แนวทางปฏิบัติที่ดีที่สุด 404 หน้าเพื่อปรับปรุงประสบการณ์ผู้ใช้
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้าข้อผิดพลาด 404 ที่กำหนดเองซึ่งช่วยปรับปรุงประสบการณ์ของผู้เยี่ยมชมเว็บไซต์ของคุณและไม่ปล่อยให้ผู้ชมออกจากเว็บไซต์ของคุณ

ไม่ว่าเว็บไซต์จะได้รับการออกแบบมาอย่างดีเพียงใด ในบางครั้ง เว็บไซต์ก็อาจมีแนวโน้มที่จะเกิดข้อผิดพลาด ข้อบกพร่อง และข้อบกพร่องต่างๆ นอกจากนี้ ผู้ใช้อาจป้อน URL ผิดหรือไปที่ลิงก์หรือหน้าเว็บไซต์ที่ใช้งานไม่ได้ ซึ่งทำให้เกิดข้อผิดพลาด เมื่อสิ่งนี้เกิดขึ้น ผู้เข้าชมเว็บไซต์จะพบกับข้อความแสดงข้อผิดพลาดมาตรฐาน '404" โดยทันที ข้อความแสดงข้อผิดพลาด 404 ระบุว่าหน้าเว็บในไซต์ไม่สามารถแสดงผลลัพธ์ได้และไม่มีอยู่อีกต่อไป ผู้ใช้ที่พบข้อความเว็บไซต์ข้อผิดพลาด 404 หลังจาก ผลการค้นหาที่ล้มเหลวมักจะถูกเปลี่ยนเส้นทางไปยังหน้าเว็บไซต์อื่น
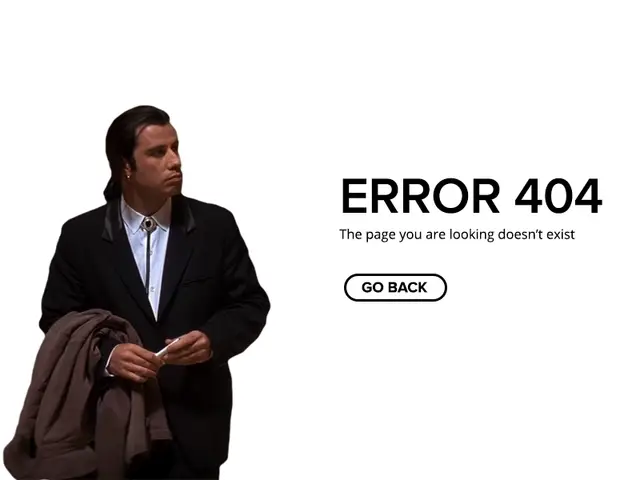
ข้อความเว็บไซต์ข้อผิดพลาด 404 แบบกำหนดเองที่ออกแบบอย่างพิถีพิถันพร้อมรายละเอียดที่สร้างสรรค์และเป็นกันเองสามารถแยกความแตกต่างระหว่างผู้ใช้ที่หงุดหงิดหรือสนุกสนาน รายละเอียดการออกแบบดั้งเดิมและขี้เล่นของข้อความเว็บไซต์ข้อผิดพลาด 404 ที่กำหนดเองจะส่งผลต่อประสบการณ์ผู้ใช้โดยรวม (UX) ของผู้เยี่ยมชมเว็บไซต์ ลักษณะเฉพาะและการส่งข้อความของข้อความแสดงข้อผิดพลาด 404 ที่กำหนดเองอาจส่งผลต่อความเต็มใจที่ผู้ใช้จะกลับมาที่เว็บไซต์ของคุณในอนาคต

ที่มา: Dribbble
หน้า 404 มีลักษณะอย่างไร
ก่อนที่จะทำความเข้าใจวิธีพัฒนาหน้าแสดงข้อผิดพลาด 404 และเหตุใดจึงสำคัญ สิ่งสำคัญคือต้องรู้ว่าหน้า 404 ในอุดมคติมีหน้าตาเป็นอย่างไร หน้าเว็บไซต์ข้อผิดพลาด 404 มาตรฐานประกอบด้วยคุณลักษณะพื้นฐานของเว็บไซต์ที่แจ้งเตือนผู้ใช้ถึงข้อผิดพลาด คุณลักษณะบางอย่างเหล่านี้ยังได้รับการออกแบบมาเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่ใช้งานได้อื่นๆ บนเว็บไซต์
