15 ejemplos de diseño de pie de página únicos para su sitio web
Cuando se diseña un sitio web, se puede encontrar una obra maestra en el más mínimo detalle. Encuentre el mejor diseño de pie de página para su sitio.

Cada uno de los elementos del diseño web es importante para su estética y funcionalidad generales. Ya sea grande o pequeño, cada componente del diseño del sitio web puede hacer o romper la fluidez de su diseño. Al crear el diseño de su sitio web, tiene sentido prestar gran atención incluso a los elementos más pequeños. El pie de página de un sitio web es uno de estos elementos de diseño web aparentemente menores.
Sin embargo, los pies de página pueden tener un gran impacto en el diseño general de su sitio web. Los pies de página se encuentran en la parte inferior de cada página web y no son tan prominentes como las otras características de diseño web. Los pies de página contienen mapas del sitio, contactos de correo electrónico, enlaces a las redes sociales, servicio al cliente, llamadas a la acción, y recursos suplementarios e información relevante para el sitio web. Estos detalles de diseño web son lo último que ven los visitantes antes de abandonar su sitio web.
Los pies de página deben diseñarse de manera que su sitio web pueda sacar el máximo provecho de ellos. ¿Cuál es el papel de los pies de página en el diseño web? ¿Cuáles son las ventajas de utilizarlos en el diseño de su sitio web? ¿Cómo se puede crear un diseño de pie de página profesional? Este artículo explora las mejores prácticas para crear un diseño de pie de página ganador para sus sitios web y responderá a estas importantes preguntas.
¿Cuál es el papel de los pies de página en un sitio web?
Llamada a la acción:
Un pie de página es esencialmente la última llamada a la acción del sitio web antes de que el visitante abandone la página. La llamada a la acción anima a los usuarios del sitio web a interactuar con la página de forma significativa. Las llamadas a la acción más populares pueden incluir solicitudes para inscribirse en listas de correo electrónico, suscribirse a contenidos o seguir la página para obtener información adicional.
Herramienta de información:
Los diseños de pies de página que incluyen información complementaria proporcionan a los usuarios información adicional que puede interesarles. La información de un pie de página web está diseñada para mantener la atención de su audiencia, manteniéndola en su sitio durante más tiempo.
Guía del sitio web:
Incluir pies de página en su diseño web facilita la navegación por su sitio web. Los pies de página actúan como una herramienta de navegación para los usuarios al proporcionar una lista de ubicaciones y recursos del sitio en la que se puede hacer clic. Los usuarios pueden visitar la ubicación de su sitio web simplemente haciendo clic en los enlaces dentro de las guías de pie de página.
Generación de clientes potenciales:
Al igual que la "llamada a la acción", los diseños de pie de página son útiles para generar nuevos clientes potenciales de los visitantes del sitio web. Un diseño de pie de página convincente puede convertir a los nuevos visitantes del sitio web en suscriptores regulares. Los pies de página dirigen a los usuarios a interactuar con el contenido del sitio web a través de listas de correo electrónico, redes sociales y boletines de noticias.
¿Cómo puedo hacer un buen pie de página para mi sitio web?
Un diseño eficaz del pie de página es la clave para obtener los posibles ingresos de su sitio web, las vistas de los visitantes, los clics y los retornos.

