15種類のユニークなフッターデザイン例
Webサイトのレイアウトをデザインするとき、傑作はほんの小さなディテールに宿るものです。あなたのサイトに最適なフッターデザインを見つけてください。

Webデザインの要素は、その全体の美観と機能性にとって、ひとつひとつが重要です。大小にかかわらず、Webサイトデザインの各要素は、そのレイアウトの流れを作ることも壊すこともできます。Webサイトのデザインを作成する際には、小さな要素にも細心の注意を払うことが重要です。フッターもその一つです。
しかし、フッターはWebサイト全体のデザインに非常に大きな影響を与えることがあります。フッターは、すべてのWebサイトのページの最下部にあり、他のWebデザイン機能ほど目立つものではありません。フッターには、サイトマップ、電子メールの連絡先、ソーシャルメディアのリンク、カスタマーサービス、コールトゥアクション、ウェブサイトに関連する補足的なリソースや情報などが含まれています。これらのウェブデザインの詳細は、訪問者があなたのウェブサイトを離れる前に目にする最後のものです。
フッターは、Webサイトが最も効率よく活用できるように設計する必要があります。ウェブデザインにおけるフッターの役割は何ですか?Webサイトのレイアウトにフッターを使用するメリットは何でしょうか?プロフェッショナルなWebサイトのフッターデザインを作成するにはどうすればよいのでしょうか?この記事では、Webサイトで勝てるフッターデザインを作成するためのベストプラクティスを探り、これらの重要な疑問にお答えします。
Webサイトにおけるフッターの役割とは?
コール・トゥ・アクション
フッターは、基本的に、訪問者がページを離れる前に行う、Webサイトの最終的な行動への呼びかけです。行動喚起は、Webサイトのユーザーがページと有意義なやりとりをすることを促します。一般的な行動喚起には、Eメールリストへの登録、コンテンツの購読、追加情報を得るためのページの閲覧などがあります。
情報ツール。
補足情報を含むフッターのデザインは、ユーザーが興味を持ちそうな追加情報を提供します。フッターに掲載された情報は、ユーザーの注意を引き、サイトに長く滞在してもらえるように設計されています。
ウェブサイトの案内
Webデザインにフッターを含めることで、Webサイトのナビゲーションを容易にすることができます。フッターは、ユーザーがクリックできる場所やリソースのサイトリストを提供することで、ナビゲーションツールとして機能します。ユーザーは、フッターガイド内のリンクをクリックするだけで、ウェブサイトの所在地を訪れることができます。
リードジェネレーション。
コール・トゥ・アクション」と同様に、フッターのデザインは、ウェブサイトの訪問者から新しいリードを生み出すのに有効です。魅力的なフッターデザインは、新規のWebサイト訪問者を定期購読者に変えることができます。フッターは、Eメールリスト、ソーシャルメディア、ニュースレターなどを通じて、ユーザーがウェブサイトのコンテンツと交流できるよう誘導します。
Webサイトの優れたフッターを作るには?
効果的なフッターデザインは、ウェブサイトの可能な収益、訪問者の閲覧数、クリック数、リターン数を得るための鍵です。

