15 Ví dụ về Thiết kế Chân trang Độc đáo cho Trang web của Bạn
Khi thiết kế bố cục trang web, bạn có thể tìm thấy một kiệt tác ở từng chi tiết nhỏ nhất. Tìm thiết kế chân trang tốt nhất cho trang web của bạn.

Mọi yếu tố thiết kế web đều quan trọng đối với tính thẩm mỹ và chức năng tổng thể của nó. Cho dù lớn hay nhỏ, mỗi thành phần thiết kế trang web có thể tạo ra hoặc phá vỡ luồng bố cục của nó. Khi thiết kế trang web của bạn, bạn nên chú ý đến cả những yếu tố nhỏ nhất. Chân trang là một trong những tính năng thiết kế web có vẻ nhỏ.
Tuy nhiên, footer có thể có tác động rất lớn đến thiết kế trang web tổng thể của bạn. Chân trang nằm ở cuối mỗi trang web và không nổi bật như các tính năng thiết kế web khác. Chân trang chứa bản đồ trang web, địa chỉ liên hệ email, liên kết truyền thông xã hội, dịch vụ khách hàng, lời kêu gọi hành động, các tài nguyên bổ sung và thông tin liên quan đến trang web. Những chi tiết thiết kế web này là thứ cuối cùng mà khách truy cập nhìn thấy trước khi rời khỏi trang web của bạn.
Chân trang phải được thiết kế để trang web của bạn có thể tận dụng tối đa chúng. Vai trò của footer trong thiết kế web là gì? Lợi ích của việc sử dụng chúng trong bố cục trang web của bạn là gì? Làm thế nào bạn có thể tạo ra một thiết kế chân trang trang web chuyên nghiệp? Bài viết này khám phá các phương pháp hay nhất để tạo thiết kế chân trang chiến thắng cho các trang web của bạn và sẽ trả lời những câu hỏi quan trọng này.
Vai trò của Chân trang trên Trang web là gì?
Kêu gọi hành động:
Chân trang về cơ bản là lời kêu gọi hành động cuối cùng của trang web trước khi khách truy cập rời khỏi trang. Lời kêu gọi hành động khuyến khích người dùng trang web tương tác với trang một cách có ý nghĩa. Các lời kêu gọi hành động phổ biến có thể bao gồm các yêu cầu đăng ký danh sách email, đăng ký nội dung hoặc theo dõi trang để biết thêm thông tin.
Công cụ thông tin:
Các thiết kế chân trang trang web bao gồm thông tin bổ sung cung cấp cho người dùng thông tin bổ sung mà họ có thể quan tâm. Thông tin trên chân trang trang web được thiết kế để thu hút sự chú ý của khán giả, giữ họ ở lại trang web của bạn lâu hơn.
Hướng dẫn trang web:
Bao gồm chân trang trong thiết kế web của bạn tạo điều kiện dễ dàng điều hướng trang web của bạn. Chân trang web hoạt động như một công cụ điều hướng cho người dùng bằng cách cung cấp danh sách các vị trí và tài nguyên có thể nhấp vào trang web. Người dùng có thể truy cập vị trí trang web của bạn bằng cách chỉ cần nhấp vào các liên kết trong hướng dẫn chân trang.
Tạo khách hàng tiềm năng:
Tương tự như 'lời kêu gọi hành động', thiết kế chân trang hữu ích để tạo khách hàng tiềm năng mới từ khách truy cập trang web. Một thiết kế chân trang hấp dẫn có thể chuyển đổi khách truy cập trang web mới thành người đăng ký thường xuyên. Footer's hướng người dùng tương tác với nội dung trang web thông qua danh sách email, mạng xã hội và bản tin.
Làm cách nào để tạo chân trang tốt cho trang web của tôi?
Một thiết kế chân trang hiệu quả là chìa khóa để có được doanh thu, lượt xem, nhấp chuột và lợi nhuận có thể có trên trang web của bạn.

