15 ตัวอย่างการออกแบบส่วนท้ายที่ไม่ซ้ำสำหรับเว็บไซต์ของคุณ
เมื่อออกแบบเลย์เอาต์เว็บไซต์ คุณจะพบผลงานชิ้นเอกในรายละเอียดที่น้อยที่สุด ค้นหาการออกแบบส่วนท้ายที่ดีที่สุดสำหรับเว็บไซต์ของคุณ

องค์ประกอบการออกแบบเว็บทุกองค์ประกอบมีความสำคัญต่อความสวยงามและการใช้งานโดยรวม ไม่ว่าเล็กหรือใหญ่ องค์ประกอบการออกแบบเว็บไซต์แต่ละอย่างสามารถสร้างหรือทำลายขั้นตอนการจัดวางได้ เมื่อสร้างการออกแบบเว็บไซต์ของคุณ คุณควรให้ความสำคัญกับองค์ประกอบที่เล็กที่สุด ส่วนท้ายของเว็บไซต์เป็นหนึ่งในคุณสมบัติการออกแบบเว็บที่ดูเหมือนเล็กน้อยเหล่านี้
อย่างไรก็ตาม ส่วนท้ายอาจมีผลกระทบอย่างมากต่อการออกแบบเว็บไซต์โดยรวมของคุณ ส่วนท้ายจะอยู่ที่ด้านล่างของทุกหน้าเว็บไซต์และไม่โดดเด่นเท่ากับคุณลักษณะการออกแบบเว็บอื่นๆ ส่วนท้ายประกอบด้วยแผนที่เว็บไซต์ รายชื่อติดต่อทางอีเมล ลิงก์โซเชียลมีเดีย บริการลูกค้า คำกระตุ้นการตัดสินใจ และแหล่งข้อมูลเสริมและข้อมูลที่เกี่ยวข้องกับเว็บไซต์ รายละเอียดการออกแบบเว็บเหล่านี้เป็นสิ่งสุดท้ายที่ผู้เยี่ยมชมเห็นก่อนออกจากเว็บไซต์ของคุณ
ส่วนท้ายควรได้รับการออกแบบเพื่อให้เว็บไซต์ของคุณใช้ระยะทางได้มากที่สุด บทบาทของส่วนท้ายในการออกแบบเว็บคืออะไร? ข้อดีของการใช้สิ่งเหล่านี้ในรูปแบบเว็บไซต์ของคุณคืออะไร? คุณจะสร้างการออกแบบส่วนท้ายของเว็บไซต์แบบมืออาชีพได้อย่างไร บทความนี้สำรวจแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างการออกแบบส่วนท้ายสำหรับเว็บไซต์ของคุณ และจะตอบคำถามสำคัญเหล่านี้
บทบาทของส่วนท้ายบนเว็บไซต์คืออะไร?
คำกระตุ้นการตัดสินใจ:
ส่วนท้ายเป็นคำกระตุ้นการตัดสินใจขั้นสุดท้ายของเว็บไซต์ก่อนที่ผู้เยี่ยมชมจะออกจากหน้า คำกระตุ้นการตัดสินใจกระตุ้นให้ผู้ใช้เว็บไซต์โต้ตอบกับหน้าอย่างมีความหมาย คำกระตุ้นการตัดสินใจที่ได้รับความนิยมอาจรวมถึงคำขอลงชื่อสมัครใช้รายชื่ออีเมล สมัครรับเนื้อหา หรือติดตามเพจเพื่อดูข้อมูลเพิ่มเติม
เครื่องมือข้อมูล:
การออกแบบส่วนท้ายของเว็บไซต์ที่มีข้อมูลเพิ่มเติมทำให้ผู้ใช้มีข้อมูลเพิ่มเติมที่อาจสนใจ ข้อมูลในส่วนท้ายของเว็บไซต์ได้รับการออกแบบมาเพื่อรักษาความสนใจของผู้ชม ทำให้พวกเขาอยู่ในไซต์ของคุณนานขึ้น
คู่มือเว็บไซต์:
การรวมส่วนท้ายในการออกแบบเว็บของคุณช่วยให้การนำทางเว็บไซต์ของคุณง่ายขึ้น ส่วนท้ายของเว็บไซต์ทำหน้าที่เป็นเครื่องมือนำทางสำหรับผู้ใช้โดยให้รายการไซต์และทรัพยากรที่สามารถคลิกได้ ผู้ใช้สามารถเยี่ยมชมที่ตั้งของเว็บไซต์ของคุณโดยเพียงแค่คลิกลิงก์ภายในคู่มือส่วนท้าย
การสร้างลูกค้าเป้าหมาย:
คล้ายกับ 'คำกระตุ้นการตัดสินใจ' การออกแบบส่วนท้ายมีประโยชน์สำหรับการสร้างโอกาสในการขายใหม่จากผู้เยี่ยมชมเว็บไซต์ การออกแบบส่วนท้ายที่น่าสนใจสามารถเปลี่ยนผู้เยี่ยมชมเว็บไซต์ใหม่ให้เป็นสมาชิกประจำได้ ผู้ใช้ส่วนท้ายโดยตรงเพื่อโต้ตอบกับเนื้อหาเว็บไซต์ผ่านรายชื่ออีเมล โซเชียลมีเดีย และจดหมายข่าว
ฉันจะสร้างส่วนท้ายที่ดีสำหรับเว็บไซต์ของฉันได้อย่างไร
การออกแบบส่วนท้ายที่มีประสิทธิภาพเป็นกุญแจสำคัญในการสร้างรายได้ การเข้าชม จำนวนคลิก และผลตอบแทนของเว็บไซต์ของคุณ

