改善用户体验的404页面最佳实践
本文探讨了自定义404错误页面的最佳做法,以增强网站访问者的体验,不让受众远离你的网站。请继续关注,直到最后,以获得更好的理解。

无论一个网站设计得多好,时不时地,它可能会出现错误、漏洞和故障。此外,用户可能会输入错误的URL,或访问一个破碎的网站链接或页面,从而产生错误。当这种情况发生时,网站访问者会突然面对标准的 "404 "错误信息。404-错误信息表明,网站上的一个页面未能返回结果,不再存在。在搜索结果失败后遇到404错误网站信息的用户通常会被重定向到其他的网站页面。
一个经过深思熟虑设计的定制404错误网站信息,其创意和轻松的细节可以区分出沮丧或有趣的用户。自定义404错误网站信息的原创和俏皮的设计细节会影响网站访问者的整体用户体验(UX)。自定义404错误信息的独特风格和信息传递也可能影响用户在未来返回您的网站的意愿。
 来源。 Dribbble
来源。 Dribbble
404页是什么样子的?
在了解如何开发404错误页面以及为什么它至关重要之前,重要的是要知道一个理想的404页面是什么样子。一个标准的404错误网站页面包括基本的网站功能,提醒用户注意错误。其中一些功能还被设计为将用户重定向到网站的其他功能页面。
标准错误信息。当 用户试图访问一个错误或破损的网站页面时,一个标准的404错误信息可能会返回一个 "找不到页面 "的结果。其他网站可能会返回一个404消息,简单地说,"哎呀......错误404","错误的URL",或 "无法找到本地主机页面"。
替代网站链接
一旦用户登陆了404错误网站页面,他们可能会从错误的页面重定向到另一个网页或销售漏斗。心存感激的网站访问者通常会感谢这些网站链接,因为他们寻求回到网站上一个功能齐全的页面。把404错误网站信息看作是你的访客走错路的标志。404错误信息页面上的附加链接就像一张地图,为他们提供了一条替代的路线。
一致的设计特点
尽管在你的网站上 "迷路 "了,但用户应该表示他们仍然在正确的轨道上。404错误网站信息告诉用户,他们在网站上暂时迷路了。它也可以表明,他们输入了错误的URL网站地址。然而,一致的404错误页面品牌、颜色、字体和其他网站设计元素让访问者放心,他们仍然在正确的网站上。
我应该把什么放在自定义404页面上?
我们早已接受404错误信息将永远是运营在线网站的一部分。因此,把最好的内容并使这个错误的404页面诱人和醒目,与其他网站页面同样重要。然而,设计深思熟虑的自定义404错误网站信息可以使原本恼人的用户体验(UX)变得更容易忍受。
包括幽默感
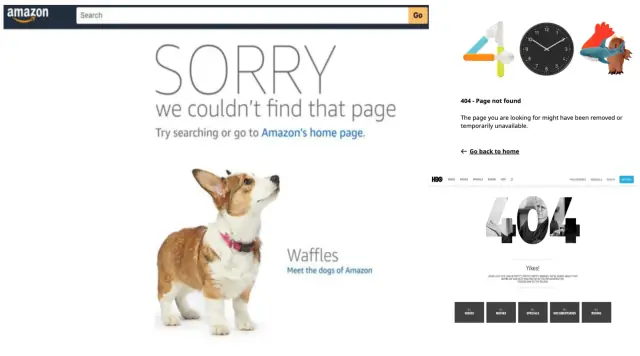
 当网站访客看到一个有趣或诙谐的404错误网站信息时,可能会感到更有趣而不是恼怒。一个很好的例子是亚马逊、宜家和娱乐巨头HBO等网站的404错误信息。他们的自定义404错误信息非常有趣,古怪,而且是彻头彻尾的搞笑!这些404错误的网站信息通过赋予网站以个人色彩来提高用户体验(UX)。这些小的设计细节对网站访问者来说是可爱的,并增加了他们将来返回你的网站的概率。
当网站访客看到一个有趣或诙谐的404错误网站信息时,可能会感到更有趣而不是恼怒。一个很好的例子是亚马逊、宜家和娱乐巨头HBO等网站的404错误信息。他们的自定义404错误信息非常有趣,古怪,而且是彻头彻尾的搞笑!这些404错误的网站信息通过赋予网站以个人色彩来提高用户体验(UX)。这些小的设计细节对网站访问者来说是可爱的,并增加了他们将来返回你的网站的概率。
放一些好的内容
网站可以使用定制的404错误网站页面来最大化营销、线索和销售的机会。他们可以在自定义404错误网站信息的网站链接中放置营销和行动呼吁。聪明的企业利用404错误网站信息来扩大他们的营销、推广和宣传策略。他们可以利用他们的404错误页面来增加有趣的内容和即将推出的产品的链接,这些链接可以转化为网站访问者的销售。
必须是一个干净的设计
抵制用过多的信息来填补404错误网站页面的空白的冲动。在这个领域,网站必须应用KISS原则,即保持简单(愚蠢)。虽然企业可以利用404错误网站信息作为额外的品牌推广机会,但这种方法必须是平衡的。一个不凌乱的404信息页面通过干净和光滑的网站设计减少用户的挫折感,从而缓冲整个用户体验(UX)。用户体验也会受到一个品牌连贯、互补的404错误网站信息的积极影响。
我如何创建一个404页面?
