UX, las herramientas de no-code ofrecen varias ventajas a la hora de abordar los retos de diseño:
Funcionalidad de arrastrar y soltar
No-code las herramientas suelen ofrecer una interfaz intuitiva de arrastrar y soltar que permite a los usuarios disponer y organizar fácilmente los componentes de la interfaz de usuario. Esto permite a personas con conocimientos técnicos mínimos crear interfaces de usuario visualmente atractivas sin depender de desarrolladores profesionales.
Plantillas y componentes predefinidos
Muchas plataformas no-code disponen de una biblioteca de plantillas y componentes predefinidos que pueden personalizarse para adaptarlos a los requisitos de una aplicación. Estas plantillas simplifican el proceso de diseño, facilitan el mantenimiento de la coherencia entre diferentes pantallas o páginas y garantizan un diseño de interfaz de usuario y de interfaz de usuario que ahorra tiempo.
Previsualización en tiempo real y diseño adaptable
No-code suelen incluir una función de vista previa en tiempo real que ayuda a los usuarios a visualizar el aspecto y el funcionamiento de su aplicación en distintos dispositivos y tamaños de pantalla. Esto ayuda a los diseñadores a tomar decisiones informadas sobre el estilo, el diseño y la experiencia del usuario al diseñar aplicaciones para varias plataformas.
Colaboración y control de versiones
Trabajar con herramientas de no-code permite a varios miembros del equipo colaborar simultáneamente en un proyecto. Muchas plataformas no-code incorporan sistemas de control de versiones que rastrean los cambios, registran el historial y permiten a los usuarios volver a versiones anteriores de sus aplicaciones. Esto facilita la colaboración y ayuda a evitar posibles conflictos.
Fácil integración y servicios de terceros
Muchas plataformas no-code ofrecen una cómoda integración con un solo clic con diversos servicios y API de terceros. Esto simplifica el proceso de añadir nuevas funcionalidades a las aplicaciones, garantizando experiencias de usuario fluidas y mejorando el rendimiento general de la aplicación.
AppMaster.io: Una potente solución No-Code para el diseño UI/UX
AppMaster. io es una potente plataforma no-code que permite a los usuarios crear aplicaciones backend, web y móviles utilizando una interfaz visual intuitiva y la funcionalidad de drag-and-drop. Está diseñada para que el proceso de desarrollo de aplicaciones sea más rápido, eficiente y rentable para pequeñas empresas y negocios. Cuando se trata de diseño UI/UX, AppMaster.io ofrece numerosas ventajas:
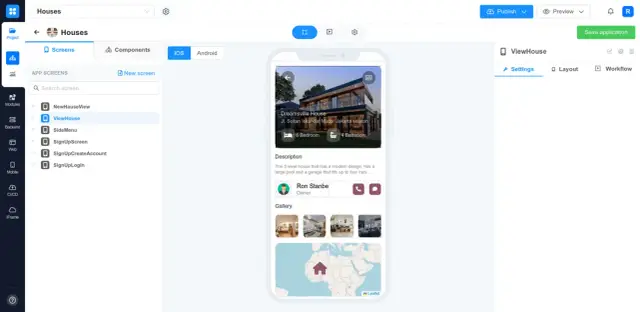
Interfaz intuitiva drag-and-drop
La interfaz drag-and-drop de AppMaster.io permite a los usuarios diseñar aplicaciones colocando componentes directamente en el lienzo. Este enfoque visual permite a los usuarios crear aplicaciones de aspecto profesional sin necesidad de conocimientos de codificación ni de profundos conocimientos de los principios de diseño.
Amplia gama de componentes de diseño
AppMaster.io ofrece una completa biblioteca de componentes de diseño que responden a diversos requisitos de interfaz de usuario y de interfaz de usuario. Desde simples botones y elementos de formulario hasta complejas estructuras de navegación y gráficos interactivos, los usuarios pueden encontrar todo lo que necesitan para crear atractivas interfaces de usuario para sus aplicaciones.

Plantillas personalizables
Con su colección de plantillas personalizables, AppMaster.io facilita a los usuarios el desarrollo de diseños de aplicaciones únicos que se alinean con su identidad de marca y objetivos de negocio. Estas plantillas ahorran tiempo y ayudan a mantener un aspecto coherente en diferentes pantallas o páginas.
Diseño UI/UX específico para cada plataforma
AppMaster.io genera aplicaciones web utilizando el marco Vue3 y JavaScript/TypeScript, mientras que las aplicaciones móviles utilizan Jetpack Compose para Android y SwiftUI para iOS. Esto garantiza que las aplicaciones creadas con AppMaster.io ofrezcan experiencias de usuario específicas para cada plataforma, al tiempo que se adhieren a los patrones de diseño UI/UX y a las mejores prácticas reconocidas.
Transformación de las prácticas de diseño UI/UX con AppMaster.io
No-code Herramientas como AppMaster.io están transformando la forma en que las empresas abordan el diseño UI/UX. Exploremos cómo estas plataformas están cambiando el sector:
Capacitar a los usuarios no técnicos
No-code democratizan el acceso al diseño UI/UX, permitiendo a usuarios con poca o ninguna experiencia en codificación conceptualizar y desarrollar aplicaciones. AppMaster.io permite a cualquiera crear interfaces de usuario visualmente atractivas y experiencias de usuario fluidas gracias a su interfaz intuitiva y sus completos componentes de diseño.
