Solving UI/UX Design Challenges with No-Code Tools
Explore how no-code tools provide innovative solutions to UI/UX design challenges and streamline the development process. Learn about AppMaster.io's unique approach to ease design tasks.

Why UI/UX Design Matters in Application Development
In application development, UI/UX design ensures user satisfaction and application success. As the driving force behind the user's interactions with an application, the design governs how users perceive and engage with the software. From seamless navigation to responsive layouts, excellent UI/UX design provides users with a pleasant and functional experience, leading to higher engagement rates and conversions. Attention to UI/UX design can make or break an application, affecting its reputation and overall success. A well-designed application:
- Attracts users: An appealing interface and smooth overall experience make users want to explore and use the application.
- Enhances usability: Intuitive design elements make it easier for users to perform actions, leading to higher engagement and satisfaction.
- Improves efficiency: Effective UI/UX minimizes the learning curve for users, enabling quicker adoption and efficient use of the application.
- Boosts loyalty: A satisfying user experience fosters loyalty and trust, making users more likely to return to the application and recommend it to others.
Considering the critical nature of UI/UX design, developers need to stay at the forefront of design trends and methodologies, staying in sync with user expectations and emerging technologies. However, designing effective and appealing UI/UX elements can be challenging and time-consuming.
Common UI/UX Design Challenges
Developers often face numerous challenges while creating visually enticing and highly functional UI/UX designs. Some of the most common hurdles include:
- Staying updated with design trends: Regularly learning, adapting, and implementing evolving design concepts and standards can be time-consuming and demanding.
- Maintaining consistency: Ensuring a consistent design language and element placement across all screens and devices is essential but can be challenging.
- Efficient prototyping and iteration: Creating multiple design prototypes, testing them, and iterating based on feedback is crucial but can be a slow and complicated process.
- Integrating design and development: Bridging the gap between UI/UX designers and developers in terms of communication, collaboration, and workflow can be difficult.
- Designing for multiple platforms: Catering to various platforms (web, mobile, desktop) with different screen sizes, resolutions, and technology stacks requires additional expertise and effort.
- Accessibility and inclusivity: Ensuring an inclusive design catering to users with visual, auditory, cognitive, or motor disabilities is essential but often overlooked or inadequately addressed.
To overcome these design challenges, development teams are increasingly turning to no-code tools to streamline the design process, improve collaboration, and empower non-technical team members.
The Rise of No-code Tools in Application Development
No-code tools have emerged as a radical solution in the world of application development, making it more accessible and efficient for developers and non-developers alike. These tools enable users to create applications by leveraging visual interfaces and pre-built components instead of relying on manual coding. No-code platforms have rapidly gained traction in recent years thanks to the following advantages:
- Increased accessibility: No-code tools empower non-technical users and business professionals to create functional applications without learning complex programming languages or development frameworks.
- Time and resource savings: By eliminating the need for manual coding, no-code tools speed up application development, reduce development time, and save resources.
- Collaboration enhancement: No-code platforms facilitate better communication and collaboration between designers, developers, and stakeholders, as they provide a shared environment to visualize and test the application's design and functionality.
- Rapid prototyping: With no-code tools, users can quickly create and iterate upon application prototypes, enabling faster validation of design ideas and more efficient development cycles.

In UI/UX design, no-code tools are especially helpful as they provide visual and intuitive ways to create designs, make changes, and see results in real-time, minimizing the need for back-and-forth discussions and revisions. Next, we will delve into how no-code tools specifically address the UI/UX design challenges and streamline the process.
How No-Code Tools Help Tackle UI/UX Design Challenges
No-code tools have revolutionized how businesses create, update, and maintain applications. They have accelerated the development process, democratized access to application creation, and empowered individuals with little or no coding experience to build digital solutions. When it comes to UI/UX design, no-code tools offer several advantages while tackling design challenges:
Drag-and-drop functionality
No-code tools typically provide an intuitive drag-and-drop interface that allows users to arrange and organize UI components easily. This enables people with minimal technical skills to create visually engaging user interfaces without relying on professional developers.