Công cụ điều hướng:
Chân trang hiệu quả bao gồm một sơ đồ trang web để giúp người dùng điều hướng đến các vị trí và tài nguyên mong muốn trên các trang web của bạn. Chân trang phải gọn gàng, dễ nhìn và được liệt kê trên bố cục trang web. Nội dung chân trang của trang web cũng phải có thể nhấp được và cung cấp cho người dùng hướng dẫn dễ dàng về thông tin thú vị nhất.
Chức năng SEO:
Nội dung bên trong chân trang web cho phép doanh nghiệp thêm các từ khóa có liên quan để tối ưu hóa công cụ tìm kiếm (SEO). Việc thêm các từ khóa trong phần chân trang của trang web sẽ làm tăng sự dễ dàng của khách truy cập khi tìm thấy trang web của bạn. Việc đưa từ khóa SEO vào chân trang cũng giúp cải thiện thứ hạng trang web của bạn trên các công cụ tìm kiếm như Google. Tối ưu hóa các từ khóa trên chân trang của bạn làm tăng khả năng tìm kiếm trang web của bạn và có khả năng tăng lượt truy cập, nhấp chuột và doanh thu.
Thanh tìm kiếm:
Một thành phần khác của thiết kế và bố cục chân trang trang web hiệu quả là việc bổ sung thanh tìm kiếm. Điều này cho phép người dùng nhập các cụm từ tìm kiếm cụ thể của họ để điều hướng trực tiếp đến nội dung trang web mong muốn. Thêm thanh tìm kiếm vào bố cục chân trang giúp đơn giản hóa việc điều hướng trên toàn bộ trang web. Các thanh tìm kiếm ở chân trang cung cấp cho người dùng trang web một tùy chọn khác cụ thể hơn cho nhu cầu nội dung của họ.
Truyền thông xã hội:
Hầu hết các phần cuối trang web được thiết kế để giao diện trực tiếp với các nền tảng truyền thông xã hội như Facebook, Pinterest, Instagram và YouTube. Một thiết kế chân trang tuyệt vời sẽ bao gồm các biểu trưng truyền thông xã hội có liên quan để hướng người dùng đến nội dung truyền thông xã hội của trang web. Các biểu tượng mạng xã hội này đưa người dùng ra khỏi trang web để tìm các nguồn bổ sung trên mạng xã hội. Việc thêm các biểu tượng truyền thông xã hội vào thiết kế chân trang của trang web khuyến khích khách truy cập điều hướng đến các nền tảng truyền thông xã hội có liên quan cho doanh nghiệp của bạn. Bao gồm các liên kết truyền thông xã hội trong chân trang trang web của bạn sẽ mở rộng phạm vi tiếp cận sự hiện diện trực tuyến của bạn bằng cách tăng lượt theo dõi trên mạng xã hội của bạn.
Trang web có cần chân trang không?
Chân trang của trang web không cần thiết cho chức năng của một trang web. Tuy nhiên, chân trang là bất động sản (ảo) quan trọng bổ sung vào chức năng và tính thẩm mỹ tổng thể của bố cục trang web của bạn. Để được hưởng lợi từ những lợi thế khác biệt của nó, bạn nên đưa chân trang vào thiết kế trang web của mình.
Xây dựng thương hiệu:
Người ta thường nói rằng "điều cuối cùng bạn nhìn thấy là điều đầu tiên bạn sẽ nhớ." Điều này cũng đúng với phần footer trong bố cục thiết kế trang web. Nhiều công ty đưa logo, khẩu hiệu và các yếu tố thương hiệu khác vào thiết kế chân trang trang web của họ. Điều này mang lại cho trang web thương hiệu trực quan độc đáo và tăng khả năng nhận diện thương hiệu giữa người dùng. Thiết kế chân trang trang web của bạn hoạt động như một bảng quảng cáo, cho phép các doanh nghiệp kết hợp thương hiệu bổ sung trong bố cục của nó.
Cải thiện thẩm mỹ:
Chân trang có thể được ví như một kết thúc đẹp ở cuối một câu chuyện được viết hay. Bao gồm chân trang trong bố cục thiết kế web của bạn mang lại cảm giác hoàn thiện và góp phần vào tính thẩm mỹ tổng thể của trang web. Màu sắc, kích thước phông chữ, biểu trưng và nền được sử dụng trong thiết kế web chân trang của bạn phải bổ sung cho tính thẩm mỹ và chủ đề của toàn bộ trang web.
Thông tin liên lạc:
Thông tin liên hệ quan trọng như email, địa chỉ thực, số điện thoại và các phương tiện truyền thông xã hội nên được đưa vào thiết kế chân trang của bạn. Khách truy cập trang web có thể sử dụng email, tay cầm trên mạng xã hội hoặc số điện thoại ở chân trang để liên hệ với doanh nghiệp của bạn. Họ có thể gọi điện, gửi email hoặc nhắn tin trực tiếp cho công ty của bạn về các cơ hội, thắc mắc hoặc yêu cầu.
Triển lãm ảnh:
Chân trang web có thể giới thiệu hình ảnh công ty trong bố cục thư viện ảnh của nó. Tính năng thiết kế chân trang này giúp người dùng xem ảnh được tuyển chọn của các thành viên trong nhóm, giải thưởng, sản phẩm, dịch vụ hoặc sự kiện. Bao gồm thiết kế này, yếu tố cần thiết để xây dựng bản sắc thương hiệu và người dùng yêu mến hình ảnh doanh nghiệp.
Ví dụ về thiết kế chân trang độc đáo cho trang web của bạn
Ví dụ về thiết kế chân trang- Thông tin
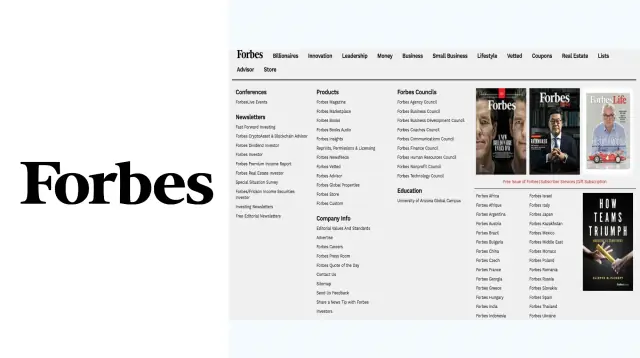
Forbes.com
Thiết kế và bố cục của chân trang web của họ rất gọn gàng và dễ nhìn. Nó cân đối, phù hợp với cảm giác tổng thể của công ty về trang web và chứa đầy thông tin bổ sung được liệt kê gọn gàng, được dán nhãn rõ ràng.

