การแก้ปัญหาการออกแบบ UI/UX ด้วยเครื่องมือที่ไม่ต้องเขียนโค้ด
สำรวจวิธีที่เครื่องมือที่ไม่ต้องใช้โค้ดมอบโซลูชันที่เป็นนวัตกรรมใหม่ให้กับความท้าทายในการออกแบบ UI/UX และเพิ่มความคล่องตัวให้กับกระบวนการพัฒนา เรียนรู้เกี่ยวกับวิธีการที่ไม่เหมือนใครของ AppMaster.io เพื่อทำให้งานออกแบบง่ายขึ้น

เหตุใดการออกแบบ UI/UX จึงมีความสำคัญในการพัฒนาแอปพลิเคชัน
ในการพัฒนาแอปพลิเคชัน การออกแบบ UI/UX ช่วยให้มั่นใจได้ถึงความพึงพอใจของผู้ใช้และความสำเร็จของแอปพลิเคชัน ในฐานะที่เป็นแรงผลักดันที่อยู่เบื้องหลังการโต้ตอบของผู้ใช้กับแอปพลิเคชัน การออกแบบจะควบคุมวิธีที่ผู้ใช้รับรู้และมีส่วนร่วมกับซอฟต์แวร์ ตั้งแต่การนำทางที่ราบรื่นไปจนถึงเลย์เอาต์ที่ตอบสนอง การออกแบบ UI/UX ที่ยอดเยี่ยมช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่น่าพึงพอใจ ซึ่งนำไปสู่อัตราการมีส่วนร่วมและคอนเวอร์ชั่นที่สูงขึ้น ความใส่ใจในการออกแบบ UI/UX สามารถสร้างหรือทำลายแอปพลิเคชัน ซึ่งส่งผลต่อชื่อเสียงและความสำเร็จโดยรวม แอพพลิเคชั่นที่ออกแบบมาอย่างดี:
- ดึงดูดผู้ใช้: อินเทอร์เฟซที่น่าดึงดูดและประสบการณ์โดยรวมที่ราบรื่นทำให้ผู้ใช้ต้องการสำรวจและใช้แอปพลิเคชัน
- ปรับปรุงการใช้งาน: องค์ประกอบการออกแบบที่ใช้งานง่ายทำให้ผู้ใช้ดำเนินการได้ง่ายขึ้น ซึ่งนำไปสู่การมีส่วนร่วมและความพึงพอใจที่สูงขึ้น
- ปรับปรุงประสิทธิภาพ: UI/UX ที่มีประสิทธิภาพช่วยลดช่วงการเรียนรู้สำหรับผู้ใช้ ทำให้ปรับใช้ได้เร็วขึ้นและใช้งานแอปพลิเคชันได้อย่างมีประสิทธิภาพ
- เพิ่มความภักดี: ประสบการณ์ของผู้ใช้ ที่น่าพึงพอใจช่วยส่งเสริมความภักดีและความไว้วางใจ ทำให้ผู้ใช้มีแนวโน้มที่จะกลับมาที่แอปพลิเคชันและแนะนำให้ผู้อื่น
เมื่อพิจารณาถึงลักษณะที่สำคัญของการออกแบบ UI/UX นักพัฒนาจำเป็นต้องอยู่ในระดับแนวหน้าของแนวโน้มและวิธีการออกแบบ สอดคล้องกับความคาดหวังของผู้ใช้และเทคโนโลยีที่เกิดขึ้นใหม่ อย่างไรก็ตาม การออกแบบองค์ประกอบ UI/UX ที่มีประสิทธิภาพและน่าดึงดูดอาจเป็นเรื่องที่ท้าทายและใช้เวลานาน
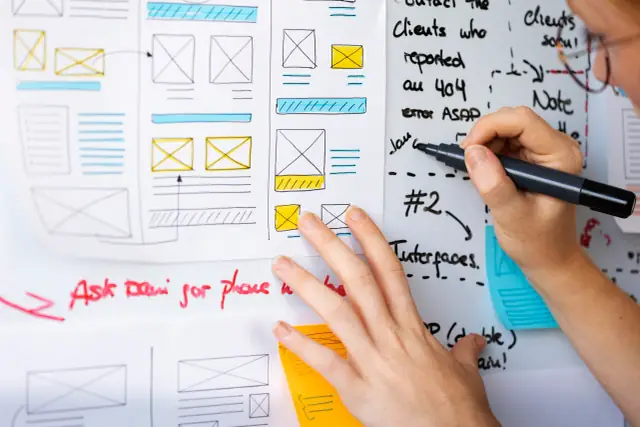
ความท้าทายในการออกแบบ UI/UX ทั่วไป
นักพัฒนามักจะเผชิญกับความท้าทายมากมายในขณะที่สร้างการออกแบบ UI/UX ที่ดึงดูดสายตาและใช้งานได้สูง อุปสรรคที่พบบ่อยที่สุด ได้แก่ :
