Web Siteniz için 15 Benzersiz Altbilgi Tasarım Örneği
Web sitesi düzenleri tasarlarken, en küçük ayrıntıda bir başyapıt bulunabilir. Siteniz için en iyi altbilgi tasarımını bulun.

Her bir web tasarım öğesi, genel estetiği ve işlevselliği için önemlidir. İster büyük ister küçük olsun, her web sitesi tasarım bileşeni, düzeninin akışını sağlayabilir veya bozabilir. Web sitesi tasarımınızı oluştururken, en küçük unsurlara bile çok dikkat etmeniz mantıklıdır. Bir web sitesi altbilgisi, bu görünüşte küçük web tasarım özelliklerinden biridir.
Ancak, altbilgilerin genel web sitesi tasarımınız üzerinde çok büyük bir etkisi olabilir. Altbilgiler, her web sitesi sayfasının altında bulunur ve diğer web tasarım özellikleri kadar belirgin değildir. Altbilgiler, site haritaları, e-posta kişileri, sosyal medya bağlantıları, müşteri hizmetleri, harekete geçirme ifadesi ve web sitesiyle ilgili ek kaynaklar ve bilgiler içerir. Bu web tasarım ayrıntıları, ziyaretçilerin web sitenizden ayrılmadan önce gördükleri son şeydir.
Altbilgiler, web sitenizin bunlardan en fazla kilometreyi alabilmesi için tasarlanmalıdır. Web tasarımında altbilgilerin rolü nedir? Bunları web sitenizin düzeninde kullanmanın avantajları nelerdir? Profesyonel bir web sitesi altbilgi tasarımı nasıl oluşturabilirsiniz? Bu makale, web siteleriniz için başarılı bir altbilgi tasarımı oluşturmaya yönelik en iyi uygulamaları araştırıyor ve bu önemli soruları yanıtlayacak.
Bir Web Sitesinde Altbilgilerin Rolü Nedir?
Eylem çağrısı:
Altbilgi, esasen, ziyaretçi sayfadan ayrılmadan önce web sitesinin son eylem çağrısıdır. Harekete geçirici mesaj, web sitesi kullanıcılarını sayfayla anlamlı bir şekilde etkileşime girmeye teşvik eder. Popüler harekete geçirici mesajlar, e-posta listelerine kaydolma, içeriğe abone olma veya ek bilgi için sayfayı takip etme isteklerini içerebilir.
Bilgi Aracı:
Ek bilgiler içeren web sitesi altbilgi tasarımları, kullanıcılara ilgilerini çekebilecek ek bilgiler sağlar. Bir web sitesi alt bilgisindeki bilgiler, hedef kitlenizin dikkatini çekmek ve onları sitenizde daha uzun süre tutmak için tasarlanmıştır.
Web Sitesi Kılavuzu:
Web tasarımınıza altbilgileri dahil etmek, web sitenizde kolay gezinmeyi kolaylaştırır. Web sitesi altbilgileri, tıklanabilir bir site konum ve kaynak listesi sağlayarak kullanıcılar için bir gezinme aracı görevi görür. Kullanıcılar, altbilgi kılavuzlarındaki bağlantılara tıklayarak web sitenizin konumunu ziyaret edebilir.
Kurşun Üretimi:
'Harekete geçirici mesaj'a benzer şekilde, altbilgi tasarımları, web sitesi ziyaretçilerinden yeni potansiyel müşteriler oluşturmak için kullanışlıdır. Etkileyici bir altbilgi tasarımı, yeni web sitesi ziyaretçilerini düzenli abonelere dönüştürebilir. Footer'ın kullanıcıları, e-posta listeleri, sosyal medya ve haber bültenleri aracılığıyla web sitesi içeriğiyle etkileşime girmeye yönlendirir.
Web Sitem İçin Nasıl İyi Bir Altbilgi Yapabilirim?
Etkili bir altbilgi tasarımı, web sitenizin olası gelirini, ziyaretçi görüntülemelerini, tıklamalarını ve getirilerini elde etmenin anahtarıdır.