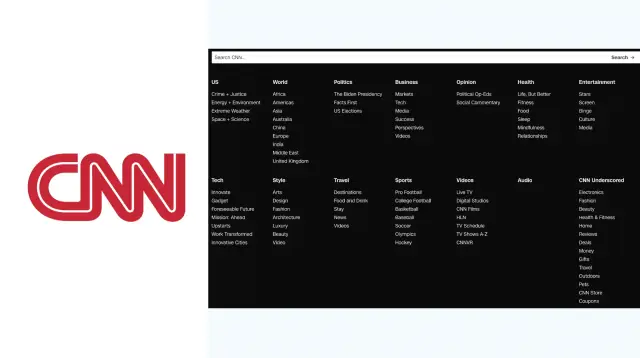
CNN.com
Thiết kế trang web chân trang của họ có kiểu chữ rõ ràng, sắc nét giúp điều hướng nội dung của họ dễ dàng. Với các màu tương phản đậm của đen, trắng và đỏ, thiết kế chân trang này vẫn phù hợp với thẩm mỹ tổng thể của trang web.

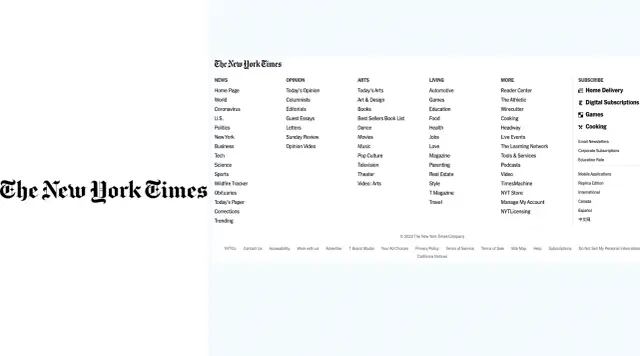
Thời báo New York
Bố cục chân trang của trang web này chia các khối nội dung khác nhau trên trang web thành tin tức, ý kiến, nghệ thuật và sinh hoạt. Điều này tạo điều kiện dễ dàng điều hướng đến các chủ đề mong muốn. Chúng cũng bao gồm các điều khoản về quyền riêng tư, tuyên bố từ chối trách nhiệm, bản quyền và các chính sách pháp lý khác trong bản in đẹp của chân trang. Được hiển thị nổi bật trong bố cục chân trang của họ là các sản phẩm đăng ký kỹ thuật số, trò chơi, nấu ăn và các tài nguyên kiếm tiền khác của họ.

Ví dụ về thiết kế chân trang- Vẻ đẹp
Lorealparisusa
Chân trang của chúng được in đậm, với kiểu chữ màu trắng được đặt trên nền đen. Văn bản chân trang tạo ra trải nghiệm tương tác cho người dùng vì nó chuyển màu từ trắng sang đỏ khi di chuột qua. Là một thương hiệu làm đẹp nổi bật, các trang xã hội của trang được hiển thị bằng các biểu tượng trang ở bên phải chân trang.