ข้อความแสดง ข้อผิดพลาดมาตรฐาน: ข้อความแสดงข้อผิดพลาด 404 มาตรฐานอาจส่งคืนผลลัพธ์ 'ไม่พบหน้า' เมื่อผู้ใช้พยายามเข้าถึงหน้าเว็บไซต์ที่ไม่ถูกต้องหรือใช้งานไม่ได้ เว็บไซต์อื่นๆ อาจส่งคืนข้อความ 404 ที่ระบุว่า "อ๊ะ..ข้อผิดพลาด 404 ", "URL ไม่ถูกต้อง" หรือ "ไม่พบหน้าโฮสต์ในเครื่อง"
ลิงค์เว็บไซต์สำรอง
เมื่อผู้ใช้ไปถึงหน้าเว็บไซต์ข้อผิดพลาด 404 พวกเขาอาจถูกเปลี่ยนเส้นทางจากหน้าที่ไม่ถูกต้องไปยังหน้าเว็บอื่นหรือช่องทางการขาย ผู้เยี่ยมชมเว็บไซต์ที่มีความกตัญญูมักจะชื่นชมลิงก์เว็บไซต์เหล่านี้เนื่องจากพวกเขาต้องการกลับไปยังหน้าที่ใช้งานได้อย่างสมบูรณ์บนไซต์ คิดว่าข้อความเว็บไซต์ข้อผิดพลาด 404 เป็นสัญญาณว่าผู้เข้าชมของคุณใช้เส้นทางผิด ลิงก์เพิ่มเติมในหน้าข้อความแสดงข้อผิดพลาด 404 เหมือนกับแผนที่ที่ให้เส้นทางอื่น
คุณสมบัติการออกแบบที่สม่ำเสมอ
แม้ว่าเว็บไซต์ของคุณจะ 'สูญหาย' แต่ผู้ใช้ควรระบุว่าพวกเขายังคงมาถูกทาง ข้อความเว็บไซต์แสดงข้อผิดพลาด 404 บอกผู้ใช้ว่าพวกเขาหายไปในไซต์ชั่วคราว นอกจากนี้ยังสามารถระบุได้ว่าพวกเขาป้อนที่อยู่เว็บไซต์ URL ที่ไม่ถูกต้อง อย่างไรก็ตาม การสร้างแบรนด์หน้าแสดงข้อผิดพลาด 404 สี แบบอักษร และองค์ประกอบการออกแบบเว็บไซต์อื่นๆ ที่สอดคล้องกัน ทำให้ผู้เยี่ยมชมยังอยู่ในไซต์ที่ถูกต้อง
ฉันควรใส่อะไรใน Custom 404 Page?
เรายอมรับมานานแล้วว่าข้อความแสดงข้อผิดพลาด 404 จะเป็นส่วนหนึ่งของการดำเนินงานเว็บไซต์ออนไลน์เสมอ ดังนั้นการวางเนื้อหาที่ดีที่สุดและทำให้เกิดข้อผิดพลาด 404 หน้าดึงดูดและสะดุดตาจึงมีความสำคัญเท่าเทียมกันกับหน้าเว็บไซต์อื่นๆ อย่างไรก็ตาม การออกแบบข้อความเว็บไซต์ข้อผิดพลาด 404 แบบกำหนดเองที่รอบคอบสามารถทำให้ประสบการณ์ผู้ใช้ (UX) ที่น่ารำคาญนั้นสามารถทนได้มากขึ้น
รวมอารมณ์ขัน

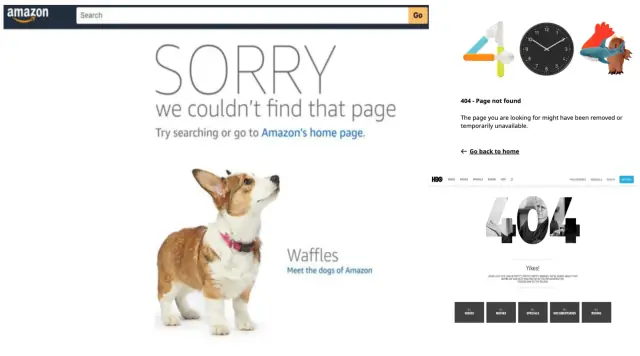
