Lösen von UI/UX-Design-Herausforderungen mit No-Code-Tools
Erfahren Sie, wie No-Code-Tools innovative Lösungen für UI/UX-Design-Herausforderungen bieten und den Entwicklungsprozess rationalisieren. Erfahren Sie mehr über den einzigartigen Ansatz von AppMaster.io zur Vereinfachung von Designaufgaben.

Warum UI/UX-Design bei der Anwendungsentwicklung wichtig ist
Bei der Anwendungsentwicklung sorgt das UI/UX-Design für die Zufriedenheit der Benutzer und den Erfolg der Anwendung. Als treibende Kraft hinter den Interaktionen des Benutzers mit einer Anwendung bestimmt das Design, wie die Benutzer die Software wahrnehmen und mit ihr umgehen. Von der nahtlosen Navigation bis hin zu responsiven Layouts bietet exzellentes UI/UX-Design den Nutzern ein angenehmes und funktionales Erlebnis, was zu höheren Engagementraten und Konversionen führt. Die Beachtung des UI/UX-Designs kann über den Erfolg oder Misserfolg einer Anwendung entscheiden und sich auf ihren Ruf und Gesamterfolg auswirken. Eine gut gestaltete Anwendung:
- Sie zieht die Nutzer an: Eine ansprechende Benutzeroberfläche und ein reibungsloses Gesamterlebnis machen Lust darauf, die Anwendung zu erkunden und zu nutzen.
- Verbessert die Benutzerfreundlichkeit: Intuitive Designelemente erleichtern den Nutzern die Durchführung von Aktionen, was zu einer höheren Beteiligung und Zufriedenheit führt.
- Verbessert die Effizienz: Ein effektives UI/UX minimiert die Lernkurve für die Nutzer und ermöglicht eine schnellere Akzeptanz und effiziente Nutzung der Anwendung.
- Stärkt die Loyalität: Eine zufriedenstellende Benutzererfahrung fördert die Loyalität und das Vertrauen, so dass die Benutzer eher zu der Anwendung zurückkehren und sie weiter empfehlen.
In Anbetracht des kritischen Charakters des UI/UX-Designs müssen die Entwickler an der Spitze der Designtrends und -methoden bleiben und mit den Erwartungen der Benutzer und den neuen Technologien Schritt halten. Die Gestaltung effektiver und ansprechender UI/UX-Elemente kann jedoch schwierig und zeitaufwändig sein.
Häufige UI/UX-Design-Herausforderungen
Entwickler stehen bei der Erstellung optisch ansprechender und hochfunktionaler UI/UX-Designs oft vor zahlreichen Herausforderungen. Einige der häufigsten Hürden sind:
- Mit Designtrends auf dem Laufenden bleiben: Regelmäßiges Lernen, Anpassen und Implementieren sich entwickelnder Designkonzepte und -standards kann zeitaufwändig und anspruchsvoll sein.
- Aufrechterhaltung der Konsistenz: Die Sicherstellung einer einheitlichen Designsprache und Elementplatzierung auf allen Bildschirmen und Geräten ist wichtig, kann aber eine Herausforderung sein.
- Effizientes Prototyping und Iteration: Die Erstellung mehrerer Design-Prototypen, das Testen dieser Prototypen und die Iteration auf der Grundlage des Feedbacks sind von entscheidender Bedeutung, können aber ein langsamer und komplizierter Prozess sein.
- Integration von Design und Entwicklung: Die Überbrückung der Kluft zwischen UI/UX-Designern und Entwicklern in Bezug auf Kommunikation, Zusammenarbeit und Arbeitsablauf kann schwierig sein.
- Entwerfen für mehrere Plattformen: Die Anpassung an verschiedene Plattformen (Web, Mobile, Desktop) mit unterschiedlichen Bildschirmgrößen, Auflösungen und Technologie-Stacks erfordert zusätzliches Fachwissen und Aufwand.
- Barrierefreiheit und Inklusion: Die Gewährleistung eines inklusiven Designs für Benutzer mit visuellen, auditiven, kognitiven oder motorischen Behinderungen ist wichtig, wird aber oft übersehen oder unzureichend berücksichtigt.
