Risolvere le sfide del design UI/UX con gli strumenti no-code
Scoprite come gli strumenti no-code forniscono soluzioni innovative alle sfide del design UI/UX e semplificano il processo di sviluppo. Scoprite l'approccio unico di AppMaster.io per semplificare le attività di progettazione.

Perché il design UI/UX è importante nello sviluppo di applicazioni
Nello sviluppo di applicazioni, il design UI/UX garantisce la soddisfazione dell'utente e il successo dell'applicazione. Essendo la forza trainante delle interazioni dell'utente con un'applicazione, il design regola il modo in cui gli utenti percepiscono e si impegnano con il software. Dalla navigazione senza soluzione di continuità ai layout reattivi, un eccellente design UI/UX offre agli utenti un'esperienza piacevole e funzionale, che porta a tassi di coinvolgimento e conversioni più elevati. L'attenzione al design UI/UX può rendere un'applicazione più o meno efficace, influenzandone la reputazione e il successo complessivo. Un'applicazione ben progettata:
- Attira gli utenti: Un'interfaccia accattivante e un'esperienza complessiva fluida invogliano gli utenti a esplorare e utilizzare l'applicazione.
- Migliora l'usabilità: Gli elementi di design intuitivi facilitano l'esecuzione delle azioni da parte dell'utente, determinando un maggiore coinvolgimento e soddisfazione.
- Migliora l'efficienza: Una UI/UX efficace riduce al minimo la curva di apprendimento per gli utenti, consentendo un'adozione più rapida e un uso efficiente dell'applicazione.
- Aumenta la fedeltà: Un' esperienza utente soddisfacente favorisce la fedeltà e la fiducia, rendendo gli utenti più propensi a tornare sull'applicazione e a consigliarla ad altri.
Considerando la natura critica della progettazione UI/UX, gli sviluppatori devono rimanere all'avanguardia delle tendenze e delle metodologie di progettazione, rimanendo in sintonia con le aspettative degli utenti e le tecnologie emergenti. Tuttavia, progettare elementi UI/UX efficaci e accattivanti può essere impegnativo e richiedere molto tempo.
Sfide comuni del design UI/UX
Gli sviluppatori si trovano spesso ad affrontare numerose sfide durante la creazione di design UI/UX visivamente accattivanti e altamente funzionali. Alcuni degli ostacoli più comuni includono:
- Rimanere aggiornati sulle tendenze del design: Imparare, adattare e implementare regolarmente concetti e standard di design in evoluzione può richiedere tempo e fatica.
- Mantenere la coerenza: Garantire un linguaggio di design e un posizionamento degli elementi coerente su tutti gli schermi e i dispositivi è essenziale, ma può essere impegnativo.
- Prototipazione e iterazione efficienti: Creare più prototipi di design, testarli e iterare in base al feedback è fondamentale, ma può essere un processo lento e complicato.
- Integrare design e sviluppo: Colmare il divario tra designer UI/UX e sviluppatori in termini di comunicazione, collaborazione e flusso di lavoro può essere difficile.
- Progettare per più piattaforme: La gestione di diverse piattaforme (web, mobile, desktop) con dimensioni dello schermo, risoluzioni e stack tecnologici differenti richiede competenze e sforzi aggiuntivi.
- Accessibilità e inclusività: Garantire un design inclusivo per gli utenti con disabilità visive, uditive, cognitive o motorie è essenziale, ma spesso viene trascurato o affrontato in modo inadeguato.
Per superare queste sfide di progettazione, i team di sviluppo si rivolgono sempre più spesso agli strumenti di no-code per snellire il processo di progettazione, migliorare la collaborazione e responsabilizzare i membri non tecnici del team.
L'ascesa degli strumenti No-code nello sviluppo di applicazioni
Gli strumenti no-code sono emersi come soluzione radicale nel mondo dello sviluppo di applicazioni, rendendolo più accessibile ed efficiente per sviluppatori e non. Questi strumenti consentono agli utenti di creare applicazioni sfruttando interfacce visive e componenti precostituiti, invece di affidarsi alla codifica manuale. Le piattaforme no-code hanno rapidamente guadagnato terreno negli ultimi anni grazie ai seguenti vantaggi:
- Maggiore accessibilità: gli strumenti di No-code consentono agli utenti non tecnici e ai professionisti aziendali di creare applicazioni funzionali senza dover imparare linguaggi di programmazione o framework di sviluppo complessi.