ผู้เยี่ยมชมเว็บไซต์อาจรู้สึกขบขันมากกว่าหงุดหงิดเมื่อได้รับการต้อนรับด้วยข้อความเว็บไซต์ข้อผิดพลาด 404 ที่ตลกหรือมีไหวพริบ ตัวอย่างที่ดีอย่างหนึ่งคือข้อความเว็บไซต์แสดงข้อผิดพลาด 404 บนเว็บไซต์เช่น Amazon, Ikea และ HBO ยักษ์ใหญ่ด้านความบันเทิง ข้อความแสดงข้อผิดพลาด 404 ที่กำหนดเองนั้นน่าขบขัน แหวกแนว และเฮฮาจริงๆ! ข้อความเว็บไซต์แสดงข้อผิดพลาด 404 เหล่านี้ปรับปรุงประสบการณ์ของผู้ใช้ (UX) โดยทำให้เว็บไซต์มีความเป็นส่วนตัว รายละเอียดการออกแบบเล็กๆ น้อยๆ เหล่านี้เป็นที่ชื่นชอบของผู้เยี่ยมชมไซต์ และเพิ่มความน่าจะเป็นที่พวกเขาจะกลับมาที่เว็บไซต์ของคุณอีกในอนาคต
ใส่เนื้อหาดีๆ
เว็บไซต์สามารถใช้หน้าเว็บไซต์ข้อผิดพลาด 404 ที่กำหนดเองเพื่อเพิ่มโอกาสทางการตลาด โอกาสในการขาย และการขาย พวกเขาสามารถวางการตลาดและการเรียกร้องให้ดำเนินการภายในลิงก์ของเว็บไซต์ในข้อความเว็บไซต์ข้อผิดพลาด 404 ที่กำหนดเอง ธุรกิจอัจฉริยะใช้ข้อความเว็บไซต์แสดงข้อผิดพลาด 404 รายการเพื่อขยายกลยุทธ์ทางการตลาด การส่งเสริมการขาย และการประชาสัมพันธ์ พวกเขาสามารถใช้หน้าแสดงข้อผิดพลาด 404 เพื่อเพิ่มลิงก์ไปยังเนื้อหาที่น่าสนใจและผลิตภัณฑ์ที่กำลังจะมีขึ้นซึ่งสามารถแปลงเป็นยอดขายจากผู้เยี่ยมชมไซต์ได้
ต้องเป็นการออกแบบที่สะอาดตา
ต่อต้านการกระตุ้นให้เติมช่องว่างของหน้าเว็บไซต์ข้อผิดพลาด 404 ของคุณด้วยข้อมูลมากเกินไป ในพื้นที่นี้ เว็บไซต์จะต้องใช้หลักการ KISS เพื่อทำให้ง่าย (โง่) แม้ว่าธุรกิจต่างๆ สามารถใช้ข้อความเว็บไซต์แสดงข้อผิดพลาด 404 เป็นโอกาสในการสร้างแบรนด์เพิ่มเติมได้ แต่แนวทางนี้ต้องมีความสมดุล หน้าข้อความ 404 ที่ไม่กระจัดกระจายช่วยรองรับประสบการณ์ผู้ใช้โดยรวม (UX) โดยลดความยุ่งยากของผู้ใช้ด้วยการออกแบบเว็บไซต์ที่สะอาดตาและทันสมัย ประสบการณ์ของผู้ใช้ยังได้รับผลในเชิงบวกจากข้อความเว็บไซต์ข้อผิดพลาด 404 ที่เสริมกันของแบรนด์
ฉันจะสร้างหน้า 404 ได้อย่างไร
ถึงเวลาแล้วที่จะดูว่าคุณควรสร้างหน้าข้อผิดพลาด 404 บนเว็บไซต์ของคุณอย่างไร และเพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของคุณและการรักษาผู้เยี่ยมชม
รวมองค์ประกอบการออกแบบ