เครื่องมือนำทาง:
ส่วนท้ายของเว็บไซต์ที่มีประสิทธิภาพประกอบด้วยแผนผังเว็บไซต์เพื่อช่วยให้ผู้ใช้ไปยังตำแหน่งและทรัพยากรที่ต้องการบนหน้าเว็บของคุณ ส่วนท้ายควรเรียบร้อย มองเห็นได้ และระบุไว้ในเค้าโครงเว็บไซต์ เนื้อหาส่วนท้ายของเว็บไซต์ควรสามารถคลิกได้และให้คำแนะนำง่ายๆ แก่ผู้ใช้เกี่ยวกับข้อมูลที่น่าสนใจที่สุด
ฟังก์ชั่น SEO:
เนื้อหาภายในส่วนท้ายของเว็บไซต์ช่วยให้ธุรกิจต่างๆ เพิ่มคำหลักที่เกี่ยวข้องสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) การเพิ่มคำหลักในส่วนท้ายของเว็บไซต์ช่วยเพิ่มความสะดวกให้ผู้เยี่ยมชมพบเว็บไซต์ของคุณ การรวมคำหลัก SEO ในส่วนท้ายของเว็บไซต์ยังช่วยปรับปรุงการจัดอันดับเว็บไซต์ของคุณในเครื่องมือค้นหาเช่น Google การเพิ่มประสิทธิภาพคำหลักที่ส่วนท้ายของคุณช่วยเพิ่มความสามารถในการค้นหาเว็บไซต์ของคุณ และอาจเพิ่มการเข้าชม คลิก และรายได้
แถบค้นหา:
องค์ประกอบอื่นของการออกแบบและเลย์เอาต์ส่วนท้ายของเว็บไซต์ที่มีประสิทธิภาพคือการเพิ่มแถบค้นหา ซึ่งช่วยให้ผู้ใช้สามารถป้อนคำค้นหาเฉพาะเพื่อนำทางไปยังเนื้อหาเว็บไซต์ที่ต้องการได้โดยตรง การเพิ่มแถบค้นหาลงในเค้าโครงส่วนท้ายทำให้การนำทางทั่วทั้งเว็บไซต์ง่ายขึ้น แถบค้นหาส่วนท้ายช่วยให้ผู้ใช้เว็บไซต์มีตัวเลือกเฉพาะเพิ่มเติมสำหรับความต้องการเนื้อหาของพวกเขา
สื่อสังคม:
ส่วนท้ายของเว็บไซต์ส่วนใหญ่ได้รับการออกแบบให้เชื่อมต่อโดยตรงกับแพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, Pinterest, Instagram และ YouTube การออกแบบส่วนท้ายที่ยอดเยี่ยมจะรวมโลโก้โซเชียลมีเดียที่เกี่ยวข้องเพื่อนำผู้ใช้ไปยังเนื้อหาโซเชียลมีเดียของเว็บไซต์ ไอคอนโซเชียลมีเดียเหล่านี้จะนำผู้ใช้ออกจากเว็บไซต์ไปยังแหล่งข้อมูลเสริมบนโซเชียลมีเดีย การเพิ่มไอคอนโซเชียลมีเดียลงในการออกแบบส่วนท้ายของเว็บไซต์ช่วยกระตุ้นให้ผู้เยี่ยมชมไปยังแพลตฟอร์มโซเชียลมีเดียที่เกี่ยวข้องสำหรับธุรกิจของคุณ การรวมลิงก์โซเชียลมีเดียในส่วนท้ายของเว็บไซต์ของคุณจะขยายขอบเขตการเข้าถึงสถานะออนไลน์ของคุณโดยเพิ่มการติดตามโซเชียลมีเดียของคุณ
เว็บไซต์ต้องการส่วนท้ายหรือไม่?
