404 Pages Best Practices om de gebruikerservaring te verbeteren
De beste praktijken voor een aangepaste 404-foutpagina die de ervaring van uw websitebezoekers verbetert en uw publiek niet laat weglopen van uw website.

Hoe goed een website ook is ontworpen, van tijd tot tijd kunnen er fouten, bugs en glitches optreden. Ook kunnen gebruikers de verkeerde URL invoeren of een gebroken websitelink of -pagina bezoeken, waardoor een fout ontstaat. Wanneer dit gebeurt, worden websitebezoekers plotseling geconfronteerd met de standaard "404"-foutmelding. Een 404-foutmelding geeft aan dat een pagina op de site geen resultaat heeft opgeleverd en niet meer bestaat. Gebruikers die een 404-foutmelding tegenkomen na een mislukt zoekresultaat worden meestal doorverwezen naar alternatieve websitepagina's.
Een doordacht ontworpen aangepaste 404-foutmelding met creatieve en luchtige details kan onderscheid maken tussen gefrustreerde of geamuseerde gebruikers. De originele en speelse ontwerpdetails van een aangepast 404-foutbericht op de website beïnvloeden de algemene gebruikerservaring (UX) van websitebezoekers. De unieke stijl en berichtgeving van een aangepaste 404-foutmelding kan ook van invloed zijn op de bereidheid van gebruikers om in de toekomst naar uw website terug te keren.

Bron: Dribbble
Hoe ziet een 404-pagina eruit?
Voordat u begrijpt hoe u een 404-foutpagina ontwikkelt en waarom deze cruciaal is, is het belangrijk om te weten hoe een ideale 404-pagina eruitziet. Een standaard 404-foutpagina van de website bevat basisfuncties van de website die gebruikers waarschuwen voor de fout. Sommige van deze functies zijn ook ontworpen om gebruikers door te verwijzen naar andere functionele pagina's op de website.
Standaard foutmelding: Een standaard 404-foutmelding kan een 'pagina niet gevonden'-resultaat opleveren wanneer gebruikers een verkeerde of gebroken websitepagina proberen te openen. Andere websites kunnen een 404-bericht retourneren dat simpelweg zegt: "Oeps..error 404", "verkeerde URL" of "lokale hostpagina kan niet worden gevonden".
Alternatieve websitekoppelingen
Als gebruikers eenmaal op een 404-foutpagina van de website zijn beland, kunnen ze vanaf de verkeerde pagina worden doorgestuurd naar een alternatieve webpagina of verkooptrechter. Dankbare websitebezoekers waarderen deze websitelinks meestal, omdat ze proberen terug te keren naar een volledig functionele pagina op de site. Zie een 404-foutmelding als een teken dat uw bezoekers de verkeerde weg hebben genomen. De extra links op een 404-foutmeldingspagina zijn als een kaart die hen een alternatieve route geeft.
Consistente ontwerpeigenschappen
Ondanks dat ze 'verdwaald' zijn op uw website, moeten gebruikers aangeven dat ze nog steeds op de goede weg zijn. De 404-foutmelding op de website vertelt gebruikers dat ze tijdelijk verdwaald zijn op de site. Het kan er ook op wijzen dat ze het verkeerde URL-websiteadres hebben ingevoerd. Een consistente branding van de 404-foutenpagina, kleuren, lettertypen en andere ontwerpelementen van de website stellen bezoekers echter gerust dat ze nog steeds op de juiste site zijn.
Wat moet ik op een aangepaste 404-pagina zetten?
We accepteren al lang dat 404-foutmeldingen altijd deel zullen uitmaken van online websites. Dus is het plaatsen van de beste inhoud en het verleidelijk en opvallend maken van deze 404-foutpagina even belangrijk als andere websitepagina's. Echter, het ontwerpen van doordachte aangepaste 404-foutmeldingen op de website kan een anders vervelende gebruikerservaring (UX) veel draaglijker maken.
