Mengatasi Tantangan Desain UI/UX dengan Alat Tanpa Kode
Jelajahi bagaimana alat tanpa kode memberikan solusi inovatif untuk tantangan desain UI/UX dan merampingkan proses pengembangan. Pelajari tentang pendekatan unik AppMaster.io untuk memudahkan tugas desain.

Mengapa Desain UI/UX Penting dalam Pengembangan Aplikasi
Dalam pengembangan aplikasi, desain UI/UX memastikan kepuasan pengguna dan kesuksesan aplikasi. Sebagai kekuatan pendorong di balik interaksi pengguna dengan aplikasi, desain mengatur bagaimana pengguna merasakan dan terlibat dengan perangkat lunak. Dari navigasi yang lancar hingga tata letak yang responsif, desain UI/UX yang luar biasa memberi pengguna pengalaman yang menyenangkan dan fungsional, yang menghasilkan tingkat keterlibatan dan konversi yang lebih tinggi. Perhatian terhadap desain UI/UX dapat membuat atau menghancurkan aplikasi, yang memengaruhi reputasi dan keberhasilannya secara keseluruhan. Aplikasi yang dirancang dengan baik:
- Menarik pengguna: Antarmuka yang menarik dan pengalaman keseluruhan yang lancar membuat pengguna ingin menjelajahi dan menggunakan aplikasi.
- Meningkatkan kegunaan: Elemen desain yang intuitif memudahkan pengguna untuk melakukan tindakan, yang menghasilkan keterlibatan dan kepuasan yang lebih tinggi.
- Meningkatkan efisiensi: UI/UX yang efektif meminimalkan kurva pembelajaran bagi pengguna, memungkinkan adopsi yang lebih cepat dan penggunaan aplikasi yang efisien.
- Meningkatkan loyalitas: Pengalaman pengguna yang memuaskan menumbuhkan loyalitas dan kepercayaan, membuat pengguna lebih mungkin untuk kembali ke aplikasi dan merekomendasikannya kepada orang lain.
Mempertimbangkan sifat kritis dari desain UI/UX, pengembang harus tetap berada di garis depan tren dan metodologi desain, tetap sinkron dengan ekspektasi pengguna dan teknologi yang sedang berkembang. Namun, mendesain elemen UI/UX yang efektif dan menarik bisa jadi menantang dan menghabiskan waktu.
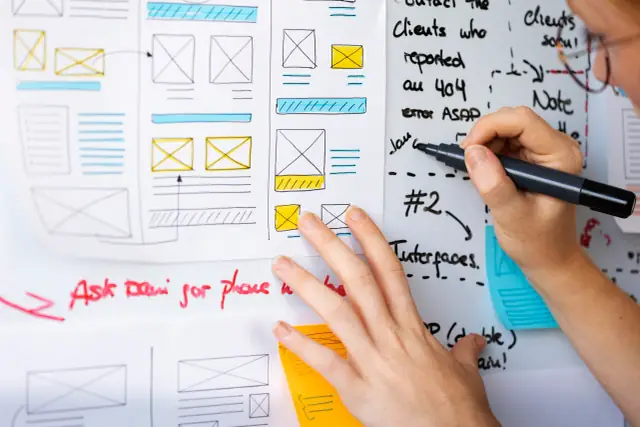
Tantangan Umum Desain UI/UX
Pengembang sering menghadapi banyak tantangan saat membuat desain UI/UX yang menarik secara visual dan sangat fungsional. Beberapa rintangan yang paling umum termasuk:
- Tetap diperbarui dengan tren desain: Mempelajari, mengadaptasi, dan menerapkan konsep dan standar desain yang terus berkembang dapat memakan waktu dan menuntut.
- Mempertahankan konsistensi: Memastikan bahasa desain yang konsisten dan penempatan elemen di semua layar dan perangkat merupakan hal yang penting, tetapi dapat menjadi tantangan.
- Pembuatan prototipe dan iterasi yang efisien: Membuat beberapa prototipe desain, mengujinya, dan mengulang berdasarkan umpan balik sangat penting, tetapi bisa menjadi proses yang lambat dan rumit.
