웹사이트를 위한 15가지 고유한 바닥글 디자인 예
웹사이트 레이아웃을 디자인할 때 걸작은 가장 작은 세부 사항에서 찾을 수 있습니다. 귀하의 사이트에 가장 적합한 바닥글 디자인을 찾으십시오.

모든 단일 웹 디자인 요소는 전반적인 미학과 기능에 중요합니다. 크든 작든 각 웹 사이트 디자인 구성 요소는 레이아웃의 흐름을 만들거나 끊을 수 있습니다. 웹사이트 디자인을 만들 때 가장 작은 요소에도 많은 주의를 기울이는 것이 좋습니다. 웹 사이트 바닥글은 이러한 겉보기에 사소한 웹 디자인 기능 중 하나입니다.
그러나 바닥글은 전체 웹사이트 디자인에 매우 큰 영향을 미칠 수 있습니다. 바닥글은 모든 웹사이트 페이지의 맨 아래에 있으며 다른 웹 디자인 기능만큼 눈에 띄지 않습니다. 바닥글에는 사이트 맵, 이메일 연락처, 소셜 미디어 링크, 고객 서비스, 클릭 유도문안, 웹사이트와 관련된 추가 리소스 및 정보가 포함됩니다. 이러한 웹 디자인 세부 정보는 방문자가 웹사이트를 떠나기 전에 마지막으로 보게 되는 것입니다.
바닥글은 웹사이트가 최대한 활용할 수 있도록 디자인해야 합니다. 웹 디자인에서 바닥글의 역할은 무엇입니까? 웹사이트 레이아웃에 사용하면 어떤 이점이 있습니까? 어떻게 전문적인 웹사이트 바닥글 디자인을 만들 수 있습니까? 이 기사에서는 웹사이트를 위한 성공적인 바닥글 디자인을 만들기 위한 모범 사례를 살펴보고 이러한 중요한 질문에 답할 것입니다.
웹사이트에서 바닥글의 역할은 무엇입니까?
행동을 요구하다:
바닥글은 본질적으로 방문자가 페이지를 떠나기 전에 웹사이트의 마지막 클릭 유도문안입니다. 클릭 유도문안은 웹사이트 사용자가 페이지와 의미 있는 상호작용을 하도록 권장합니다. 인기 있는 클릭 유도문안에는 이메일 목록에 등록하거나 콘텐츠를 구독하거나 페이지에서 추가 정보를 확인하라는 요청이 포함될 수 있습니다.
정보 도구:
추가 정보가 포함된 웹 사이트 바닥글 디자인은 사용자가 관심을 가질 수 있는 추가 정보를 제공합니다. 웹사이트 바닥글의 정보는 청중의 관심을 끌 수 있도록 설계되어 사이트에 더 오래 머물게 합니다.
웹사이트 가이드:
웹 디자인에 바닥글을 포함하면 웹 사이트를 쉽게 탐색할 수 있습니다. 웹 사이트 바닥글은 위치 및 리소스의 클릭 가능한 사이트 목록을 제공하여 사용자를 위한 탐색 도구 역할을 합니다. 사용자는 바닥글 가이드 내의 링크를 클릭하기만 하면 웹사이트 위치를 방문할 수 있습니다.
리드 생성:
'클릭 유도문안'과 유사하게 바닥글 디자인은 웹사이트 방문자로부터 새로운 리드를 생성하는 데 유용합니다. 매력적인 바닥글 디자인은 신규 웹사이트 방문자를 일반 구독자로 전환할 수 있습니다. Footer의 직접적인 사용자는 이메일 목록, 소셜 미디어 및 뉴스레터를 통해 웹사이트 콘텐츠와 상호 작용합니다.
내 웹사이트에 좋은 바닥글을 만들려면 어떻게 해야 합니까?
효과적인 바닥글 디자인은 웹사이트의 가능한 수익, 방문자 조회수, 클릭수 및 수익을 얻는 열쇠입니다.

