404 Seiten Best Practices zur Verbesserung der Benutzerfreundlichkeit
Dieser Artikel befasst sich mit den besten Praktiken für eine benutzerdefinierte 404-Fehlerseite, die das Erlebnis Ihrer Website-Besucher verbessert und Ihr Publikum nicht von Ihrer Website weggehen lässt. Bleiben Sie bis zum Ende dran, um ein besseres Verständnis zu erhalten.

Unabhängig davon, wie gut eine Website gestaltet ist, kann sie von Zeit zu Zeit mit Fehlern, Bugs und Pannen behaftet sein. Es kann auch vorkommen, dass Benutzer die falsche URL eingeben oder einen nicht funktionierenden Link oder eine nicht funktionierende Seite besuchen, wodurch ein Fehler entsteht. In diesem Fall werden die Besucher der Website plötzlich mit der Standard-Fehlermeldung "404" konfrontiert. Eine 404-Fehlermeldung bedeutet, dass eine Seite auf der Website kein Ergebnis liefern konnte und nicht mehr existiert. Benutzer, die nach einem fehlgeschlagenen Suchergebnis auf eine 404-Fehlermeldung stoßen, werden in der Regel auf andere Seiten der Website weitergeleitet.
Eine durchdacht gestaltete individuelle 404-Fehlermeldung mit kreativen und lustigen Details kann zwischen frustrierten und amüsierten Benutzern unterscheiden. Die originellen und verspielten Designdetails einer benutzerdefinierten 404-Fehlermeldung auf der Website wirken sich auf die allgemeine Benutzererfahrung (UX) der Website-Besucher aus. Der einzigartige Stil und die Botschaft einer benutzerdefinierten 404-Fehlermeldung können sich auch auf die Bereitschaft der Benutzer auswirken, in Zukunft auf Ihre Website zurückzukehren.
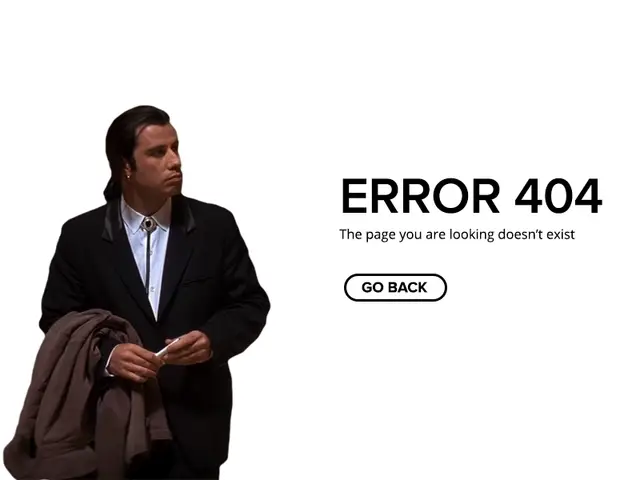
 Quelle: Dribbble
Quelle: Dribbble
Wie sieht eine 404-Seite aus?
Bevor man versteht, wie man eine 404-Fehlerseite entwickelt und warum sie so wichtig ist, sollte man wissen, wie eine ideale 404-Seite aussieht. Eine standardmäßige 404-Fehlerseite enthält grundlegende Website-Funktionen, die den Benutzer auf den Fehler hinweisen. Einige dieser Funktionen dienen auch dazu, die Benutzer auf andere funktionale Seiten der Website umzuleiten.
Standard-Fehlermeldung: Eine 404-Standardfehlermeldung kann ein "Seite nicht gefunden"-Ergebnis zurückgeben, wenn Benutzer versuchen, auf eine falsche oder defekte Website-Seite zuzugreifen. Andere Websites können eine 404-Meldung zurückgeben, die einfach besagt "Oops..error 404", "wrong URL" oder "local host page cannot be found".
Alternative Website-Links
Wenn Nutzer auf einer 404-Fehlerseite gelandet sind, werden sie möglicherweise von der falschen Seite auf eine alternative Webseite oder einen Verkaufstrichter umgeleitet. Dankbare Website-Besucher wissen diese Website-Links in der Regel zu schätzen, da sie versuchen, zu einer voll funktionsfähigen Seite auf der Website zurückzukehren. Betrachten Sie eine 404-Fehlermeldung auf der Website als ein Zeichen dafür, dass Ihre Besucher den falschen Weg genommen haben. Die zusätzlichen Links auf einer 404-Fehlermeldungsseite sind wie eine Karte, die ihnen eine alternative Route zeigt.
