Jak zaprojektować aplikację
Intuicyjny projekt aplikacji pozwala właścicielom firm konwertować użytkowników na sprzedaż. Zatem zaprojektowanie aplikacji mobilnej z intuicyjnymi elementami projektu jest kluczowe.

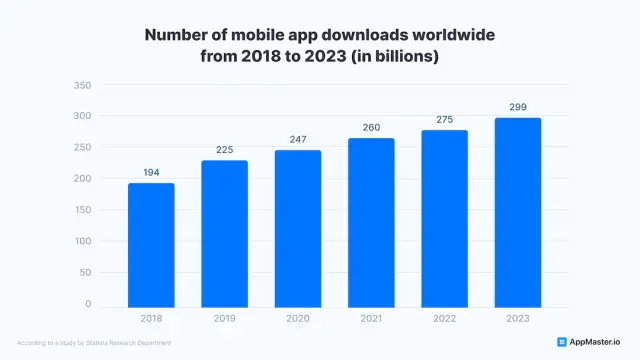
W ostatnich latach rozwój aplikacji mobilnych zyskał ogromną uwagę ze względu na zwiększoną penetrację aplikacji na urządzeniach mobilnych. Obecnie miliony aplikacji są dostępne w sklepach z aplikacjami i stały się integralną częścią urządzeń mobilnych. Według badań przeprowadzonych przez Statista, liczba pobrań aplikacji mobilnych osiągnie 299 miliardów do 2023 roku. Te statystyki Statista wskazują, że większość użytkowników mobilnych uwielbia korzystać z aplikacji mobilnych nad aplikacjami internetowymi. Ponadto Statista twierdzi, że ponad cztery miliony aplikacji mobilnych są dostępne do połączenia Google Play Store i Apple App Store.

Mając na uwadze obecny hype na aplikacje mobilne, wielu właścicieli firm planuje stworzyć aplikacje dla rozwoju swojej firmy, ale nie wiedzą jak zaprojektować udaną aplikację. Być może zastanawiasz się, dlaczego niektóre aplikacje wyróżniają się wśród innych aplikacji w sklepach z aplikacjami. Odpowiedzią jest interaktywny design. Aplikacje mobilne z atrakcyjnymi projektami zyskały większą uwagę, ponieważ oferują lepsze elementy projektowe dla docelowych odbiorców. "Jak zaprojektować aplikację" to najczęstsze pytanie, które możesz zadać, gdy planujesz zbudować własną aplikację mobilną.
W tym artykule odsłonimy, czym jest projektowanie aplikacji, jego znaczenie w rozwoju aplikacji, projektowanie aplikacji na Androida, projektowanie aplikacji na iOS, kroki procesu projektowania aplikacji i wskazówki dotyczące projektowania lepszego projektu. Zanurzmy się głębiej w szczegóły projektu aplikacji:
Czym jest App Design?
Projekt aplikacji składa się z wszystkich elementów wizualnych aplikacji, aby określić, jak aplikacja pojawi się dla użytkowników. Atrakcyjny interfejs użytkownika pomaga przyciągnąć uwagę docelowych odbiorców. Projekt aplikacji mobilnej integruje elementy UX i UI aplikacji, aby określić wygląd i sposób działania aplikacji. Projekt aplikacji mobilnej obejmuje schemat kolorów, czcionki i inne elementy projektu. Jednocześnie, doświadczenie użytkownika (UX) określa funkcje aplikacji i sposób jej użytkowania.

Jeśli zaplanowałeś swój pomysł na aplikację, koniecznie zaplanuj wysokiej jakości projekt, aby utrzymać zaangażowanie użytkowników. Bez względu na to, do jakiej niszy kierujesz swoją ofertę, projekt aplikacji powinien być dla Ciebie priorytetem. Tak więc, ważne jest, aby rozważyć projekt od początku rozwoju aplikacji. Inwestując czas w projekt, zaoszczędzisz pieniądze i uzyskasz wysoki ROI dla swojej aplikacji. Teraz, ujawnijmy znaczenie dobrego projektu aplikacji dla sukcesu Twojej firmy.
Dlaczego projektowanie aplikacji jest ważne?