Um diese Designherausforderungen zu bewältigen, greifen Entwicklungsteams zunehmend auf no-code Tools zurück, um den Designprozess zu rationalisieren, die Zusammenarbeit zu verbessern und nichttechnische Teammitglieder zu unterstützen.
Der Aufschwung von No-code Tools in der Anwendungsentwicklung
No-Code-Tools haben sich zu einer radikalen Lösung in der Welt der Anwendungsentwicklung entwickelt, die diese für Entwickler und Nicht-Entwickler gleichermaßen zugänglicher und effizienter macht. Diese Tools ermöglichen es den Benutzern, Anwendungen zu erstellen, indem sie visuelle Schnittstellen und vorgefertigte Komponenten nutzen, anstatt sich auf die manuelle Codierung zu verlassen. No-Code-Plattformen haben in den letzten Jahren dank der folgenden Vorteile rasch an Bedeutung gewonnen:
- Erhöhte Zugänglichkeit: Mit den Tools von No-code können auch technisch nicht versierte Benutzer und Fachleute funktionale Anwendungen erstellen, ohne komplexe Programmiersprachen oder Entwicklungs-Frameworks erlernen zu müssen.
- Zeit- und Ressourcenersparnis: Durch den Wegfall der manuellen Kodierung beschleunigen die Tools von no-code die Anwendungsentwicklung, verkürzen die Entwicklungszeit und sparen Ressourcen.
- Verbesserung der Zusammenarbeit: Die Plattformen von No-code erleichtern die Kommunikation und Zusammenarbeit zwischen Designern, Entwicklern und Beteiligten, da sie eine gemeinsame Umgebung zur Visualisierung und zum Testen des Designs und der Funktionalität der Anwendung bereitstellen.
- Schnelles Prototyping: Mit den Tools von no-code können Benutzer schnell Anwendungsprototypen erstellen und wiederholen, was eine schnellere Validierung von Designideen und effizientere Entwicklungszyklen ermöglicht.

Beim UI/UX-Design sind die Tools von no-code besonders hilfreich, da sie visuelle und intuitive Möglichkeiten bieten, Entwürfe zu erstellen, Änderungen vorzunehmen und die Ergebnisse in Echtzeit zu sehen, wodurch die Notwendigkeit von Diskussionen und Überarbeitungen minimiert wird. Als Nächstes werden wir uns ansehen, wie die Tools von no-code speziell die Herausforderungen des UI/UX-Designs angehen und den Prozess rationalisieren.
Wie No-Code Tools bei der Bewältigung von UI/UX-Design-Herausforderungen helfen
No-code Tools haben die Art und Weise, wie Unternehmen Anwendungen erstellen, aktualisieren und pflegen, revolutioniert. Sie haben den Entwicklungsprozess beschleunigt, den Zugang zur Anwendungserstellung demokratisiert und auch Personen mit wenig oder gar keiner Programmiererfahrung in die Lage versetzt, digitale Lösungen zu erstellen. Wenn es um UI/UX-Design geht, bieten die Tools von no-code mehrere Vorteile bei der Bewältigung von Designherausforderungen:
Drag-and-Drop-Funktionalität
No-code Tools bieten in der Regel eine intuitive Drag-and-Drop-Benutzeroberfläche, mit der Benutzer UI-Komponenten einfach anordnen und organisieren können. So können auch Personen mit minimalen technischen Kenntnissen visuell ansprechende Benutzeroberflächen erstellen, ohne auf professionelle Entwickler angewiesen zu sein.
Vordefinierte Vorlagen und Komponenten
Viele no-code Plattformen verfügen über eine Bibliothek mit vordefinierten Vorlagen und Komponenten, die an die Anforderungen einer Anwendung angepasst werden können. Diese Vorlagen vereinfachen den Designprozess, erleichtern die Einhaltung der Konsistenz über verschiedene Bildschirme oder Seiten hinweg und gewährleisten ein zeitsparendes UI/UX-Design.
Echtzeit-Vorschau und responsives Design
No-code Tools enthalten häufig eine Echtzeitvorschau, mit deren Hilfe die Benutzer sehen können, wie ihre Anwendung auf verschiedenen Geräten und Bildschirmgrößen aussehen und funktionieren wird. Dies hilft Designern dabei, fundierte Entscheidungen über Styling, Layout und Benutzerfreundlichkeit zu treffen, während sie Anwendungen für verschiedene Plattformen entwerfen.
