15 Exemplos únicos de design de rodapés para o seu Website
Ao desenhar layouts de sítios web, uma obra-prima pode ser encontrada nos mais ínfimos detalhes. Encontre o melhor desenho de rodapé para o seu site.

Cada elemento de design da web é importante para a sua estética global e funcionalidade. Quer seja grande ou pequeno, cada componente de design de website pode fazer ou quebrar o fluxo do seu layout. Ao criar o design do seu website, faz sentido prestar grande atenção mesmo aos elementos mais pequenos. Um rodapé de página web é uma destas características aparentemente menores do design de páginas web.
No entanto, os rodapés podem ter um impacto muito grande no design geral do seu website. Os rodapés estão localizados na parte inferior de cada página de website e não são tão proeminentes como as outras características do design da web. Os rodapés contêm mapas do sítio, contactos por correio electrónico, ligações para os meios de comunicação social, serviço ao cliente, chamada à acção, e recursos e informações suplementares relevantes para o sítio web. Estes detalhes do design da web são a última coisa que os visitantes vêem antes de saírem do seu sítio web.
Os rodapés devem ser concebidos para que o seu sítio web possa obter o maior número de quilómetros. Qual é o papel dos rodapés no design da web? Quais são as vantagens de os utilizar no layout do seu sítio web? Como pode criar um desenho profissional de rodapés de sítio web? Este artigo explora as melhores práticas para criar um desenho de rodapé vencedor para os seus websites e responderá a estas importantes questões.
Qual é o papel dos rodapés num sítio web?
Chamada à acção:
Um rodapé é essencialmente a última chamada à acção do sítio web antes do visitante abandonar a página. A chamada à acção encoraja os utilizadores do sítio Web a interagir com a página de forma significativa. As chamadas populares para a acção podem incluir pedidos de inscrição em listas de correio electrónico, subscrição de conteúdos, ou seguir a página para informações adicionais.
Ferramenta de informação:
Desenhos de rodapé do website que incluem informações suplementares fornecem aos utilizadores informações adicionais que podem interessar-lhes. A informação no rodapé de um website foi concebida para prender a atenção do seu público, mantendo-os no seu website por mais tempo.
Guia do sítio web:
A inclusão de rodapés no seu desenho de sítio web facilita a navegação do seu sítio web. Os rodapés dos websites funcionam como uma ferramenta de navegação para os utilizadores, fornecendo uma lista clicável de locais e recursos do website. Os utilizadores podem visitar a localização do seu sítio web simplesmente clicando nos links dentro dos guias de rodapé.
Geração de leads:
Semelhante à 'chamada à acção', os desenhos de rodapés são úteis para gerar novas pistas dos visitantes do website. Um atraente desenho de rodapé pode converter os novos visitantes do website em subscritores regulares. Os utilizadores directos de rodapés podem interagir com o conteúdo do sítio web através de listas de correio electrónico, redes sociais, e boletins informativos.
Como faço um bom rodapé para o meu sítio web?
Um desenho de rodapé eficaz é a chave para obter as receitas possíveis do seu sítio web, vistas dos visitantes, cliques, e devoluções.