Herramientas de navegación:
Los pies de página efectivos incluyen un mapa del sitio para ayudar a los usuarios a navegar a los lugares y recursos deseados en sus páginas web. Los pies de página deben estar ordenados, visibles y listados en el diseño del sitio web. El contenido del pie de página del sitio web también debe ser cliqueable y proporcionar a los usuarios una guía fácil para la información más interesante.
Función SEO:
El contenido de los pies de página web permite a las empresas añadir palabras clave relevantes para la optimización de los motores de búsqueda (SEO). Añadir palabras clave en el pie de página aumenta la facilidad con la que los visitantes encuentran su sitio web. Incluir palabras clave de SEO en los pies de página web también mejora la clasificación de su sitio web en los motores de búsqueda como Google. La optimización de las palabras clave en el pie de página aumenta la capacidad de búsqueda de su sitio web y puede aumentar potencialmente las visitas, los clics y los ingresos.
Barra de búsqueda:
Otro componente del diseño y la disposición de un pie de página eficaz es la adición de una barra de búsqueda. Esto permite a los usuarios introducir sus términos de búsqueda específicos para navegar directamente al contenido del sitio web deseado. Añadir barras de búsqueda a los diseños de pie de página simplifica la navegación por el sitio web. Las barras de búsqueda a pie de página proporcionan a los usuarios del sitio web otra opción más específica para sus necesidades de contenido.
Medios sociales:
La mayoría de los pies de página de los sitios web están diseñados para interactuar directamente con las plataformas de medios sociales como Facebook, Pinterest, Instagram y YouTube. Un buen diseño de pie de página incluirá logotipos de medios sociales relevantes para dirigir a los usuarios a su contenido de medios sociales del sitio web. Estos iconos de redes sociales dirigen a los usuarios fuera del sitio web a recursos complementarios en las redes sociales. Añadir iconos de redes sociales a los diseños de pies de página de sitios web anima a los visitantes a navegar a las plataformas de redes sociales relevantes para su negocio. La inclusión de enlaces a las redes sociales en el pie de página de su sitio web amplía el alcance de su presencia en línea mediante el aumento de sus seguidores en las redes sociales.
¿Necesita un sitio web un pie de página?
Un pie de página web no es necesario para la funcionalidad de un sitio web. Sin embargo, los pies de página son un importante espacio (virtual) que añade funcionalidad y estética al diseño de su sitio web. Para beneficiarse de sus distintas ventajas, es muy recomendable incluir los pies de página en el diseño de su sitio web.
Marca:
Se suele decir que "lo último que se ve es lo primero que se recuerda". "Lo mismo ocurre con los pies de página en los diseños de sitios web. Muchas empresas incluyen sus logotipos, su eslogan y otros elementos de marca en el diseño del pie de página. Esto da al sitio web su marca visual única y aumenta el reconocimiento de la marca entre los usuarios. El diseño del pie de página de su sitio web actúa como su cartel publicitario, lo que permite a las empresas incorporar una marca adicional en su diseño.
Mejora la estética:
Los pies de página pueden compararse con una hermosa conclusión al final de una historia bien escrita. La inclusión de pies de página en sus diseños web proporciona una sensación de finalización y contribuye a la estética general del sitio web. Los colores, el tamaño de la fuente, los logotipos y el fondo utilizados en el diseño web de su pie de página deben complementar la estética y el tema de todo el sitio.
Información de contacto:
La información de contacto importante, como el correo electrónico, la dirección física, los números de teléfono y los datos de las redes sociales, debe incluirse en el diseño del pie de página. Los visitantes del sitio web pueden utilizar los correos electrónicos, los números de teléfono o los números de las redes sociales en el pie de página para ponerse en contacto con su empresa. Pueden llamar, enviar un correo electrónico o un mensaje directo a su empresa sobre oportunidades, consultas o peticiones.
Galería de fotos:
Los pies de página del sitio web pueden mostrar imágenes corporativas dentro de su diseño de galería de fotos. Esta característica de diseño de pie de página ayuda a los usuarios a ver fotos curadas de los miembros del equipo, premios, productos, servicios o eventos. Incluyendo este diseño, el elemento es esencial para construir la identidad de la marca y hacer que los usuarios se enamoren de la imagen de la empresa.
Ejemplos de diseño de pie de página únicos para su sitio web
Ejemplos de diseño de pie de página - Información
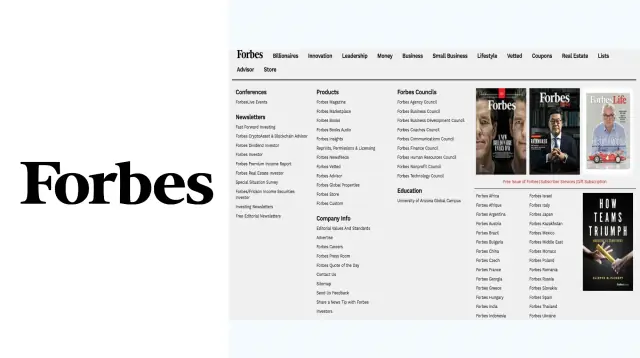
Forbes.com
El diseño y la disposición de los pies de página de su sitio web son muy limpios y fáciles de ver. Es equilibrado, coincide con la sensación corporativa general del sitio web, y está lleno de información complementaria bien enumerada y etiquetada.