ตัดสินใจเลือกประเภทขององค์ประกอบการออกแบบที่หน้าเว็บไซต์ข้อผิดพลาด 404 ของคุณจะนำเสนอ เว็บไซต์สามารถเลือกที่จะสร้างการสื่อถึงแบรนด์ที่ไม่ซ้ำใครผ่านองค์ประกอบการออกแบบที่อาจแปลกตา น่ารัก เป็นมืออาชีพ การศึกษา หรือความบันเทิง องค์ประกอบการออกแบบข้อผิดพลาด 404 ที่เลือกยังขึ้นอยู่กับประเภทผู้ใช้ที่เข้าชมเว็บไซต์ของคุณบ่อยๆ จะมีการคำนึงถึงสี แบบอักษร องค์ประกอบกราฟิก และความสวยงามโดยรวมของหน้าข้อความ 404 นักออกแบบจำเป็นต้องวางตัวเองในตำแหน่งของผู้ใช้ปลายทางเพื่อพบกับหน้าข้อความแสดงข้อผิดพลาด 404 จากมุมมองของพวกเขา
เพิ่มองค์ประกอบการนำทาง
ไม่ว่าการออกแบบของคุณจะสวยงามเพียงใด คุณลักษณะมาตรฐานบางอย่างจะต้องรวมอยู่ในหน้าข้อความ 404 ควรมีข้อความเว็บไซต์ข้อผิดพลาด 404 เพื่อแจ้งเตือนผู้ใช้เกี่ยวกับลิงก์ที่ขาดหายไป หรือ URL ที่ไม่ถูกต้อง จะมีการรวมคำกระตุ้นการตัดสินใจเพื่อส่งเสริมให้ผู้ใช้ไซต์ดำเนินการแก้ไขบนหน้าเว็บไซต์ข้อผิดพลาด 404
เครื่องมือการรายงาน
หน้าข้อผิดพลาด 404 ของเว็บไซต์ควรได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถรายงานปัญหาเกี่ยวกับลิงก์ของเว็บไซต์ได้
กำหนดค่าเซิร์ฟเวอร์
เซิร์ฟเวอร์เว็บไซต์จะต้องได้รับการออกแบบเพื่อแสดงข้อความ "ข้อผิดพลาด 404" เพื่อตอบสนองต่อ URL ที่ไม่ถูกต้องหรือข้อผิดพลาดของไซต์ ซึ่งสามารถทำได้ง่าย ๆ หากเว็บไซต์ของคุณเป็นเว็บไซต์แบบ low-code/No-code อย่างไรก็ตาม หากไซต์สร้างขึ้นเอง วิศวกรซอฟต์แวร์อาจจำเป็นต้องกำหนดค่าและทดสอบข้อความเว็บไซต์ข้อผิดพลาด 404
ติดตามตัวชี้วัดเว็บไซต์
นักพัฒนาซอฟต์แวร์อาจเลือกที่จะติดตามตัวชี้วัดของไซต์เพื่อรับข้อมูลที่เป็นประโยชน์เกี่ยวกับโอกาสที่ผู้ใช้จะสร้างข้อความ "ข้อผิดพลาด 404" ข้อมูลที่สร้างขึ้นอาจมีประโยชน์สำหรับการอัปเดตเว็บไซต์ การแก้ไขปัญหา และการแก้ไขปัญหา ขั้นตอนต่อไปนี้สามารถดำเนินการได้เพื่อลดโอกาสที่ผู้เยี่ยมชมจะตอบกลับข้อความ 404 Google Analytics เป็นอีกเครื่องมือข้อมูลที่มีประโยชน์ในการติดตามความถี่ที่เว็บไซต์ส่งคืนข้อความเว็บไซต์ "ข้อผิดพลาด 404"
Custom 404 Page ช่วย SEO หรือไม่?