탐색 도구:
효과적인 웹 사이트 바닥글에는 사용자가 웹 페이지에서 원하는 위치와 리소스를 탐색하는 데 도움이 되는 사이트 맵이 포함됩니다. 바닥글은 깔끔하고 눈에 띄어야 하며 웹사이트 레이아웃에 나열되어야 합니다. 웹사이트 바닥글 콘텐츠도 클릭할 수 있어야 하며 사용자에게 가장 흥미로운 정보에 대한 쉬운 가이드를 제공해야 합니다.
SEO 기능:
웹사이트 바닥글 내의 콘텐츠를 통해 기업은 검색 엔진 최적화(SEO)를 위한 관련 키워드를 추가할 수 있습니다. 웹사이트 바닥글에 키워드를 추가하면 방문자가 웹사이트를 쉽게 찾을 수 있습니다. 웹사이트 바닥글에 SEO 키워드를 포함하면 Google과 같은 검색 엔진에서 웹사이트 순위가 향상됩니다. 바닥글의 키워드를 최적화하면 웹사이트의 검색 가능성이 높아지고 잠재적으로 방문, 클릭 및 수익이 증가할 수 있습니다.
검색 창:
효과적인 웹사이트 바닥글 디자인 및 레이아웃의 또 다른 구성 요소는 검색 창을 추가하는 것입니다. 이를 통해 사용자는 특정 검색어를 입력하여 원하는 웹사이트 콘텐츠로 직접 이동할 수 있습니다. 바닥글 레이아웃에 검색 막대를 추가하면 웹 사이트 전체에서 탐색이 간소화됩니다. 바닥글 검색 막대는 웹 사이트 사용자에게 콘텐츠 요구 사항에 대한 또 다른 보다 구체적인 옵션을 제공합니다.
소셜 미디어:
대부분의 웹사이트 바닥글은 Facebook, Pinterest, Instagram 및 YouTube와 같은 소셜 미디어 플랫폼과 직접 인터페이스하도록 설계되었습니다. 훌륭한 바닥글 디자인에는 관련 소셜 미디어 로고가 포함되어 사용자를 웹사이트의 소셜 미디어 콘텐츠로 안내합니다. 이러한 소셜 미디어 아이콘은 사용자를 웹사이트에서 소셜 미디어의 추가 리소스로 안내합니다. 웹사이트 바닥글 디자인에 소셜 미디어 아이콘을 추가하면 방문자가 귀하의 비즈니스와 관련된 소셜 미디어 플랫폼으로 이동할 수 있습니다. 웹사이트 바닥글에 소셜 미디어 링크를 포함하면 소셜 미디어 팔로어를 늘려 온라인 존재 범위를 넓힐 수 있습니다.
웹사이트에 바닥글이 필요합니까?
웹 사이트의 기능에는 웹 사이트 바닥글이 필요하지 않습니다. 그러나 바닥글은 웹사이트 레이아웃의 전반적인 기능과 미학에 추가되는 중요한 (가상) 공간입니다. 고유한 장점을 활용하려면 웹사이트 디자인에 바닥글을 포함하는 것이 좋습니다.
브랜딩:
"마지막으로 본 것이 가장 먼저 기억하게 될 것입니다."라는 말이 종종 있습니다. 웹사이트 디자인 레이아웃의 바닥글도 마찬가지입니다. 많은 회사에서 웹사이트 바닥글 디자인에 로고, 태그라인 및 기타 브랜딩 요소를 포함합니다. 이는 웹사이트에 고유한 시각적 브랜드를 부여하고 사용자 사이에서 브랜드 인지도를 높입니다. 웹사이트 바닥글 디자인은 광고 게시판 역할을 하므로 기업이 레이아웃에 추가 브랜딩을 통합할 수 있습니다.
미학 향상:
바닥글은 잘 쓰여진 이야기의 끝에서 아름다운 결론에 비유될 수 있습니다. 웹 디자인 레이아웃에 바닥글을 포함하면 완성된 느낌을 주고 웹 사이트의 전반적인 미학에 기여합니다. 바닥글의 웹 디자인에 사용된 색상, 글꼴 크기, 로고 및 배경은 전체 사이트의 미학과 테마를 보완해야 합니다.
연락처 정보:
이메일, 실제 주소, 전화번호 및 소셜 미디어 핸들과 같은 중요한 연락처 정보는 바닥글 디자인에 포함되어야 합니다. 웹사이트 방문자는 바닥글에 있는 이메일, 소셜 미디어 핸들 또는 전화번호를 사용하여 비즈니스에 연락할 수 있습니다. 그들은 기회, 쿼리 또는 요청에 대해 회사에 전화, 이메일 또는 다이렉트 메시지를 보낼 수 있습니다.
포토 갤러리:
웹사이트 바닥글은 사진 갤러리 레이아웃 내에서 기업 이미지를 보여줄 수 있습니다. 이 바닥글 디자인 기능을 통해 사용자는 팀 구성원, 수상, 제품, 서비스 또는 이벤트의 선별된 사진을 볼 수 있습니다. 이 디자인을 포함한 요소는 브랜드 아이덴티티를 구축하고 비즈니스 이미지에 대한 사용자의 사랑을 받는 데 필수적입니다.
웹사이트를 위한 고유한 바닥글 디자인 예
바닥글 디자인 예 - 정보
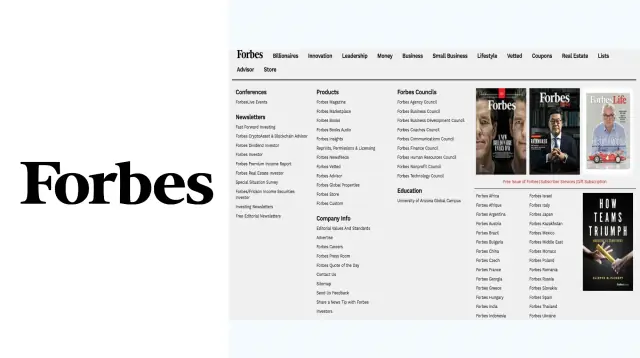
포브스닷컴
웹사이트 바닥글의 디자인과 레이아웃은 매우 깔끔하고 보기 쉽습니다. 그것은 균형 잡히고 웹 사이트의 전반적인 기업 느낌과 일치하며 깔끔하게 나열되고 레이블이 잘 지정된 추가 정보로 채워져 있습니다.