- อัพเดทเทรนด์การออกแบบอยู่เสมอ: การเรียนรู้ ปรับใช้ และนำแนวคิดและมาตรฐานการออกแบบที่พัฒนาขึ้นไปใช้อย่างสม่ำเสมออาจใช้เวลานานและต้องใช้ความพยายามสูง
- การรักษาความสม่ำเสมอ: การตรวจสอบภาษาการออกแบบที่สอดคล้องกันและการจัดวางองค์ประกอบบนหน้าจอและอุปกรณ์ทั้งหมดเป็นสิ่งสำคัญ แต่อาจเป็นเรื่องที่ท้าทาย
- การสร้างต้นแบบและการวนซ้ำอย่างมีประสิทธิภาพ: การสร้างต้นแบบการออกแบบหลายรายการ การทดสอบ และการวนซ้ำตามความคิดเห็นเป็นสิ่งสำคัญ แต่อาจเป็นกระบวนการที่ช้าและซับซ้อน
- การบูรณาการการออกแบบและการพัฒนา: การเชื่อมช่องว่างระหว่างนักออกแบบ UI/UX และนักพัฒนาในแง่ของการสื่อสาร การทำงานร่วมกัน และเวิร์กโฟลว์อาจเป็นเรื่องยาก
- การออกแบบสำหรับหลายแพลตฟอร์ม: การรองรับแพลตฟอร์มต่างๆ (เว็บ อุปกรณ์เคลื่อนที่ เดสก์ท็อป) ที่มีขนาดหน้าจอ ความละเอียด และสแต็กเทคโนโลยีที่แตกต่างกันนั้นต้องการความเชี่ยวชาญและความพยายามเพิ่มเติม
- การช่วยสำหรับการเข้าถึงและการไม่แบ่งแยก: การดูแลให้การออกแบบที่มีส่วนรวมรองรับผู้ใช้ที่มีความบกพร่องทางสายตา การได้ยิน การรับรู้ หรือการเคลื่อนไหวเป็นสิ่งสำคัญ แต่มักถูกมองข้ามหรือแก้ไขไม่เพียงพอ
เพื่อเอาชนะความท้าทายด้านการออกแบบเหล่านี้ ทีมพัฒนา จึงหันไปใช้เครื่องมือ no-code มากขึ้นเรื่อยๆ เพื่อปรับปรุงกระบวนการออกแบบ ปรับปรุงการทำงานร่วมกัน และเพิ่มศักยภาพให้กับสมาชิกในทีมที่ไม่มีความรู้ด้านเทคนิค
การเพิ่มขึ้นของเครื่องมือ No-code ในการพัฒนาแอปพลิเคชัน
เครื่องมือ ที่ไม่ต้องใช้โค้ด ได้กลายเป็นโซลูชันที่ต่างไปจากเดิมอย่างสิ้นเชิงในโลกของการพัฒนาแอปพลิเคชัน ทำให้เข้าถึงได้มากขึ้นและมีประสิทธิภาพสำหรับทั้งนักพัฒนาและผู้ที่ไม่ใช่นักพัฒนา เครื่องมือเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างแอปพลิเคชันโดยใช้ประโยชน์จากอินเตอร์เฟสภาพและส่วนประกอบที่สร้างไว้ล่วงหน้า แทนที่จะพึ่งพาการเขียนโค้ดด้วยตนเอง แพลตฟอร์มแบบไม่ใช้โค้ด ได้รับความนิยมอย่างรวดเร็วในช่วงไม่กี่ปีที่ผ่านมา ด้วยข้อดีดังต่อไปนี้:
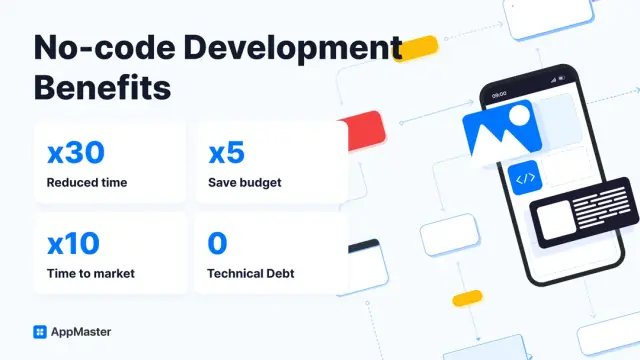
- การเข้าถึงที่เพิ่มขึ้น: เครื่องมือ No-code ช่วยให้ผู้ใช้ที่ไม่มีความรู้ด้านเทคนิคและผู้เชี่ยวชาญด้านธุรกิจสามารถสร้างแอปพลิเคชันที่ใช้งานได้โดยไม่ต้องเรียนรู้ภาษาโปรแกรมที่ซับซ้อนหรือเฟรมเวิร์กการพัฒนา