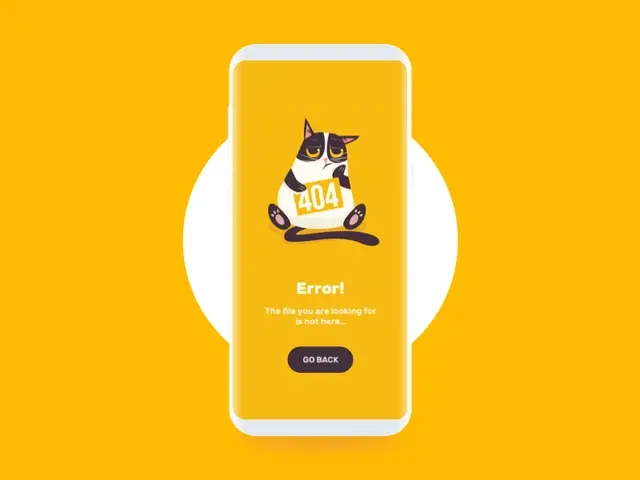
คำตอบคือใช่และไม่ใช่ หน้า 404 ที่กำหนดเองอาจไม่ได้ปรับปรุงการจัดอันดับใน Google ด้วยตัวเองเสมอไป อย่างไรก็ตาม ข้อความแสดงข้อผิดพลาด 404 ที่กำหนดเองจะสร้างประสบการณ์การใช้งานที่ดีแก่ผู้ใช้มากกว่าเว็บไซต์ที่มีข้อความ "ข้อผิดพลาด 404" ธรรมดา ข้อความ 404 ที่กำหนดเองเหล่านี้เปลี่ยนผลลัพธ์ที่น่ารำคาญให้กลายเป็นประสบการณ์แปลกใหม่สำหรับผู้ใช้ บางไซต์เลือกที่จะสร้างความบันเทิงให้ผู้เยี่ยมชมด้วยเกม สัตว์น่ารัก หรือเรื่องตลกขบขันเมื่อพบข้อผิดพลาด 404 ข้อความแสดงข้อผิดพลาดของเว็บไซต์ 404 แบบกำหนดเองที่ออกแบบมาโดยเฉพาะเหล่านี้มีแนวโน้มที่จะทำให้เกิดปฏิกิริยาเชิงบวกหรืองุนงงจากผู้เข้าชมเว็บไซต์
จากการตอบสนองในเชิงบวก ข้อความเว็บไซต์ข้อผิดพลาด 404 ที่กำหนดเองช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวม (UX) ผู้เข้าชมไซต์ที่มีข้อความ 404 ที่กำหนดเองจะมีประสบการณ์ผู้ใช้ (UX) ในเชิงบวกมากกว่าผู้เยี่ยมชมไซต์ที่ไม่มี

ที่มา: Dribbble
ผลพลอยได้คือผู้ใช้เหล่านี้มักจะสำรวจเนื้อหาเว็บไซต์เพิ่มเติมของคุณ ด้วยวิธีทางอ้อมนี้ หน้าเว็บ 404 ที่กำหนดเองจะช่วยในการจัดอันดับ SEO ของเว็บไซต์ หน้าข้อความเว็บไซต์ข้อผิดพลาด 404 ที่กำหนดเองอนุญาตให้เว็บไซต์ใช้การวิเคราะห์ที่สร้างขึ้นจากเว็บไซต์เพื่อเป็นแนวทางในกลยุทธ์ข้อความเว็บไซต์ข้อผิดพลาด 404 ของคุณ ธุรกิจสามารถสร้างโอกาส SEO เพิ่มเติมได้โดยการเลือกโพสต์เว็บไซต์ที่ผู้ใช้โต้ตอบมากที่สุด พวกเขายังสามารถรวมลิงก์ไปยังหน้าเว็บไซต์ยอดนิยมของหน้าข้อความแสดงข้อผิดพลาด 404 ของพวกเขา การดำเนินการนี้จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าการทำงาน ซึ่งจะช่วยเพิ่มปริมาณการค้นหา ซึ่งจะส่งผลให้คำค้นหาธุรกิจของคุณมีอันดับสูงขึ้นใน Google SEO
เว็บไซต์ควรมีหน้าข้อผิดพลาดอะไรบ้าง?
