Como desenhar uma aplicação
Um desenho de aplicação intuitivo permite aos proprietários de empresas converter os seus utilizadores em vendas. Assim, a concepção de uma aplicação móvel com elementos de design intuitivo é crucial.

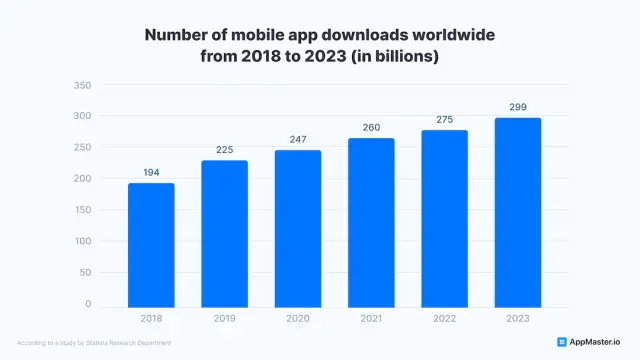
Nos últimos anos, o desenvolvimento de aplicações móveis ganhou enorme atenção devido ao aumento da penetração de aplicações em dispositivos móveis. Actualmente, milhões de aplicações estão disponíveis em lojas de aplicações e tornaram-se parte integrante de dispositivos móveis. De acordo com um inquérito da Statista, os downloads para aplicações móveis atingirão 299 mil milhões até 2023. Estas estatísticas do Statista indicam que a maioria dos utilizadores móveis adoram utilizar aplicações móveis através de aplicações web. Além disso, o Statista afirma que mais de quatro milhões de aplicações móveis estão disponíveis para combinar a Google Play Store e a Apple App Store.

Tendo em mente o actual hype para aplicações móveis, muitos proprietários de empresas estão a planear criar aplicações para o crescimento do seu negócio mas não sabem como conceber uma aplicação de sucesso. Poderá estar a perguntar-se porque é que algumas aplicações se destacam entre outras aplicações nas lojas de aplicações. A resposta é o design interactivo. As aplicações móveis com designs atractivos ganharam mais atenção, uma vez que oferecem melhores elementos de design para o público-alvo. "Como conceber uma aplicação" é a pergunta mais comum que pode fazer quando planeia construir a sua própria aplicação móvel.
Neste artigo, vamos revelar o que é o design de aplicações, a sua importância no desenvolvimento de aplicações, design de aplicações Android, design de aplicações iOS, as etapas do processo de design de aplicações, e dicas para desenhar um design melhor. Vamos aprofundar os detalhes do design de uma aplicação:
O que é o design de aplicações?
App design consiste em todos os elementos visuais de uma aplicação para especificar como a aplicação irá aparecer para os utilizadores. Uma interface de utilizador atractiva ajuda a captar a atenção do público alvo. O design de uma aplicação móvel integra os elementos UX e UI de uma aplicação para especificar o aspecto e a aparência de uma aplicação. O design de uma aplicação móvel inclui um esquema de cores, fonte e outros elementos de design. Ao mesmo tempo, a experiência do utilizador (UX) especifica as características e a utilização da aplicação.

Se planeou a sua ideia de aplicação, é crucial planear um design de alta qualidade para manter os seus utilizadores envolvidos. Independentemente do nicho de mercado visado, mantenha a concepção da aplicação como a sua prioridade máxima. Por isso, é importante considerar a concepção desde o início do desenvolvimento da aplicação. Investir tempo no design irá poupar-lhe dinheiro e resultar num elevado ROI para a sua aplicação. Agora, vamos revelar a importância de um bom design de aplicação para o sucesso do seu negócio.
Porque é que o design de aplicações é importante?
Nos últimos anos, a indústria de desenvolvimento de aplicações tem florescido. De acordo com uma estimativa, as aplicações móveis com design interactivo ganharam 111 mil milhões de dólares. Portanto, se quiser criar uma aplicação móvel que possa gerar receitas para o seu negócio, é crucial obter o design de aplicações certo. Além disso, um design elegante de aplicação móvel é crucial para uma interacção de fácil utilização entre o seu público-alvo e a aplicação móvel. Mas se ignorar o design durante o planeamento do desenvolvimento da aplicação, a sua aplicação móvel obterá um feedback negativo do utilizador, resultando numa má reputação para a sua marca. Além disso, as aplicações móveis com design pobre frustrarão os seus utilizadores, e estes mudarão para as melhores opções disponíveis nas lojas de aplicações. E, claro, isto será um pesadelo para si, ao perder os seus utilizadores, vendas e volume de negócios.
