用无代码工具解决UI/UX设计难题
探索无代码工具如何为UI/UX设计挑战提供创新解决方案并简化开发流程。了解AppMaster.io简化设计任务的独特方法。

UI/UX设计在应用程序开发中的重要性
在应用程序开发中,用户界面/用户体验设计确保用户满意度和应用程序的成功。作为用户与应用程序交互的驱动力,设计决定了用户如何感知和使用软件。从无缝导航到响应式布局,出色的UI/UX设计可为用户提供愉悦的功能体验,从而提高参与率和转化率。对UI/UX设计的关注可以决定一个应用程序的成败,影响其声誉和整体成功。一个精心设计的应用程序
- 吸引用户: 吸引人的界面和流畅的整体体验使用户愿意探索和使用应用程序。
- 提高可用性: 直观的设计元素使用户更容易执行操作,从而提高参与度和满意度。
- 提高效率: 有效的用户界面/用户体验最大程度地降低了用户的学习曲线,使用户能够更快地接受并高效地使用应用程序。
- 提高忠诚度: 令人满意的 用户体验 可培养用户的忠诚度和信任感,使用户更愿意再次使用应用程序并向他人推荐。
考虑到UI/UX设计的关键性,开发人员需要站在设计趋势和方法的最前沿,与用户期望和新兴技术保持同步。然而,设计出有效且吸引人的UI/UX元素是一项具有挑战性且耗时的工作。
常见的UI/UX设计挑战
开发人员在创建具有视觉吸引力和高功能性的UI/UX设计时经常会面临许多挑战。一些最常见的障碍包括
- 紧跟设计潮流: 定期学习、调整和实施不断变化的设计概念和标准可能会耗费大量时间,而且要求很高。
- 保持一致性: 确保在所有屏幕和设备上使用一致的设计语言和元素位置是至关重要的,但也具有挑战性。
- 高效的原型设计和迭代: 创建多个设计原型、对其进行测试并根据反馈进行迭代至关重要,但这可能是一个缓慢而复杂的过程。
- 整合设计和开发: 缩小UI/UX设计师和开发人员之间在沟通、协作和工作流程方面的差距非常困难。
- 多平台设计: 满足不同屏幕尺寸、分辨率和技术堆栈的各种平台(网络、移动、桌面)需要额外的专业知识和努力。
- 可访问性和包容性: 确保满足视觉、听觉、认知或运动障碍用户的包容性设计至关重要,但往往被忽视或处理不当。
为了克服这些设计挑战, 开发团队 越来越多地转向no-code 工具,以简化设计流程、提高协作性并增强非技术团队成员的能力。
No-code 工具在应用程序开发中的兴起
无代码 工具已成为应用程序开发领域的一种根本性解决方案,使开发人员和非开发人员都能更方便、更高效地进行应用程序开发。这些工具使用户能够利用可视化界面和预置组件创建应用程序,而不是依赖手动编码。近年来, 无代码平台 凭借以下优势迅速赢得了市场的青睐:
- 提高可访问性: No-code 工具使非技术用户和商业专业人士无需学习复杂的编程语言或开发框架即可创建功能应用程序。
- 节省时间和资源: 通过消除手工编码的需要,no-code 工具加快了应用程序开发速度,缩短了开发时间,节省了资源。
- 加强协作: No-code 平台为设计人员、开发人员和利益相关者提供了可视化和测试应用程序设计与功能的共享环境,从而促进了他们之间的沟通与协作。
- 快速原型开发: 利用no-code ,用户可以快速创建和迭代应用程序原型,从而更快地验证设计理念,提高开发周期的效率。

在UI/UX设计中,no-code 工具尤其有用,因为它们提供了可视化和直观的方法来创建设计、进行修改并实时查看结果,从而最大限度地减少了来回讨论和修改的需要。接下来,我们将深入探讨no-code 工具如何有针对性地解决UI/UX设计难题并简化流程。
No-Code 工具如何帮助解决UI/UX设计挑战
No-code 工具已经彻底改变了企业创建、更新和维护应用程序的方式。这些工具加快了开发进程,使应用程序的创建更加民主化,并使几乎没有编码经验的个人也能够构建数字解决方案。在UI/UX设计方面, 工具在应对设计挑战时具有以下优势:no-code
