Resolver os desafios de design UI/UX com ferramentas sem código
Explore como as ferramentas sem código fornecem soluções inovadoras para os desafios de design UI/UX e simplificam o processo de desenvolvimento. Saiba mais sobre a abordagem única da AppMaster.io para facilitar as tarefas de design.

Porque é que o design UI/UX é importante no desenvolvimento de aplicações
No desenvolvimento de aplicações, o design UI/UX garante a satisfação do utilizador e o sucesso da aplicação. Sendo a força motriz das interacções do utilizador com uma aplicação, o design rege a forma como os utilizadores percepcionam e interagem com o software. Desde uma navegação perfeita até layouts responsivos, um excelente design UI/UX proporciona aos utilizadores uma experiência agradável e funcional, conduzindo a taxas de envolvimento e conversões mais elevadas. A atenção prestada ao design da IU/UX pode ser decisiva para uma aplicação, afectando a sua reputação e o seu sucesso global. Uma aplicação bem concebida:
- Atrai os utilizadores: Uma interface apelativa e uma experiência global suave fazem com que os utilizadores queiram explorar e utilizar a aplicação.
- Melhora a usabilidade: Os elementos de design intuitivos facilitam a execução de acções pelos utilizadores, conduzindo a um maior envolvimento e satisfação.
- Melhora a eficiência: Uma UI/UX eficaz minimiza a curva de aprendizagem dos utilizadores, permitindo uma adoção mais rápida e uma utilização eficiente da aplicação.
- Aumenta a lealdade: Uma experiência de utilizador satisfatória promove a lealdade e a confiança, tornando mais provável que os utilizadores regressem à aplicação e a recomendem a outros.
Tendo em conta a natureza crítica do design UI/UX, os programadores têm de se manter na vanguarda das tendências e metodologias de design, mantendo-se em sintonia com as expectativas dos utilizadores e as tecnologias emergentes. No entanto, a conceção de elementos UI/UX eficazes e apelativos pode ser um desafio e consumir muito tempo.
Desafios comuns de design UI/UX
Os programadores enfrentam frequentemente inúmeros desafios ao criarem designs UI/UX visualmente atractivos e altamente funcionais. Alguns dos obstáculos mais comuns incluem:
- Manter-se atualizado com as tendências de design: Aprender, adaptar e implementar regularmente conceitos e normas de design em constante evolução pode ser moroso e exigente.
- Manter a consistência: Garantir uma linguagem de design consistente e a colocação de elementos em todos os ecrãs e dispositivos é essencial, mas pode ser um desafio.
- Prototipagem e iteração eficientes: Criar vários protótipos de design, testá-los e iterar com base no feedback é crucial, mas pode ser um processo lento e complicado.
- Integrar a conceção e o desenvolvimento: Fazer a ponte entre os designers de UI/UX e os programadores em termos de comunicação, colaboração e fluxo de trabalho pode ser difícil.
- Projetar para várias plataformas: A adaptação a várias plataformas (web, móvel, desktop) com diferentes tamanhos de ecrã, resoluções e pilhas de tecnologia requer conhecimentos e esforços adicionais.
- Acessibilidade e inclusão: Assegurar uma conceção inclusiva que atenda aos utilizadores com deficiências visuais, auditivas, cognitivas ou motoras é essencial, mas muitas vezes negligenciado ou abordado de forma inadequada.
Para ultrapassar estes desafios de conceção, as equipas de desenvolvimento estão a recorrer cada vez mais a ferramentas no-code para simplificar o processo de conceção, melhorar a colaboração e capacitar os membros não técnicos da equipa.
A ascensão das ferramentas No-code no desenvolvimento de aplicações
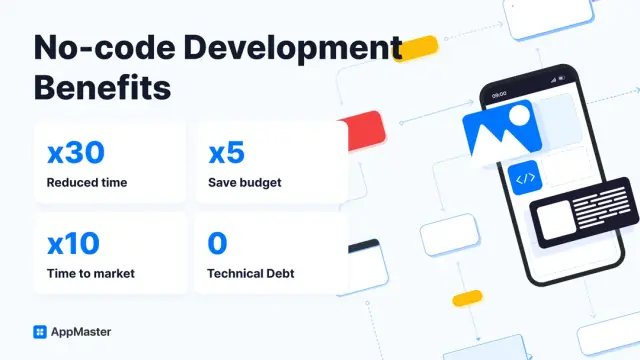
As ferramentas sem código surgiram como uma solução radical no mundo do desenvolvimento de aplicações, tornando-o mais acessível e eficiente tanto para programadores como para não programadores. Estas ferramentas permitem aos utilizadores criar aplicações utilizando interfaces visuais e componentes pré-construídos, em vez de dependerem da codificação manual. As plataformas sem código ganharam rapidamente força nos últimos anos graças às seguintes vantagens:
- Maior acessibilidade: as ferramentas No-code permitem que os utilizadores não técnicos e os profissionais de negócios criem aplicações funcionais sem terem de aprender linguagens de programação ou estruturas de desenvolvimento complexas.