Por outro lado, uma aplicação com opções de design mais intuitivas proporcionará uma melhor experiência aos utilizadores e ajudará a aumentar as taxas de conversão. Se a sua aplicação tiver uma interface de utilizador amigável, os utilizadores da sua aplicação terão uma sensação de realização ao completarem as tarefas rapidamente, e isso irá ajudá-los a sentir-se ligados à sua aplicação. Assim, o maior desafio para si é obter um desenho para a sua aplicação que os seus utilizadores irão adorar e voltar à sua aplicação repetidamente. Se entregar uma aplicação móvel com um design elegante, os seus utilizadores encontrarão a sua aplicação como parte integrante dos seus dispositivos móveis. O que vale a pena notar é que os requisitos de design da aplicação variam para diferentes plataformas, tais como aplicações andróides e iOS.

Antes de contratar um desenvolvedor de aplicações para o desenvolvimento da sua aplicação móvel, precisa de escolher uma plataforma para especificar o design da sua aplicação.
Plataforma de aplicação
A maioria das aplicações móveis suportam tanto plataformas Android como iOS. Antes de contratar uma equipa de desenvolvimento de aplicações, é necessário especificar se pretende criar uma aplicação Android ou uma aplicação iPhone.

A maioria dos proprietários de empresas prefere conceber uma aplicação para múltiplas plataformas para tornar a sua aplicação disponível na Google Play Store e na Apple App Store. Poderá estar a perguntar-se porque é crucial decidir sobre uma plataforma de aplicação para a sua aplicação. Portanto, a questão é que o processo de desenvolvimento da aplicação é diferente para aplicações iOS e Android. Além disso, é preciso compreender que as quotas de mercado para Android, e as aplicações iOS são diferentes.
As aplicações iOS dominaram o mercado dos EUA, mas as aplicações Android são populares a nível mundial. Assim, o seu público-alvo irá ajudá-lo a decidir sobre uma plataforma para a sua aplicação. Agora, revelaremos as coisas importantes a ter em mente ao conceber aplicações iOS e andróides. Vamos começar:
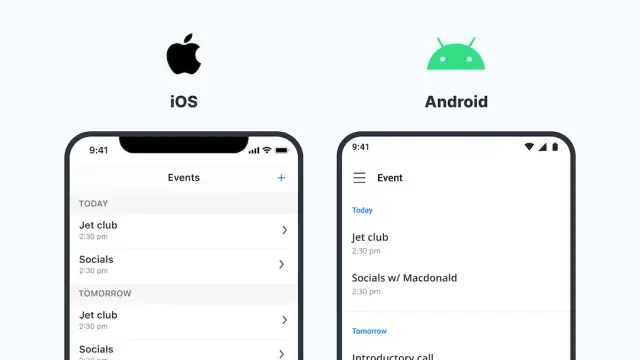
Desenho de aplicações iOS

Se tiver seleccionado uma aplicação iOS, há várias coisas a considerar. Se tiver começado por transformar a sua ideia de aplicação em realidade, esta plataforma é a melhor opção para si. É uma plataforma fiável e fácil de usar para aplicações móveis, tornando o design livre de bugs através de uma depuração mais fácil. Assim, o desenvolvimento de aplicações móveis com esta plataforma permite aos designers corrigir bugs e adicionar novas actualizações às aplicações sem qualquer problema. Antes de contratar um designer de aplicações para uma aplicação iOS, deve concentrar-se nos requisitos de design dos utilizadores Apple para tornar a viagem do utilizador mais interactiva. Eles preferem um design intuitivo com as últimas características e compatibilidade entre múltiplas plataformas da Apple. Isto significa que uma aplicação deve ser compatível com iPhones, iPods, iWatches, Macs, etc.
Design da aplicação Android

Ao contrário da Apple, o Android tem um ecossistema aberto. Assim, os designers podem encontrar mais flexibilidade na criação de uma aplicação androide. Além disso, a beleza desta plataforma é que pode criar a sua própria aplicação, procurando orientações a partir da base de conhecimentos do Google. Esta plataforma é a melhor opção para si se estiver a iniciar o seu negócio, uma vez que é menos dispendioso desenhar e publicar uma aplicação na Google Play Store.