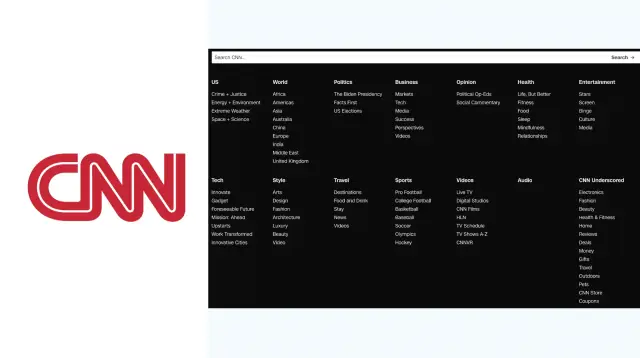
CNN.com
바닥글 웹 사이트 디자인에는 콘텐츠를 쉽게 탐색할 수 있는 깨끗하고 선명한 타이포그래피가 있습니다. 검정, 흰색 및 빨강의 대담한 대조 색상으로 이 바닥글 디자인은 전체 웹 사이트 미학에 충실합니다.

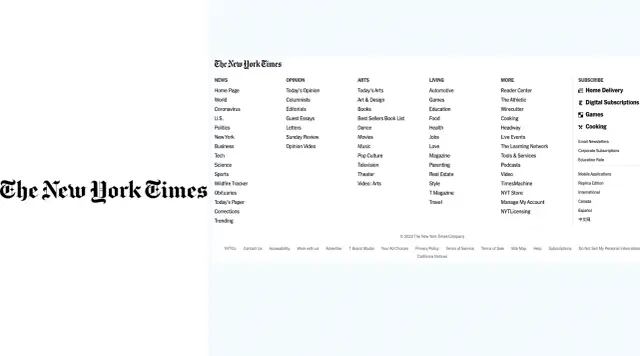
뉴욕 타임즈
이 웹사이트 바닥글 레이아웃은 웹사이트의 다양한 콘텐츠 블록을 뉴스, 의견, 예술 및 생활로 나눕니다. 이렇게 하면 원하는 주제로 쉽게 이동할 수 있습니다. 또한 바닥글의 작은 글씨에 개인 정보 보호 조건, 면책 조항, 저작권 및 기타 법적 정책이 포함되어 있습니다. 바닥글 레이아웃에 눈에 띄게 표시되는 것은 디지털 구독 제품, 게임, 요리 및 기타 수익 창출 리소스입니다.

바닥글 디자인 예 - 아름다움
로레알파리수사
바닥글은 굵고 검정색 배경에 흰색 타이포그래피가 설정되어 있습니다. 바닥글 텍스트는 마우스를 가져가면 흰색에서 빨간색으로 색상이 변경되므로 사용자에게 대화형 경험을 제공합니다. 유명 뷰티 브랜드로서 사이트의 소셜 페이지는 바닥글 오른쪽에 사이트 아이콘으로 표시됩니다.

코스모폴리탄닷컴
그들은 바닥글에 완전한 흰색 배경과 미니멀한 디자인을 사용하기로 선택한 또 다른 뷰티 브랜드입니다. 이 깨끗하고 단순한 디자인은 사용자가 쉽게 탐색할 수 있도록 하며 검은색(산세리프체) 타이포그래피는 가독성이 높고 깔끔하게 배치되어 있습니다.