Kollaboration und Versionskontrolle
Die Arbeit mit den Tools von no-code ermöglicht es mehreren Teammitgliedern, gleichzeitig an einem Projekt mitzuarbeiten. Viele no-code Plattformen bieten integrierte Versionskontrollsysteme, die Änderungen verfolgen, den Verlauf aufzeichnen und es den Benutzern ermöglichen, zu früheren Versionen ihrer Anwendungen zurückzukehren. Dies führt zu einer reibungsloseren Zusammenarbeit und hilft, mögliche Konflikte zu vermeiden.
Einfache Integration und Dienste von Drittanbietern
Viele Plattformen von no-code bieten eine bequeme Ein-Klick-Integration mit verschiedenen Diensten und APIs von Drittanbietern. Dies vereinfacht das Hinzufügen neuer Funktionen zu den Anwendungen, gewährleistet nahtlose Benutzererfahrungen und verbessert die Gesamtleistung der Anwendungen.
AppMaster.io: Eine leistungsstarke No-Code Lösung für UI/UX-Design
AppMaster.io ist eine leistungsstarke Plattform ( no-code), die es Benutzern ermöglicht, Backend-, Web- und mobile Anwendungen mit Hilfe einer intuitiven visuellen Schnittstelle und der Funktionalität von drag-and-drop zu erstellen. AppMaster.io wurde entwickelt, um den Prozess der Anwendungsentwicklung für kleine und mittelständische Unternehmen schneller, effizienter und kostengünstiger zu gestalten. Wenn es um UI/UX-Design geht, bietet AppMaster.io zahlreiche Vorteile:
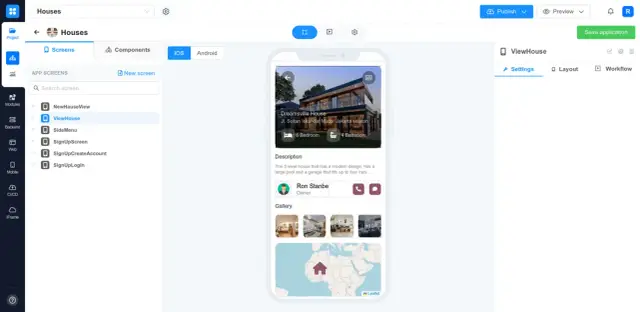
Intuitive drag-and-drop Schnittstelle
Mit der drag-and-drop Oberfläche von AppMaster.io können Benutzer Anwendungen entwerfen, indem sie Komponenten direkt auf der Leinwand platzieren. Dieser visuelle Ansatz ermöglicht es den Nutzern, professionell aussehende Anwendungen zu erstellen, ohne dass sie über Programmierkenntnisse oder tiefes Wissen über Designprinzipien verfügen müssen.
Große Auswahl an Design-Komponenten
AppMaster.io bietet eine umfassende Bibliothek von Design-Komponenten, die verschiedene UI/UX-Anforderungen erfüllen. Von einfachen Schaltflächen und Formularelementen bis hin zu komplexen Navigationsstrukturen und interaktiven Diagrammen finden Nutzer alles, was sie brauchen, um ansprechende Benutzeroberflächen für ihre Anwendungen zu erstellen.

Anpassbare Vorlagen
Mit seiner Sammlung anpassbarer Vorlagen macht es AppMaster.io den Nutzern leicht, einzigartige App-Designs zu entwickeln, die mit ihrer Markenidentität und ihren Geschäftszielen übereinstimmen. Diese Vorlagen sparen Zeit und helfen dabei, ein konsistentes Erscheinungsbild über verschiedene Bildschirme oder Seiten hinweg beizubehalten.
Plattformspezifisches UI/UX-Design
AppMaster.io generiert Webanwendungen mit dem Vue3-Framework und JavaScript/TypeScript, während mobile Anwendungen Jetpack Compose für Android und SwiftUI für iOS verwenden. Dadurch wird sichergestellt, dass mit AppMaster.io erstellte Anwendungen plattformspezifische Benutzererfahrungen liefern und gleichzeitig anerkannte UI/UX-Designmuster und Best Practices einhalten.