Tal como as aplicações iOS, as aplicações Android também devem ser compatíveis com outros dispositivos, incluindo os wearables, Auto, e muito mais. Assim, terá de considerar as lojas de aplicações para diferentes quando conceber uma aplicação andróide.
Processo de desenho de aplicações - Um Guia Passo-a-Passo
Depois de escolher uma plataforma, está pronto para iniciar o processo de concepção da sua aplicação. A concepção da aplicação não é uma tarefa difícil, e requer apenas muito trabalho árduo e dedicação. Poderá estar a interrogar-se sobre as etapas envolvidas no processo de concepção da aplicação. Estamos aqui para pôr um fim a todas as suas preocupações. Estamos aqui a revelar o guia passo-a-passo para a concepção de um design intuitivo. Vamos começar:
Passo 1: Encontre a sua ideia de aplicação
O primeiro passo do processo de concepção da aplicação móvel é encontrar uma ideia de aplicação. Esta etapa permite aos designers de aplicações especificar a razão que pode acrescentar valor ao processo de negócio existente. O que é notável é que as aplicações móveis tornaram-se uma parte crucial da vida dos utilizadores, mas é necessário fazer com que a sua aplicação móvel se destaque da concorrência, acrescentando características distintas. Escolher a ideia certa da aplicação e adicionar características úteis ajudá-lo-á a criar uma aplicação de sucesso. Antes de especificar o nicho da aplicação, os designers de aplicações podem fazer-lhe perguntas sobre os seus potenciais clientes, as suas actividades, problemas que enfrentam nas suas vidas, e a possível solução para esse problema através da sua aplicação. Além disso, os designers de aplicações irão realizar uma investigação aprofundada sobre o assunto:
UX design
Depois de obter a ideia certa da aplicação, este é o momento alto quando um designer de aplicações procura o melhor design UI/UX para ter uma ideia sobre como as pessoas irão interagir com a sua aplicação. Além disso, os designers de aplicações conduzirão pesquisas de utilizador e de mercado para esclarecer as necessidades do utilizador e como a sua aplicação irá parecer e funcionar para o seu público potencial. Esta pesquisa aprofundada ajudará os designers a obter o feedback dos utilizadores e a adicionar características ao protótipo de acordo com os requisitos específicos do design dos utilizadores. Para a pesquisa de mercado, pode utilizar os dados existentes, mas a prática mais benéfica é obter análises dos seus potenciais clientes para um processo de desenvolvimento suave.
Feedback do utilizador
O feedback do utilizador é outra coisa crucial a considerar para o processo de concepção da aplicação. Nesta fase, os designers de aplicações realizarão inquéritos e entrevistas para esclarecer os requisitos de concepção dos utilizadores. Um criador de aplicações deve considerar o feedback dos utilizadores antes de iniciar o conteúdo do design de uma aplicação.
Estudos de mercado
Os estudos de mercado são cruciais no processo de desenvolvimento para análise da concorrência e acompanhamento das últimas tendências de concepção. Através da análise da concorrência, é possível descobrir os seus concorrentes, a sua quota de mercado, e as características proeminentes das suas aplicações móveis. Por exemplo, os designers de aplicações podem redesenhar o seu telemóvel ou aplicação web depois de obterem ideias das aplicações dos seus concorrentes.
Passo 2: Validar a sua ideia
Agora, já é tempo de validar a sua ideia para verificar a viabilidade da sua aplicação. Para este efeito, a melhor prática é entregar o seu passo de elevador em frente a um espelho. Se fizer sentido para si, também fará sentido para os outros. Pode fazer a sua ideia com uma comunicação clara ou arruiná-la com uma explicação confusa. Assim, antes de apresentar a sua ideia a um construtor de aplicações, recomendamos que a explique em frente da sua família e amigos e peça as suas sugestões. Os seus próximos são as pessoas que o guiarão genuinamente sobre a sua aplicação.
Poderá encontrar alguns pontos que não tenha considerado antes. Além disso, pode apresentar a sua ideia a estranhos para ter uma visão clara do que está a criar.
Passo 3: Escolha as características da sua aplicação
A escolha das características da sua aplicação irá ajudá-lo a decidir sobre um desenho. Este passo é o primeiro passo em direcção ao seu sonho! Está pronto a imaginar como quer que a sua aplicação funcione.