- Poupança de tempo e recursos: Ao eliminar a necessidade de codificação manual, as ferramentas no-code aceleram o desenvolvimento de aplicações, reduzem o tempo de desenvolvimento e poupam recursos.
- Melhoria da colaboração: as plataformas No-code facilitam uma melhor comunicação e colaboração entre designers, programadores e partes interessadas, uma vez que proporcionam um ambiente partilhado para visualizar e testar o design e a funcionalidade da aplicação.
- Prototipagem rápida: Com as ferramentas no-code, os utilizadores podem criar e repetir rapidamente protótipos de aplicações, permitindo uma validação mais rápida das ideias de design e ciclos de desenvolvimento mais eficientes.

No design UI/UX, as ferramentas no-code são especialmente úteis, uma vez que fornecem formas visuais e intuitivas de criar designs, efetuar alterações e ver os resultados em tempo real, minimizando a necessidade de discussões e revisões. A seguir, veremos como as ferramentas no-code abordam especificamente os desafios de design de UI/UX e simplificam o processo.
Como as ferramentas No-Code ajudam a enfrentar os desafios de design de UI/UX
No-code As ferramentas de UI/UX revolucionaram a forma como as empresas criam, actualizam e mantêm aplicações. Elas aceleraram o processo de desenvolvimento, democratizaram o acesso à criação de aplicativos e capacitaram indivíduos com pouca ou nenhuma experiência em codificação a criar soluções digitais. No que diz respeito ao design UI/UX, as ferramentas no-code oferecem várias vantagens quando se trata de enfrentar desafios de design:
Funcionalidade de arrastar e largar
No-code As ferramentas de UI/UX oferecem normalmente uma interface intuitiva de arrastar e lar gar que permite aos utilizadores dispor e organizar facilmente os componentes da UI. Isto permite que pessoas com competências técnicas mínimas criem interfaces de utilizador visualmente atraentes sem depender de programadores profissionais.
Modelos e componentes predefinidos
Muitas plataformas no-code têm uma biblioteca de modelos e componentes predefinidos que podem ser personalizados para corresponder aos requisitos de uma aplicação. Estes modelos simplificam o processo de design, facilitam a manutenção da consistência em diferentes ecrãs ou páginas e garantem um design UI/UX eficiente em termos de tempo.
Pré-visualização em tempo real e design responsivo
No-code incluem frequentemente uma funcionalidade de pré-visualização em tempo real que ajuda os utilizadores a visualizarem o aspeto e o funcionamento da sua aplicação em diferentes dispositivos e tamanhos de ecrã. Isto ajuda os designers a tomar decisões informadas sobre o estilo, a disposição e a experiência do utilizador ao conceberem aplicações para várias plataformas.
Colaboração e controlo de versões
Trabalhar com ferramentas no-code permite a colaboração simultânea de vários membros da equipa num projeto. Muitas plataformas no-code fornecem sistemas de controlo de versões incorporados que acompanham as alterações, registam o histórico e permitem aos utilizadores reverter para versões anteriores das suas aplicações. Isto resulta numa colaboração mais fluida e ajuda a evitar potenciais conflitos.
Fácil integração e serviços de terceiros
Muitas plataformas no-code oferecem uma conveniente integração de um clique com vários serviços e APIs de terceiros. Isto simplifica o processo de adição de novas funcionalidades às aplicações, garantindo experiências de utilizador perfeitas e melhorando o desempenho geral da aplicação.