拖放功能
No-code 用户界面/用户体验设计工具通常提供直观的 拖放 界面,允许用户轻松排列和组织用户界面组件。这使那些技术水平不高的用户无需依赖专业开发人员,也能创建出具有视觉吸引力的用户界面。
预定义模板和组件
许多no-code 平台都有一个预定义模板和组件库,可以根据应用程序的要求进行定制。这些模板简化了设计过程,易于在不同屏幕或页面之间保持一致,并确保UI/UX设计的时间效率。
实时预览和响应式设计
No-code 实时预览和响应式设计工具通常包含实时预览功能,可帮助用户直观地了解应用程序在不同设备和屏幕尺寸下的外观和功能。这有助于设计师在为不同平台设计应用程序时,就样式、布局和用户体验做出明智的决策。
协作和版本控制
使用no-code ,多个团队成员可以同时协作完成一个项目。许多no-code 平台都提供内置的版本控制系统,可以跟踪更改、记录历史,并使用户能够恢复到其应用程序的以前版本。这使得协作更加顺畅,并有助于防止潜在的冲突。
轻松集成和第三方服务
许多no-code 平台提供与各种第三方服务和 API 的便捷一键集成。这简化了向应用程序添加新功能的过程,确保了无缝的用户体验并提高了应用程序的整体性能。
AppMaster.io:用于UI/UX设计的强大No-Code 解决方案
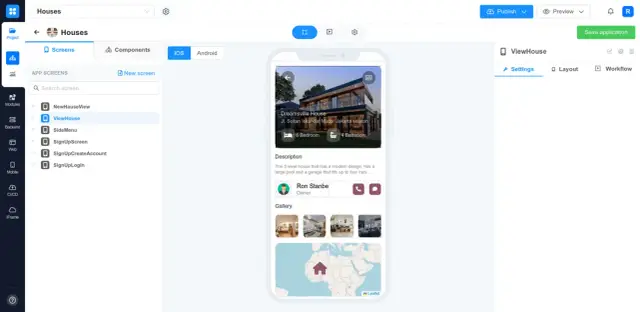
AppMaster. io是一个功能强大的no-code 平台,允许用户使用直观的可视化界面和drag-and-drop 功能创建后台、Web和移动应用程序。它旨在使小型企业和企业的应用程序开发过程更快、更高效、更具成本效益。在用户界面/用户体验设计方面,AppMaster.io 具有众多优势:
直观的drag-and-drop 界面
AppMaster.io 中的drag-and-drop 界面让用户可以直接在画布上放置组件来设计应用程序。这种视觉优先的方法使用户无需任何编码技能或深厚的设计原理知识就能创建专业外观的应用程序。
广泛的设计组件
AppMaster.io 提供了一个全面的设计组件库,可满足各种 UI/UX 要求。从简单的按钮和表单元素到复杂的导航结构和交互式图表,用户可以找到为其应用程序构建引人入胜的用户界面所需的一切。

可定制模板
AppMaster.io 通过其可定制模板集合,用户可以轻松开发符合其品牌形象和业务目标的独特应用程序设计。这些模板节省了时间,并有助于在不同的屏幕或页面上保持一致的外观和感觉。
特定平台的UI/UX设计
AppMaster.io 使用 Vue3 框架和 JavaScript/TypeScript 生成 Web 应用程序,而移动应用程序则使用Jetpack Compose for Android 和SwiftUI for iOS。这确保了使用AppMaster.io 构建的应用程序能够提供特定平台的用户体验,同时遵循公认的UI/UX设计模式和最佳实践。
使用AppMaster.io改变UI/UX设计实践
No-codeAppMaster.io 等工具正在改变企业处理UI/UX设计的方式。让我们探讨一下这些平台是如何改变行业的:
增强非技术用户的能力
No-code.io工具使UI/UX设计的使用民主化,允许几乎没有编码经验的用户构思和开发应用程序。.io 通过其直观的界面和全面的设计组件,任何人都可以创建具有视觉吸引力的用户界面和无缝的用户体验。AppMaster
促进高效的开发工作流程
凭借其实时预览、版本控制和协作功能,AppMaster.io 简化了UI/UX设计师的开发工作流程。这些功能有助于简化设计流程,节省时间,并确保团队成员之间的协作更加顺畅。
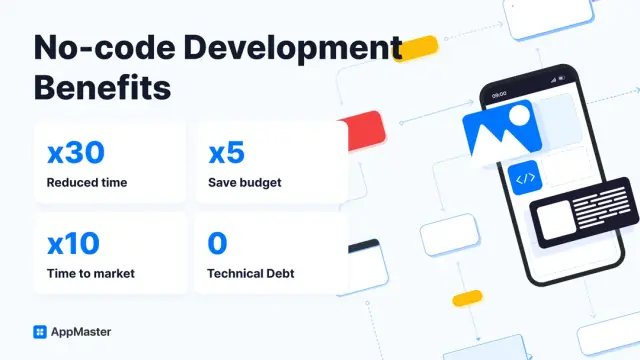