W ostatnich latach branża tworzenia aplikacji rozkwitła. Według szacunków, aplikacje mobilne z interaktywnymi projektami zarobiły 111 miliardów dolarów. Jeśli więc chcesz stworzyć aplikację mobilną, która będzie generować przychody dla Twojej firmy, kluczowe jest, aby uzyskać odpowiedni projekt aplikacji. Ponadto, elegancki projekt aplikacji mobilnej jest kluczowy dla przyjaznej interakcji między docelowymi odbiorcami a aplikacją mobilną. Jeśli jednak zignorujesz projekt podczas planowania rozwoju aplikacji, Twoja aplikacja mobilna spotka się z negatywnymi opiniami użytkowników, co spowoduje złą reputację Twojej marki. Co więcej, aplikacje mobilne o słabym designie będą frustrować Twoich użytkowników, którzy przerzucą się na najlepsze opcje dostępne w sklepach z aplikacjami. I oczywiście będzie to dla Ciebie koszmarna strata użytkowników, sprzedaży i obrotów.
Z drugiej strony, aplikacja z bardziej intuicyjnymi opcjami projektowania zapewni lepsze doświadczenie użytkownika i pomoże zwiększyć współczynnik konwersji. Jeśli Twoja aplikacja ma przyjazny interfejs użytkownika, użytkownicy Twojej aplikacji uzyskają poczucie spełnienia poprzez szybkie wykonanie zadań, a to pomoże im poczuć się związanymi z Twoją aplikacją. Tak więc, największym wyzwaniem dla Ciebie jest uzyskanie projektu dla swojej aplikacji, który użytkownicy pokochają i będą wielokrotnie wracać do Twojej aplikacji. Jeśli dostarczysz aplikację mobilną o eleganckim wyglądzie, użytkownicy uznają ją za integralną część swoich urządzeń mobilnych. Punktem wartym uwagi jest to, że wymagania dotyczące projektowania aplikacji różnią się dla różnych platform, takich jak aplikacje android i iOS.

Przed zatrudnieniem dewelopera do tworzenia aplikacji mobilnych, musisz wybrać platformę, aby określić projekt dla swojej aplikacji.
Platforma aplikacji
Większość aplikacji mobilnych obsługuje zarówno platformy Android, jak i iOS. Przed zatrudnieniem zespołu ds. rozwoju aplikacji, musisz określić, czy chcesz stworzyć aplikację na Androida czy na iPhone'a.

Większość właścicieli firm woli zaprojektować aplikację na wiele platform, aby ich aplikacja była dostępna w Google Play Store i Apple App Store. Być może zastanawiasz się, dlaczego jest to kluczowe, aby zdecydować się na platformę aplikacji dla swojej aplikacji. Tak więc chodzi o to, że proces rozwoju aplikacji jest inny dla aplikacji na iOS i Androida. Ponadto, należy zrozumieć, że udziały w rynku dla Androida i iOS aplikacje są różne.
Aplikacje iOS rządziły na rynku amerykańskim, ale aplikacje Android są popularne na całym świecie. Tak więc, docelowi odbiorcy pomogą Ci zdecydować się na platformę dla Twojej aplikacji. Teraz odsłonimy ważne rzeczy, o których należy pamiętać podczas projektowania aplikacji na iOS i android. Zaczynajmy:
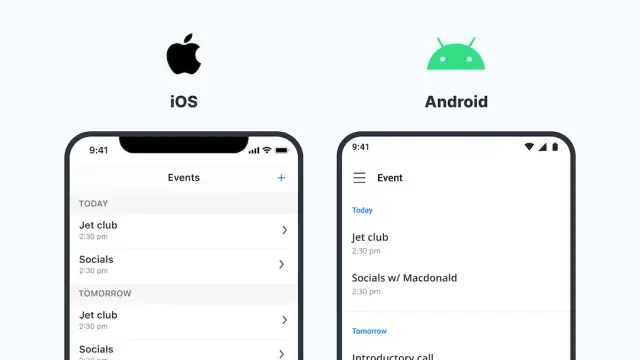
Projektowanie aplikacji na iOS

Jeśli wybrałeś aplikację na iOS, jest kilka rzeczy do rozważenia. Jeśli masz kick-start, aby włączyć swój pomysł aplikacji do rzeczywistości, ta platforma jest najlepszym rozwiązaniem dla Ciebie. Jest to niezawodna i łatwa w użyciu platforma dla aplikacji mobilnych, dzięki czemu projektowanie jest wolne od błędów poprzez łatwiejsze debugowanie. Tak więc, rozwój aplikacji mobilnych za pomocą tej platformy pozwala projektantom naprawić błędy i dodać nowe aktualizacje do aplikacji bez żadnych problemów. Przed zatrudnieniem projektanta aplikacji dla systemu iOS, powinieneś skupić się na wymaganiach projektowych użytkowników Apple, aby uczynić podróż użytkownika bardziej interaktywną. Preferują oni intuicyjny projekt z najnowszymi funkcjami i kompatybilnością na wielu platformach Apple. Oznacza to, że aplikacja powinna być kompatybilna z iPhonami, iPodami, iWatchami, Macami itp.