A escolha de funcionalidades para a sua aplicação móvel irá proporcionar-lhe uma visão clara da sua aplicação. Nesta fase, está a embrulhar a sua ideia no papel para lhe dar vida. O que é notável é que nas duas primeiras etapas, precisa de se concentrar na viabilidade da sua aplicação em vez de pensar na monetização da aplicação. No início, a monetização da aplicação não é a sua preocupação. Nesta fase, deve pensar nas melhores opções para fazer a melhor experiência de utilização através das funcionalidades da sua aplicação. Digamos que está interessado em criar uma aplicação Android para redes sociais, e pode começar a escrever as seguintes coisas em papel:
- Conta de utilizador
- Diferentes formas de entrar na conta de utilizador, tais como password, Google, ou Facebook
- Opções para os utilizadores adicionarem nome de utilizador, imagem do perfil e bio
- Opções para adicionar uma imagem de perfil a partir da biblioteca de dispositivos ou directamente a partir da câmara
- Notificações push
Passo 4: Faça um protótipo de desenho para a sua aplicação
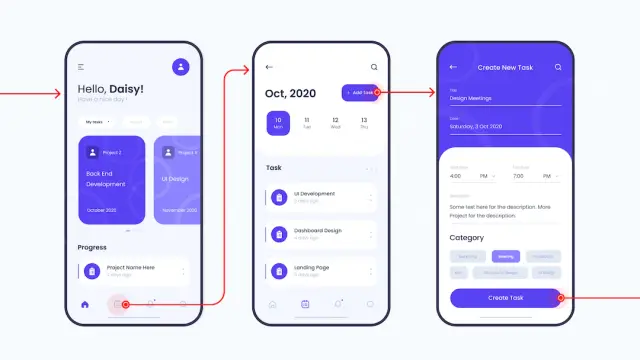
Depois de escrever as características da sua aplicação móvel, o próximo passo no desenvolvimento da aplicação é planear o design da aplicação móvel com os melhores elementos de UI. Esta etapa ajudará a especificar como os seus utilizadores irão interagir com as funcionalidades da sua aplicação. Nesta fase, os designers utilizam um lápis para desenhar a sua aplicação. Eles consideram os seguintes elementos de desenho de aplicação quando desenham esboços:
Ecrã
Ao desenhar o desenho da sua aplicação, é crucial dividir o ecrã principal da sua aplicação em secções. O foco no ecrã da aplicação é crucial, uma vez que é o componente principal para o funcionamento da sua aplicação. As direcções do ecrã da aplicação definidas pelos designers são gerais, mas pode imaginar o funcionamento da sua aplicação com a ajuda destes esboços do ecrã. Ao conceber um ecrã de aplicação, o desenhador da aplicação está preocupado com o número de secções para ajustar todas as características. Digamos que tem uma aplicação alimentar, e haveria um ecrã para a lista de verificação de todos os artigos alimentares disponíveis, outro ecrã para os artigos alimentares encomendados, e um ecrã para as configurações gerais da aplicação.
Assim que tiver um roteiro claro para o ecrã da maçã, é mais que tempo de passar à etapa seguinte. O que se nota é que este esboço do ecrã é definitivo, e há uma probabilidade de 100% de que o desenhador móvel da aplicação possa fazer as alterações necessárias quando o processo avança.
Barra de navegação
Depois de ter uma ideia sobre o ecrã da aplicação, é altura de se concentrar na navegação principal da sua aplicação para se mover dentro da aplicação. O designer da sua aplicação móvel pode decidir adicionar uma barra de tabulação na parte inferior, ou pode adicionar uma opção lateral deslizante para a navegação de diferentes secções.
A este respeito, pode também sugerir as suas ideias favoritas de navegação seguindo a barra de navegação das suas aplicações móveis favoritas. Terá de escolher uma opção de navegação intuitiva e fácil de usar para a sua aplicação, a fim de a fazer parecer mais natural e de fácil utilização. Recomendamos-lhe que evite um estilo de navegação que dificulte a passagem para os ecrãs das aplicações.
Esquema de cores
A cor é um elemento crucial do design da aplicação que pode fazer ou quebrar a sua aplicação. Portanto, seja cauteloso ao seleccionar um esquema de cor para a sua aplicação. Ao seleccionar um esquema de cor, certifique-se de escolher cores que sejam adequadas para pessoas com problemas de daltonismo.