Navigasyon Araçları:
Etkili web sitesi altbilgileri, kullanıcıların web sayfalarınızdaki istenen konumlara ve kaynaklara gitmelerine yardımcı olacak bir site haritası içerir. Altbilgiler düzgün, görünür olmalı ve web sitesi düzeninde listelenmelidir. Web sitesi altbilgi içeriği de tıklanabilir olmalı ve kullanıcılara en ilginç bilgilere kolay bir kılavuz sağlamalıdır.
SEO İşlevi:
Web sitesi altbilgilerindeki içerik, işletmelerin arama motoru optimizasyonu (SEO) için alakalı anahtar kelimeler eklemesine olanak tanır. Web sitesi alt bilgisine anahtar kelimeler eklemek, ziyaretçilerin web sitenizi bulma kolaylığını artırır. SEO anahtar kelimelerini web sitesi altbilgilerine dahil etmek, web sitenizin Google gibi arama motorlarındaki sıralamasını da iyileştirir. Altbilginizdeki anahtar kelimeleri optimize etmek, web sitenizin aranabilirliğini artırır ve potansiyel olarak ziyaretleri, tıklamaları ve geliri artırabilir.
Arama çubuğu:
Etkili bir web sitesi altbilgi tasarımı ve düzeninin bir başka bileşeni, bir arama çubuğunun eklenmesidir. Bu, kullanıcıların doğrudan istenen web sitesi içeriğine gitmek için belirli arama terimlerini girmelerine olanak tanır. Altbilgi düzenlerine arama çubukları eklemek, web sitesinde gezinmeyi basitleştirir. Altbilgi arama çubukları, web sitesi kullanıcılarına içerik ihtiyaçları için daha özel bir seçenek sunar.
Sosyal medya:
Çoğu web sitesi altbilgisi, Facebook, Pinterest, Instagram ve YouTube gibi sosyal medya platformlarıyla doğrudan arayüz oluşturacak şekilde tasarlanmıştır. Harika bir altbilgi tasarımı, kullanıcıları web sitenizin sosyal medya içeriğine yönlendirmek için ilgili sosyal medya logolarını içerecektir. Bu sosyal medya simgeleri, kullanıcıları web sitesinden sosyal medyadaki ek kaynaklara yönlendirir. Web sitesi altbilgi tasarımlarına sosyal medya simgeleri eklemek, ziyaretçileri işletmeniz için ilgili sosyal medya platformlarında gezinmeye teşvik eder. Web sitenizin altbilgilerine sosyal medya bağlantılarını dahil etmek, sosyal medya takipçi sayınızı artırarak çevrimiçi varlığınızın erişimini genişletir.
Bir Web Sitesinin Altbilgiye İhtiyacı Var mı?
Bir web sitesinin işlevselliği için bir web sitesi altbilgisi gerekli değildir. Ancak altbilgiler, web sitenizin düzenine genel işlevsellik ve estetik katan önemli (sanal) gayrimenkullerdir. Belirgin avantajlarından yararlanmak için, web site tasarımınıza altbilgilerin dahil edilmesi şiddetle tavsiye edilir.
Markalaşma:
Sıklıkla "Gördüğün son şey hatırlayacağın ilk şeydir." Aynı şey web sitesi tasarım düzenlerindeki altbilgiler için de geçerlidir. Birçok şirket logolarını, sloganlarını ve diğer marka öğelerini web sitesi altbilgi tasarımına dahil eder. Bu, web sitesine benzersiz görsel markasını verir ve kullanıcılar arasında marka bilinirliğini artırır. Web sitenizin altbilgi tasarımı, reklam panosu görevi görür ve işletmelerin düzenine ek marka bilinci oluşturmasını sağlar.
Estetiği İyileştirir:
Altbilgiler, iyi yazılmış bir hikayenin sonunda güzel bir sonuca benzetilebilir. Web tasarım düzenlerinize altbilgileri dahil etmek, bir tamamlanma duygusu sağlar ve web sitesinin genel estetiğine katkıda bulunur. Altbilginizin web tasarımında kullanılan renkler, yazı tipi boyutu, logolar ve arka plan, tüm sitenin estetiğini ve temasını tamamlamalıdır.
İletişim bilgileri:
E-posta, fiziksel adres, telefon numaraları ve sosyal medya adresleri gibi önemli iletişim bilgileri altbilgi tasarımınıza dahil edilmelidir. Web sitesi ziyaretçileri, işletmenizle iletişim kurmak için altbilgideki e-postaları, sosyal medya tanıtıcılarını veya telefon numaralarını kullanabilir. Fırsatlar, sorular veya istekler hakkında şirketinize telefon edebilir, e-posta gönderebilir veya doğrudan mesaj gönderebilirler.
Fotoğraf Galerisi:
Web sitesi altbilgileri, fotoğraf galerisi düzeninde kurumsal görüntüleri sergileyebilir. Bu alt bilgi tasarımı özelliği, kullanıcıların ekip üyelerinin, ödüllerin, ürünlerin, hizmetlerin veya etkinliklerin seçilmiş fotoğraflarını görmelerine yardımcı olur. Bu tasarım dahil, unsur, marka kimliği oluşturmak ve kullanıcıları işletme imajına sevdirmek için çok önemlidir.
Web Siteniz İçin Benzersiz Altbilgi Tasarım Örnekleri
Altbilgi Tasarım Örnekleri- Bilgi
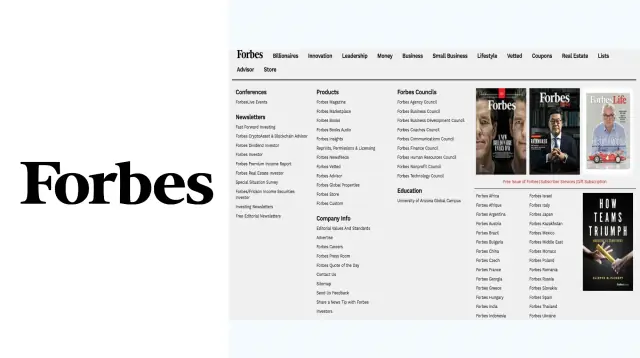
Forbes.com
Web sitelerinin alt bilgilerinin tasarımı ve düzeni çok temiz ve göze hoş geliyor. Dengelidir, web sitesinin genel kurumsal hissi ile eşleşir ve düzgün bir şekilde listelenmiş, iyi etiketlenmiş, tamamlayıcı bilgilerle doldurulur.