- ประหยัดเวลาและทรัพยากร: ด้วยการขจัดความจำเป็นในการเขียนโค้ดด้วยตนเอง เครื่องมือ no-code จะช่วยเร่งการพัฒนาแอปพลิเคชัน ลดเวลาในการพัฒนา และประหยัดทรัพยากร
- การปรับปรุงการทำงานร่วมกัน: แพลตฟอร์ม No-code อำนวยความสะดวกในการสื่อสารและการทำงานร่วมกันระหว่างนักออกแบบ นักพัฒนา และผู้มีส่วนได้ส่วนเสียได้ดียิ่งขึ้น เนื่องจากมีสภาพแวดล้อมที่ใช้ร่วมกันเพื่อแสดงภาพและทดสอบการออกแบบและการทำงานของแอปพลิเคชัน
- การสร้างต้นแบบอย่างรวดเร็ว: ด้วยเครื่องมือ no-code ผู้ใช้สามารถสร้างและทำซ้ำตามต้นแบบแอปพลิเคชันได้อย่างรวดเร็ว ช่วยให้ตรวจสอบแนวคิดการออกแบบได้เร็วขึ้นและวงจรการพัฒนาที่มีประสิทธิภาพมากขึ้น

ในการออกแบบ UI/UX เครื่องมือ no-code จะมีประโยชน์เป็นพิเศษเนื่องจากให้วิธีการสร้างการออกแบบ ทำการเปลี่ยนแปลง และดูผลลัพธ์แบบเรียลไทม์ ช่วยลดความจำเป็นในการพูดคุยและแก้ไขกลับไปกลับมา ต่อไป เราจะเจาะลึกว่าเครื่องมือ no-code สามารถจัดการกับความท้าทายด้านการออกแบบ UI/UX โดยเฉพาะและปรับปรุงกระบวนการได้อย่างไร
เครื่องมือ No-Code ช่วยจัดการกับความท้าทายในการออกแบบ UI/UX ได้อย่างไร
เครื่องมือ No-code ได้ปฏิวัติวิธีที่ธุรกิจต่างๆ สร้าง อัปเดต และบำรุงรักษาแอปพลิเคชัน พวกเขาได้เร่งกระบวนการพัฒนา สร้างประชาธิปไตยในการเข้าถึงการสร้างแอปพลิเคชัน และให้อำนาจแก่บุคคลที่มีประสบการณ์ในการเขียนโค้ดเพียงเล็กน้อยหรือไม่มีเลยในการสร้างโซลูชันดิจิทัล เมื่อพูดถึงการออกแบบ UI/UX เครื่องมือ no-code มีข้อดีหลายอย่างในขณะที่จัดการกับความท้าทายในการออกแบบ:
ฟังก์ชั่นการลากและวาง
โดยทั่วไปแล้วเครื่องมือ No-code จะมีอินเทอร์เฟซ แบบลากและวาง ที่ใช้งานง่ายซึ่งช่วยให้ผู้ใช้สามารถจัดเรียงและจัดระเบียบส่วนประกอบ UI ได้อย่างง่ายดาย สิ่งนี้ช่วยให้ผู้ที่มีทักษะด้านเทคนิคเพียงเล็กน้อยสามารถสร้างส่วนต่อประสานผู้ใช้ที่ดึงดูดสายตาโดยไม่ต้องพึ่งพานักพัฒนามืออาชีพ
เทมเพลตและส่วนประกอบที่กำหนดไว้ล่วงหน้า
แพลตฟอร์ม no-code จำนวนมากมีไลบรารีของเทมเพลตและส่วนประกอบที่กำหนดไว้ล่วงหน้า ซึ่งสามารถปรับแต่งให้ตรงกับความต้องการของแอปพลิเคชัน เทมเพลตเหล่านี้ทำให้กระบวนการออกแบบง่ายขึ้น ทำให้ง่ายต่อการรักษาความสอดคล้องกันในหน้าจอหรือหน้าต่างๆ และรับประกันการออกแบบ UI/UX ที่ประหยัดเวลา
ดูตัวอย่างตามเวลาจริงและการออกแบบที่ตอบสนอง
