404 Pages Best Practices to Improve User Experience
The best practices for a custom 404 error page that enhances the experience of your website visitors and doesn’t let your audience get away from your website.

No matter how well designed a website is, from time to time, it may be prone to errors, bugs, and glitches. Also, users may input the wrong URL or visit a broken website link or page, which creates an error. When this happens, website visitors are suddenly confronted with the standard ‘404" error message. A 404-error message indicates that a page on the site failed to return a result and no longer exists. Users who encounter a 404-error website message after a failed search result are usually redirected to alternate website pages.
A thoughtfully designed custom 404 error website message with creative and lighthearted details can differentiate between frustrated or amused users. The original and playful design details of a custom 404 error website message affect site visitors' overall user experience (UX). The unique style and messaging of a custom 404 error message may also affect how willing users are to return to your website in the future.

Source: Dribbble
What Does a 404 Page Look Like?
Before understanding how to develop a 404 error page and why it is crucial, it is important to know what an ideal 404 page looks like. A standard 404 error website page includes basic website features that alert users of the error. Some of these features are also designed to redirect users to other functional pages on the website.
Standard Error Message: A standard 404 error message may return a 'page not found' result when users try to access a wrong or broken website page. Other websites may return a 404 message that simply says "Oops..error 404 ", "wrong URL," or "local host page cannot be found."
Alternate Website Links
Once users have landed on a 404 error website page, they may be redirected from the wrong page to an alternate webpage or sales funnel. Grateful website visitors usually appreciate these website links as they seek to return to a fully functional page on the site. Think of a 404 error website message as a sign that your visitors took the wrong route. The additional links on a 404 error message page are like a map that gives them an alternate route.
Consistent Design Features
Despite being 'lost' on your website, users should indicate that they are still on the right track. The 404 error website message tells users that they are temporarily lost on the site. It can also indicate that they have input the wrong URL website address. However, consistent 404 error page branding, colors, fonts, and other website design elements reassure visitors that they are still on the correct site.
What Should I Put on a Custom 404 Page?
We have long accepted that 404 error messages will always be a part of operating online websites. So, putting the best content and making this error 404-page tempting and eye-catching is equally important as other website pages. However, designing thoughtful custom 404 error website messages can make an otherwise annoying user experience (UX) much more bearable.
Include Humor

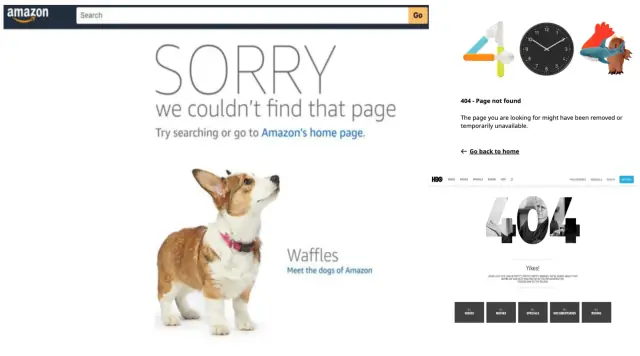
Site visitors may be more amused than annoyed when greeted with a funny or witty 404 error website message. One good example is the 404 error website messages on sites such as Amazon, Ikea, and the entertainment giant HBO. Their custom 404 error messages are very amusing, quirky, and downright hilarious! These 404 error website messages enhance user experiences (UX) by giving the website a personal touch. These small design details are endearing to site visitors and increase the probability that they will return to your website in the future.
Put Some Good Content
Websites can use custom 404 error website pages to maximize opportunities for marketing, leads, and sales. They can place marketing and call to action within website links in custom 404 error website messages. Smart businesses utilize 404 error website messages to expand their marketing, promotion, and publicity strategy. They can use their 404 error pages to add links to interesting content and upcoming products that can convert to sales from site visitors.
Must Be A Clean Design
Resist the urge to fill the blank spaces of your 404 error website pages with too much information. In this area, websites must apply the KISS principle of keeping it simple (stupid). While businesses can use 404 error website messages as additional branding opportunities, this approach must be balanced. An uncluttered 404 message page cushions the overall user experience (UX) by reducing users' frustration with a clean and sleek website design. User experience is also positively impacted by a brand coherent, complementary 404 error website message.
How Do I Create a 404 Page?
Now it is time to see how you should create an error 404 page on your website and increase your website's user experience and visitor retention.
Include Design Elements
Decide the type of design elements that your 404 error website pages will feature. Websites can opt to recreate their unique brand messaging through design elements that may be quirky, cute, professional, educational, or entertaining. The 404 error design elements selected are also based on the type of users that frequent your website. Consideration would be given to the colors, fonts, graphical elements, and overall aesthetics of the 404 message page. Designers need to place themselves in the position of their end-users to experience the 404 error website message page from their point of view.
Add Navigation Elements
Whatever your design aesthetics, some standard features will need to be included on the 404 message page. A 404 error website message should be included to alert users of the broken, missing link, or wrong URL. A call to action would also be included to encourage site users to perform remedial action on the 404 error website page.
Reporting Tool
Websites' 404 error pages should be designed to allow users to report issues with website links.
Configure the Server
The website server will need to be designed to display the "error 404" message in response to an incorrect URL or site error. This can be done easily if your website is a low-code/ no-code site. However, if the site is custom-built, then a software engineer may be required to configure and test the 404 error website message.
Track Site Metrics
Developers may opt to track site metrics to gain useful information on the likelihood of users generating "error 404" messages. The generated data can be useful for website updates, troubleshooting, and fixing issues. Subsequent steps can be taken to minimize the probability of visitors returning a 404 message. Google Analytics is another useful data tool in tracking how often a website returns an "error 404" website message.
Does a Custom 404 Page Help SEO?
The answer is yes and no. A custom 404 page may not necessarily improve rankings on Google on its own. However, a custom 404 error message creates a more positive user experience than websites with plain "error 404" messages. These custom 404 messages turn an otherwise annoying outcome into a novel experience for users. Some sites choose to amuse their visitors with games, cute animals, or a funny joke when they encounter a 404 error. These uniquely designed custom 404 website error messages are more likely to evoke a positive or bemused reaction from site visitors.
Based on their positive response, custom 404 error website messages enhance the overall user experience (UX). Visitors to sites with custom 404 messages have a more positive user experience (UX) than visitors to sites that do not.

