노코드 도구로 UI/UX 디자인 문제 해결
코드 없는 도구가 UI/UX 디자인 문제에 대한 혁신적인 솔루션을 제공하고 개발 프로세스를 간소화하는 방법을 살펴보세요. 디자인 작업을 쉽게 하기 위한 AppMaster.io의 고유한 접근 방식에 대해 알아보세요.

애플리케이션 개발에서 UI/UX 디자인이 중요한 이유
애플리케이션 개발에서 UI/UX 디자인은 사용자 만족과 애플리케이션 성공을 보장합니다. 사용자와 응용 프로그램의 상호 작용을 뒷받침하는 원동력인 디자인은 사용자가 소프트웨어를 인식하고 사용하는 방법을 제어합니다. 매끄러운 내비게이션부터 반응형 레이아웃까지, 뛰어난 UI/UX 디자인은 사용자에게 쾌적하고 기능적인 경험을 제공하여 더 높은 참여율과 전환율로 이어집니다. UI/UX 디자인에 대한 관심은 애플리케이션의 성패를 좌우하여 명성과 전반적인 성공에 영향을 미칠 수 있습니다. 잘 설계된 애플리케이션:
- 사용자 유치: 매력적인 인터페이스와 원활한 전반적인 경험으로 인해 사용자는 응용 프로그램을 탐색하고 사용하고 싶어합니다.
- 사용성 향상: 직관적인 디자인 요소로 사용자가 보다 쉽게 작업을 수행할 수 있어 참여도와 만족도가 높아집니다.
- 효율성 향상: 효과적인 UI/UX는 사용자의 학습 곡선을 최소화하여 애플리케이션의 빠른 채택과 효율적인 사용을 가능하게 합니다.
- 충성도 향상: 만족스러운 사용자 경험은 충성도와 신뢰를 높여 사용자가 애플리케이션을 다시 방문하고 다른 사람에게 추천할 가능성을 높입니다.
UI/UX 디자인의 중요한 특성을 고려할 때 개발자는 디자인 트렌드와 방법론의 최전선에 서서 사용자 기대치 및 최신 기술과 동기화 상태를 유지해야 합니다. 그러나 효과적이고 매력적인 UI/UX 요소를 설계하는 것은 어렵고 시간이 많이 소요될 수 있습니다.
일반적인 UI/UX 디자인 과제
개발자는 시각적으로 매력적이고 기능이 뛰어난 UI/UX 디자인을 만드는 동안 종종 수많은 문제에 직면합니다. 가장 일반적인 장애물 중 일부는 다음과 같습니다.
- 디자인 트렌드에 대한 최신 정보 유지: 진화하는 디자인 개념과 표준을 정기적으로 학습, 조정 및 구현하는 것은 시간이 많이 걸리고 까다로울 수 있습니다.
- 일관성 유지: 모든 화면과 장치에서 일관된 디자인 언어와 요소 배치를 보장하는 것은 필수적이지만 어려울 수 있습니다.
- 효율적인 프로토타이핑 및 반복: 여러 디자인 프로토타입을 만들고 테스트하고 피드백을 기반으로 반복하는 것이 중요하지만 프로세스가 느리고 복잡할 수 있습니다.
- 디자인과 개발 통합: 커뮤니케이션, 협업 및 워크플로 측면에서 UI/UX 디자이너와 개발자 간의 격차를 해소하는 것은 어려울 수 있습니다.
- 여러 플랫폼을 위한 디자인: 화면 크기, 해상도 및 기술 스택이 다른 다양한 플랫폼(웹, 모바일, 데스크탑)에 적합하려면 추가 전문 지식과 노력이 필요합니다.
- 접근성 및 포괄성: 시각, 청각, 인지 또는 운동 장애가 있는 사용자를 위한 포괄적인 디자인을 보장하는 것이 필수적이지만 종종 간과되거나 부적절하게 다루어집니다.
이러한 설계 문제를 극복하기 위해 개발 팀은 점점 더 no-code 도구로 전환하여 설계 프로세스를 간소화하고 협업을 개선하며 비기술 팀 구성원의 역량을 강화하고 있습니다.