ส่วนท้ายของเว็บไซต์ไม่จำเป็นสำหรับการทำงานของเว็บไซต์ อย่างไรก็ตาม ส่วนท้ายมีความสำคัญ (เสมือน) อสังหาริมทรัพย์ที่เพิ่มฟังก์ชันการทำงานและความสวยงามโดยรวมของเค้าโครงเว็บไซต์ของคุณ เพื่อให้ได้ประโยชน์จากข้อดีที่ชัดเจน ขอแนะนำอย่างยิ่งให้รวมส่วนท้ายไว้ในการออกแบบเว็บไซต์ของคุณ
การสร้างแบรนด์:
มักกล่าวกันว่า "สิ่งสุดท้ายที่คุณเห็นคือสิ่งแรกที่คุณจะจำได้" เช่นเดียวกับส่วนท้ายในเลย์เอาต์การออกแบบเว็บไซต์ หลายบริษัทรวมโลโก้ สโลแกน และองค์ประกอบแบรนด์อื่นๆ ไว้ในการออกแบบส่วนท้ายของเว็บไซต์ สิ่งนี้ทำให้เว็บไซต์มีภาพลักษณ์ที่เป็นเอกลักษณ์และเพิ่มการจดจำแบรนด์ในหมู่ผู้ใช้ การออกแบบส่วนท้ายของเว็บไซต์ของคุณทำหน้าที่เป็นป้ายโฆษณา ทำให้ธุรกิจสามารถรวมแบรนด์เพิ่มเติมไว้ในเลย์เอาต์ได้
ปรับปรุงสุนทรียศาสตร์:
ส่วนท้ายสามารถเปรียบได้กับบทสรุปที่สวยงามในตอนท้ายของเรื่องราวที่เขียนอย่างดี การรวมส่วนท้ายในเลย์เอาต์การออกแบบเว็บของคุณให้ความรู้สึกถึงความสมบูรณ์และมีส่วนทำให้ความสวยงามโดยรวมของเว็บไซต์ สี ขนาดฟอนต์ โลโก้ และพื้นหลังที่ใช้ในการออกแบบเว็บส่วนท้ายควรเสริมความสวยงามและธีมของเว็บไซต์ทั้งหมด
ข้อมูลติดต่อ:
ข้อมูลติดต่อที่สำคัญ เช่น อีเมล ที่อยู่จริง หมายเลขโทรศัพท์ และที่จับโซเชียลมีเดียควรรวมอยู่ในการออกแบบส่วนท้ายของคุณ ผู้เยี่ยมชมเว็บไซต์สามารถใช้อีเมล โซเชียลมีเดีย หรือหมายเลขโทรศัพท์ในส่วนท้ายเพื่อติดต่อธุรกิจของคุณ พวกเขาสามารถโทร ส่งอีเมล หรือส่งข้อความถึงบริษัทของคุณเกี่ยวกับโอกาส การสอบถาม หรือคำขอ
แกลเลอรี่ภาพ:
ส่วนท้ายของเว็บไซต์สามารถแสดงภาพองค์กรภายในเค้าโครงแกลเลอรีรูปภาพได้ ฟีเจอร์การออกแบบส่วนท้ายนี้ช่วยให้ผู้ใช้เห็นรูปภาพที่คัดสรรแล้วของสมาชิกในทีม รางวัล ผลิตภัณฑ์ บริการ หรือกิจกรรม รวมถึงการออกแบบนี้ องค์ประกอบนี้จำเป็นต่อการสร้างเอกลักษณ์ของแบรนด์และดึงดูดผู้ใช้ให้เป็นที่รักต่อภาพลักษณ์ของธุรกิจ
ตัวอย่างการออกแบบส่วนท้ายที่ไม่ซ้ำสำหรับเว็บไซต์ของคุณ
ตัวอย่างการออกแบบส่วนท้าย- ข้อมูล
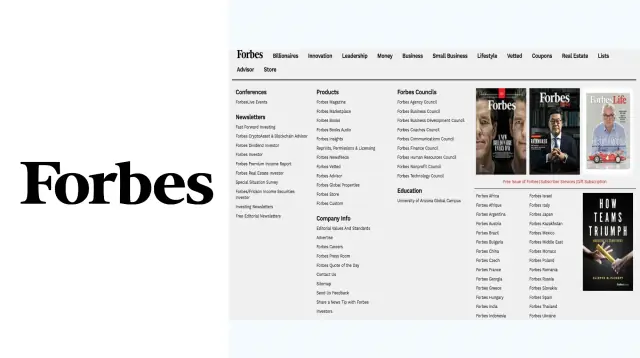
Forbes.com
การออกแบบและเลย์เอาต์ของส่วนท้ายของเว็บไซต์นั้นดูเรียบร้อยและสบายตา มีความสมดุลตรงกับความรู้สึกโดยรวมขององค์กรของเว็บไซต์และเต็มไปด้วยข้อมูลเพิ่มเติมที่มีป้ายกำกับอย่างดี

