15 Contoh Desain Footer Unik untuk Situs Web Anda
Saat merancang tata letak situs web, sebuah mahakarya dapat ditemukan dalam detail terkecil. Temukan desain footer terbaik untuk situs Anda.

Setiap elemen desain web penting untuk keseluruhan estetika dan fungsionalitasnya. Baik besar atau kecil, setiap komponen desain situs web dapat membuat atau menghancurkan alur tata letaknya. Saat membuat desain situs web Anda, masuk akal untuk memberi perhatian besar bahkan pada elemen terkecil. Footer situs web adalah salah satu fitur desain web yang tampaknya kecil ini.
Namun, footer dapat memiliki dampak yang sangat besar pada desain situs web Anda secara keseluruhan. Footer terletak di bagian bawah setiap halaman situs web dan tidak menonjol seperti fitur desain web lainnya. Footer berisi peta situs, kontak email, tautan media sosial, layanan pelanggan, ajakan bertindak, dan sumber daya tambahan serta info yang relevan dengan situs web. Detail desain web ini adalah hal terakhir yang dilihat pengunjung sebelum meninggalkan situs web Anda.
Footer harus dirancang agar situs web Anda dapat memaksimalkan jarak tempuhnya. Apa peran footer dalam desain web? Apa keuntungan menggunakannya dalam tata letak situs web Anda? Bagaimana Anda bisa membuat desain footer situs web profesional? Artikel ini mengeksplorasi praktik terbaik untuk membuat desain footer yang unggul untuk situs web Anda dan akan menjawab pertanyaan penting ini.
Apa Peran Footer di Situs Web?
Panggilan untuk bertindak:
Footer pada dasarnya adalah panggilan terakhir situs web untuk bertindak sebelum pengunjung meninggalkan halaman. Ajakan bertindak mendorong pengguna situs web untuk berinteraksi dengan halaman secara bermakna. Ajakan bertindak yang populer dapat mencakup permintaan untuk mendaftar ke daftar email, berlangganan konten, atau mengikuti halaman untuk informasi tambahan.
Alat Informasi:
Desain footer situs web yang menyertakan informasi tambahan memberi pengguna informasi tambahan yang mungkin menarik bagi mereka. Informasi di footer situs web dirancang untuk menarik perhatian audiens Anda, membuat mereka tetap berada di situs Anda lebih lama.
Panduan Situs Web:
Menyertakan footer dalam desain web Anda memudahkan navigasi situs web Anda. Footer situs web bertindak sebagai alat navigasi bagi pengguna dengan menyediakan daftar lokasi dan sumber daya yang dapat diklik. Pengguna dapat mengunjungi lokasi situs web Anda hanya dengan mengeklik tautan di dalam panduan footer.
Generasi pemimpin:
Mirip dengan 'ajakan bertindak', desain footer berguna untuk menghasilkan prospek baru dari pengunjung situs web. Desain footer yang menarik dapat mengubah pengunjung situs web baru menjadi pelanggan tetap. Pengguna Footer mengarahkan untuk berinteraksi dengan konten situs web melalui daftar email, media sosial, dan buletin.
Bagaimana Saya Membuat Footer yang Baik untuk Situs Web Saya?
Desain footer yang efektif adalah kunci untuk mendapatkan kemungkinan pendapatan, tampilan pengunjung, klik, dan pengembalian situs web Anda.

