15 Unique Footer Design Examples for Your Website
When designing website layouts, a masterpiece can be found in the tiniest of details. Find the best footer design for your site.

Every single web design element is important to its overall aesthetics and functionality. Whether big or small, each website design component can make or break the flow of its layout. When creating your website design, it makes sense to pay great attention to even the smallest elements. A website footer is one of these seemingly minor web design features.
However, footers can have a very big impact on your overall website design. Footers are located at the bottom of every website page and are not as prominent as the other web design features. Footers contain site maps, email contacts, social media links, customer service, call to action, and supplementary resources and info relevant to the website. These web design details are the last thing visitors see before leaving your website.
Footers should be designed so your website can get the most mileage out of them. What is the role of footers in web design? What are the advantages of using them in your website layout? How can you create a professional website footer design? This article explores the best practices for creating a winning footer design for your websites and will answer these important questions.
What is the Role of Footers on a Website?
Call to Action:
A footer is essentially the website's final call to action before the visitor leaves the page. The call to action encourages website users to interact with the page meaningfully. Popular calls to action may include requests to sign up for email lists, subscribe to content, or follow the page for additional information.
Information Tool:
Website footer designs that include supplementary information provide users with additional information that may interest them. The information on a website footer is designed to hold your audience's attention, keeping them on your site longer.
Website Guide:
Including footers in your web design facilitate easy navigation of your website. Website footers act as a navigation tool for users by providing a clickable site list of locations and resources. Users can visit the location of your website by simply clicking on the links within the footer guides.
Lead Generation:
Similar to the 'call to action,' footer designs are useful for generating new leads from website visitors. A compelling footer design can convert new website visitors into regular subscribers. Footer's direct users to interact with the website content through email lists, social media, and newsletters.
How Do I Make a Good Footer for My Website?
An effective footer design is a key to getting your website's possible revenue, visitor views, clicks, and returns.

Navigation Tools:
Effective website footers include a site map to help users navigate to the desired locations and resources on your web pages. Footers should be neat, visible, and listed on the website layout. Website footer content should also be clickable and provide users with an easy guide to the most interesting information.
SEO Function:
The content within website footers allows businesses to add relevant keywords for search engine optimization (SEO). Adding keywords within the website footer increases the ease visitors find your website. Including SEO keywords in website footers also improves your website ranking on search engines such as Google. Optimizing keywords on your footer increases the searchability of your website and can potentially increase visits, clicks, and revenue.
Search Bar:
Another component of an effective website footer design and layout is the addition of a search bar. This allows users to input their specific search terms to navigate directly to the desired website content. Adding search bars to footer layouts simplifies the navigation throughout the website. Footer search bars provide website users with another more specific option for their content needs.
Social Media:
Most website footers are designed to directly interface with social media platforms such as Facebook, Pinterest, Instagram, and YouTube. A great footer design will include relevant social media logos to direct users to your social media content of the website. These social media icons funnel users off the website to supplementary resources on social media. Adding social media icons to website footer designs encourages visitors to navigate to the relevant social media platforms for your business. Including social media links in your website footers broaden the reach of your online presence by growing your social media following.
Does a Website Need a Footer?
A website footer is not necessary for the functionality of a website. However, footers are important (virtual) real estate that add to your website layout's overall functionality and aesthetics. To benefit from its distinct advantages, it is highly recommended that footers be included in your website design.
Branding:
It's often said that "the last thing you see is the first thing you'll remember. " The same is true of footers in website design layouts. Many companies include their logos, tagline, and other branding elements in their website footer design. This gives the website its unique visual brand and increases brand recognition among users. Your website footer design acts as its advertising billboard, allowing businesses to incorporate additional branding in its layout.
Improves Aesthetics:
Footers can be likened to a beautiful conclusion at the end of a well-written story. Including footers in your web design layouts provides a sense of completion and contributes to the website's overall aesthetics. Colors, font size, logos, and the background used in your footer's web design should complement the entire site's aesthetics and theme.
Contact Information:
Important contact information such as email, physical address, phone numbers, and social media handles should be included in your footer design. Website visitors can use emails, social media handles, or phone numbers in the footer to contact your business. They can call, email, or direct message your company about opportunities, queries, or requests.
Photo Gallery:
Website footers can showcase corporate images within its photo gallery layout. This footer design feature helps users see curated photos of team members, awards, products, services, or events. Including this design, the element is essential to building brand identity and endearing users to the business image.
Unique Footer Design Examples for Your Website
Footer Design Examples- Information
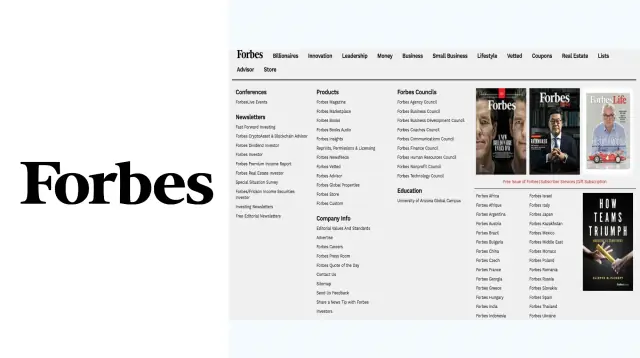
Forbes.com
The design and layout of their website footers are very neat and easy on the eyes. It is balanced, matches the overall corporate feel of the website, and is filled with neatly listed, well-labeled, supplementary information.