- Mengintegrasikan desain dan pengembangan: Menjembatani kesenjangan antara desainer UI/UX dan developer dalam hal komunikasi, kolaborasi, dan alur kerja bisa jadi sulit.
- Mendesain untuk berbagai platform: Melayani berbagai platform (web, seluler, desktop) dengan berbagai ukuran layar, resolusi, dan kumpulan teknologi memerlukan keahlian dan upaya tambahan.
- Aksesibilitas dan inklusivitas: Memastikan desain inklusif yang melayani pengguna dengan disabilitas visual, pendengaran, kognitif, atau motorik adalah penting tetapi sering diabaikan atau ditangani secara tidak memadai.
Untuk mengatasi tantangan desain ini, tim pengembangan semakin beralih ke alat no-code untuk merampingkan proses desain, meningkatkan kolaborasi, dan memberdayakan anggota tim nonteknis.
Bangkitnya Alat No-code dalam Pengembangan Aplikasi
Alat tanpa kode telah muncul sebagai solusi radikal dalam dunia pengembangan aplikasi, membuatnya lebih mudah diakses dan efisien untuk pengembang dan non-pengembang. Alat-alat ini memungkinkan pengguna untuk membuat aplikasi dengan memanfaatkan antarmuka visual dan komponen pra-bangun alih-alih mengandalkan pengkodean manual. Platform tanpa kode dengan cepat mendapatkan daya tarik dalam beberapa tahun terakhir berkat keuntungan berikut:
- Peningkatan aksesibilitas: Alat No-code memberdayakan pengguna non-teknis dan profesional bisnis untuk membuat aplikasi fungsional tanpa mempelajari bahasa pemrograman yang rumit atau kerangka kerja pengembangan.
- Penghematan waktu dan sumber daya: Dengan menghilangkan kebutuhan akan pengkodean manual, alat no-code mempercepat pengembangan aplikasi, mengurangi waktu pengembangan, dan menghemat sumber daya.
- Peningkatan kolaborasi: Platform No-code memfasilitasi komunikasi dan kolaborasi yang lebih baik antara desainer, pengembang, dan pemangku kepentingan, karena menyediakan lingkungan bersama untuk memvisualisasikan dan menguji desain dan fungsionalitas aplikasi.
- Pembuatan prototipe cepat: Dengan alat no-code, pengguna dapat dengan cepat membuat dan mengulangi prototipe aplikasi, memungkinkan validasi ide desain yang lebih cepat dan siklus pengembangan yang lebih efisien.

Dalam desain UI/UX, alat no-code sangat membantu karena menyediakan cara visual dan intuitif untuk membuat desain, membuat perubahan, dan melihat hasil secara real-time, meminimalkan kebutuhan diskusi dan revisi bolak-balik. Selanjutnya, kita akan menyelidiki bagaimana alat no-code secara khusus menangani tantangan desain UI/UX dan merampingkan prosesnya.
Bagaimana Alat No-Code Membantu Mengatasi Tantangan Desain UI/UX
Alat No-code telah merevolusi cara bisnis membuat, memperbarui, dan memelihara aplikasi. Mereka telah mempercepat proses pengembangan, mendemokratisasi akses ke pembuatan aplikasi, dan memberdayakan individu dengan sedikit atau tanpa pengalaman coding untuk membangun solusi digital. Dalam hal desain UI/UX, alat no-code menawarkan beberapa keunggulan sekaligus mengatasi tantangan desain:
Fungsi seret dan lepas
Alat No-code biasanya menyediakan antarmuka drag-and-drop intuitif yang memungkinkan pengguna mengatur dan mengatur komponen UI dengan mudah. Ini memungkinkan orang dengan keterampilan teknis minimal untuk membuat antarmuka pengguna yang menarik secara visual tanpa bergantung pada pengembang profesional.