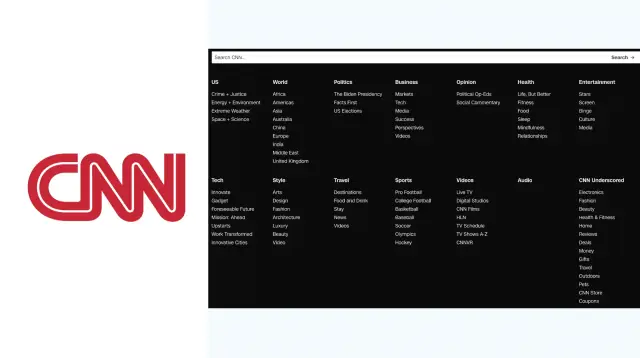
CNN.com
Altbilgi web sitesi tasarımı, içeriklerinde gezinmeyi kolaylaştıran temiz, net tipografiye sahiptir. Siyah, beyaz ve kırmızının cesur kontrast renkleriyle bu altbilgi tasarımı, genel web sitesi estetiğine sadık kalır.

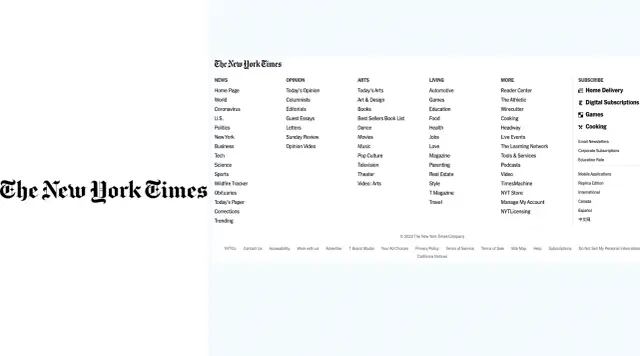
New York Times
Bu web sitesi altbilgi düzeni, web sitesindeki çeşitli içerik bloklarını haberler, görüşler, sanatlar ve yaşam olarak böler. Bu, istenen konulara kolay gezinmeyi kolaylaştırır. Ayrıca, altbilginin ince baskısında gizlilik koşullarını, sorumluluk reddi beyanlarını, telif haklarını ve diğer yasal politikalarını da içerirler. Altbilgi düzenlerinde göze çarpan şekilde dijital abonelik ürünleri, oyunlar, yemek pişirme ve diğer para kazanılan kaynaklar görüntülenir.