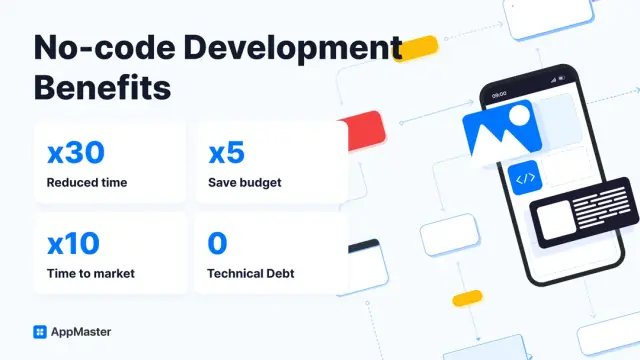
- Risparmio di tempo e risorse: Eliminando la necessità di codifica manuale, gli strumenti di no-code accelerano lo sviluppo di applicazioni, riducono i tempi di sviluppo e fanno risparmiare risorse.
- Miglioramento della collaborazione: le piattaforme No-code facilitano una migliore comunicazione e collaborazione tra progettisti, sviluppatori e stakeholder, in quanto forniscono un ambiente condiviso per visualizzare e testare il design e la funzionalità dell'applicazione.
- Prototipazione rapida: Con gli strumenti di no-code, gli utenti possono creare e iterare rapidamente i prototipi delle applicazioni, consentendo una più rapida convalida delle idee progettuali e cicli di sviluppo più efficienti.

Nella progettazione di UI/UX, gli strumenti di no-code sono particolarmente utili perché offrono modi visivi e intuitivi per creare progetti, apportare modifiche e vedere i risultati in tempo reale, riducendo al minimo la necessità di discussioni e revisioni. In seguito, analizzeremo come gli strumenti di no-code affrontano in modo specifico le sfide della progettazione UI/UX e semplificano il processo.
Come gli strumenti di No-Code aiutano ad affrontare le sfide della progettazione UI/UX
No-code Gli strumenti di hanno rivoluzionato il modo in cui le aziende creano, aggiornano e mantengono le applicazioni. Hanno accelerato il processo di sviluppo, democratizzato l'accesso alla creazione di applicazioni e dato la possibilità a persone con poca o nessuna esperienza di codifica di creare soluzioni digitali. Quando si tratta di progettazione UI/UX, gli strumenti di no-code offrono diversi vantaggi nell'affrontare le sfide del design:
Funzionalità drag-and-drop
No-code Gli strumenti di solito forniscono un'interfaccia intuitiva di trascinamento che consente agli utenti di disporre e organizzare facilmente i componenti dell'interfaccia utente. Ciò consente alle persone con competenze tecniche minime di creare interfacce utente visivamente accattivanti senza dover ricorrere a sviluppatori professionisti.
Modelli e componenti predefiniti
Molte piattaforme no-code dispongono di una libreria di modelli e componenti predefiniti che possono essere personalizzati per soddisfare i requisiti di un'applicazione. Questi modelli semplificano il processo di progettazione, facilitano il mantenimento della coerenza tra le diverse schermate o pagine e garantiscono una progettazione UI/UX efficiente in termini di tempo.
Anteprima in tempo reale e design reattivo
No-code Gli strumenti di progettazione includono spesso una funzione di anteprima in tempo reale che aiuta gli utenti a visualizzare l'aspetto e il funzionamento dell'applicazione su diversi dispositivi e dimensioni dello schermo. Questo aiuta i progettisti a prendere decisioni informate sullo stile, il layout e l'esperienza utente durante la progettazione di applicazioni per diverse piattaforme.
Collaborazione e controllo delle versioni
Lavorare con gli strumenti di no-code consente a più membri del team di collaborare contemporaneamente a un progetto. Molte piattaforme no-code forniscono sistemi di controllo delle versioni integrati che tengono traccia delle modifiche, registrano la cronologia e consentono agli utenti di tornare alle versioni precedenti delle loro applicazioni. Ciò consente una collaborazione più agevole e aiuta a prevenire potenziali conflitti.
Facile integrazione e servizi di terze parti
Molte piattaforme no-code offrono una comoda integrazione con un solo clic con vari servizi e API di terze parti. Questo semplifica il processo di aggiunta di nuove funzionalità alle applicazioni, garantendo un'esperienza utente senza interruzioni e migliorando le prestazioni complessive dell'applicazione.