AppMaster.io: Uma poderosa solução No-Code para design UI/UX
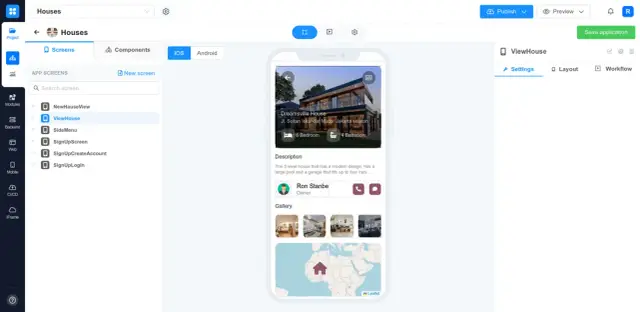
AppMaster.io é uma poderosa plataforma no-code que permite aos utilizadores criar aplicações backend, web e móveis utilizando uma interface visual intuitiva e a funcionalidade drag-and-drop. Foi concebida para tornar o processo de desenvolvimento de aplicações mais rápido, mais eficiente e económico para pequenas empresas e empresas. No que respeita ao design UI/UX, AppMaster.io oferece inúmeras vantagens:
Interface drag-and-drop intuitiva
A interface drag-and-drop em AppMaster.io permite aos utilizadores conceber aplicações colocando componentes diretamente na tela. Esta abordagem visual permite aos utilizadores criar aplicações de aspeto profissional sem quaisquer competências de codificação ou conhecimentos profundos dos princípios de design.
Vasta gama de componentes de design
AppMasterO .io fornece uma biblioteca abrangente de componentes de design que satisfazem vários requisitos de UI/UX. Desde simples botões e elementos de formulário a estruturas de navegação complexas e gráficos interactivos, os utilizadores podem encontrar tudo o que precisam para criar interfaces de utilizador interessantes para as suas aplicações.

Modelos personalizáveis
Com a sua coleção de modelos personalizáveis, AppMaster.io facilita aos utilizadores o desenvolvimento de designs de aplicações únicos que se alinham com a sua identidade de marca e objectivos de negócio. Estes modelos poupam tempo e ajudam a manter um aspeto e uma sensação consistentes em diferentes ecrãs ou páginas.
Design UI/UX específico da plataforma
AppMasterO .io gera aplicações Web utilizando a estrutura Vue3 e JavaScript/TypeScript, enquanto as aplicações móveis utilizam Jetpack Compose para Android e SwiftUI para iOS. Isto garante que as aplicações criadas com AppMaster.io proporcionam experiências de utilizador específicas da plataforma, ao mesmo tempo que aderem a padrões de design UI/UX reconhecidos e às melhores práticas.
Transformando as práticas de design de UI/UX com AppMaster.io
No-code Ferramentas como AppMaster.io estão a transformar a forma como as empresas abordam o design de UI/UX. Vamos explorar a forma como estas plataformas estão a mudar a indústria:
Dar poder aos utilizadores não técnicos
No-code As ferramentas .io democratizam o acesso ao design de UI/UX, permitindo que utilizadores com pouca ou nenhuma experiência em programação conceptualizem e desenvolvam aplicações. AppMaster O .io permite que qualquer pessoa crie interfaces de utilizador visualmente atraentes e experiências de utilizador perfeitas através da sua interface intuitiva e componentes de design abrangentes.
Promover fluxos de trabalho de desenvolvimento eficientes
Com as suas funcionalidades de pré-visualização em tempo real, controlo de versões e colaboração, o AppMaster.io simplifica o fluxo de trabalho de desenvolvimento para designers UI/UX. Estas funcionalidades ajudam a otimizar o processo de design, poupam tempo e asseguram uma colaboração mais fluida entre os membros da equipa.
Reduzir os custos e o tempo de colocação no mercado
No-code Ferramentas como AppMaster.io reduzem significativamente o tempo de desenvolvimento e os custos associados. Ao tirar partido de modelos predefinidos, componentes e integrações de terceiros, as empresas podem lançar aplicações mais rapidamente e de forma mais económica do que com os métodos de desenvolvimento tradicionais.
Promover a inovação e a experimentação
Como as plataformas no-code eliminam a necessidade de competências de codificação, promovem um ambiente inovador em que os utilizadores podem experimentar diferentes ideias de design e funcionalidades sem se preocuparem com restrições técnicas. AppMaster O .io incentiva a criatividade e a resolução de problemas, ao mesmo tempo que simplifica as tarefas de design UI/UX.