Templat dan komponen yang telah ditentukan sebelumnya
Banyak platform no-code memiliki perpustakaan templat dan komponen yang telah ditentukan sebelumnya yang dapat disesuaikan agar sesuai dengan persyaratan aplikasi. Template ini menyederhanakan proses desain, memudahkan menjaga konsistensi di berbagai layar atau halaman, dan memastikan desain UI/UX yang hemat waktu.
Pratinjau waktu nyata dan desain responsif
Alat No-code sering menyertakan fitur pratinjau waktu nyata yang membantu pengguna memvisualisasikan tampilan dan fungsi aplikasi mereka di berbagai perangkat dan ukuran layar. Ini membantu desainer dalam membuat keputusan tentang gaya, tata letak, dan pengalaman pengguna saat merancang aplikasi untuk berbagai platform.
Kolaborasi dan kontrol versi
Bekerja dengan alat no-code memungkinkan banyak anggota tim untuk berkolaborasi dalam sebuah proyek secara bersamaan. Banyak platform no-code menyediakan sistem kontrol versi bawaan yang melacak perubahan, merekam riwayat, dan memungkinkan pengguna untuk kembali ke versi sebelumnya dari aplikasi mereka. Ini menghasilkan kolaborasi yang lebih lancar dan membantu mencegah potensi konflik.
Integrasi yang mudah dan layanan pihak ketiga
Banyak platform no-code menawarkan integrasi satu klik yang nyaman dengan berbagai layanan dan API pihak ketiga. Hal ini menyederhanakan proses penambahan fungsionalitas baru ke aplikasi, memastikan pengalaman pengguna yang lancar, dan meningkatkan kinerja aplikasi secara keseluruhan.
AppMaster.io: Solusi No-Code yang Kuat untuk Desain UI/UX
AppMaster.io adalah platform no-code yang kuat yang memungkinkan pengguna untuk membuat aplikasi backend, web, dan seluler menggunakan antarmuka visual yang intuitif dan fungsionalitas drag-and-drop. Ini dirancang untuk membuat proses pengembangan aplikasi lebih cepat, lebih efisien, dan hemat biaya untuk usaha kecil dan perusahaan. Dalam hal desain UI/UX, AppMaster.io menawarkan banyak manfaat:
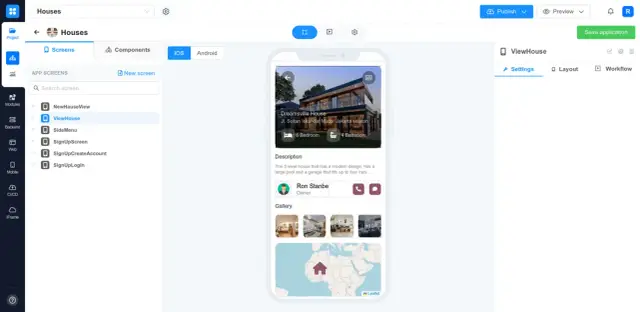
Antarmuka drag-and-drop yang intuitif
Antarmuka drag-and-drop di AppMaster.io memungkinkan pengguna mendesain aplikasi dengan menempatkan komponen langsung ke kanvas. Pendekatan visual-first ini memungkinkan pengguna untuk membuat aplikasi yang tampak profesional tanpa keahlian coding atau pengetahuan mendalam tentang prinsip-prinsip desain.
Beragam komponen desain
AppMaster.io menyediakan perpustakaan komprehensif komponen desain yang melayani berbagai persyaratan UI/UX. Dari tombol sederhana dan elemen formulir hingga struktur navigasi yang kompleks dan bagan interaktif, pengguna dapat menemukan semua yang mereka perlukan untuk membangun antarmuka pengguna yang menarik untuk aplikasi mereka.

Templat yang dapat disesuaikan
Dengan kumpulan template yang dapat disesuaikan, AppMaster.io memudahkan pengguna untuk mengembangkan desain aplikasi unik yang selaras dengan identitas merek dan tujuan bisnis mereka. Template ini menghemat waktu dan membantu mempertahankan tampilan dan nuansa yang konsisten di berbagai layar atau halaman.