Humor opnemen

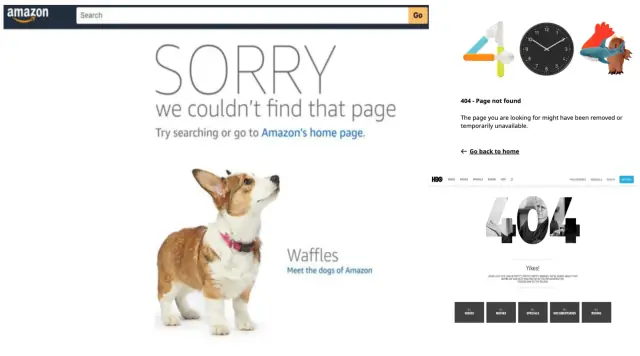
Bezoekers van een website zijn eerder geamuseerd dan geërgerd wanneer ze worden begroet met een grappig of geestig 404-foutbericht. Een goed voorbeeld zijn de 404-foutmeldingen op sites als Amazon, Ikea en de entertainmentgigant HBO. Hun aangepaste 404-foutmeldingen zijn zeer amusant, eigenzinnig en ronduit hilarisch! Deze 404-foutmeldingen verbeteren de gebruikerservaring (UX) door de website een persoonlijk tintje te geven. Deze kleine ontwerpdetails zijn vertederend voor websitebezoekers en verhogen de kans dat zij in de toekomst naar uw website terugkeren.
Plaats wat goede inhoud
Websites kunnen aangepaste 404 error website pagina's gebruiken om kansen voor marketing, leads en sales te maximaliseren. Ze kunnen marketing en oproepen tot actie plaatsen binnen website links in aangepaste 404 error website berichten. Slimme bedrijven gebruiken 404 error website berichten om hun marketing, promotie en publiciteit strategie uit te breiden. Ze kunnen hun 404 error pagina's gebruiken om links toe te voegen naar interessante inhoud en aankomende producten die kunnen converteren naar verkopen van site bezoekers.
Moet een schoon ontwerp zijn
Weersta de drang om de lege ruimtes van uw 404 error website pagina's te vullen met te veel informatie. Op dit gebied moeten websites het KISS-principe toepassen: keeping it simple (stupid). Hoewel bedrijven 404-foutmeldingen op hun website kunnen gebruiken als extra brandingmogelijkheden, moet deze aanpak evenwichtig zijn. Een overzichtelijke 404-berichtenpagina dempt de algehele gebruikerservaring (UX) door de frustratie van gebruikers te verminderen met een schoon en strak websiteontwerp. De gebruikerservaring wordt ook positief beïnvloed door een coherent, aanvullend 404-foutbericht op de website.
Hoe maak ik een 404-pagina?
Nu is het tijd om te zien hoe u een 404-foutpagina op uw website kunt maken en de gebruikerservaring en bezoekersbinding van uw website kunt verbeteren.
Ontwerpelementen opnemen
Bepaal het soort ontwerpelementen dat uw 404-foutpagina's op de website zullen bevatten. Websites kunnen ervoor kiezen hun unieke merkboodschap weer te geven via ontwerpelementen die eigenzinnig, schattig, professioneel, educatief of onderhoudend kunnen zijn. De geselecteerde 404 error design elementen zijn ook gebaseerd op het type gebruikers dat uw website bezoekt. Er wordt rekening gehouden met de kleuren, lettertypen, grafische elementen en de algemene esthetiek van de 404-pagina. Ontwerpers moeten zich in de positie van hun eindgebruikers verplaatsen om de 404-foutmeldingspagina van de website vanuit hun standpunt te ervaren.
Navigatie-elementen toevoegen
Hoe uw ontwerp er ook uitziet, op de 404-pagina moeten enkele standaardfuncties worden opgenomen. Een 404-foutmelding moet gebruikers waarschuwen voor de gebroken, ontbrekende of verkeerde URL. Een oproep tot actie moet ook worden opgenomen om gebruikers van de site aan te moedigen corrigerende maatregelen te nemen op de 404-foutenpagina van de website.