Ferramentas de navegação:
Rodapés eficazes do website incluem um mapa do site para ajudar os utilizadores a navegar para os locais e recursos desejados nas suas páginas web. Os rodapés devem ser limpos, visíveis, e listados no layout do sítio web. O conteúdo do rodapé do website deve também ser clicável e fornecer aos utilizadores um guia fácil para a informação mais interessante.
Função SEO:
O conteúdo no rodapé do website permite às empresas acrescentar palavras-chave relevantes para a optimização dos motores de busca (SEO). A adição de palavras-chave dentro do rodapé do website aumenta a facilidade com que os visitantes encontram o seu website. A inclusão de palavras-chave SEO no rodapé do website também melhora a classificação do seu website em motores de busca como o Google. A optimização de palavras-chave no rodapé do seu sítio web aumenta a facilidade de pesquisa do seu sítio web e pode potencialmente aumentar as visitas, os cliques e as receitas.
Barra de pesquisa:
Outro componente de um desenho e layout eficaz do rodapé de um website é a adição de uma barra de pesquisa. Isto permite aos utilizadores introduzir os seus termos de pesquisa específicos para navegar directamente para o conteúdo desejado do sítio web. A adição de barras de pesquisa aos esquemas de rodapé simplifica a navegação em todo o website. As barras de rodapé de pesquisa fornecem aos utilizadores do website outra opção mais específica para as suas necessidades de conteúdo.
Meios de comunicação social:
A maioria dos rodapés dos websites são concebidos para interagir directamente com plataformas de meios de comunicação social tais como Facebook, Pinterest, Instagram, e YouTube. Um excelente design de rodapé incluirá logótipos relevantes das redes sociais para direccionar os utilizadores para o seu conteúdo de redes sociais do sítio web. Estes ícones das redes sociais canalizam os utilizadores para fora do sítio web para recursos suplementares nas redes sociais. A adição de ícones de redes sociais aos desenhos de rodapés do sítio web encoraja os visitantes a navegar nas plataformas de redes sociais relevantes para o seu negócio. A inclusão de ligações às redes sociais no rodapé do seu sítio web alarga o alcance da sua presença online, fazendo crescer o seu seguimento nas redes sociais.
Será que um website precisa de um rodapé?
Um rodapé de página web não é necessário para a funcionalidade de um sítio web. No entanto, os rodapés são bens imóveis (virtuais) importantes que aumentam a funcionalidade geral e a estética do seu sítio web. Para beneficiar das suas vantagens distintas, é altamente recomendável que os rodapés sejam incluídos no design do seu sítio web.
Branding:
Diz-se frequentemente que "a última coisa que vê é a primeira coisa de que se lembrará". "O mesmo se aplica aos rodapés nos layouts de design de sítios web. Muitas empresas incluem os seus logótipos, tagline, e outros elementos de branding no desenho de rodapés dos seus sítios web. Isto dá ao website a sua marca visual única e aumenta o reconhecimento da marca entre os utilizadores. O design do rodapé do seu sítio web funciona como o seu painel publicitário, permitindo às empresas incorporar marcas adicionais no seu layout.
Melhora a Estética:
Os rodapés podem ser comparados a uma bela conclusão no final de uma história bem escrita. A inclusão de rodapés nos seus layouts de web design proporciona uma sensação de conclusão e contribui para a estética geral do sítio web. As cores, tamanho da letra, logótipos e o fundo utilizado no desenho do seu site devem complementar a estética e o tema do site na sua totalidade.
Informações de contacto:
Informações de contacto importantes, tais como correio electrónico, endereço físico, números de telefone, e contactos nas redes sociais devem ser incluídos no seu desenho do rodapé do site. Os visitantes do website podem utilizar mensagens de correio electrónico, contactos com as redes sociais, ou números de telefone no rodapé do site para contactar o seu negócio. Podem telefonar, enviar correio electrónico, ou enviar uma mensagem directa à sua empresa sobre oportunidades, consultas, ou pedidos.
Galeria de fotos:
Os rodapés do website podem mostrar imagens corporativas dentro do seu layout de galeria de fotos. Esta funcionalidade de rodapé de página ajuda os utilizadores a ver fotos curadas de membros da equipa, prémios, produtos, serviços, ou eventos. Incluindo este design, o elemento é essencial para a construção da identidade da marca e utilizadores cativantes para a imagem da empresa.
Exemplos exclusivos de design de rodapés para o seu website
Exemplos de desenho de rodapés - Informação
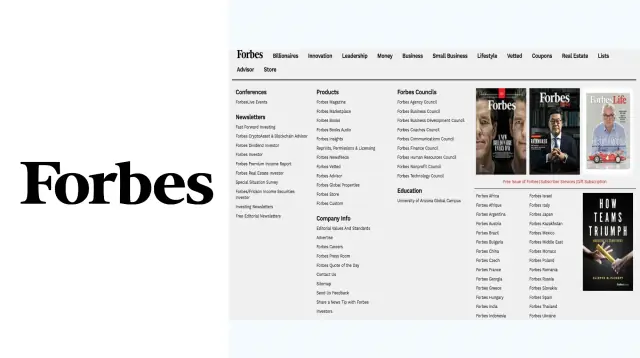
Forbes.com
O design e a disposição dos rodapés dos seus sítios na Internet são muito simples e fáceis aos olhos. É equilibrado, corresponde à sensação geral da empresa do website, e está repleto de informação suplementar, bem listada e bem etiquetada.

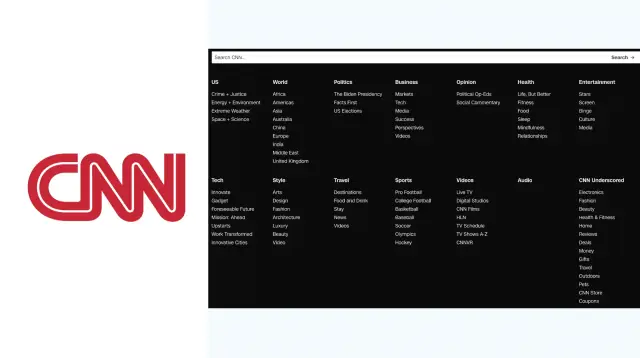
CNN.com
O design do seu site de rodapé tem uma tipografia limpa e nítida que facilita a navegação no seu conteúdo. Com cores ousadas contrastantes de preto, branco, e vermelho, este desenho de rodapé permanece fiel à estética geral do website.