바닥글 디자인 예 - 엔터테인먼트
Roblox.com
인기 게임 사이트 Roblox는 사용자가 게임을 구매하고 다운로드할 수 있는 앱 스토어를 눈에 띄게 표시합니다. 바닥글 디자인에서 더욱 독특한 점은 탐색 링크 내에 부모를 위한 정보 탭이 포함되어 있다는 것입니다. 이것은 자녀와 함께 인기 있는 게임 플랫폼에 대해 더 많이 배우고자 하는 부모에게 유용합니다.

어드벤처닷컴
웹사이트 바닥글의 레이아웃은 자연과 여행 애호가에게 매우 매력적입니다. 텍스트는 대담하고 장난기 있으며 배경에는 모험이라는 사이트 테마와 일치하는 큰 이미지가 포함되어 있습니다. 소셜 미디어 아이콘은 대담하게 표시되어 있으며 Adventure.com 소셜 미디어 페이지에 모험 콘텐츠를 게시하려는 사용자에게 편리합니다.

Petsmart.com
바닥글 디자인은 매력적이고 정확하며 장난기 있습니다. 그것은 애완 동물의 이미지, 자선 단체에 대한 링크 및 재단의 영향을받는 동물의 수에 대한 실시간 카운터를 특징으로합니다. 바닥글 디자인에는 기부 및 가입을 원하는 사람들이 판촉 인센티브를 받을 수 있는 메시지도 포함되어 있습니다.

바닥글 디자인 예 - 음식
피자헛.com
바닥글 레이아웃에는 매장 위치가 포함되어 있어 사용자가 가장 가까운 실제 매장을 찾는 데 유용합니다. 또한 레이아웃에 블로그 및 소셜 미디어 링크가 포함됩니다. 바닥글에는 가장 인기 있는 메뉴 항목과 영양 정보에 대한 탐색 링크도 포함되어 있습니다.

초바니닷컴
이 요구르트 웹사이트의 바닥글 타이포그래피는 깨끗하고 선명하며 미니멀합니다. 흰색 텍스트는 자연스러운 녹색 배경에 설정되어 있으며 이메일 가입을 위한 프롬프트가 있습니다. 이는 향후 회사 홍보를 위한 리드 생성에 유용합니다.

바닥글 디자인 예 - 생산성
아두이노닷컴
웹사이트 바닥글 레이아웃에는 매우 읽기 쉬운 클릭 유도문안이 포함된 간결하고 깔끔한 인터페이스가 있습니다.

스택소셜.com
Arduino와 유사하게 명확하고 간결하지만 가시적인 클릭 유도문안이 포함되어 있습니다.

Wix.com
웹사이트 바닥글의 디자인과 레이아웃은 체계적이고 읽기 쉽습니다. 바닥글에는 이메일, 소셜 미디어, 전화, 고객 서비스 지원을 비롯한 유용한 연락처 정보가 포함되어 있습니다.

Fiverr.com
브랜드 고유의 녹색 및 흰색 색상, 일관된 타이포그래피 및 깔끔한 바닥글 레이아웃이 웹사이트를 돋보이게 합니다. 바닥글 텍스트가 읽기 쉽고 읽기 쉽기 때문에 사용자가 탐색하기 쉽습니다. 웹사이트 바닥글 콘텐츠는 흰색 배경에서 볼 수 있습니다. 정보 레이아웃은 매우 선명하고 깔끔하여 사용자가 관련 정보 리소스를 찾는 데 도움이 됩니다.

모질라닷컴
이 사이트 바닥글 디자인은 사용자가 읽을 수 있고 탐색을 향상시키는 완전한 흰색 텍스트와 함께 굵은 검정색 배경을 특징으로 합니다.

HTML에서 전문 바닥글을 만드는 방법은 무엇입니까?
1. 아무 텍스트 편집기나 엽니다.
2. 텍스트 편집기에 HTML 코드 입력
3. <바닥글> 태그 열기
4. 바닥글 텍스트 입력
5. 바닥글 태그 닫기
6. HTML 파일 저장
7. 브라우저에서 파일 실행
이러한 모범 사례를 따르면 방문자의 참여를 유지하는 성공적인 웹사이트 바닥글 디자인을 얻을 수 있습니다. 전문적인 노코드 플랫폼이나 웹사이트의 바닥글 생성 및 조언에 대한 의견을 찾고 있다면 AppMaster를 확인하십시오.