Android App Design

W przeciwieństwie do Apple, Android ma otwarty ekosystem. Więc projektanci mogą znaleźć więcej elastyczności w tworzeniu aplikacji androidowej. Ponadto piękno tej platformy polega na tym, że możesz stworzyć własną aplikację, szukając wytycznych z bazy wiedzy Google. Ta platforma jest najlepszą opcją dla Ciebie, jeśli zaczynasz swoją działalność, ponieważ jest mniej kosztowna, aby zaprojektować i opublikować aplikację w Google Play Store.
Podobnie jak aplikacje iOS, aplikacje Android powinny być również kompatybilne z innymi urządzeniami, w tym wearables, Auto i innymi. Tak więc, trzeba będzie rozważyć sklepy z aplikacjami dla różnych podczas projektowania aplikacji android.
Proces projektowania aplikacji - Przewodnik krok po kroku
Po wybraniu platformy, jesteś gotowy, aby rozpocząć proces projektowania dla swojej aplikacji. Projektowanie aplikacji nie jest trudnym zadaniem, i to tylko wymaga dużo ciężkiej pracy i poświęcenia. Być może zastanawiasz się nad krokami zaangażowanymi w proces projektowania aplikacji. Jesteśmy tutaj, aby położyć kres wszystkich swoich zmartwień. Tutaj odsłaniamy przewodnik krok po kroku do projektowania intuicyjnego projektu. Zacznijmy:
Krok 1: Znajdź swój pomysł na aplikację
Pierwszym krokiem w procesie projektowania aplikacji mobilnej jest znalezienie pomysłu na aplikację. Ten krok pozwala projektantom aplikacji określić powód, który może dodać wartość do istniejącego procesu biznesowego. Zauważalne jest to, że aplikacje mobilne stały się kluczową częścią życia użytkowników, ale musisz sprawić, aby Twoja aplikacja mobilna wyróżniała się na tle konkurencji, dodając wyraźne cechy. Wybór odpowiedniego pomysłu na aplikację i dodanie przydatnych funkcji pomoże Ci stworzyć udaną aplikację. Przed określeniem niszy aplikacji, projektanci aplikacji mogą zadać Ci pytania dotyczące Twoich potencjalnych klientów, ich działań, problemów, z którymi borykają się w swoim życiu oraz możliwego rozwiązania tego problemu poprzez Twoją aplikację. Ponadto, projektanci aplikacji przeprowadzą dogłębne badania na temat:
UX design
Po uzyskaniu właściwego pomysłu na aplikację, jest to najwyższy czas, kiedy projektant aplikacji szuka najlepszego projektu UI/UX, aby uzyskać pomysł na to, jak ludzie będą wchodzić w interakcję z Twoją aplikacją. Ponadto projektanci aplikacji będą prowadzić badania użytkowników i rynku, aby wyjaśnić wymagania użytkowników i jak Twoja aplikacja będzie wyglądać i działać dla potencjalnych odbiorców. Te dogłębne badania pomogą projektantom uzyskać informacje zwrotne od użytkowników i dodać funkcje do prototypu zgodnie z konkretnymi wymaganiami projektowymi użytkowników. W przypadku badań rynkowych możesz wykorzystać istniejące dane, ale najbardziej korzystną praktyką jest pobieranie recenzji od potencjalnych klientów w celu zapewnienia płynnego procesu rozwoju.
Opinie użytkowników
Opinie użytkowników to kolejna kluczowa rzecz do rozważenia w procesie projektowania aplikacji. Na tym etapie projektanci aplikacji będą przeprowadzać ankiety i wywiady, aby wyjaśnić wymagania projektowe użytkowników. Twórca aplikacji musi wziąć pod uwagę opinie użytkowników przed rozpoczęciem projektowania treści aplikacji.