เครื่องมือ No-code มักมีคุณลักษณะการแสดงตัวอย่างแบบเรียลไทม์ที่ช่วยให้ผู้ใช้เห็นภาพว่าแอปพลิเคชันของตนจะมีหน้าตาและการทำงานอย่างไรในอุปกรณ์และขนาดหน้าจอต่างๆ สิ่งนี้ช่วยนักออกแบบในการตัดสินใจอย่างชาญฉลาดเกี่ยวกับรูปแบบ รูปแบบ และประสบการณ์ของผู้ใช้ในขณะที่ออกแบบแอปพลิเคชันสำหรับแพลตฟอร์มต่างๆ
การทำงานร่วมกันและการควบคุมเวอร์ชัน
การทำงานกับเครื่องมือ no-code ช่วยให้สมาชิกในทีมหลายคนทำงานร่วมกันในโครงการได้พร้อมกัน แพลตฟอร์ม no-code จำนวนมากมีระบบควบคุมเวอร์ชันในตัวที่ติดตามการเปลี่ยนแปลง บันทึกประวัติ และทำให้ผู้ใช้สามารถย้อนกลับไปใช้เวอร์ชันก่อนหน้าของแอปพลิเคชันของตนได้ ส่งผลให้การทำงานร่วมกันราบรื่นขึ้นและช่วยป้องกันความขัดแย้งที่อาจเกิดขึ้น
การผสานรวมที่ง่ายดายและบริการของบุคคลที่สาม
แพลตฟอร์ม no-code จำนวนมากนำเสนอการผสานรวมกับบริการและ API ของบุคคลที่สามต่างๆ ด้วยคลิกเดียวอย่างสะดวกสบาย ซึ่งช่วยลดความยุ่งยากในกระบวนการเพิ่มฟังก์ชันการทำงานใหม่ๆ ให้กับแอปพลิเคชัน ทำให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและปรับปรุงประสิทธิภาพของแอปโดยรวม
AppMaster.io: โซลูชัน No-Code อันทรงพลังสำหรับการออกแบบ UI/UX
AppMaster.io เป็นแพลตฟอร์ม no-code ทรงพลังที่ช่วยให้ผู้ใช้สร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือโดยใช้อินเทอร์เฟซภาพที่ใช้งานง่ายและฟังก์ชัน drag-and-drop ได้รับการออกแบบมาเพื่อทำให้กระบวนการพัฒนาแอปพลิเคชันเร็วขึ้น มีประสิทธิภาพมากขึ้น และประหยัดต้นทุนสำหรับธุรกิจขนาดเล็กและองค์กรต่างๆ เมื่อพูดถึงการออกแบบ UI/UX แล้ว AppMaster.io ให้ประโยชน์มากมาย:
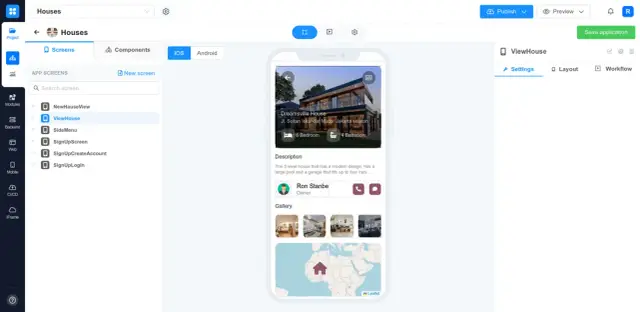
อินเทอร์เฟ drag-and-drop ที่ใช้งานง่าย
อินเทอร์เฟซ drag-and-drop ใน AppMaster.io ช่วยให้ผู้ใช้ออกแบบแอปพลิเคชันโดยการวางส่วนประกอบลงบนผืนผ้าใบโดยตรง แนวทางที่เน้นการมองเห็นนี้ช่วยให้ผู้ใช้สามารถสร้างแอปพลิเคชันที่ดูเป็นมืออาชีพโดยไม่ต้องมีทักษะการเขียนโค้ดหรือความรู้เชิงลึกเกี่ยวกับหลักการออกแบบ
ส่วนประกอบการออกแบบที่หลากหลาย
AppMaster.io มอบคลังส่วนประกอบการออกแบบที่ครอบคลุมซึ่งรองรับข้อกำหนด UI/UX ต่างๆ ตั้งแต่ปุ่มธรรมดาและองค์ประกอบของฟอร์มไปจนถึงโครงสร้างการนำทางที่ซับซ้อนและแผนภูมิเชิงโต้ตอบ ผู้ใช้สามารถค้นหาทุกสิ่งที่จำเป็นในการสร้างอินเทอร์เฟซผู้ใช้ที่น่าสนใจสำหรับแอปพลิเคชันของตน