降低成本,缩短上市时间
No-codeAppMaster.io 等工具 大大减少了开发时间和相关成本。通过利用预定义模板、组件和第三方集成,企业可以比传统开发方法更快、更具成本效益地推出应用程序。
促进创新和实验
由于no-code 平台不需要编码技能,因此可以培养创新环境,让用户可以尝试不同的设计理念和功能,而不必担心技术限制。AppMaster.io 在简化UI/UX设计任务的同时,鼓励创造力和解决问题的能力。
No-code 像 .io 这样的工具正在彻底改变UI/UX设计方法,使其更加易用、高效和经济。这些平台让非技术人员也能创建具有视觉吸引力的应用程序,简化开发工作流程,缩短产品上市时间。随着企业继续采用 解决方案,我们有望在UI/UX设计领域看到更多创新和令人兴奋的新可能性。AppMasterno-code
关于No-Code UI/UX设计工具的最终想法
科技行业中出现的no-code 工具彻底改变了企业和开发人员处理应用程序开发和UI/UX设计的方式。通过消除传统的编码障碍,no-code 平台使非技术用户和设计师能够构建以用户为中心的网络和移动应用程序,并提供简化的用户界面和引人入胜的用户体验。
No-code 像 .io 这样的工具提供了简化UI/UX设计任务的广泛功能,如 界面、可视化设计组件、预定义模板和可定制主题。这使得用户无需高级技术技能即可轻松创建美观、直观的界面。AppMasterdrag-and-drop
使用no-code 工具还可以大大节省时间和成本。更快的原型设计和高效的试错流程帮助团队在短时间内实现他们的想法,最大限度地减少了设计师、开发人员和利益相关者之间不断来回沟通的需要。这种增强的协作可确保满足业务需求和用户期望,并不断加以改进。虽然no-code 工具非常友好和有用,但它们在处理高度复杂或特定的设计需求时可能会有一些局限性。在这种情况下,团队可能仍然需要依靠定制编程或寻求具有高级技术知识的开发人员的帮助。
然而,对于大多数企业和开发人员来说,no-code 工具为简化UI/UX设计、缩短开发时间和确保项目成功提供了前所未有的机遇。总之,no-code 工具在市场上的快速发展为用户界面/用户体验设计和应用开发开辟了一个令人兴奋的世界。随着企业继续利用这些功能强大的解决方案来构建以用户为中心的产品,UI/UX设计的未来前景将越来越广阔,而且所有专业水平的用户都可以使用这些工具。
常见问题
UI代表用户界面,UX代表用户体验。
UI/UX设计对于应用程序开发至关重要,因为它可以确保用户满意度,提高应用程序的参与度,并能提高转换率。
No-code 这些工具提供了 功能、可视化设计组件和预定义模板,使UI/UX设计更加易用和高效。drag-and-drop
AppMaster.io是一个功能强大的no-code 平台,允许用户使用可视化界面和drag-and-drop 功能创建后台、Web和移动应用程序。
AppMaster.io提供了一个直观的drag-and-drop 界面、多种设计组件和可定制的模板,简化了为应用程序创建UI/UX的过程。
No-code AppMaster.io等工具,节省时间和资源,降低开发成本,加快原型设计,加强协作,并提高非技术用户的能力。
是的,AppMaster.io为新用户提供免费的 "学习和探索 "订阅计划,以测试平台并学习其功能。
AppMaster.io使用Go生成后端应用程序,使用Vue3和JavaScript/TypeScript生成Web应用程序,使用Kotlin/Jetpack Compose 生成Android移动应用程序,使用SwiftUI 生成iOS移动应用程序。
虽然no-code 工具提供了非常好的用户友好型解决方案,但一些复杂或高度特定的设计要求可能仍然需要定制编码或高级技术知识。