ナビゲーションツール。
効果的なウェブサイトのフッターには、ユーザーがウェブページ上の目的の場所やリソースにナビゲートできるように、サイトマップが含まれています。フッターはすっきりと見やすく、ウェブサイトのレイアウトに記載されている必要があります。また、フッターのコンテンツはクリックできるようにし、ユーザーに最も興味深い情報への簡単なガイドを提供することが必要です。
SEO対策機能。
フッターのコンテンツには、検索エンジン最適化(SEO)のための関連キーワードを追加することができます。フッターにキーワードを入れることで、訪問者があなたのウェブサイトを見つけやすくなります。また、フッターにSEOキーワードを含めることで、Googleなどの検索エンジンにおけるウェブサイトのランキングを向上させることができます。フッターのキーワードを最適化することで、ウェブサイトの検索性が向上し、訪問者数、クリック数、収益が増加する可能性があります。
検索バー。
フッターのデザインやレイアウトを効果的にするもう一つの要素は、検索バーの追加です。これにより、ユーザーは特定の検索キーワードを入力することで、目的のWebサイトのコンテンツに直接移動することができます。フッターレイアウトに検索バーを追加することで、ウェブサイト全体のナビゲーションがシンプルになります。フッターの検索バーによって、ユーザーはコンテンツのニーズに対して、より具体的な選択肢を得ることができます。
ソーシャルメディア。
ほとんどのWebサイトのフッターは、Facebook、Pinterest、Instagram、YouTubeなどのソーシャルメディアプラットフォームと直接連動するように設計されています。優れたフッターデザインには、関連するソーシャルメディアのロゴが含まれており、ユーザーをウェブサイトのソーシャルメディアコンテンツに誘導することができます。これらのソーシャルメディアアイコンは、ウェブサイトからソーシャルメディア上の補足的なリソースにユーザーを誘導します。ウェブサイトのフッターデザインにソーシャルメディアアイコンを追加することで、訪問者があなたのビジネスに関連するソーシャルメディアプラットフォームにナビゲートすることを促します。ウェブサイトのフッターにソーシャルメディアのリンクを含めると、ソーシャルメディアのフォロワーが増え、オンラインプレゼンスの範囲が広がります。
Webサイトにフッターは必要か?
ウェブサイトのフッターは、ウェブサイトの機能にとって必要ではありません。しかし、フッターは、ウェブサイトのレイアウト全体の機能性と美しさを高める重要な(仮想)不動産です。フッターの利点を生かすためにも、フッターをウェブサイトのデザインに含めることを強くお勧めします。
ブランディング。
よく、「最後に見たものが、最初に記憶に残る」と言われます。「Webサイトのレイアウトにおいて、フッターも同じことが言えます。多くの企業が、ロゴやキャッチフレーズなどのブランディング要素をWebサイトのフッターデザインに盛り込んでいます。これにより、Webサイトに独自の視覚的ブランドを与え、ユーザーのブランド認知を高めることができます。Webサイトのフッターデザインは広告塔の役割を果たし、企業はレイアウトに追加のブランディングを組み込むことができます。
美観を向上させる。
フッターは、よくできた物語の最後にある美しい結末にたとえることができます。Webデザインのレイアウトにフッターを含めることで、完結感を与え、Webサイト全体の美観を向上させることができます。フッターに使用する色、フォントサイズ、ロゴ、背景は、サイト全体の美観とテーマを補完するものでなければなりません。
連絡先情報。
電子メール、住所、電話番号、ソーシャルメディアのハンドルネームなど、重要な連絡先をフッターのデザインに含めることが必要です。ウェブサイトの訪問者は、フッターに記載されたEメール、ソーシャルメディアハンドル、電話番号を使って、あなたのビジネスにコンタクトを取ることができます。機会や問い合わせ、要望について、電話やメール、ダイレクトメッセージで問い合わせることができるのです。
フォトギャラリー。
ウェブサイトのフッターには、フォトギャラリーのレイアウトで企業イメージを紹介することができます。このフッターのデザイン機能により、ユーザーはチームメンバー、受賞歴、製品、サービス、イベントなどの精選された写真を見ることができます。このデザインも含め、ブランドアイデンティティを構築し、ユーザーにビジネスイメージを抱いてもらうために欠かせない要素です。
ユニークなフッターのデザイン例
フッターデザイン例-情報
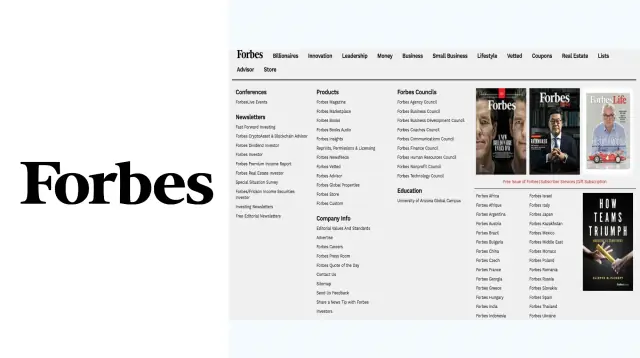
フォーブス・ドット・コム
フッターのデザインとレイアウトがとてもすっきりしていて、目に優しい。バランスもよく、Webサイト全体のコーポレートな雰囲気とマッチしており、きちんとしたリストとラベルの付いた補足情報で埋め尽くされています。

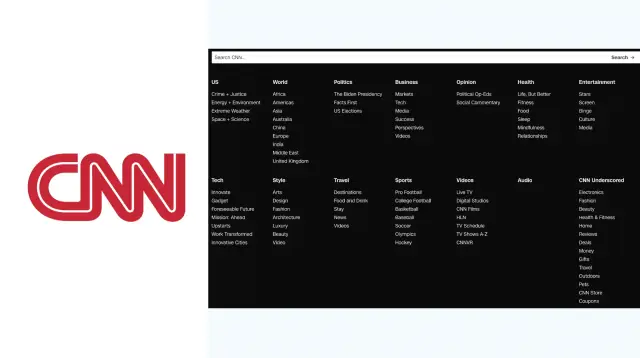
CNN.com
フッターのデザインは、すっきりとしたタイポグラフィで、コンテンツのナビゲーションを容易にしています。黒、白、赤の大胆なコントラストカラーで、ウェブサイト全体の美学に忠実なフッターデザインです。