Konsistente Design-Merkmale
Obwohl sie sich auf Ihrer Website "verirrt" haben, sollten die Nutzer darauf hinweisen, dass sie immer noch auf dem richtigen Weg sind. Die 404-Fehlermeldung auf der Website zeigt den Nutzern, dass sie sich vorübergehend auf der Website verlaufen haben. Sie kann auch darauf hinweisen, dass sie die falsche URL-Website-Adresse eingegeben haben. Ein einheitliches Branding der 404-Fehlerseite, Farben, Schriftarten und andere Elemente des Website-Designs geben den Besuchern jedoch die Gewissheit, dass sie sich immer noch auf der richtigen Website befinden.
Was sollte ich auf einer benutzerdefinierten 404-Seite unterbringen?
Wir haben uns längst damit abgefunden, dass 404-Fehlermeldungen immer ein Teil des Betriebs von Online-Websites sein werden. Daher ist es genauso wichtig wie bei anderen Webseiten, dass die 404-Fehlermeldungen mit den besten Inhalten versehen und verlockend und auffällig gestaltet werden. Die Gestaltung durchdachter, benutzerdefinierter 404-Fehlermeldungen auf Websites kann jedoch eine ansonsten lästige Benutzererfahrung (UX) viel erträglicher machen.
Humor einbeziehen
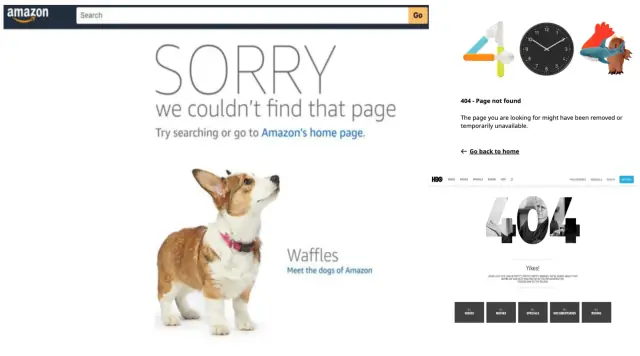
 Website-Besucher werden eher amüsiert als verärgert sein, wenn sie mit einer lustigen oder witzigen 404-Fehlermeldung begrüßt werden. Ein gutes Beispiel sind die 404-Fehlermeldungen auf Websites wie Amazon, Ikea und dem Unterhaltungsriesen HBO. Ihre benutzerdefinierten 404-Fehlermeldungen sind sehr amüsant, schrullig und geradezu urkomisch! Diese 404-Fehlermeldungen verbessern die Benutzererfahrung (UX), indem sie der Website eine persönliche Note verleihen. Diese kleinen Design-Details sind für die Besucher der Website liebenswert und erhöhen die Wahrscheinlichkeit, dass sie in Zukunft auf Ihre Website zurückkehren werden.
Website-Besucher werden eher amüsiert als verärgert sein, wenn sie mit einer lustigen oder witzigen 404-Fehlermeldung begrüßt werden. Ein gutes Beispiel sind die 404-Fehlermeldungen auf Websites wie Amazon, Ikea und dem Unterhaltungsriesen HBO. Ihre benutzerdefinierten 404-Fehlermeldungen sind sehr amüsant, schrullig und geradezu urkomisch! Diese 404-Fehlermeldungen verbessern die Benutzererfahrung (UX), indem sie der Website eine persönliche Note verleihen. Diese kleinen Design-Details sind für die Besucher der Website liebenswert und erhöhen die Wahrscheinlichkeit, dass sie in Zukunft auf Ihre Website zurückkehren werden.
Gute Inhalte einfügen
Websites können benutzerdefinierte 404-Fehlerseiten nutzen, um die Chancen für Marketing, Leads und Verkäufe zu maximieren. In benutzerdefinierten 404-Fehlerseiten können sie Marketing und Handlungsaufforderungen in Website-Links platzieren. Clevere Unternehmen nutzen 404-Fehlerseiten, um ihre Marketing-, Werbe- und Öffentlichkeitsstrategie zu erweitern. Sie können ihre 404-Fehlerseiten nutzen, um Links zu interessanten Inhalten und neuen Produkten hinzuzufügen, die von Website-Besuchern in Verkäufe umgewandelt werden können.
Muss ein sauberes Design sein
Widerstehen Sie dem Drang, die leeren Stellen Ihrer 404-Fehlerseiten mit zu vielen Informationen zu füllen. In diesem Bereich müssen Websites das KISS-Prinzip anwenden: Keep it simple (stupid). Zwar können Unternehmen 404-Fehlermeldungen auf ihrer Website als zusätzliche Branding-Möglichkeit nutzen, doch muss dieser Ansatz ausgewogen sein. Eine übersichtliche 404-Meldungsseite dämpft die allgemeine Benutzererfahrung (UX), indem sie die Frustration der Benutzer durch ein sauberes und schlankes Website-Design reduziert. Eine kohärente, ergänzende 404-Fehlermeldung auf der Website wirkt sich ebenfalls positiv auf die Benutzererfahrung aus.