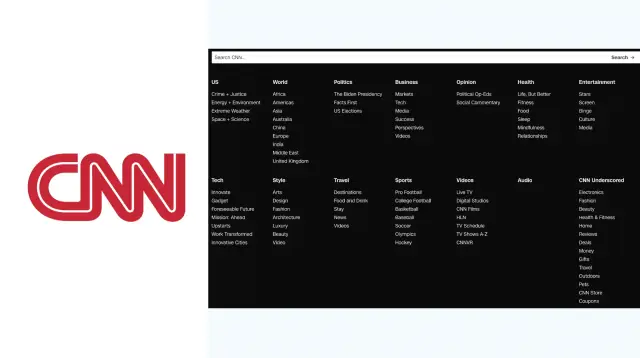
CNN.com
Su diseño de pie de página tiene una tipografía limpia y nítida que facilita la navegación por su contenido. Con un contraste de colores audaces como el negro, el blanco y el rojo, este diseño de pie de página se mantiene fiel a la estética general del sitio web.

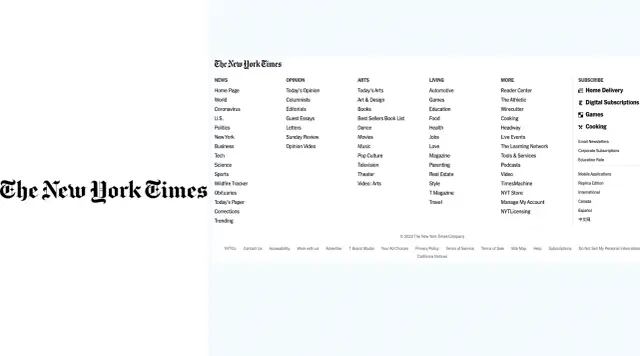
El New York Times
Este diseño de pie de página divide los distintos bloques de contenido del sitio web en noticias, opiniones, arte y vida. Esto facilita la navegación a los temas deseados. También incluyen sus condiciones de privacidad, descargos de responsabilidad, derechos de autor y otras políticas legales en la letra pequeña del pie de página. En el diseño del pie de página aparecen de forma destacada sus productos de suscripción digital, juegos, cocina y otros recursos monetizados.

Ejemplos de diseño de pie de página - Belleza
Lorealparisusa
Su pie de página es audaz, con tipografía blanca sobre un fondo negro. El texto del pie de página crea una experiencia interactiva para los usuarios, ya que cambia de color de blanco a rojo al pasar el ratón por encima. Como marca de belleza destacada, las páginas sociales del sitio se muestran mediante iconos a la derecha del pie de página.

Cosmopolitan.com
Otra marca de belleza que ha optado por utilizar un fondo blanco y un diseño minimalista para su pie de página. Este diseño limpio y simplista facilita la navegación de los usuarios, y la tipografía negra (sans serif) es muy legible y está muy bien diseñada.

Ejemplos de diseño de pie de página - Entretenimiento
Roblox.com
El popular sitio de juegos Roblox muestra de forma destacada las tiendas de aplicaciones donde los usuarios pueden comprar y descargar juegos. Lo más singular de su diseño de pie de página es que incluye una pestaña de información para los padres dentro de sus enlaces de navegación. Esto es útil para los padres que desean aprender más sobre la popular plataforma de juegos con sus hijos.