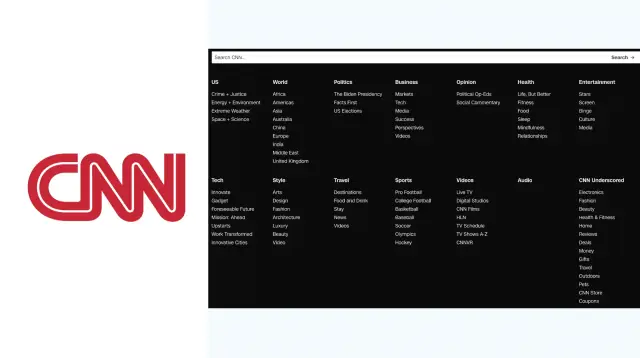
CNN.com
การออกแบบเว็บไซต์ส่วนท้ายของพวกเขามีรูปแบบตัวอักษรที่สะอาดและคมชัดซึ่งทำให้การนำทางเนื้อหาทำได้ง่าย ด้วยสีที่ตัดกันอย่างเด่นชัดของสีดำ สีขาว และสีแดง การออกแบบส่วนท้ายนี้จึงคงความเป็นจริงต่อความสวยงามของเว็บไซต์โดยรวม

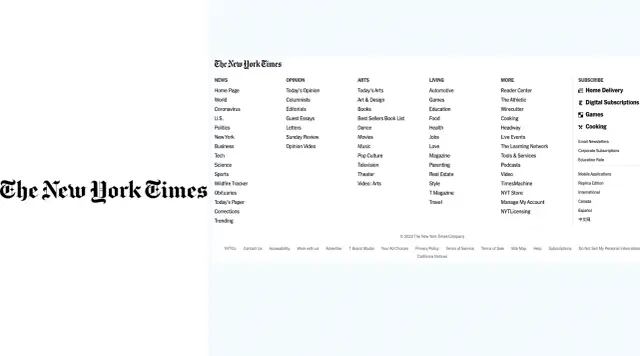
นิวยอร์กไทม์ส
เลย์เอาต์ส่วนท้ายของเว็บไซต์นี้แบ่งบล็อกเนื้อหาต่างๆ บนเว็บไซต์ออกเป็นข่าวสาร ความคิดเห็น ศิลปะ และการใช้ชีวิต ทำให้ง่ายต่อการนำทางไปยังหัวข้อที่ต้องการ นอกจากนี้ยังรวมถึงข้อกำหนดด้านความเป็นส่วนตัว คำปฏิเสธความรับผิดชอบ ลิขสิทธิ์ และนโยบายทางกฎหมายอื่นๆ ในการพิมพ์ส่วนท้ายอย่างละเอียด เลย์เอาต์ส่วนท้ายที่แสดงอย่างเด่นชัดคือผลิตภัณฑ์การสมัครรับข้อมูลดิจิทัล เกม การทำอาหาร และทรัพยากรอื่นๆ ที่สร้างรายได้