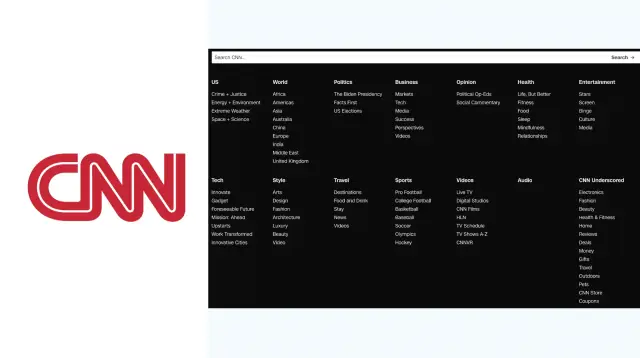
CNN.com
Their footer website design has clean, crisp typography that makes navigating their content easy. With bold contrasting colors of black, white, and red, this footer design stays true to the overall website aesthetics.

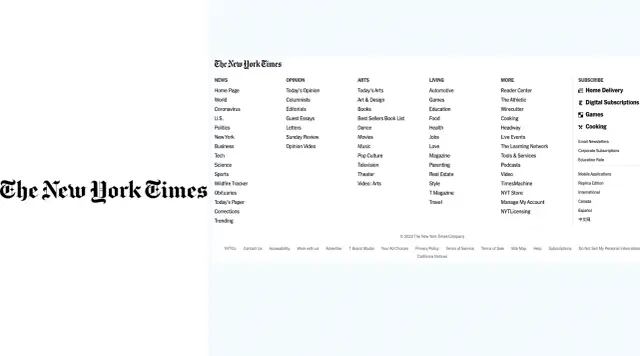
New York Times
This website footer layout divides the various content blocks on the website into news, opinions, arts, and living. This facilitates easy navigation to the desired topics. They also include their privacy terms, disclaimers, copyright, and other legal policies in the fine print of the footer. Prominently displayed in their footer layout are their digital subscription products, games, cooking, and other monetized resources.

Footer Design Examples- Beauty
Lorealparisusa
Their footer is bold, with white typography set against a black background. The footer text creates an interactive experience for users as it changes color from white to red when mouse over. As a prominent beauty brand, the social pages of the site are displayed by site icons to the right of the footer.

Cosmopolitan.com
Another beauty brand they have opted to use a stark white background and minimalist design for their footer. This clean, simplistic design facilitates easy navigation for users, and the black (sans serif) typography is very legible and neatly laid out.

Footer Design Examples- Entertainment
Roblox.com
Popular gaming site Roblox prominently displays the app stores where users can purchase and download games. Even more unique in its footer design is that it includes an information tab for parents within its navigation links. This is useful for parents who wish to learn more about the popular gaming platform with their children.

Adventure.com
The layout of their website footer is very attractive to nature and travel enthusiasts. The text is bold and playful, and the backdrop contains a large image consistent with the site theme of adventure. Its social media icons are boldly displayed and are convenient for users who wish to post adventure content to the adventure.com social media pages.

Petsmart.com
Their footer design is attractive, right, and playful. It features an image of a pet, links to its charities, and a real-time counter of the number of animals impacted by their foundation. The footer design also includes a prompt for persons who wish to donate and sign up, to receive promotional incentives.

Footer Design Examples- Food
Pizzahut.com
The footer layout includes the store location, which is useful for helping users locate the nearest physical outlet. It also includes a blog and social media links in the layout. The footer also includes navigation links to their most popular menu items and nutritional information.

Chobani.com
This typography of the footer for this yogurt website is clean, crisp, and minimalist. Its white text is set against a natural green backdrop and features a prompt for email sign-up. This is useful for lead generation for future company promotions.

Footer Design Examples- Productivity
Arduino.com
The website footer layout has a concise, clean interface with a very legible call to action.

Stacksocial.com
Similar to Arduino contains a crisp, concise yet visible call to action.

Wix.com
The design and layout of their website footer are organized and easy to read. Their footer includes useful contact information, including email, social media, phone, and customer service support.

Fiverr.com
The on-brand green and white colors, consistent typography, and clean footer layout make the website stand out. Navigation is easy for users, as the footer text is legible and easy to read. The website footer content is visible against its white background. The information layout is very crisp and neat, helping users find relevant information resources.

Mozilla.com
This site footer design features a bold black backdrop with a stark white text that is legible to users and enhances navigation.

How Do I Make a Professional Footer in HTML?
1. Open any text editor
2. Type Html code into a text editor
3. Open