Tamanho de letra
É crucial considerar o tamanho da fonte para que a sua aplicação pareça mais profissional. Portanto, mantenha o tamanho da fonte proporcional às imagens da aplicação para evitar confusão no desenho da sua aplicação. Uma aplicação com tamanho de fonte adequado irá criar uma interface atractiva para os seus utilizadores.
Ícone ou logótipo da aplicação
O ícone ou logotipo da aplicação é crucial a considerar para um design intuitivo. Assim, deve conceber um ícone de aplicação auto-explicativo e memorável que possa apelar aos seus utilizadores e explique claramente a finalidade da aplicação.
Aptidão de utilização da aplicação
A usabilidade trata de como é fácil utilizar um produto/serviço para o fim a que se destina. A usabilidade de um aplicativo é um tópico mais vasto comummente conhecido como a Experiência do Utilizador (UX). A UX de uma aplicação descreve como os utilizadores alvo se sentem quando a utilizam. No processo de desenvolvimento de uma aplicação, depende de um designer de aplicação como satisfazer os utilizadores da aplicação através da criação de um design intuitivo. Por exemplo, os designers de aplicações móveis podem adicionar elementos intuitivos de IU à aplicação para tornar a experiência do utilizador encantadora. Nesta etapa de desenvolvimento de aplicações, os designers de aplicações concentram-se em aumentar a usabilidade de uma aplicação, adicionando elementos de design de IU mais atractivos. Nesta fase, os designers de aplicações decidem os elementos visuais para cada ecrã e organizam todos os elementos da interface do utilizador no ecrã do utilizador. Existem muitos outros factores de design a considerar para optimizar a usabilidade de uma aplicação. Digamos que o utilizador está a segurar o telefone com uma mão e a tentar clicar num botão perto do ecrã, mas o seu polegar não consegue tocar neste botão. Por isso, seria um desastre do seu lado, quando não cumprisse as necessidades do seu utilizador. Portanto, estas são todas as coisas que o seu designer de aplicações deve considerar ao conceber a interface de utilizador da sua aplicação comercial. Portanto, a melhor prática para os designers de aplicações é levar algum tempo a estudar os melhores exemplos de interfaces de utilizador atractivas para transformar a sua aplicação num produto rentável. O facto notório é que o design da aplicação não será perfeito à primeira tentativa. A melhor prática é obter feedback prático dos utilizadores, dando a sua aplicação móvel nas suas mãos.
Sequência de ecrã de bordo
A adição de sequências de ecrã onboarding pode ajudar os criadores de aplicações a educar os seus utilizadores sobre como utilizar a aplicação. Assim, o planeamento de uma sequência de onboarding pode permitir-lhe ganhar mais utilizadores, educando-os sobre as características e definições da aplicação. Esta opção de concepção é crucial se a sua aplicação tiver características complexas.
Utilizar ferramentas de concepção
Em vez de utilizar papel para desenhar aplicações, a melhor prática é utilizar ferramentas de desenho. Há muitas ferramentas de desenho disponíveis que pode utilizar no processo de desenho para fazer troça do desenho da sua aplicação.
Dicas de desenho de aplicações para uma melhor experiência do utilizador
Um design intuitivo irá ajudá-lo a ganhar mais utilizadores para os seus utilizadores móveis. Uma aplicação com más opções de design acabará por reduzir o número de utilizadores da aplicação. Após passarmos pelas etapas do processo de design da aplicação, estamos a revelar as dicas de design da aplicação para tornar o design da sua aplicação mais intuitivo para os seus utilizadores.

Vamos começar:
Dica 1: Mantenha o design da sua aplicação simples
A primeira dica para o desenho é manter o desenho da sua aplicação tão simples quanto possível. A razão é que a maioria dos utilizadores de aplicações sentem hesitação quando utilizam aplicações Android com elementos de design complicados. Assim, a melhor prática para declinar o design da sua aplicação é mantê-la tão simples quanto possível. A magia da simplicidade é que um simples design de aplicação móvel ajudará os utilizadores a reduzir a carga cognitiva na sua mente.