ตัวอย่างการออกแบบส่วนท้าย- ความงาม
Lorealparisusa
ส่วนท้ายของพวกเขาเป็นตัวหนา โดยมีตัวอักษรสีขาวตัดกับพื้นหลังสีดำ ข้อความส่วนท้ายสร้างประสบการณ์การโต้ตอบสำหรับผู้ใช้ โดยจะเปลี่ยนสีจากสีขาวเป็นสีแดงเมื่อวางเมาส์เหนือ ในฐานะแบรนด์ความงามที่โดดเด่น หน้าโซเชียลของไซต์จะแสดงโดยไอคอนไซต์ทางด้านขวาของส่วนท้าย

Cosmopolitan.com
แบรนด์ความงามอีกแบรนด์หนึ่งที่พวกเขาเลือกใช้พื้นหลังสีขาวล้วนและการออกแบบที่เรียบง่ายสำหรับส่วนท้าย การออกแบบที่สะอาดตาและเรียบง่ายนี้ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่าย และตัวพิมพ์สีดำ (sans serif) ก็มีความชัดเจนและจัดวางอย่างเรียบร้อย

ตัวอย่างการออกแบบส่วนท้าย- ความบันเทิง
Roblox.com
เว็บไซต์เกมยอดนิยม Roblox แสดงร้านแอพที่ผู้ใช้สามารถซื้อและดาวน์โหลดเกมได้อย่างชัดเจน การออกแบบส่วนท้ายที่เป็นเอกลักษณ์ยิ่งกว่าเดิมคือมีแท็บข้อมูลสำหรับผู้ปกครองภายในลิงก์การนำทาง สิ่งนี้มีประโยชน์สำหรับผู้ปกครองที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแพลตฟอร์มเกมยอดนิยมกับลูกๆ

Adventure.com
เลย์เอาต์ของส่วนท้ายของเว็บไซต์นั้นน่าสนใจมากสำหรับผู้ที่ชื่นชอบธรรมชาติและการเดินทาง ข้อความเป็นตัวหนาและขี้เล่น และฉากหลังมีรูปภาพขนาดใหญ่ที่สอดคล้องกับธีมการผจญภัยของไซต์ ไอคอนโซเชียลมีเดียจะแสดงอย่างกล้าหาญและสะดวกสำหรับผู้ใช้ที่ต้องการโพสต์เนื้อหาการผจญภัยไปยังหน้าโซเชียลมีเดียของ adventure.com