Badania rynku
Badanie rynku jest kluczowe w procesie rozwoju dla analizy konkurencji i śledzenia najnowszych trendów w projektowaniu. Dzięki analizie konkurencji możesz poznać swoich konkurentów, ich udział w rynku oraz najważniejsze cechy ich aplikacji mobilnych. Na przykład, projektanci aplikacji mogą przeprojektować Twoją aplikację mobilną lub internetową po uzyskaniu pomysłów z aplikacji konkurencji.
Krok 2: Zatwierdzenie pomysłu
Teraz nadszedł najwyższy czas, kiedy musisz zatwierdzić swój pomysł, aby sprawdzić rentowność swojej aplikacji. W tym celu, najlepszą praktyką jest dostarczenie swojego elevator pitch przed lustrem. Jeśli ma to sens dla Ciebie, to będzie miało sens również dla innych. Możesz stworzyć swój pomysł z jasną komunikacją lub zrujnować go z mętnym wyjaśnieniem. Dlatego zanim przedstawisz swój pomysł twórcy aplikacji, zalecamy, abyś wyjaśnił go przed rodziną i przyjaciółmi i poprosił ich o sugestie. Twoi bliscy są osobami, które autentycznie poprowadzą Cię w sprawie Twojej aplikacji.
Możesz napotkać pewne kwestie, których wcześniej nie brałeś pod uwagę. Co więcej, możesz przedstawić swój pomysł obcym osobom, aby uzyskać jasną wizję tego, co tworzysz.
Krok 3: Wybierz cechy swojej aplikacji
Wybór cech aplikacji pomoże Ci zdecydować się na projekt. Ten krok to pierwszy krok w kierunku Twojego marzenia! Jesteś gotowy, aby wyobrazić sobie, jak chcesz, aby Twoja aplikacja działała.
Wybór cech aplikacji mobilnej zapewni Ci jasną wizję Twojej aplikacji. Na tym etapie, zawijasz swój pomysł na papierze, aby tchnąć w niego życie. Zauważalną rzeczą jest to, że w pierwszych dwóch etapach, musisz skupić się na wykonalności swojej aplikacji, zamiast myśleć o monetyzacji aplikacji. Na początku monetyzacja aplikacji nie jest Twoim zmartwieniem. Na tym etapie powinieneś pomyśleć o najlepszych opcjach, aby stworzyć najlepsze doświadczenie użytkownika poprzez funkcje aplikacji. Załóżmy, że jesteś zainteresowany stworzeniem aplikacji na Androida dla sieci społecznościowych, i możesz zacząć pisać następujące rzeczy na papierze:
- Konto użytkownika.
- Różne sposoby logowania się do konta użytkownika, takie jak hasło, Google, lub Facebook
- Opcje dla użytkowników, aby dodać nazwę użytkownika, zdjęcie profilowe i bio
- Opcje dodawania zdjęcia profilowego z biblioteki urządzenia lub bezpośrednio z aparatu fotograficznego
- Powiadomienia push.
Krok 4: Zrób prototyp aplikacji
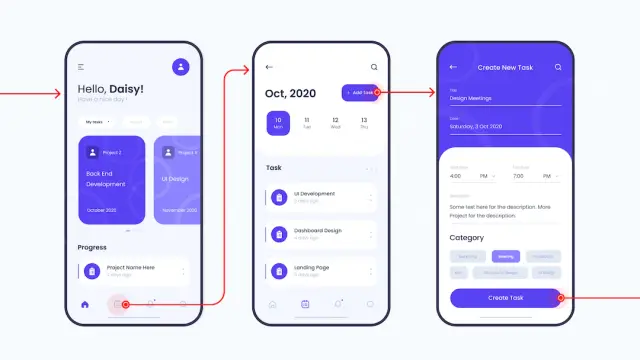
Po napisaniu cech aplikacji mobilnej, następnym krokiem w rozwoju aplikacji jest zaplanowanie projektu aplikacji mobilnej z najlepszymi elementami UI. Ten krok pomoże określić, w jaki sposób użytkownicy będą wchodzić w interakcje z funkcjami Twojej aplikacji. Na tym etapie projektanci używają ołówka do szkicowania aplikacji. Podczas rysowania szkiców biorą pod uwagę następujące elementy projektu aplikacji:
Screen
Podczas szkicowania projektu aplikacji kluczowe jest podzielenie głównego ekranu aplikacji na sekcje. Skupienie się na ekranie aplikacji jest kluczowe, ponieważ jest to podstawowy element pracy aplikacji. Kierunki ekranu aplikacji ustalone przez projektantów są ogólne, ale możesz sobie wyobrazić pracę swojej aplikacji z pomocą tych szkiców ekranu. Podczas projektowania ekranu aplikacji, projektant aplikacji jest zaniepokojony liczbą sekcji, aby dostosować wszystkie funkcje. Powiedzmy, że masz aplikację żywności, a tam będzie ekran dla listy kontrolnej wszystkich dostępnych pozycji żywnościowych dostępnych, inny ekran dla zamówionych pozycji żywnościowych, a ekran dla ogólnych ustawień aplikacji.