Hulpmiddel voor rapportage
De 404-foutpagina's van websites moeten zo worden ontworpen dat gebruikers problemen met websitelinks kunnen melden.
De server configureren
De server van de website moet worden ontworpen om het "404-fout"-bericht weer te geven als reactie op een onjuiste URL of een sitefout. Dit kan gemakkelijk worden gedaan als uw website een low-code/ no-code site is. Als de site echter op maat is gemaakt, kan een software-engineer nodig zijn om de 404-foutmelding te configureren en te testen.
Site statistieken bijhouden
Ontwikkelaars kunnen ervoor kiezen om de metriek van de site bij te houden om nuttige informatie te krijgen over de waarschijnlijkheid dat gebruikers "404-foutmeldingen" genereren. De gegenereerde gegevens kunnen nuttig zijn voor website-updates, probleemoplossing en het oplossen van problemen. Vervolgens kunnen stappen worden ondernomen om de kans dat bezoekers een 404-bericht terugsturen tot een minimum te beperken. Google Analytics is een ander nuttig hulpmiddel om bij te houden hoe vaak een website een "fout 404"-bericht terugstuurt.
Helpt een aangepaste 404-pagina de SEO?
Het antwoord is ja en nee. Een aangepaste 404-pagina verbetert niet noodzakelijkerwijs de ranking in Google. Een aangepaste 404-foutmelding zorgt echter voor een positievere gebruikerservaring dan websites met gewone "404-foutmeldingen". Deze aangepaste 404-berichten veranderen een anders vervelend resultaat in een nieuwe ervaring voor gebruikers. Sommige sites kiezen ervoor om hun bezoekers te vermaken met spelletjes, schattige dieren of een grappige grap wanneer ze een 404-foutmelding krijgen. Deze uniek ontworpen aangepaste 404-foutmeldingen voor websites zullen eerder een positieve of verbaasde reactie oproepen van bezoekers van de site.
Op basis van hun positieve reactie verbeteren aangepaste 404-foutmeldingen de algemene gebruikerservaring (UX). Bezoekers van sites met aangepaste 404-berichten hebben een positievere gebruikerservaring (UX) dan bezoekers van sites zonder 404-berichten.

Bron: Dribbble
Het spin-off effect is dat deze gebruikers eerder uw aanvullende website content zullen verkennen. Op deze indirecte manier helpen aangepaste 404-pagina's de SEO-ranking van websites. Met aangepaste 404-foutmeldingspagina's kunnen websites de gegenereerde analyses van de website gebruiken om uw 404-foutmeldingsstrategie te sturen. Bedrijven kunnen extra SEO kansen creëren door website berichten te selecteren waar de meeste interactie mee is geweest door gebruikers. Ze kunnen ook links opnemen naar de populairste websitepagina's van hun 404-foutmeldingspagina's. Dit zal gebruikers omleiden naar de werkende pagina's, waardoor het zoekverkeer toeneemt. Dit zal resulteren in een hogere ranking van uw zakelijke zoektermen op Google SEO.
Welke foutpagina's moet een website hebben?
Naast 404-foutmeldingen kan een website andere client-side en server-side soorten foutmeldingen hebben. Hun unieke codes geven de oorsprong van de websitefout weer, waarbij de meest voorkomende hieronder worden besproken:
401-fout
Deze client-side fout wordt veroorzaakt doordat een gebruiker niet over voldoende authenticatiegegevens beschikt. Deze fout kan worden veroorzaakt door websitebezoekers die hun login of wachtwoorden zijn vergeten. Daardoor kan hun identiteit niet worden geverifieerd en geeft de website een 404-zoekresultaat.
403-fout
Deze fout wordt veroorzaakt door een klant of gebruiker die onvoldoende rechten of privileges heeft om de pagina te openen. Deze fout komt vaak voor in kantoren waar werknemers geen toegang hebben tot specifieke externe websites; bezoekers kunnen deze foutmelding te zien krijgen wanneer zij proberen te browsen. Om dit op te lossen, moeten klanten hun verificaties dubbel controleren en proberen opnieuw in te loggen. Als dat niet lukt, moeten ze misschien contact opnemen met een netwerkbeheerder om de nodige machtigingen te verkrijgen.