เทมเพลตที่ปรับแต่งได้
AppMaster.io ช่วยให้ผู้ใช้พัฒนาการออกแบบแอปที่ไม่ซ้ำใครซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์และเป้าหมายทางธุรกิจด้วยชุดเทมเพลตที่ปรับแต่งได้ เทมเพลตเหล่านี้ช่วยประหยัดเวลาและช่วยรักษารูปลักษณ์และความรู้สึกที่สอดคล้องกันในหน้าจอหรือหน้าต่างๆ
การออกแบบ UI/UX เฉพาะแพลตฟอร์ม
AppMaster.io สร้างเว็บแอปพลิเคชันโดยใช้เฟรมเวิร์ก Vue3 และ JavaScript/TypeScript ในขณะที่แอปพลิเคชันมือถือใช้ Jetpack Compose สำหรับ Android และ SwiftUI สำหรับ iOS สิ่งนี้ทำให้มั่นใจได้ว่าแอปพลิเคชันที่สร้างด้วย AppMaster.io มอบประสบการณ์ผู้ใช้เฉพาะแพลตฟอร์ม ในขณะที่ปฏิบัติตามรูปแบบการออกแบบ UI/UX ที่เป็นที่รู้จักและแนวทางปฏิบัติที่ดีที่สุด
พลิกโฉมแนวทางการออกแบบ UI/UX ด้วย AppMaster.io
เครื่องมือ No-code เช่น AppMaster.io กำลังเปลี่ยนแนวทางการออกแบบ UI/UX ของธุรกิจ มาดูกันว่าแพลตฟอร์มเหล่านี้เปลี่ยนแปลงอุตสาหกรรมอย่างไร:
เพิ่มขีดความสามารถให้กับผู้ใช้ที่ไม่ใช่ด้านเทคนิค
เครื่องมือ No-code จะทำให้การเข้าถึงการออกแบบ UI/UX เป็นประชาธิปไตย ทำให้ผู้ใช้ที่มีประสบการณ์ในการเขียนโค้ดน้อยหรือไม่มีเลยสามารถกำหนดแนวคิดและพัฒนาแอปพลิเคชันได้ AppMaster.io ช่วยให้ทุกคนสามารถสร้างอินเทอร์เฟซผู้ใช้ที่ดึงดูดสายตาและประสบการณ์ผู้ใช้ที่ราบรื่นผ่านอินเทอร์เฟซที่ใช้งานง่ายและส่วนประกอบการออกแบบที่ครอบคลุม
การส่งเสริมขั้นตอนการพัฒนาที่มีประสิทธิภาพ
ด้วยคุณสมบัติการแสดงตัวอย่างแบบเรียลไทม์ การควบคุมเวอร์ชัน และการทำงานร่วมกัน AppMaster.io ทำให้เวิร์กโฟลว์การพัฒนาสำหรับนักออกแบบ UI/UX ง่ายขึ้น ฟังก์ชันเหล่านี้ช่วยเพิ่มความคล่องตัวให้กับกระบวนการออกแบบ ประหยัดเวลา และทำให้มั่นใจว่าการทำงานร่วมกันระหว่างสมาชิกในทีมจะราบรื่นยิ่งขึ้น
ลดต้นทุนและเวลาในการออกสู่ตลาด
เครื่องมือ No-code เช่น AppMaster.io ช่วยลดเวลาในการพัฒนาและค่าใช้จ่ายที่เกี่ยวข้อง ได้อย่างมาก ด้วยการใช้ประโยชน์จากเทมเพลตที่กำหนดไว้ล่วงหน้า ส่วนประกอบ และการผสานรวมของบุคคลที่สาม ธุรกิจต่างๆ จึงสามารถเปิดใช้แอปพลิเคชันได้รวดเร็วขึ้นและคุ้มค่ากว่าวิธีการพัฒนาแบบเดิมๆ
ส่งเสริมนวัตกรรมและการทดลอง