Cosmopolitan.com
Một thương hiệu làm đẹp khác mà họ đã chọn sử dụng nền trắng và thiết kế tối giản cho phần chân trang của mình. Thiết kế đơn giản, gọn gàng này tạo điều kiện cho người dùng điều hướng dễ dàng và kiểu chữ màu đen (sans serif) rất dễ đọc và trình bày gọn gàng.

Ví dụ về thiết kế chân trang- Giải trí
Roblox.com
Trang web trò chơi nổi tiếng Roblox hiển thị nổi bật các cửa hàng ứng dụng nơi người dùng có thể mua và tải xuống trò chơi. Độc đáo hơn nữa trong thiết kế chân trang của nó là nó bao gồm một tab thông tin cho phụ huynh trong các liên kết điều hướng của nó. Điều này rất hữu ích cho các bậc cha mẹ muốn tìm hiểu thêm về nền tảng trò chơi phổ biến với con cái của họ.

Adventure.com
Bố cục của chân trang trang web của họ rất hấp dẫn đối với thiên nhiên và những người đam mê du lịch. Văn bản in đậm và vui tươi và phông nền chứa hình ảnh lớn phù hợp với chủ đề phiêu lưu của trang web. Các biểu tượng mạng xã hội của nó được hiển thị đậm và thuận tiện cho những người dùng muốn đăng nội dung phiêu lưu lên các trang mạng xã hội adventure.com.

Petsmart.com
Thiết kế chân trang của họ hấp dẫn, đúng và vui tươi. Nó có hình ảnh một con vật cưng, liên kết với các tổ chức từ thiện của nó và một bộ đếm thời gian thực về số lượng động vật bị ảnh hưởng bởi tổ chức của họ. Thiết kế chân trang cũng bao gồm lời nhắc dành cho những người muốn quyên góp và đăng ký, để nhận được các ưu đãi khuyến mại.

Ví dụ về thiết kế chân trang- Thực phẩm
Pizzahut.com
Bố cục chân trang bao gồm vị trí cửa hàng, rất hữu ích để giúp người dùng xác định vị trí cửa hàng thực gần nhất. Nó cũng bao gồm một blog và các liên kết truyền thông xã hội trong bố cục. Chân trang cũng bao gồm các liên kết điều hướng đến các mục thực đơn phổ biến nhất và thông tin dinh dưỡng của họ.

Chobani.com
Kiểu chữ của chân trang cho trang web sữa chua này sạch sẽ, sắc nét và tối giản. Văn bản màu trắng của nó được đặt trên nền màu xanh lá cây tự nhiên và có nhắc nhở đăng ký email. Điều này rất hữu ích cho việc tạo khách hàng tiềm năng cho các hoạt động thăng tiến của công ty trong tương lai.

Ví dụ về thiết kế chân trang- Năng suất
Arduino.com
Bố cục chân trang của trang web có giao diện ngắn gọn, rõ ràng với lời kêu gọi hành động rất dễ đọc.

Stacksocial.com
Tương tự như Arduino chứa một lời kêu gọi hành động rõ ràng, ngắn gọn nhưng dễ thấy.

Wix.com
Thiết kế và bố cục của chân trang trang web của họ được tổ chức và dễ đọc. Chân trang của họ bao gồm thông tin liên hệ hữu ích, bao gồm email, phương tiện truyền thông xã hội, điện thoại và hỗ trợ dịch vụ khách hàng.

Fiverr.com
Màu xanh lá cây và trắng có trên thương hiệu, kiểu chữ nhất quán và bố cục chân trang sạch sẽ làm cho trang web nổi bật. Điều hướng dễ dàng cho người dùng, vì văn bản chân trang dễ đọc và dễ đọc. Nội dung chân trang của trang web có thể nhìn thấy trên nền trắng của nó. Bố cục thông tin rất sắc nét và gọn gàng, giúp người dùng tìm kiếm các nguồn thông tin liên quan.

Mozilla.com
Thiết kế chân trang của trang web này có phông nền màu đen đậm với văn bản màu trắng rõ ràng dễ đọc đối với người dùng và nâng cao khả năng điều hướng.

Làm cách nào để tạo chân trang chuyên nghiệp trong HTML?
1. Mở bất kỳ trình soạn thảo văn bản nào
2. Nhập mã Html vào trình soạn thảo văn bản
3. Mở thẻ