AppMaster.io: Una potente soluzione No-Code per il design UI/UX
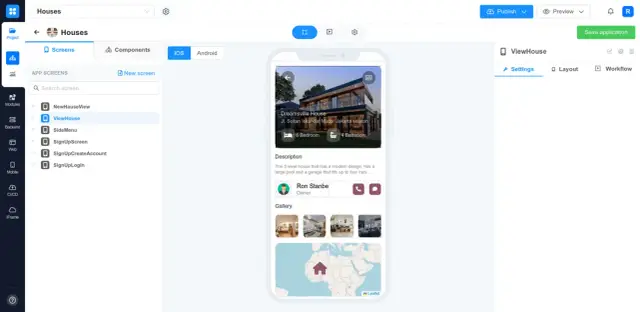
AppMaster.io è una potente piattaforma no-code che consente agli utenti di creare applicazioni backend, web e mobili utilizzando un'interfaccia visiva intuitiva e la funzionalità drag-and-drop. È stata progettata per rendere il processo di sviluppo delle applicazioni più veloce, efficiente ed economico per le piccole imprese e le aziende. Per quanto riguarda la progettazione UI/UX, AppMaster.io offre numerosi vantaggi:
Interfaccia drag-and-drop intuitiva
L'interfaccia drag-and-drop di AppMaster.io consente agli utenti di progettare applicazioni posizionando i componenti direttamente sulla tela. Questo approccio visual-first consente agli utenti di creare applicazioni dall'aspetto professionale senza alcuna competenza di codifica o conoscenza approfondita dei principi di progettazione.
Ampia gamma di componenti di design
AppMaster.io offre una libreria completa di componenti di design che soddisfano diversi requisiti UI/UX. Da semplici pulsanti ed elementi di moduli a complesse strutture di navigazione e grafici interattivi, gli utenti possono trovare tutto ciò di cui hanno bisogno per creare interfacce utente accattivanti per le loro applicazioni.

Modelli personalizzabili
Con la sua collezione di modelli personalizzabili, AppMaster.io semplifica lo sviluppo di progetti di app unici, in linea con l'identità del marchio e gli obiettivi aziendali. Questi modelli fanno risparmiare tempo e aiutano a mantenere un aspetto e una sensazione coerenti tra le diverse schermate o pagine.
Progettazione UI/UX specifica per la piattaforma
AppMaster.io genera applicazioni web utilizzando il framework Vue3 e JavaScript/TypeScript, mentre le applicazioni mobili utilizzano Jetpack Compose per Android e SwiftUI per iOS. Ciò garantisce che le applicazioni costruite con AppMaster.io offrano esperienze utente specifiche per ogni piattaforma, aderendo al contempo a modelli di progettazione UI/UX e best practice riconosciuti.
Trasformare le pratiche di progettazione UI/UX con AppMaster.io
No-code Strumenti come AppMaster.io stanno trasformando il modo in cui le aziende affrontano la progettazione UI/UX. Vediamo come queste piattaforme stanno cambiando il settore:
Responsabilizzare gli utenti non tecnici
No-code Gli strumenti democratizzano l'accesso alla progettazione UI/UX, consentendo agli utenti con poca o nessuna esperienza di codifica di concettualizzare e sviluppare applicazioni. AppMaster.io consente a chiunque di creare interfacce utente visivamente accattivanti ed esperienze utente senza soluzione di continuità grazie alla sua interfaccia intuitiva e ai suoi componenti di progettazione completi.
Promozione di flussi di lavoro di sviluppo efficienti
Grazie all'anteprima in tempo reale, al controllo di versione e alle funzioni di collaborazione, AppMaster.io semplifica il flusso di lavoro di sviluppo per i designer UI/UX. Queste funzionalità aiutano a snellire il processo di progettazione, a risparmiare tempo e a garantire una collaborazione più fluida tra i membri del team.
Riduzione dei costi e del time-to-market
No-code Strumenti come AppMaster.io riducono significativamente i tempi di sviluppo e i costi associati. Sfruttando modelli predefiniti, componenti e integrazioni di terze parti, le aziende possono lanciare le applicazioni in modo più rapido ed economico rispetto ai metodi di sviluppo tradizionali.
Promuovere l'innovazione e la sperimentazione
Poiché le piattaforme no-code eliminano la necessità di competenze di codifica, favoriscono un ambiente innovativo in cui gli utenti possono sperimentare diverse idee di design e funzionalità senza preoccuparsi dei vincoli tecnici. AppMaster.io incoraggia la creatività e la risoluzione dei problemi, semplificando al contempo le attività di progettazione UI/UX.