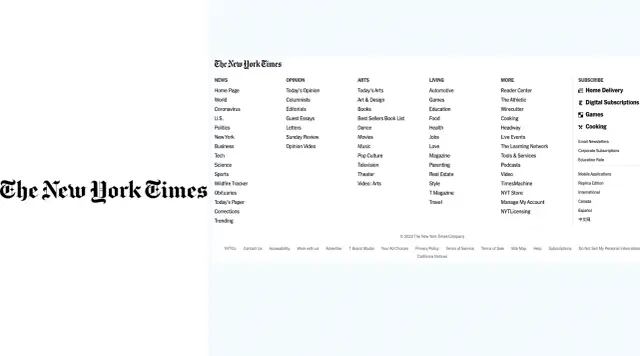
New York Times
Este esquema de rodapé do website divide os vários blocos de conteúdo no website em notícias, opiniões, artes, e vida. Isto facilita a navegação fácil para os tópicos desejados. Incluem também os seus termos de privacidade, isenções de responsabilidade, direitos de autor, e outras políticas legais no rodapé do sítio. Os seus produtos de assinatura digital, jogos, cozinha e outros recursos monetários são exibidos de forma proeminente no seu esquema de rodapé.

Exemplos de desenho de rodapés - Beleza
Lorealparisusa
O seu rodapé é ousado, com a tipografia branca sobre fundo preto. O texto do rodapé cria uma experiência interactiva para os utilizadores, uma vez que muda de cor de branco para vermelho ao passar o rato. Como uma marca de beleza proeminente, as páginas sociais do site são exibidas por ícones do site à direita do rodapé.

Cosmopolitan.com
Outra marca de beleza que optaram por usar um fundo branco e um desenho minimalista para o seu rodapé. Este desenho limpo e simplista facilita a navegação aos utilizadores, e a tipografia preta (sem serifa) é muito legível e bem disposta.

Exemplos de desenho de rodapés - Entretenimento
Roblox.com
O popular site de jogos Roblox exibe de forma proeminente as lojas de aplicações onde os utilizadores podem comprar e descarregar jogos. Ainda mais único no seu desenho de rodapé é o facto de incluir um separador de informação para os pais dentro das suas ligações de navegação. Isto é útil para os pais que desejam saber mais sobre a plataforma de jogos populares com os seus filhos.

Adventure.com
A disposição do rodapé do seu website é muito atractiva para os entusiastas da natureza e das viagens. O texto é arrojado e lúdico, e o pano de fundo contém uma grande imagem consistente com o tema de aventura do site. Os seus ícones de meios de comunicação social são apresentados em negrito e são convenientes para os utilizadores que desejem publicar conteúdos de aventura nas páginas de meios de comunicação social do site adventure.com.

Petsmart.com
O seu desenho de rodapé é atraente, correcto e lúdico. Apresenta uma imagem de um animal de estimação, ligações às suas instituições de caridade, e um contador em tempo real do número de animais impactados pela sua fundação. O desenho do rodapé também inclui uma solicitação às pessoas que desejem doar e inscrever-se, para receberem incentivos promocionais.

Exemplos de desenho de rodapé - Alimentação
Pizzahut.com
O esquema de rodapé inclui a localização da loja, que é útil para ajudar os utilizadores a localizar a saída física mais próxima. Inclui também um blogue e ligações para as redes sociais no layout. O rodapé inclui também ligações de navegação para os seus itens de menu mais populares e informação nutricional.

Chobani.com
Esta tipografia do rodapé deste site de iogurte é limpa, estaladiça e minimalista. O seu texto branco é colocado contra um fundo verde natural e apresenta uma solicitação de inscrição por e-mail. Isto é útil para a geração de leads para futuras promoções de empresas.

Exemplos de design de rodapés - Produtividade
Arduino.com
O rodapé do website tem uma interface concisa e limpa com uma chamada à acção muito legível.

Stacksocial.com
Semelhante ao Arduino contém um chamamento à acção nítido, conciso mas visível.

Wix.com
O design e o layout do rodapé do seu sítio web são organizados e fáceis de ler. O seu rodapé inclui informação de contacto útil, incluindo e-mail, meios de comunicação social, telefone, e apoio ao cliente.

Fiverr.com
As cores verde e branco na marca, tipografia consistente, e o layout limpo do rodapé fazem sobressair o website. A navegação é fácil para os utilizadores, uma vez que o texto do rodapé é legível e fácil de ler. O conteúdo do rodapé do website é visível contra o seu fundo branco. O layout da informação é muito nítido e limpo, ajudando os utilizadores a encontrar recursos de informação relevantes.

Mozilla.com
Este desenho de rodapé do site apresenta um fundo negro arrojado com um texto em branco claro que é legível para os utilizadores e melhora a navegação.

Como é que faço um rodapé profissional em HTML?
1. Abra qualquer editor de texto
2. Digite o código Html num editor de texto
3. Abrir