现在是时候看看你应该如何在你的网站上创建一个错误的404页面,并增加你的网站的用户体验和访客保留。
包括设计元素
决定你的404错误网站页面将采用的设计元素类型。网站可以选择通过设计元素来重新创造他们独特的品牌信息,这些元素可能是古怪的、可爱的、专业的、教育的或娱乐的。404错误设计元素的选择也是基于经常访问您网站的用户类型。要考虑到404信息页面的颜色、字体、图形元素和整体美感。设计师需要把自己放在终端用户的位置上,从他们的角度来体验404错误网站信息页面。
添加导航元素
无论你的设计美学如何,一些标准的功能都需要包含在404信息页面中。应该包括一个404错误网站信息,以提醒用户破损、丢失的链接或错误的URL。还会包括一个行动呼吁,以鼓励网站用户在404错误网站页面上执行补救措施。
报告工具
网站的404错误页面应该被设计成允许用户报告网站链接的问题。
配置服务器
网站服务器将需要被设计成显示 "错误404 "信息,以回应不正确的URL或网站错误。如果你的网站是一个低代码/无代码的网站,这可以很容易做到。然而,如果网站是定制的,那么可能需要一个软件工程师来配置和测试404错误网站信息。
追踪网站指标
开发人员可以选择跟踪网站指标,以获得关于用户产生 "404错误 "信息的可能性的有用信息。生成的数据对网站更新、故障排除和修复问题都很有用。可以采取后续措施,尽量减少访客返回404信息的概率。谷歌分析是另一个有用的数据工具,用于跟踪网站返回 "错误404 "网站信息的频率。
自定义404页面是否有助于SEO?
答案是肯定的,也是否定的。一个自定义的404页面本身不一定能提高在谷歌上的排名。然而,与带有普通 "错误404 "信息的网站相比,自定义404错误信息创造了更积极的用户体验。这些自定义404信息将一个原本令人讨厌的结果变成了用户的新奇体验。一些网站选择用游戏、可爱的动物或一个有趣的笑话来逗乐他们的访问者,当他们遇到404错误时。这些设计独特的自定义404网站错误信息更有可能唤起网站访问者的积极或困惑的反应。
基于他们的积极反应,定制404错误网站信息增强了整体的用户体验(UX)。有自定义404信息的网站的访问者比没有自定义404信息的网站的访问者有更积极的用户体验(UX)。
 来源。 Dribbble
来源。 Dribbble
衍生效应是,这些用户将更有可能探索你的额外网站内容。以这种间接的方式,自定义404页面有助于网站的SEO排名。自定义404错误网站信息页面允许网站使用从网站产生的分析结果来指导你的404错误网站信息策略。企业可以通过选择用户互动最多的网站帖子来创造额外的SEO机会。他们还可以纳入他们的404错误信息页面最受欢迎的网站页面的链接。这将使用户重定向到工作页面,从而提高搜索流量。这将导致你的企业搜索词在谷歌搜索引擎上的排名上升。
一个网站应该有哪些错误页面?