No-code Strumenti come AppMaster.io stanno rivoluzionando l'approccio alla progettazione UI/UX rendendola più accessibile, efficiente ed economica. Queste piattaforme consentono ai non addetti ai lavori di creare applicazioni visivamente accattivanti, snellire i flussi di lavoro di sviluppo e ridurre il time-to-market. Man mano che le aziende continuano ad adottare le soluzioni di no-code, possiamo aspettarci di vedere ancora più innovazione e nuove possibilità nel campo della progettazione UI/UX.
Considerazioni finali sugli strumenti No-Code per la progettazione UI/UX
La comparsa degli strumenti di no-code nell'industria tecnologica ha rivoluzionato il modo in cui le aziende e gli sviluppatori si avvicinano allo sviluppo di applicazioni e alla progettazione UI/UX. Eliminando le tradizionali barriere di codifica, le piattaforme di no-code consentono agli utenti e ai designer non tecnici di creare applicazioni web e mobili incentrate sull'utente, con interfacce utente semplificate ed esperienze utente coinvolgenti.
No-code strumenti, come AppMaster.io, offrono ampie funzionalità che semplificano le attività di progettazione UI/UX, come drag-and-drop interfacce, componenti di visual design, modelli predefiniti e temi personalizzabili. In questo modo, gli utenti possono creare facilmente interfacce esteticamente gradevoli e intuitive senza dover disporre di competenze tecniche avanzate.
L'uso degli strumenti di no-code comporta anche un notevole risparmio di tempo e di costi. La prototipazione più rapida e gli efficienti processi di prova ed errore aiutano i team a dare vita alle loro idee in pochissimo tempo, riducendo al minimo la necessità di una costante comunicazione tra designer, sviluppatori e stakeholder. Questa maggiore collaborazione garantisce che i requisiti aziendali e le aspettative degli utenti siano soddisfatti e migliorati continuamente. Sebbene gli strumenti di no-code siano estremamente facili da usare e utili, possono presentare alcuni limiti nella gestione di requisiti di progettazione molto complessi o specifici. In questi casi, i team potrebbero dover ricorrere alla programmazione personalizzata o all'assistenza di sviluppatori con conoscenze tecniche avanzate.
Tuttavia, per la maggior parte delle aziende e degli sviluppatori, gli strumenti di no-code offrono opportunità senza precedenti per semplificare la progettazione UI/UX, ridurre i tempi di sviluppo e garantire il successo del progetto. In conclusione, la rapida crescita degli strumenti di no-code sul mercato ha aperto un mondo entusiasmante di possibilità di progettazione UI/UX e di sviluppo di applicazioni. Poiché le aziende continuano a sfruttare queste potenti soluzioni per realizzare prodotti incentrati sull'utente, il futuro della progettazione UI/UX appare sempre più promettente e accessibile agli utenti di tutti i livelli di competenza.
FAQ
UI sta per Interfaccia utente, mentre UX sta per Esperienza utente.
La progettazione UI/UX è fondamentale per lo sviluppo di un'applicazione, in quanto garantisce la soddisfazione dell'utente, aumenta il coinvolgimento nell'applicazione e può favorire i tassi di conversione.
No-code Gli strumenti di drag-and-drop offrono funzionalità, componenti di progettazione visiva e modelli predefiniti, rendendo la progettazione UI/UX più accessibile ed efficiente.
AppMaster.io è una potente piattaforma no-code che consente agli utenti di creare applicazioni backend, web e mobili utilizzando un'interfaccia visiva e le funzionalità di drag-and-drop.
AppMaster.io offre un'interfaccia intuitiva drag-and-drop, un'ampia gamma di componenti di design e modelli personalizzabili, semplificando il processo di creazione di UI/UX per le applicazioni.
No-code strumenti come AppMaster.io consentono di risparmiare tempo e risorse, di ridurre i costi di sviluppo, di velocizzare la prototipazione, di migliorare la collaborazione e di responsabilizzare gli utenti non tecnici.
Sì, AppMaster.io offre un piano di abbonamento gratuito "Learn & Explore" per i nuovi utenti, per testare la piattaforma e apprenderne le caratteristiche.
AppMaster.io genera applicazioni backend utilizzando Go, applicazioni web utilizzando Vue3 e JavaScript/TypeScript e applicazioni mobili utilizzando Kotlin/Jetpack Compose per Android e SwiftUI per iOS.
Sebbene gli strumenti di no-code forniscano soluzioni di facile utilizzo, alcuni requisiti di progettazione complessi o altamente specifici potrebbero richiedere una codifica personalizzata o conoscenze tecniche avanzate.