Fomento de flujos de trabajo de desarrollo eficientes
Con sus funciones de previsualización en tiempo real, control de versiones y colaboración, AppMaster.io simplifica el flujo de trabajo de desarrollo para los diseñadores de UI/UX. Estas funciones ayudan a agilizar el proceso de diseño, ahorrar tiempo y garantizar una colaboración más fluida entre los miembros del equipo.
Reducción de costes y plazos de comercialización
No-code Herramientas como AppMaster.io reducen considerablemente el tiempo de desarrollo y los costes asociados. Al aprovechar plantillas predefinidas, componentes e integraciones de terceros, las empresas pueden lanzar aplicaciones de forma más rápida y rentable que con los métodos de desarrollo tradicionales.
Fomento de la innovación y la experimentación
Dado que las plataformas no-code eliminan la necesidad de conocimientos de codificación, fomentan un entorno innovador en el que los usuarios pueden experimentar con diferentes ideas de diseño y funcionalidad sin preocuparse por las limitaciones técnicas. AppMaster.io fomenta la creatividad y la resolución de problemas a la vez que simplifica las tareas de diseño UI/UX.
No-code Herramientas como AppMaster.io están revolucionando el enfoque del diseño UI/UX al hacerlo más accesible, eficiente y rentable. Estas plataformas permiten a personas sin conocimientos técnicos crear aplicaciones visualmente atractivas, agilizar los flujos de trabajo de desarrollo y reducir el tiempo de comercialización. A medida que las empresas sigan adoptando las soluciones de no-code, podemos esperar ver aún más innovación y nuevas y emocionantes posibilidades en el campo del diseño UI/UX.
Reflexiones finales sobre las herramientas No-Code para el diseño UI/UX
La aparición de las herramientas no-code en el sector tecnológico ha revolucionado la forma en que las empresas y los desarrolladores abordan el desarrollo de aplicaciones y el diseño de interfaz de usuario y de usuario. Al eliminar las barreras de codificación tradicionales, las plataformas no-code permiten a los usuarios y diseñadores no técnicos crear aplicaciones web y móviles centradas en el usuario con interfaces de usuario optimizadas y experiencias de usuario atractivas.
No-code Algunas herramientas, como AppMaster.io, ofrecen amplias funciones que simplifican las tareas de diseño UI/UX, como interfaces drag-and-drop, componentes de diseño visual, plantillas predefinidas y temas personalizables. Esto facilita a los usuarios la creación de interfaces estéticamente agradables e intuitivas sin necesidad de conocimientos técnicos avanzados.
El uso de las herramientas de no-code también supone un importante ahorro de tiempo y dinero. La rapidez en la creación de prototipos y la eficacia de los procesos de prueba y error ayudan a los equipos a dar vida a sus ideas en un abrir y cerrar de ojos, minimizando la necesidad de una comunicación constante entre diseñadores, desarrolladores y partes interesadas. Esta mayor colaboración garantiza que se cumplan y mejoren continuamente los requisitos empresariales y las expectativas de los usuarios. Aunque las herramientas de no-code son extremadamente fáciles de usar y útiles, pueden tener algunas limitaciones a la hora de gestionar requisitos de diseño muy complejos o específicos. En estos casos, es posible que los equipos tengan que recurrir a la programación a medida o pedir ayuda a desarrolladores con conocimientos técnicos avanzados.
Sin embargo, para la mayoría de las empresas y desarrolladores, las herramientas de no-code ofrecen oportunidades sin precedentes para agilizar el diseño UI/UX, reducir el tiempo de desarrollo y garantizar el éxito de los proyectos. En conclusión, el rápido crecimiento de las herramientas no-code en el mercado ha abierto un apasionante mundo de posibilidades de diseño UI/UX y desarrollo de aplicaciones. A medida que las empresas siguen aprovechando estas potentes soluciones para crear productos centrados en el usuario, el futuro del diseño UI/UX parece cada vez más prometedor y accesible para usuarios de todos los niveles de experiencia.
FAQ
UI significa Interfaz de Usuario, mientras que UX significa Experiencia de Usuario.
El diseño UI/UX es crucial para el desarrollo de aplicaciones, ya que garantiza la satisfacción del usuario, aumenta la participación en la aplicación y puede impulsar las tasas de conversión.
No-code ofrecen la funcionalidad drag-and-drop, componentes de diseño visual y plantillas predefinidas, lo que hace que el diseño UI/UX sea más accesible y eficiente.
AppMaster.io es una potente plataforma no-code que permite a los usuarios crear aplicaciones backend, web y móviles utilizando una interfaz visual y las funciones de drag-and-drop.
AppMaster.io ofrece una interfaz intuitiva drag-and-drop, una amplia gama de componentes de diseño y plantillas personalizables, lo que simplifica el proceso de creación de UI/UX para aplicaciones.
No-code herramientas como AppMaster.io ahorran tiempo y recursos, reducen los costes de desarrollo, permiten crear prototipos más rápidamente, mejoran la colaboración y capacitan a los usuarios no técnicos.
Sí, AppMaster.io ofrece un plan de suscripción gratuito "Learn & Explore" para que los nuevos usuarios prueben la plataforma y conozcan sus funciones.
AppMaster.io genera aplicaciones backend con Go, aplicaciones web con Vue3 y JavaScript/TypeScript, y aplicaciones móviles con Kotlin/Jetpack Compose para Android y SwiftUI para iOS.
Aunque las herramientas de no-code ofrecen soluciones muy fáciles de utilizar, algunos requisitos de diseño complejos o muy específicos pueden requerir una codificación personalizada o conocimientos técnicos avanzados.