Desain UI/UX khusus platform
AppMaster.io menghasilkan aplikasi web menggunakan framework Vue3 dan JavaScript/TypeScript, sedangkan aplikasi seluler menggunakan Jetpack Compose untuk Android dan SwiftUI untuk iOS. Hal ini memastikan bahwa aplikasi yang dibangun dengan AppMaster.io menghadirkan pengalaman pengguna khusus platform sembari mengikuti pola desain UI/UX yang diakui dan praktik terbaik.
Mengubah Praktik Desain UI/UX dengan AppMaster.io
Alat No-code seperti AppMaster.io mengubah cara bisnis mendekati desain UI/UX. Mari jelajahi bagaimana platform ini mengubah industri:
Memberdayakan pengguna non-teknis
Alat No-code mendemokratisasi akses desain UI/UX, memungkinkan pengguna dengan sedikit atau tanpa pengalaman pengkodean untuk membuat konsep dan mengembangkan aplikasi. AppMaster.io memungkinkan siapa pun untuk membuat antarmuka pengguna yang menarik secara visual dan pengalaman pengguna yang mulus melalui antarmuka intuitif dan komponen desain yang komprehensif.
Mempromosikan alur kerja pengembangan yang efisien
Dengan pratinjau waktu nyata, kontrol versi, dan fitur kolaborasinya, AppMaster.io menyederhanakan alur kerja pengembangan untuk desainer UI/UX. Fungsionalitas ini membantu merampingkan proses desain, menghemat waktu, dan memastikan kolaborasi yang lebih lancar di antara anggota tim.
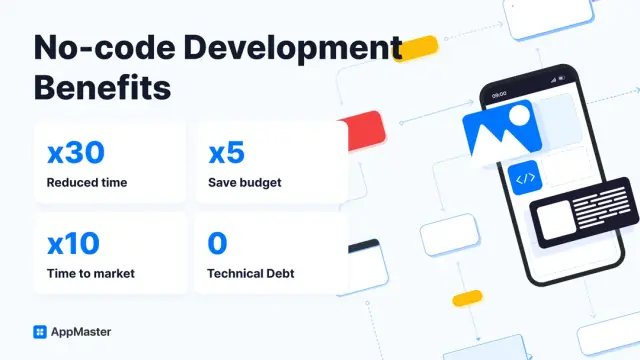
Mengurangi biaya dan waktu ke pasar
Alat No-code seperti AppMaster.io secara signifikan mengurangi waktu pengembangan dan biaya terkait . Dengan memanfaatkan template, komponen, dan integrasi pihak ketiga yang telah ditentukan sebelumnya, bisnis dapat meluncurkan aplikasi lebih cepat dan lebih hemat biaya dibandingkan dengan metode pengembangan tradisional.
Mendorong inovasi dan eksperimentasi
Karena platform no-code menghilangkan kebutuhan akan keterampilan pengkodean, mereka menumbuhkan lingkungan inovatif di mana pengguna dapat bereksperimen dengan ide dan fungsi desain yang berbeda tanpa mengkhawatirkan kendala teknis. AppMaster.io mendorong kreativitas dan pemecahan masalah sambil menyederhanakan tugas desain UI/UX.
Alat No-code seperti AppMaster.io merevolusi pendekatan desain UI/UX dengan membuatnya lebih mudah diakses, efisien, dan hemat biaya. Platform ini memberdayakan individu non-teknis untuk membuat aplikasi yang menarik secara visual, merampingkan alur kerja pengembangan, dan mengurangi waktu pemasaran. Karena bisnis terus mengadopsi solusi no-code, kita dapat berharap untuk melihat lebih banyak inovasi dan kemungkinan baru yang menarik di bidang desain UI/UX.
Pikiran Final tentang Alat No-Code untuk Desain UI/UX
Munculnya alat no-code di industri teknologi telah merevolusi cara bisnis dan pengembang mendekati pengembangan aplikasi dan desain UI/UX. Dengan menghilangkan hambatan pengkodean tradisional, platform no-code memberdayakan pengguna dan desainer non-teknis untuk membangun aplikasi web dan seluler yang berpusat pada pengguna dengan antarmuka pengguna yang disederhanakan dan pengalaman pengguna yang menarik.