Alat Navigasi:
Footer situs web yang efektif menyertakan peta situs untuk membantu pengguna menavigasi ke lokasi dan sumber daya yang diinginkan di halaman web Anda. Footer harus rapi, terlihat, dan tercantum pada tata letak situs web. Konten footer situs web juga harus dapat diklik dan memberikan panduan mudah kepada pengguna untuk mendapatkan informasi yang paling menarik.
Fungsi SEO:
Konten dalam footer situs web memungkinkan bisnis menambahkan kata kunci yang relevan untuk pengoptimalan mesin telusur (SEO). Menambahkan kata kunci dalam footer situs web meningkatkan kemudahan pengunjung menemukan situs web Anda. Menyertakan kata kunci SEO di footer situs web juga meningkatkan peringkat situs web Anda di mesin pencari seperti Google. Mengoptimalkan kata kunci di footer Anda meningkatkan kemampuan penelusuran situs web Anda dan berpotensi meningkatkan kunjungan, klik, dan pendapatan.
Bilah Pencarian:
Komponen lain dari desain dan tata letak footer situs web yang efektif adalah penambahan bilah pencarian. Ini memungkinkan pengguna untuk memasukkan istilah pencarian spesifik mereka untuk menavigasi langsung ke konten situs web yang diinginkan. Menambahkan bilah pencarian ke tata letak footer menyederhanakan navigasi di seluruh situs web. Bilah pencarian footer memberi pengguna situs web opsi lain yang lebih spesifik untuk kebutuhan konten mereka.
Media sosial:
Sebagian besar footer situs web dirancang untuk berinteraksi langsung dengan platform media sosial seperti Facebook, Pinterest, Instagram, dan YouTube. Desain footer yang bagus akan menyertakan logo media sosial yang relevan untuk mengarahkan pengguna ke konten media sosial Anda di situs web. Ikon media sosial ini menyalurkan pengguna dari situs web ke sumber daya tambahan di media sosial. Menambahkan ikon media sosial ke desain footer situs web mendorong pengunjung untuk menavigasi ke platform media sosial yang relevan untuk bisnis Anda. Menyertakan tautan media sosial di footer situs web Anda memperluas jangkauan kehadiran online Anda dengan menumbuhkan pengikut media sosial Anda.
Apakah Situs Web Membutuhkan Footer?
Footer situs web tidak diperlukan untuk fungsionalitas situs web. Namun, footer adalah real estat (virtual) penting yang menambah fungsionalitas dan estetika tata letak situs web Anda secara keseluruhan. Untuk memanfaatkan keunggulannya yang berbeda, sangat disarankan agar footer disertakan dalam desain situs web Anda.
Merek:
Sering dikatakan bahwa "hal terakhir yang Anda lihat adalah hal pertama yang akan Anda ingat." Hal yang sama berlaku untuk footer dalam tata letak desain situs web. Banyak perusahaan menyertakan logo, tagline, dan elemen branding lainnya dalam desain footer situs web mereka. Ini memberi situs web merek visualnya yang unik dan meningkatkan pengenalan merek di antara pengguna. Desain footer situs web Anda bertindak sebagai papan iklannya, memungkinkan bisnis untuk memasukkan merek tambahan dalam tata letaknya.
Meningkatkan Estetika:
Footer dapat disamakan dengan kesimpulan yang indah di akhir cerita yang ditulis dengan baik. Menyertakan footer dalam tata letak desain web Anda memberikan kesan lengkap dan berkontribusi pada estetika situs web secara keseluruhan. Warna, ukuran font, logo, dan latar belakang yang digunakan dalam desain web footer Anda harus melengkapi estetika dan tema situs secara keseluruhan.
Kontak informasi:
Informasi kontak penting seperti email, alamat fisik, nomor telepon, dan pegangan media sosial harus disertakan dalam desain footer Anda. Pengunjung situs web dapat menggunakan email, pegangan media sosial, atau nomor telepon di footer untuk menghubungi bisnis Anda. Mereka dapat menelepon, mengirim email, atau mengirim pesan langsung ke perusahaan Anda tentang peluang, pertanyaan, atau permintaan.
Galeri foto:
Footer situs web dapat menampilkan gambar perusahaan dalam tata letak galeri fotonya. Fitur desain footer ini membantu pengguna melihat foto anggota tim, penghargaan, produk, layanan, atau acara yang dikuratori. Termasuk desain ini, elemen ini penting untuk membangun identitas merek dan membuat pengguna tertarik pada citra bisnis.
Contoh Desain Footer Unik untuk Situs Web Anda
Contoh Desain Footer- Informasi
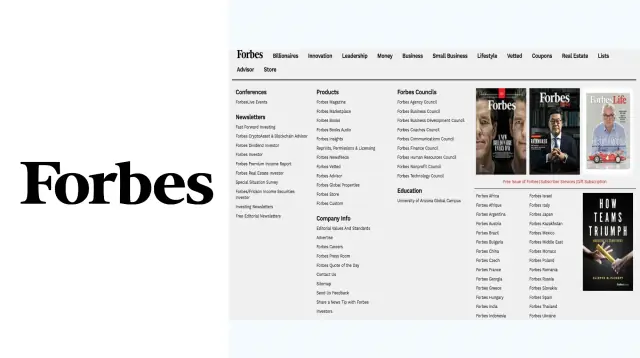
Forbes.com
Desain dan tata letak footer situs web mereka sangat rapi dan enak dipandang. Itu seimbang, cocok dengan nuansa perusahaan secara keseluruhan dari situs web, dan diisi dengan informasi tambahan yang terdaftar dengan rapi, diberi label dengan baik.

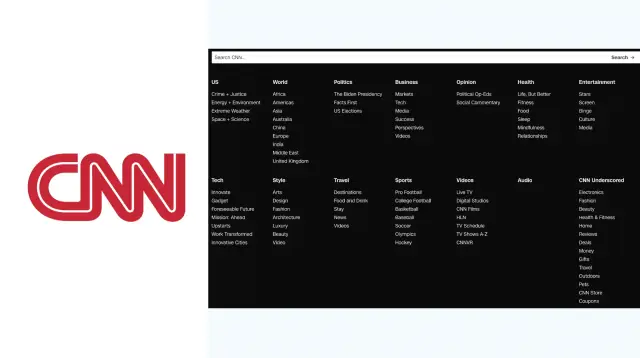
CNN.com
Desain situs web footer mereka memiliki tipografi yang bersih dan tajam yang memudahkan navigasi konten mereka. Dengan warna kontras hitam, putih, dan merah yang berani, desain footer ini tetap sesuai dengan estetika situs web secara keseluruhan.