Dica 2: Concentre-se no seu público-alvo
A seguir, recomendamos que se concentre nos seus utilizadores alvo ao conceber uma aplicação. Digamos que pretende desenvolver uma aplicação de planeamento de eventos, por isso é uma aplicação que os utilizadores irão utilizar ocasionalmente. Assim, para uma aplicação móvel raramente utilizada pelos utilizadores, a melhor prática é manter a concepção tão formal quanto possível. A razão é que cores brilhantes com elementos visuais confusos farão com que estas aplicações Android pareçam pouco profissionais. Mas se estiver a conceber uma aplicação para uso diário, recomendamos que a mantenha informal e apelativa para os utilizadores.
Dica 3: Conceba uma interface de utilizador perdoável
A terceira dica é crucial a considerar para conquistar os corações dos utilizadores. É um fenómeno comum que as pessoas cometem erros e querem revertê-los. Assim, é importante que os designers concebam uma interface de utilizador perdoador que permita aos utilizadores da aplicação saltar ou voltar ao ecrã anterior. Assim, uma interface de utilizador flexível com elementos intuitivos de IU ajudará a equipa de desenvolvimento a ganhar a confiança e lealdade dos utilizadores.
Dica 4: Conhecer os hábitos dos utilizadores
Antes de conceber uma barra de navegação para a sua aplicação, precisa de se concentrar nos hábitos do utilizador relativamente à forma como este percorre os seus dispositivos móveis. A maioria dos utilizadores móveis apenas percorrem para cima e para baixo para acederem às funcionalidades da aplicação. Assim, a adição de muitas funcionalidades irá tornar a sua aplicação complicada para os utilizadores.
Dica 5: Use um esquema de cores distinto
Utilize um esquema de cores distinto de outras cores de telefone e desenhe um separador para tornar o desenho da aplicação simples.
Dica 6: Adicionar botões de chamada para acção
Opções de desenho para utilizadores de aplicações quando acedem à sua aplicação pela primeira vez. Para este efeito, pode adicionar botões de chamada para acção como "Sign up" ou "Sign in" para aceder à aplicação. Mas o que é notável é que ao criar uma aplicação para a Apple App Store, estas opções levarão à desaprovação da aplicação. A razão é que a maioria dos utilizadores não está interessada em revelar os seus detalhes para aceder às funcionalidades da sua aplicação.
Dica 7: Utilize espaços em branco
A utilização de espaços brancos é o truque de design mais recomendado para diminuir o aspecto da sua aplicação. Este design de aplicação móvel faz com que a aplicação tenha um aspecto simples e fácil de navegar. Para além dos espaços brancos, note que outros padrões de design também se aplicarão.
Dica 8: Considere toda a base de utilizadores
Considere os utilizadores da sua aplicação numa visão ampla ao conceber uma aplicação. De acordo com uma estimativa, uma de oito pessoas sofre de daltonismo, pelo que necessita de utilizar um esquema de cores que seja apropriado para todos os seus utilizadores.
Dica 9: Adicione animações ao desenho da sua aplicação
A adição de animações ao design da sua aplicação tornará a sua aplicação mais atractiva para os seus utilizadores. Portanto, não se preocupe com o âmbito do desenvolvimento da sua aplicação, e adicione animações e características excitantes para tornar a sua aplicação mais atractiva para os seus utilizadores.
Dica 10: Obtenha feedback dos utilizadores
Após o lançamento da aplicação, a melhor prática é obter feedback dos seus utilizadores para desvendar as lacunas no desenho da aplicação. Para este efeito, pode recolher comentários dos utilizadores na Google Play Store ou na Apple App Store.
Quanto custa desenhar uma aplicação?
O custo de desenhar uma aplicação depende de factores como tamanho, características, complexidade da aplicação, equipa de desenvolvimento da aplicação, e outras opções de design que deseje adicionar. Existem três categorias para o tamanho da aplicação que são úteis na estimativa do custo de desenvolvimento de uma aplicação. Vamos desvendar estes tamanhos:
-
Pequenas aplicações:
Uma aplicação de pequena dimensão consiste em 5 - 8 ecrãs e é concebida para uma única plataforma. O custo de concepção de uma aplicação de pequeno porte é inferior a $2000.
-
Aplicações médias:
As aplicações de tamanho médio consistem em 10 - 15 ecrãs e são concebidas para plataformas híbridas como a Google Play Store e a Apple App Store. O custo para conceber uma aplicação de tamanho médio situa-se entre $200K-$600K.