Wie erstelle ich eine 404-Seite?
Jetzt ist es an der Zeit zu sehen, wie Sie eine 404-Fehlerseite auf Ihrer Website erstellen sollten, um die Benutzerfreundlichkeit Ihrer Website und die Besucherbindung zu erhöhen.
Design-Elemente einfügen
Entscheiden Sie sich für die Art der Designelemente, die Ihre 404-Fehlerseiten aufweisen sollen. Websites können sich dafür entscheiden, ihre einzigartige Markenbotschaft durch Designelemente wiederzugeben, die skurril, niedlich, professionell, lehrreich oder unterhaltsam sein können. Die Design-Elemente für die 404-Fehlerseiten richten sich auch nach der Art der Nutzer, die Ihre Website besuchen. Dabei sollten Farben, Schriftarten, grafische Elemente und die allgemeine Ästhetik der 404-Fehlerseite berücksichtigt werden. Die Designer müssen sich in die Lage der Endnutzer versetzen, um die 404-Fehlermeldungsseite aus deren Sicht zu erleben.
Navigationselemente hinzufügen
Unabhängig von der Ästhetik Ihres Designs müssen einige Standardfunktionen auf der 404-Fehlerseite enthalten sein. Eine 404-Fehlermeldung auf der Website sollte die Benutzer auf den defekten, fehlenden Link oder die falsche URL hinweisen. Eine Aufforderung zum Handeln sollte ebenfalls enthalten sein, um die Benutzer der Website zu ermutigen, auf der 404-Fehlerseite Abhilfemaßnahmen zu ergreifen.
Berichtswerkzeug
Die 404-Fehlerseiten von Websites sollten so gestaltet sein, dass die Benutzer Probleme mit Website-Links melden können.
Den Server konfigurieren
Der Website-Server muss so konzipiert sein, dass er die Meldung "Fehler 404" als Reaktion auf eine falsche URL oder einen Website-Fehler anzeigt. Dies ist einfach zu bewerkstelligen, wenn es sich bei Ihrer Website um eine Low-Code/No-Code-Website handelt. Handelt es sich jedoch um eine benutzerdefinierte Website, dann ist möglicherweise ein Software-Ingenieur erforderlich, um die 404-Fehlermeldung zu konfigurieren und zu testen.
Website-Metriken verfolgen
Entwickler können sich dafür entscheiden, Website-Metriken zu verfolgen, um nützliche Informationen über die Wahrscheinlichkeit zu erhalten, dass Benutzer "404-Fehlermeldungen" erzeugen. Die gewonnenen Daten können für Website-Updates, Fehlersuche und Problembehebung nützlich sein. Anschließend können Maßnahmen ergriffen werden, um die Wahrscheinlichkeit zu minimieren, dass Besucher eine 404-Meldung zurückgeben. Google Analytics ist ein weiteres nützliches Datentool, mit dem sich verfolgen lässt, wie oft eine Website eine 404-Fehlermeldung ausgibt.
Hilft eine benutzerdefinierte 404-Seite der Suchmaschinenoptimierung?
Die Antwort lautet ja und nein. Eine benutzerdefinierte 404-Seite allein verbessert nicht unbedingt die Platzierung bei Google. Eine benutzerdefinierte 404-Fehlermeldung schafft jedoch ein positiveres Nutzererlebnis als Websites mit einfachen "Fehler 404"-Meldungen. Diese benutzerdefinierten 404-Meldungen verwandeln ein ansonsten ärgerliches Ergebnis in ein neues Erlebnis für die Nutzer. Einige Websites unterhalten ihre Besucher mit Spielen, niedlichen Tieren oder einem lustigen Witz, wenn sie auf einen 404-Fehler stoßen. Diese einzigartig gestalteten, individuellen 404-Fehlermeldungen werden bei den Besuchern der Website eher eine positive oder verwirrte Reaktion hervorrufen.
Aufgrund ihrer positiven Reaktion verbessern benutzerdefinierte 404-Fehlermeldungen die allgemeine Benutzerfreundlichkeit (UX). Besucher von Websites mit benutzerdefinierten 404-Fehlermeldungen haben ein positiveres Benutzererlebnis (UX) als Besucher von Websites ohne diese Meldungen.