Petsmart.com
การออกแบบส่วนท้ายนั้นน่าดึงดูด ถูกต้อง และขี้เล่น มีรูปสัตว์เลี้ยง ลิงก์ไปยังองค์กรการกุศล และแสดงจำนวนสัตว์ที่ได้รับผลกระทบจากมูลนิธิแบบเรียลไทม์ การออกแบบส่วนท้ายยังรวมถึงข้อความแจ้งสำหรับผู้ที่ต้องการบริจาคและลงทะเบียนเพื่อรับสิ่งจูงใจส่งเสริมการขาย

ตัวอย่างการออกแบบส่วนท้าย- อาหาร
Pizzahut.com
เลย์เอาต์ส่วนท้ายประกอบด้วยตำแหน่งร้านค้า ซึ่งมีประโยชน์ในการช่วยให้ผู้ใช้ค้นหาร้านที่ใกล้ที่สุด นอกจากนี้ยังมีบล็อกและลิงก์โซเชียลมีเดียในเลย์เอาต์ ส่วนท้ายยังมีลิงก์การนำทางไปยังรายการเมนูยอดนิยมและข้อมูลโภชนาการอีกด้วย

Chobani.com
แบบอักษรของส่วนท้ายสำหรับเว็บไซต์โยเกิร์ตนี้สะอาด คมชัด และเรียบง่าย ข้อความสีขาวตัดกับฉากหลังสีเขียวธรรมชาติ และแสดงข้อความเตือนให้ลงชื่อสมัครใช้อีเมล สิ่งนี้มีประโยชน์สำหรับการสร้างลูกค้าเป้าหมายสำหรับการโปรโมตบริษัทในอนาคต

ตัวอย่างการออกแบบส่วนท้าย- ผลผลิต
Arduino.com
เลย์เอาต์ส่วนท้ายของเว็บไซต์มีส่วนต่อประสานที่กระชับและสะอาด พร้อมคำกระตุ้นการตัดสินใจที่ชัดเจน

Stacksocial.com
คล้ายกับ Arduino ที่มีการเรียกร้องให้ดำเนินการที่ชัดเจน กระชับ แต่มองเห็นได้

Wix.com
การออกแบบและเลย์เอาต์ของส่วนท้ายของเว็บไซต์มีการจัดระเบียบและอ่านง่าย ส่วนท้ายของพวกเขามีข้อมูลติดต่อที่เป็นประโยชน์ ซึ่งรวมถึงอีเมล โซเชียลมีเดีย โทรศัพท์ และการสนับสนุนการบริการลูกค้า

Fiverr.com
สีเขียวและสีขาวของแบรนด์ การพิมพ์ที่สม่ำเสมอ และเลย์เอาต์ส่วนท้ายที่สะอาดตาทำให้เว็บไซต์โดดเด่น การนำทางเป็นเรื่องง่ายสำหรับผู้ใช้ เนื่องจากข้อความส่วนท้ายนั้นอ่านง่ายและอ่านง่าย เนื้อหาส่วนท้ายของเว็บไซต์สามารถมองเห็นได้บนพื้นหลังสีขาว เลย์เอาต์ข้อมูลมีความชัดเจนและเรียบร้อยมาก ช่วยให้ผู้ใช้ค้นหาแหล่งข้อมูลที่เกี่ยวข้อง

Mozilla.com
การออกแบบส่วนท้ายของไซต์นี้มีฉากหลังสีดำหนาพร้อมข้อความสีขาวที่มองเห็นได้ชัดเจนสำหรับผู้ใช้และช่วยปรับปรุงการนำทาง

ฉันจะสร้างส่วนท้ายแบบมืออาชีพใน HTML ได้อย่างไร
1. เปิดตัวแก้ไขข้อความใด ๆ
2. พิมพ์รหัส Html ลงในโปรแกรมแก้ไขข้อความ
3. เปิดแท็ก