Gdy masz już jasną mapę drogową dla ekranu aplikacji, to najwyższy czas, aby przejść do następnego kroku. Zauważalną rzeczą jest to, że ten szkic ekranu jest ostateczny i istnieje 100% szansa, że projektant aplikacji mobilnej może dokonać niezbędnych zmian, gdy proces posuwa się do przodu.
Pasek nawigacyjny
Po uzyskaniu pojęcia o ekranie aplikacji, nadszedł czas, aby skupić się na głównej nawigacji aplikacji, aby poruszać się wewnątrz aplikacji. Twój projektant aplikacji mobilnej może zdecydować się na dodanie paska zakładek na dole lub może dodać opcję boczną w postaci suwaka do nawigacji różnych sekcji.
W związku z tym możesz również zasugerować swoje ulubione pomysły nawigacyjne, śledząc pasek nawigacyjny ulubionych aplikacji mobilnych. Będziesz musiał wybrać intuicyjną i łatwą w użyciu opcję nawigacji dla swojej aplikacji, aby wyglądała ona bardziej naturalnie i przyjaźnie dla użytkownika. Zalecamy unikanie stylu nawigacji, który utrudnia poruszanie się po ekranach aplikacji.
Schemat kolorów
Kolor jest kluczowym elementem projektowania aplikacji, który może uczynić lub złamać Twoją aplikację. Zachowaj więc ostrożność przy wyborze schematu kolorów dla swojej aplikacji. Wybierając schemat kolorów, pamiętaj, aby wybrać kolory odpowiednie dla osób z problemem ślepoty barw.
Rozmiar czcionki
Ważne jest, aby rozważyć rozmiar czcionki, aby Twoja aplikacja wyglądała bardziej profesjonalnie. Tak więc, zachować rozmiar czcionki proporcjonalne do obrazów aplikacji, aby uniknąć bałaganu w projekcie aplikacji. Aplikacja z odpowiednim rozmiarem czcionki stworzy atrakcyjny interfejs dla Twoich użytkowników.
Ikona lub logo aplikacji
Ikona lub logo aplikacji jest kluczowa dla intuicyjnego projektu. Tak więc, powinieneś zaprojektować zrozumiałą i zapadającą w pamięć ikonę aplikacji, która może przemówić do Twoich użytkowników i wyraźnie wyjaśnia cel aplikacji.
Użyteczność aplikacji
Użyteczność dotyczy tego, jak łatwo jest używać produktu/usługi zgodnie z jej przeznaczeniem. Użyteczność aplikacji to szerszy temat, powszechnie znany jako User Experience (UX). UX aplikacji opisuje, jak docelowi użytkownicy czują się podczas korzystania z niej. W procesie tworzenia aplikacji, to od projektanta aplikacji zależy jak zadowolić użytkowników aplikacji poprzez stworzenie intuicyjnego projektu. Na przykład, projektanci aplikacji mobilnych mogą dodać intuicyjne elementy UI do aplikacji, aby doświadczenie użytkownika było zachwycające. W tym kroku rozwoju aplikacji, projektanci aplikacji skupiają się na zwiększeniu użyteczności aplikacji poprzez dodanie bardziej atrakcyjnych elementów projektu UI.