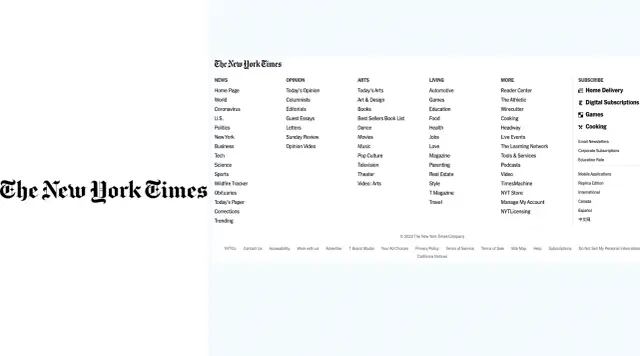
ニューヨーク・タイムズ
ニュース、オピニオン、アート、リビングなど、さまざまなコンテンツブロックに分かれたフッターレイアウトです。これにより、目的のトピックへのナビゲーションが容易になりました。また、プライバシーポリシー、免責事項、著作権、その他の法的なポリシーもフッターの細かい文字に記載されています。フッターのレイアウトで目立つのは、デジタル配信の商品、ゲーム、料理、その他のマネタイズされたリソースです。

フッターデザイン例- ビューティー
Lorealparisusa
黒を基調に白のタイポグラフィを配した、大胆なフッターです。フッターのテキストは、マウスオーバーで白から赤に変化し、ユーザーにインタラクティブな体験を与えています。著名なビューティブランドであるため、フッターの右側にサイトアイコンでソーシャルページを表示しています。

コスモポリタン・ドット・コム
Cosmopolitan.comもまた、真っ白な背景とミニマルなデザインをフッターに採用しています。このクリーンでシンプルなデザインは、ユーザーのナビゲーションを容易にし、黒の(サンセリフ)タイポグラフィは、非常に読みやすく、きちんとレイアウトされています。

フッターデザイン例-エンターテインメント
Roblox.com
人気ゲームサイトRobloxは、ユーザーがゲームを購入・ダウンロードできるアプリストアを目立つように表示しています。さらにユニークなのは、ナビゲーションリンクの中に保護者向けの情報タブを設けている点です。子供と一緒に人気のあるゲームプラットフォームについてもっと知りたいという親御さんにとって便利です。

アドベンチャー・ドット・コム
自然や旅行が好きな人にとって、とても魅力的なフッターデザインです。テキストは大胆で遊び心があり、背景にはサイトのテーマである「冒険」と一致する大きな画像が使われています。また、ソーシャルメディアのアイコンが大胆に表示され、adventure.comのソーシャルメディアページに冒険のコンテンツを投稿したいユーザーにとって便利な作りになっています。

ペッツマート・ドットコム
魅力的で、正しく、遊び心のあるフッターデザインです。ペットの画像、チャリティ活動へのリンク、財団が影響を与えた動物の数をリアルタイムで表示するカウンターが特徴です。また、フッターのデザインには、寄付やサインアップを希望する人が、プロモーションのインセンティブを受け取れるようなプロンプトが含まれています。

フッターデザイン例-食品
Pizzahut.com
フッターには店舗の所在地を表示し、ユーザーが最寄りの店舗を探しやすくしています。また、ブログとソーシャルメディアへのリンクもレイアウトに含まれています。フッターには、人気メニューや栄養情報へのナビゲーションリンクも含まれています。

Chobani.com
このヨーグルトサイトのフッターのタイポグラフィは、クリーンで鮮明、かつミニマルなものです。ナチュラルグリーンを背景にした白いテキストは、メール登録のためのプロンプトを備えています。今後の企業プロモーションのためのリードジェネレーションに有効です。

フッターデザイン例-生産性
Arduino.com
フッターのレイアウトは、簡潔でクリーンなインターフェイスで、非常に読みやすいコールトゥアクションを備えています。

Stacksocial.com
Arduinoと同様、簡潔で読みやすいコールトゥアクションを備えています。

Wix.com
Wix.comのフッターのデザインとレイアウトは、整理されて読みやすくなっています。フッターには、Eメール、ソーシャルメディア、電話、カスタマーサービスなど、便利な連絡先が記載されています。

Fiverr.com
緑と白を基調とした、統一感のあるタイポグラフィと、すっきりとしたフッターレイアウトが、このウェブサイトを際立たせています。フッターのテキストは読みやすく、ユーザーにとってナビゲーションは簡単です。ウェブサイトのフッターのコンテンツは、その白い背景の中で視認できます。情報レイアウトは非常にすっきりしており、ユーザーが関連する情報資源を見つけやすくなっています。

モジラドットコム
このサイトのフッターデザインは、大胆な黒の背景に真っ白なテキストが特徴で、ユーザーにとって読みやすく、ナビゲーションを向上させています。

HTMLでプロフェッショナルなフッターを作るには?
1.任意のテキストエディターを開く
2.2. テキストエディタにHTMLコードを入力します。
3.