Predefined templates and components
Many no-code platforms have a library of predefined templates and components that can be customized to match an application's requirements. These templates simplify the design process, make it easy to maintain consistency across different screens or pages, and ensure time-efficient UI/UX design.
Real-time preview and responsive design
No-code tools often include a real-time preview feature that helps users visualize how their application will look and function across different devices and screen sizes. This aids designers in making informed decisions about styling, layout, and user experience while designing applications for various platforms.
Collaboration and version control
Working with no-code tools allows multiple team members to collaborate on a project simultaneously. Many no-code platforms provide built-in version control systems that track changes, record history, and enable users to revert to previous versions of their applications. This results in smoother collaboration and helps prevent potential conflicts.
Easy integration and third-party services
Many no-code platforms offer convenient one-click integration with various third-party services and APIs. This simplifies the process of adding new functionalities to applications, ensuring seamless user experiences and enhancing the overall app performance.
AppMaster.io: A Powerful No-Code Solution for UI/UX Design
AppMaster.io is a powerful no-code platform that allows users to create backend, web, and mobile applications using an intuitive visual interface and drag-and-drop functionality. It is designed to make the application development process faster, more efficient, and cost-effective for small businesses and enterprises. When it comes to UI/UX design, AppMaster.io offers numerous benefits:
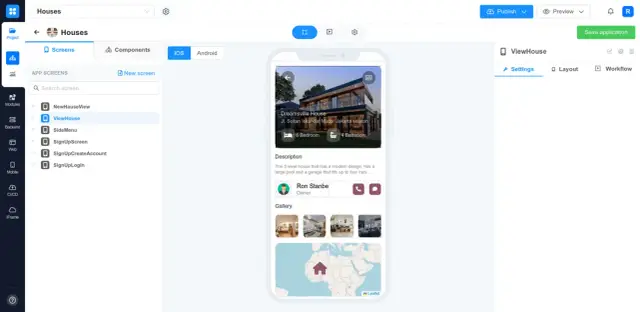
Intuitive drag-and-drop interface
The drag-and-drop interface in AppMaster.io lets users design applications by placing components directly onto the canvas. This visual-first approach enables users to create professional-looking applications without any coding skills or deep knowledge of design principles.
Wide range of design components
AppMaster.io provides a comprehensive library of design components catering to various UI/UX requirements. From simple buttons and form elements to complex navigation structures and interactive charts, users can find everything they need to build engaging user interfaces for their applications.

Customizable templates
With its collection of customizable templates, AppMaster.io makes it easy for users to develop unique app designs that align with their brand identity and business goals. These templates save time and help maintain a consistent look and feel across different screens or pages.
Platform-specific UI/UX design
AppMaster.io generates web applications using the Vue3 framework and JavaScript/TypeScript, while mobile applications use Jetpack Compose for Android and SwiftUI for iOS. This ensures that applications built with AppMaster.io deliver platform-specific user experiences while adhering to recognized UI/UX design patterns and best practices.
Transforming UI/UX Design Practices with AppMaster.io
No-code tools like AppMaster.io are transforming the way businesses approach UI/UX design. Let's explore how these platforms are changing the industry:
Empowering non-technical users
No-code tools democratize UI/UX design access, allowing users with little or no coding experience to conceptualize and develop applications. AppMaster.io enables anyone to create visually engaging user interfaces and seamless user experiences through its intuitive interface and comprehensive design components.
Promoting efficient development workflows
With its real-time preview, version control, and collaboration features, AppMaster.io simplifies the development workflow for UI/UX designers. These functionalities help streamline the design process, save time, and ensure smoother collaboration among team members.