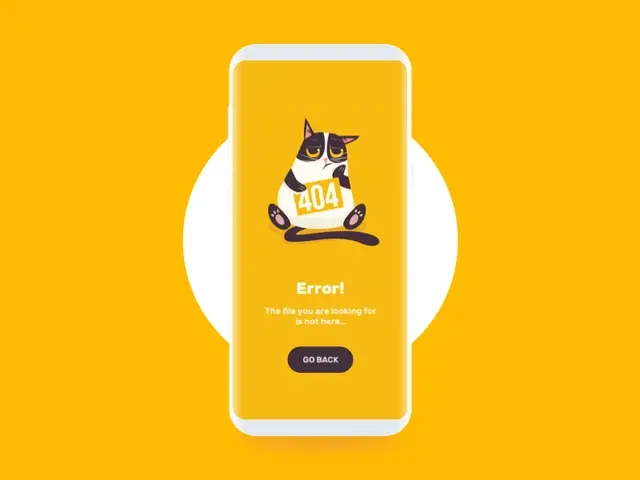
 Quelle: Dribbble
Quelle: Dribbble
Der Nebeneffekt besteht darin, dass diese Nutzer mit größerer Wahrscheinlichkeit Ihre zusätzlichen Website-Inhalte erkunden werden. Auf diese Weise tragen benutzerdefinierte 404-Seiten indirekt zum SEO-Ranking Ihrer Website bei. Benutzerdefinierte 404-Fehlerseiten ermöglichen es Websites, die von der Website generierten Analysen zu nutzen, um ihre 404-Fehler-Website-Strategie zu steuern. Unternehmen können zusätzliche SEO-Möglichkeiten schaffen, indem sie Website-Beiträge auswählen, mit denen die Nutzer am meisten interagiert haben. Sie können auch Links zu den beliebtesten Seiten ihrer 404-Fehlermeldungsseiten einbauen. Dadurch werden die Nutzer auf die Arbeitsseiten umgeleitet, was den Suchverkehr erhöht. Dies führt zu einer höheren Platzierung der Suchbegriffe Ihres Unternehmens bei Google SEO.
Welche Fehlerseiten sollte eine Website haben?
Neben den 404-Fehlermeldungen kann eine Website auch andere clientseitige und serverseitige Arten von Fehlerseiten haben. Deren eindeutige Codes spiegeln den Ursprung des Website-Fehlers wider, wobei die gängigsten im Folgenden näher erläutert werden:
401-Fehler
Dieser clientseitige Fehler wird durch das Fehlen ausreichender Authentifizierungsdaten des Benutzers verursacht. Dieser Fehler kann von Website-Besuchern verursacht werden, die ihre Anmeldedaten oder Passwörter vergessen haben. Infolgedessen kann ihre Identität nicht überprüft werden, und die Website liefert ein 404-Suchergebnis.
403-Fehler
Dieser Fehler wird von einem Client oder Benutzer erzeugt, der nicht über ausreichende Berechtigungen oder Privilegien für den Zugriff auf die Seite verfügt. Dieser Fehler tritt häufig in Büros auf, in denen Mitarbeitern der Zugriff auf bestimmte externe Websites untersagt ist; Besucher sehen diese Fehlermeldung, wenn sie versuchen, die Seite aufzurufen. Um diesen Fehler zu beheben, müssen die Kunden ihre Authentifizierungen überprüfen und versuchen, sich erneut anzumelden. Gelingt dies nicht, müssen sie sich möglicherweise an einen Netzwerkadministrator wenden, um die erforderlichen Berechtigungen zu erhalten.
404-Fehler
Wie in diesem Artikel beschrieben, wird ein 404-Fehler zurückgegeben, wenn eine Seite nicht gefunden werden kann. Dies kann darauf zurückzuführen sein, dass ein Benutzer eine URL falsch eingegeben hat. Dieser Fehler kann auch durch eine Seite verursacht werden, die entfernt wurde. Eine 404-Seite ist daher für Besucher unzugänglich.
500 Fehler
Dies ist ein serverbezogener oder serverseitiger Fehler, der dazu führt, dass Ihre Ergebnisse bei einer Suche nicht angezeigt werden. Eine 500-Fehlerseite weist auf ein Problem mit dem Server hin, das Ihre Website beeinträchtigt. Zum Beispiel kann ein Server aufgrund technischer Fehler vorübergehend nicht erreichbar sein. Infolgedessen werden die Besucher mit dieser Fehlerseite begrüßt, während sie versuchen, auf der Website zu navigieren.