No-code Ferramentas como AppMaster.io estão a revolucionar a abordagem ao design UI/UX, tornando-o mais acessível, eficiente e económico. Estas plataformas permitem que indivíduos não técnicos criem aplicações visualmente atractivas, simplifiquem os fluxos de trabalho de desenvolvimento e reduzam o tempo de colocação no mercado. À medida que as empresas continuam a adotar as soluções no-code, podemos esperar ver ainda mais inovação e novas possibilidades interessantes no campo do design UI/UX.
Considerações finais sobre as ferramentas No-Code para design de UI/UX
O surgimento das ferramentas no-code na indústria tecnológica revolucionou a forma como as empresas e os programadores abordam o desenvolvimento de aplicações e o design UI/UX. Ao eliminar as barreiras tradicionais de codificação, as plataformas no-code permitem que os utilizadores não técnicos e os designers criem aplicações web e móveis centradas no utilizador com interfaces de utilizador simplificadas e experiências de utilizador envolventes.
No-code As ferramentas, como AppMaster.io, oferecem funcionalidades abrangentes que simplificam as tarefas de design UI/UX, tais como interfaces drag-and-drop, componentes de design visual, modelos predefinidos e temas personalizáveis. Isto facilita aos utilizadores a criação de interfaces esteticamente agradáveis e intuitivas sem a necessidade de competências técnicas avançadas.
A utilização das ferramentas do no-code também permite poupanças significativas de tempo e de custos. A prototipagem mais rápida e os processos eficientes de tentativa e erro ajudam as equipas a dar vida às suas ideias em pouco tempo, minimizando a necessidade de comunicação constante entre designers, programadores e partes interessadas. Esta colaboração reforçada garante que os requisitos comerciais e as expectativas dos utilizadores são cumpridos e melhorados continuamente. Embora as ferramentas no-code sejam extremamente fáceis de utilizar e úteis, podem ter algumas limitações no tratamento de requisitos de design altamente complexos ou específicos. Nesses casos, as equipas poderão ter de recorrer à programação personalizada ou pedir assistência a programadores com conhecimentos técnicos avançados.
No entanto, para a maioria das empresas e dos programadores, as ferramentas no-code oferecem oportunidades sem precedentes para simplificar o design UI/UX, reduzir o tempo de desenvolvimento e garantir o sucesso do projeto. Em conclusão, o rápido crescimento das ferramentas no-code no mercado abriu um mundo excitante de possibilidades de design UI/UX e de desenvolvimento de aplicações. À medida que as empresas continuam a tirar partido destas soluções poderosas para criar produtos centrados no utilizador, o futuro do design de IU/UX parece cada vez mais promissor e acessível a utilizadores de todos os níveis de especialização.
FAQ
UI significa User Interface (interface do utilizador), enquanto UX significa User Experience (experiência do utilizador).
O design UI/UX é crucial para o desenvolvimento de aplicações, uma vez que garante a satisfação do utilizador, aumenta o envolvimento na aplicação e pode impulsionar as taxas de conversão.
No-code oferecem a funcionalidade drag-and-drop, componentes de design visual e modelos predefinidos, tornando o design UI/UX mais acessível e eficiente.
AppMaster.io é uma poderosa plataforma no-code que permite aos utilizadores criar aplicações backend, web e móveis utilizando uma interface visual e funcionalidades drag-and-drop.
AppMasterO .io oferece uma interface drag-and-drop intuitiva, uma vasta gama de componentes de design e modelos personalizáveis, simplificando o processo de criação de UI/UX para aplicações.
No-code ferramentas como AppMaster.io poupam tempo e recursos, reduzem os custos de desenvolvimento, permitem uma prototipagem mais rápida, melhoram a colaboração e capacitam os utilizadores não técnicos.
Sim, o AppMaster.io oferece um plano de subscrição gratuito "Learn & Explore" para que os novos utilizadores possam testar a plataforma e conhecer as suas funcionalidades.
AppMasterA .io gera aplicações de backend utilizando Go, aplicações Web utilizando Vue3 e JavaScript/TypeScript e aplicações móveis utilizando Kotlin/Jetpack Compose para Android e SwiftUI para iOS.
Embora as ferramentas de no-code ofereçam excelentes soluções de fácil utilização, alguns requisitos de design complexos ou altamente específicos podem ainda exigir codificação personalizada ou conhecimentos técnicos avançados.