Na tym etapie projektanci aplikacji decydują o wizualizacjach dla każdego ekranu i rozmieszczają wszystkie elementy interfejsu użytkownika na ekranie użytkownika. Istnieje wiele innych czynników projektowych, które należy rozważyć, aby zoptymalizować użyteczność aplikacji. Powiedzmy, że twój użytkownik trzyma telefon w jednej ręce i próbuje kliknąć na przycisk w pobliżu ekranu, ale jego kciuk nie może dotknąć tego przycisku. Tak więc, to byłaby katastrofa na twoim końcu, kiedy nie przestrzegał potrzeb użytkownika. Tak więc, są to wszystkie rzeczy, które twój projektant aplikacji powinien wziąć pod uwagę podczas projektowania interfejsu użytkownika aplikacji biznesowej.
Tak więc, najlepszą praktyką dla projektantów aplikacji jest poświęcenie trochę czasu na zbadanie najlepszych przykładów atrakcyjnych interfejsów użytkownika, aby przekształcić swoją aplikację w dochodowy produkt. Zauważalnym faktem jest to, że projekt aplikacji nie będzie idealny przy pierwszej próbie. Najlepszą praktyką jest uzyskanie praktycznych informacji zwrotnych od użytkowników poprzez oddanie swojej aplikacji mobilnej w ich ręce.
Sekwencja ekranów onboardingowych
Dodanie sekwencji ekranów onboardingowych może pomóc twórcom aplikacji w edukacji użytkowników na temat tego, jak korzystać z aplikacji. Tak więc, planowanie sekwencji onboarding może pozwolić Ci zdobyć więcej użytkowników poprzez edukowanie ich o funkcjach i ustawieniach aplikacji. Ta opcja projektowania jest kluczowa, jeśli Twoja aplikacja ma złożone funkcje.
Korzystaj z narzędzi projektowych
Zamiast używać papieru do rysowania projektów aplikacji, najlepszą praktyką jest korzystanie z narzędzi projektowych. Istnieje wiele narzędzi projektowych, które możesz wykorzystać w procesie projektowania, aby stworzyć makietę swojej aplikacji.
Porady dotyczące projektowania aplikacji dla lepszego doświadczenia użytkownika
Intuicyjny projekt pomoże Ci zdobyć więcej użytkowników dla Twoich mobilnych użytkowników. Aplikacja ze słabymi opcjami projektowymi ostatecznie zmniejszy liczbę użytkowników aplikacji. Po przejściu przez etapy procesu projektowania aplikacji, odsłaniamy wskazówki dotyczące projektowania aplikacji, aby projekt Twojej aplikacji był bardziej intuicyjny dla użytkowników.

Zaczynajmy:
Wskazówka 1: Zachowaj prostotę projektu aplikacji
Pierwszą wskazówką dotyczącą projektowania jest utrzymanie projektu aplikacji w jak najprostszej formie. Powodem jest to, że większość użytkowników aplikacji odczuwa wahanie podczas korzystania z aplikacji Android ze skomplikowanymi elementami projektowymi. Tak więc, najlepszą praktyką do declutter projekt aplikacji jest zachować go tak proste, jak to możliwe. Magia prostoty polega na tym, że prosty projekt aplikacji mobilnej pomoże użytkownikom zmniejszyć obciążenie poznawcze ich umysłów.
Porada 2: Skup się na swojej grupie docelowej
Następnie zalecamy, abyś podczas projektowania aplikacji skupił się na swoich docelowych użytkownikach. Powiedzmy, że chcesz stworzyć aplikację do planowania wydarzeń, więc jest to aplikacja, z której użytkownicy będą korzystać sporadycznie. Tak więc, dla aplikacji mobilnej rzadko używanej przez użytkowników, najlepszą praktyką jest utrzymanie projektu tak formalnego, jak to tylko możliwe. Powodem jest to, że jasne kolory z niechlujnymi elementami wizualnymi sprawią, że te aplikacje na Androida będą wyglądać nieprofesjonalnie. Ale jeśli projektujesz aplikację do codziennego użytku, zalecamy utrzymanie jej nieformalnej i atrakcyjnej dla użytkowników.
Wskazówka 3: Zaprojektuj wybaczający błędy interfejs użytkownika
Trzecia wskazówka jest kluczowa do rozważenia, aby zdobyć serca użytkowników. Jest to powszechne zjawisko, że ludzie popełniają błędy i chcą je cofnąć. Tak więc, ważne jest, aby projektanci zaprojektowali wybaczający interfejs użytkownika, który pozwala użytkownikom aplikacji pominąć lub wrócić do poprzedniego ekranu. Tak więc, elastyczny interfejs użytkownika z intuicyjnymi elementami UI pomoże zespołowi programistów zdobyć zaufanie i lojalność użytkowników.