애플리케이션 개발에서 No-code 도구의 부상
코드가 없는 도구는 애플리케이션 개발 세계에서 급진적인 솔루션으로 등장하여 개발자와 비개발자 모두에게 더 쉽게 접근하고 효율적으로 사용할 수 있도록 합니다. 이러한 도구를 사용하면 사용자가 수동 코딩에 의존하는 대신 시각적 인터페이스와 사전 구축된 구성 요소를 활용하여 애플리케이션을 만들 수 있습니다. 코드 없는 플랫폼은 다음과 같은 이점 덕분에 최근 몇 년 동안 빠르게 주목을 받고 있습니다.
- 향상된 접근성: No-code 도구는 비기술 사용자와 비즈니스 전문가가 복잡한 프로그래밍 언어나 개발 프레임워크를 배우지 않고도 기능적인 애플리케이션을 만들 수 있도록 지원합니다.
- 시간 및 리소스 절약: no-code 도구는 수동 코딩의 필요성을 제거하여 애플리케이션 개발 속도를 높이고 개발 시간을 줄이며 리소스를 절약합니다.
- 협업 향상: No-code 플랫폼은 애플리케이션의 디자인과 기능을 시각화하고 테스트할 수 있는 공유 환경을 제공하므로 디자이너, 개발자 및 이해 관계자 간의 커뮤니케이션과 협업을 촉진합니다.
- 신속한 프로토타이핑: 사용자는 no-code 도구를 사용하여 애플리케이션 프로토타입을 빠르게 만들고 반복할 수 있으므로 디자인 아이디어를 더 빠르게 검증하고 개발 주기를 더 효율적으로 수행할 수 있습니다.

UI/UX 디자인에서 no-code 도구는 디자인을 만들고, 변경하고, 결과를 실시간으로 확인하는 시각적이고 직관적인 방법을 제공하므로 앞뒤 토론 및 수정의 필요성을 최소화하므로 특히 유용합니다. 다음으로 no-code 도구가 UI/UX 디자인 문제를 구체적으로 해결하고 프로세스를 간소화하는 방법을 자세히 살펴보겠습니다.
No-Code 도구가 UI/UX 설계 과제를 해결하는 데 도움이 되는 방법
No-code 도구는 기업이 애플리케이션을 생성, 업데이트 및 유지 관리하는 방식을 혁신적으로 변화시켰습니다. 그들은 개발 프로세스를 가속화하고, 애플리케이션 생성에 대한 액세스를 민주화했으며, 코딩 경험이 거의 또는 전혀 없는 개인이 디지털 솔루션을 구축할 수 있도록 했습니다. UI/UX 디자인과 관련하여 no-code 도구는 디자인 문제를 해결하면서 여러 가지 이점을 제공합니다.
드래그 앤 드롭 기능
No-code 도구는 일반적으로 사용자가 UI 구성 요소를 쉽게 정렬하고 구성할 수 있는 직관적인 끌어서 놓기 인터페이스를 제공합니다. 이를 통해 최소한의 기술을 가진 사람들이 전문 개발자에게 의존하지 않고도 시각적으로 매력적인 사용자 인터페이스를 만들 수 있습니다.
미리 정의된 템플릿 및 구성 요소
많은 no-code 플랫폼에는 애플리케이션의 요구 사항에 맞게 사용자 지정할 수 있는 미리 정의된 템플릿 및 구성 요소 라이브러리가 있습니다. 이러한 템플릿은 디자인 프로세스를 단순화하고 다양한 화면 또는 페이지에서 일관성을 쉽게 유지하고 시간 효율적인 UI/UX 디자인을 보장합니다.