404-fout
Zoals overal in dit artikel besproken, wordt een 404-fout geretourneerd wanneer een pagina niet kan worden gevonden. Dit kan het gevolg zijn van een verkeerd getypte URL door een gebruiker. Deze fout kan ook worden veroorzaakt door een pagina die is verwijderd. Een 404-pagina is dus ontoegankelijk voor bezoekers.
500-fout
Dit is een server-gerelateerde of server-side fout die ervoor zorgt dat uw resultaten bij een zoekopdracht niet worden teruggegeven. Een 500-foutpagina wijst op een probleem met de server dat gevolgen heeft voor uw website. Een server kan bijvoorbeeld tijdelijk uitvallen door technische fouten. Als gevolg daarvan worden bezoekers begroet met deze foutpagina terwijl ze proberen door de site te navigeren.
502-fout
Een 502 error is een meer specifieke foutpagina die de spreekwoordelijke vinger wijst naar de internetverbinding. Bij problemen met de internetverbinding krijgen bezoekers een 502 error op hun scherm te zien. Dit type foutpagina valt buiten hun controle en is server-gerelateerd of server-side van aard.
503 fout
Dit type foutpagina wordt vaak gebruikt door grote organisaties zoals banken om aan te geven dat er onderhoud is. Deze foutpagina geeft bezoekers aan dat de downtime van de site gepland was om upgrades, updates of onderhoud mogelijk te maken. Omdat het een server-side foutmelding is, kan het ook wijzen op een probleem met een vastgelopen site door een groot aantal gebruikers op het netwerk. Bedrijven die grote verkoopevenementen hebben, krijgen soms te maken met dit type foutpagina als reactie op de stormloop van gebruikers naar hun site.
504-fout
Deze foutmelding is populair en wordt in verband gebracht met gateway timeouts. Bezoekers van een website kunnen merken dat het lang duurt voordat de resultaten terugkomen. Als de website er te lang over doet om de query te verwerken, mislukt hij vaak en kan deze server-side 504-foutmelding terugkomen.
Hoe maak ik een 404-pagina in WordPress?
Op het WordPress-platform kan een 404-foutpagina worden gemaakt door eenvoudigweg een van hun tools te downloaden en te installeren. Hun eigen 404-pagina-plugin voor WordPress biedt een eenvoudige oplossing voor het maken van een 404-pagina met aangepaste functies die gebruikers zullen waarderen. Deze plugin neemt het giswerk uit het proces voor niet-coders en burger-ontwikkelaars met zijn handige drag, drop en installatie-interface.
De conclusie
Als bedrijven liever een uniek merkgericht 404-bericht op maat maken, is een softwareontwikkelaar nodig. Deze route is duurder dan de low-code plugin-oplossingen van WordPress. Een aangepast ontwerp van een 404-foutpagina kan ook meer tijd in beslag nemen en vereist meerdere raadplegingen voordat een ontwerp wordt gemaakt. De mate van ontwerp die nodig is voor uw website 404 pagina in WordPress komt uiteindelijk neer op uw budget en project tijdlijn.

Het is mogelijk om de projecttijd te verkorten met behulp van no-code platforms zoals AppMaster. Als u mobiele webapps nodig hebt, is backend AppMaster een uitstekende keuze omdat het alles in één biedt. U hebt geen groot ontwikkelingsteam nodig, wat een aanzienlijke verlaging van het budget betekent. Met een codeerplatform hoor je niet over gemiste deadlines, of erger, dat alles herschreven moet worden, geen refactoring en geen technische schuld. Voor een snelle en efficiënte lancering is dit een geweldige oplossing. Een snellere doorlooptijd is essentieel voor bedrijven om sneller in te spelen op de veranderende behoeften en eisen van hun gebruikers. Wij nodigen u uit om onze reeks oplossingen vandaag nog uit te proberen om te zien wat het beste is voor uw bedrijf!