502 Fehler
Ein 502-Fehler ist eine spezifischere Fehlerseite, die den sprichwörtlichen Finger auf die Internetverbindung zeigt. In Fällen, in denen es Probleme mit der Internetverbindung gibt, sehen die Besucher ein 502-Fehlerergebnis auf ihrem Bildschirm. Diese Art von Fehlerseite liegt außerhalb ihrer Kontrolle und ist serverbezogen oder serverseitig.
503 Fehler
Diese Art von Fehlerseite wird häufig von großen Organisationen wie Banken verwendet, um auf einen Wartungsausfall hinzuweisen. Diese Fehlerseite zeigt den Besuchern an, dass die Ausfallzeit der Website geplant war, um Upgrades, Aktualisierungen oder Wartungsarbeiten zu ermöglichen. Da es sich um einen serverseitigen Fehler handelt, kann er auch auf ein Problem mit Website-Abstürzen aufgrund einer großen Anzahl von Benutzern im Netzwerk hinweisen. Unternehmen, die große Verkaufsveranstaltungen durchführen, erhalten manchmal diese Art von Fehlerseite als Reaktion auf den Ansturm der Benutzer auf ihre Website.
504 Fehler
Diese Fehlermeldung ist weit verbreitet und wird mit Gateway-Zeitüberschreitungen in Verbindung gebracht. Website-Besucher können feststellen, dass eine Website längere Zeit braucht, um Ergebnisse zu liefern. Wenn die Website zu lange braucht, um die Abfrage zu bearbeiten, schlägt sie oft fehl und kann diese serverseitige 504-Fehlermeldung zurückgeben.
Wie erstelle ich eine 404-Seite in WordPress?
Auf der WordPress-Plattform kann eine 404-Fehlerseite durch einfaches Herunterladen und Installieren eines ihrer Tools erstellt werden. Das proprietäre 404-Page-Plugin für WordPress bietet eine einfache Lösung für die Erstellung einer 404-Seite mit benutzerdefinierten Funktionen, die von den Benutzern geschätzt werden. Mit diesem Plugin wird das Rätselraten für Nicht-Programmierer und bürgerliche Entwickler durch eine bequeme Drag-, Drop- und Installationsschnittstelle überflüssig.
Die Quintessenz
Wenn Unternehmen es vorziehen, eine einzigartige, markenzentrierte 404-Meldung zu erstellen, ist ein Softwareentwickler erforderlich. Dieser Weg ist kostspieliger als die von WordPress bereitgestellten Low-Code-Plugin-Lösungen. Die individuelle Gestaltung einer 404-Fehlerseite kann auch länger dauern und mehrere Konsultationen erfordern, bevor man sich auf ein Design einigt. Das erforderliche Design für die 404-Seite Ihrer Website in WordPress hängt letztendlich von Ihrem Budget und dem Zeitrahmen des Projekts ab.
 Mit No-Code-Plattformen wie AppMaster lässt sich die Projektzeit verkürzen. Wenn Sie mobile Webanwendungen benötigen, ist Backend AppMaster eine ausgezeichnete Wahl, da es alles in einem bietet. Sie benötigen kein großes Entwicklungsteam, was eine erhebliche Reduzierung des Budgets bedeutet. Mit einer Kodierungsplattform hören Sie nichts von verpassten Terminen oder schlimmer noch, dass alles neu geschrieben werden muss, kein Refactoring und keine technischen Schulden. Für eine schnelle und effiziente Markteinführung ist dies eine großartige Lösung. Eine schnellere Durchlaufzeit ist für Unternehmen unerlässlich, um schneller auf die sich ändernden Bedürfnisse und Anforderungen ihrer Nutzer reagieren zu können. Wir laden Sie ein, noch heute unsere Lösungen auszuprobieren, um herauszufinden, was für Ihr Unternehmen am besten ist!
Mit No-Code-Plattformen wie AppMaster lässt sich die Projektzeit verkürzen. Wenn Sie mobile Webanwendungen benötigen, ist Backend AppMaster eine ausgezeichnete Wahl, da es alles in einem bietet. Sie benötigen kein großes Entwicklungsteam, was eine erhebliche Reduzierung des Budgets bedeutet. Mit einer Kodierungsplattform hören Sie nichts von verpassten Terminen oder schlimmer noch, dass alles neu geschrieben werden muss, kein Refactoring und keine technischen Schulden. Für eine schnelle und effiziente Markteinführung ist dies eine großartige Lösung. Eine schnellere Durchlaufzeit ist für Unternehmen unerlässlich, um schneller auf die sich ändernden Bedürfnisse und Anforderungen ihrer Nutzer reagieren zu können. Wir laden Sie ein, noch heute unsere Lösungen auszuprobieren, um herauszufinden, was für Ihr Unternehmen am besten ist!