นอกจากข้อความแสดงข้อผิดพลาด 404 แล้ว เว็บไซต์อาจมีหน้าแสดงข้อผิดพลาดประเภทฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์อื่นๆ รหัสที่ไม่ซ้ำกันของพวกเขาสะท้อนถึงที่มาของข้อผิดพลาดของเว็บไซต์ โดยมีการสำรวจที่พบบ่อยที่สุดด้านล่าง:
401 ข้อผิดพลาด
ข้อผิดพลาดฝั่งไคลเอ็นต์นี้เกิดจากการที่ผู้ใช้ไม่มีข้อมูลรับรองการตรวจสอบสิทธิ์ที่เพียงพอ ข้อผิดพลาดนี้อาจเกิดจากผู้เข้าชมเว็บไซต์ที่ลืมข้อมูลเข้าสู่ระบบหรือรหัสผ่าน ด้วยเหตุนี้ จึงไม่สามารถยืนยันตัวตนได้ และเว็บไซต์แสดงผลการค้นหา 404
403 ข้อผิดพลาด
ข้อผิดพลาดนี้สร้างขึ้นโดยไคลเอนต์หรือผู้ใช้ที่ไม่มีสิทธิ์หรือสิทธิ์เพียงพอในการเข้าถึงเพจ ข้อผิดพลาดนี้มักเกิดขึ้นในสำนักงานที่ห้ามไม่ให้พนักงานเข้าถึงเว็บไซต์ภายนอกที่เฉพาะเจาะจง ผู้เข้าชมอาจเห็นข้อความแสดงข้อผิดพลาดนี้เมื่อพยายามเรียกดู ในการแก้ไขปัญหานี้ ไคลเอ็นต์ต้องตรวจสอบการรับรองความถูกต้องอีกครั้งและพยายามเข้าสู่ระบบใหม่ หากไม่สำเร็จ ลูกค้าอาจต้องติดต่อผู้ดูแลระบบเครือข่ายเพื่อเข้าถึงการอนุญาตที่จำเป็น
404 ข้อผิดพลาด
ตามที่กล่าวไว้ในบทความนี้ ผลลัพธ์ข้อผิดพลาด 404 จะถูกส่งกลับเมื่อไม่พบหน้า อาจเป็นเพราะผู้ใช้พิมพ์ URL ไม่ถูกต้อง ข้อผิดพลาดนี้อาจเกิดจากหน้าที่ลบไปแล้ว หน้า 404 จึงไม่สามารถเข้าถึงได้สำหรับผู้เยี่ยมชม
500 ข้อผิดพลาด
นี่เป็นข้อผิดพลาดเกี่ยวกับเซิร์ฟเวอร์หรือฝั่งเซิร์ฟเวอร์ที่ทำให้ไม่ส่งคืนผลลัพธ์ระหว่างการค้นหา หน้าข้อผิดพลาด 500 ระบุว่ามีปัญหากับเซิร์ฟเวอร์ที่ส่งผลกระทบต่อเว็บไซต์ของคุณ ตัวอย่างเช่น เซิร์ฟเวอร์อาจหยุดทำงานชั่วคราวเนื่องจากข้อผิดพลาดทางเทคนิค ด้วยเหตุนี้ ผู้เยี่ยมชมจะได้รับการต้อนรับด้วยหน้าแสดงข้อผิดพลาดนี้ในขณะที่พยายามไปยังส่วนต่างๆ ของไซต์
502 ข้อผิดพลาด
ข้อผิดพลาด 502 คือหน้าข้อผิดพลาดที่เจาะจงมากขึ้นซึ่งชี้ให้เห็นถึงสุภาษิตที่การเชื่อมต่ออินเทอร์เน็ต ในกรณีที่มีปัญหาการเชื่อมต่ออินเทอร์เน็ต ผู้เข้าชมจะเห็นผลลัพธ์ข้อผิดพลาด 502 บนหน้าจอ หน้าข้อผิดพลาดประเภทนี้อยู่เหนือการควบคุมและเกี่ยวข้องกับเซิร์ฟเวอร์หรือฝั่งเซิร์ฟเวอร์
503 ข้อผิดพลาด
หน้าข้อผิดพลาดประเภทนี้มักถูกใช้โดยองค์กรขนาดใหญ่ เช่น ธนาคาร เพื่อบ่งชี้ถึงการหยุดทำงานของการบำรุงรักษา หน้าแสดงข้อผิดพลาดนี้ระบุให้ผู้เข้าชมทราบว่ามีการหยุดทำงานของไซต์เพื่ออำนวยความสะดวกในการอัปเกรด อัปเดต หรือบำรุงรักษา เนื่องจากเป็นข้อผิดพลาดประเภทฝั่งเซิร์ฟเวอร์ จึงสามารถระบุถึงปัญหาเว็บไซต์ล่มเนื่องจากมีผู้ใช้จำนวนมากในเครือข่าย ธุรกิจที่มีเหตุการณ์การขายปลีกขนาดใหญ่ในบางครั้งอาจพบหน้าข้อผิดพลาดประเภทนี้เพื่อตอบสนองต่อความเร่งรีบของผู้ใช้ที่มายังไซต์ของตน