실시간 미리보기 및 반응형 디자인
No-code 도구에는 종종 사용자가 다양한 장치 및 화면 크기에서 응용 프로그램이 어떻게 보이고 작동하는지 시각화하는 데 도움이 되는 실시간 미리 보기 기능이 포함되어 있습니다. 이는 디자이너가 다양한 플랫폼용 애플리케이션을 디자인하는 동안 스타일, 레이아웃 및 사용자 경험에 대해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
협업 및 버전 제어
no-code 도구로 작업하면 여러 팀원이 동시에 프로젝트에서 공동 작업을 할 수 있습니다. 많은 no-code 플랫폼은 변경 사항을 추적하고 기록을 기록하며 사용자가 애플리케이션의 이전 버전으로 되돌릴 수 있는 내장 버전 제어 시스템을 제공합니다. 그 결과 공동 작업이 원활해지고 잠재적인 충돌을 방지할 수 있습니다.
손쉬운 통합 및 타사 서비스
많은 no-code 플랫폼은 다양한 제3자 서비스 및 API 와의 편리한 원클릭 통합을 제공합니다. 이는 애플리케이션에 새로운 기능을 추가하는 프로세스를 단순화하여 원활한 사용자 경험을 보장하고 전반적인 앱 성능을 향상시킵니다.
AppMaster.io: UI/UX 디자인을 위한 강력한 No-Code 솔루션
AppMaster.io 는 사용자가 직관적인 시각적 인터페이스와 drag-and-drop 기능을 사용하여 백엔드, 웹 및 모바일 애플리케이션을 만들 수 있는 강력한 no-code 플랫폼입니다. 소기업 및 대기업을 위해 응용 프로그램 개발 프로세스를 더 빠르고 효율적이며 비용 효율적으로 만들기 위해 설계되었습니다. UI/UX 디자인과 관련하여 AppMaster.io는 다양한 이점을 제공합니다.
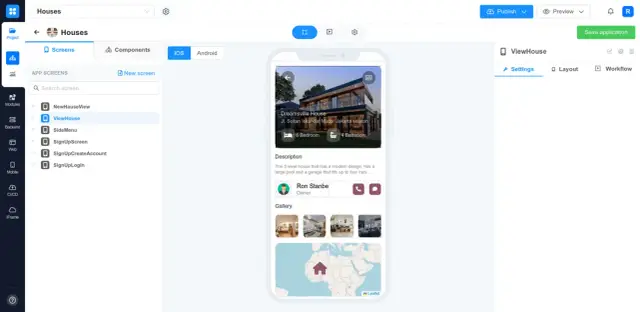
직관적인 drag-and-drop 인터페이스
AppMaster.io의 drag-and-drop 인터페이스를 통해 사용자는 구성 요소를 캔버스에 직접 배치하여 애플리케이션을 설계할 수 있습니다. 이 시각적 우선 접근 방식을 통해 사용자는 코딩 기술이나 디자인 원칙에 대한 깊은 지식 없이도 전문가 수준의 애플리케이션을 만들 수 있습니다.
다양한 설계 구성 요소
AppMaster.io는 다양한 UI/UX 요구 사항을 충족하는 포괄적인 디자인 구성 요소 라이브러리를 제공합니다. 간단한 버튼 및 양식 요소에서 복잡한 탐색 구조 및 대화형 차트에 이르기까지 사용자는 애플리케이션을 위한 매력적인 사용자 인터페이스를 구축하는 데 필요한 모든 것을 찾을 수 있습니다.

사용자 지정 가능한 템플릿
사용자 지정 가능한 템플릿 모음을 통해 AppMaster.io는 사용자가 자신의 브랜드 아이덴티티 및 비즈니스 목표에 부합하는 고유한 앱 디자인을 쉽게 개발할 수 있도록 합니다. 이러한 템플릿은 시간을 절약하고 다양한 화면이나 페이지에서 일관된 모양과 느낌을 유지하는 데 도움이 됩니다.
플랫폼별 UI/UX 디자인
AppMaster.io는 Vue3 프레임워크와 JavaScript/TypeScript를 사용하여 웹 애플리케이션을 생성하는 반면, 모바일 애플리케이션은 Android용 Jetpack Compose 및 iOS용 SwiftUI 사용합니다. 이를 통해 AppMaster.io로 구축된 애플리케이션이 인식된 UI/UX 디자인 패턴 및 모범 사례를 준수하면서 플랫폼별 사용자 경험을 제공할 수 있습니다.