Aventura.com
El diseño del pie de página de su web es muy atractivo para los amantes de la naturaleza y los viajes. El texto es audaz y juguetón, y el fondo contiene una gran imagen coherente con el tema del sitio, la aventura. Los iconos de las redes sociales se muestran con audacia y resultan cómodos para los usuarios que deseen publicar contenidos de aventura en las páginas de las redes sociales de adventure.com.

Petsmart.com
El diseño de su pie de página es atractivo, correcto y lúdico. Presenta una imagen de una mascota, enlaces a sus organizaciones benéficas y un contador en tiempo real del número de animales beneficiados por su fundación. El diseño del pie de página también incluye un aviso para las personas que deseen donar y registrarse, para recibir incentivos promocionales.

Ejemplos de diseño de pie de página - Alimentación
Pizzahut.com
El diseño del pie de página incluye la ubicación de la tienda, que es útil para ayudar a los usuarios a localizar el punto de venta físico más cercano. También incluye un blog y enlaces a las redes sociales en el diseño. El pie de página también incluye enlaces de navegación a sus artículos de menú más populares e información nutricional.

Chobani.com
La tipografía del pie de página de este sitio web de yogures es limpia, nítida y minimalista. El texto blanco se sitúa sobre un fondo verde natural y presenta una solicitud de inscripción por correo electrónico. Esto es útil para la generación de contactos para futuras promociones de la empresa.

Ejemplos de diseño de pies de página - Productividad
Arduino.com
El diseño del pie de página del sitio web tiene una interfaz concisa y limpia con una llamada a la acción muy legible.

Stacksocial.com
Similar a Arduino, contiene una llamada a la acción nítida, concisa y visible.

Wix.com
El diseño y la disposición del pie de página de su sitio web son organizados y fáciles de leer. Su pie de página incluye información de contacto útil, incluyendo el correo electrónico, las redes sociales, el teléfono y el servicio de atención al cliente.

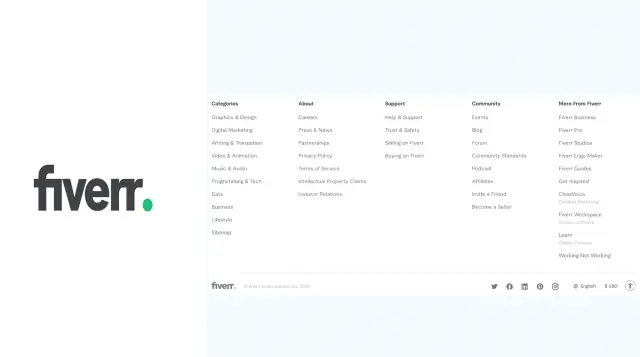
Fiverr.com
Los colores verde y blanco de la marca, la tipografía consistente y el diseño limpio del pie de página hacen que el sitio web destaque. La navegación es fácil para los usuarios, ya que el texto del pie de página es legible y fácil de leer. El contenido del pie de página es visible sobre el fondo blanco. La disposición de la información es muy clara y ordenada, lo que ayuda a los usuarios a encontrar los recursos de información pertinentes.

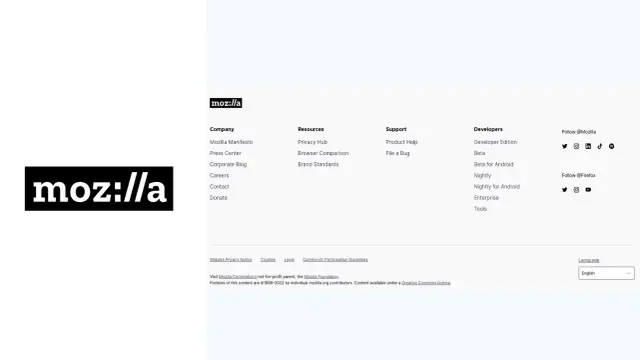
Mozilla.com
El diseño del pie de página de este sitio presenta un fondo negro y audaz con un texto blanco que es legible para los usuarios y mejora la navegación.

¿Cómo hacer un pie de página profesional en HTML?
1. Abre cualquier editor de texto
2. Escribe el código Html en un editor de texto
3. Abrir la etiqueta