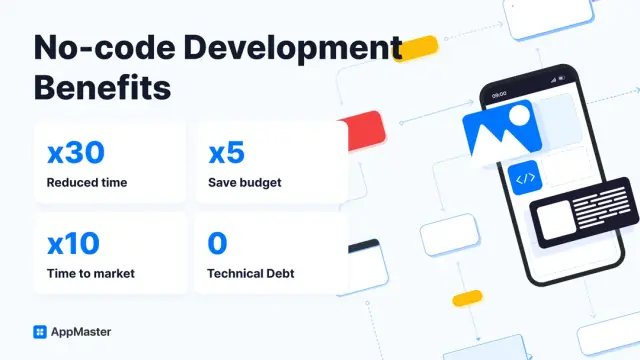
Reducing costs and time-to-market
No-code tools like AppMaster.io significantly reduce development time and associated costs. By leveraging predefined templates, components, and third-party integrations, businesses can launch applications faster and more cost-effectively than with traditional development methods.
Fostering innovation and experimentation
As no-code platforms eliminate the need for coding skills, they foster an innovative environment where users can experiment with different design ideas and functionality without worrying about technical constraints. AppMaster.io encourages creativity and problem-solving while simplifying UI/UX design tasks.
No-code tools like AppMaster.io are revolutionizing the approach to UI/UX design by making it more accessible, efficient, and cost-effective. These platforms empower non-technical individuals to create visually engaging applications, streamline development workflows, and reduce time-to-market. As businesses continue to adopt no-code solutions, we can expect to see even more innovation and exciting new possibilities in the UI/UX design field.
Final Thoughts on No-Code Tools for UI/UX Design
The emergence of no-code tools in the tech industry has revolutionized the way businesses and developers approach application development and UI/UX design. By eliminating traditional coding barriers, no-code platforms empower non-technical users and designers to build user-centric web and mobile applications with streamlined user interfaces and engaging user experiences.
No-code tools, like AppMaster.io, offer extensive features that simplify UI/UX design tasks, such as drag-and-drop interfaces, visual design components, predefined templates, and customizable themes. This makes it easy for users to create aesthetically pleasing and intuitive interfaces without the need for advanced technical skills.
Using no-code tools also leads to significant time and cost savings. Faster prototyping and efficient trial-and-error processes help teams bring their ideas to life in no time, minimizing the need for constant back-and-forth communication between designers, developers, and stakeholders. This enhanced collaboration ensures that business requirements and user expectations are met and improved continuously. While no-code tools are extremely user-friendly and useful, they may have some limitations in handling highly complex or specific design requirements. In such cases, teams might still need to rely on custom programming or seek assistance from developers with advanced technical knowledge.
However, for the majority of businesses and developers, no-code tools provide unprecedented opportunities to streamline UI/UX design, reduce development time, and ensure project success. In conclusion, the rapid growth of no-code tools in the market has opened up an exciting world of UI/UX design and application development possibilities. As businesses continue to leverage these powerful solutions to build user-centric products, the future of UI/UX design looks increasingly promising and accessible to users of all expertise levels.
FAQ
UI stands for User Interface, while UX stands for User Experience.
UI/UX design is crucial for application development as it ensures user satisfaction, increases app engagement, and can drive conversion rates.
No-code tools offer drag-and-drop functionality, visual design components, and predefined templates, making UI/UX design more accessible and efficient.
AppMaster.io is a powerful no-code platform that allows users to create backend, web, and mobile applications using a visual interface and drag-and-drop features.
AppMaster.io offers an intuitive drag-and-drop interface, a wide range of design components, and customizable templates, simplifying the process of creating UI/UX for applications.
No-code tools like AppMaster.io save time and resources, lower development costs, enable faster prototyping, enhance collaboration, and empower non-technical users.
Yes, AppMaster.io offers a free 'Learn & Explore' subscription plan for new users to test the platform and learn its features.
AppMaster.io generates backend applications using Go, web applications using Vue3 and JavaScript/TypeScript, and mobile applications using Kotlin/Jetpack Compose for Android and SwiftUI for iOS.
While no-code tools provide great user-friendly solutions, some complex or highly specific design requirements might still require custom coding or advanced technical knowledge.