Wskazówka 4: Poznaj zwyczaje użytkowników
Zanim zaprojektujesz pasek nawigacyjny dla swojej aplikacji, musisz skupić się na nawykach użytkowników dotyczących tego, jak przewijają swoje urządzenia mobilne. Większość użytkowników urządzeń mobilnych przewija je tylko w górę i w dół, aby uzyskać dostęp do funkcji aplikacji. Dlatego dodanie wielu funkcji sprawi, że aplikacja będzie skomplikowana dla użytkowników.
Wskazówka 5: Używaj wyraźnego schematu kolorów
Użyj schematu kolorów różniącego się od innych kolorów telefonu i zaprojektuj jedną zakładkę, aby projekt aplikacji był prosty.
Wskazówka 6: Dodaj przyciski call-to-action
Zaprojektuj opcje dla użytkowników aplikacji, gdy po raz pierwszy wejdą do Twojej aplikacji. W tym celu możesz dodać przyciski call-to-action, takie jak "Sign up" lub "Sign in", aby uzyskać dostęp do aplikacji. Ale zauważalną rzeczą jest to, że podczas tworzenia aplikacji dla Apple App Store, te opcje doprowadzą do braku akceptacji aplikacji. Powodem jest to, że większość użytkowników nie jest zainteresowana ujawnianiem swoich danych, aby uzyskać dostęp do funkcji Twojej aplikacji.
Wskazówka 7: Używaj białych spacji
Używanie białych spacji jest najbardziej zalecaną sztuczką projektową, aby odciążyć wygląd aplikacji. Ten projekt aplikacji mobilnej sprawia, że aplikacja wygląda prosto i jest łatwa w nawigacji. Oprócz białych przestrzeni, należy pamiętać, że inne standardy projektowania również będą miały zastosowanie.
Wskazówka 8: Weź pod uwagę całą bazę użytkowników
Podczas projektowania aplikacji weź pod uwagę wszystkich użytkowników Twojej aplikacji. Według szacunków, jedna z ośmiu osób cierpi na ślepotę barw, więc musisz użyć schematu kolorów, który jest odpowiedni dla wszystkich użytkowników.
Wskazówka 9: Dodaj animacje do projektu aplikacji
Dodanie animacji do projektu aplikacji sprawi, że będzie ona bardziej atrakcyjna dla użytkowników. Nie martw się więc o zakres rozwoju aplikacji i dodaj ekscytujące animacje i funkcje, aby uczynić aplikację bardziej atrakcyjną dla użytkowników.
Wskazówka 10: Zdobądź opinie użytkowników
Po wydaniu aplikacji, najlepszą praktyką jest uzyskanie informacji zwrotnej od użytkowników, aby ujawnić luki w projekcie aplikacji. W tym celu możesz zebrać opinie użytkowników z Google Play Store lub Apple App Store.
Ile kosztuje zaprojektowanie aplikacji?
Koszt projektowania aplikacji zależy od czynników takich jak rozmiar, funkcje, złożoność aplikacji, zespół rozwoju aplikacji i innych opcji projektowych, które chcesz dodać. Istnieją trzy kategorie dla wielkości aplikacji, które są pomocne w szacowaniu kosztów rozwoju aplikacji. Odsłońmy te rozmiary:
-
Małe aplikacje:
Aplikacja o małym rozmiarze składa się z 5 - 8 ekranów i jest przeznaczona dla jednej platformy. Koszt zaprojektowania małej aplikacji jest poniżej $2000.
-
Medium Apps:
Aplikacje średniej wielkości składają się z 10 - 15 ekranów i są zaprojektowane dla platform hybrydowych, takich jak Google Play Store i Apple App Store. Koszt zaprojektowania średniej wielkości aplikacji mieści się w przedziale $200K-$600K.
-
Duże aplikacje:
Duże aplikacje, znane również jako aplikacje natywne, składają się z 20+ ekranów i są przeznaczone dla platform hybrydowych. Te natywne aplikacje wymagają złożonej integracji, więc koszt zaprojektowania aplikacji natywnej jest wyższy niż w przypadku innych aplikacji. Średni koszt zaprojektowania aplikacji natywnej wyniesie ponad 1M$.
Tak więc, po przejściu przez kosztorys projektowania aplikacji, zalecamy wypróbowanie konstruktorów aplikacji dla prostych i średnich aplikacji.