Alat No-code, seperti AppMaster.io , menawarkan fitur ekstensif yang menyederhanakan tugas desain UI/UX, seperti antarmuka drag-and-drop, komponen desain visual, templat yang telah ditentukan sebelumnya, dan tema yang dapat disesuaikan. Ini memudahkan pengguna untuk membuat antarmuka yang menyenangkan secara estetika dan intuitif tanpa memerlukan keterampilan teknis tingkat lanjut.
Menggunakan alat no-code juga menghasilkan penghematan waktu dan biaya yang signifikan. Pembuatan prototipe yang lebih cepat dan proses coba-coba yang efisien membantu tim mewujudkan ide mereka dalam waktu singkat, meminimalkan kebutuhan akan komunikasi terus-menerus antara desainer, pengembang, dan pemangku kepentingan. Kolaborasi yang ditingkatkan ini memastikan bahwa persyaratan bisnis dan harapan pengguna terpenuhi dan ditingkatkan terus menerus. Meskipun alat no-code sangat mudah digunakan dan berguna, alat ini mungkin memiliki beberapa keterbatasan dalam menangani persyaratan desain yang sangat rumit atau spesifik. Dalam kasus seperti itu, tim mungkin masih perlu bergantung pada pemrograman khusus atau mencari bantuan dari pengembang dengan pengetahuan teknis tingkat lanjut.
Namun, untuk sebagian besar bisnis dan pengembang, alat no-code memberikan peluang yang belum pernah terjadi sebelumnya untuk merampingkan desain UI/UX, mengurangi waktu pengembangan, dan memastikan keberhasilan proyek. Sebagai kesimpulan, pertumbuhan pesat alat no-code di pasar telah membuka dunia desain UI/UX yang menarik dan kemungkinan pengembangan aplikasi. Saat bisnis terus memanfaatkan solusi canggih ini untuk membangun produk yang berpusat pada pengguna, masa depan desain UI/UX terlihat semakin menjanjikan dan dapat diakses oleh pengguna dari semua tingkat keahlian.
FAQ
UI adalah singkatan dari Antarmuka Pengguna, sedangkan UX adalah singkatan dari Pengalaman Pengguna.
Desain UI/UX sangat penting untuk pengembangan aplikasi karena memastikan kepuasan pengguna, meningkatkan keterlibatan aplikasi, dan dapat mendorong tingkat konversi.
Alat No-code menawarkan fungsionalitas drag-and-drop, komponen desain visual, dan templat yang telah ditentukan sebelumnya, menjadikan desain UI/UX lebih mudah diakses dan efisien.
AppMaster.io adalah platform no-code yang kuat yang memungkinkan pengguna membuat aplikasi backend, web, dan seluler menggunakan antarmuka visual dan fitur drag-and-drop.
AppMaster.io menawarkan antarmuka drag-and-drop yang intuitif, berbagai komponen desain, dan template yang dapat disesuaikan, menyederhanakan proses pembuatan UI/UX untuk aplikasi.
Alat No-code seperti AppMaster.io menghemat waktu dan sumber daya, menurunkan biaya pengembangan, memungkinkan pembuatan prototipe lebih cepat, meningkatkan kolaborasi, dan memberdayakan pengguna non-teknis.
Ya, AppMaster.io menawarkan paket berlangganan 'Pelajari & Jelajahi' gratis bagi pengguna baru untuk menguji platform dan mempelajari fitur-fiturnya.
AppMaster.io menghasilkan aplikasi backend menggunakan Go, aplikasi web menggunakan Vue3 dan JavaScript/TypeScript, dan aplikasi seluler menggunakan Kotlin/ Jetpack Compose untuk Android dan SwiftUI untuk iOS.
Meskipun alat no-code memberikan solusi ramah pengguna yang hebat, beberapa persyaratan desain yang rumit atau sangat spesifik mungkin masih memerlukan pengkodean khusus atau pengetahuan teknis tingkat lanjut.