AppMaster.io로 UI/UX 디자인 방식 혁신
AppMaster.io와 같은 No-code 도구는 기업이 UI/UX 디자인에 접근하는 방식을 변화시키고 있습니다. 이러한 플랫폼이 업계를 어떻게 변화시키고 있는지 살펴보겠습니다.
비기술 사용자의 역량 강화
No-code 도구는 UI/UX 디자인 액세스를 민주화하여 코딩 경험이 거의 또는 전혀 없는 사용자가 애플리케이션을 개념화하고 개발할 수 있도록 합니다. AppMaster.io를 사용하면 직관적인 인터페이스와 포괄적인 디자인 구성 요소를 통해 누구나 시각적으로 매력적인 사용자 인터페이스와 원활한 사용자 경험을 만들 수 있습니다.
효율적인 개발 워크플로 촉진
실시간 미리보기, 버전 제어 및 협업 기능을 갖춘 AppMaster.io는 UI/UX 디자이너의 개발 워크플로를 단순화합니다. 이러한 기능은 설계 프로세스를 간소화하고 시간을 절약하며 팀원 간의 원활한 협업을 보장하는 데 도움이 됩니다.
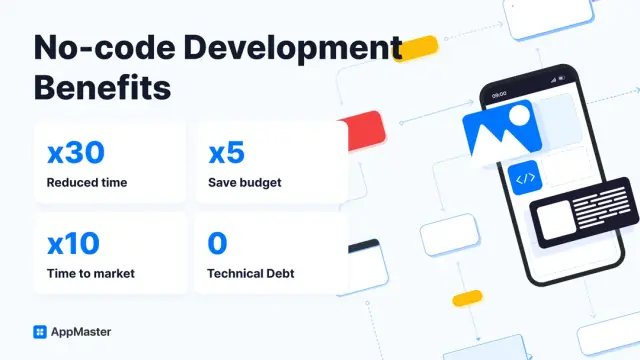
비용 및 출시 시간 단축
AppMaster.io와 같은 No-code 도구는 개발 시간과 관련 비용을 크게 줄여줍니다 . 사전 정의된 템플릿, 구성 요소 및 타사 통합을 활용함으로써 기업은 기존 개발 방법보다 더 빠르고 비용 효율적으로 응용 프로그램을 시작할 수 있습니다.
혁신과 실험 촉진
no-code 플랫폼은 코딩 기술의 필요성을 없애기 때문에 사용자가 기술적 제약에 대한 걱정 없이 다양한 디자인 아이디어와 기능을 실험할 수 있는 혁신적인 환경을 조성합니다. AppMaster.io는 UI/UX 디자인 작업을 단순화하면서 창의성과 문제 해결을 장려합니다.
AppMaster.io와 같은 No-code 도구는 UI/UX 디자인에 대한 접근 방식을 보다 쉽게 접근하고 효율적이며 비용 효율적으로 만들어 혁신을 일으키고 있습니다. 이러한 플랫폼은 비기술적인 개인이 시각적으로 매력적인 응용 프로그램을 만들고 개발 워크플로를 간소화하며 시장 출시 기간을 단축할 수 있도록 지원합니다. 기업이 no-code 솔루션을 계속 채택함에 따라 UI/UX 디자인 분야에서 훨씬 더 많은 혁신과 흥미진진한 새로운 가능성을 기대할 수 있습니다.
UI/UX 디자인을 위한 No-Code 도구에 대한 최종 고찰
기술 산업에서 no-code 도구의 출현은 기업과 개발자가 애플리케이션 개발 및 UI/UX 디자인에 접근하는 방식에 혁명을 가져왔습니다. 기존의 코딩 장벽을 제거함으로써 no-code 플랫폼은 비기술 사용자와 디자이너가 간소화된 사용자 인터페이스와 매력적인 사용자 경험을 통해 사용자 중심 웹 및 모바일 애플리케이션을 구축할 수 있도록 지원합니다.