Korzystanie z konstruktorów aplikacji pomoże Ci zaoszczędzić koszty rozwoju aplikacji i skupić się na planowaniu strategicznym, aby promować swoją aplikację. Najlepszym konstru ktorem aplikacji, który może pomóc Ci zaoszczędzić pieniądze, jest AppMaster. Nawet jeśli chcesz zaprojektować natywną aplikację z bardziej niestandardowymi funkcjami, zalecamy skorzystanie z narzędzia AppMaster. Powodem jest to, że natywna aplikacja wymaga integracji bardziej złożonych funkcji, które może dać ci tylko AppMaster.
Czy można zaprojektować aplikację za darmo?
Po przejściu przez kosztorys, być może szukasz sposobów na zaprojektowanie aplikacji za darmo. Czy możliwe jest zaprojektowanie aplikacji za darmo? Odpowiedź brzmi absolutnie tak. Tak, dobrze słyszałeś. Możesz zaprojektować swoją aplikację bez wydawania ani grosza z pomocą producenta aplikacji, takiego jak AppMaster.
Ten popularny twórca aplikacji pozwala właścicielom firm zaprojektować aplikację za pomocą funkcji "przeciągnij i upuść". Musisz tylko dostosować go do swoich specyficznych wymagań dotyczących projektowania aplikacji. W przypadku korzystania z AppMaster, zauważalną rzeczą jest to, że musisz wykupić plan abonamentowy, aby opublikować swoją aplikację w Google Play Store lub Apple App Store.
Czy mogę sam opracować aplikację?
Odpowiedź na to pytanie brzmi: tak. Możesz stworzyć aplikację, nawet jeśli nie masz umiejętności kodowania. Dzięki konstruktorom aplikacji, takim jak AppMaster, które zrewolucjonizowały proces tworzenia aplikacji dla właścicieli firm bez wiedzy o kodowaniu.

Dzięki tej platformie rozwoju aplikacji bez kodu, możesz opracować aplikację dla swojej firmy. Nie musisz zatrudniać zespołu programistów, ponieważ możesz zbudować aplikację za pomocą opcji przeciągania i upuszczania tych platform bez kodu. Odsłońmy wyraźne cechy popularnego narzędzia bez kodu AppMaster, które może pomóc w projektowaniu aplikacji:
-
Pozwól na budowanie aplikacji internetowych
Producent aplikacji jak AppMaster pozwala właścicielom małych firm skalować swój biznes poprzez aplikację internetową. Z pomocą tego narzędzia no-code, możesz zaprojektować aplikację mobilną i wersję internetową.
-
Publikacja jednym kliknięciem
Po zaprojektowaniu aplikacji za pomocą AppMaster, jesteś gotowy do opublikowania aplikacji w sklepach z aplikacjami za pomocą jednego kliknięcia.
-
AppMaster Cloud
AppMaster zapewnia bezpłatną opcję chmury dla wdrożeń. Tak więc, po zaprojektowaniu aplikacji za pomocą tej platformy, możesz hostować swoją aplikację na bezpłatnej chmurze AppMaster. Ponadto możesz hostować swoją aplikację na swoich serwerach lub innych chmurach, jeśli chcesz.
Końcowe przemyślenia
Po przejściu przez ten poręczny przewodnik, mamy nadzieję, że jesteś dobrze zorientowany w procesie projektowania aplikacji mobilnych, aby zaprojektować intuicyjną aplikację dla swoich docelowych użytkowników. W tym artykule omówiliśmy kroki procesu projektowania aplikacji, sprawdzone wskazówki dotyczące intuicyjnego projektu, koszty projektowania aplikacji i najlepsze praktyki, aby obniżyć koszty rozwoju aplikacji. Aby obniżyć koszty procesu tworzenia aplikacji, zalecamy wypróbowanie producenta aplikacji, takiego jak AppMaster, zamiast zatrudniania projektantów aplikacji i programistów. Najlepszą rzeczą w AppMaster jest to, że pozwoli Ci zbudować aplikację z opcjami przeciągania i upuszczania. Co więcej, ta platforma rozwoju aplikacji bez kodu zapewnia kod źródłowy, do którego możesz uzyskać dostęp.
Wypróbuj AppMaster, aby ożywić swój pomysł na aplikację!