Altbilgi Tasarım Örnekleri - Güzellik
Lorealparisusa
Altbilgileri kalın, siyah bir arka plana karşı beyaz tipografi ayarlanmış. Altbilgi metni, fare üzerine gelindiğinde rengi beyazdan kırmızıya çevirdiği için kullanıcılar için etkileşimli bir deneyim yaratır. Önde gelen bir güzellik markası olarak, sitenin sosyal sayfaları, altbilginin sağındaki site simgeleriyle görüntülenir.

Cosmopolitan.com
Altbilgileri için sade beyaz bir arka plan ve minimalist tasarım kullanmayı seçtikleri başka bir güzellik markası. Bu temiz, basit tasarım, kullanıcılar için kolay gezinmeyi kolaylaştırır ve siyah (sans serif) tipografi çok okunaklı ve düzgün bir şekilde düzenlenmiştir.

Altbilgi Tasarım Örnekleri- Eğlence
roblox.com
Popüler oyun sitesi Roblox, kullanıcıların oyun satın alıp indirebilecekleri uygulama mağazalarını belirgin bir şekilde görüntüler. Altbilgi tasarımında daha da benzersiz olan, gezinme bağlantılarında ebeveynler için bir bilgi sekmesi içermesidir. Bu, çocukları ile popüler oyun platformu hakkında daha fazla bilgi edinmek isteyen ebeveynler için yararlıdır.

macera.com
Web sitelerinin altbilgisinin düzeni, doğa ve seyahat meraklıları için çok çekici. Metin cesur ve eğlencelidir ve arka plan, sitenin macera temasıyla tutarlı büyük bir resim içerir. Sosyal medya simgeleri cesurca görüntülenir ve macera içeriği macera.com sosyal medya sayfalarına göndermek isteyen kullanıcılar için uygundur.

petsmart.com
Altbilgi tasarımları çekici, doğru ve eğlenceli. Bir evcil hayvanın resmini, hayır kurumlarıyla bağlantılarını ve kuruluşundan etkilenen hayvan sayısının gerçek zamanlı bir sayacını içerir. Altbilgi tasarımı ayrıca bağışta bulunmak ve kaydolmak isteyen kişilere promosyon teşvikleri almak için bir bilgi istemi içerir.

Altbilgi Tasarım Örnekleri - Yiyecek
Pizzahut.com
Altbilgi düzeni, kullanıcıların en yakın fiziksel çıkışı bulmasına yardımcı olmak için yararlı olan mağaza konumunu içerir. Ayrıca düzende bir blog ve sosyal medya bağlantıları içerir. Altbilgi ayrıca en popüler menü öğelerine ve beslenme bilgilerine yönelik gezinme bağlantılarını da içerir.

Chobani.com
Bu yoğurt web sitesinin altbilgisinin bu tipografisi temiz, net ve minimalisttir. Beyaz metni, doğal yeşil bir arka plana karşı ayarlanır ve e-posta kaydı için bir istem içerir. Bu, gelecekteki şirket promosyonları için kurşun üretimi için yararlıdır.

Altbilgi Tasarım Örnekleri - Verimlilik
Arduino.com
Web sitesi altbilgi düzeni, çok okunaklı bir harekete geçirici mesaj içeren kısa ve temiz bir arayüze sahiptir.

Stacksocial.com
Arduino'ya benzer şekilde net, özlü ancak görünür bir harekete geçirici mesaj içerir.

Wix.com
Web sitelerinin altbilgisinin tasarımı ve düzeni düzenli ve okunması kolay. Altbilgileri, e-posta, sosyal medya, telefon ve müşteri hizmetleri desteği dahil olmak üzere yararlı iletişim bilgilerini içerir.

Fiverr.com
Markaya ait yeşil ve beyaz renkler, tutarlı tipografi ve temiz altbilgi düzeni, web sitesini öne çıkarır. Altbilgi metni okunaklı ve okunması kolay olduğundan, kullanıcılar için gezinme kolaydır. Web sitesi altbilgi içeriği beyaz arka planında görülebilir. Bilgi düzeni son derece net ve düzenli olup, kullanıcıların ilgili bilgi kaynaklarını bulmasına yardımcı olur.

Mozilla.com
Bu site altbilgi tasarımı, kullanıcılar tarafından okunabilen ve gezinmeyi geliştiren, sade beyaz bir metin içeren koyu siyah bir zemine sahiptir.

HTML'de Nasıl Profesyonel Altbilgi Yapabilirim?
1. Herhangi bir metin düzenleyiciyi açın
2. Bir metin düzenleyiciye Html kodunu yazın
3.