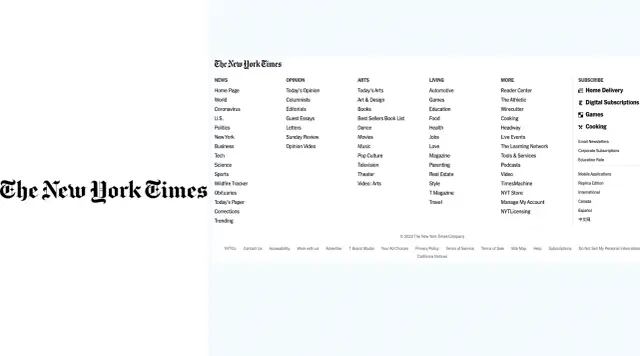
Waktu New York
Tata letak footer situs web ini membagi berbagai blok konten di situs web menjadi berita, opini, seni, dan kehidupan. Ini memfasilitasi navigasi yang mudah ke topik yang diinginkan. Mereka juga menyertakan persyaratan privasi, penafian, hak cipta, dan kebijakan hukum lainnya dalam cetakan kecil footer. Ditampilkan secara mencolok di tata letak footer mereka adalah produk langganan digital, game, memasak, dan sumber daya lainnya yang dimonetisasi.

Contoh Desain Footer- Kecantikan
Lorealparisusa
Footer mereka tebal, dengan tipografi putih dengan latar belakang hitam. Teks footer menciptakan pengalaman interaktif bagi pengguna karena berubah warna dari putih menjadi merah saat mengarahkan mouse. Sebagai merek kecantikan terkemuka, halaman sosial situs ditampilkan oleh ikon situs di sebelah kanan footer.

Cosmopolitan.com
Merek kecantikan lain yang mereka pilih untuk menggunakan latar belakang putih bersih dan desain minimalis untuk footer mereka. Desain yang bersih dan sederhana ini memfasilitasi navigasi yang mudah bagi pengguna, dan tipografi hitam (sans serif) sangat terbaca dan ditata dengan rapi.

Contoh Desain Footer- Hiburan
Roblox.com
Situs game populer Roblox secara mencolok menampilkan toko aplikasi tempat pengguna dapat membeli dan mengunduh game. Yang lebih unik dalam desain footernya adalah ia menyertakan tab informasi untuk orang tua di dalam tautan navigasinya. Ini berguna bagi orang tua yang ingin mempelajari lebih lanjut tentang platform game populer bersama anak-anak mereka.

Petualangan.com
Tata letak footer situs web mereka sangat menarik bagi penggemar alam dan perjalanan. Teksnya tebal dan menyenangkan, dan latar belakangnya berisi gambar besar yang sesuai dengan tema situs petualangan. Ikon media sosialnya ditampilkan dengan berani dan nyaman bagi pengguna yang ingin memposting konten petualangan ke halaman media sosial adventure.com.

Petsmart.com
Desain footer mereka menarik, tepat, dan menyenangkan. Ini menampilkan gambar hewan peliharaan, tautan ke badan amalnya, dan penghitung waktu nyata dari jumlah hewan yang terkena dampak yayasan mereka. Desain footer juga mencakup petunjuk bagi orang yang ingin menyumbang dan mendaftar, untuk menerima insentif promosi.

Contoh Desain Footer- Makanan
Pizzahut.com
Tata letak footer mencakup lokasi toko, yang berguna untuk membantu pengguna menemukan outlet fisik terdekat. Ini juga termasuk blog dan tautan media sosial dalam tata letak. Footer juga menyertakan tautan navigasi ke item menu paling populer dan informasi nutrisi.

Chobani.com
Tipografi footer untuk situs web yogurt ini bersih, segar, dan minimalis. Teks putihnya diatur dengan latar belakang hijau alami dan menampilkan prompt untuk pendaftaran email. Ini berguna untuk menghasilkan lead untuk promosi perusahaan di masa depan.

Contoh Desain Footer- Produktivitas
Arduino.com
Tata letak footer situs web memiliki antarmuka yang ringkas dan bersih dengan ajakan bertindak yang sangat mudah dibaca.

Stacksocial.com
Mirip dengan Arduino berisi ajakan bertindak yang tajam, ringkas namun terlihat.

Wix.com
Desain dan tata letak footer situs web mereka terorganisir dan mudah dibaca. Footer mereka mencakup informasi kontak yang berguna, termasuk email, media sosial, telepon, dan dukungan layanan pelanggan.

Fiverr.com
Warna hijau dan putih pada merek, tipografi yang konsisten, dan tata letak footer yang bersih membuat situs web menonjol. Navigasi mudah bagi pengguna, karena teks footer terbaca dan mudah dibaca. Konten footer situs web terlihat dengan latar belakang putihnya. Tata letak informasi sangat tajam dan rapi, membantu pengguna menemukan sumber informasi yang relevan.

Mozilla.com
Desain footer situs ini menampilkan latar belakang hitam tebal dengan teks putih bersih yang dapat dibaca oleh pengguna dan menyempurnakan navigasi.

Bagaimana Saya Membuat Footer Profesional di HTML?
1. Buka editor teks apa saja
2. Ketik kode HTML ke dalam editor teks
3. Buka tag