เนื่องจากแพลตฟอร์ม no-code ช่วยขจัดความจำเป็นในทักษะการเขียนโค้ด จึงส่งเสริมสภาพแวดล้อมที่เป็นนวัตกรรมใหม่ที่ผู้ใช้สามารถทดลองกับแนวคิดการออกแบบและฟังก์ชันการทำงานต่างๆ โดยไม่ต้องกังวลเกี่ยวกับข้อจำกัดทางเทคนิค AppMaster.io สนับสนุนความคิดสร้างสรรค์และการแก้ปัญหาในขณะที่ทำให้งานออกแบบ UI/UX ง่ายขึ้น
เครื่องมือ No-code เช่น AppMaster.io กำลังปฏิวัติแนวทางการออกแบบ UI/UX โดยทำให้เข้าถึงได้มากขึ้น มีประสิทธิภาพ และคุ้มค่า แพลตฟอร์มเหล่านี้ช่วยให้บุคคลที่ไม่มีความรู้ด้านเทคนิคสามารถสร้างแอปพลิเคชันที่ดึงดูดสายตา ปรับปรุงเวิร์กโฟลว์การพัฒนา และลดเวลาออกสู่ตลาด ในขณะที่ธุรกิจยังคงใช้โซลูชัน no-code เราคาดหวังได้ว่าจะได้เห็นนวัตกรรมและความเป็นไปได้ใหม่ๆ ที่น่าตื่นเต้นมากขึ้นในด้านการออกแบบ UI/UX
ความคิดสุดท้ายเกี่ยวกับเครื่องมือ No-Code สำหรับการออกแบบ UI/UX
การเกิดขึ้นของเครื่องมือ no-code ในอุตสาหกรรมเทคโนโลยีได้ปฏิวัติวิธีการที่ธุรกิจและนักพัฒนาใช้แนวทางการพัฒนาแอปพลิเคชันและการออกแบบ UI/UX ด้วยการขจัดอุปสรรคในการเขียนโค้ดแบบดั้งเดิม แพลตฟอร์ม no-code จึงช่วยให้ผู้ใช้และนักออกแบบที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างเว็บและแอปพลิเคชันมือถือที่เน้นผู้ใช้เป็นศูนย์กลางด้วยส่วนต่อประสานผู้ใช้ที่คล่องตัวและประสบการณ์ผู้ใช้ที่น่าดึงดูดใจ
เครื่องมือ No-code เช่น AppMaster.io นำเสนอฟีเจอร์มากมายที่ทำให้งานออกแบบ UI/UX ง่ายขึ้น เช่น อินเทอร์เฟซ drag-and-drop ส่วนประกอบการออกแบบภาพ เทมเพลตที่กำหนดไว้ล่วงหน้า และธีมที่ปรับแต่งได้ สิ่งนี้ทำให้ผู้ใช้สามารถสร้างอินเทอร์เฟซที่สวยงามและใช้งานง่ายโดยไม่ต้องใช้ทักษะทางเทคนิคขั้นสูง
การใช้เครื่องมือ no-code ยังช่วยประหยัดเวลาและค่าใช้จ่ายได้อย่างมาก การสร้างต้นแบบที่รวดเร็วขึ้นและกระบวนการลองผิดลองถูกที่มีประสิทธิภาพช่วยให้ทีมนำแนวคิดของพวกเขามาสู่ชีวิตได้ในเวลาไม่นาน ลดความจำเป็นในการสื่อสารกลับไปกลับมาอย่างต่อเนื่องระหว่างนักออกแบบ นักพัฒนา และผู้มีส่วนได้ส่วนเสีย การทำงานร่วมกันที่ได้รับการปรับปรุงนี้ช่วยให้มั่นใจได้ว่าความต้องการทางธุรกิจและความคาดหวังของผู้ใช้จะได้รับการตอบสนองและปรับปรุงอย่างต่อเนื่อง แม้ว่าเครื่องมือ no-code จะเป็นมิตรกับผู้ใช้และมีประโยชน์อย่างมาก แต่ก็อาจมีข้อจำกัดบางประการในการจัดการกับข้อกำหนดการออกแบบที่ซับซ้อนหรือเฉพาะเจาะจง ในกรณีเช่นนี้ ทีมอาจยังคงต้องพึ่งพาการเขียนโปรแกรมแบบกำหนดเองหรือขอความช่วยเหลือจากนักพัฒนาที่มีความรู้ด้านเทคนิคขั้นสูง