AppMaster.io와 같은 No-code 도구는 drag-and-drop 인터페이스, 시각적 디자인 구성 요소, 사전 정의된 템플릿 및 사용자 지정 가능한 테마와 같은 UI/UX 디자인 작업을 단순화하는 광범위한 기능을 제공합니다. 이를 통해 사용자는 고급 기술 없이도 미학적으로 만족스럽고 직관적인 인터페이스를 쉽게 만들 수 있습니다.
no-code 도구를 사용하면 상당한 시간과 비용을 절약할 수 있습니다. 더 빠른 프로토타이핑과 효율적인 시행착오 프로세스를 통해 팀은 아이디어를 즉시 실현하여 디자이너, 개발자 및 이해 관계자 간의 끊임없는 의사소통의 필요성을 최소화할 수 있습니다. 이 강화된 협업을 통해 비즈니스 요구 사항과 사용자 기대치를 충족하고 지속적으로 개선할 수 있습니다. no-code 도구는 매우 사용자 친화적이고 유용하지만 매우 복잡하거나 특정 설계 요구 사항을 처리하는 데 약간의 제한이 있을 수 있습니다. 이러한 경우 팀은 여전히 맞춤형 프로그래밍에 의존하거나 고급 기술 지식을 갖춘 개발자의 도움을 받아야 할 수 있습니다.
그러나 대부분의 기업과 개발자에게 no-code 도구는 UI/UX 디자인을 간소화하고 개발 시간을 단축하며 프로젝트 성공을 보장할 수 있는 전례 없는 기회를 제공합니다. 결론적으로, 시장에서 no-code 도구의 급속한 성장은 UI/UX 디자인 및 응용 프로그램 개발 가능성의 흥미진진한 세계를 열었습니다. 기업이 이러한 강력한 솔루션을 계속 활용하여 사용자 중심 제품을 구축함에 따라 UI/UX 디자인의 미래는 점점 더 유망해 보이며 모든 전문 수준의 사용자가 접근할 수 있습니다.
자주 묻는 질문
UI는 User Interface의 약자이고 UX는 User Experience의 약자입니다.
UI/UX 디자인은 사용자 만족을 보장하고 앱 참여를 높이며 전환율을 높일 수 있기 때문에 애플리케이션 개발에 매우 중요합니다.
No-code 도구는 drag-and-drop 기능, 시각적 디자인 구성 요소 및 미리 정의된 템플릿을 제공하여 UI/UX 디자인을 보다 쉽게 액세스하고 효율적으로 만들 수 있습니다.
AppMaster.io 는 사용자가 시각적 인터페이스와 drag-and-drop 기능을 사용하여 백엔드, 웹 및 모바일 애플리케이션을 만들 수 있는 강력한 no-code 플랫폼입니다.
AppMaster.io는 직관적인 drag-and-drop 인터페이스, 다양한 디자인 구성 요소 및 사용자 정의 가능한 템플릿을 제공하여 애플리케이션용 UI/UX 생성 프로세스를 단순화합니다.
AppMaster.io 와 같은 No-code 도구는 시간과 리소스를 절약하고, 개발 비용을 낮추고, 더 빠른 프로토타이핑을 가능하게 하고, 협업을 강화하고, 비기술 사용자에게 권한을 부여합니다.
예, AppMaster.io는 새로운 사용자가 플랫폼을 테스트하고 그 기능을 배울 수 있도록 무료 '학습 및 탐색' 구독 플랜을 제공합니다.
AppMaster.io는 Go를 사용하는 백엔드 애플리케이션, Vue3 및 JavaScript/TypeScript를 사용하는 웹 애플리케이션, Android용 Kotlin/ Jetpack Compose 및 iOS용 SwiftUI 사용하는 모바일 애플리케이션을 생성합니다.
no-code 도구는 사용자에게 친숙한 훌륭한 솔루션을 제공하지만 일부 복잡하거나 매우 구체적인 설계 요구 사항에는 여전히 맞춤형 코딩이나 고급 기술 지식이 필요할 수 있습니다.