Source: Dribbble
The spinoff effect is that these users will more likely explore your additional website content. In this indirect way, custom 404 pages help website SEO rankings. Custom 404 error website message pages allow websites to use the analytics generated from the website to guide your 404 error website message strategy. Businesses can create additional SEO opportunities by selecting website posts that were most interacted with by users. They can also incorporate links to their 404 error message pages' most popular website pages. This will redirect users to the working pages, thus boosting search traffic. This will result in a higher ranking of your business search terms on Google SEO.
What Error Pages Should a Website Have?
In addition to 404 error messages, a website can have other client-side and server-side types of error pages. Their unique codes reflect the origin of the website error, with the most common ones being explored below:
401 Error
This client-side error is caused by a user's lack of sufficient authentication credentials. This error can be caused by site visitors who have forgotten their login or passwords. As a result, their identity cannot be verified, and the website returns a 404 search result.
403 Error
This error is generated by a client or user that does not have sufficient permissions or privileges to access the page. This error frequently occurs in offices where workers are prohibited from accessing specific external websites; visitors may see this error message when they attempt to browse. To resolve this, clients need to double-check their authentications and attempt to log back in. If that fails, they may need to contact a network administrator to access the necessary permissions.
404 Error
As discussed throughout this article, a 404 error result is returned when a page cannot be found. This can be due to a URL typed incorrectly by a user. This error can also be caused by a page that has been removed. A 404 page is therefore rendered inaccessible to visitors.
500 Error
This is a server-related or server-side error that causes your results not to be returned during a search. A 500 error page indicates an issue with the server that is affecting your website. For example, a server may be temporarily down due to technical errors. As a result, visitors will be greeted with this error page while trying to navigate the site.
502 Error
A 502 error is a more specific error page that points the proverbial finger at the internet connection. In cases where there are internet connectivity issues, visitors will see a 502 error result on their screens. This type of error page is out of their control and is server-related or server-side in nature.
503 Error
This type of error page is often utilized by large organizations such as banks to indicate the presence of maintenance downtime. This error page indicates to visitors that the site's downtime was planned to facilitate upgrades, updates, or maintenance. As a server-side type of error, it can also indicate an issue with site crashes due to a large volume of users on the network. Businesses that have large retail sales events sometimes experience this type of error page in response to the rush of users to their site.
504 Error
This error message is popular and is associated with gateway timeouts. Site visitors may notice that a website may take an extended amount of time to return results. If the website takes too long to process the query, it often fails and may return this server-side 504 error message.
How Do I Create a 404 page in WordPress?
On the WordPress platform, a 404 error page can be created by simply downloading and installing one of their tools. Their proprietary 404-page plugin for WordPress provides a simple solution for creating a 404 page with custom features that users will appreciate. This plugin takes the guesswork out of the process for non-coders and citizen developers with its convenient drag, drop and install interface.
The Bottom Line
If businesses prefer to create a unique brand-centric 404 custom message, a software developer will be required. This route is more costly than the low-code plugin solutions provided by WordPress. Custom design of a 404 error page may also take longer and require multiple consultations before settling on a design. The level of design required for your website 404 page in WordPress ultimately comes down to your budget and project timeline.

It is possible to reduce project time using no-code platforms such as AppMaster. If you need mobile web apps, backend AppMaster is an excellent choice as it provides it all in one. You do not need a large development team, which means a significant reduction in the budget. With a coding platform, you won't hear about missed deadlines, or worse, that everything has to be rewritten, no refactoring, and no technical debt. For a quick and efficient launch, this is a great solution. A faster turnaround time is essential for businesses to respond more rapidly to their users' changing needs and demands. We invite you to try our range of solutions today to see what is best for your business!