504 ข้อผิดพลาด
ข้อความแสดงข้อผิดพลาดนี้เป็นที่นิยมและเกี่ยวข้องกับการหมดเวลาของเกตเวย์ ผู้เยี่ยมชมเว็บไซต์อาจสังเกตเห็นว่าเว็บไซต์อาจใช้เวลานานกว่าจะแสดงผล หากเว็บไซต์ใช้เวลาในการประมวลผลนานเกินไป มักจะล้มเหลวและอาจส่งคืนข้อความแสดงข้อผิดพลาด 504 ฝั่งเซิร์ฟเวอร์นี้
ฉันจะสร้างหน้า 404 ใน WordPress ได้อย่างไร
บนแพลตฟอร์ม WordPress สามารถสร้างหน้าข้อผิดพลาด 404 ได้โดยเพียงแค่ดาวน์โหลดและติดตั้งหนึ่งในเครื่องมือของพวกเขา ปลั๊กอิน 404 หน้าที่เป็นกรรมสิทธิ์ของพวกเขาสำหรับ WordPress ให้โซลูชันง่ายๆ สำหรับการสร้างหน้า 404 พร้อมคุณลักษณะที่กำหนดเองที่ผู้ใช้จะประทับใจ ปลั๊กอินนี้ช่วยขจัดการคาดเดาของกระบวนการสำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดและนักพัฒนาที่เป็นพลเมือง ด้วยอินเทอร์เฟซการลาก วาง และติดตั้งที่สะดวก
บรรทัดล่าง
หากธุรกิจต้องการสร้างข้อความที่กำหนดเอง 404 ที่เน้นแบรนด์โดยเฉพาะ นักพัฒนาซอฟต์แวร์จะต้อง เส้นทางนี้มีราคาแพงกว่าโซลูชันปลั๊กอินแบบ low-code ที่ WordPress จัดหาให้ การออกแบบที่กำหนดเองของหน้าข้อผิดพลาด 404 อาจใช้เวลานานกว่านั้นและต้องมีการปรึกษาหารือหลายครั้งก่อนที่จะตัดสินใจออกแบบ ระดับของการออกแบบที่จำเป็นสำหรับหน้า 404 ของเว็บไซต์ของคุณใน WordPress นั้นขึ้นอยู่กับงบประมาณและไทม์ไลน์ของโครงการ

สามารถลดเวลาโครงการได้โดยใช้แพลตฟอร์ม ที่ไม่มีโค้ด เช่น AppMaster หากคุณต้องการเว็บแอปบนอุปกรณ์เคลื่อนที่ แบ็กเอนด์ AppMaster เป็นตัวเลือกที่ยอดเยี่ยม เพราะมีทุกอย่างรวมอยู่ในที่เดียว คุณไม่จำเป็นต้องมีทีมพัฒนาขนาดใหญ่ ซึ่งหมายถึงการลดงบประมาณลงอย่างมาก ด้วยแพลตฟอร์มการเข้ารหัส คุณจะไม่ได้ยินเกี่ยวกับกำหนดเวลาที่พลาดไป หรือที่แย่กว่านั้นคือ ทุกอย่างต้องถูกเขียนใหม่ ไม่มีการรีแฟคเตอร์ และไม่มีหนี้ทางเทคนิค สำหรับการเปิดตัวที่รวดเร็วและมีประสิทธิภาพ นี่เป็นวิธีแก้ปัญหาที่ยอดเยี่ยม เวลาตอบสนองที่รวดเร็วขึ้นเป็นสิ่งสำคัญสำหรับธุรกิจในการตอบสนองความต้องการและความต้องการของผู้ใช้ที่เปลี่ยนแปลงไปอย่างรวดเร็วยิ่งขึ้น เราขอเชิญคุณลองใช้โซลูชันต่างๆ ของเราวันนี้เพื่อดูว่าอะไรดีที่สุดสำหรับธุรกิจของคุณ!