Transformation von UI/UX-Design-Praktiken mit AppMaster.io
No-code Tools wie AppMaster.io verändern die Art und Weise, wie Unternehmen an UI/UX-Design herangehen. Lassen Sie uns untersuchen, wie diese Plattformen die Branche verändern:
Befähigung nicht-technischer Nutzer
No-code Tools demokratisieren den Zugang zum UI/UX-Design und ermöglichen es Benutzern mit wenig oder gar keiner Programmiererfahrung, Anwendungen zu konzipieren und zu entwickeln. AppMaster.io ermöglicht es jedem, visuell ansprechende Benutzeroberflächen und nahtlose Benutzererfahrungen durch seine intuitive Oberfläche und umfassenden Designkomponenten zu erstellen.
Förderung effizienter Entwicklungsabläufe
Mit der Echtzeit-Vorschau, der Versionskontrolle und den Funktionen zur Zusammenarbeit vereinfacht AppMaster.io den Entwicklungs-Workflow für UI/UX-Designer. Diese Funktionen tragen dazu bei, den Designprozess zu rationalisieren, Zeit zu sparen und eine reibungslosere Zusammenarbeit zwischen den Teammitgliedern zu gewährleisten.
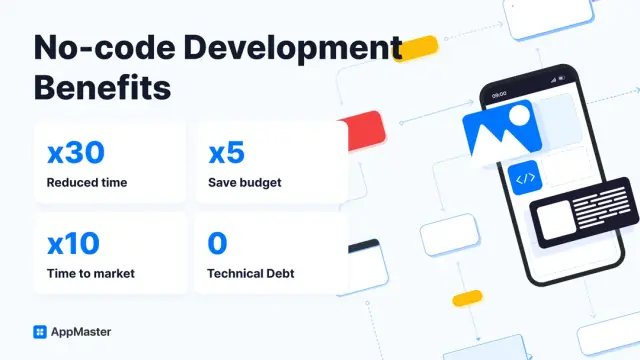
Verringerung der Kosten und der Markteinführungszeit
No-code Tools wie AppMaster.io reduzieren die Entwicklungszeit und die damit verbundenen Kosten erheblich. Durch den Einsatz von vordefinierten Vorlagen, Komponenten und Integrationen von Drittanbietern können Unternehmen Anwendungen schneller und kostengünstiger auf den Markt bringen als mit herkömmlichen Entwicklungsmethoden.
Förderung von Innovation und Experimentierfreude
Da die Plattformen von no-code keine Programmierkenntnisse erfordern, fördern sie ein innovatives Umfeld, in dem Benutzer mit verschiedenen Designideen und Funktionen experimentieren können, ohne sich um technische Einschränkungen sorgen zu müssen. AppMaster.io fördert Kreativität und Problemlösung und vereinfacht gleichzeitig UI/UX-Designaufgaben.
No-code Tools wie AppMaster.io revolutionieren den Ansatz des UI/UX-Designs, indem sie es zugänglicher, effizienter und kostengünstiger machen. Diese Plattformen ermöglichen es auch technisch nicht versierten Personen, visuell ansprechende Anwendungen zu erstellen, Entwicklungsabläufe zu rationalisieren und die Markteinführungszeit zu verkürzen. Da Unternehmen weiterhin no-code Lösungen einsetzen, können wir mit noch mehr Innovation und aufregenden neuen Möglichkeiten im Bereich des UI/UX-Designs rechnen.
Abschließende Überlegungen zu No-Code Tools für UI/UX-Design
Das Aufkommen der no-code Tools in der Technologiebranche hat die Art und Weise revolutioniert, wie Unternehmen und Entwickler an die Anwendungsentwicklung und das UI/UX-Design herangehen. Durch die Beseitigung traditioneller Codierungsbarrieren ermöglichen no-code Plattformen nicht-technischen Nutzern und Designern, benutzerzentrierte Web- und Mobilanwendungen mit optimierten Benutzeroberflächen und ansprechenden Benutzererlebnissen zu erstellen.