除了404错误信息之外,一个网站还可以有其他客户端和服务器端类型的错误页面。它们的独特代码反映了网站错误的来源,下面将对最常见的错误进行探讨。
401错误
这种客户端的错误是由用户缺乏足够的认证凭证造成的。这种错误可能是由于网站访问者忘记了他们的登录名或密码而引起的。因此,他们的身份无法被验证,网站返回404搜索结果。
403错误
这个错误是由没有足够权限或特权访问该网页的客户或用户产生的。这个错误经常发生在禁止工人访问特定外部网站的办公室;访客在试图浏览时可能会看到这个错误信息。为了解决这个问题,客户需要仔细检查他们的认证,并尝试重新登录。如果失败,他们可能需要联系网络管理员,以获得必要的权限。
404错误
正如本文所讨论的,当无法找到一个页面时,会返回404错误结果。这可能是由于用户输入了错误的URL。这个错误也可能是由一个已经被删除的页面引起的。因此,一个404页面对访问者来说是无法访问的。
500错误
这是一个与服务器有关的或服务器端的错误,导致你的搜索结果无法返回。500错误页面表明服务器的问题正在影响你的网站。例如,一个服务器可能由于技术错误而暂时关闭。因此,访问者在试图浏览网站时将会看到这个错误页面。
502错误
502错误是一个更具体的错误页面,将众所周知的手指指向互联网连接。在有互联网连接问题的情况下,访问者将在他们的屏幕上看到502错误的结果。这种类型的错误页面不在他们的控制范围内,是与服务器相关或服务器端的性质。
503错误
这种类型的错误页面经常被银行等大型组织所利用,以表明存在维护停机。这种错误页面向访问者表明,网站的停机时间是为了方便升级、更新或维护。作为一个服务器端类型的错误,它也可以表明由于网络上有大量的用户而造成的网站崩溃问题。有大型零售活动的企业有时会遇到这种类型的错误页面,以应对用户对其网站的蜂拥而至。
504错误
这种错误信息很流行,与网关超时有关。网站访问者可能会注意到,网站可能需要很长的时间来返回结果。如果网站处理查询的时间太长,它往往会失败,并可能返回这个服务器端的504错误信息。
如何在WordPress中创建一个404页面?
在WordPress平台上,只需下载和安装他们的一个工具,就可以创建一个404错误页面。他们为WordPress开发的专有404页面插件为创建404页面提供了一个简单的解决方案,具有用户会喜欢的自定义功能。这个插件以其方便的拖放和安装界面,为非编码者和公民开发者省去了猜测的过程。
底线
如果企业喜欢创建一个独特的以品牌为中心的404自定义信息,则需要一个软件开发人员。这种途径比WordPress提供的低代码插件解决方案成本更高。404错误页面的定制设计也可能需要更长的时间,在确定设计之前需要多次协商。在WordPress中,你的网站404页面所需的设计水平最终要归结于你的预算和项目时间表。
 使用AppMaster等无代码平台是可以减少项目时间的。如果你需要移动网络应用,后端AppMaster是一个很好的选择,因为它集所有功能于一身。你不需要一个庞大的开发团队,这意味着预算的大幅减少。有了编码平台,你不会听到错过最后期限的消息,或者更糟糕的是,一切都要重写,没有重构,也没有技术债务。对于快速有效的启动,这是一个很好的解决方案。 更快的周转时间对于企业更迅速地响应用户不断变化的需求和要求是至关重要的。我们邀请您今天尝试我们的一系列解决方案,看看什么是最适合您的企业的!
使用AppMaster等无代码平台是可以减少项目时间的。如果你需要移动网络应用,后端AppMaster是一个很好的选择,因为它集所有功能于一身。你不需要一个庞大的开发团队,这意味着预算的大幅减少。有了编码平台,你不会听到错过最后期限的消息,或者更糟糕的是,一切都要重写,没有重构,也没有技术债务。对于快速有效的启动,这是一个很好的解决方案。 更快的周转时间对于企业更迅速地响应用户不断变化的需求和要求是至关重要的。我们邀请您今天尝试我们的一系列解决方案,看看什么是最适合您的企业的!