อย่างไรก็ตาม สำหรับธุรกิจและนักพัฒนาส่วนใหญ่แล้ว เครื่องมือ no-code จะมอบโอกาสที่ไม่เคยมีมาก่อนในการปรับปรุงการออกแบบ UI/UX ลดเวลาในการพัฒนา และทำให้โครงการประสบความสำเร็จ โดยสรุป การเติบโตอย่างรวดเร็วของเครื่องมือ no-code ในตลาดได้เปิดโลกที่น่าตื่นเต้นของการออกแบบ UI/UX และความเป็นไปได้ในการพัฒนาแอปพลิเคชัน ในขณะที่ธุรกิจยังคงใช้ประโยชน์จากโซลูชันอันทรงพลังเหล่านี้เพื่อสร้างผลิตภัณฑ์ที่เน้นผู้ใช้เป็นหลัก อนาคตของการออกแบบ UI/UX ก็ดูจะสดใสขึ้นเรื่อยๆ และผู้ใช้ทุกระดับความเชี่ยวชาญสามารถเข้าถึงได้
คำถามที่พบบ่อย
UI ย่อมาจาก User Interface ในขณะที่ UX ย่อมาจาก User Experience
การออกแบบ UI/UX มีความสำคัญต่อการพัฒนาแอปพลิเคชันเนื่องจากช่วยให้ผู้ใช้พึงพอใจ เพิ่มการมีส่วนร่วมในแอป และสามารถกระตุ้นอัตราการแปลง
เครื่องมือ No-code มีฟังก์ชัน drag-and-drop ส่วนประกอบการออกแบบภาพ และเทมเพลตที่กำหนดไว้ล่วงหน้า ทำให้การออกแบบ UI/UX เข้าถึงได้และมีประสิทธิภาพมากขึ้น
AppMaster.io เป็นแพลตฟอร์ม no-code ทรงพลังที่ช่วยให้ผู้ใช้สามารถสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือโดยใช้อินเทอร์เฟซแบบภาพและคุณสมบัติ drag-and-drop
AppMaster.io มีอินเทอร์เฟซ drag-and-drop ใช้งานง่าย ส่วนประกอบการออกแบบที่หลากหลาย และเทมเพลตที่ปรับแต่งได้ ทำให้กระบวนการสร้าง UI/UX สำหรับแอปพลิเคชันง่ายขึ้น
เครื่องมือ No-code เช่น AppMaster.io ช่วยประหยัดเวลาและทรัพยากร ลดค่าใช้จ่ายในการพัฒนา เปิดใช้งานการสร้างต้นแบบที่เร็วขึ้น ปรับปรุงการทำงานร่วมกัน และเพิ่มศักยภาพให้กับผู้ใช้ที่ไม่มีความรู้ด้านเทคนิค
ใช่ AppMaster.io เสนอแผนการสมัครสมาชิก 'เรียนรู้และสำรวจ' ฟรีสำหรับผู้ใช้ใหม่เพื่อทดสอบแพลตฟอร์มและเรียนรู้คุณสมบัติของมัน
AppMaster.io สร้างแอปพลิเคชันแบ็กเอนด์โดยใช้ Go เว็บแอปพลิเคชันที่ใช้ Vue3 และ JavaScript/TypeScript และแอปพลิเคชันมือถือโดยใช้ Kotlin/ Jetpack Compose สำหรับ Android และ SwiftUI สำหรับ iOS
แม้ว่าเครื่องมือ no-code จะให้โซลูชันที่เป็นมิตรต่อผู้ใช้ แต่ข้อกำหนดด้านการออกแบบที่ซับซ้อนหรือเฉพาะเจาะจงสูงบางอย่างอาจยังต้องการการเขียนโค้ดแบบกำหนดเองหรือความรู้ด้านเทคนิคขั้นสูง