-
Grandes aplicações:
As aplicações de grande dimensão, também conhecidas como aplicações nativas, consistem em mais de 20 ecrãs e são concebidas para plataformas híbridas. Estas aplicações nativas requerem uma integração complexa, pelo que o custo de concepção de uma aplicação nativa é mais elevado do que o desenvolvimento de outras aplicações. O custo médio de concepção de uma aplicação nativa será superior a $1M.
Assim, depois de passar pela estimativa de custos para conceber uma aplicação, recomendamos que experimente os construtores de aplicações para aplicações simples e médias.
A utilização de construtores de aplicações ajudá-lo-á a poupar custos de desenvolvimento de aplicações e a concentrar-se no planeamento estratégico para promover a sua aplicação. O melhor construtor de aplicações que o pode ajudar a poupar dinheiro é o AppMaster. Mesmo que pretenda conceber uma aplicação nativa com características mais personalizadas, recomendamos-lhe que utilize a ferramenta AppMaster. A razão é que uma aplicação nativa requer a integração de características mais complexas que podem dar-lhe apenas o AppMaster.
Pode conceber uma aplicação de graça?
Depois de ter analisado a estimativa de custos, poderá estar a analisar as formas de conceber uma aplicação gratuitamente. É possível desenhar uma aplicação gratuitamente? A resposta é um sim absoluto. Sim, ouviu-o bem. Pode desenhar a sua aplicação sem gastar um único cêntimo com a ajuda de um criador de aplicações como o AppMaster.
Este popular criador de aplicações permite aos proprietários de empresas conceber uma aplicação com funcionalidades de arrastar e largar. Só precisa de o personalizar de acordo com os seus requisitos específicos de concepção de aplicações. Ao utilizar um criador de aplicações, o que se nota é que tem de comprar um plano de subscrição para publicar a sua aplicação na Loja Play do Google ou na Loja App Store da Apple.
Posso desenvolver eu próprio uma aplicação?
A resposta a esta pergunta é sim. Pode desenvolver uma aplicação, mesmo que não tenha capacidades de codificação. Graças a construtores de aplicações como o AppMaster, que revolucionaram o processo de desenvolvimento de aplicações para proprietários de empresas sem conhecimentos de codificação.

Com esta plataforma de desenvolvimento de aplicações sem código, pode desenvolver uma aplicação para o seu negócio. Não precisa de contratar uma equipa de desenvolvimento porque pode construir uma aplicação utilizando as opções de arrastar e largar destas plataformas sem código. Vamos revelar as características distintas da popular ferramenta sem código AppMaster que o pode ajudar na concepção de uma aplicação:
-
Permitir a construção de aplicações web
App maker como AppMaster permite aos proprietários de pequenas empresas escalar o seu negócio através de uma aplicação web. Com a ajuda desta ferramenta sem código, é possível desenhar uma aplicação móvel e uma versão web.
-
Publicação com um clique
Depois de conceber a sua aplicação com AppMaster, está pronto a publicar a sua aplicação nas lojas de aplicações com um único clique.
-
AppMaster Cloud
O AppMaster fornece uma opção de nuvem gratuita para implantações. Assim, depois de conceber uma aplicação com esta plataforma, pode alojar a sua aplicação numa nuvem gratuita de AppMaster. Além disso, pode alojar a sua aplicação nos seus servidores ou outras nuvens, se quiser.
Pensamentos finais
Depois de passar por este útil guia, esperamos que esteja bem versado no processo de concepção de aplicações móveis para conceber uma aplicação intuitiva para os seus utilizadores alvo. Neste artigo, discutimos as etapas do processo de design de aplicações, dicas comprovadas para um design intuitivo, o custo do design de aplicações, e as melhores práticas para reduzir o custo do desenvolvimento de aplicações. Para reduzir o custo de desenvolvimento da aplicaçãom processo, recomendamos que tente um criador de aplicações como o AppMaster em vez de contratar designers e criadores de aplicações. A melhor coisa sobre o AppMaster é que lhe permitirá construir uma aplicação com opções de arrastar e largar. Além disso, esta plataforma de desenvolvimento de aplicações sem código fornece código fonte a que pode aceder.
Experimente o AppMaster para dar vida à sua ideia de aplicação!