No-code Tools wie AppMaster.io bieten umfangreiche Funktionen, die UI/UX-Designaufgaben vereinfachen, wie drag-and-drop Schnittstellen, visuelle Designkomponenten, vordefinierte Vorlagen und anpassbare Themen. Dies macht es den Nutzern leicht, ästhetisch ansprechende und intuitive Oberflächen zu erstellen, ohne dass sie über fortgeschrittene technische Kenntnisse verfügen müssen.
Die Verwendung von no-code Tools führt auch zu erheblichen Zeit- und Kosteneinsparungen. Schnelleres Prototyping und effiziente Trial-and-Error-Prozesse helfen den Teams, ihre Ideen in kürzester Zeit zum Leben zu erwecken, wodurch die Notwendigkeit einer ständigen Hin- und Her-Kommunikation zwischen Designern, Entwicklern und Interessengruppen minimiert wird. Durch diese verbesserte Zusammenarbeit wird sichergestellt, dass Geschäftsanforderungen und Benutzererwartungen erfüllt und kontinuierlich verbessert werden. Die Tools von no-code sind zwar äußerst benutzerfreundlich und nützlich, können aber bei der Bearbeitung hochkomplexer oder spezifischer Designanforderungen an ihre Grenzen stoßen. In solchen Fällen müssen sich die Teams möglicherweise immer noch auf individuelle Programmierung verlassen oder die Hilfe von Entwicklern mit fortgeschrittenen technischen Kenntnissen in Anspruch nehmen.
Für die meisten Unternehmen und Entwickler bieten die Tools von no-code jedoch ungeahnte Möglichkeiten, das UI/UX-Design zu rationalisieren, die Entwicklungszeit zu verkürzen und den Projekterfolg sicherzustellen. Zusammenfassend lässt sich sagen, dass das schnelle Wachstum der no-code Tools auf dem Markt eine aufregende Welt des UI/UX-Designs und der Anwendungsentwicklung eröffnet hat. Da Unternehmen diese leistungsstarken Lösungen weiterhin nutzen, um benutzerorientierte Produkte zu entwickeln, sieht die Zukunft des UI/UX-Designs zunehmend vielversprechend aus und ist für Benutzer aller Erfahrungsstufen zugänglich.
FAQ
UI steht für User Interface (Benutzeroberfläche), während UX für User Experience (Benutzererfahrung) steht.
Das UI/UX-Design ist für die Anwendungsentwicklung von entscheidender Bedeutung, da es die Benutzerzufriedenheit sicherstellt, die App-Bindung erhöht und die Konversionsraten steigern kann.
No-code Tools bieten drag-and-drop Funktionen, visuelle Designkomponenten und vordefinierte Vorlagen, die das UI/UX-Design zugänglicher und effizienter machen.
AppMaster.io ist eine leistungsstarke Plattform ( no-code), die es den Nutzern ermöglicht, Backend-, Web- und mobile Anwendungen mit Hilfe einer visuellen Schnittstelle und drag-and-drop Funktionen zu erstellen.
AppMaster.io bietet eine intuitive Benutzeroberfläche ( drag-and-drop), eine breite Palette von Designkomponenten und anpassbare Vorlagen, die den Prozess der UI/UX-Erstellung für Anwendungen vereinfachen.
No-code Tools wie AppMaster.io sparen Zeit und Ressourcen, senken die Entwicklungskosten, ermöglichen ein schnelleres Prototyping, verbessern die Zusammenarbeit und befähigen nicht-technische Nutzer.
Ja, AppMaster.io bietet ein kostenloses "Learn & Explore"-Abonnement für neue Nutzer an, um die Plattform zu testen und ihre Funktionen kennenzulernen.
AppMaster.io erstellt Backend-Anwendungen mit Go, Webanwendungen mit Vue3 und JavaScript/TypeScript sowie mobile Anwendungen mit Kotlin/Jetpack Compose für Android und SwiftUI für iOS.
Die Tools von no-code bieten zwar großartige benutzerfreundliche Lösungen, aber einige komplexe oder sehr spezifische Designanforderungen erfordern möglicherweise immer noch benutzerdefinierte Kodierung oder fortgeschrittene technische Kenntnisse.





